渗透测试中的前端调试(上)
一、前言
前端调试是安全测试的重要组成部分。它能够帮助我们掌握网页的运行原理,包括js脚本的逻辑、加解密的方法、网络请求的参数等。利用这些信息,我们就可以更准确地发现网站的漏洞,制定出有效的攻击策略。前端知识对于安全来说,不但可以提高测试效率,还可以拓宽测试思路。
以下的一个案例是我在测试一个后台管理系统时遇到的问题,本来在登录页面通过js已经发现了接口和字段,但是请求的时候发现不是未授权漏洞,但是字段只有新密码和用户名,那么这个大概率是存在漏洞的。
二、正文
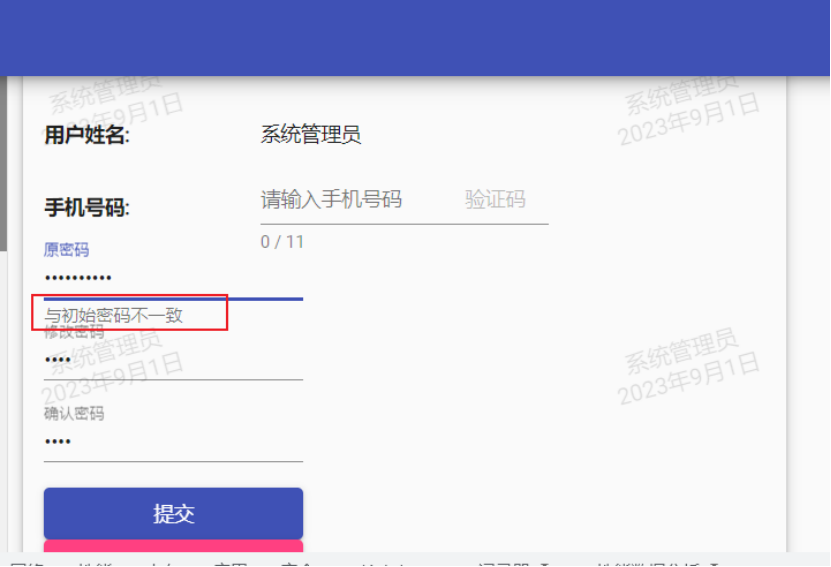
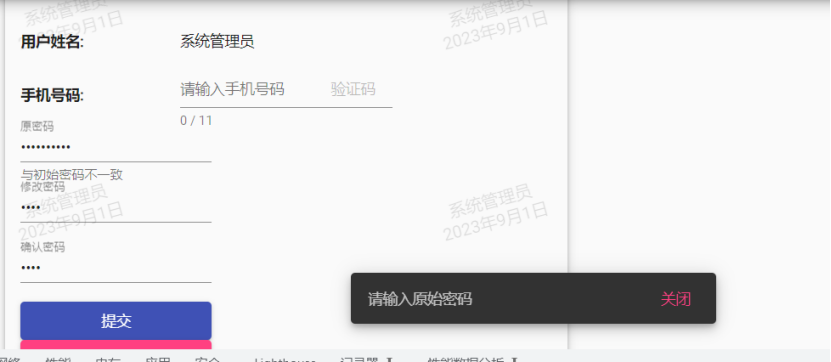
本次为授权测试,客户有提供账号密码。在后台的修改密码处:

1、JavaScript分析
当我输入正确密码时,又消失,说明存在校验。要么后端校验,要么前端校验。通过前面登录前的js内容,大致可以猜到这个就是前端校验。
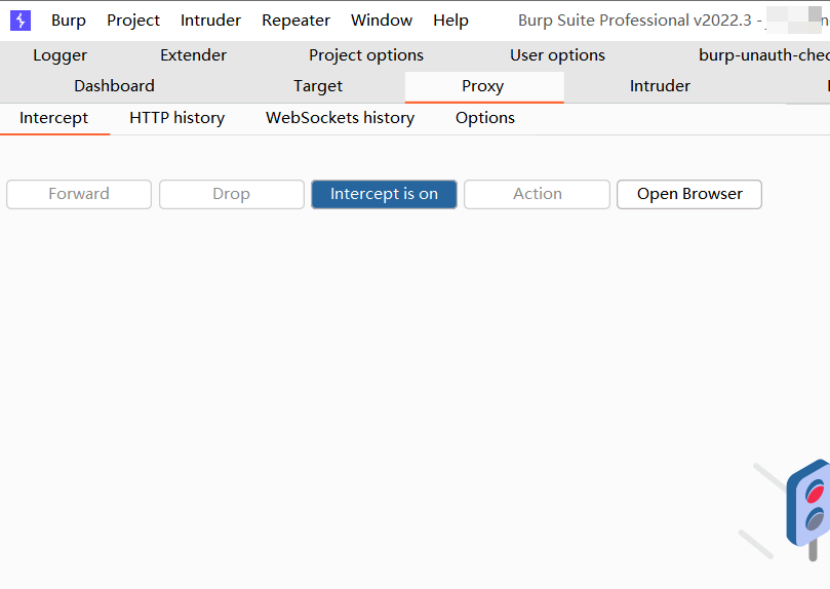
我使用burp进行抓取数据包,发现没有请求通过:

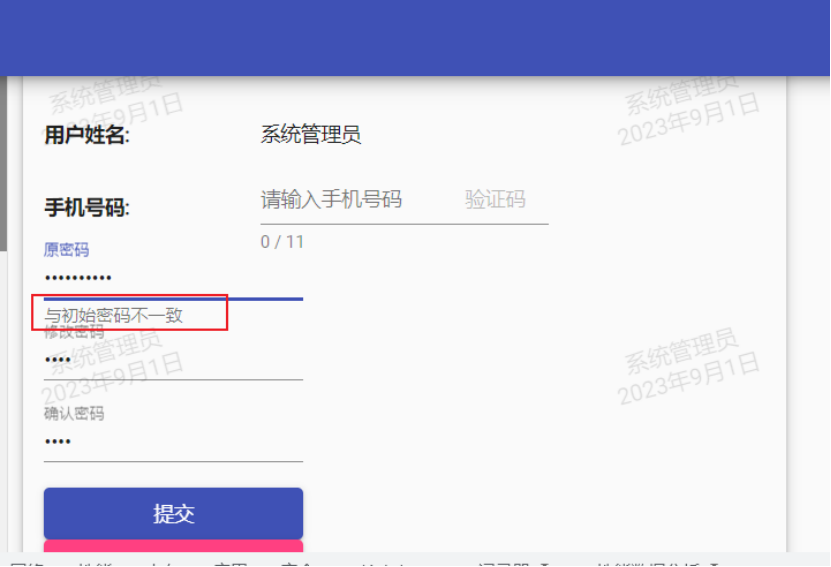
说明大概率前端校验(也有可能是抓不到,但是概率很小)接下来就是要分析前端js了。这边我主要分析的是文本框的“与初始密码不一致”这个提示信息的判断逻辑:
我这边分析主要有两种方法:
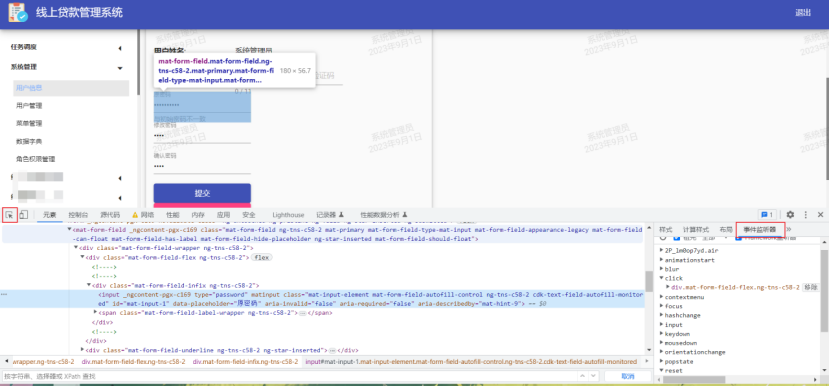
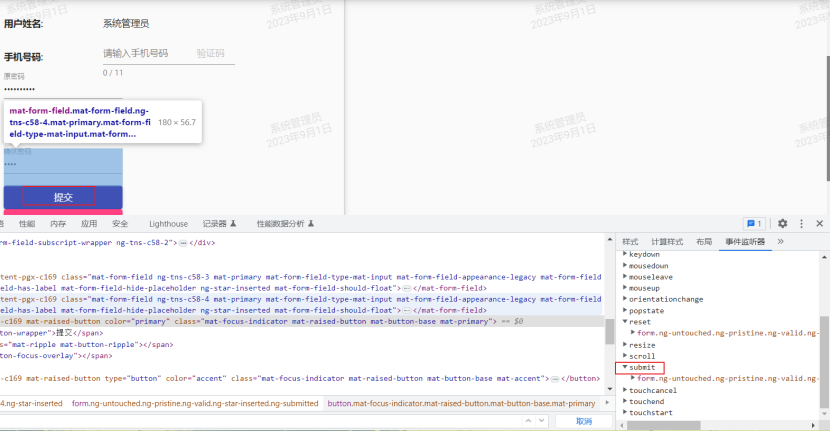
①事件监听器:
通过事件监听器去找对应的js事件,通过正向去查看js,跟着对应的函数一层一层进行代码审计:


但是通过正向找过去,发现是经过多层调用的。且所有代码经过高度压缩混淆。
这时候还可以通过其他的按钮去找,大概率处理逻辑的js都是在一起的。当然只是可能。
找到提交按钮。

点击是会报错的。查看下这个提交的逻辑:

找到submit,去查看调用的js代码:

很不幸,还是这个混淆过的看不懂的js。按住ctrl还进不去函数,不知道为什么。
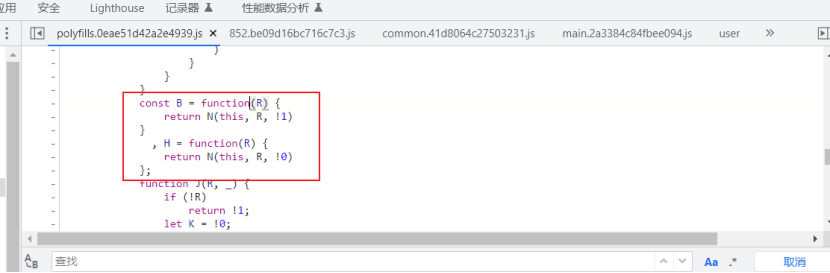
②直接搜对应的关键字,去js里面翻
这个方法应该是大家比较常用的方法了。直接搜索关键字,比如加解密就直接搜索encrypt,一般都有效。
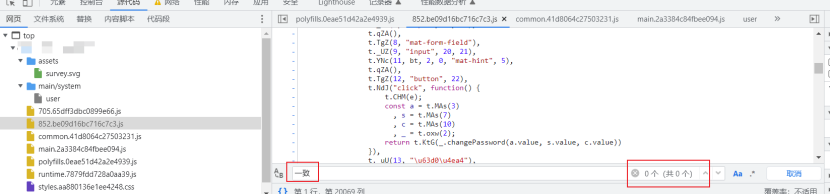
比如这边,可以直接搜索报错信息:与初始密码不一致:


找过去都是0。这时候就应该考虑,他是否有可能保存在css里面,或者使用urlencode或者Unicode编码。
(PS:因为没有对于后端请求,我们就不做从后端响应的情况假设。不然正常的字符串在前端找不到的情况下,有可能是后端返回的。)
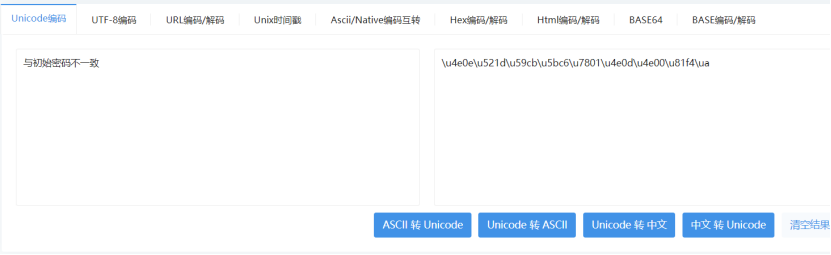
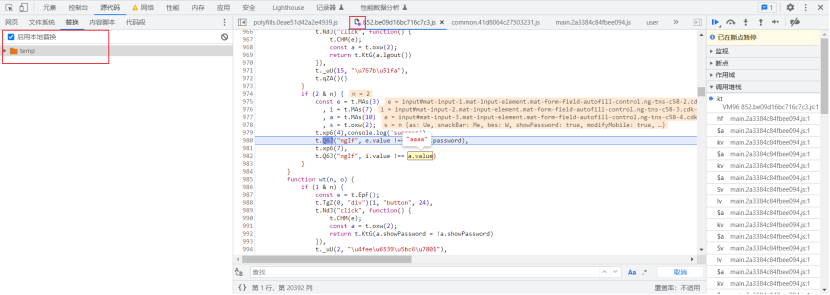
先把这些字符转为Unicode编码查看。作为字符去查询的时候,建议不要全部字符去查询,因为有时候他可能会把对应的字符串分开放,或者做拼接。使用可以直接搜索比如不容易重复的几个关键字。比如这边的“一致”。

对于搜索,可以把js和html页面都代理从burp出去,然后使用burp自带的搜索,可能会比较方便。我这边就是采用这种方法进行查询:
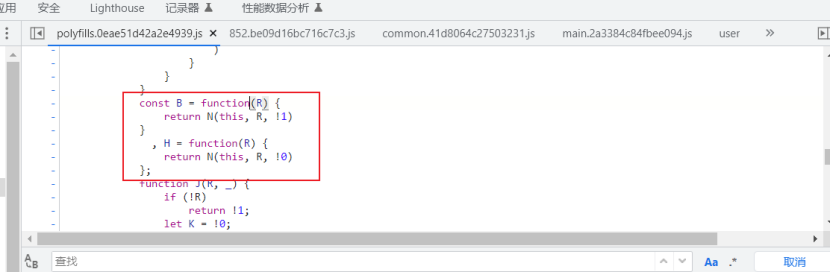
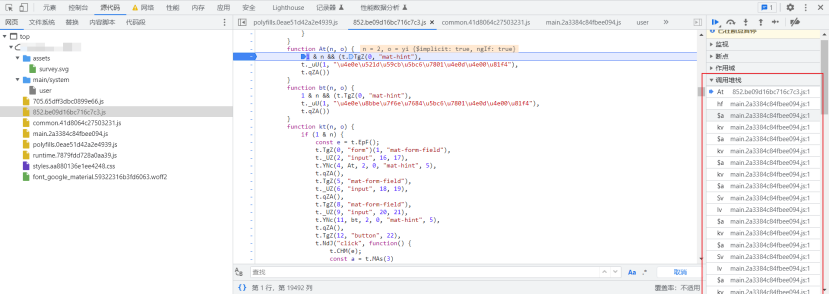
很幸运,找到了!
function At(n, o) {1 & n && (t.TgZ(0, "mat-hint"),t._uU(1, "\u4e0e\u521d\u59cb\u5bc6\u7801\u4e0d\u4e00\u81f4"),t.qZA())}function bt(n, o) {1 & n && (t.TgZ(0, "mat-hint"),t._uU(1, "\u4e0e\u8bbe\u7f6e\u7684\u5bc6\u7801\u4e0d\u4e00\u81f4"),t.qZA())}可以看到js高度混淆。
对于审计很难。这边我们只需要查看是谁调用了这个函数,网上找这个逻辑即可。
有几种方法可以找到,这边借用new bing的回答:
您好,这是Bing。
根据我的搜索结果,有几种方法可以在Chrome中实现这个功能。我将为您介绍其中的一些方法:
1、使用Chrome开发者工具的搜索功能¹。您可以按下`ctrl + shift + F`(Windows)或`cmd + optn + F`(macOS)打开一个跨所有脚本的搜索窗口。然后,您可以勾选“正则表达式”复选框,并搜索函数的名称和定义方式。例如,如果您想要查找名为`foo`的函数,您可以搜索`foo\s*=\s*function`(表示`foo = function`之间有任意数量的空格)或者`function\s*foo\s*\(`(表示`function foo (`之间有任意数量的空格)。搜索结果将显示函数定义所在的脚本和位置,您可以点击它们跳转到相应的代码行。
2、使用Chrome开发者工具的调用栈功能。如果您想要查找一个函数是从哪里被调用的,您可以在函数体内部添加一个断点,然后运行代码。当代码执行到断点处时,开发者工具会暂停,并显示当前的调用栈。您可以在调用栈面板中查看函数被调用的顺序和位置,以及每个函数的参数和局部变量。
3、使用JavaScript代码获取函数的调用者³。如果您想要在代码中获取一个函数是从哪里被调用的,您可以使用`arguments.callee.caller`属性来访问当前函数的调用者。这个属性会返回一个函数对象,您可以使用它的`name`属性来获取函数的名称,或者使用它的`toString()`方法来获取函数的源代码。如果当前函数是从全局作用域被调用的,那么这个属性会返回`null`,您可以使用条件判断来处理这种情况。
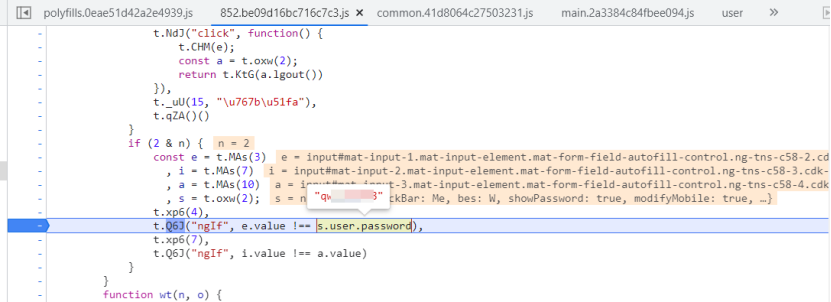
我这边采用了第二点,可以在这边看到栈的调用。

成功找到密码判断点:

接下来就可以看你想改什么就改什么了。
2、JavaScript本地修改调试
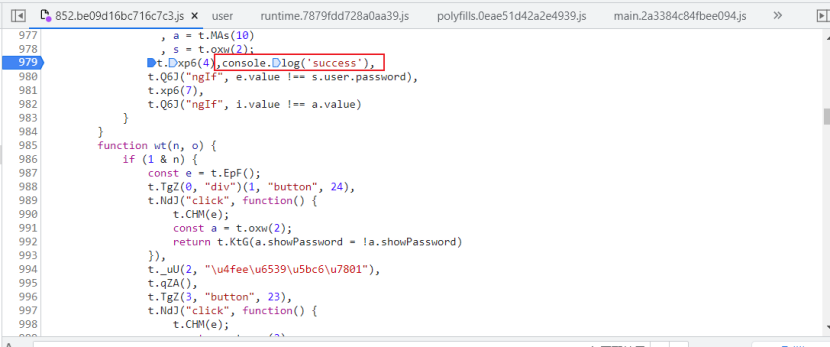
找到对应函数后,接下来就是修改js里面的内容了。如果想修改js,在前端调试,需要在替换里面添加一个文件夹,然后在js编辑界面保存即可。保存成功会有紫色的小点点:


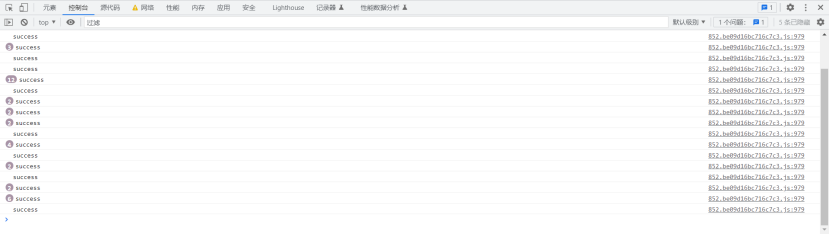
在js里面添加一个console.log,测试调试。触发该函数后,成功打印:

后续如果想通过前端绕过,可以同样去调试提交按钮。
三、结尾
可能有些人会说,这么麻烦去绕过做什么?本文只是讲解一些调试思路,和本次的漏洞没有太大关系,只是作为案例讲解。我本身不是做前端出身,主做分享使用。很多方面的知识我也是自己有接触到才去学习,可能对于一些大佬来说,这些都是很基础,勿喷。给自己挖个坑,如果本文反响不错的话,后续给大家分享一些遇到js前端加解密的web站点,该怎么去进行调试和测试。
原创稿件征集
征集原创技术文章中,欢迎投递
投稿邮箱:edu@antvsion.com
文章类型:黑客极客技术、信息安全热点安全研究分析等安全相关
通过审核并发布能收获200-800元不等的稿酬。
更多详情,点我查看!

开学大狂欢,戳“阅读原文”
相关文章:

渗透测试中的前端调试(上)
一、前言 前端调试是安全测试的重要组成部分。它能够帮助我们掌握网页的运行原理,包括js脚本的逻辑、加解密的方法、网络请求的参数等。利用这些信息,我们就可以更准确地发现网站的漏洞,制定出有效的攻击策略。前端知识对于安全来说ÿ…...

跨境电商引流之Reddit营销,入门保姆级攻略
在当今竞争激烈的在线市场中,企业不断寻求新的方法来加强其数字营销工作。Reddit 是最受欢迎的社交媒体平台之一,为企业提供了巨大的潜力,可以通过引人入胜且相关的内容来接触目标受众。然而,将 Reddit 用于营销目的需要仔细考虑某…...

Linux下虚拟网卡的基本命令
文章目录 创建虚拟网卡查看虚拟网卡删除虚拟网卡 创建虚拟网卡 # 创建tap模式的虚拟网卡tap0 sudo ip tuntap add mode tap tap0 # 开启网卡 sudo ip link set tap0 up # 设置网卡的ip地址和子网掩码 sudo ip addr add 192.168.1.1/24 dev tap0查看虚拟网卡 # 查看虚拟网卡ta…...

conan入门(二十七):因profile [env]字段废弃导致的boost/1.81.0 在aarch64-linux-gnu下交叉编译失败
今天在尝试用conan 1.60.0使用aarch64-linux-gnu编译器交叉编译boost/1.81.0时报错了: conan install boost/1.81.0 -pr:h aarch64-linux-gnu.jinja -pr:b default --build boost输出如下: Configuration (profile_host): [settings] archarmv8 arch_b…...

BFS专题7 多终点迷宫问题
题目: 样例: 输入 3 3 0 0 0 1 0 0 0 1 0 输出 0 1 2 -1 2 3 -1 -1 4 思路: 单纯的 BFS 迷宫问题,只是标记一下每个点的 step,注意初始化答案数组都为 -1. 代码详解如下: #include <iostream> #…...

ES6中对象新增了哪些扩展?
一、属性的简写 当对象字面量的属性名与变量名相同时,可以省略属性名,直接使用变量名作为属性名。 const x 10; const y 20;// ES6之前 const obj1 { x: x, y: y };// ES6属性简写 const obj2 { x, y };注意:简写的对象方法不能用作构造…...

蓝桥杯每日一题2023.9.22
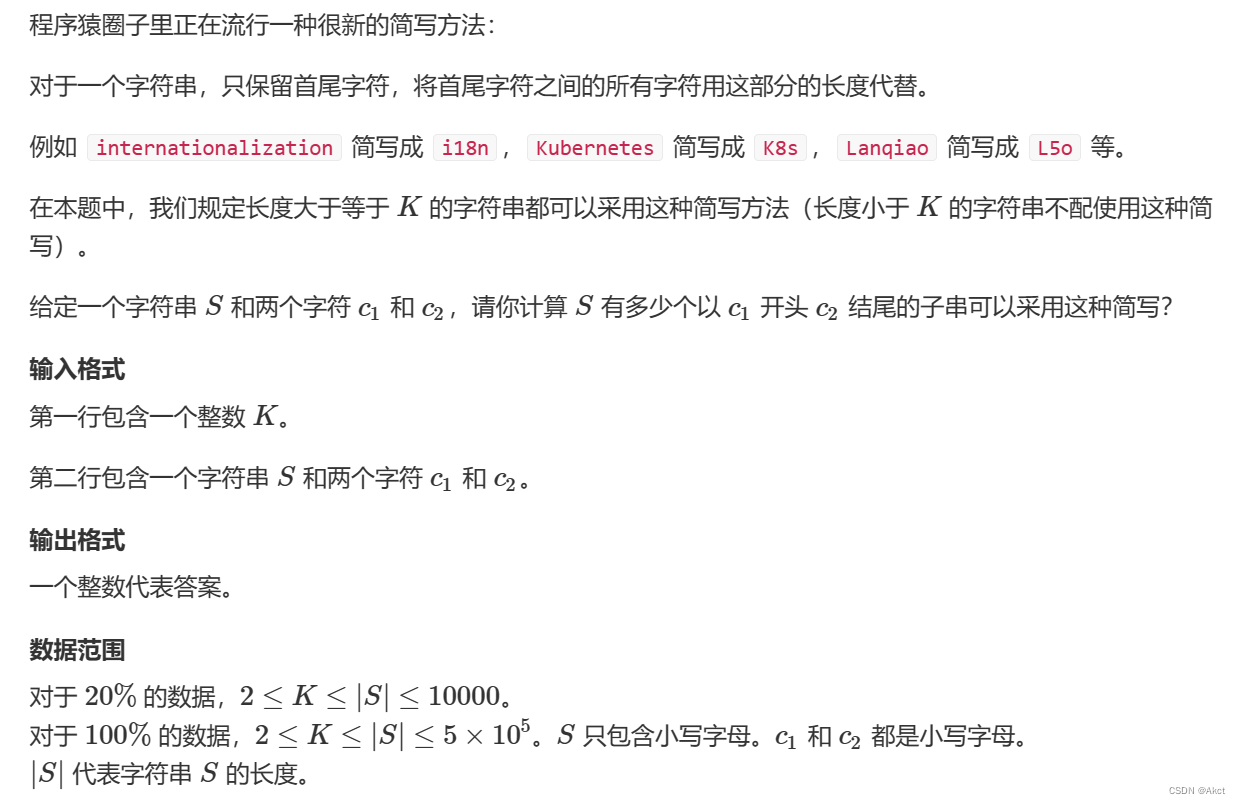
4960. 子串简写 - AcWing题库 题目描述 题目分析 原本为纯暴力但是发现会超时,可以加入前缀和,从前往后先记录一下每个位置c1出现的次数 再从前往后扫一遍,如果遇到c2就将答案加上此位置前的所有c1的个数(直接加上此位置的前缀…...

vscode左键无法跳转到定义的文件
之前用vscode的时候,明明是可以ctrl键鼠标左键跳转到定义文件的,突然之间就不行了,鼠标移到引入上根本都没有下划线,无法跳转 解决方法: 项目的根目录新建 jsconfig.json 文件,代码如下 {"compiler…...
)
c、c++排序的相关知识(归并排序、计数排序、稳定性等)
排序,是对给定的一组数,按照某种逻辑关系,进行位置上的移动。由于排序至少需要将所有数过一遍(正常情况下,非特殊数组),因此排序的时间复杂度一定不能小于O(N)。 归并排…...

oracle定时任务的使用
常见错误: PLS-00225: subprogram or cursor xxx reference is out of scope # job名字太长PLS-00201: identifier COUNT_JOB.SUBMIT must be declared # DBMS_JOB.SUBMIT是固定写法创建存储过程 -- 建表 CREATE TABLE TEST_A(TEST_ADD_DATA DATE); -- 存储过程 C…...

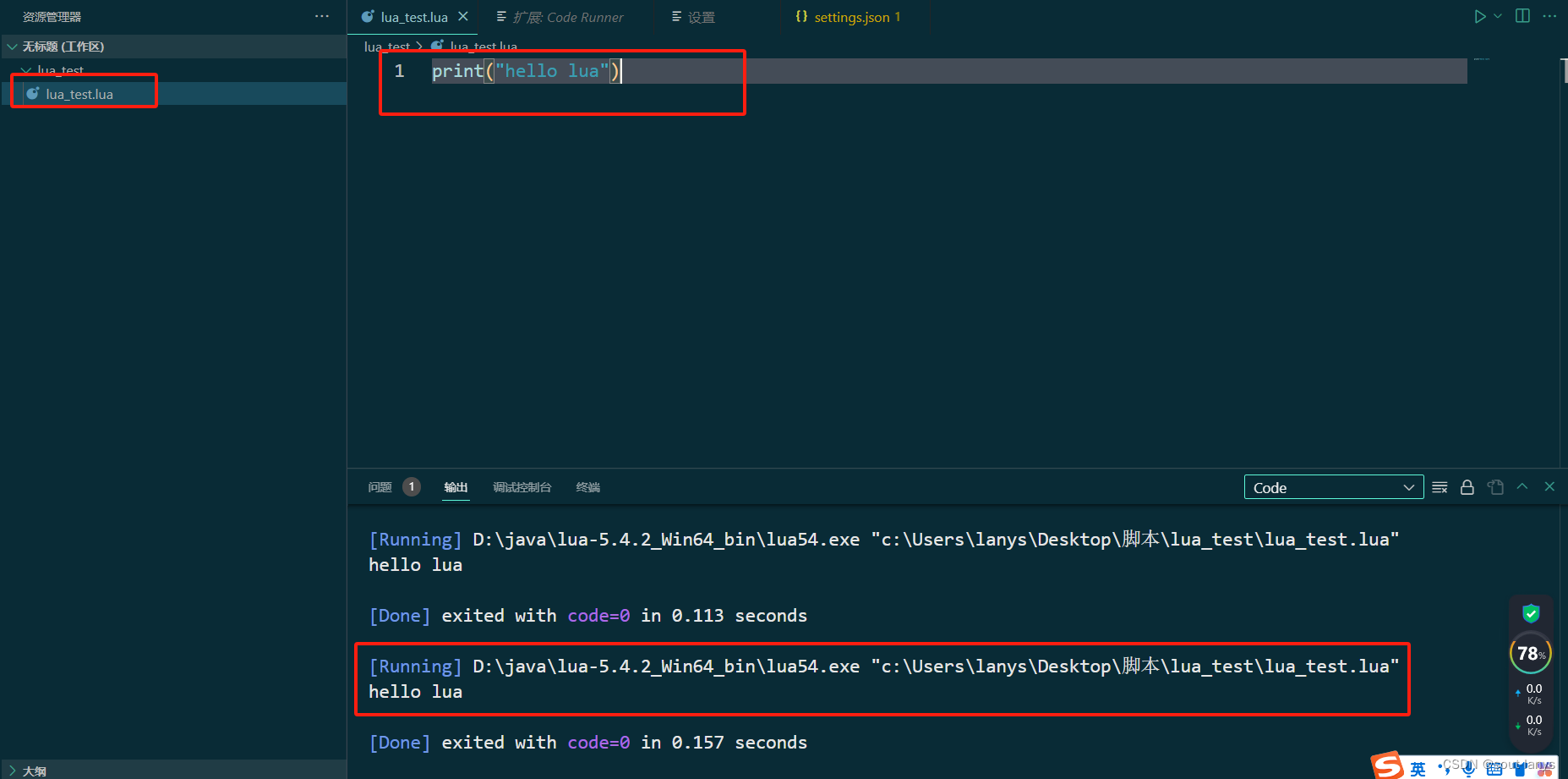
VSCode 配置 Lua 开发环境(清晰明了)
概述 由于 AutoJS 学得已经差不多了,基本都会了,现在开始向其他游戏脚本框架进发, Lua 语言很强大,就不多说, 按键精灵、触动精灵等等都是用该语言编程脚本的,由于按键精灵、触动精灵 和 AutoJS 类似,不是…...

JS合并2个远程pdf
要在HTML和JavaScript中读取远程PDF文件的矢量数据并合并两个PDF文件,您可以使用pdf-lib和Axios库。以下是使用pdf-lib和Axios在HTML和JavaScript中读取和合并远程PDF文件的步骤: 1. 引入 首先,确保您在HTML文件中引入了pdf-lib和Axios库。…...

TikTok的伦理挑战:虚拟世界与现实世界的交汇
在数字时代,社交媒体平台已经不再只是一个信息传播的工具,它已经深刻地改变了我们的社交行为、价值观和伦理观。 而在这一领域的佼佼者之一,TikTok,正面临着伦理挑战,这是虚拟世界与现实世界交汇的产物。 本文将深入…...

C# 获取磁盘空间大小的方法
方法一:利用System.IO.DriveInfo.GetDrives方法来获取 /// 获取指定驱动器的空间总大小(单位为B)////// 只需输入代表驱动器的字母即可 (大写)///public static long GetHardDiskSpace(string str_HardDiskName){long totalSize new long();…...

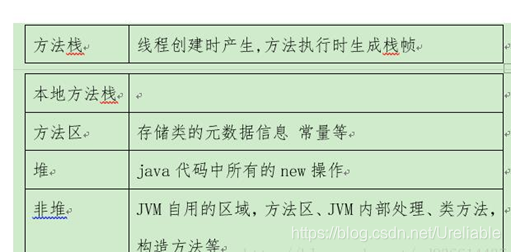
JVM机制理解与调优方案
作者:逍遥Sean 简介:一个主修Java的Web网站\游戏服务器后端开发者 主页:https://blog.csdn.net/Ureliable 觉得博主文章不错的话,可以三连支持一下~ 如有需要我的支持,请私信或评论留言! 前言 很多Java开发…...

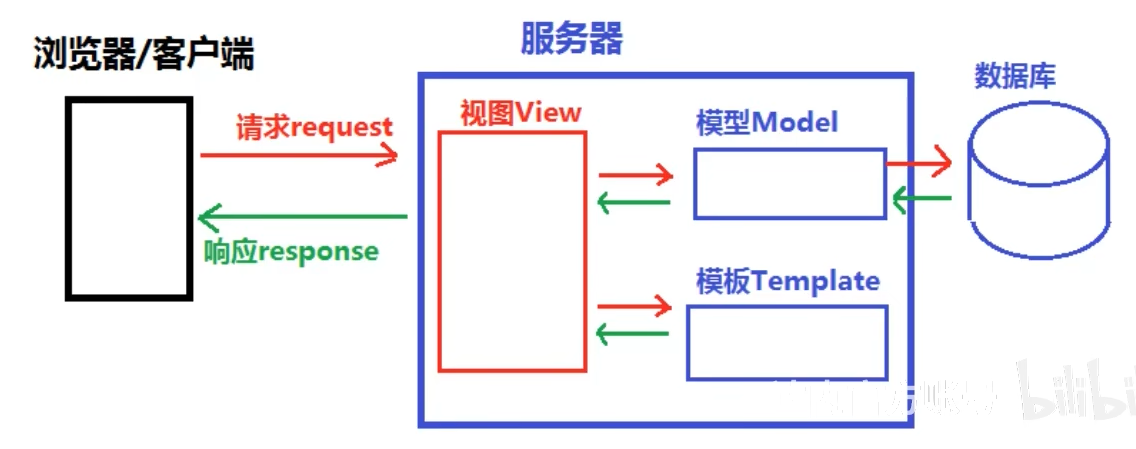
Django的设计模式及模板层
Django的设计模式及模板层 设计模式MVC和MVT MVC 代表 Model-View-Controller(模型-视图-控制器)模式。 M 模型层(Model),主要用于对数据库层的封装 V 视图层(View),用于向用户展示结果 (WHAT HOW) C 控制(Controller,用于处理请求、获取数据、返回结果(重要) 作…...

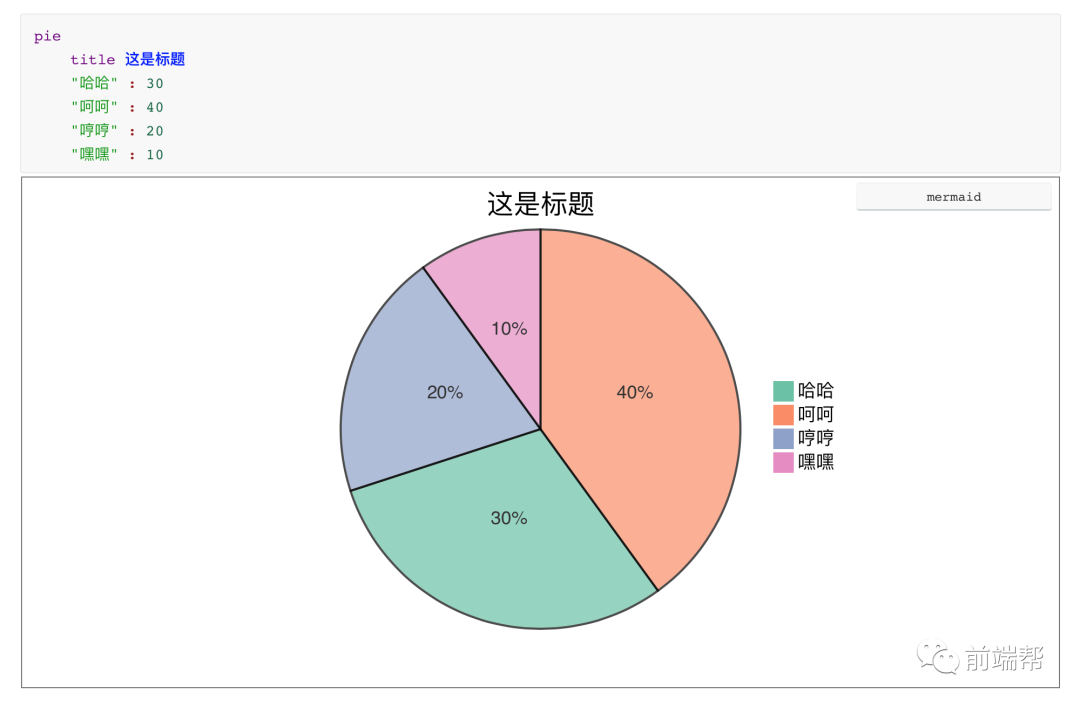
写代码生成流程图
我们在写文档,博客的时候,一般都会使用markdown语法,最常见的就是一些github开源项目的README。有时候会去画一些流程图,例如使用process.on或者xmind等第三方网站,然后截图插入到文档中。 今天我们介绍一种使用代码直…...

python reportlab生成pdf
这里自定义了pagetemplate,使用BaseDocTemplate,但我感觉一般使用SimpleDocTemplate就可以。 from reportlab.platypus import Frame from reportlab.lib.pagesizes import A4, landscapepadding dict(leftPadding72,rightPadding72,topPadding72,bott…...

第一次作业题解
第一次作业题解 P5717 【深基3.习8】三角形分类 思路 考的是if()的使用,还要给三条边判断大小 判断优先级: 三角形?直角、钝角、锐角等腰等边 判断按题给顺序来 代码 #include <stdio.h> int main() {int a 0, b 0, c 0, x 0, y 0, z 0…...

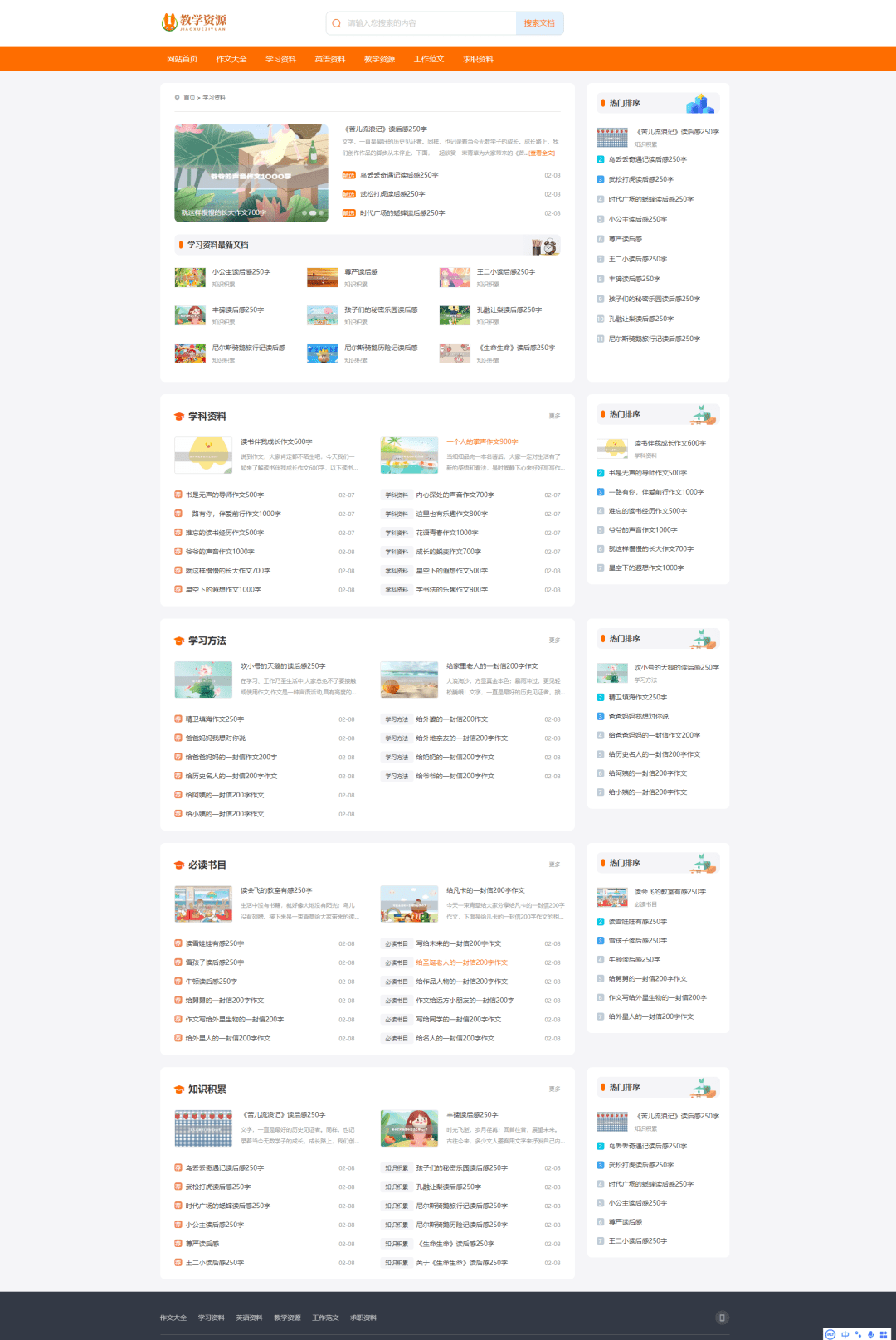
美篇作文网教学资源源码-自带作文数据
非常漂亮的UI设计和页面排版! 自适应手机pc端 页面内容均支持自定义 可以用来做网站矩阵,或者增强你其他网站板块,或者单独运营都可以。 可以通过广告方式变现,或者引流等等 友好的seo,更容易被浏览器收录 关注青狐…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...
