Docker-部署docker-compose以及管理服务
部署docker-compose以及管理服务
文章目录
- 部署docker-compose以及管理服务
- @[TOC]
- 前言
- 一、docker-compose是什么?
- 1、介绍
- 2、 功能
- 二、安装docker-compose
- 1.yum直接安装
- 2.二进制安装
- 3.pip安装
- 三、docker-compose部署服务
- 1.编写docker-compose.yml文件
- 总结
文章目录
- 部署docker-compose以及管理服务
- @[TOC]
- 前言
- 一、docker-compose是什么?
- 1、介绍
- 2、 功能
- 二、安装docker-compose
- 1.yum直接安装
- 2.二进制安装
- 3.pip安装
- 三、docker-compose部署服务
- 1.编写docker-compose.yml文件
- 总结
前言
Docker 是一个开源的容器化平台,可以帮助我们快速构建、打包和运行应用程序。而 Docker Compose 则是用于管理多个容器应用的工具,可以轻松定义和管理多个容器之间的关系。
一、docker-compose是什么?
1、介绍
Docker Compose是一个用来定义和运行复杂应用的Docker工具。Compose 通过一个配置文件来管理多个Docker容器,在配置文件中,所有的容器通过services来定义,然后使用docker-compose脚本来启动,停止和重启应用,和应用中的服务以及所有依赖服务的容器,非常适合组合使用多个容器进行开发的场景
2、 功能
Docker Compose功能点:
- 提供工具用于定义和运行多个docker容器应用;
- 使用yaml文件来配置应用服务(docker-compse.yml);
- 可以通过一个简单的命令docker-compse up可以按照依赖关系启动所有服务;
- 可以通过一个简单的命令docker-compose down停止所有服务;
- 当一个服务需要的时候,可以很简单地通过–scale进行扩容;
二、安装docker-compose
compose安装方式有三种,以下来介绍。
1.yum直接安装
#安装docker-compose,如果没有python3会安装python3yum install -y docker-compose
2.二进制安装
从github上下载docker-compose二进制文件安装
3.pip安装
pip install docker-compose
三、docker-compose部署服务
1.编写docker-compose.yml文件
version: '3.5'
services:etcd:container_name: milvus-etcdimage: quay.io/coreos/etcd:v3.5.5-arm64restart: alwaysenvironment:- ETCD_AUTO_COMPACTION_MODE=revision- ETCD_AUTO_COMPACTION_RETENTION=1000- ETCD_QUOTA_BACKEND_BYTES=4294967296- ETCD_SNAPSHOT_COUNT=50000volumes:- ${DOCKER_VOLUME_DIRECTORY:-.}/data/volumes/etcd:/etcdcommand: etcd -advertise-client-urls=http://127.0.0.1:2379 -listen-client-urls http://0.0.0.0:2379 --data-dir /etcdminio:container_name: milvus-minioimage: minio/minio:latestrestart: alwaysenvironment:MINIO_ACCESS_KEY: minioadminMINIO_SECRET_KEY: minioadminvolumes:- ${DOCKER_VOLUME_DIRECTORY:-.}/data/volumes/minio:/minio_datacommand: minio server /minio_datahealthcheck:test: ["CMD", "curl", "-f", "http://localhost:9000/minio/health/live"]interval: 30stimeout: 20sretries: 3standalone:container_name: milvus-standaloneimage: milvusdb/milvus:latestrestart: alwayscommand: ["milvus", "run", "standalone"]environment:ETCD_ENDPOINTS: etcd:2379MINIO_ADDRESS: minio:9000swappiness: 0volumes:- ${DOCKER_VOLUME_DIRECTORY:-.}/conf/milvus/milvus.yaml:/milvus/configs/milvus.yaml- ${DOCKER_VOLUME_DIRECTORY:-.}/data/volumes/milvus:/var/lib/milvusports:- "19530:19530"- "9091:9091"depends_on:- "etcd"- "minio"doc_mongodb:image: artifacts.iflytek.com/docker-private/aimind/mongo:4.2.6container_name: doc_mongodbvolumes:- "/data/docqa/data/mongo/configdb/:/data/configdb/"- "/data/docqa/data/mongo/data/db/:/data/db/"restart: alwaysenvironment:- MONGO_INITDB_ROOT_USERNAME=aimind- MONGO_INITDB_ROOT_PASSWORD=mongoforaimind2021ports:- "27017:27017"doc-minio:container_name: doc-minioimage: minio/minio:latestrestart: alwaysenvironment:MINIO_ROOT_USER: minioadminMINIO_ROOT_PASSWORD: minioadminvolumes:- ${DOCKER_VOLUME_DIRECTORY:-.}/data/minio/data:/data- ${DOCKER_VOLUME_DIRECTORY:-.}/data/minio/config:/root/.miniocommand: server /data --console-address ":9090"ports:- "9001:9000"- "9090:9090"doc_es:image: artifacts.iflytek.com/docker-private/aimind/elasticsearch:8.4.1container_name: doc_esvolumes:- "/data/docqa/data/esdata/:/usr/share/elasticsearch/data"- "/data/docqa/conf/elasticsearch/plugins/:/usr/share/elasticsearch/plugins/"ports:- "19300:9300"- "19200:9200"restart: alwaysenvironment:- "discovery.type=single-node"- "ES_JAVA_OPTS=-Xms256m -Xmx16g"- xpack.security.enabled=false- bootstrap.memory_lock=true- cluster.routing.allocation.disk.threshold_enabled=falseulimits:memlock:soft: -1hard: -1doc_backend:depends_on:- etcd- minio- standalone- doc_mongodb- doc_esimage: artifacts.docqa:test.556container_name: doc_backendenvironment:- "SPRING_PROFILES_ACTIVE=dev"volumes:- "/var/run/docker.sock:/var/run/docker.sock"- "/usr/bin/docker:/bin/docker"- "/data/docqa/data/docqa/:/mnt/parastor/aimind"- "/data/docqa/conf/backend/application-dev.yml:/home/doc/application-dev.yml"ports:- "8906:8906"restart: alwaysdoc_frontend:depends_on:- doc_backendimage: artifacts.frontend-test:0.0.1-aimind--light-test.51container_name: doc_frontendvolumes:- "/data/docqa/conf/frontend/nginx.conf:/etc/nginx/nginx.conf"ports:- "30880:80"restart: alwaysdoc_sim:image: artifacts.sim:1.0.0container_name: doc_simports:- "8901:8901"restart: always networks:default:name: doc总结
以上是docker-compose在实际项目中的使用配置,大家可以参考。
相关文章:

Docker-部署docker-compose以及管理服务
部署docker-compose以及管理服务 文章目录 部署docker-compose以及管理服务[TOC] 前言一、docker-compose是什么?1、介绍2、 功能 二、安装docker-compose1.yum直接安装2.二进制安装3.pip安装 三、docker-compose部署服务1.编写docker-compose.yml文件 总结 前言 D…...

Android - Monkey 测试应用出现Crash报错IllegalStateException
问题描述 平时使用Lottie动画都是正常的,没出过这个crash问题,看下的报错信息,代码中文件夹也设置了,没看出来问题。 AndroidRuntime: java.lang.IllegalStateException: You must set an images folder before loading an imag…...

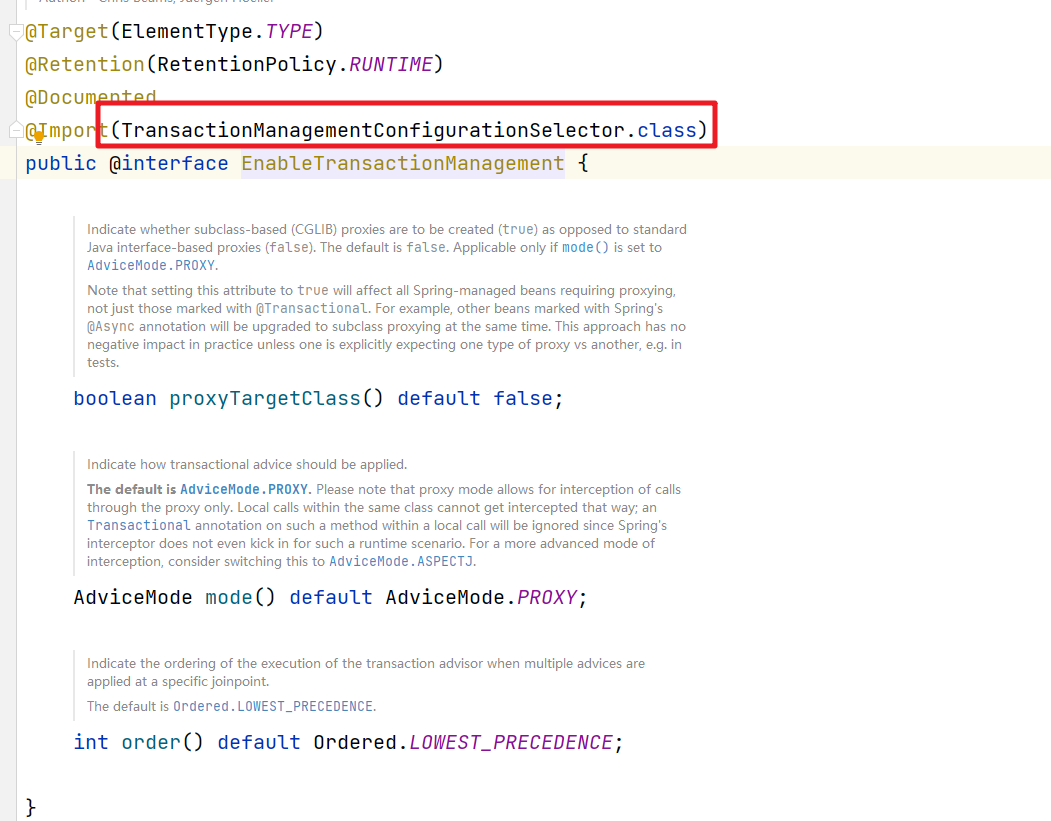
Spring源码分析 事务 实现原理
文章目录 什么是事务Spring事务管理Spring事务实现原理事务管理器事务定义事务的开启事务核心方法业务代码使用事务TransactionInterceptor 什么是事务 一般所指的事务是数据库事务,是指一批不可分割的数据库操作序列,也是数据库并发控制的基本单位。其…...

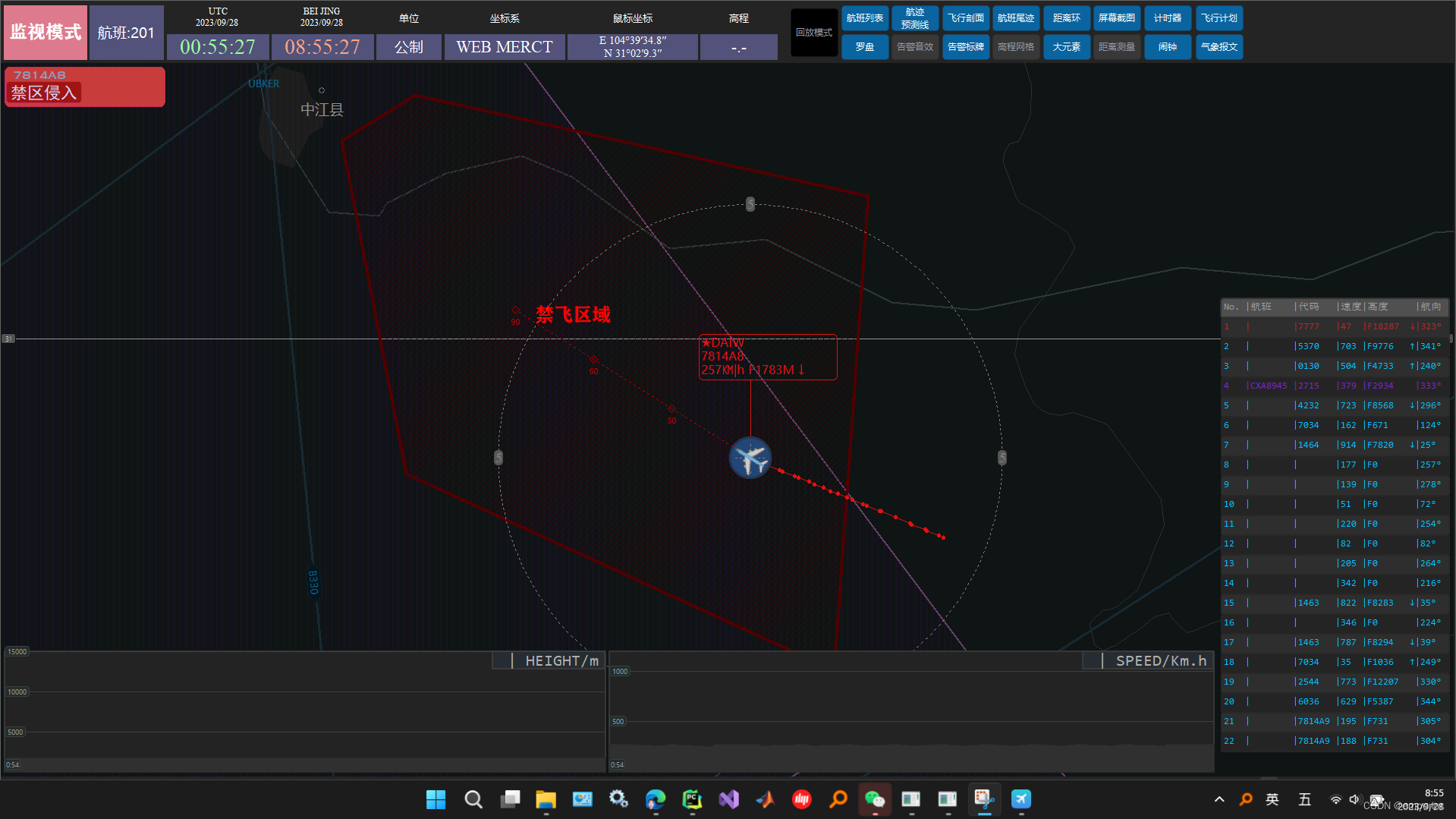
ADS-B及雷达显示终端8.3
新版本功能升级主要有如下: 1、地图更新 在上一版本8.2中使用的高程地图为由SRTM经过地形晕渲后,生成地形图片,然后对图片进行贴图,一一按规定位置、大小将地形图贴至底图上,而后在底图上进行二维矢量地图的绘制,包括…...
)
第二章:最新版零基础学习 PYTHON 教程(第二节 - Python 输入/输出–从 Python 控制台获取输入)
目录 Python 中的控制台是什么? 接受来自控制台的输入: 1. 将输入类型转换为整数:...

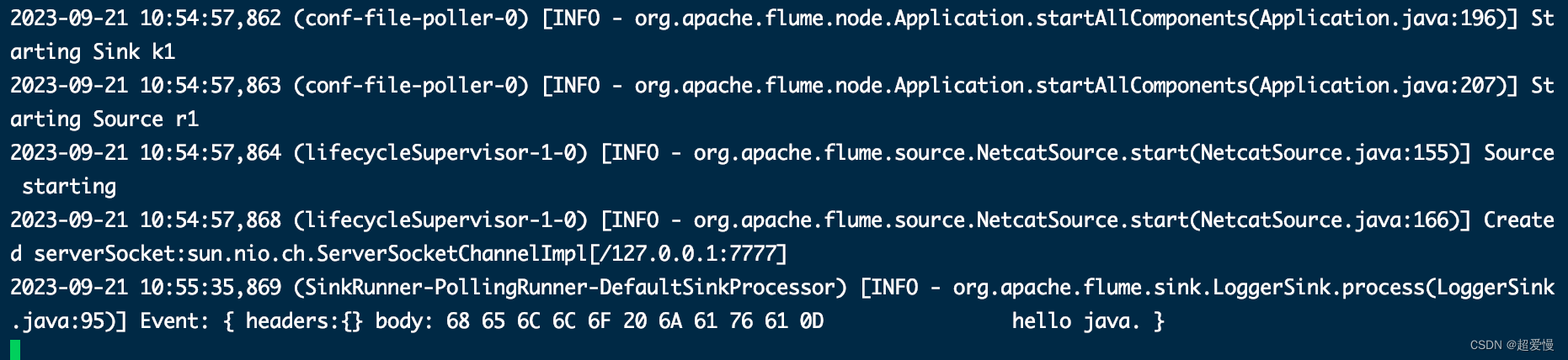
linux安装配置 flume
目录 一 解压安装包 二 配置部署 (1)修改配置 (2)下载工具 (3)创建配置文件 (4)启动监听测试 (5)flume监控文件 一 解压安装包 这里提供了网盘资源 链…...
)
SSM - Springboot - MyBatis-Plus 全栈体系(十五)
第三章 MyBatis 二、MyBatis 基本使用 4. CRUD 强化练习 4.1 准备数据库数据 首先,我们需要准备一张名为 user 的表。该表包含字段 id(主键)、username、password。创建SQL如下: CREATE TABLE user (id INT(11) NOT NULL AUT…...

win10默认浏览器改不了怎么办,解决方法详解
win10默认浏览器改不了怎么办,解决方法详解_蓝天网络 在使用Windows 10操作系统时,你可能会遇到无法更改默认浏览器的情况。这可能是因为其他程序或设置正在干扰更改。如果你也遇到了这个问题,不要担心,本文将为你提供详细的解决…...

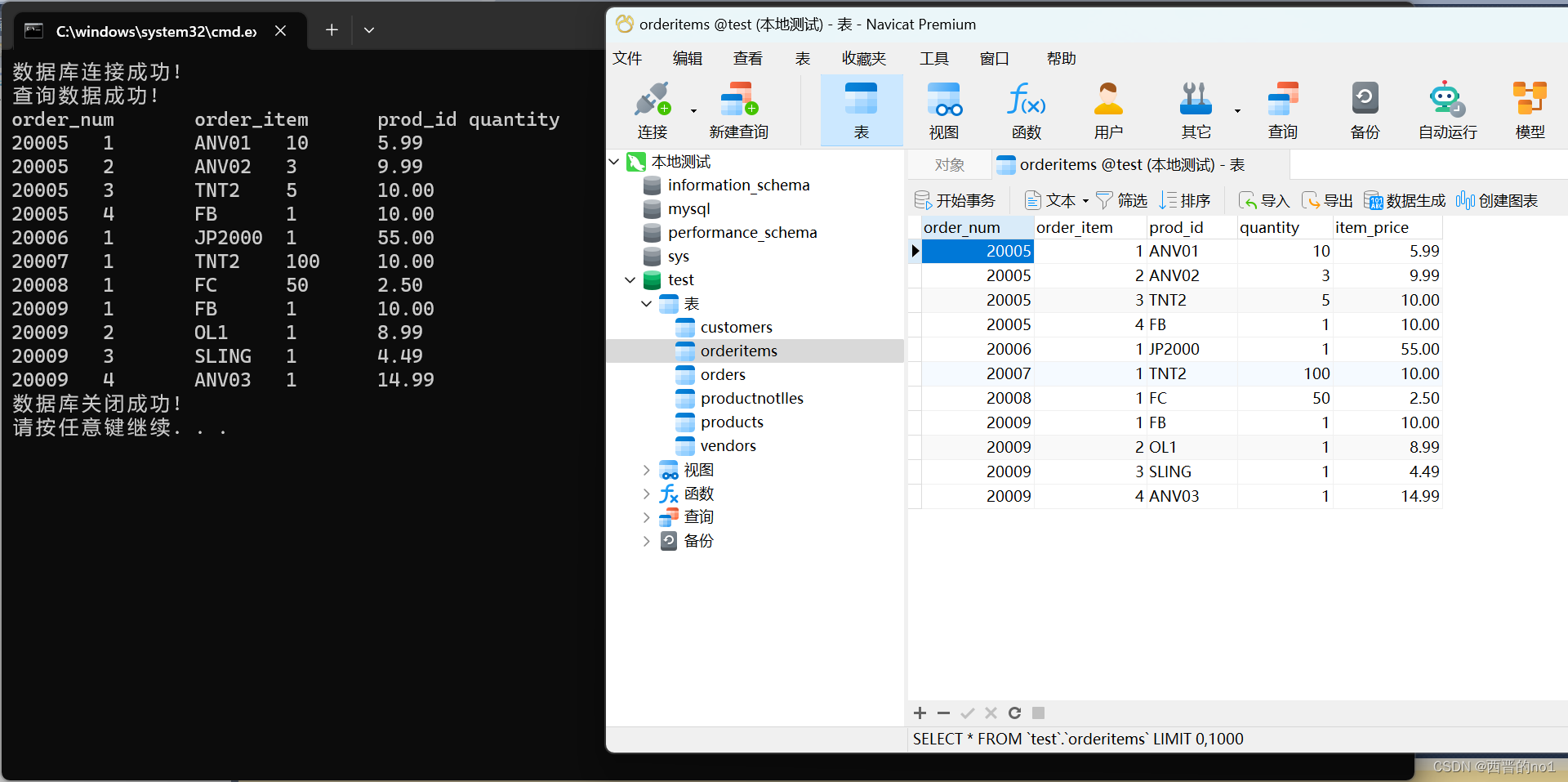
C语言连接MySQL并执行SQL语句(hello world)
1.新建一个控制台项目 参考【VS2022 和 VS2010 C语言控制台输出 Hello World】VS2022 和 VS2010 C语言控制台输出 Hello World_vs2022源文件在哪_西晋的no1的博客-CSDN博客 2.安装MySQL 参考【MySQL 8.0.34安装教程】MySQL 8.0.34安装教程_西晋的no1的博客-CSDN博客 3.复制MySQ…...

react实现动态递增展示数字特效
在可视化展示界面时有一种场景,就是页面在初始化的时候,有些数字展示想要从某个值开始动态递增到实际值,形成一种动画效果。例如: 写一个数字递增的组件,有两种方式:1.固定步长,代码如下&#x…...

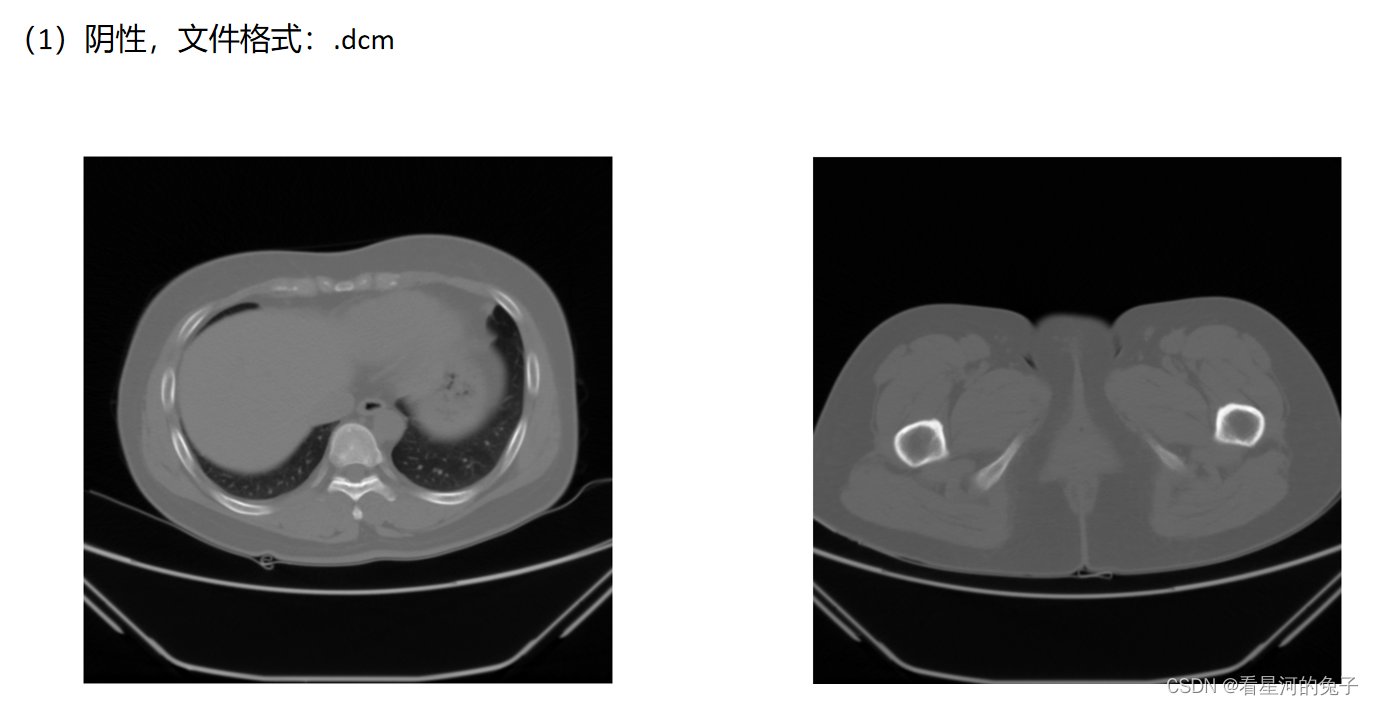
读取.nrrd和.dcm文件格式医学图片可视化与预处理
nrrd数据格式 MITK默认会将医学图像保存为格式为NRRD的图像,在这个数据格式中包含: 1、一个单个的数据头文件:为科学可视化和医学图像处理准确地表示N维度的栅格信息。 2、既能分开又能合并的图像文件。 nrrd_options输出 {u’dimension’:…...

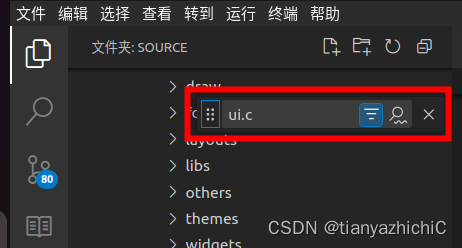
VS CODE中的筛选器如何打开?
最近更新了vscode1.82版本,发现在git管理界面有一个“筛选器”功能,十分好用,后来关掉了,找了好久都没有找到办法打开这个筛选器功能,今天无意中不知道按到了哪个快捷键,打开了,就是下图这个&am…...

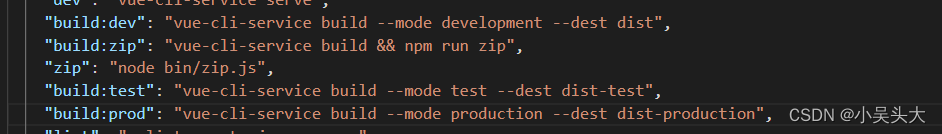
vue 多环境文件配置(开发,测试,生产)
1.经常我们在开发时候会有不同环境,要代理的路由等等都会出现不同 配置一下三个文件打包的时候,执行三个不同的指令就会打包不同的环境 npm run build:dev npm run build:test npm run build:prodpackage.json 中配置scripts 指令 以,env.development…...

在服务器上搭建pulseaudio的运行环境,指定其运行目录、状态目录和模块目录
如果想在搭建 PulseAudio 的服务器上指定其运行目录、状态目录和模块目录,可以通过修改 PulseAudio 的配置文件来实现。一般情况下所涉及的配置文件和相关选项如下所示: 1、配置文件路径:通常情况下,PulseAudio 的配置文件位于 /…...

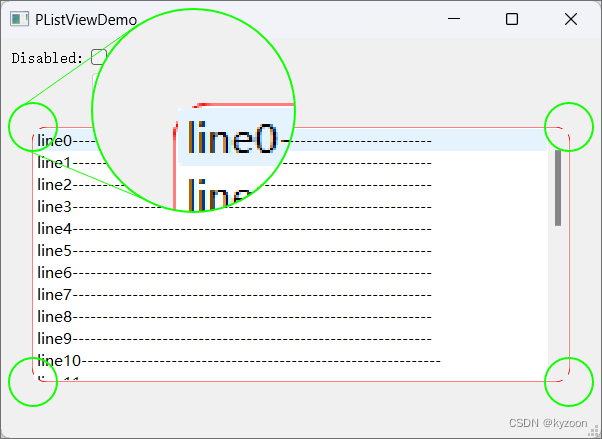
[Qt]QListView 重绘实例之一:背景重绘
0 环境 Windows 11Qt 5.15.2 MinGW x64 1 系列文章 简介:本系列文章,是以纯代码方式实现 Qt 控件的重构,尽量不使用 Qss 方式。 《[Qt]QListView 重绘实例之一:背景重绘》 《[Qt]QListView 重绘实例之二:列表项覆…...

国庆周《Linux学习第二课》
Linux开篇指南针环境安装(第一课)-CSDN博客 Linux详细的环境安装介绍在上面 第一 环境准备过程 安装过程...

6年前的麒麟980依旧可以再战
麒麟980,使用6年后的今天,我对它进行跑分测试。 在bench旗下的VRMark跑分中,麒麟980荣获5023分,同款跑分APP,要知道同一时期的高通骁龙855只有4937分, 打游戏,以和平精英为例,帧率3…...

JS计算任意多边形的面积
计算任意多边形的面积需要使用一些几何数学公式。具体的计算方法取决于多边形的形状和提供的顶点坐标。下面是一个通用的 JavaScript 函数,用于计算任意多边形的面积,假设你提供多边形的顶点坐标数组: function calculatePolygonArea(vertic…...

ios xcode15 navigationController?.navigationBar.isHidden = false无效
xcode 15 用 navigationController?.setNavigationBarHidden(true, animated: false)隐藏navigationBar后,再调用 navigationController?.navigationBar.isHidden false无效 解决 用 navigationController?.navigationBar.isHidden true隐藏navigationBar...

Python二级 每周练习题20
练习一: 日期计算器 设计一款日期计算程序,能否实现下面的功能: (1)要求用户分别输入年、月、日(分三次输入); (2)程序自动会根据输入的年月日计算出这一天是这一年的第几天; (3)输出格式为:这…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...
