【ES6知识】Promise 对象
文章目录
- 1.1 概述
- 1.2 静态方法
- 1.3 实例方法
- 1.4 Promise 拒绝事件
1.1 概述
Promise 对象用于表示一个异步操作的最终完成(或失败)及其结果值。是异步编程的一种解决方案(可以解决回调地狱问题)。
一个 Promise 对象代表一个在这个 promise 被创建出来时不一定已知值的代理。它让你能够把异步操作最终的成功返回值或者失败原因和相应的处理程序关联起来。这样使得异步方法可以像同步方法那样返回值:异步方法并不会立即返回最终的值,而是会返回一个 promise,以便在未来某个时候把值交给使用者。
原生JavaScipt案例合集
JavaScript +DOM基础
JavaScript 基础到高级
Canvas游戏开发
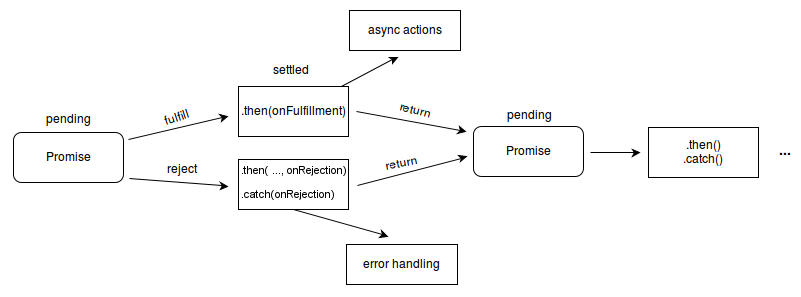
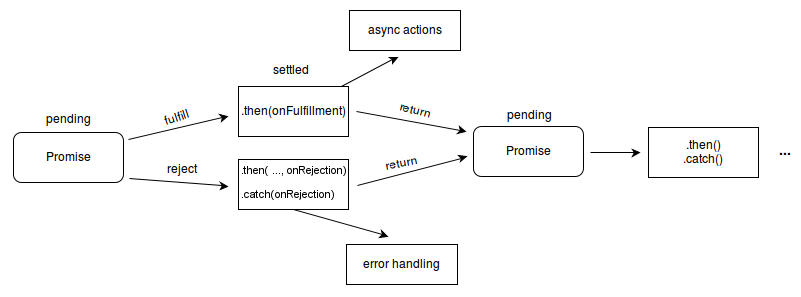
一个 Promise 必然处于以下几种状态之一:
- 待定(pending):初始状态,既没有被兑现,也没有被拒绝。
- 已兑现(fulfilled):意味着操作成功完成。
- 已拒绝(rejected):意味着操作失败。
Promise 对象只有:从 pending 变为 fulfilled 和从 pending 变为 rejected 的状态改变。只要处于 fulfilled 和 rejected ,状态就不会再变了即 resolved(已定型)。
Promise 对象一旦新建它就会立即执行,中途无法取消。

我们可以用 Promise.prototype.then()、Promise.prototype.catch() 和 Promise.prototype.finally() 这些方法将进一步的操作与一个变为已敲定状态的 promise 关联起来。
例如 .then() 方法需要两个参数,第一个参数作为处理已兑现状态的回调函数,而第二个参数则作为处理已拒绝状态的回调函数。每一个 .then() 方法还会返回一个新生成的 promise 对象,这个对象可被用作链式调用,就像这样:
const myPromise = new Promise((resolve, reject) => {setTimeout(() => {resolve('foo');}, 300);
});myPromise.then(value => { return value + ' and bar'; }).then(value => { return value + ' and bar again'; }).then(value => { return value + ' and again'; }).then(value => { return value + ' and again'; }).then(value => { console.log(value) }).catch(err => { console.log(err) });
在没有迫切需要的情况下,可以在最后一个
.catch()语句时再进行错误处理,这种做法更加简单。过早地处理变为已拒绝状态的 promise 会对之后 promise 的链式调用造成影响,除非我们需要马上处理这个错误,例如,外面必须抛出某种类型的错误以在链式调用中传递错误状态。。
1.2 静态方法
Promise.all() 和 Promise.race() 是并行运行异步操作的两个组合式工具。
Promise.all(iterable)这个方法返回一个新的 promise 对象,等到所有的 promise 对象都成功或有任意一个 promise 失败。如果所有的 promise 都成功了,它会把一个包含 iterable 里所有 promise 返回值的数组作为成功回调的返回值。顺序跟 iterable 的顺序保持一致。一旦有任意一个 iterable 里面的 promise 对象失败则立即以该 promise 对象失败的理由来拒绝这个新的 promise。Promise.race(iterable)等到任意一个 promise 的状态变为已敲定。当 iterable 参数里的任意一个子 promise 成功或失败后,父 promise 马上也会用子 promise 的成功返回值或失败详情作为参数调用父 promise 绑定的相应处理函数,并返回该 promise 对象。
const p1 = getCmpData("basicSetting");
var p2 = null;
if (that.isOnlineForm) {p2 = getCmpData("formDesign");
} else {p2 = new Promise(function (resolve, reject) {resolve(null);});
}
const p3 = getCmpData("processDesign");Promise.all([p1, p2, p3])
.then((res) => {const param = {};this.sendToServer(param); //接口调用传参
})
.catch((err) => {//错误信息处理err.target && (this.activeStep = err.target);err.msg && this.$message.warning(err.msg);
});
Promise.allSettled(iterable)等到所有 promise 都已敲定(每个 promise 都已兑现或已拒绝)。返回一个 promise,该 promise 在所有 promise 都敲定后完成,并兑现一个对象数组,其中的对象对应每个 promise 的结果。Promise.any(iterable)接收一个 promise 对象的集合,当其中的任意一个 promise 成功,就返回那个成功的 promise 的值。
Promise.resolve() 和 Promise.reject() 是手动创建一个已经 resolve 或者 reject 的 Promise 快捷方法。它们有时很有用。
Promise.reject(reason)返回一个状态为已拒绝的Promise对象,并将给定的失败信息传递给对应的处理函数。Promise.resolve(value)返回一个状态由给定 value 决定的Promise对象。如果该值是 thenable(即,带有then方法的对象),返回的 Promise 对象的最终状态由 then 方法执行结果决定;否则,返回的 Promise 对象状态为已兑现,并且将该 value 传递给对应的 then 方法。
[func1, func2, func3].reduce((p, f) => p.then(f), Promise.resolve())
.then(result3 => { /* use result3 */ });
通常而言,如果你不知道一个值是否是 promise 对象,使用
Promise.resolve(value)来返回一个 Promise 对象,这样就能将该 value 以 promise 对象形式使用。
1.3 实例方法
Promise.prototype.then()为 promise 添加被兑现和被拒绝状态的回调函数,其以回调函数的返回值兑现 promise。若不处理已兑现或者已拒绝状态(例如,onFulfilled或onRejected不是一个函数),则返回 promise 被敲定时的值。Promise.prototype.catch()为 promise 添加一个被拒绝状态的回调函数,并返回一个新的 promise,若回调函数被调用,则兑现其返回值,否则兑现原来的 promise 兑现的值。Promise.prototype.finally()为 promise 添加一个回调函数,并返回一个新的 promise。这个新的 promise 将在原 promise 被兑现时兑现。而传入的回调函数将在原 promise 被敲定(无论被兑现还是被拒绝)时被调用。
1.4 Promise 拒绝事件
当 Promise 被拒绝时,会有下文所述的两个事件之一被派发到全局作用域(通常而言,就是window;如果是在 web worker 中使用的话,就是 Worker 或者其他 worker-based 接口)。这两个事件如下所示:
rejectionhandled当 Promise 被拒绝、并且在reject函数处理该 rejection 之后会派发此事件。unhandledrejection当 Promise 被拒绝,但没有提供reject函数来处理该 rejection 时,会派发此事件。
以上两种情况中,PromiseRejectionEvent 事件都有两个属性,一个是 promise 属性,该属性指向被驳回的 Promise,另一个是 reason (en-US) 属性,该属性用来说明 Promise 被驳回的原因。
window.addEventListener("unhandledrejection", event => {/* 你可以在这里添加一些代码,以便检查event.promise 中的 promise 和event.reason 中的 rejection 原因 */event.preventDefault();
}, false);
相关文章:

【ES6知识】Promise 对象
文章目录 1.1 概述1.2 静态方法1.3 实例方法1.4 Promise 拒绝事件 1.1 概述 Promise 对象用于表示一个异步操作的最终完成(或失败)及其结果值。是异步编程的一种解决方案(可以解决回调地狱问题)。 一个 Promise 对象代表一个在这…...

【Git】配置SSH密钥实现Git操作免密
背景 在使用Git推送代码的时候,会默认需要输入密码。如果经常推送代码,那就需要经常输入密码,比较繁琐。所以Git也提供了免密登录的功能。 Git本身支持两种协议对远程Git仓库进行访问:HTTPS、SSH。两种方式有一定的区别…...

AI能给百融云带来什么?
一大堆有关ChatGPT的利好消息出现之后,市场的反应难得的跟投资者预期站在了一起,AIGC也终于有了跑赢CPO的苗头。二级市场的逻辑不用重复,毕竟AI已经炒了大半年,但有没有发现一个问题?就是在不知不觉中,AI应…...

AI创作系统ChatGPT商业运营版源码+AI绘画/支持GPT联网提问/支持Midjourney绘画+Prompt应用+支持国内AI提问模型
一、AI创作系统 SparkAi创作系统是基于国外很火的ChatGPT进行开发的Ai智能问答系统。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署AI创作ChatGPT?小编这里写一个详细图文教程吧&am…...

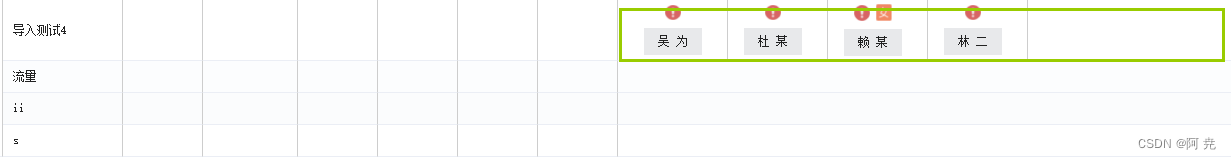
vue.draggable拖拽,项目中三个表格互相拖拽的实例操作,前端分页等更多小技巧~
vue.draggable中文文档 - itxst.com官网在这里,感兴趣的小伙伴可以看看。 NPM或yarn安装方式 yarn add vuedraggable npm i -S vuedraggable UMD浏览器直接引用JS方式 <script src"https://www.itxst.com/package/vue/vue.min.js"></script&…...

400G DR4 QSFP-DD光模块:数据中心应用全攻略
在当今数字化时代,对于企业和供应商来说,高速数据传输至关重要。随着对更快数据传输的需求不断攀升,400G DR4 QSFP-DD光模块已经成为高速网络的最新解决方案。本文将全面介绍400G DR4 QSFP-DD光模块在数据中心应用中的优势和技术规范。 什么…...

自动驾驶:路径规划概述
自动驾驶:路径规划概述 全局路径规划Dijkstra算法A*算法RRT(随机快速探索树)算法PRM(概率路线图)算法 局部路径规划DWA(动态窗口法)算法TEB(时间弹性带)算法Lattice Plan…...

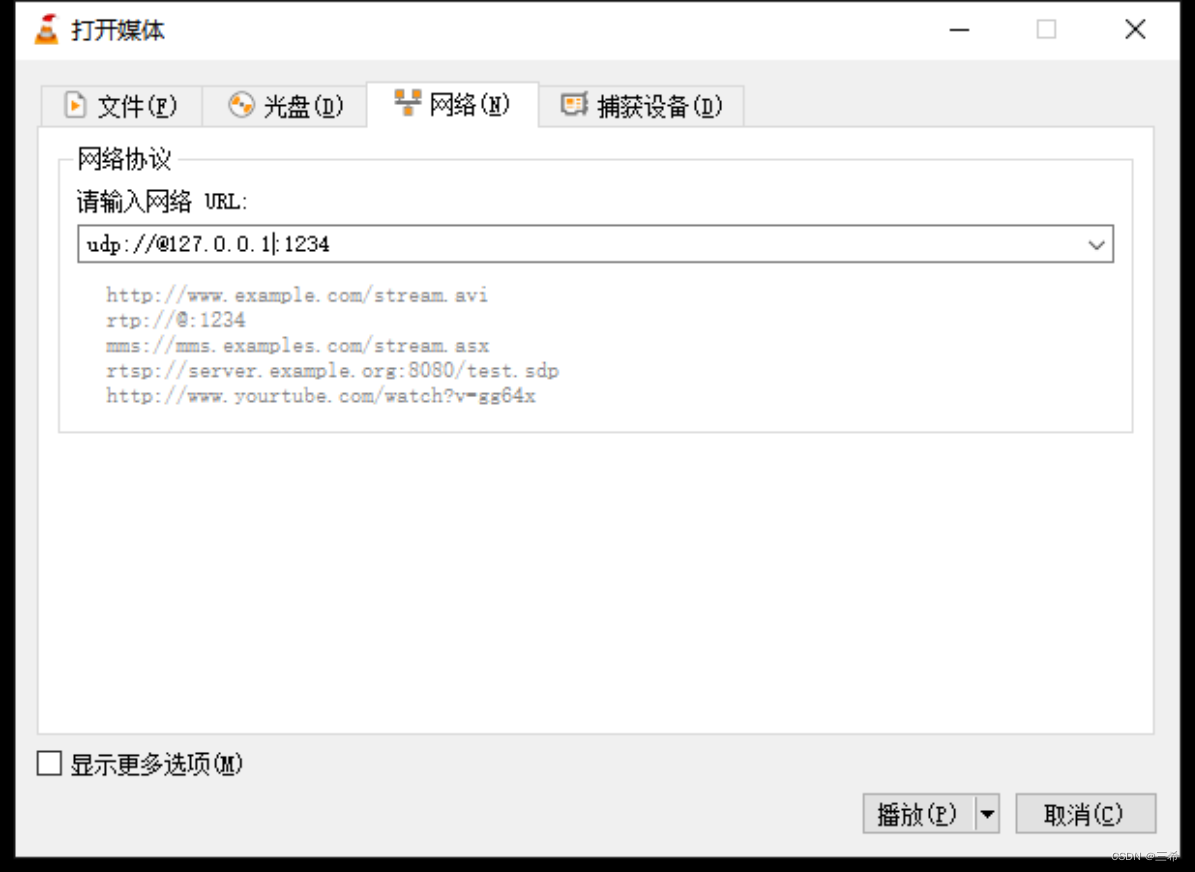
vlc将本地文件推流成ts实时流
推流 打开vlc ,打开 媒体----打开网络串流 选择文件选项卡,打开本地文件 点击添加,选择本地的mp3文件 选择串流 点击下拉框,选择udp,点击右边的【添加】按钮 输入媒体流输出地址,点击【下一个】 选择正确的…...

C# 自定义控件库之Lable组合控件
1、创建类库 2、在类库中添加用户控件(Window窗体) 3、控件视图 4、后台代码 namespace UILib {public partial class DeviceInfoV : UserControl{public DeviceInfoV(){InitializeComponent();ParameterInitialize();}#region 初始化private void Par…...

解密防关联指纹浏览器:联盟营销领域的秘密武器
联盟营销在今天的数字化时代越来越受欢迎。然而,联盟营销也面临着一些挑战,其中之一就是账号关联问题。本文将介绍如何利用防关联指纹浏览器来提升联盟营销的效果和安全性。 一、什么是防关联指纹浏览器? 防关联指纹浏览器是一种工具&#…...

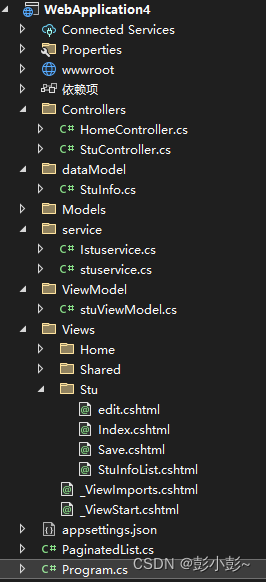
asp.net core mvc Razor +dapper 增删改查,分页(保姆教程)
说明:本demo使用sqlserver数据库,dapper orm框架 完成一张学生信息表的增删改查,前端部分使用的是Razor视图, Linq分页 HtmlHelper。(代码随便写的,具体可以自己优化) //实现效果如下࿰…...

网络安全——自学(黑客)方法
如果你想自学网络安全,首先你必须了解什么是网络安全!,什么是黑客!! 1.无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面性,例如 Web 安全技术,既有 Web 渗透2.也有 Web 防…...

秋招算法岗,面试复盘
面试锦囊之面经分享系列,持续更新中 欢迎后台回复『面试』加入讨论组交流噢 楼主秋招主要投算法岗(偏NLP方向)和数据岗方向,下面分享我的一些面试经历。 一、科大讯飞(NLP) 简要介绍自己Python里面哈希表…...

AI类APP能做什么
AI类APP可以实现多种功能,涵盖了各种领域和用途。以下是一些常见的AI类APP示例以及它们主要实现的功能,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1.语音助手(Voice Assis…...

计算机毕业设计 基于SSM的垃圾分类管理系统(以医疗垃圾为例)的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

友思特案例|友思特 Ensenso 3D相机:汽车工业自动化的革命性力量
01 内容摘要 在竞争激烈的汽车行业,自动化生产至关重要。友思特 Ensenso 3D相机为汽车制造商提供了可靠的工具和技术支持,助力多个关键环节。它在汽车座位泡棉切割中提高精确度,降低浪费,提高生产效率;在汽车压铸零部…...

【5G PHY】物理层逻辑和物理天线的映射
博主未授权任何人或组织机构转载博主任何原创文章,感谢各位对原创的支持! 博主链接 本人就职于国际知名终端厂商,负责modem芯片研发。 在5G早期负责终端数据业务层、核心网相关的开发工作,目前牵头6G算力网络技术标准研究。 博客…...

MySQL如何优雅处理批量新增和更新?ON DUPLICATE KEY UPDATE用它!
场景:一张用户表user,此时我需要批量新增用户,如果用户已经存在了,则更新该条记录;如果用户不存在,则插入一条数据。 痛点:常规做法新增更新各写一个接口。而且是批量操作,比较繁琐&…...
学习小结)
网络安全(加密, Hashing, 证书, SSL/TLS等)学习小结
网上看到的一些关于网络安全的学习资料小结。 对称加密: 通信双方共享同一个密钥。发送方用它来加密,接收方用它来解密。 非对称加密: 有公钥和私钥。 现在的做法一般是用非对称加密生成?钥(公钥还是私钥?)用于传输?࿰…...

缓冲技术在嵌入式中的应用
引言 在嵌入式中,不可避免地会遇到数据的收发。 其实,数据的收发有很多情况。 总体上,分为数据的收和发: 其中,数据发送是一个主动的行为,我们对要发送数据的数量特点等都是知道的,比如我们通过…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...
