算法刷题注意事项
目录
- 1、使用nextInt后再使用nextLine的注意事项
- 2、判断x是否是素数
- 3、注意字符串和数字的排序
- 4、Arrays.asList不可修改元素
1、使用nextInt后再使用nextLine的注意事项
使用nextInt再使用nextLine会有问题,输入的回车会被nextLine给接受,可以将nextLine改为next,后者不接受空格回车
2、判断x是否是素数
//判断x是否是素数private static boolean isPrime(int x){if(x==1) return false;//如果能被2到根号x整除,则一定不是素数for(int i=2;i<=(int)Math.sqrt(x);i++){if(x%i==0){return false;}}return true;}
}
3、注意字符串和数字的排序
4、Arrays.asList不可修改元素
相关文章:

算法刷题注意事项
目录 1、使用nextInt后再使用nextLine的注意事项2、判断x是否是素数3、注意字符串和数字的排序4、Arrays.asList不可修改元素 1、使用nextInt后再使用nextLine的注意事项 使用nextInt再使用nextLine会有问题,输入的回车会被nextLine给接受,可以将nextLi…...

搭建自己的pypi服务器
要搭建自己的 PyPI 服务器,您可以使用 warehouse 项目,它是 PyPI 的开源实现。下面是一些基本步骤: 准备环境: 安装 Python安装 PostgreSQL 数据库 克隆 warehouse 项目: git clone https://github.com/pypa/wareh…...

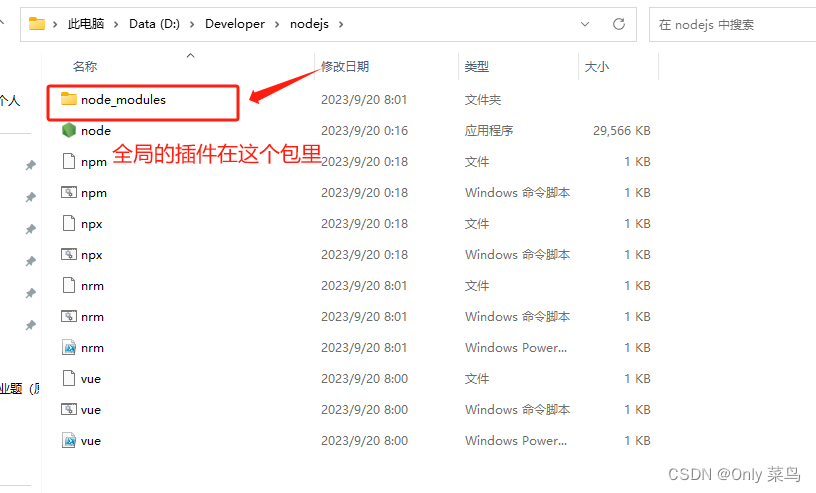
ndoe.js、npm相关笔记
1、npm 全局安装 npm config get prefix 获取 npm 全局安装路径如果全局插件不能正常使用,看环境变量是否已经配置。没有配置则把全局安装路径配置到环境变量的path中...

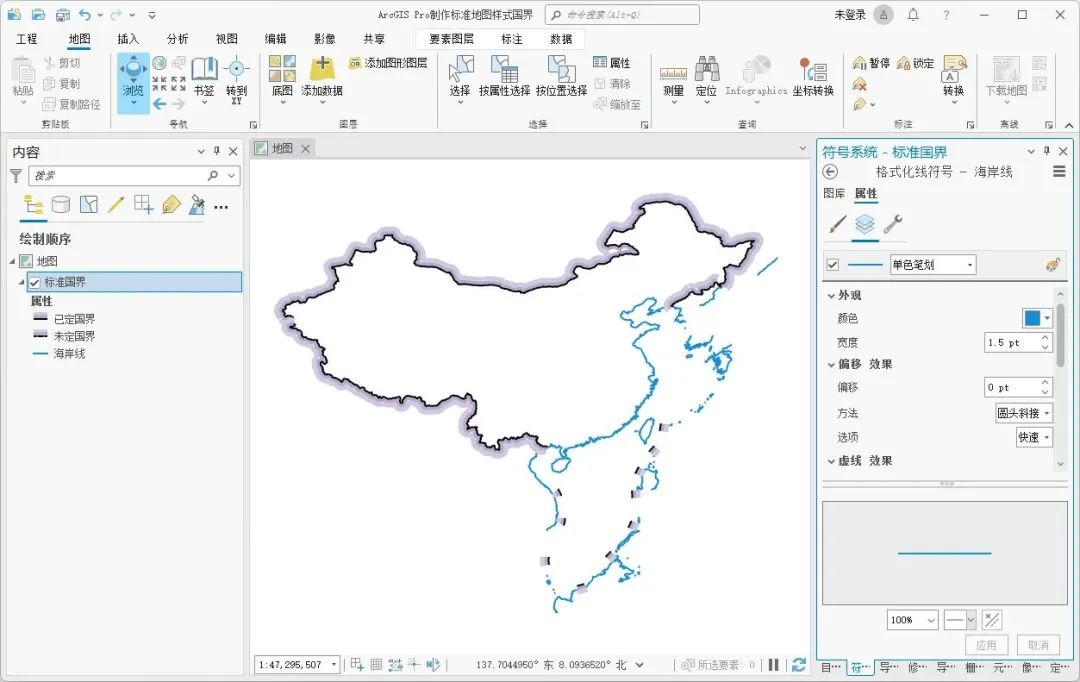
如何使用ArcGIS Pro制作标准地图样式国界
相信大家都浏览过标准地图服务提供的标准地图,不知道你有没有想过尝试制作里面的国界,这里为大家介绍一下制作方法,希望能对你有所帮助。 制作已定国界 在地图数据内,国界分为已定国界、未定国界和海岸线,我们先对已定…...
基于数学模型水动力模拟、水质建模、复杂河网构建技术在环境影响评价、入河排污口论证及防洪评价中的应用
目录 专题一 一维水动力模型在河流水动力模拟中的应用 专题二 一维复杂河网模型构建及建筑物设置 专题三 一维水质模型在入河排污口和环境影响评价中的应用 专题四 平面二维水动力模型的构建和验证 专题五 平面二维水动力模型在防洪影响评价中的应用 专题六 平面二维水动…...

每天学习3个小时能不能考上浙大MBA项目?
不少考生经常会问到上岸浙大MBA项目想要复习多长时间,这个问题其实没有固定答案。在行业十余年的经验总结来看,杭州达立易考教育认为基于每一位考生的个人复习时间、个人学习能力以及原有基础情况等不同,复习上岸的预期分数目标也会有差异&am…...

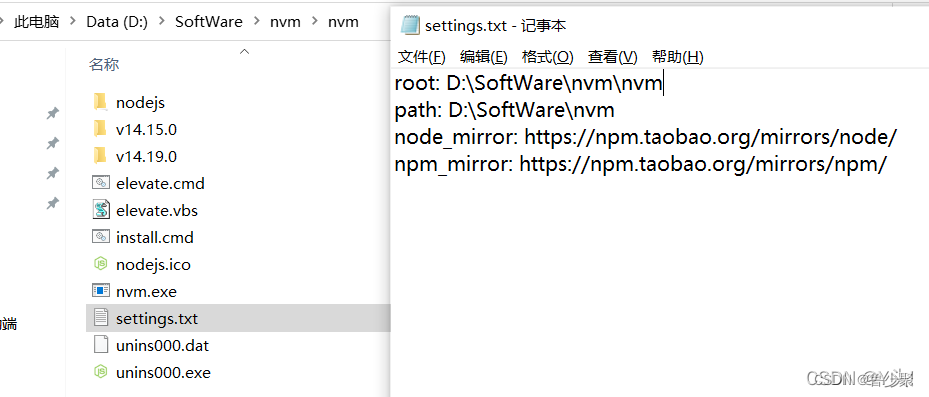
NVM的下载安装和使用
node包管理工具NVM让我们更加方便在各个node版本之间切换来适配不同的项目 一、下载安装 下载地址:github下载地址 https://github.com/coreybutler/nvm-windows/releases安装一直点下一步就行,可以安装在D、E盘都行,安装后检查是否安装成功…...

iOS 视频压缩 mov转mp4 码率
最近还是因为IM模块的功能,IOS录制MOV视频发送后,安卓端无法播放,迫不得已兼容将MOV视频转为MP4发送。 其中mov视频包括4K/24FPS、4K/30FPS、4K/60FPS、720p HD/30FPS、1080p HD/30FPS、1080p HD/60FPS! 使用AVAssetExportSessi…...

基于Esp32-cam在无外部 PIR 传感器情况下实现运动检测(一)
关于无需外部 PIR 传感器的 Esp32-cam 运动检测的世界最佳指南。从 A 到 Z 您需要了解的一切 无需外部 PIR 传感器的 Esp32-cam 运动检测一直是该网站上最热门的话题。 几个月来我付出了很大的努力来完善本指南,但它始终感觉不够好。 所以我继续工作。现在我感到很满足。 现在…...

安卓recovery流程分析(编译、界面、图片)
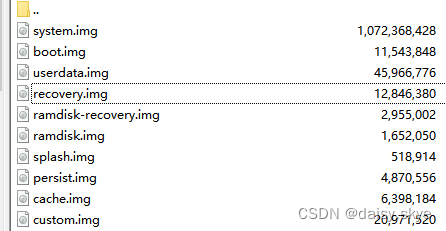
目录 recovery 界面菜单 recovery 界面操作 recovery 启动流程 recovery 编译makefile recovery 图片大小 ramdisk、boot.img、recovery.img之间的关系 authordaisy.skye的博客_CSDN博客-嵌入式,Qt,Linux领域博主 recovery 界面菜单 recovery 界面显示 android recoveryuse …...

唤醒手腕 2023年 B 站课程 Golang 语言详细教程笔记(更新中)
0001、1000集GO语言Flag毒誓 唤醒手腕UP猪Pig目标花费1000集进行讲解Go语言视频学习教程(有趣的灵魂,适合小白,不适合巨佬),从2023年3月19日开始,将会一直每天更新,准备在2024年5月1日之前更新…...
的大小或分辨率)
Qt获取屏幕(桌面)的大小或分辨率
Qt提供QDesktopWidget和QScreen两个类获取屏幕大小。Qt5开始,QDesktopWidget官方不建议使用,改为QScreen。Qt 6.0 及之后版本,QDesktopWidget 已从QtWidgets 模块中被彻底移除。 QDesktopWidget QDesktopWidget 提供了详细的位置信息&#…...

第4讲:vue内置命令(文本插值,属性绑定,v-text,v-html)
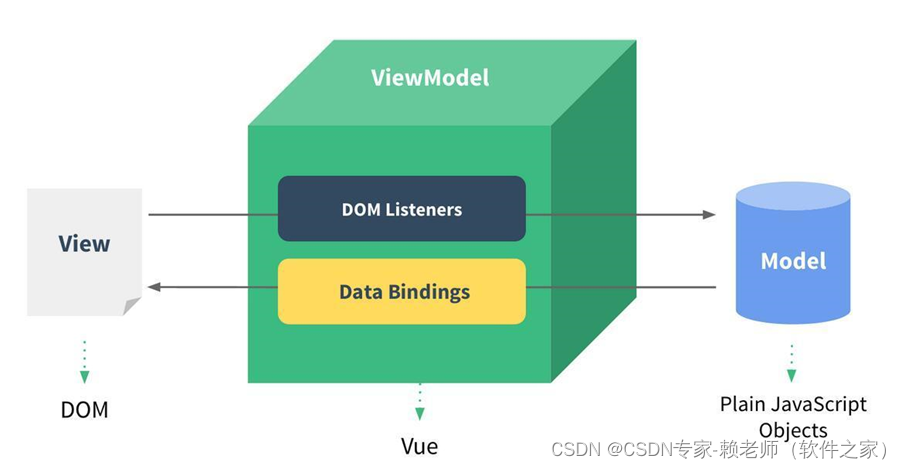
MVVM 什么是MVVM? MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。 View层: 视图层 在我们前端开发中,通常就是 DOM 层。 主要的作用是…...

vue实现自动生成路由,非手动创建,含避坑点
自动生成路由js文件:autoRouter.js let routeArr []; let baseUrl /components/settingManagement/; const content require.context(../components/settingManagement/, true, /\.vue$/); content.keys().forEach(e > {const path e.substring(e.indexOf(/…...

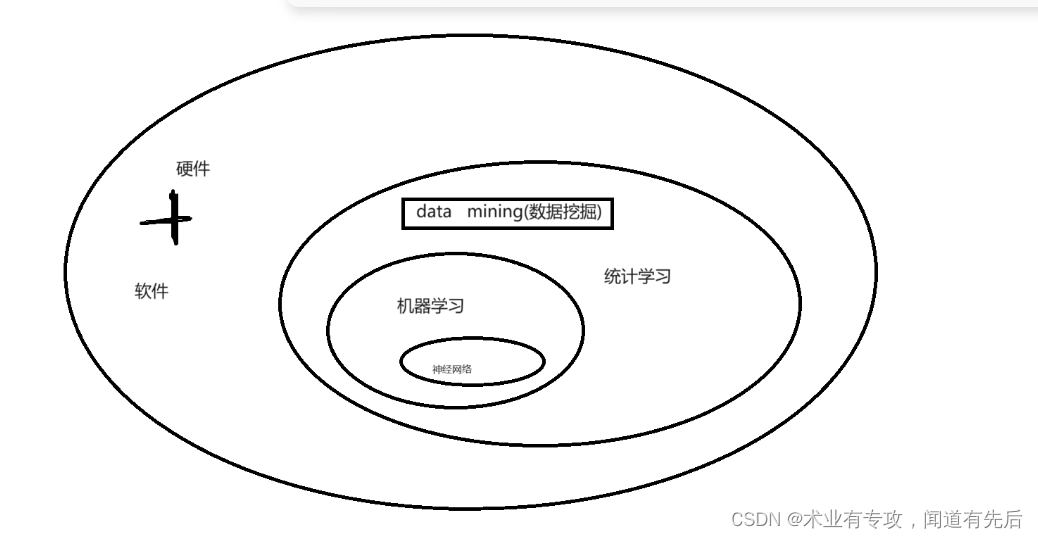
数据挖掘note(赵老师语录)
(一) 数据挖掘一般分为机器学习和统计学习,大数据学的课程一般是关于机器学习,我们学的浅,主要关于统计学习,示意图如下所示: 这是一个大数据时代,但是数据挖掘的利用率不足0.5%&am…...
秋招在线人才测评考什么内容?
又是一年招聘季,各大高校都会组织校园招聘,这次我们就来了解一下秋季校园招聘究竟考什么。近些年来校园秋招已经广泛采用在线测评,尤其各行业龙头大厂们,网申、在线测评、小组无领导讨论,一面二面......各类纷杂的面试…...

LeetCode算法二叉树—236. 二叉树的最近公共祖先
目录 236. 二叉树的最近公共祖先 代码: 运行结果: 给定一个二叉树, 找到该树中两个指定节点的最近公共祖先。 百度百科中最近公共祖先的定义为:“对于有根树 T 的两个节点 p、q,最近公共祖先表示为一个节点 x,满足…...

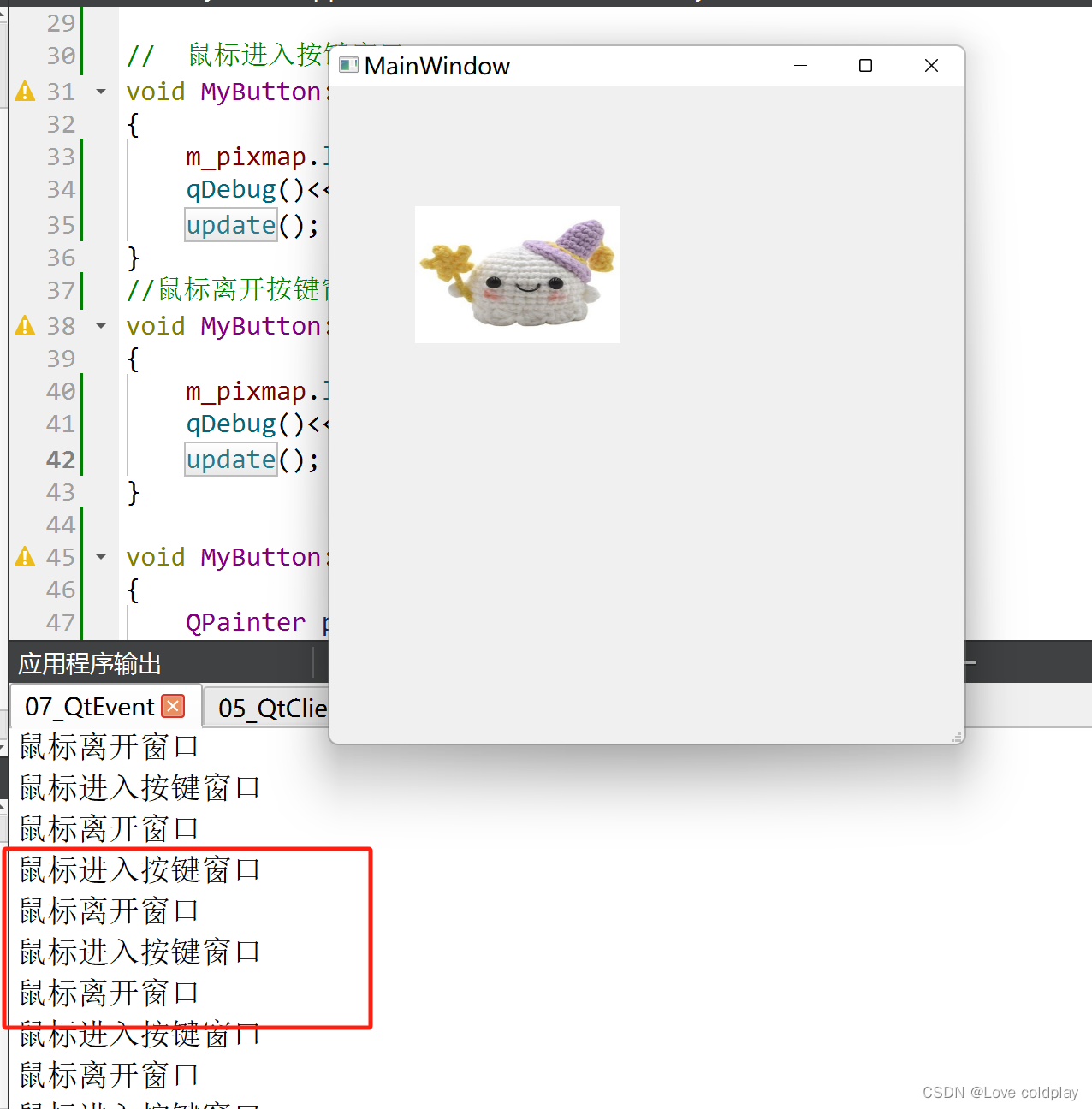
Qt事件处理
1. 事件 众所周知Qt是一个基于C的框架,主要用来开发带窗口的应用程序(不带窗口的也行,但不是主流)。我们使用的基于窗口的应用程序都是基于事件,其目的主要是用来实现回调(因为只有这样程序的效率才是最高…...

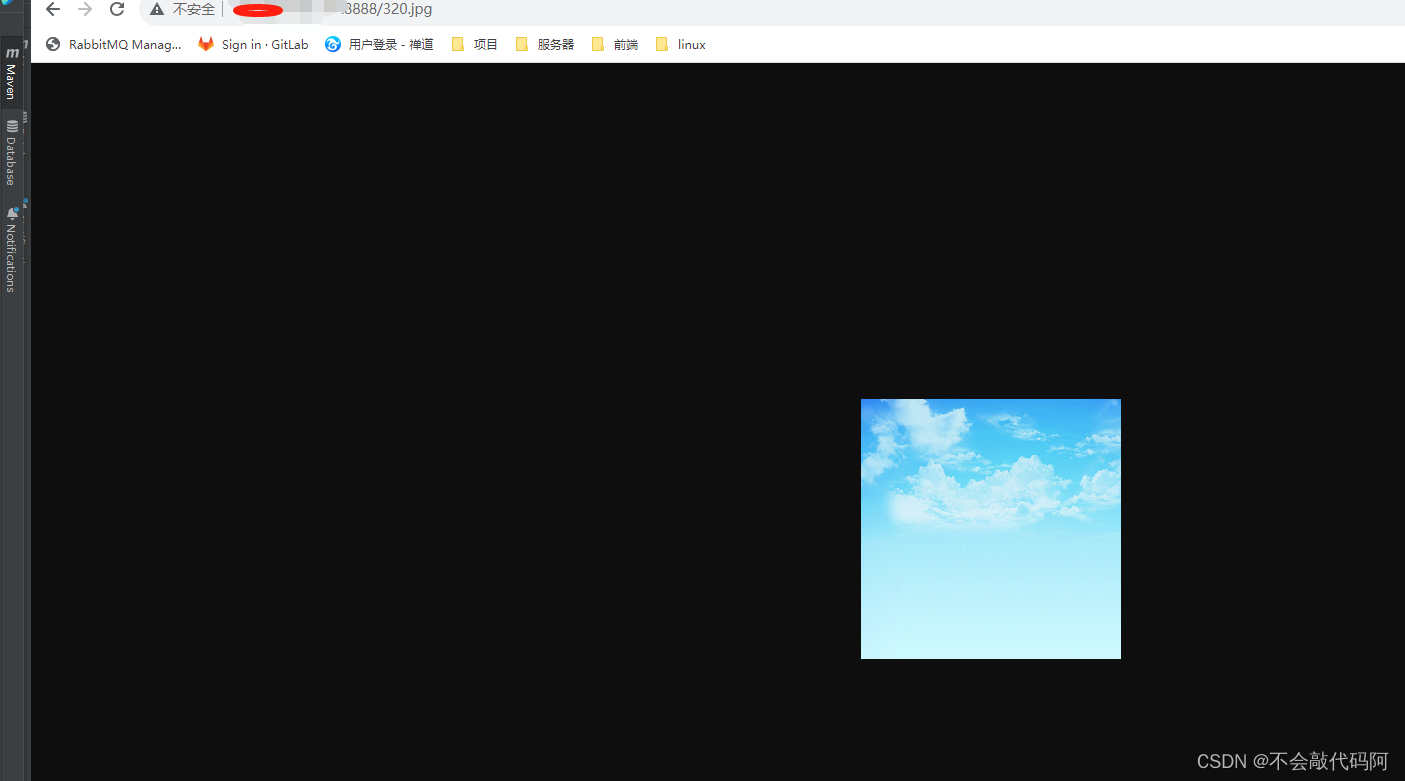
宝塔nginx搭建Ftp文件服务器
一:创建FTP 填入账号密码后,选择根目录,这个根目录就是nginx要代理的目录 二:配置nginx root的地址就是上面填的FTP根目录 三:http访问 服务器ip端口号加图片 例如我放了一个320.jp 我服务器ip是110.120.120.120 那…...

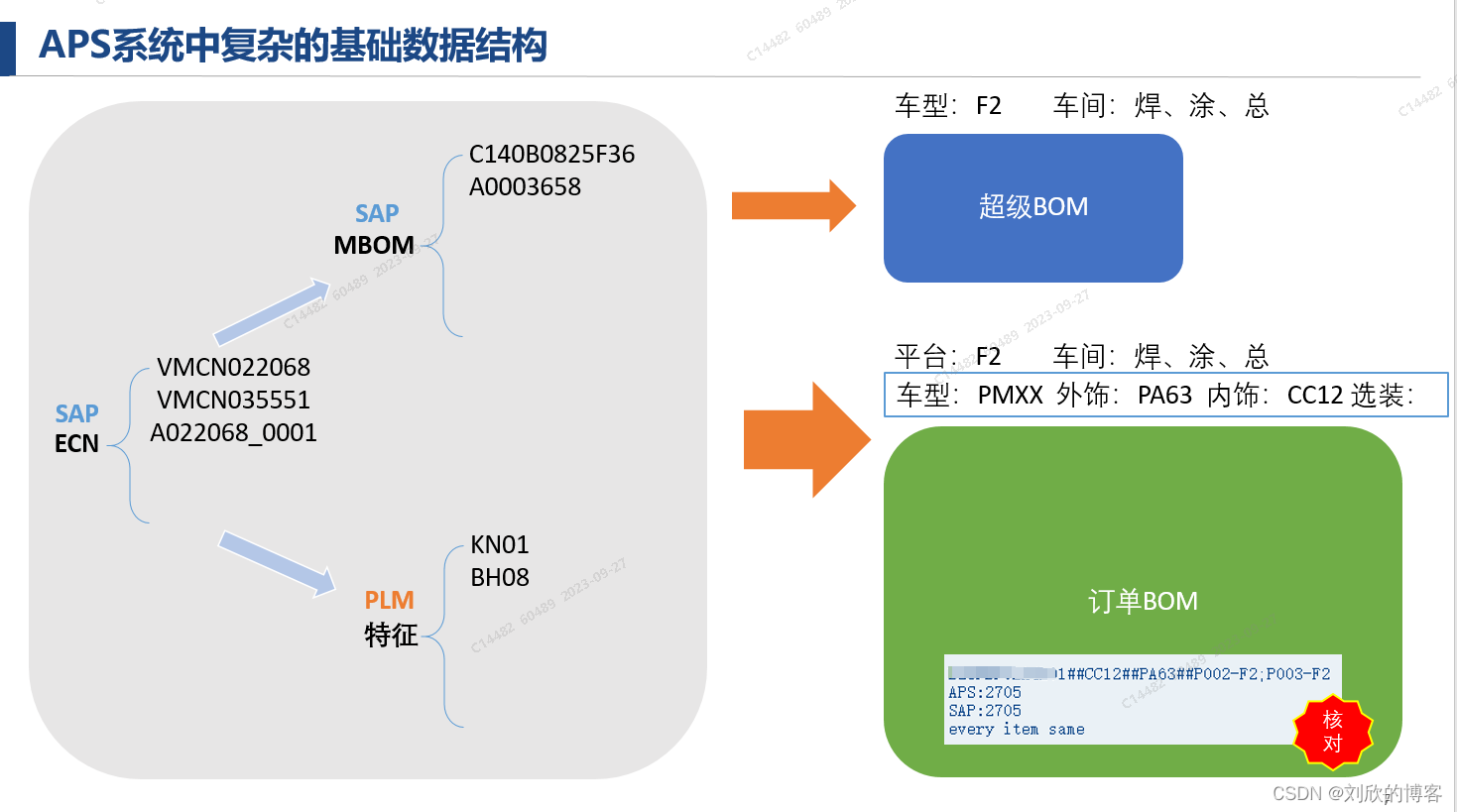
SAP和APS系统订单BOM核对(SAP配置BOM攻略九)
配置订单BOM因为要考虑历史ECN、特征语法、BOM语法,是最复杂的一个算法结果,为了摆脱这种被动的场景,博主开发了一个被动核对数据的程序来保障数据质量。 今天是APS系统上线的第三天,我们的核对程序在昨天上线,面对大量…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...
