JS合并2个远程pdf
要在HTML和JavaScript中读取远程PDF文件的矢量数据并合并两个PDF文件,您可以使用pdf-lib和Axios库。以下是使用pdf-lib和Axios在HTML和JavaScript中读取和合并远程PDF文件的步骤:
1. 引入
首先,确保您在HTML文件中引入了pdf-lib和Axios库。您可以通过CDN链接或本地文件引入它们。例如:
<script src="https://cdn.jsdelivr.net/npm/pdf-lib@1.17.1/dist/pdf-lib.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios@1.5.0/dist/axios.min.js"></script>
或者,您可以将pdf-lib和Axios库下载到本地,然后在HTML中引入它们的本地文件。
2. 添加按钮
在HTML文件中添加一个按钮,用于触发读取和合并PDF文件的操作。例如:
<button onclick="mergePDFs()">合并PDF文件</button>
3. 添加JS
在JavaScript文件中添加以下代码来实现读取和合并PDF文件的功能:
// 合并PDF文件
async function mergePDFs() {const pdfUrl1 = 'https://example.com/path/to/first/pdf/file.pdf';const pdfUrl2 = 'https://example.com/path/to/second/pdf/file.pdf';try {// 读取第一个PDF文件const pdfBytes1 = await axios.get(pdfUrl1, { responseType: 'arraybuffer' });const pdfDoc1 = await PDFLib.PDFDocument.load(pdfBytes1.data);// 读取第二个PDF文件const pdfBytes2 = await axios.get(pdfUrl2, { responseType: 'arraybuffer' });const pdfDoc2 = await PDFLib.PDFDocument.load(pdfBytes2.data);// 创建一个新的PDF文档const mergedPdfDoc = await PDFLib.PDFDocument.create();// 合并两个PDF文档的页面const [existingPage] = await mergedPdfDoc.copyPages(pdfDoc1, [0])mergedPdfDoc.addPage(existingPage)const [existing2Page] = await mergedPdfDoc.copyPages(pdfDoc2, [0])mergedPdfDoc.addPage(existing2Page)// 将合并后的PDF文档保存为字节数组const mergedPdfBytes = await mergedPdfDoc.save();// 可根据需要进行后续操作,例如下载合并后的PDF文件或读取矢量数据// ...console.log('PDF文件合并成功!');} catch (error) {console.error('无法合并PDF文件:', error);}
}
4.预览
添加html
<iframe id="pdf" style="width: 100%; height: 100%;"></iframe>
添加js
const pdfDataUri = await mergedPdfDoc.saveAsBase64({dataUri: true});document.getElementById('pdf').src = pdfDataUri;
5.下载
简单的下载逻辑
var downloadLink = document.createElement('a');downloadLink.href = URL.createObjectURL(new Blob([mergedPdfBytes]));downloadLink.download = 'merged_pdf.pdf';document.body.appendChild(downloadLink);downloadLink.click();document.body.removeChild(downloadLink);
上述代码使用pdf-lib库来读取和合并两个远程PDF文件。它使用Axios库来获取远程PDF文件的字节数据,并将其加载到PDFDocument对象中。然后,它遍历每个PDF文件的页面,并将它们添加到合并后的PDF文档中。最后,它将合并后的PDF文档保存为字节数组。
您可以根据需要在mergePDFs函数中添加适当的代码来执行后续操作,例如将合并后的PDF文件下载到本地或读取矢量数据。
请注意,由于安全原因,浏览器可能会阻止从不同域的远程PDF文件加载数据。如果遇到这种情况,请确保您在服务器上设置了适当的CORS(跨域资源共享)配置。
PDF-LIB库包含的功能
创建和修改
从头开始创建PDF文档,或修改现有的PDF文档。绘制文本、图像和矢量图形。嵌入您自己的字体。甚至从其他PDF中嵌入和绘制页面。
纯JavaScript
用TypeScript编写,并编译为纯JavaScript,没有本地依赖项。适用于任何JavaScript运行时,包括浏览器、Node、Deno,甚至React Native。
拆分和合并
添加、插入和删除页面。将单个PDF拆分为单独的PDF。或者将多个PDF合并到一个文档中。
填写表格
创建新表单或填写并读取现有字段。复选框、按钮、单选组、下拉列表、选项列表和文本字段都受支持。
相关文章:

JS合并2个远程pdf
要在HTML和JavaScript中读取远程PDF文件的矢量数据并合并两个PDF文件,您可以使用pdf-lib和Axios库。以下是使用pdf-lib和Axios在HTML和JavaScript中读取和合并远程PDF文件的步骤: 1. 引入 首先,确保您在HTML文件中引入了pdf-lib和Axios库。…...

TikTok的伦理挑战:虚拟世界与现实世界的交汇
在数字时代,社交媒体平台已经不再只是一个信息传播的工具,它已经深刻地改变了我们的社交行为、价值观和伦理观。 而在这一领域的佼佼者之一,TikTok,正面临着伦理挑战,这是虚拟世界与现实世界交汇的产物。 本文将深入…...

C# 获取磁盘空间大小的方法
方法一:利用System.IO.DriveInfo.GetDrives方法来获取 /// 获取指定驱动器的空间总大小(单位为B)////// 只需输入代表驱动器的字母即可 (大写)///public static long GetHardDiskSpace(string str_HardDiskName){long totalSize new long();…...

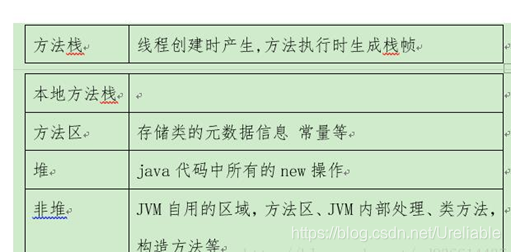
JVM机制理解与调优方案
作者:逍遥Sean 简介:一个主修Java的Web网站\游戏服务器后端开发者 主页:https://blog.csdn.net/Ureliable 觉得博主文章不错的话,可以三连支持一下~ 如有需要我的支持,请私信或评论留言! 前言 很多Java开发…...

Django的设计模式及模板层
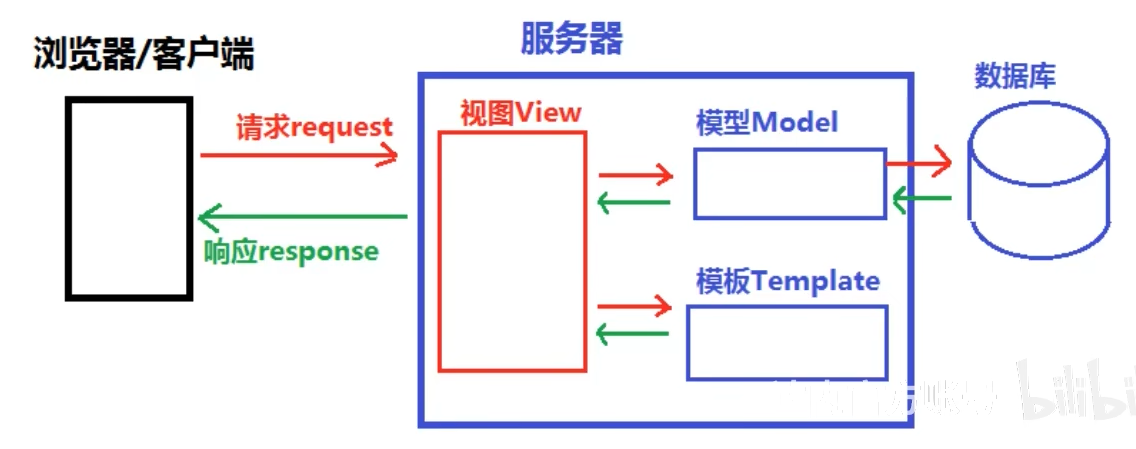
Django的设计模式及模板层 设计模式MVC和MVT MVC 代表 Model-View-Controller(模型-视图-控制器)模式。 M 模型层(Model),主要用于对数据库层的封装 V 视图层(View),用于向用户展示结果 (WHAT HOW) C 控制(Controller,用于处理请求、获取数据、返回结果(重要) 作…...

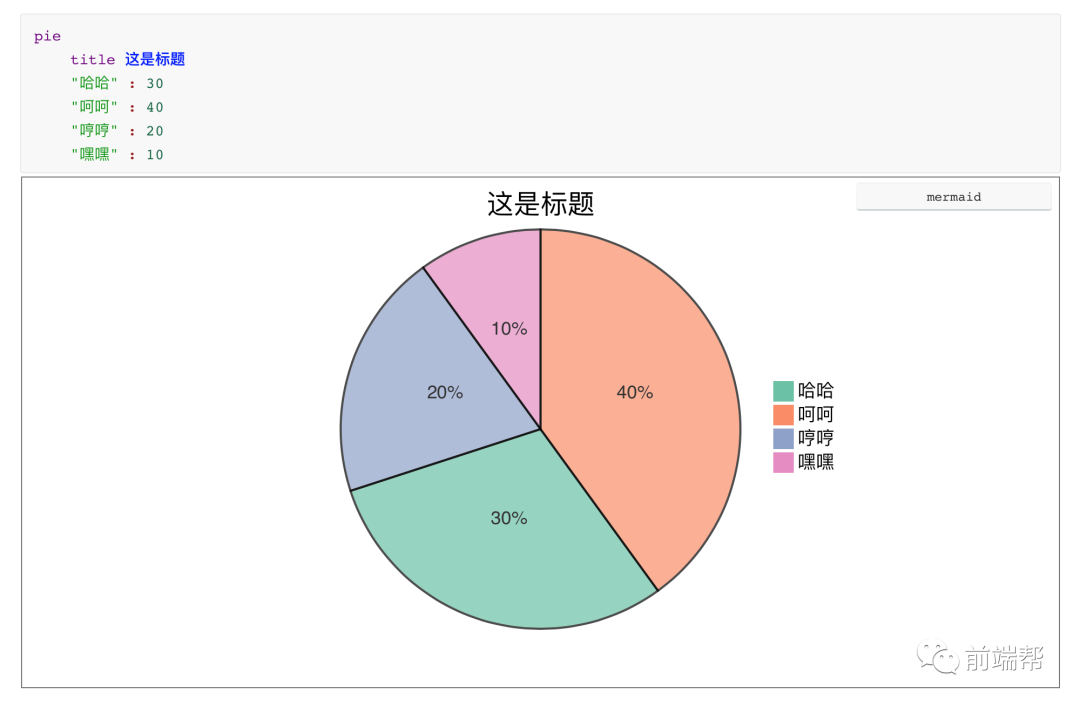
写代码生成流程图
我们在写文档,博客的时候,一般都会使用markdown语法,最常见的就是一些github开源项目的README。有时候会去画一些流程图,例如使用process.on或者xmind等第三方网站,然后截图插入到文档中。 今天我们介绍一种使用代码直…...

python reportlab生成pdf
这里自定义了pagetemplate,使用BaseDocTemplate,但我感觉一般使用SimpleDocTemplate就可以。 from reportlab.platypus import Frame from reportlab.lib.pagesizes import A4, landscapepadding dict(leftPadding72,rightPadding72,topPadding72,bott…...

第一次作业题解
第一次作业题解 P5717 【深基3.习8】三角形分类 思路 考的是if()的使用,还要给三条边判断大小 判断优先级: 三角形?直角、钝角、锐角等腰等边 判断按题给顺序来 代码 #include <stdio.h> int main() {int a 0, b 0, c 0, x 0, y 0, z 0…...

美篇作文网教学资源源码-自带作文数据
非常漂亮的UI设计和页面排版! 自适应手机pc端 页面内容均支持自定义 可以用来做网站矩阵,或者增强你其他网站板块,或者单独运营都可以。 可以通过广告方式变现,或者引流等等 友好的seo,更容易被浏览器收录 关注青狐…...

电脑软件:Duplicate Cleaner Pro 5.16 重复文件清理软件(附下载)
大家平时在使用电脑的时候,会经常从网上下载文件或者从其他电脑拷贝文件到自己的电脑上。久而久之就会在电脑中存放很多相同的文件,并且会越积越多,不仅占用很多磁盘空间,在文件管理上也非常混乱不方便。如何解决呢? …...

支持笔记本电脑直插直充,TOWE 65W智能快充PDU超级插座
电源插排在我们的生活中是必不可少的电器配件。今天,我们日常生活中所使用的电子设备越来越多,无论是手机、平板、笔记本电脑还是各种家用电器,都需要电源来驱动。虽然相对于其他电器来说,插排结构比较简单,但现代家庭…...

部署Kafka
kafka:kafka_2.13-3.5.1 NOTE: Your local environment must have Java 8 installed. Apache Kafka can be started using ZooKeeper or KRaft. To get started with either configuration follow one the sections below but not both. 1 Windows单机 1.1 Kafka w…...

Open3D 进阶(11)使用GMM-Tree算法对点云配准
GMM-Tree算法 一、算法原理1、主要函数2、参考文献二、代码实现三、结果展示1、点云初始位置2、配准后的位置四、测试数据本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、算法原理 1、...

算法刷题注意事项
目录 1、使用nextInt后再使用nextLine的注意事项2、判断x是否是素数3、注意字符串和数字的排序4、Arrays.asList不可修改元素 1、使用nextInt后再使用nextLine的注意事项 使用nextInt再使用nextLine会有问题,输入的回车会被nextLine给接受,可以将nextLi…...

搭建自己的pypi服务器
要搭建自己的 PyPI 服务器,您可以使用 warehouse 项目,它是 PyPI 的开源实现。下面是一些基本步骤: 准备环境: 安装 Python安装 PostgreSQL 数据库 克隆 warehouse 项目: git clone https://github.com/pypa/wareh…...

ndoe.js、npm相关笔记
1、npm 全局安装 npm config get prefix 获取 npm 全局安装路径如果全局插件不能正常使用,看环境变量是否已经配置。没有配置则把全局安装路径配置到环境变量的path中...

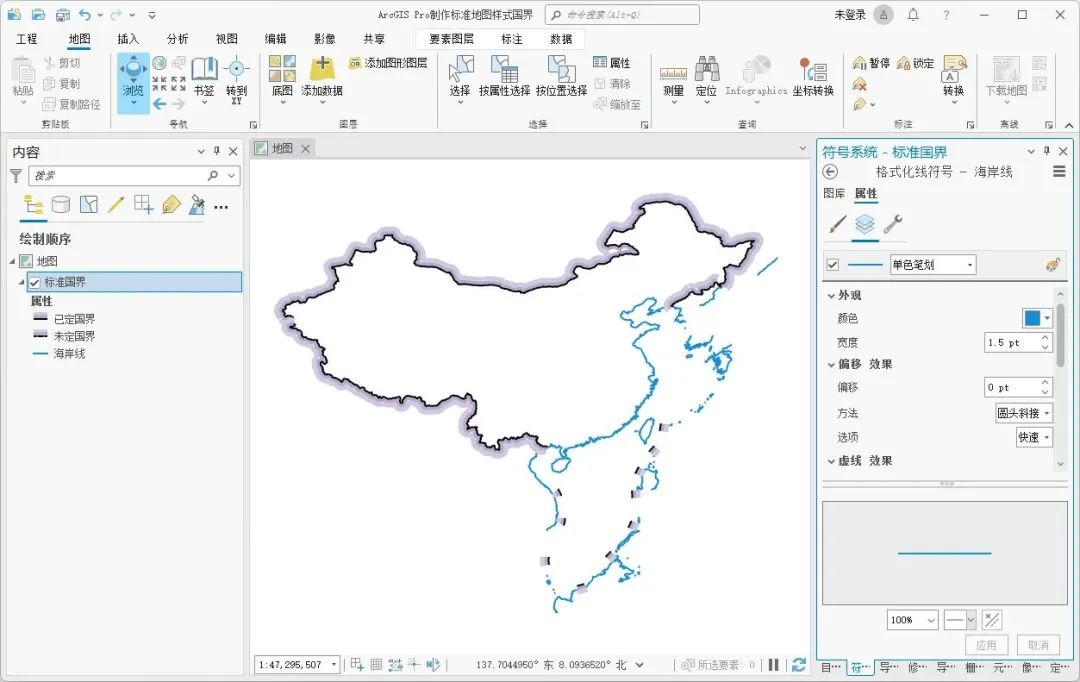
如何使用ArcGIS Pro制作标准地图样式国界
相信大家都浏览过标准地图服务提供的标准地图,不知道你有没有想过尝试制作里面的国界,这里为大家介绍一下制作方法,希望能对你有所帮助。 制作已定国界 在地图数据内,国界分为已定国界、未定国界和海岸线,我们先对已定…...
基于数学模型水动力模拟、水质建模、复杂河网构建技术在环境影响评价、入河排污口论证及防洪评价中的应用
目录 专题一 一维水动力模型在河流水动力模拟中的应用 专题二 一维复杂河网模型构建及建筑物设置 专题三 一维水质模型在入河排污口和环境影响评价中的应用 专题四 平面二维水动力模型的构建和验证 专题五 平面二维水动力模型在防洪影响评价中的应用 专题六 平面二维水动…...

每天学习3个小时能不能考上浙大MBA项目?
不少考生经常会问到上岸浙大MBA项目想要复习多长时间,这个问题其实没有固定答案。在行业十余年的经验总结来看,杭州达立易考教育认为基于每一位考生的个人复习时间、个人学习能力以及原有基础情况等不同,复习上岸的预期分数目标也会有差异&am…...

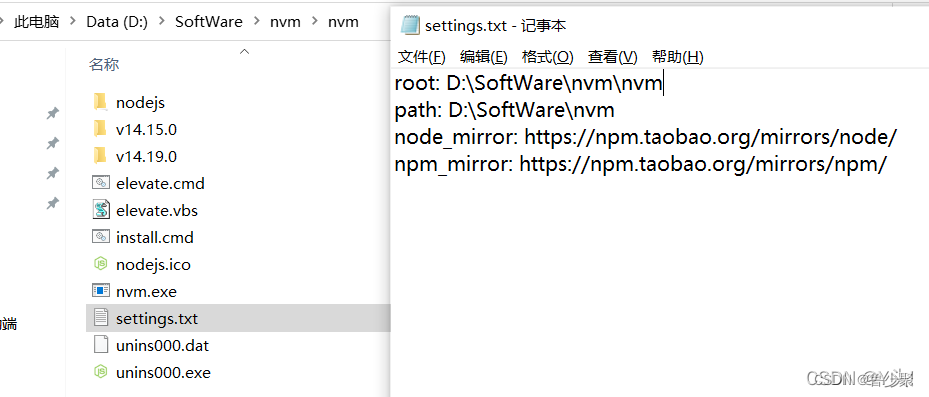
NVM的下载安装和使用
node包管理工具NVM让我们更加方便在各个node版本之间切换来适配不同的项目 一、下载安装 下载地址:github下载地址 https://github.com/coreybutler/nvm-windows/releases安装一直点下一步就行,可以安装在D、E盘都行,安装后检查是否安装成功…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...

LangChain【6】之输出解析器:结构化LLM响应的关键工具
文章目录 一 LangChain输出解析器概述1.1 什么是输出解析器?1.2 主要功能与工作原理1.3 常用解析器类型 二 主要输出解析器类型2.1 Pydantic/Json输出解析器2.2 结构化输出解析器2.3 列表解析器2.4 日期解析器2.5 Json输出解析器2.6 xml输出解析器 三 高级使用技巧3…...

简约商务通用宣传年终总结12套PPT模版分享
IOS风格企业宣传PPT模版,年终工作总结PPT模版,简约精致扁平化商务通用动画PPT模版,素雅商务PPT模版 简约商务通用宣传年终总结12套PPT模版分享:商务通用年终总结类PPT模版https://pan.quark.cn/s/ece1e252d7df...
