websocket php教程
WebSocket 是 HTML5 提供的一种网络通讯协议,用于服务端与客户端实时数据传输。广泛用于浏览器与服务器的实时通讯,APP与服务器的实时通讯等场景。
相比传统HTTP协议请求响应式通讯,WebSocket协议可以做到实时的双向通讯,服务端可以在任何时候向客户端推送数据(HTTP协议需要客户端发起请求后才能推送)。
PHP作为世界上最好的语言,自然支持WebSocket协议。以下是PHP使用WebSocket协议教程。
教程里使用workerman作为应用容器,workerman具备非常高的性能,它不仅支持WebSocket协议,也支持HTTP协议、Text协议、Frame协议以及其它自定义协议等。
年会PHP WebSocket实时大屏
想象一下我们年会上需要一个大屏,显示每一个公司成员对公司的祝福语。接下来我们就用workerman+WebSocket来实现它。
WebSocket数据流转图
首先我们需要整理下它的数据流转图。
员工(手机浏览器) <-------websocket------>[服务器]<------websocket------>大屏(电脑浏览器投屏)原理比较简单,手机浏览器和电脑浏览器分别与服务器建立一个WebSocket连接。手机浏览器通过websocket发送文字祝福给服务器,服务器将文字祝福通过websocket推送给电脑浏览器并显示。
新建目录
新建目录 php-websocket,然后进入到 php-websocket 目录中
安装workerman
composer require workerman/workerman新建一个start.php 文件
<?php
require __DIR__ . '/vendor/autoload.php';
use Workerman\Worker;
use Workerman\Connection\TcpConnection;// 使用websocket协议监听6161端口
$worker = new Worker('websocket://0.0.0.0:6161');// 当浏览器(包括用户手机浏览器和电脑浏览器)发来消息时的处理逻辑
$worker->onMessage = function(TcpConnection $connection, $data) {// 这个静态变量用来存储电脑浏览器的websocket连接,方便推送使用static $daping_connection = null;switch ($data) {// 发送 daping 字符串的是电脑浏览器,将其连接保存到静态变量中case 'daping':$daping_connection = $connection;break;// ping 是心跳数据,用来维持连接,只返回 pong 字符串,无需做其它处理case 'ping':$connection->send('pong');break;// 用户手机浏览器发来的祝福语default:// 直接使用电脑浏览器的连接将祝福语推送给电脑if ($daping_connection) {$daping_connection->send($data);}}
};
Worker::runAll();我们看到服务端代码很简洁,电脑浏览器发起websocket连接后会发送一个字符串daping,告诉服务端我是电脑浏览器,服务端将这个连接保存到静态变量,方便给它推送数据。手机浏览器发送的数据会直接用静态变量保存的电脑浏览器连接推送过去。
我们注意到有一个心跳数据ping pong的交互,这是由于外网环境很复杂,连接如果长时间不通讯(超过1分钟)连接就会被路由节点、防火墙等断开,所以客户端与服务端需要在1分钟内至少通讯一次,避免连接断开,这个就是心跳的作用。
服务端开发完毕,接下来是客户端。
电脑浏览器大屏
新建 daping.html
<!doctype html>
<html lang="zh-cn">
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><script src="jquery.min.js"></script><title>WebSocket大屏</title>
</head>
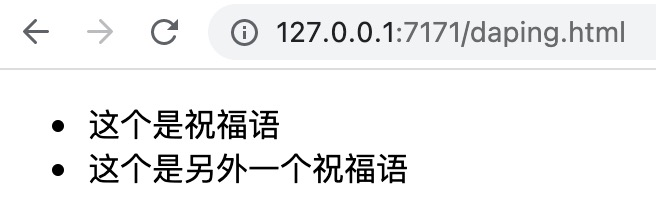
<body><ul id="content"></ul>
</body>
<script>function connect() {// 与服务端建立WebSocket连接//(为了方便测试这里ip使用的是127.0.0.1,正式环境请使用外网ip)ws = new WebSocket('ws://127.0.0.1:6161');// 连接建立后发送daping,表明自己是电脑浏览器ws.onopen = function() {ws.send('daping');};// 收到服务端推送的数据后,将数据显示在浏览器里(心跳数据pong除外)ws.onmessage = function (e) {if (e.data !== 'pong') {$($('#content')).append('<li>'+e.data+'</li>');}};// 没隔50秒发送一个心跳数据 ping 给服务器,保持连接ws.timer = setInterval(function () {ws.send('ping');}, 50000);// 当连接关闭时清除定时器,并设置1秒后重连ws.onclose = function () {clearTimeout(ws.timer);setTimeout(connect, 1000);};}// 执行连接connect();
</script>
</html>虽然我们做了心跳保持连接,但是仍然无法保证连接不被断开,比如用户将浏览器切到后台、网络信号差、服务端重启等。所以断线重连是长连接应用必备的功能。所以我们需要在客户端监听连接断开事件 ws.onclose,在这里执行一个定时器执行重连。
用户手机浏览器端
<!doctype html>
<html lang="zh-cn">
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>WebSocket大屏</title><script src="jquery.min.js"></script>
</head>
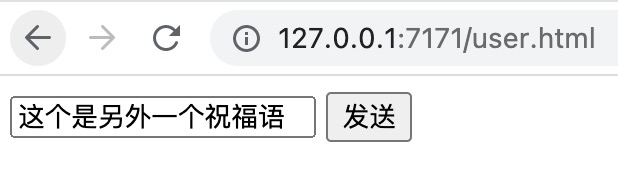
<body><input type="text" id="content">
<input type="button" value="发送" onclick="send()">
<script>function connect() {ws = new WebSocket('ws://127.0.0.1:6161');ws.onmessage = function (e) {console.log(e.data);};ws.timer = setInterval(function () {ws.send('ping');}, 50000);ws.onclose = function () {clearTimeout(ws.timer);setTimeout(connect, 1000);};
}// 通过WebSocket连接将数据发送给服务端
function send() {ws.send($('#content').val());$('#content').val('');
}connect();
</script>
</body>
</html>用户手机浏览器端和电脑浏览器端代码类似。多个一个send函数,用来将数据发送给服务端。
快速测试
html代码里使用了jquery,请自行下载放置到本地。
终端运行 php start.php start -d,启动workerman的websocket服务。
终端运行 php -S 0.0.0.0:7171,这样利用php cli启动了一个webserver监听7171端口。
浏览器访问 http://127.0.0.1:7171/daping.html 和 http://127.0.0.1:7171/user.html
这样在user.html发送的文字会展示在 daping.html 上
如果页面访问超时,请在安全组或者防火墙没有放行6161 7171端口端口


相关文章:

websocket php教程
WebSocket 是 HTML5 提供的一种网络通讯协议,用于服务端与客户端实时数据传输。广泛用于浏览器与服务器的实时通讯,APP与服务器的实时通讯等场景。 相比传统HTTP协议请求响应式通讯,WebSocket协议可以做到实时的双向通讯,服务端可…...

【操作系统】调度算法的评价指标和三种调度算法
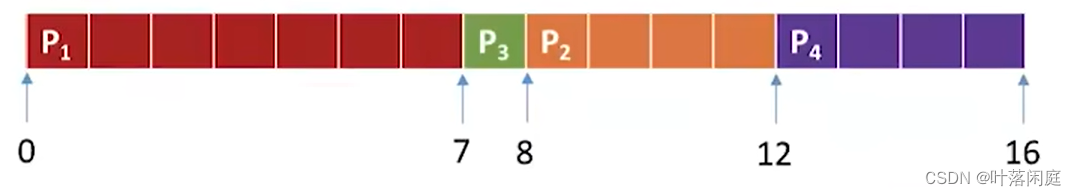
🐌个人主页: 🐌 叶落闲庭 💨我的专栏:💨 c语言 数据结构 javaEE 操作系统 Redis 石可破也,而不可夺坚;丹可磨也,而不可夺赤。 操作系统 一、调度算法的评价指标1.1 CPU利…...

CSS详细基础(三)复合选择器
前两章介绍了CSS中的基础属性,以及一些基础的选择器,本贴开始介绍复合选择器的内容~ 在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形…...

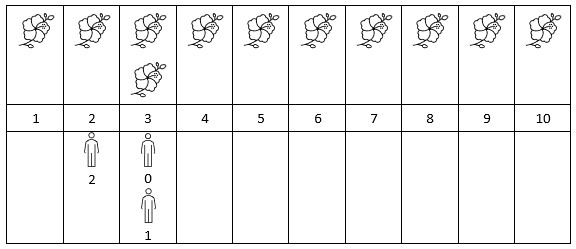
LeetCode【2251. 花期内花的数目】
给你一个下标从 0 开始的二维整数数组 flowers ,其中 flowers[i] [starti, endi] 表示第 i 朵花的 花期 从 starti 到 endi (都 包含)。同时给你一个下标从 0 开始大小为 n 的整数数组 people ,people[i] 是第 i 个人来看花的时间…...
:数据可视化(一))
大数据(九):数据可视化(一)
专栏介绍 结合自身经验和内部资料总结的Python教程,每天3-5章,最短1个月就能全方位的完成Python的学习并进行实战开发,学完了定能成为大佬!加油吧!卷起来! 全部文章请访问专栏:《Python全栈教程(0基础)》 再推荐一下最近热更的:《大厂测试高频面试题详解》 该专栏对…...

讲讲项目里的仪表盘编辑器(二)
应用场景 正常来说,编辑器应用场景应该包括: 编辑器-预览 编辑器 最终运行时 怎么去设计 上一篇推文,我们已经大概了解了编辑器场景。接下来,我们来看预览时的设计 编辑器-预览 点击预览按钮,执行以…...

文心一言 VS 讯飞星火 VS chatgpt (102)-- 算法导论9.3 8题
八、用go语言,设 X[1…n]和 Y[1…n]为两个数组,每个都包含n个有序的元素。请设计一个 O(lgn)时间的算法来找出数组 X和Y中所有 2n 个元素的中位数。 文心一言: 要在 O(lgn) 时间内找出两个有序数组 X 和 Y 中所有元素的中位数,可…...

axios添加缓存请求,防止多次请求,单页面多个同一组件造成多次请求解决方案
在axios中,添加 const cacheMap {};响应拦截添加 try {// 删除缓存const api res.config.url.replace(process.env.VUE_APP_BASE_API, "");if (cacheMap.hasOwnProperty(api)) {delete cacheMap[api];}} catch (err) {}创建两个请求方法 /*** Get缓存…...

Java包装类与自动拆箱装箱
有的时候博客内容会有变动,首发博客是最新的,其他博客地址可能会未同步,认准https://blog.zysicyj.top 首发博客地址[1] 面试题手册[2] 系列文章地址[3] 1. 什么是 Java 包装类和自动拆箱装箱? Java 中的基本数据类型(如 int、cha…...

基于SpringBoot网上超市的设计与实现【附万字文档(LW)和搭建文档】
主要功能 前台登录: 注册用户:用户名、密码、姓名、联系电话 用户: ①首页、商品信息推荐、商品资讯、查看更多 ②商品信息、商品详情、评论、点我收藏、添加购物车、立即购买 ③个人中心、余额、点我充值、更新信息、我的订单、我的地址、我…...

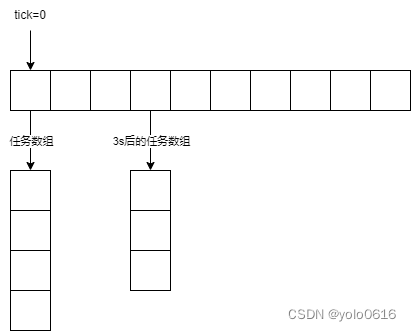
二、C++项目:仿muduo库实现并发服务器之时间轮的设计
文章目录 一、为什么要设计时间轮?(一)简单的秒级定时任务实现:(二)Linux提供给我们的定时器:1.原型2.例子 二、时间轮(一)思想(一)代码 一、为什…...

计算机竞赛 深度学习OCR中文识别 - opencv python
文章目录 0 前言1 课题背景2 实现效果3 文本区域检测网络-CTPN4 文本识别网络-CRNN5 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习OCR中文识别系统 ** 该项目较为新颖,适合作为竞赛课题方向,…...

蓝桥等考Python组别五级003
第一部分:选择题 1、Python L5 (15分) 表达式“a >= b”等价于下面哪个表达式?( ) a > b and a == ba > b or a == ba < b and a == ba < b or a > b正确答案:B 2、Python L5 (15分) 当x是偶数时,下面哪个表达式的值一定是True?( …...

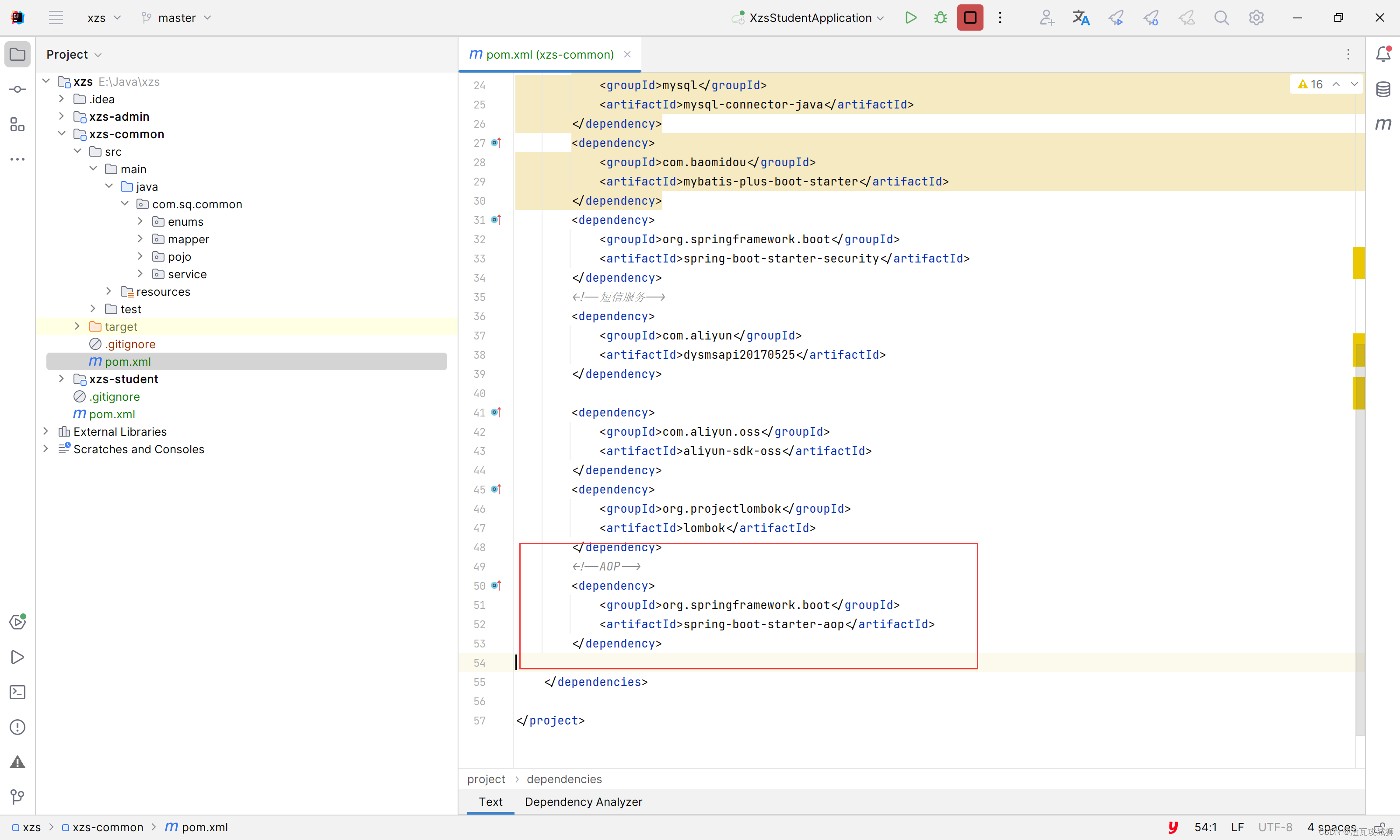
学之思项目第一天-完成项目搭建
一、前端 拉下前端代码执行 npm i 然后执行npm run serve就行了 二、后端 搭建父子模块 因为这个涉及到前台以及后台管理所以使用父子模块 并且放置一个公共模块,放置公共的依赖以及公共的代码 2.1 搭建父子工程 这个可以使用直接一个个的maven模块ÿ…...

pandas--->CSV / JSON
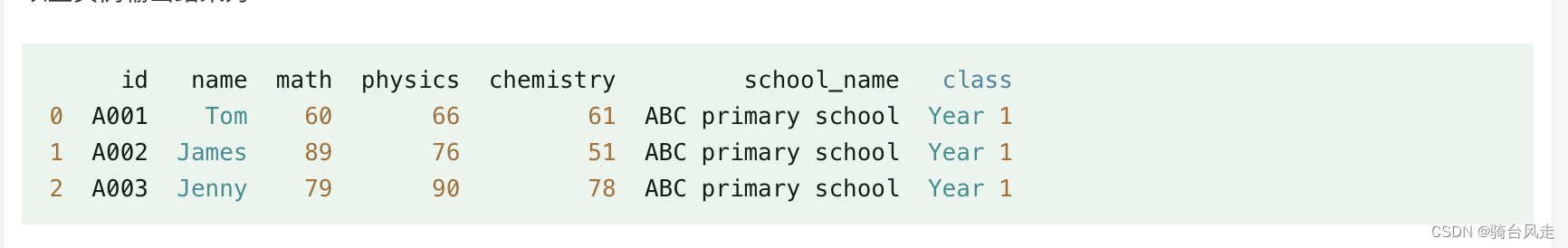
csv CSV(Comma-Separated Values,逗号分隔值,有时也称为字符分隔值,因为分隔字符也可以不是逗号),其文件以纯文本形式存储表格数据(数字和文本)。 CSV 是一种通用的、相对简单的文…...

LeetCode算法二叉树—116. 填充每个节点的下一个右侧节点指针
目录 116. 填充每个节点的下一个右侧节点指针 题解: 代码: 运行结果: 给定一个 完美二叉树 ,其所有叶子节点都在同一层,每个父节点都有两个子节点。二叉树定义如下: struct Node {int val;Node *left;N…...

二、2023.9.28.C++基础endC++内存end.2
文章目录 17、说说new和malloc的区别,各自底层实现原理。18、 说说const和define的区别。19、 说说C中函数指针和指针函数的区别?20、 说说const int *a, int const *a, const int a, int *const a, const int *const a分别是什么,有什么特点…...

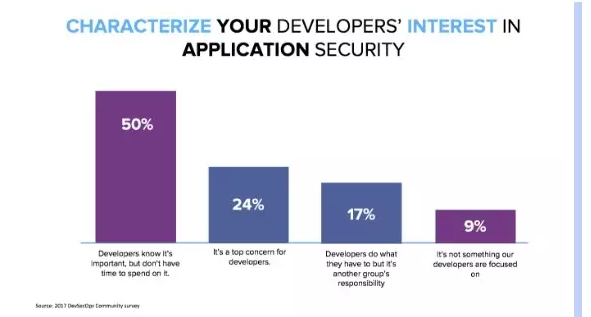
DevSecOps 将会嵌入 DevOps
通常人们在一个项目行将结束时才会考虑到安全,这么做会导致很多问题;将安全融入到DevOps的工作流中已产生了积极结果。 DevSecOps:安全正当时 一直以来,开发人员在构建软件时认为功能需求优先于安全。虽然安全编码实践起着重要作…...

不同管径地下管线的地质雷达响应特征分析
不同管径地下管线的地质雷达响应特征分析 前言 以混凝土管线为例,建立了不同管径的城市地下管线模型,进行二维地质雷达正演模拟,分析不同管径管线的地质雷达响应特征。 文章目录 不同管径地下管线的地质雷达响应特征分析前言1、管径50cm2、…...

【接口测试学习】白盒测试 接口测试 自动化测试
一、什么是白盒测试 白盒测试是一种测试策略,这种策略允许我们检查程序的内部结构,对程序的逻辑结构进行检查,从中获取测试数据。白盒测试的对象基本是源程序,所以它又称为结构测试或逻辑驱动测试,白盒测试方法一般分为…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

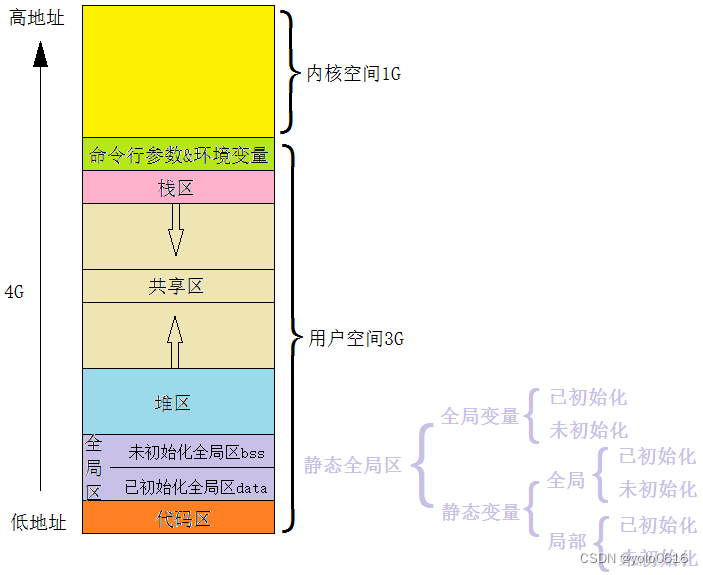
JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...
