Python15题day13
③continue的好处
break是跳出循环体,continue是跳过continue语句后面的代码块,循环并不停止
题目要求:
使用input函数接受用户的输入,如果用户输入的数值小于等于10,则判断是奇数还是偶数如果数值大于10,则输出“输入大于10,不判断奇偶”,用户输入quit,结束程序
while True:
input_str = input("请输⼊⼀个正整数,如果想停⽌程序,输⼊quit:")
if input_str == 'quit':
break
number = int(input_str)
if number > 10:
print("输入大于10,不判断奇偶")
continue
if number % 2 == 0:
print("输⼊为偶数")
else:
print("输⼊为奇数")
当number大于10 的时候,后面的那4行代码就不会被执行,直接进入到下一次循环上面的代码,也可以不使用continue
while True:
input_str = input("请输⼊⼀个正整数,如果想停⽌程序,输⼊quit:")
if input_str == 'quit':
break
number = int(input_str)
if number < 10:
if number % 2 == 0:
print("输⼊为偶数")
else:
print("输⼊为奇数")
两段代码,实现了一样的功能,但对比一下不难发现,不使用continue,代码的嵌套层次更深,如果嵌套多了,会让代码变得难以阅读,难以管理
但使用continue,就可以减少代码层次,代码的理解和管理都更容易,大于10的时候continue跳过后面的代码,在逻辑思考时,这种一刀两断的方法让思路更清晰.
相关文章:

Python15题day13
③continue的好处 break是跳出循环体,continue是跳过continue语句后面的代码块,循环并不停止 题目要求: 使用input函数接受用户的输入,如果用户输入的数值小于等于10,则判断是奇数还是偶数如果数值大于10,则输出“输入…...

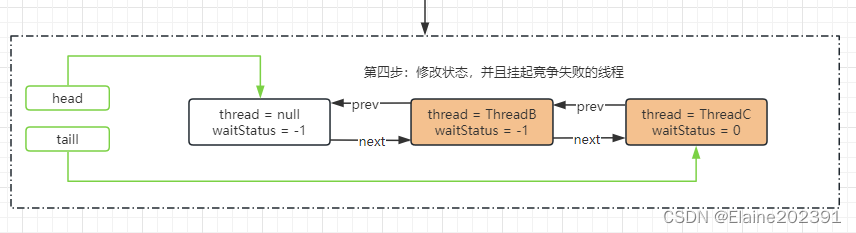
聊聊并发编程——多线程之AQS
目录 队列同步器(AQS) 独占锁示例 AQS之同步队列结构 解析AQS实现 队列同步器(AQS) 队列同步器AbstractQueuedSynchronizer(以下简称同步器),是用来构建锁或者其他同步组 件的基础框架&…...

DE0开发板交通灯十字路口红绿灯VHDL
名称:基于DE0开发板的交通灯十字路口红绿灯 软件:Quartus 语言:VHDL 要求: 设计一个十字路口交通信号灯的控制电路。分为两种情况,正常状态和报警状态。 1.正常状态:要求红、绿灯按一定的规律亮和灭&a…...

华为云云耀云服务器L实例评测使用 | 通过程序实现直播流自动分段录制
华为云云耀云服务器L实例评测使用 | 通过程序实现直播流自动分段录制 1. 准备工作2. 环境搭建3. 心得总结 1. 准备工作 随着云计算时代的进一步深入,越来越多的中小企业企业与开发者需要一款简单易用、高能高效的云计算基础设施产品来支撑自身业务运营和创新开发。基…...

前端教程-webpack
官网 webpack webpack基础 视频教程 尚硅谷Webpack5入门到原理(面试开发一条龙)...
)
white-space几种属性的用法(处理空格)
white-space:normal 文首的空格忽略,文本内部的换行符自动转成了空格。 white-space:nowrap 不换行,即使超出容器宽度 white-space:pre 与原文本一致,空格和换行符保留 white-space:pre-…...

Linux的历史
Linux的历史 前言: 关于Linux,你可能只是听说过它是一款操作系统,也许你还知道它是开源的,但在日常生活中,你更熟悉的是Windows。 那么我们为什么要了解、学习Linux,看完这一篇,你也许可以从…...

软考高级系统架构设计师系列论文真题八:论企业集成平台的技术与应用
软考高级系统架构设计师系列论文真题八:论企业集成平台的技术与应用 一、论企业集成平台的技术与应用二、找准核心论点三、理论素材准备四、精品范文赏析1.摘要2.正文3.总结软考高级系统架构设计师系列论文之:百篇软考高级架构设计师论文范文软考高级系统架构设计师系列之:论…...

[H5动画制作系列] 路径引导动画 Demo
代码参考1: <!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>路径引导动画 Demo1</tit…...

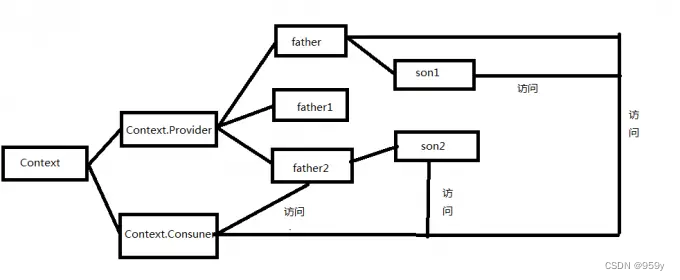
[React] Context上下文的使用
文章目录 1.Context的介绍2.为什么需要Context3.Context的使用 1.Context的介绍 Context旨在为React复杂嵌套的各个组件提供一个生命周期内的统一属性访问对象,从而避免我们出现当出现复杂嵌套结构的组件需要一层层通过属性传递值得问题。 Context是为了提供一个组…...
:cmd-parser串口命令解析器移植)
高云FPGA系列教程(9):cmd-parser串口命令解析器移植
文章目录 @[toc]cmd-parser库简介cmd-parser库源码获取GW1NSR-4C移植cmd-parser实际测试cmd-parse命令解析器优化本文是高云FPGA系列教程的第9篇文章。 上一篇文章介绍片上ARM Cortex-M3硬核处理器串口外设的使用,演示轮询方式和中断方式接收串口数据,并进行回环测试。 本文…...

PHP8的静态变量和方法-PHP8知识详解
我们在上一课程讲到了public、private、protected这3个关键字,今天我们来讲解static关键字,明天再讲解final关键字。 如果不想通过创建对象来调用变量或方法,则可以将该变量或方法创建为静态变量或方法,也就是在变量或方法的前面…...

用AI写文章被百家号封禁
我是卢松松,点点上面的头像,欢迎关注我哦! 千万不要用AI创作,尤其是原文照搬!不要用ai,不要用,不要用!重要的事情说三遍。 近日ID名为“爸爸在家赚钱”用AI写了4-5篇文章投稿在百家号,随后百度就把他帐号…...

JVM--Java类加载器笔记
Java类加载器 代码经过编译变成了字节码打包成 Jar 文件。让 JVM 去加载需要的字节码,变成持久代/元数据区上的 Class 对象,接着执行程序逻辑。 类声明周期和加载过程 步骤:加载->链接(校验->准备->解析)-…...

【在Ubuntu部署Docker项目】— PROJECT#1
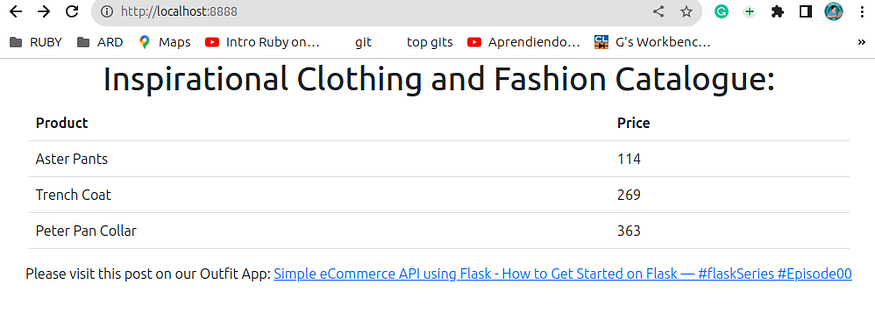
一、说明 让我们深入了解 Docker。用docker构建web服务器。我们正在计划开发JavaScript API,建立MySQL数据库,并创建一个 PHP 网站使用 API 服务。Php Node.js Mysql — DockerSeries — Episode#1 二、系统架构概述 我们要构建的容器,是三…...

【学习笔记】LOJ #6240. 仙人掌
毒瘤题😅 简单版本 CF235D Graph Game 首先,考虑建立圆方树,然后对于一个点双(简单环)上的两个点,有两条路径可以到达 和简单版本类似,考虑容斥。即枚举点对 i , j i,j i,j之间 哪些路径是联…...
)
java通过接口转发文件(上传下载)
java接口转发上传的文件 RequestMapping(value "/XXXX/fileUpload", method RequestMethod.POST) public String getFileUpload2(RequestParam("file") MultipartFile file, HttpServletRequest request) public static String hotMapPost3(String ur…...

Docker-部署docker-compose以及管理服务
部署docker-compose以及管理服务 文章目录 部署docker-compose以及管理服务[TOC] 前言一、docker-compose是什么?1、介绍2、 功能 二、安装docker-compose1.yum直接安装2.二进制安装3.pip安装 三、docker-compose部署服务1.编写docker-compose.yml文件 总结 前言 D…...

Android - Monkey 测试应用出现Crash报错IllegalStateException
问题描述 平时使用Lottie动画都是正常的,没出过这个crash问题,看下的报错信息,代码中文件夹也设置了,没看出来问题。 AndroidRuntime: java.lang.IllegalStateException: You must set an images folder before loading an imag…...

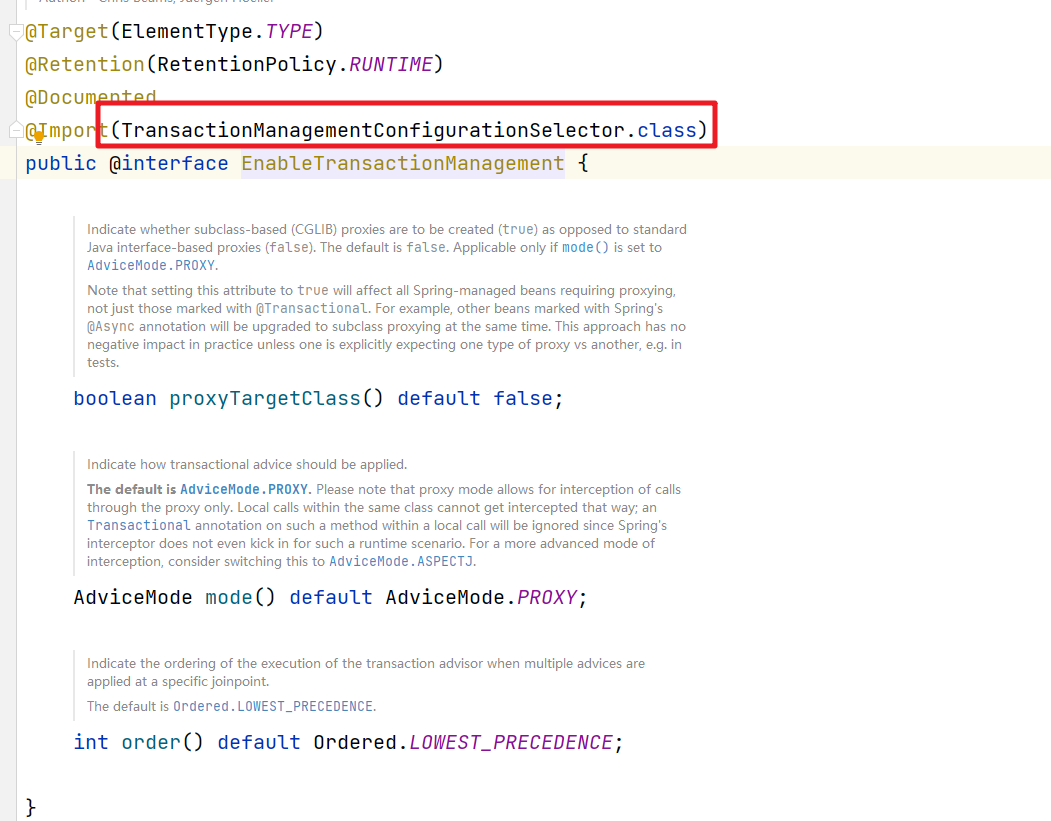
Spring源码分析 事务 实现原理
文章目录 什么是事务Spring事务管理Spring事务实现原理事务管理器事务定义事务的开启事务核心方法业务代码使用事务TransactionInterceptor 什么是事务 一般所指的事务是数据库事务,是指一批不可分割的数据库操作序列,也是数据库并发控制的基本单位。其…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
