ES6中对象新增了哪些扩展?
一、属性的简写
当对象字面量的属性名与变量名相同时,可以省略属性名,直接使用变量名作为属性名。
const x = 10;
const y = 20;// ES6之前
const obj1 = { x: x, y: y };// ES6属性简写
const obj2 = { x, y };
注意:简写的对象方法不能用作构造函数,否则会报错
二、方法简写
在对象字面量中定义方法时,可以省略冒号和 function 关键字。
// ES6之前
const obj1 = {method: function() {// 方法内容}
};// ES6方法简写
const obj2 = {method() {// 方法内容}
};
三、计算属性名
在对象字面量中,可以使用计算表达式来定义属性名。
const prefix = "foo";
const obj = {[prefix + "Bar"]: 42
};console.log(obj.fooBar); // 输出 42
四、对象解构赋值
可以从对象中提取属性并赋值给变量。
const obj = { x: 10, y: 20 };const { x, y } = obj;console.log(x, y); // 输出 10 20
五、Object.assign 方法
用于将一个或多个源对象的属性复制到目标对象。
const target = { a: 1 };
const source = { b: 2, c: 3 };const result = Object.assign(target, source);console.log(result); // 输出 { a: 1, b: 2, c: 3 }
六、Object.keys、Object.values 和 Object.entries
这些静态方法用于获取对象的键、值和键值对的数组。
const obj = { a: 1, b: 2, c: 3 };console.log(Object.keys(obj)); // 输出 ["a", "b", "c"]
console.log(Object.values(obj)); // 输出 [1, 2, 3]
console.log(Object.entries(obj)); // 输出 [["a", 1], ["b", 2], ["c", 3]]
ES6中属性的遍历
ES6 一共有 5 种方法可以遍历对象的属性。
-
for…in:循环遍历对象自身的和继承的可枚举属性(不含 Symbol 属性)
-
Object.keys(obj):返回一个数组,包括对象自身的(不含继承的)所有可枚举属性(不含 Symbol 属性)的键名
-
Object.getOwnPropertyNames(obj):回一个数组,包含对象自身的所有属性(不含 Symbol 属性,但是包括不可枚举属性)的键名
-
Object.getOwnPropertySymbols(obj):返回一个数组,包含对象自身的所有 Symbol 属性的键名
-
Reflect.ownKeys(obj):返回一个数组,包含对象自身的(不含继承的)所有键名,不管键名是 Symbol 或字符串,也不管是否可枚举
上述遍历,都遵守同样的属性遍历的次序规则:
- 首先遍历所有数值键,按照数值升序排列
- 其次遍历所有字符串键,按照加入时间升序排列
- 最后遍历所有 Symbol 键,按照加入时间升序排
对象新增的方法
- Object.assign(target, …sources):该方法用于将一个或多个源对象的属性复制到目标对象中,并返回目标对象。如果有相同的属性名,后续的源对象会覆盖前面的源对象的属性值。
const target = { a: 1 };
const source = { b: 2, c: 3 };const result = Object.assign(target, source);
console.log(result);
// 输出:{ a: 1, b: 2, c: 3 }
- Object.keys(obj):该方法返回一个由目标对象的可枚举属性的键组成的数组。
const obj = { a: 1, b: 2, c: 3 };
const keys = Object.keys(obj);console.log(keys);
// 输出:['a', 'b', 'c']
- Object.values(obj):该方法返回一个由目标对象的可枚举属性的值组成的数组。
const obj = { a: 1, b: 2, c: 3 };
const values = Object.values(obj);console.log(values);
// 输出:[1, 2, 3]
- Object.entries(obj):该方法返回一个由目标对象的可枚举属性的键值对组成的数组(二维数组)。
const obj = { a: 1, b: 2, c: 3 };
const entries = Object.entries(obj);console.log(entries);
// 输出:[['a', 1], ['b', 2], ['c', 3]]
- Object.fromEntries(entries):该方法将一个由键值对组成的数组(二维数组)转换为一个对象。
const entries = [['a', 1], ['b', 2], ['c', 3]];
const obj = Object.fromEntries(entries);console.log(obj);
// 输出:{ a: 1, b: 2, c: 3 }
- Object.create(proto, propertiesObject):该方法创建一个新对象,使用现有的对象作为新对象的原型,并可以可选地传入属性描述符来定义新对象的属性。可以实现对象的继承。
const parent = {sayHello() {console.log('Hello');}
};const child = Object.create(parent, {name: {value: 'Alice',writable: true,enumerable: true,configurable: true}
});console.log(child.name);
child.sayHello(); // 输出:Hello
相关文章:

ES6中对象新增了哪些扩展?
一、属性的简写 当对象字面量的属性名与变量名相同时,可以省略属性名,直接使用变量名作为属性名。 const x 10; const y 20;// ES6之前 const obj1 { x: x, y: y };// ES6属性简写 const obj2 { x, y };注意:简写的对象方法不能用作构造…...

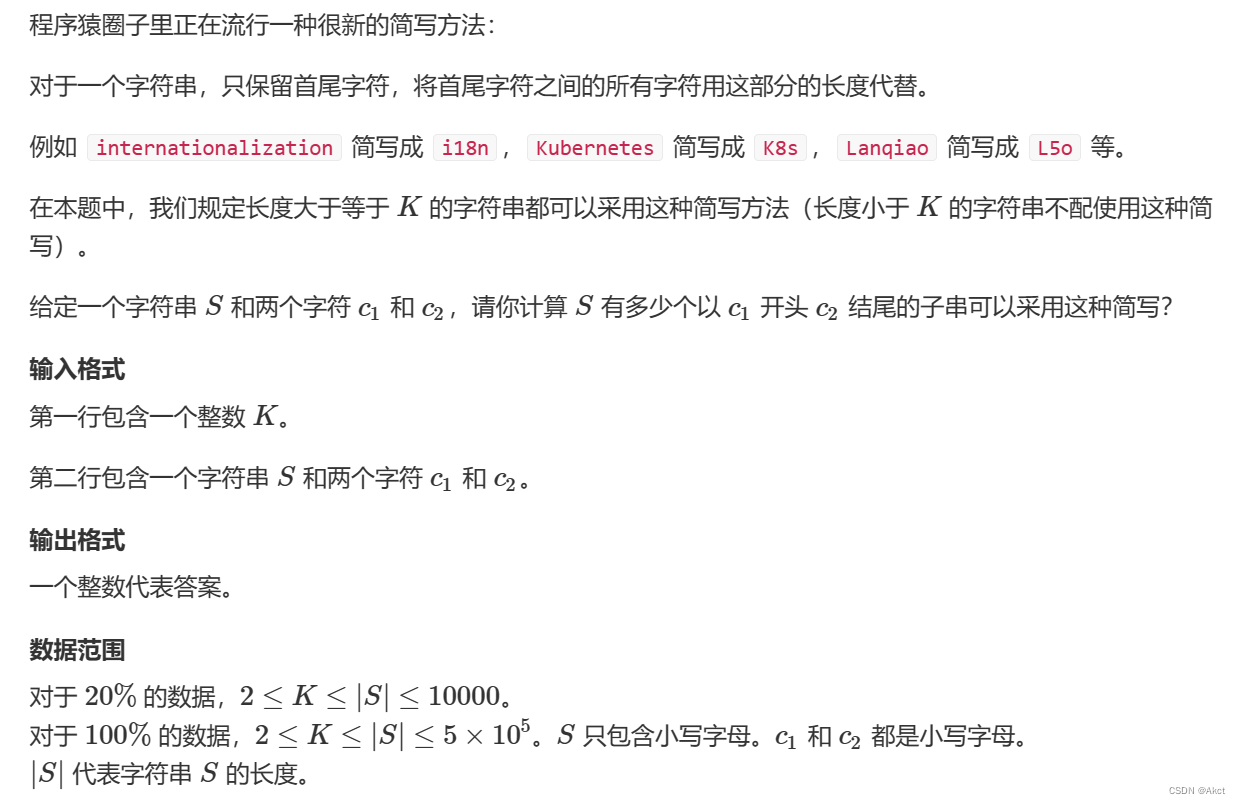
蓝桥杯每日一题2023.9.22
4960. 子串简写 - AcWing题库 题目描述 题目分析 原本为纯暴力但是发现会超时,可以加入前缀和,从前往后先记录一下每个位置c1出现的次数 再从前往后扫一遍,如果遇到c2就将答案加上此位置前的所有c1的个数(直接加上此位置的前缀…...

vscode左键无法跳转到定义的文件
之前用vscode的时候,明明是可以ctrl键鼠标左键跳转到定义文件的,突然之间就不行了,鼠标移到引入上根本都没有下划线,无法跳转 解决方法: 项目的根目录新建 jsconfig.json 文件,代码如下 {"compiler…...
)
c、c++排序的相关知识(归并排序、计数排序、稳定性等)
排序,是对给定的一组数,按照某种逻辑关系,进行位置上的移动。由于排序至少需要将所有数过一遍(正常情况下,非特殊数组),因此排序的时间复杂度一定不能小于O(N)。 归并排…...

oracle定时任务的使用
常见错误: PLS-00225: subprogram or cursor xxx reference is out of scope # job名字太长PLS-00201: identifier COUNT_JOB.SUBMIT must be declared # DBMS_JOB.SUBMIT是固定写法创建存储过程 -- 建表 CREATE TABLE TEST_A(TEST_ADD_DATA DATE); -- 存储过程 C…...

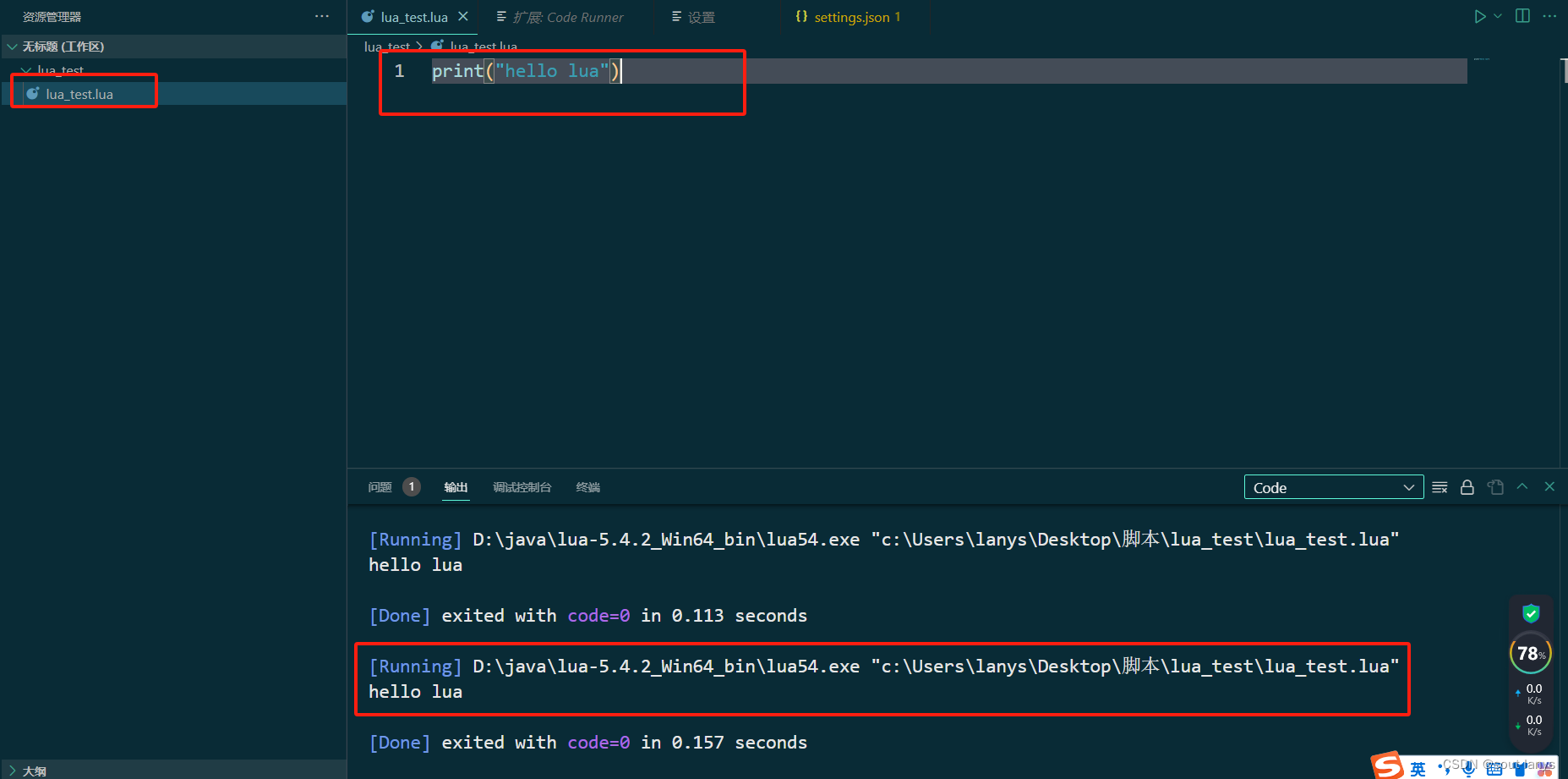
VSCode 配置 Lua 开发环境(清晰明了)
概述 由于 AutoJS 学得已经差不多了,基本都会了,现在开始向其他游戏脚本框架进发, Lua 语言很强大,就不多说, 按键精灵、触动精灵等等都是用该语言编程脚本的,由于按键精灵、触动精灵 和 AutoJS 类似,不是…...

JS合并2个远程pdf
要在HTML和JavaScript中读取远程PDF文件的矢量数据并合并两个PDF文件,您可以使用pdf-lib和Axios库。以下是使用pdf-lib和Axios在HTML和JavaScript中读取和合并远程PDF文件的步骤: 1. 引入 首先,确保您在HTML文件中引入了pdf-lib和Axios库。…...

TikTok的伦理挑战:虚拟世界与现实世界的交汇
在数字时代,社交媒体平台已经不再只是一个信息传播的工具,它已经深刻地改变了我们的社交行为、价值观和伦理观。 而在这一领域的佼佼者之一,TikTok,正面临着伦理挑战,这是虚拟世界与现实世界交汇的产物。 本文将深入…...

C# 获取磁盘空间大小的方法
方法一:利用System.IO.DriveInfo.GetDrives方法来获取 /// 获取指定驱动器的空间总大小(单位为B)////// 只需输入代表驱动器的字母即可 (大写)///public static long GetHardDiskSpace(string str_HardDiskName){long totalSize new long();…...

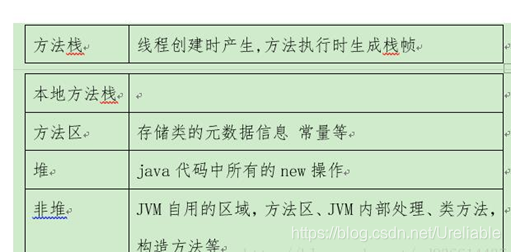
JVM机制理解与调优方案
作者:逍遥Sean 简介:一个主修Java的Web网站\游戏服务器后端开发者 主页:https://blog.csdn.net/Ureliable 觉得博主文章不错的话,可以三连支持一下~ 如有需要我的支持,请私信或评论留言! 前言 很多Java开发…...

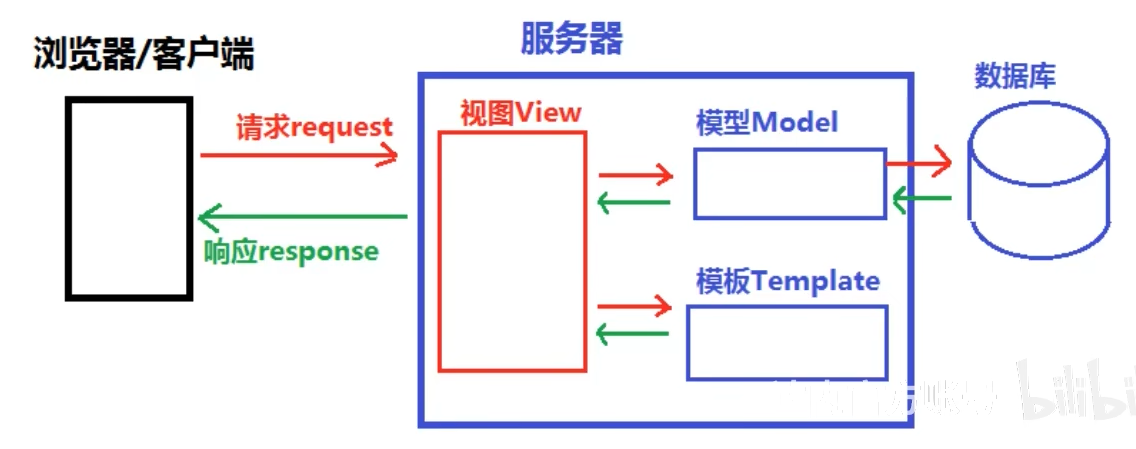
Django的设计模式及模板层
Django的设计模式及模板层 设计模式MVC和MVT MVC 代表 Model-View-Controller(模型-视图-控制器)模式。 M 模型层(Model),主要用于对数据库层的封装 V 视图层(View),用于向用户展示结果 (WHAT HOW) C 控制(Controller,用于处理请求、获取数据、返回结果(重要) 作…...

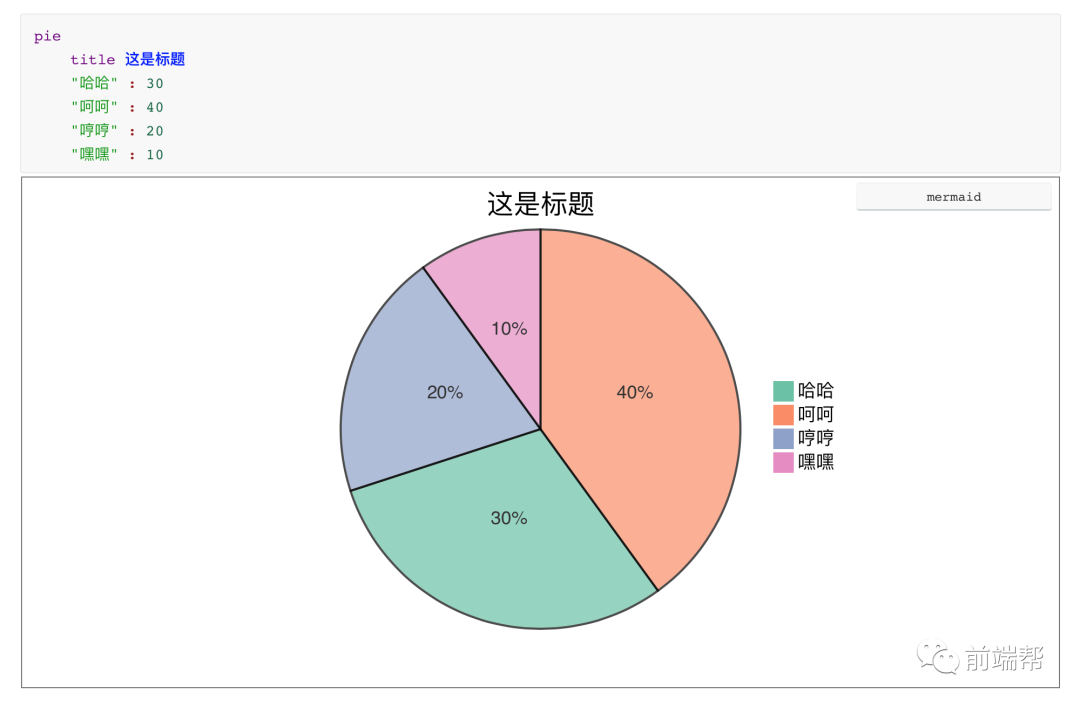
写代码生成流程图
我们在写文档,博客的时候,一般都会使用markdown语法,最常见的就是一些github开源项目的README。有时候会去画一些流程图,例如使用process.on或者xmind等第三方网站,然后截图插入到文档中。 今天我们介绍一种使用代码直…...

python reportlab生成pdf
这里自定义了pagetemplate,使用BaseDocTemplate,但我感觉一般使用SimpleDocTemplate就可以。 from reportlab.platypus import Frame from reportlab.lib.pagesizes import A4, landscapepadding dict(leftPadding72,rightPadding72,topPadding72,bott…...

第一次作业题解
第一次作业题解 P5717 【深基3.习8】三角形分类 思路 考的是if()的使用,还要给三条边判断大小 判断优先级: 三角形?直角、钝角、锐角等腰等边 判断按题给顺序来 代码 #include <stdio.h> int main() {int a 0, b 0, c 0, x 0, y 0, z 0…...

美篇作文网教学资源源码-自带作文数据
非常漂亮的UI设计和页面排版! 自适应手机pc端 页面内容均支持自定义 可以用来做网站矩阵,或者增强你其他网站板块,或者单独运营都可以。 可以通过广告方式变现,或者引流等等 友好的seo,更容易被浏览器收录 关注青狐…...

电脑软件:Duplicate Cleaner Pro 5.16 重复文件清理软件(附下载)
大家平时在使用电脑的时候,会经常从网上下载文件或者从其他电脑拷贝文件到自己的电脑上。久而久之就会在电脑中存放很多相同的文件,并且会越积越多,不仅占用很多磁盘空间,在文件管理上也非常混乱不方便。如何解决呢? …...

支持笔记本电脑直插直充,TOWE 65W智能快充PDU超级插座
电源插排在我们的生活中是必不可少的电器配件。今天,我们日常生活中所使用的电子设备越来越多,无论是手机、平板、笔记本电脑还是各种家用电器,都需要电源来驱动。虽然相对于其他电器来说,插排结构比较简单,但现代家庭…...

部署Kafka
kafka:kafka_2.13-3.5.1 NOTE: Your local environment must have Java 8 installed. Apache Kafka can be started using ZooKeeper or KRaft. To get started with either configuration follow one the sections below but not both. 1 Windows单机 1.1 Kafka w…...

Open3D 进阶(11)使用GMM-Tree算法对点云配准
GMM-Tree算法 一、算法原理1、主要函数2、参考文献二、代码实现三、结果展示1、点云初始位置2、配准后的位置四、测试数据本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、算法原理 1、...

算法刷题注意事项
目录 1、使用nextInt后再使用nextLine的注意事项2、判断x是否是素数3、注意字符串和数字的排序4、Arrays.asList不可修改元素 1、使用nextInt后再使用nextLine的注意事项 使用nextInt再使用nextLine会有问题,输入的回车会被nextLine给接受,可以将nextLi…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...

基于stm32F10x 系列微控制器的智能电子琴(附完整项目源码、详细接线及讲解视频)
注:文章末尾网盘链接中自取成品使用演示视频、项目源码、项目文档 所用硬件:STM32F103C8T6、无源蜂鸣器、44矩阵键盘、flash存储模块、OLED显示屏、RGB三色灯、面包板、杜邦线、usb转ttl串口 stm32f103c8t6 面包板 …...

21-Oracle 23 ai-Automatic SQL Plan Management(SPM)
小伙伴们,有没有迁移数据库完毕后或是突然某一天在同一个实例上同样的SQL, 性能不一样了、业务反馈卡顿、业务超时等各种匪夷所思的现状。 于是SPM定位开始,OCM考试中SPM必考。 其他的AWR、ASH、SQLHC、SQLT、SQL profile等换作下一个话题…...
