Mock安装及应用
1、安装
npm install mockjs
2、Mock.Random属性
该属性是一个工具类,用于生成各种随机数据。它提供的方法如下:
Basic: boolean,natural,integer,float,character,string,range,date,time,datetime,now;
Image: image,dataImage;
Color: color;
Text: paragraph,sentence,word,title,cparagraph,csentence,cword,ctitle;
Name: first,last,name,cfirst,clast,cname;
Web: url,domain,email,ip,tId;
Address:area,region;
Helper: capitalize,upper,lower,pick,shuffle;
Miscellaneous: guid,id;
使用实例
const Random = Mock.Random
// 1. 随机布尔值
console.log('随机布尔值', Random.boolean());// 2. 随机一个整数 - Random.integer(min, max)
console.log('随机整数', Random.integer());
console.log('随机整数', Random.integer(9,90));// 3. 随机一个字符 - Random.character(pool?)
console.log('随机字符 英文大小写/数字/特殊字符', Random.character());
console.log('随机字符', Random.character('ab139$'));// 4. 返回一个整型数组 - Random.range(起始值?, 终止值, 步长 = 1)
console.log('数字数组', Random.range(4));
console.log('数字数组', Random.range(4,9));
console.log('数字数组', Random.range(12,23,2));// 5. 日期 - Random.date/time/datetime(日期格式)
console.log('随机年月日', Random.date());
console.log('随机时分秒', Random.time());
console.log('随机年月日 时分秒', Random.datetime());
console.log('随机年月日 时分秒', Random.date('yyyy-M-d hh:mm:ss'));console.log('当前时间带格式', Random.now('yyyy-MM-dd'));// 6. 随机图片 - Random.image(尺寸, 背景色, 文字颜色, 图片类型, 文本)
// Random.dataImage(尺寸, 内容)
this.randomSrc1 = Random.image('100x100', '#f00', '#0f0', 'png', '李白')
this.randomSrc2 = Random.dataImage('100x100', '张飞')// 7. 随机颜色 - Random.hex/rgb/rgba/hsl()
console.log('随机颜色', Random.hex());
console.log('随机颜色', Random.rgb());
console.log('随机颜色', Random.hsl());// 8. 文本
// Random.cparagraph(min, max) 段落 - 语句长度设置
this.paragraph = Random.cparagraph()
// this.paragraph = Random.cparagraph(5) // 固定句号5个
// this.paragraph = Random.cparagraph(5, 10)// 句号个数 5-10个// Random.ctitle(min, max) 标题 - 长度设置
this.title = Random.ctitle(3,6)// Random.csentence(min, max) 句子 - 字符默认12-18个// Random.cword(汉字池, min, max)
console.log(Random.cword('男女'));// 9. 名字 - Random.clast/cfirst/cname()
console.log('随即姓名', Random.cname());// 10. web相关
// - Random.url(协议?, 源?)
console.log('随机网址', Random.url('https', 'qq.com'));
// - Random.email( domain? )
console.log('随机QQ邮箱', Random.email('qq.com'));
console.log('随机网易邮箱', Random.email('163.com'));
// - Random.ip() ipv4
console.log('随机IP', Random.ip());// 11. 地址
// - Random.region() 随机大区(华东/南/西/北/中)
// - Random.province()/city/county(true - 是否将前面的内容显示出来)
console.log('随机省', Random.province());
console.log('随机市', Random.city());
console.log('随机县', Random.county(true));// 12. 简化JS操作的方法
// - Random.capitalize(word) 首字母大写
console.log(Random.capitalize('hello'));// - Random.pick(arr) 数组随机取值
console.log(Random.pick([true, 'hello', 12, 23, 'world']));// - Random.shuffle() 打乱数组
console.log('数组乱序', Random.shuffle([1,2,3,4,5]));// 13. 随机身份ID
// - Random.guid() 返回uuid
console.log('随机用户id', Random.guid());// - Random.id() 随机身份证号
console.log('随机身份证号', Random.id());// - Random.increment('步长')
console.log('规律id', Random.increment());
console.log('规律id', Random.increment());
console.log('规律id', Random.increment());
console.log('规律id', Random.increment(10));
console.log('规律id', Random.increment(20));
3、创建mock
在mock文件夹下创建json文件和mock服务器
banner.json:(轮播图数据)
[{"id": "1","imgUrl": "/images/banner1.jpg"},{"id": "2","imgUrl": "/images/banner2.jpg"},{"id": "3","imgUrl": "/images/banner3.jpg"},{"id": "4","imgUrl": "/images/banner4.jpg"}
]
创建mock服务器,设置响应体,就用数据
mockServe.js
import Mock from 'mockjs'// 引入 json 数据
import banner from './banner.json'// 设置响应
Mock.mock('/mock/banner',{data: banner,
})
4、引用mock服务
import '@/mock/mockServe'
5、新建网络请求 mockRequests.js
import axios from 'axios';// 进度条
import nprogress from 'nprogress'
import 'nprogress/nprogress.css';const mockRequests = axios.create({//基础路径 请求url默认开头会加上baseURLbaseURL: "/mock",//请求不能超过5Stimeout: 5000,});//请求拦截器----在项目中发请求前执行的函数
mockRequests.interceptors.request.use(function(config) {// 加载进度条nprogress.start();return config;
})//响应拦截器----当服务器响应请求后的回调函数
mockRequests.interceptors.response.use(// 成功回调function(res) {// 进度条结束nprogress.done();// 直接返回响应体的 data 作为 promise对象 的valuereturn res.data},// 失败回调function(err) {nprogress.done();console.log('mock数据请求失败');return err;}
)export default mockRequests;
6、创建网络请求函数
import mockRequests from './mockRequests'// mock 接口
export const reqgetBannerList = function() {return mockRequests.get('/banner');
}
7、在组件中发送mock请求(譬如调用调用 reqgetBannerList 函数)
import { reqgetBannerList } from '@/api'async updataBannerList(context) {let result = await reqgetBannerList();if(result) {console.log(result.data)}
}
相关文章:

Mock安装及应用
1、安装 npm install mockjs 2、Mock.Random属性 该属性是一个工具类,用于生成各种随机数据。它提供的方法如下: Basic: boolean,natural,integer,float,character,string,range,date,time,datetime,now; Image: image,dataImage; Color: color; Text: p…...

一起来看看UI设计流程详解吧!通俗易懂
UI设计2023 通俗易懂的UI设计流程详解 首先,大家要明确一下范围:一般分为新产品的从0-1和已有产品上新的模块或功能的从0-1,这两个方向的环节和产出物会有比较大的区别。其实在UI设计师介入之前,我们是需要去了解一些大的方向和…...

TikTok营销成功秘籍:ROI指标的黄金法则
在当今数字营销领域,TikTok已经崭露头角,成为了品牌和营销者们争相追逐的热门平台。 然而,要在TikTok上取得成功,不仅需要创意和内容,还需要精确的ROI(投资回报率)指标来衡量和优化你的营销策略…...

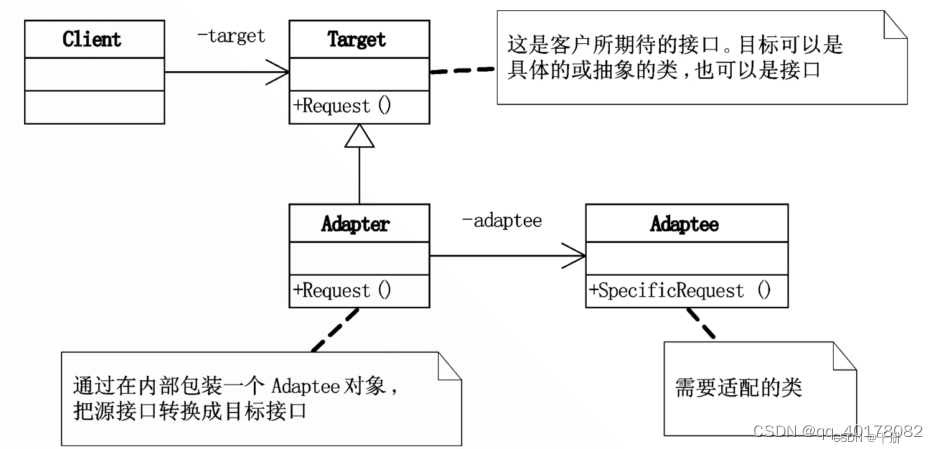
17.适配器模式(Adapter)
意图:将一个类的接口转换为Client希望的另一个接口,使得原本由于接口不兼容而不能一起工作的那些类在一起工作。 UML图 Target:定义Client使用的与特定领域相关的接口。 Client:与符合Target接口的对象协同工作。 Adaptee…...

leetcode做题笔记154. 寻找旋转排序数组中的最小值 II
已知一个长度为 n 的数组,预先按照升序排列,经由 1 到 n 次 旋转 后,得到输入数组。例如,原数组 nums [0,1,4,4,5,6,7] 在变化后可能得到: 若旋转 4 次,则可以得到 [4,5,6,7,0,1,4]若旋转 7 次࿰…...

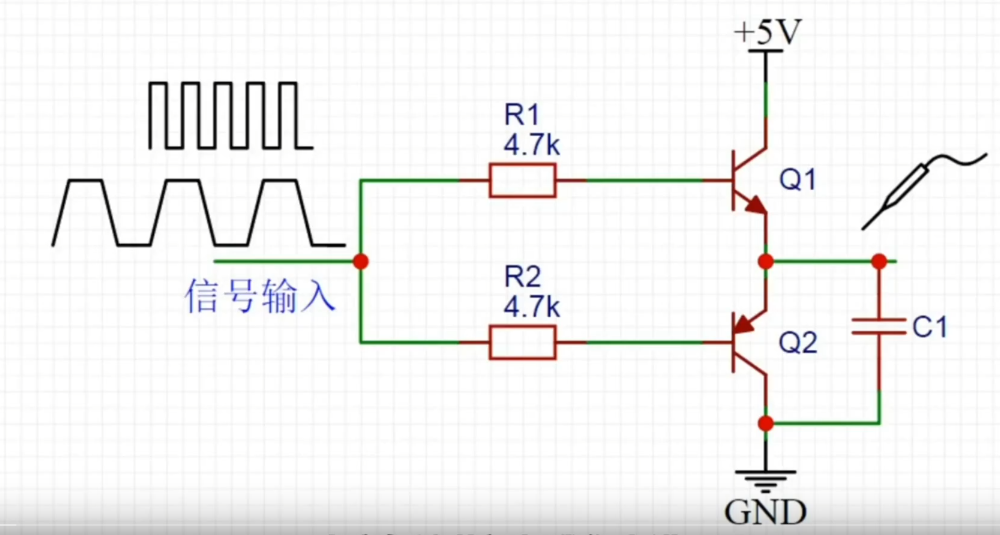
什么是推挽电路?
推挽电路原理: 可以简单理解为推和拉; 此电路总共用到两个元器件,对应图中的Q1----NPN三极管,Q2----PNP三极管,两个电阻R1和R2起到限流的作用;两个三极管的中间对应信号的输出。 下面就举例说明是如何工作的…...
:窗口的使用,处理函数的使用)
208.Flink(三):窗口的使用,处理函数的使用
目录 一、窗口 1.窗口的概念 2.窗口的分类 (1)按照驱动类型分 (2)按照窗口分配数据的规则分类 3.窗口api概览 (1)按键分区(Keyed)和非按键分区(Non-Keyed) *1)按键分区窗口(Keyed Windows) *2)非按键分区(Non-Keyed Windows) (2)代码中窗口API的调…...

时序预测 | MATLAB实现POA-CNN-BiLSTM鹈鹕算法优化卷积双向长短期记忆神经网络时间序列预测
时序预测 | MATLAB实现POA-CNN-BiLSTM鹈鹕算法优化卷积双向长短期记忆神经网络时间序列预测 目录 时序预测 | MATLAB实现POA-CNN-BiLSTM鹈鹕算法优化卷积双向长短期记忆神经网络时间序列预测预测效果基本介绍程序设计参考资料 预测效果 基本介绍 MATLAB实现POA-CNN-BiLSTM鹈鹕算…...

【知识点】增量学习、在线学习、离线学习的区别
参考链接:https://www.6aiq.com/article/1613258706447?p1&m0 离线学习 常见的学习方式,一次性将所有数据参与进训练。 离线学习完成了目标函数的优化将不会在改变了离线学习需要一次提供整个训练集时间和空间成本效率低发生数据变更或模型漂移需…...

c++ 学习 之 运算符重载 之 前置++和后置++
前言 int a1;cout << (a) << endl;cout << a << endl;int b1;cout << (b) << endl; // 这个是错误的cout << b << endl;上面样例中, 前置 返回的是引用,所以a 的值变成了3 后置 返回的不是可以改变的…...

K8s Kubelet 垃圾回收机制
前言 Kubelet 垃圾回收(Garbage Collection)是一个非常有用的功能,它负责自动清理节点上的无用镜像和容器。Kubelet 每隔 1 分钟进行一次容器清理,每隔 5 分钟进行一次镜像清理(截止到 v1.15 版本,垃圾回收间隔时间还都是在源码中固化的,不可自定义配置)。如果节点上已…...

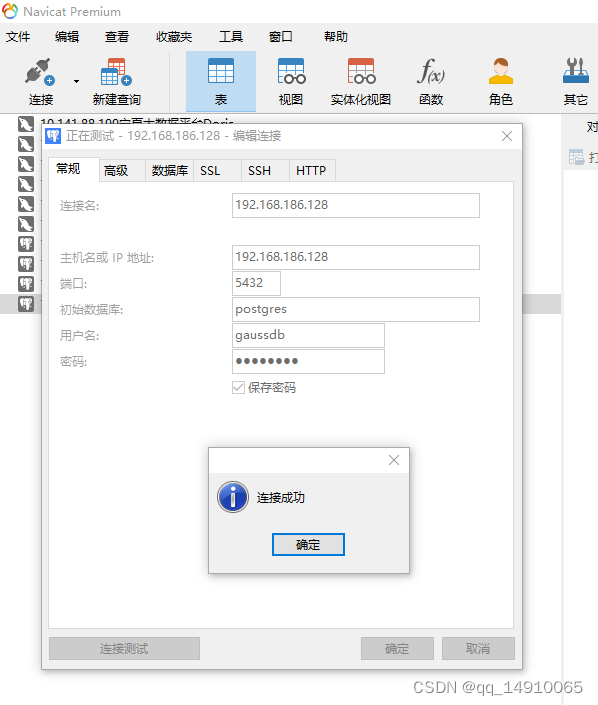
docker安装高斯数据库openGauss数据库
1.创建容器 #创建数据没有挂在的容器 docker run --name opengauss --privilegedtrue -d -e GS_PASSWORDEnmo123 -p 8090:5432 enmotech/opengauss:latest 2. 进入容器,并切换omm用户,使用gsql连接高斯数据库 [rootansible ~]# docker ps -a CONTAIN…...

新手学习:ArcGIS 提取SHP 路网数据、节点
新手学习:ArcGIS 提取SHP 路网数据、节点 参考连接 OSM路网提取道路节点 ArcGIS:如何创建地理数据库、创建要素类数据集、导入要素类、表? 1. 导入开源路网SHP文件 2. 在交点处打断路网数据 未打断路网数据 有一些路径很长,…...

性能测试 —— Tomcat监控与调优:Jconsole监控
JConsole的图形用户界面是一个符合Java管理扩展(JMX)规范的监测工具,JConsole使用Java虚拟机(Java VM),提供在Java平台上运行的应用程序的性能和资源消耗的信息。在Java平台,标准版(Java SE平台)6,JConsole的已经更新到目前的外观…...

刷题笔记26——图论二分图判定
世界上的事情,最忌讳的就是个十全十美,你看那天上的月亮,一旦圆满了,马上就要亏厌;树上的果子,一旦熟透了,马上就要坠落。凡事总要稍留欠缺,才能持恒。 ——莫言 visited数组是在如果有环的情况下,防止在图中一直绕圈设置的,类似于剪枝操作,走…...

网站整站优化-网站整站优化工具
您是否曾为您的网站在搜索引擎中的排名而感到焦虑?是否苦苦思考如何提高流量、吸引更多用户? 什么是整站优化。简而言之,它是一项用于提升网站在搜索引擎中排名的策略和技巧。通过对网站的内容、结构、速度等方面进行优化,可以使…...

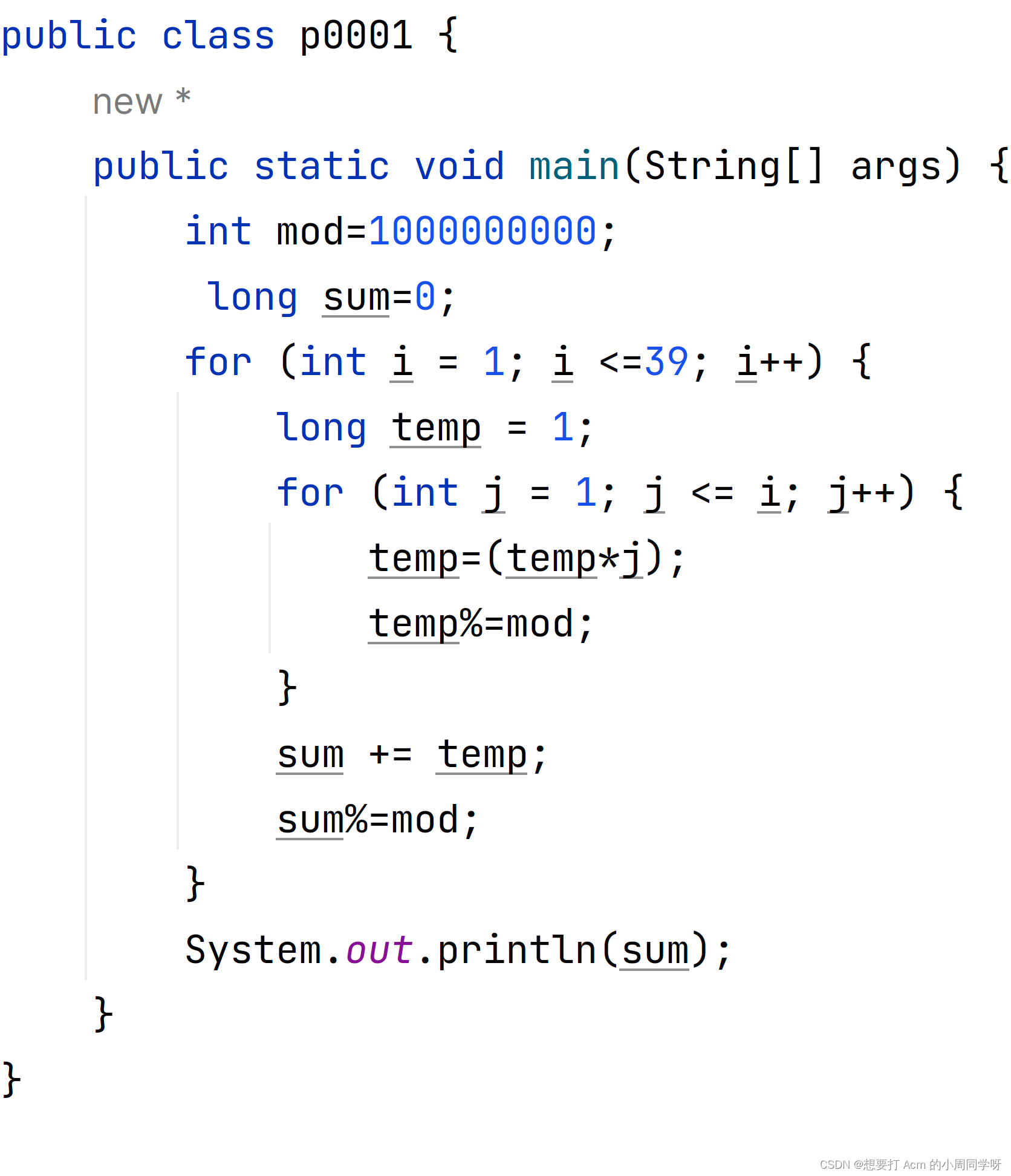
冲刺十五届蓝桥杯P0001阶乘求和
文章目录 题目描述思路分析代码解析 题目描述 思路分析 阶乘是蓝桥杯中常考的知识。 首先我们需要知道 int 和long的最大值是多少。 我们可以知道19的阶乘就已经超过了long的最大值,所以让我们直接计算202320232023!的阶乘是不现实的。 所以我们需要…...

c++ 学习 之 运算符重载
前言 运算符重载的概念: 对已有的运算符重新进行定义,赋予其另外一种功能,以适应不同的数据类型 加号运算符重载 作用:定义两个自定义的数据类型相加的运算 正常情况下,如果想要实现类中两个int 类型的相加…...

各种数据库表名长度限制整理
因为工作原因,需要整理下系统支持的数据库的表名长度限制,现发出来,以节省大家的整理时间,如有不对的敬请斧正! 数据库类型长度ORACLE 30GreenPlum40KINGBASEES63PostgreSql63Gbase63瀚高63OSCAR64MYSQL 64HBASE64Mar…...

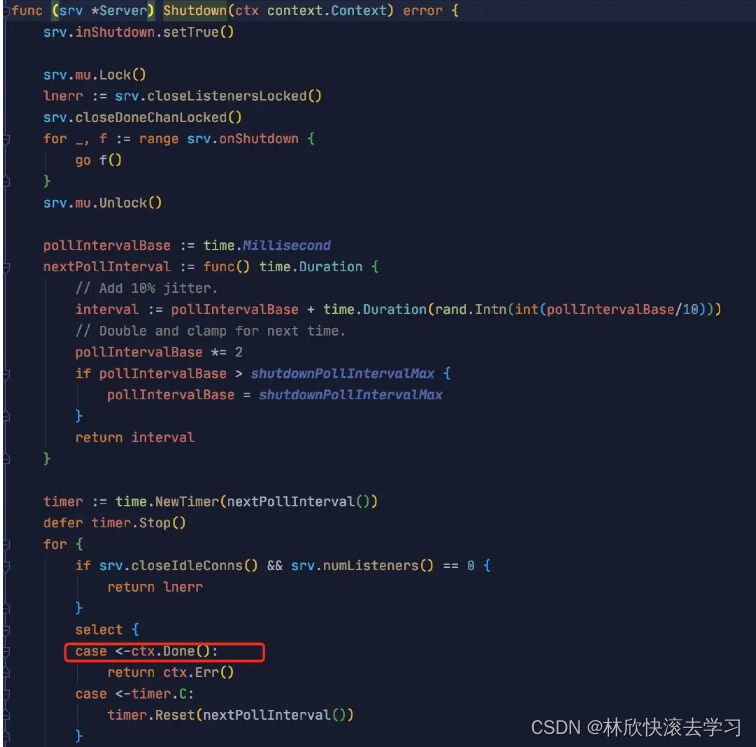
Go 里的超时控制
前言 日常开发中我们大概率会遇到超时控制的场景,比如一个批量耗时任务、网络请求等;一个良好的超时控制可以有效的避免一些问题(比如 goroutine 泄露、资源不释放等)。 Timer 在 go 中实现超时控制的方法非常简单,…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...
