前后台分离开发 YAPI平台 前端工程化之Vue-cli
目录
- YAPI介绍
- 前端工程化之Vue-cli
- 前端工程化简介
- 前端工程化入门——Vue-cli
- 环境准备
- Vue项目简介
- 创建Vue项目
- vue项目目录结构介绍
- vue项目运行方法
- Vue项目开发流程
前后台混合开发这种开发模式有如下缺点:
沟通成本高:后台人员发现前端有问题,需要找前端人员修改,前端修改成功,再交给后台人员使
用
分工不明确:后台开发人员需要开发后台代码,也需要开发部分前端代码。很难培养专业人才
不便管理:所有的代码都在一个工程中
不便维护和扩展:前端代码更新,和后台无关,但是需要整个工程包括后台一起重新打包部署。
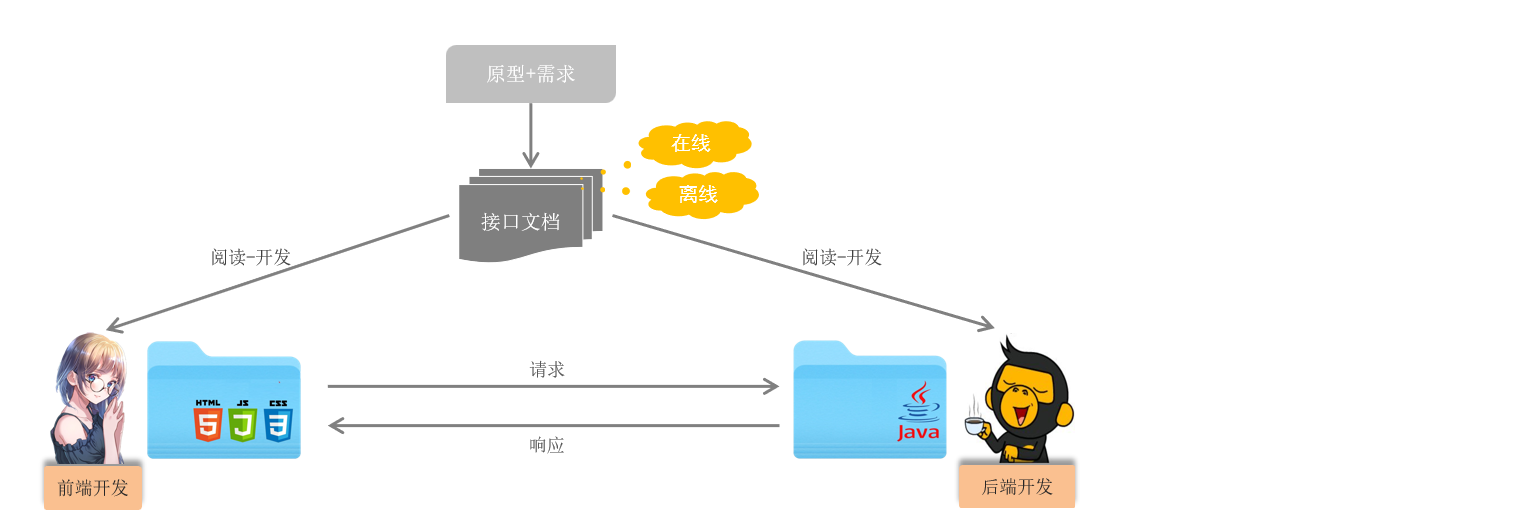
所以我们目前基本都是采用的前后台分离开发方式.前端工程交给专业的前端人员开发,后端工程交给专业的后端人员开发。前端页面需要数据,可以通过发送异步请求,从后台工程获取。前后台统一指定一套规范,这就是我们的接口文档。接口文档有离线版和在线版本,接口文档示可以查询今天提供资料/接口文档示例里面的资料。其我们后台开发者根据产品经理提供的产品原型和需求文档所撰写出来的。


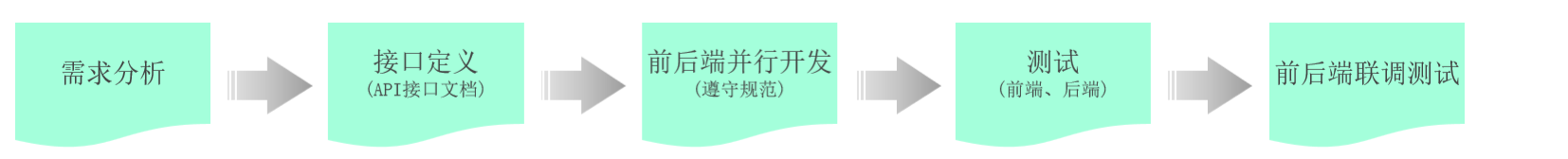
1. 需求分析:首先我们需要阅读需求文档,分析需求,理解需求。
2. 接口定义:查询接口文档中关于需求的接口的定义,包括地址,参数,响应数据类型等等
3. 前后台并行开发:各自按照接口文档进行开发,实现需求
4. 测试:前后台开发完了,各自按照接口文档进行测试
5. 前后段联调测试:前段工程请求后端工程,测试功能
YAPI介绍
前后台分离开发中,我们前后台开发人员都需要遵循接口文档,所以接下来我们介绍一款撰写接口文档
的平台。YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管
理服务。 其官网地址: YAPI
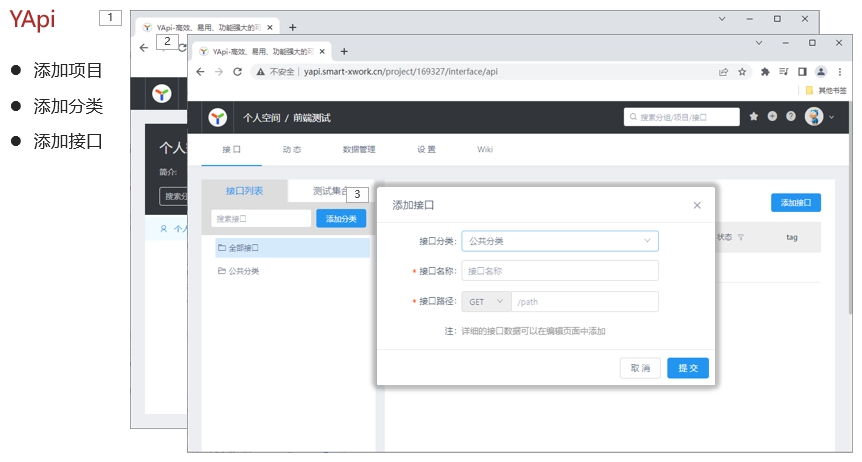
YApi提供了添加项目、添加分类、添加接口等功能

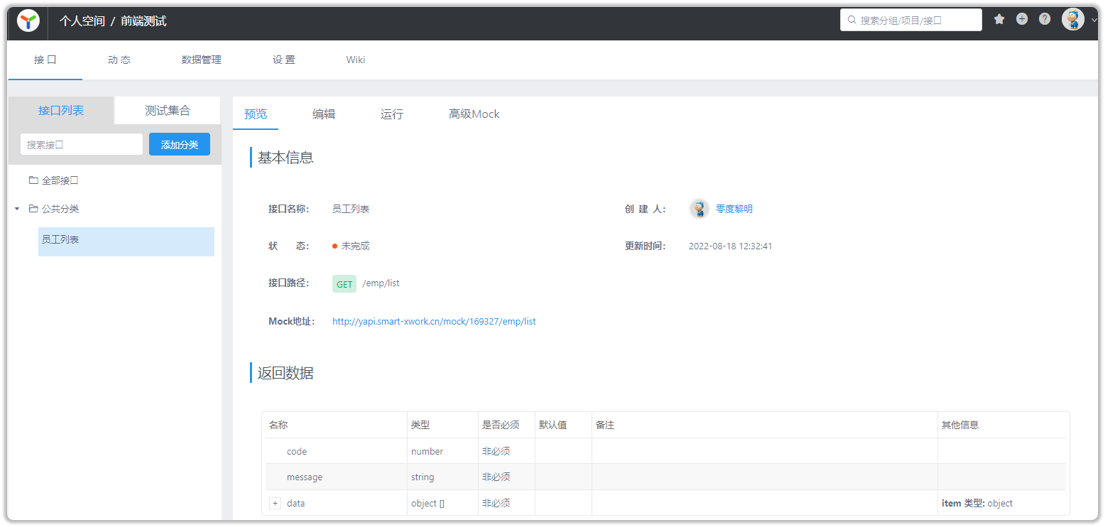
最后,我们还可以设置接口的mock信息,来让YApi提供一个测试接口,设置好接口信息就会自动生成mock地址,将来前端程序员在测试的时候就可以直接访问这个地址模拟后端服务器,自动生成mock测试数据

前端工程化之Vue-cli
前端工程化简介
当在前端开发中需要使用一些资源时,例如:vue.js,和axios.js文件,直接在工程中导入的开发模式存在如下问题:
每次开发都是从零开始,比较麻烦
多个页面中的组件共用性不好
js、图片等资源没有规范化的存储目录,没有统一的标准,不方便维护
所以现在企业开发中更加讲究前端工程化方式的开发,主要包括如下4个特点
模块化:将js和css等,做成一个个可复用模块
组件化:我们将UI组件,css样式,js行为封装成一个个的组件,便于管理
规范化:我们提供一套标准的规范的目录接口和编码规范,所有开发人员遵循这套规范
自动化:项目的构建,测试,部署全部都是自动完成
说白了,就是在企业级的前端项目开发中,把前端开发所需要的工具、技术、流程、经验进行规范化和标准化。从而提升开发效率,降低开发难度等等。
前端工程化入门——Vue-cli
环境准备
我们的前端工程化是通过vue官方提供的脚手架Vue-cli来完成的,用于快速的生成一个Vue的项目模板。Vue-cli主要提供了如下功能:
统一的目录结构
本地调试
热部署
单元测试
集成打包上线
运行Vue-cli,需要依赖NodeJS,我们需要先安装NodeJS,然后才能安装Vue-cli。
将nodejs选择安装到一个,没有中文,没有空格的目录下。安装完毕后,会自动配置好环境变量,我们在cmd验证一下是否安装成功,通过: node -v。
然后配置npm的全局安装路径,使用管理员身份运行命令行,在命令行中:
npm config set prefix “安装路径”
然后使用管理员身份运行命令行下载Vue-cil
npm install -g @vue/cli
安装完后运行vue --version有版本号代表成功
Vue项目简介
创建Vue项目
Vue-cli提供了如下2种方式创建vue项目:
命令行:直接通过命令行方式创建vue项目
vue create vue-project01图形化界面:通过命令先进入到图形化界面,然后再进行vue工程的创建
vue ui
我们采用第二种方法,在工程目录下进入cmd,直接输入命令vue ui 进入到vue的图形化界面:

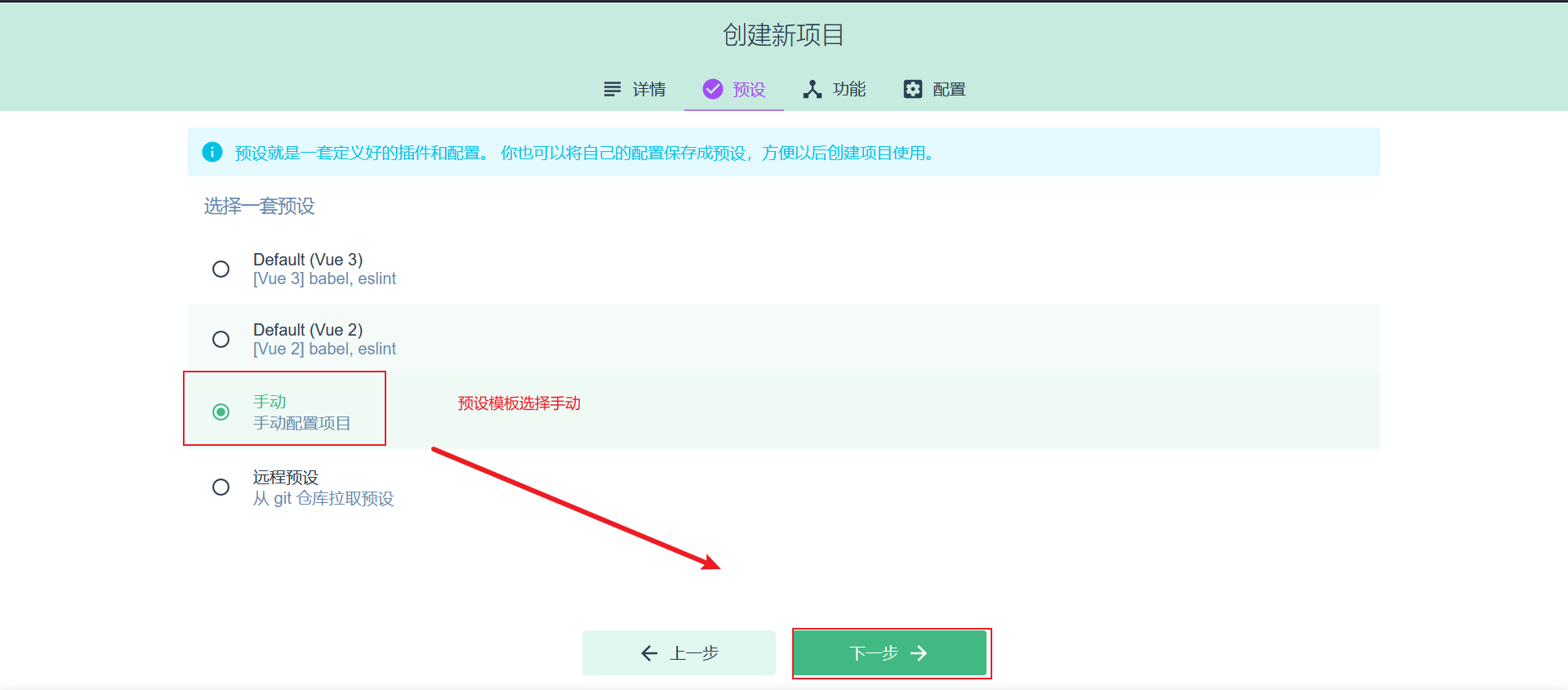
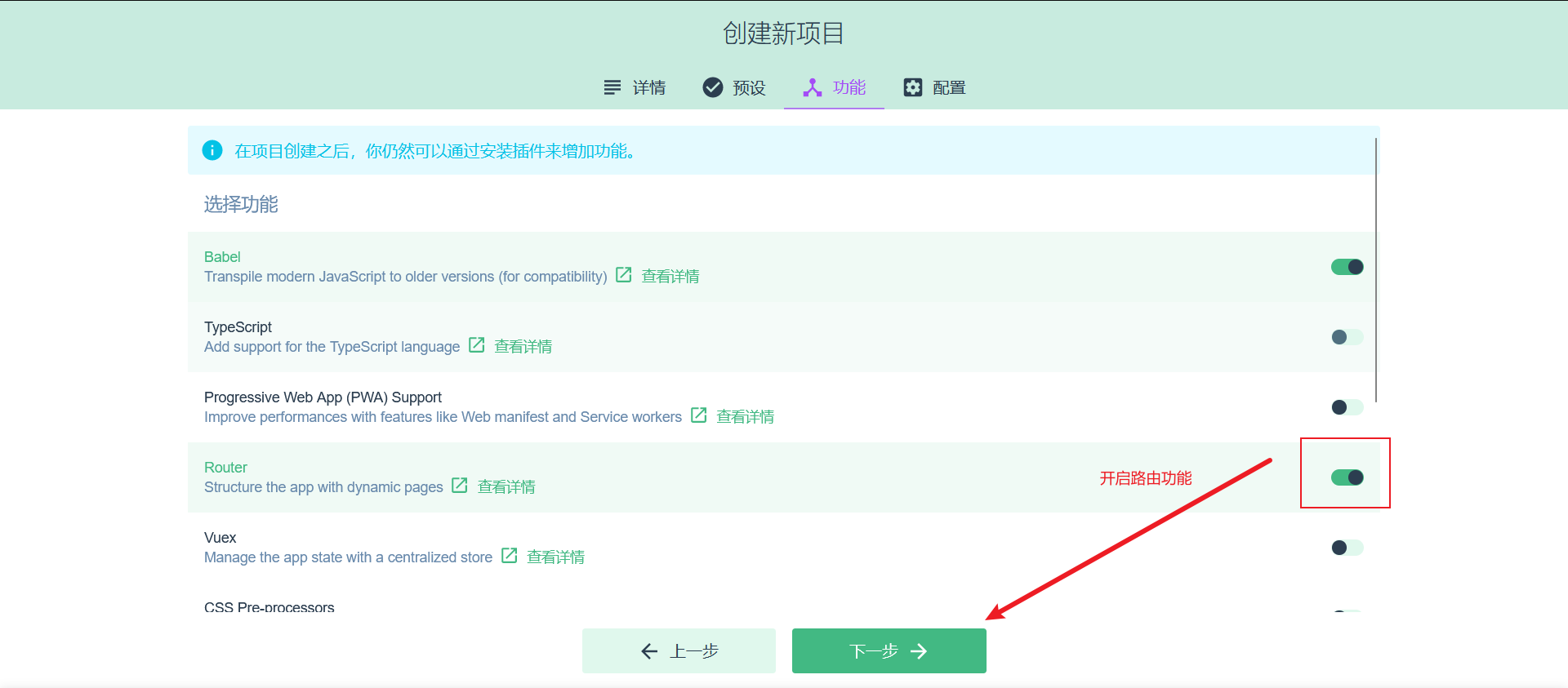
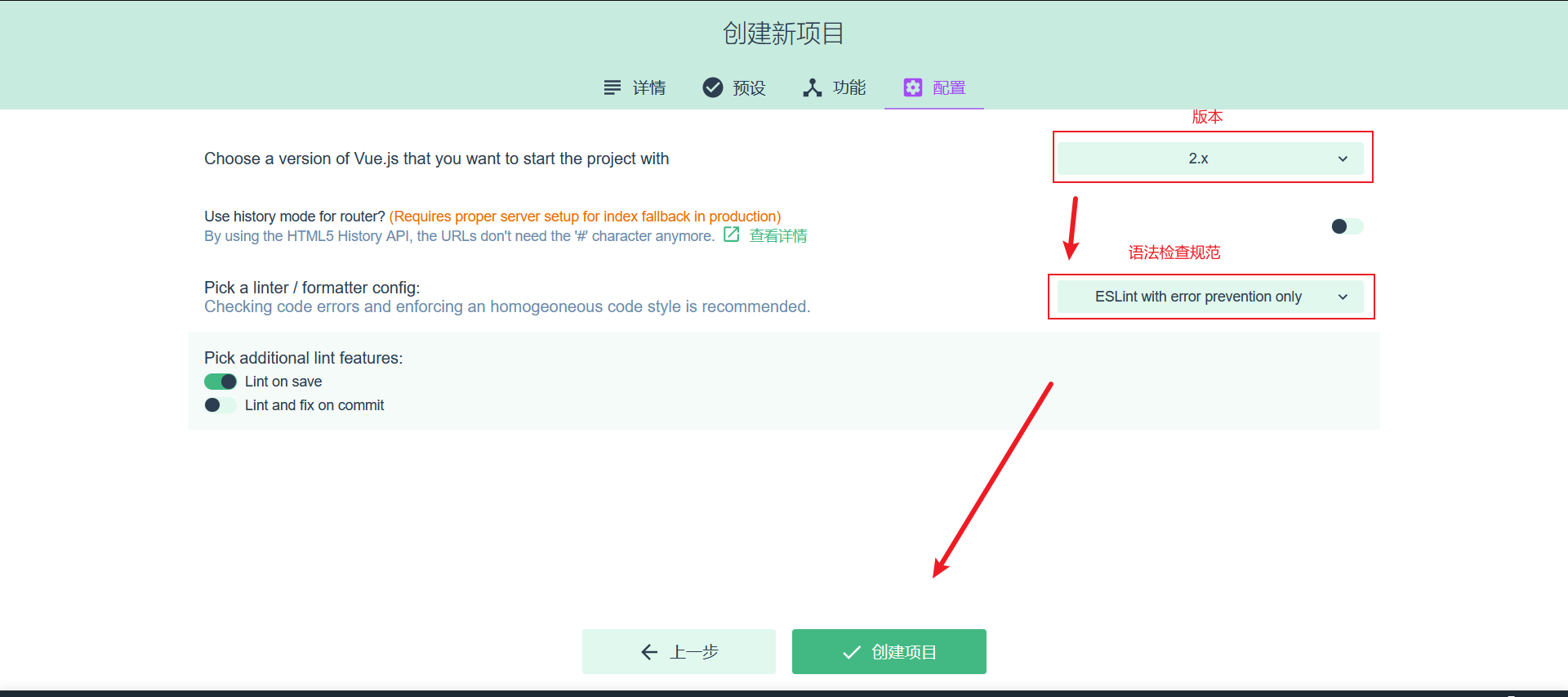
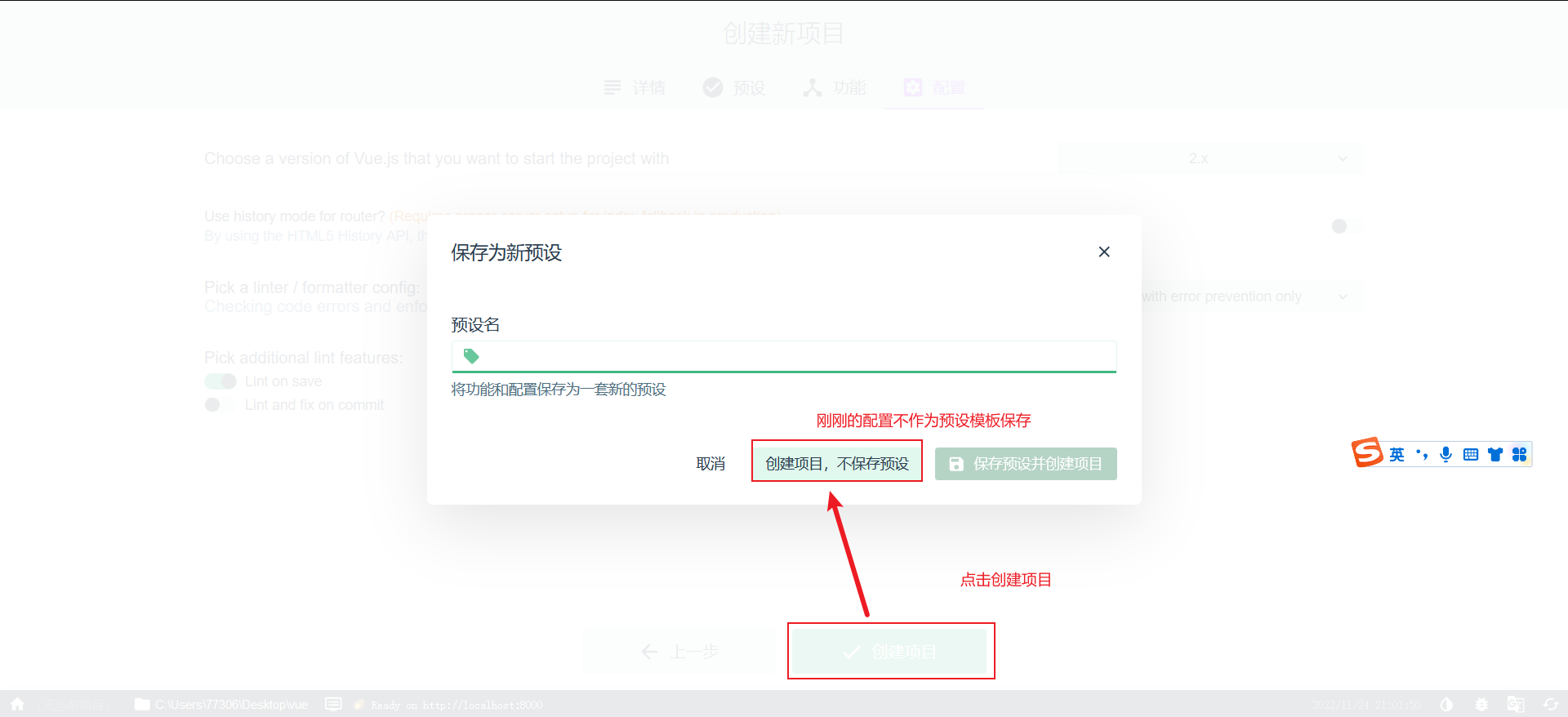
便可在此图形化界面创造项目:






到此,vue项目创建结束。
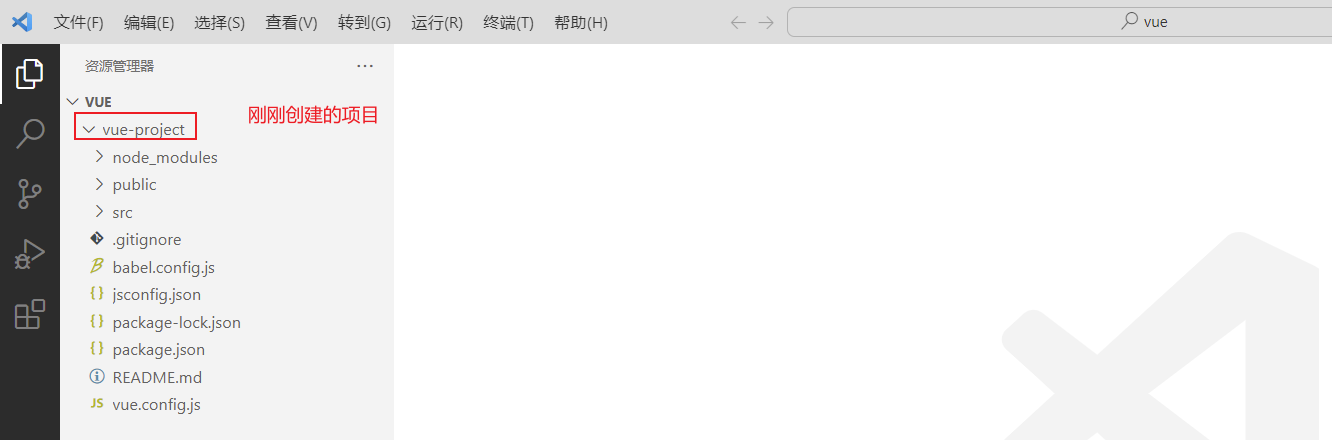
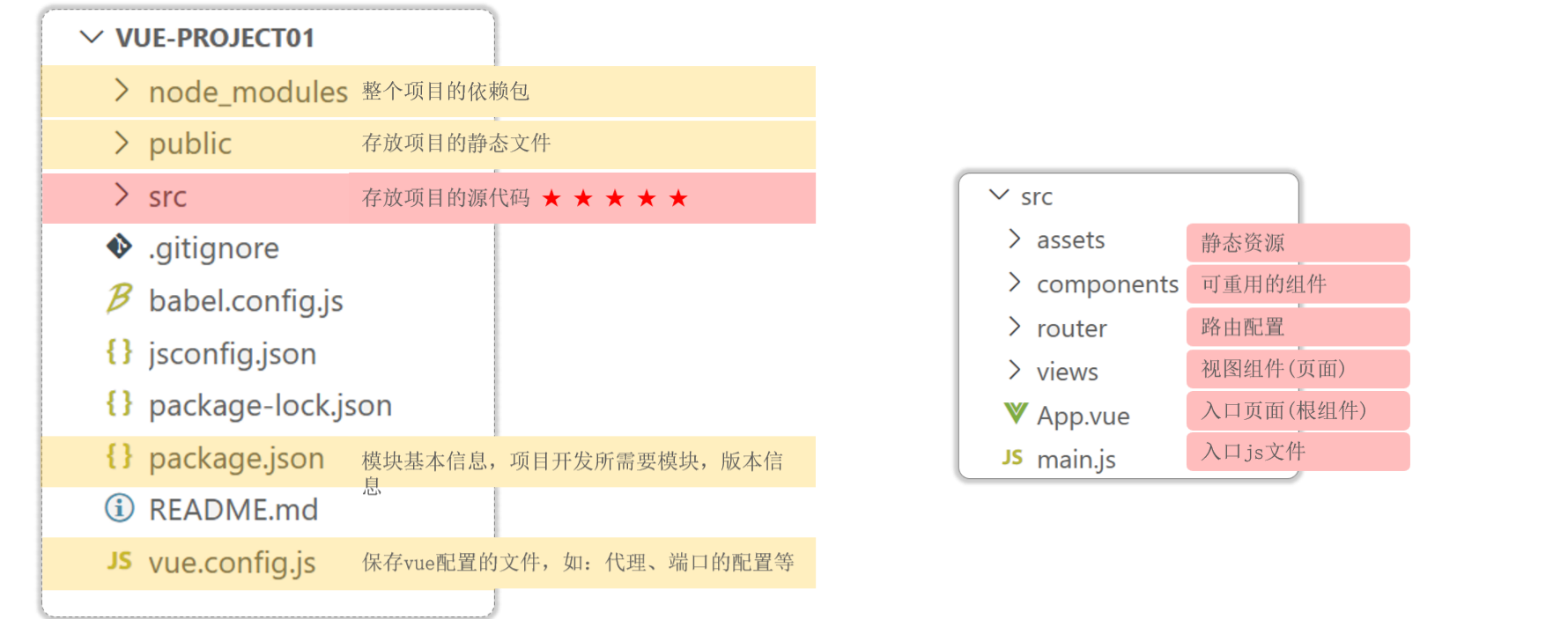
vue项目目录结构介绍

vue项目的标准目录结构以及目录对应的解释如下图所示:

平时开发代码就是在src目录下。
vue项目运行方法
方法一
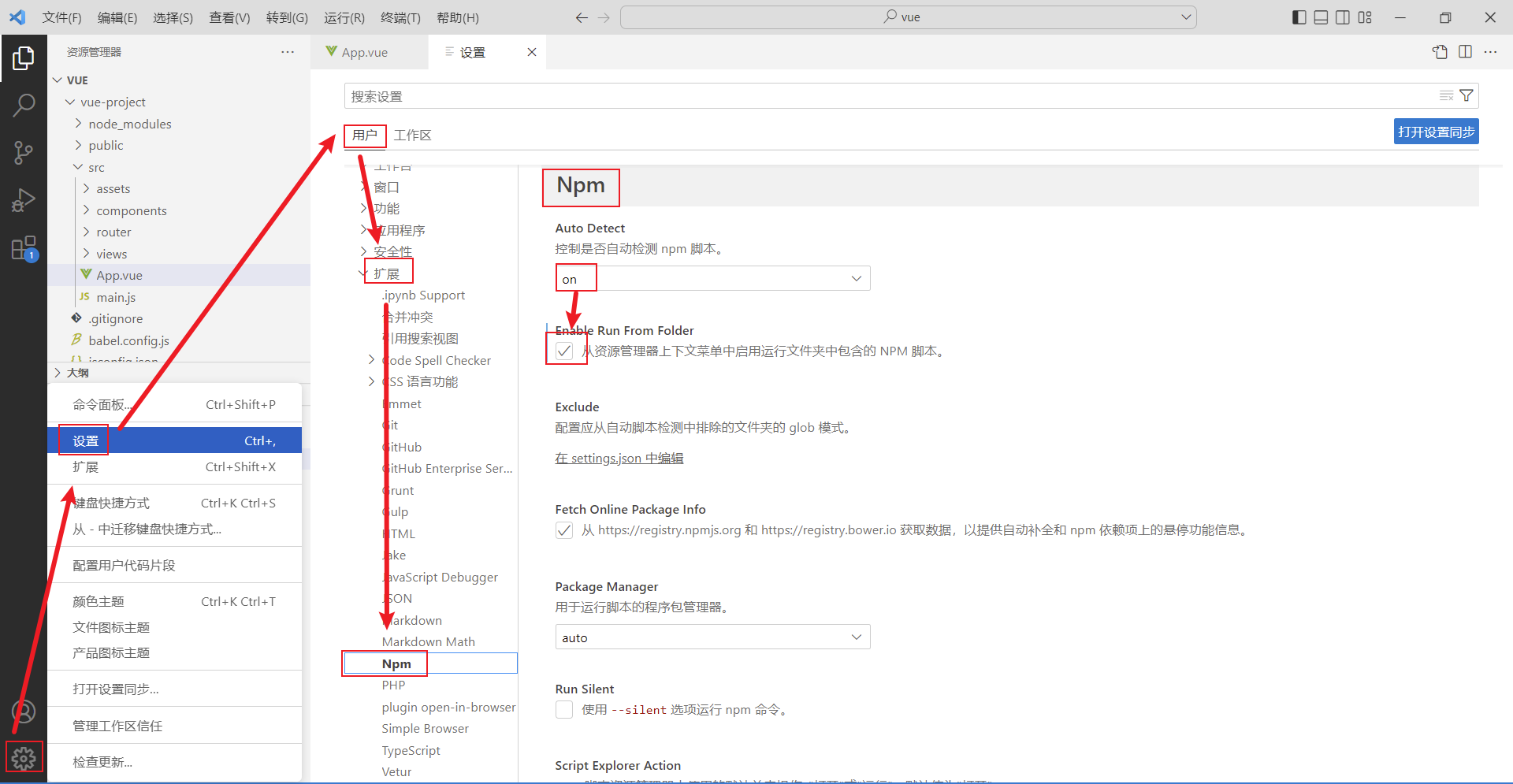
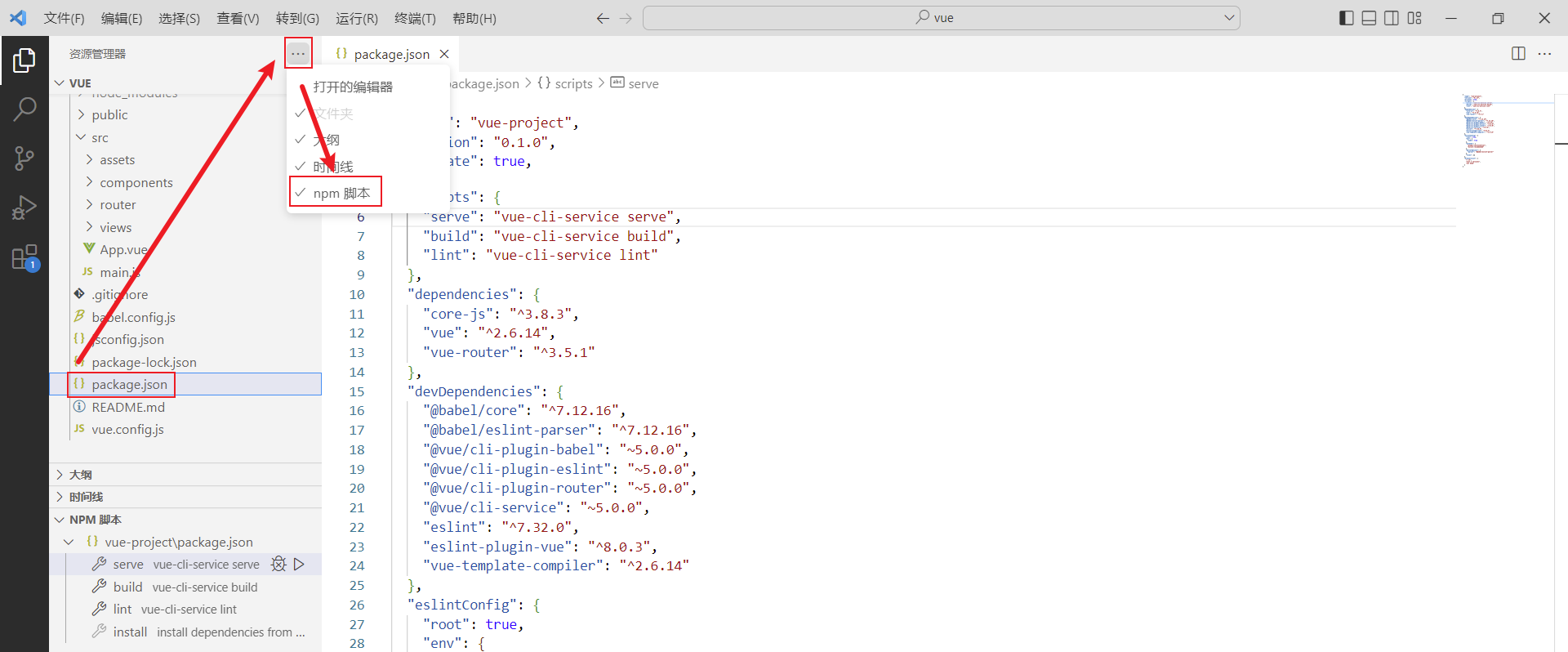
首先要将vscode的NPM脚本窗口调试出来:

然后重启VS Code,并且双击打开package.json文件,然后点击资源管理器处的3个小点,勾选npm脚本选项,如图所示

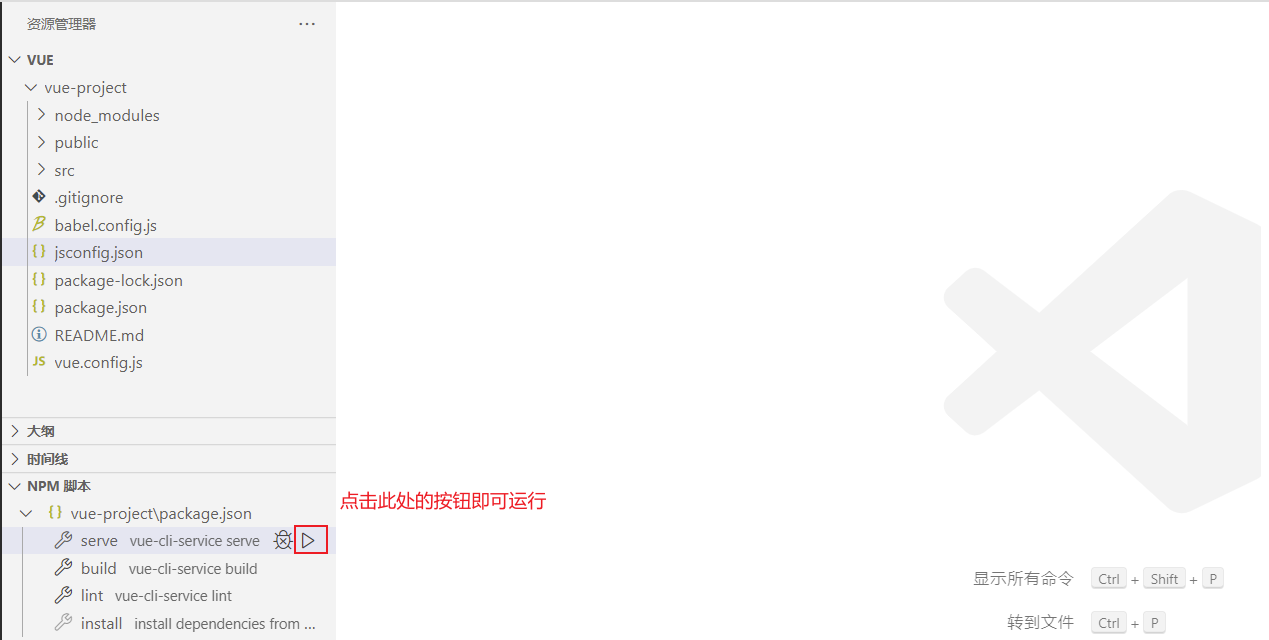
然后就能都显示NPM脚本小窗口了

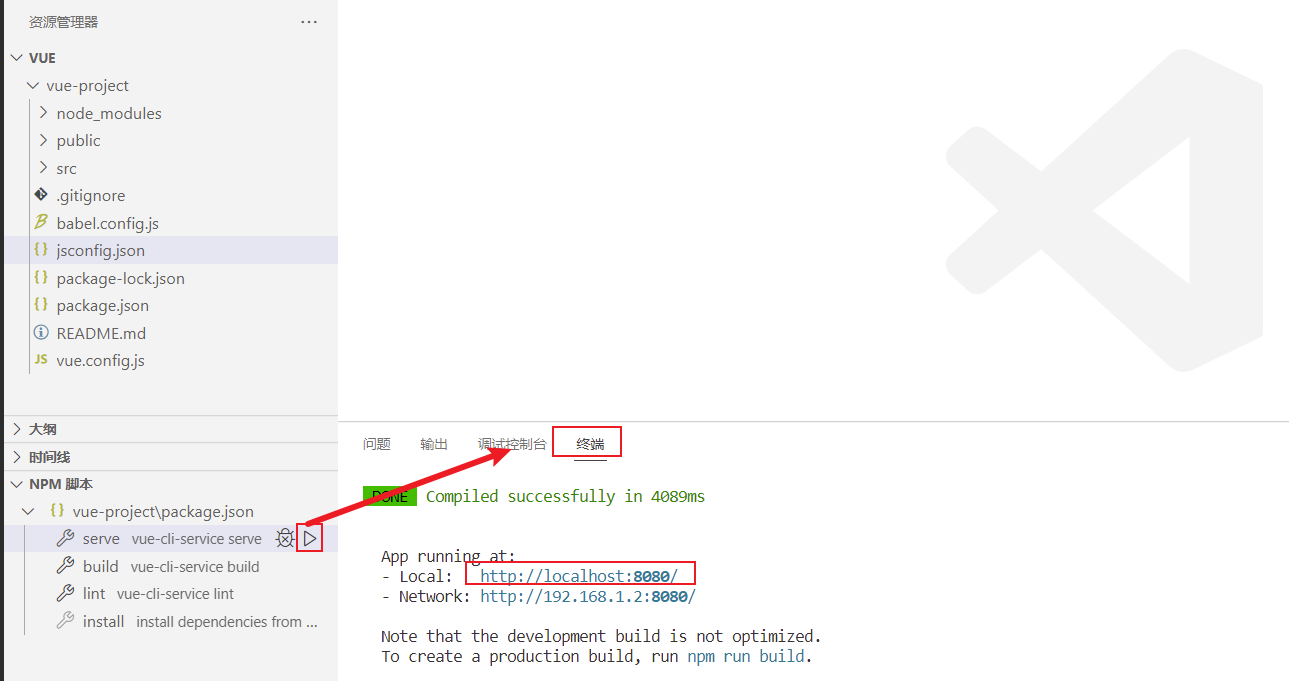
点击之后,我们等待片刻,即可运行,在终端界面中,我们发现项目是运行在本地服务的8080端口,我们直接通过浏览器打开地址

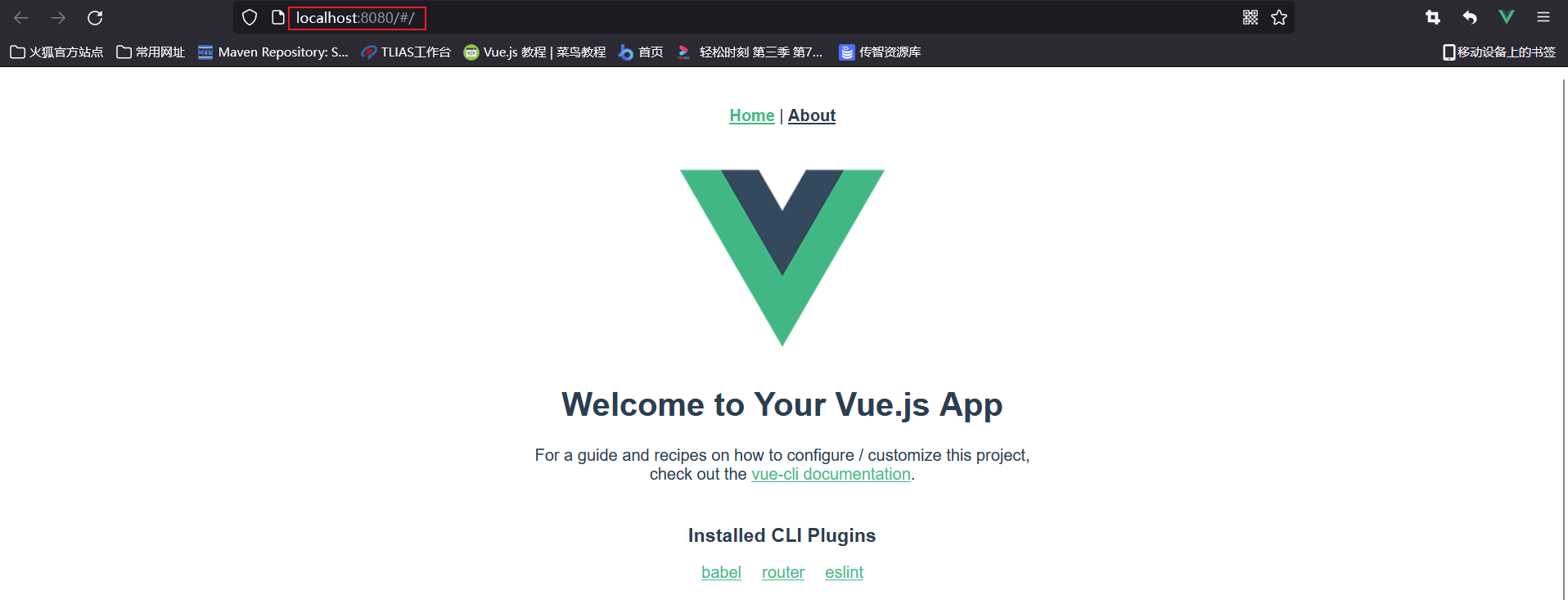
最终浏览器打开后,呈现如下界面,表示项目运行成功

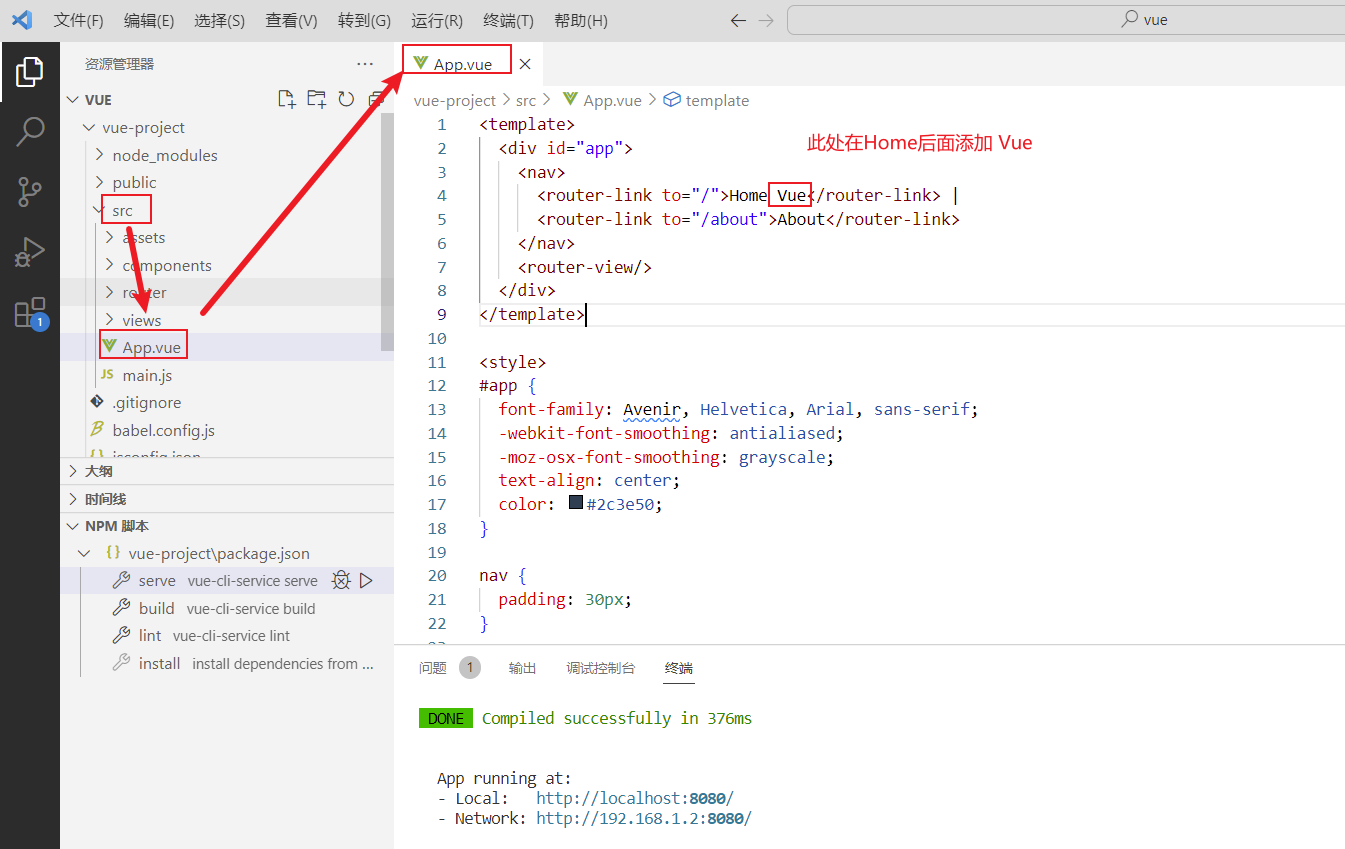
其实此时访问的是 src/App.vue这个根组件,此时我们打开这个组件,修改代码:添加内容Vue

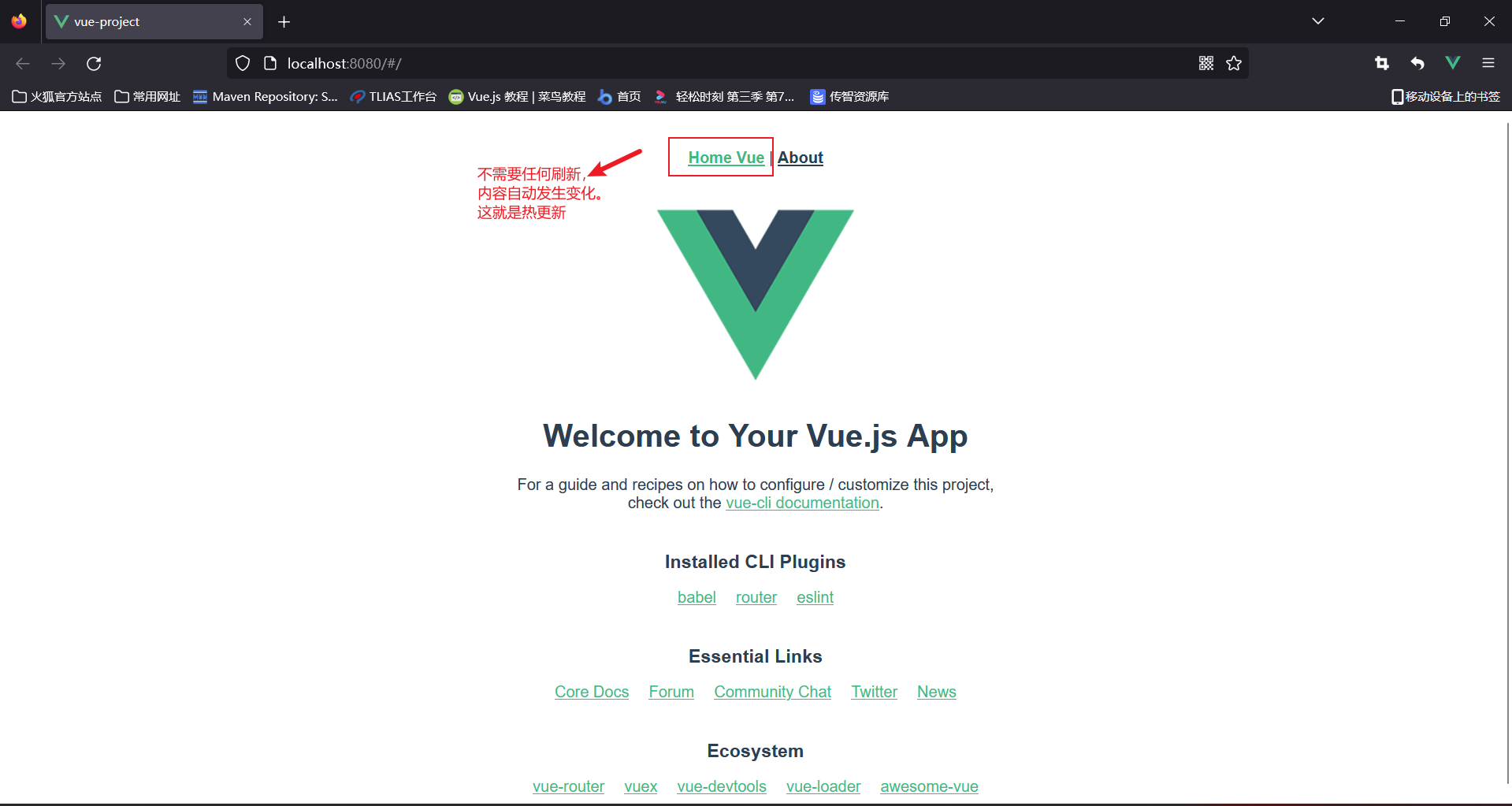
只要我们保存更新的代码,我们直接打开浏览器,不需要做任何刷新,发现页面呈现内容发生了变化

这就是我们vue项目的热更新功能
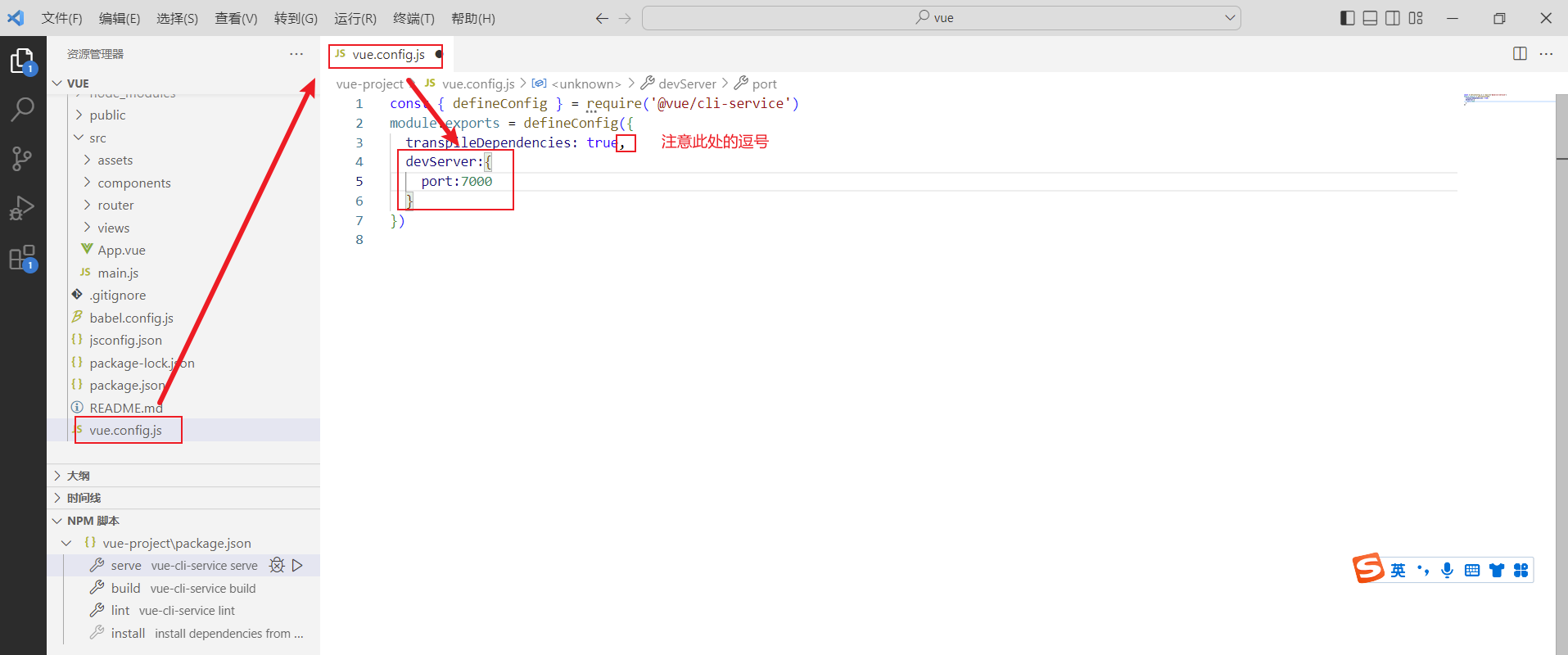
对于8080端口,经常被占用,所以我们可以去修改默认的8080端口。我们修改vue.config.js文件的内容,添加如下代码:
devServer:{port:7000
}
如下图所示,然后我们关闭服务器,在vscode命令行输入ctrl c关闭服务器,并且重新启动,发现是通过7000端口来访问我们之前的项目。

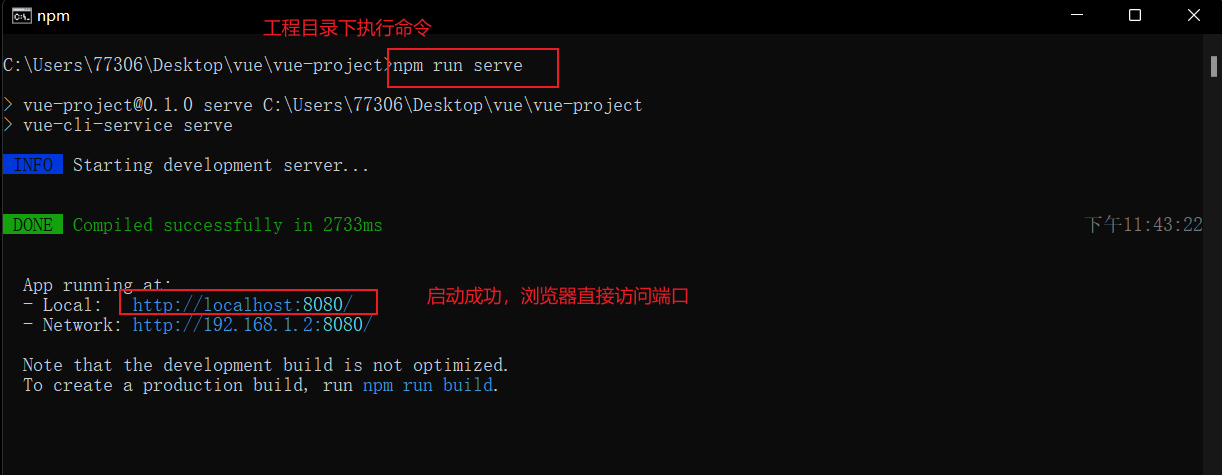
第二种方式:命令行方式
直接基于cmd命令窗口,在vue目录下,执行输入命令npm run serve 即可,如下图所示:

Vue项目开发流程
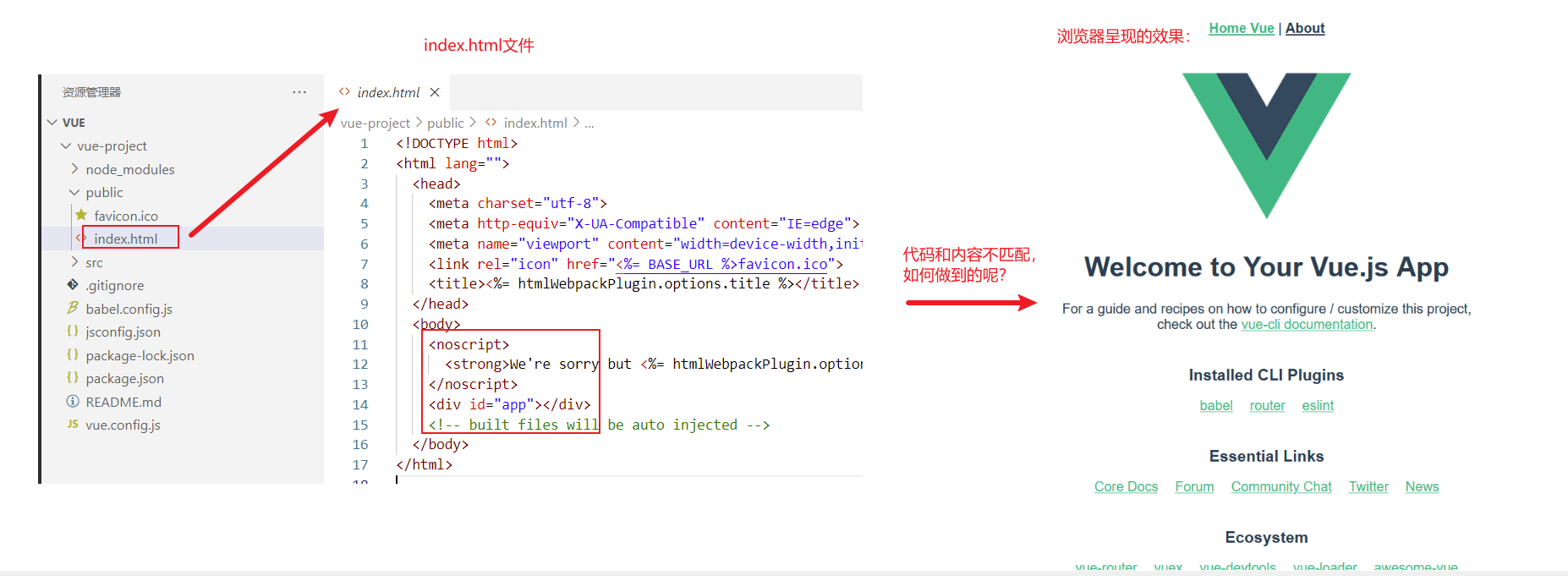
其实我们访问的首页是index.html,但是我们找到public/index.html文件,打开之后发现,里面没有什么代码,但是能够呈现内容丰富的首页如下图所示:

所以vue是如何做到的呢?接下来我们学习一下vue项目的开发流程。
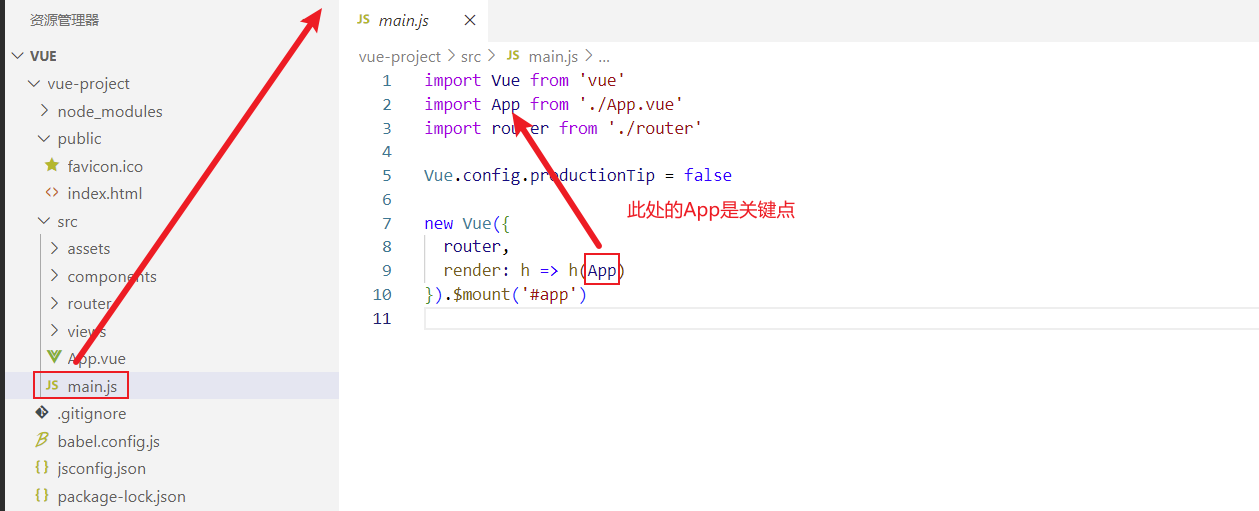
对于vue项目,index.html文件默认是引入了入口函数main.js文件,我们找到src/main.js文件,其代码如下:
import Vue from 'vue'
import App from './App.vue'
import router from './router'Vue.config.productionTip = falsenew Vue({router,render: h => h(App)
}).$mount('#app')
上述代码中,包括如下几个关键点:
import: 导入指定文件,并且重新起名。例如上述代码import App from './App.vue' 导入当前目录下的App.vue并且起名为Appps:import代表引入模块,与其对应的是export,是将对象或者函数导出为模块,在需要使用的地方将其importnew Vue(): 创建vue对象$mount('#app');将vue对象创建的dom对象挂在到id=app的这个标签区域中,作用和之前学习的vue对象的le属性一致。这里就是挂载到了index.html中的div中router: 路由,详细在后面的小节讲解render: 主要用于视图的渲染的。它在这里的作用就是将上面导入进来的app中定义的视图创建出对应的虚拟dom元素,然后挂载到#app这个区域
所以其实上述代码相当于:
new Vue(el: "#app",router:router,//es6写法是当属性名和属性值一样就可以简写为router,render: h => h(App)
)
来到public/index.html中,我们删除div的id=app属性,打开浏览器,发现之前访问的首页一片空白,就证明了,我们main.js中通过代码挂载到index.html的id=app的标签区
域的。
此时我们知道了vue创建的dom对象挂在到id=app的标签区域,但是我们还是没有解决最开始的问题:
首页内容如何呈现的?这就涉及到render中的App了,如下图所示:

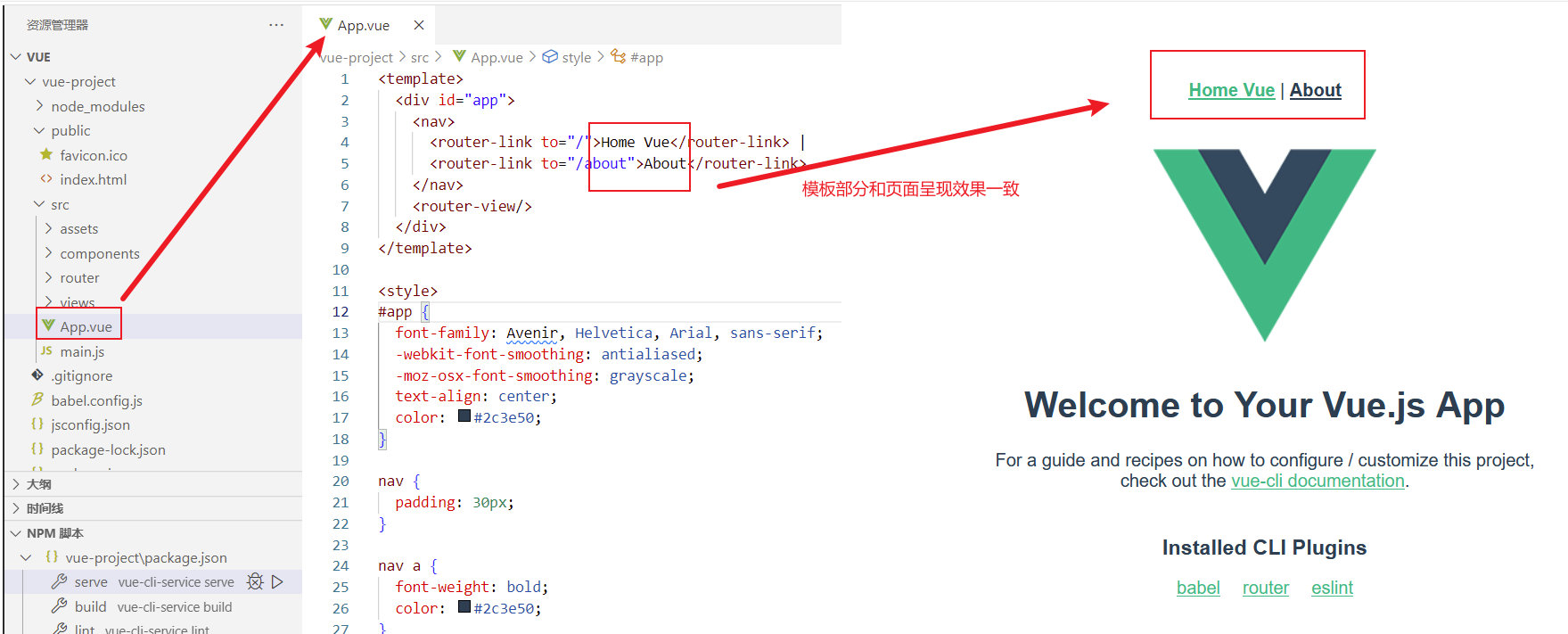
那么这个App对象怎么回事呢,我们打开App.vue,注意的是.vue结尾的都是vue组件。而vue的组件文件包含3个部分:
template: 模板部分,主要是HTML代码,用来展示页面主体结构的
script: js代码区域,主要是通过js代码来控制模板的数据来源和行为的
style: css样式部分,主要通过css样式控制模板的页面效果得
如下图所示就是一个vue组件的小案例:

此时我们可以打开App.vue,观察App.vue的代码,其中可以发现,App.vue组件的template部分内容,和我们浏览器访问的首页内容是一致的,如下图所示:

接下来我们可以简化模板部分内容,添加script部分的数据模型,删除css样式,完整代码如下:
<template><div id="app">{{message}}</div>
</template><script>
export default {data(){return {"message":"hello world"}}
}
</script>
<style></style>
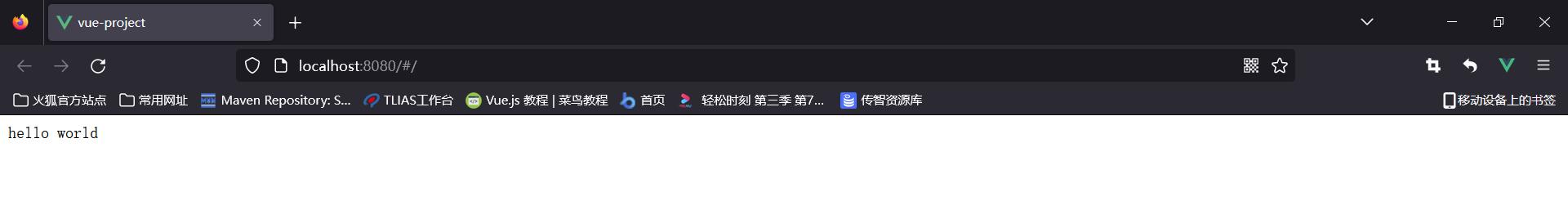
保存直接,回到浏览器,我们发现首页展示效果发生了变化,如下图所示:

至此就熟悉了Vue项目开发的基本流程
PS:
其中写script标签时vscode有代码补全,要选择javascript.vue。

补全后是下面这样的一个标准结构,加了export代表我们定义的这一部分对象导出去,只有这样讲其导出成一个模块,在其他地方才能import。
<script>
export default {}
</script>
想定义vue当中的数据模型怎样写呢?之前是这样写,new一个Vue对象然后在里面声明属性data,然后在里面指定对象。
new Vue({el: "#app", //vue接管区域data:{addrs:["北京", "上海", "西安", "成都", "深圳"]},methods: {}
})
而现在不能指定对象,而是指定函数function,在函数里声明对象return回去,若还想定义函数直接在下面再定义一个属性methods,在其中定义一个个的方法:
<script>
export default {
//写data可以自动提示补全data: function () {//在js里有简写 简写为:data()也可以return {message: "Hello Vue",};},
};
</script>
相关文章:

前后台分离开发 YAPI平台 前端工程化之Vue-cli
目录 YAPI介绍前端工程化之Vue-cli前端工程化简介前端工程化入门——Vue-cli环境准备Vue项目简介创建Vue项目vue项目目录结构介绍vue项目运行方法 Vue项目开发流程 前后台混合开发这种开发模式有如下缺点: 沟通成本高:后台人员发现前端有问题࿰…...

【js/es6】合集
目录 随机生成字符串每十个字符换行 随机生成字符串 function generateRandomAlphaNum(len) {var rdmString "";for (; rdmString.length < len; rdmString Math.random().toString(36).substr(2));return rdmString.substr(0, len); }每十个字符换行 string.…...

Nginx modules build fail:field ‘pkt6’ has incomplete type
前言 最近升级Nginx 1.24.0,编译第三方module出错: /usr/src/nginx_modules/ngx_json_post_module/src/ngx_json_post_module.c In file included from src/event/ngx_event.h:526,from src/http/ngx_http_upstream.h:14,from src/http/ngx_http.h:34,…...

电脑突然提示mfc140u.dll丢失,缺失mfc140u.dll无法运行程序的解决方法
在当今信息化社会,电脑已经成为我们生活和工作中不可或缺的一部分。然而,随着技术的不断发展,电脑也会出现各种问题。其中,最常见的问题之一就是“mfc140u.dll丢失”。那么,当我们遇到这个问题时,应该如何解…...

国庆day1
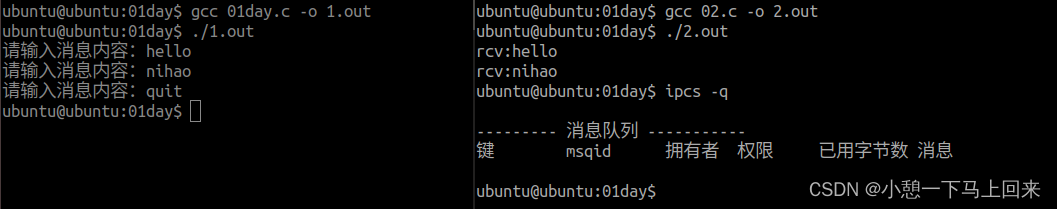
消息队列 代码 发送 #include<myhead.h> //声明一个消息结构体 typedef struct {long msgtype; //消息类型char data[1024]; //消息正文 }Msg_s; #define SIZE sizeof(Msg_s)-sizeof(long) //消息正文的大小 int main(int argc, const char *argv[]) {key_t key; /…...

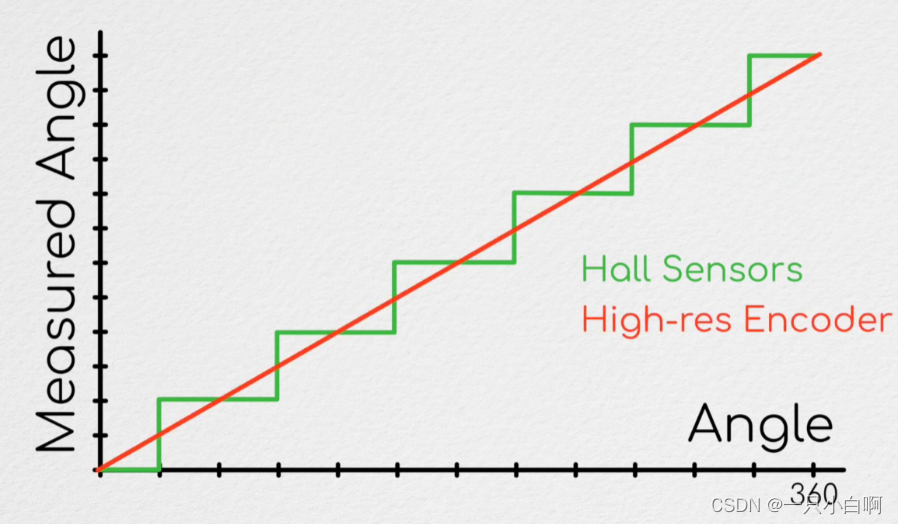
从零开始之了解电机及其控制(11)实现空间矢量调制
广泛地说,空间矢量调制只是将电压矢量以及磁场矢量在空间中调制到任意角度,通常同时最大限度地利用整个电压范围。 其他空间矢量调制模式确实存在,并且根据您最关心的内容,它们可能值得研究。 如何实际执行这种所谓的交替反向序列…...

如何将html转换成markdown
什么是Turndown “Turndown” 是一个用于将 HTML 转换为 Markdown 的 JavaScript 库。它通常用于将富文本内容从网页或其他 HTML 格式转换为纯文本 Markdown 格式,以便在不同平台上显示或存储。 如果在有node环境的情况下要使用 Turndown,首先需要将它…...

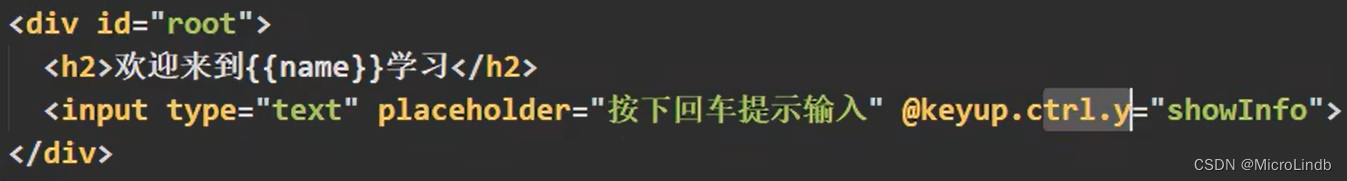
【VUE复习·3】@keyup.xxx 键盘事件触发函数(单按键 or 组合按键触发)
总览 1.keyup.xxx or keydown.xxx 单按键触发 2.组合按键触发 一、keyup.xxx or keydown.xxx 1.用法 在我们使用 keyup.enter 时,那么我们可以这样写: <div><input type"text" placeholder"按下回车键以确定..." keyu…...

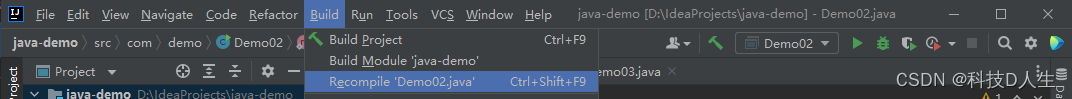
IntelliJ IDEA学习总结(3)—— IntelliJ IDEA 常用快捷键(带动图演示)
一、构建/编译 Ctrl + F9:构建项目 该快捷键,等同于菜单【Build】—>【Build Project】 执行该命令后,IntelliJ IDEA 会编译项目中所有类,并将编译结果输出到out目录中。IntelliJ IDEA 支持增量构建,会在上次构建的基础上,仅编译修改的类。 Ctrl + Shift + F9:重新编…...

巨人互动|Facebook海外户Facebook的特点优势
Facebook作为全球最大的社交媒体平台之一,同时也是最受欢迎的社交网站之一,Facebook具有许多独特的特点和优势。本文小编将说一些关于Facebook的特点及优势。 1、全球化 Facebook拥有数十亿的全球用户,覆盖了几乎所有国家和地区。这使得人们…...

(vue3)create-vue 组合式API
优势: 更易维护:组合式api,更好的TS支持 之前是选项式api,现在是组合式,把同功能的api集合式管理 复用功能封装成一整个函数 更快的速度 更小的体积 更优的数据响应式:Proxy create-vue 新的脚手架工…...

【如何看待Unity收费】对标中小公司的待就业者的该如何做
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...

c++迷宫小游戏
一、总结 一句话总结: 显示:根据map数组输出图像 走动:修改map数组的值,每走一步重新刷新一下图像就好 1、如果走函数用z(),出现输入s会向下走多步的情况,原因是什么? 向下走两层循环ij增加&a…...

需求堆积,如何排序产品优先极
面对堆积的产品需求,到底该如何排序优先极呢? 需求排期的目标 在谈具体的排期方法之前,有必要先探讨一下——合理的需求排期应该达到什么的目标呢?如果站在与项目相关的利益人员的角度来看,至少应该使以下四方面的收…...

计算机视觉 回头重新理解图像中的矩
一、人类的欲望 图像中的矩是一个十分古老的话题,这个东西的出现始于人类的欲望,想要找到一种自动且强大的图像分析方法。 比如我们要在图像中识别某一个物体,而这个物体在不同的成像条件下,表现出的高矮胖瘦方向位置颜色都不可能完全一致,这就为识别带来了巨大的困难,但…...

MapStruct应用实战及BeanUtils性能比较
目录 1、MapStruct介绍2、应用设置2.1 Maven依赖 3、功能实战3.1 常用注解3.2 基本映射3.2.1 定义映射器的Java接口3.2.2 测试验证 3.3 参数引用映射3.3.1 定义映射器的Java接口3.3.2 测试验证 3.4 多对象参数映射3.4.1 定义映射器的Java接口3.4.2 测试验证3.4.3 注意点 3.5 嵌…...

ISP技术概述
原本或许是为了对冲手机系统和APP设计无力感而诞生的拍照功能,现今却成为了众手机厂家除背部设计外为数不多可“卷”的地方,自拍、全景、夜景、小视频等旺盛的需求让这一技术的江湖地位迅速变化。对圈内人士而言,这一波变化带来的后摄、双摄、多摄、暗光、防抖、广角、长焦、…...

CSDN: ABTest流量分层分桶机制
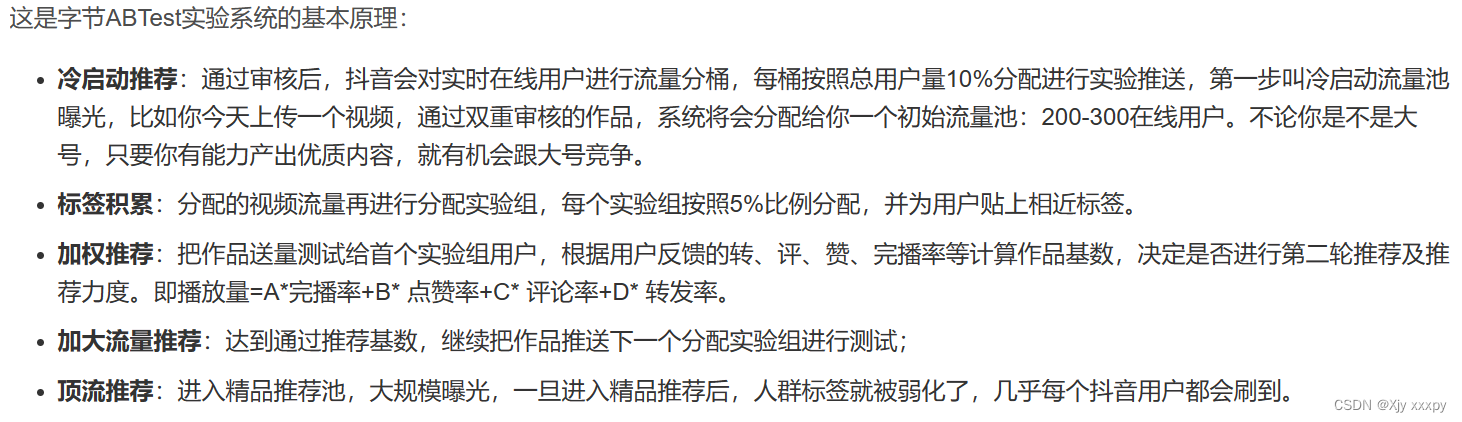
在互联网行业,无论是构建搜索推荐系统,还是智能营销等场景,都是围绕用户进行不同的实验,从各项指标上观察用户对不同交互、流程、策略、算法等反馈,进而对产品进行迭代改进。 本文的goal:在进行了模型的线下…...

【小余送书第一期】《数据要素安全流通》参与活动,即有机会中奖哦!!
目录 1、背景介绍 2、本书编撰背景 3、本书亮点 4、本书主要内容 5、活动须知 1、背景介绍 随着大数据、云计算、人工智能等新兴技术的迅猛发展,数据已经成为我国经济社会发展的五大生产要素之一,《网络安全法》《个人信息保护法》《数据安全法》的…...
10.7-BLE 入门笔记之L2CAP)
蓝牙核心规范(V5.4)10.7-BLE 入门笔记之L2CAP
1.概述 ATT属性用于两个设备,一个扮演客户端的角色,另一个扮演服务器的角色。服务器公开一系列称为属性的复合数据项。这些属性由服务器按索引列表组织在称为属性表的列表中。 每个属性包含一个句柄、一个通用唯一标识符(UUID)、一个值和一组权限。 句柄是一个唯一的索引…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

数据分析六部曲?
引言 上一章我们说到了数据分析六部曲,何谓六部曲呢? 其实啊,数据分析没那么难,只要掌握了下面这六个步骤,也就是数据分析六部曲,就算你是个啥都不懂的小白,也能慢慢上手做数据分析啦。 第一…...
