FileManager/本地文件增删改查, Cache/图像缓存处理 的操作
1. FileManager 本地文件管理器,增删改查文件
1.1 实现
// 本地文件管理器
class LocalFileManager{// 单例模式static let instance = LocalFileManager()let folderName = "MyApp_Images"init() {createFolderIfNeeded()}// 创建特定应用的文件夹func createFolderIfNeeded(){// 创建文件夹路径guard let path = FileManager.default.urls(for: .cachesDirectory, in: .userDomainMask).first?.appendingPathComponent(folderName).path else {return}// 判断文件夹是否存在,不存在,则创建文件夹路径if !FileManager.default.fileExists(atPath: path){do {try FileManager.default.createDirectory(atPath: path, withIntermediateDirectories: true)print("Success create folder.")} catch let error {print("Error creating folder. \(error)")}}}// 删除特定应用的文件夹func deleteFolder(){// 创建文件夹路径guard let path = FileManager.default.urls(for: .cachesDirectory, in: .userDomainMask).first?.appendingPathComponent(folderName).path else {return}do {try FileManager.default.removeItem(atPath: path)print("Success deleting filder.")} catch let error {print("Error deleting folder. \(error)")}}// 保存图片func saveImage(image: UIImage, name: String) -> String{// 压缩图片质量//image.jpegData(compressionQuality: 1.0)// 获取数据和文件路径guardlet data = image.pngData(),let path = getPathForImage(name: name)else{return "Error getting data."}do{// 文件写入数据try data.write(to: path)return "Success saving."}catch let error{return "Error saving: \(error.localizedDescription)"}}// 获取图片func getImage(name: String) -> UIImage?{// 获取文件路径 absoluteString,并检查文件是否存在guard let path = getPathForImage(name: name)?.path,FileManager.default.fileExists(atPath: path) else{print("Error getting path.")return nil}return UIImage(contentsOfFile: path)}// 删除图片func deleteImage(name: String) -> String{// 获取文件路径,并检查文件是否存在guard let path = getPathForImage(name: name)?.path,FileManager.default.fileExists(atPath: path) else{return "Error getting path."}do {// 删除文件try FileManager.default.removeItem(atPath: path)return "Successfully deleted."} catch let error {return "Error deleting image: \(error)"}}// 获取文件路径func getPathForImage(name: String) -> URL?{// 文档目录//let directory = FileManager.default.urls(for: .documentDirectory, in: .userDomainMask)// 缓存目录//let directory2 = FileManager.default.urls(for: .cachesDirectory, in: .userDomainMask).first// 临时目录//let directory3 = FileManager.default.temporaryDirectory// 拼接路径//let path = directory2?.appendingPathComponent("\(name).png")guardlet path = FileManager.default.urls(for: .cachesDirectory, in: .userDomainMask).first?.appendingPathComponent(folderName).appendingPathComponent("\(name).png") else {print("Error getting data.")return nil}print(path)return path}
}class FileManagerViewModel: ObservableObject{@Published var image: UIImage? = nillet imageName: String = "steve-jobs"let localManager = LocalFileManager.instance@Published var infoMessage: String = ""init() {getImageFromAssetsFoler()//getImageFromFileManager()}// 获取图片,在资源目录func getImageFromAssetsFoler(){image = UIImage(named: imageName)}// 获取图像,文件管理器func getImageFromFileManager(){image = localManager.getImage(name: imageName)}// 保存图像func saveImage(){guard let image = image else { return }infoMessage = localManager.saveImage(image: image, name: imageName)}// 删除图像func deleteImage(){infoMessage = localManager.deleteImage(name: imageName)localManager.deleteFolder()}
}/// 文件管理器
struct FileManagerBootcamp: View {@StateObject var viewModel = FileManagerViewModel()var body: some View {NavigationView {VStack {if let image = viewModel.image {Image(uiImage: image).resizable().scaledToFill().frame(width: 200, height: 200).clipped().cornerRadius(10)}HStack {Button {viewModel.saveImage()} label: {Text("Save to Fm").font(.headline).foregroundColor(.white).padding().padding(.horizontal).background(Color.accentColor).cornerRadius(10)}Button {viewModel.deleteImage()} label: {Text("Delete from Fm").font(.headline).foregroundColor(.white).padding().padding(.horizontal).background(Color.red).cornerRadius(10)}}Text(viewModel.infoMessage).font(.largeTitle).fontWeight(.semibold).foregroundColor(.purple)//.padding(.top, 20)Spacer()}.navigationTitle("File Manager")}}
}
1.2 效果图

2. Cache 图像缓存处理操作
2.1 实现
// 缓存管理器
class CacheManager {// 单例模式static let instance = CacheManager()private init() {}// 计算型属性 图像缓存var imageCache: NSCache<NSString, UIImage> = {let cache = NSCache<NSString, UIImage>()// 容纳最大对象的数量cache.countLimit = 100// 容纳最大值cache.totalCostLimit = 1024 * 1024 * 100 // 100mbreturn cache}()// 添加图像func add(image: UIImage, name: String) -> String{imageCache.setObject(image, forKey: name as NSString)return "Added to cache!"}// 移除图像func remove(name: String) -> String{imageCache.removeObject(forKey: name as NSString)return "Removed from cache"}// 获取图像func get(name: String) -> UIImage?{return imageCache.object(forKey: name as NSString)}
}// 缓存 ViewModel
class CacheViewModel: ObservableObject{@Published var startingImage: UIImage? = nil@Published var cachedImage: UIImage? = nil@Published var infoMessage: String = ""let imageName = "steve-jobs"let manager = CacheManager.instanceinit() {getImageFromAssetsFolder()}// 获取资源文件中图像func getImageFromAssetsFolder(){startingImage = UIImage(named: imageName)}// 保存图像func saveToCache(){guard let image = startingImage else { return }infoMessage = manager.add(image: image, name: imageName)}// 移除图像func removeFromCache(){infoMessage = manager.remove(name: imageName)}// 获取缓存图像func getFromCache(){if let returnedImage = manager.get(name: imageName){cachedImage = returnedImageinfoMessage = "Got image from cache"}else{cachedImage = nilinfoMessage = "Image not found in cache"}}
}// 缓存管理
struct CacheBootcamp: View {@StateObject var viewModel = CacheViewModel()var body: some View {NavigationView {VStack {if let image = viewModel.startingImage{Image(uiImage: image).resizable().scaledToFill().frame(width: 200, height: 200).clipped().cornerRadius(10)}Text(viewModel.infoMessage).font(.largeTitle).fontWeight(.semibold).foregroundColor(Color.purple)HStack {Button {viewModel.saveToCache()} label: {Text("Save to Cache").font(.headline).foregroundColor(.white).padding().background(Color.accentColor).cornerRadius(10)}Button {viewModel.removeFromCache()} label: {Text("Delete from Cache").font(.headline).foregroundColor(.white).padding().background(Color.red).cornerRadius(10)}}Button {viewModel.getFromCache()} label: {Text("Get from Cache").font(.headline).foregroundColor(.white).padding().background(Color.green).cornerRadius(10)}if let image = viewModel.cachedImage{Image(uiImage: image).resizable().scaledToFill().frame(width: 200, height: 200).clipped().cornerRadius(10)}Spacer()}.navigationTitle("Cache Bootcamp")}}
}2.2 效果图

相关文章:

FileManager/本地文件增删改查, Cache/图像缓存处理 的操作
1. FileManager 本地文件管理器,增删改查文件 1.1 实现 // 本地文件管理器 class LocalFileManager{// 单例模式static let instance LocalFileManager()let folderName "MyApp_Images"init() {createFolderIfNeeded()}// 创建特定应用的文件夹func cr…...

vue中使用富文本编辑器
vue中使用富文本编辑器(wangEditor) wangEditor官网地址:https://www.wangeditor.com/ 使用示例 <template><div class"app-container"><div class"box"><div class"editor-tool">&l…...

13.(开发工具篇github)如何在GitHub上上传本地项目
一:创建GitHub账户并安装Git 二:创建一个新的仓库(repository) 三、拉取代码 git clone https://github.com/ainier-max/myboot.git git clone git@github.com:ainier-max/myboot.git四、拷贝代码到拉取后的工程 五、上传代码 (1)添加所有文件到暂存...

vue3中状态适配
写一个函数,在函数中定义一个对象 用于存放键值对,最后返回指定状态所对应的的值,即对象[指定状态] 的 对象的值。 在模板中把状态传入 // vue3 setup语法糖中 const formatXXXState (xxxState)>{const stateMap {键1: 值1,键2: 值2,.…...

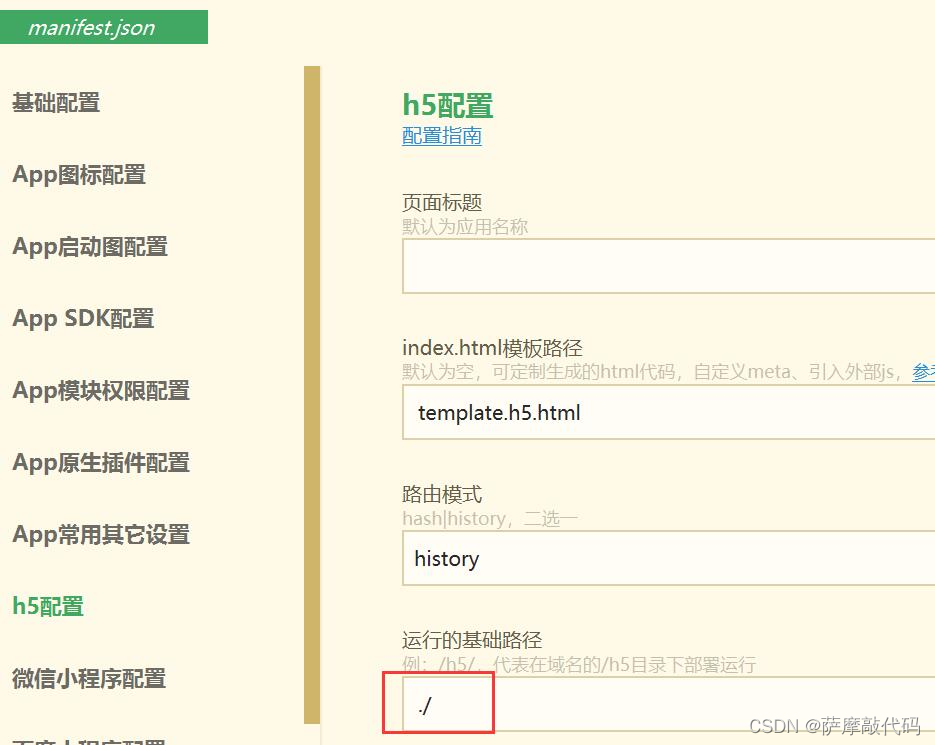
uniapp h5 端 router.base设置history后仍有#号
manifest.json文件设置: "h5": { "router": { "base": "./", "mode": "history" }, }按相对路径发行时路由模式强制为hash模式,不支持history模式(两者相悖)…...

上网行为监管软件(上网行为管理软件通常具有哪些功能)
在我们的日常生活中,互联网已经成为了我们获取信息、交流思想、进行工作和娱乐的重要平台。然而,随着互联网的普及和使用,网络安全问题也日益突出,尤其是个人隐私保护和网络行为的规范。在这个背景下,上网行为审计软件…...

C#中的for和foreach的探究与学习
一:语句及表示方法 for语句: for(初始表达式;条件表达式;增量表达式) {循环体 }foreach语句: foreach(数据类型 变量 in 数组或集合) {循环体 }理解 1.从程序逻辑上理解,foreach是通过指针偏移实现的(最初在-1位置,每循环一次,指针就便宜一个单位),而for循环是通...

【ES6知识】Promise 对象
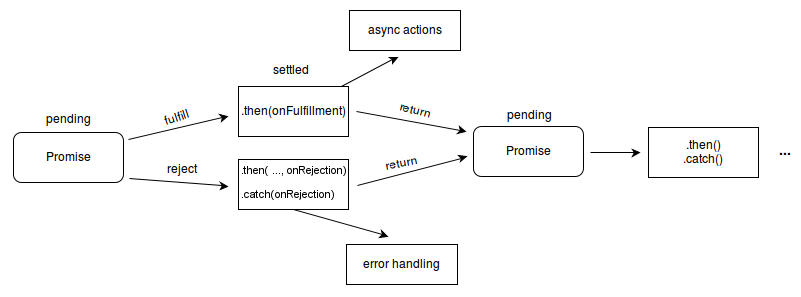
文章目录 1.1 概述1.2 静态方法1.3 实例方法1.4 Promise 拒绝事件 1.1 概述 Promise 对象用于表示一个异步操作的最终完成(或失败)及其结果值。是异步编程的一种解决方案(可以解决回调地狱问题)。 一个 Promise 对象代表一个在这…...

【Git】配置SSH密钥实现Git操作免密
背景 在使用Git推送代码的时候,会默认需要输入密码。如果经常推送代码,那就需要经常输入密码,比较繁琐。所以Git也提供了免密登录的功能。 Git本身支持两种协议对远程Git仓库进行访问:HTTPS、SSH。两种方式有一定的区别…...

AI能给百融云带来什么?
一大堆有关ChatGPT的利好消息出现之后,市场的反应难得的跟投资者预期站在了一起,AIGC也终于有了跑赢CPO的苗头。二级市场的逻辑不用重复,毕竟AI已经炒了大半年,但有没有发现一个问题?就是在不知不觉中,AI应…...

AI创作系统ChatGPT商业运营版源码+AI绘画/支持GPT联网提问/支持Midjourney绘画+Prompt应用+支持国内AI提问模型
一、AI创作系统 SparkAi创作系统是基于国外很火的ChatGPT进行开发的Ai智能问答系统。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署AI创作ChatGPT?小编这里写一个详细图文教程吧&am…...

vue.draggable拖拽,项目中三个表格互相拖拽的实例操作,前端分页等更多小技巧~
vue.draggable中文文档 - itxst.com官网在这里,感兴趣的小伙伴可以看看。 NPM或yarn安装方式 yarn add vuedraggable npm i -S vuedraggable UMD浏览器直接引用JS方式 <script src"https://www.itxst.com/package/vue/vue.min.js"></script&…...

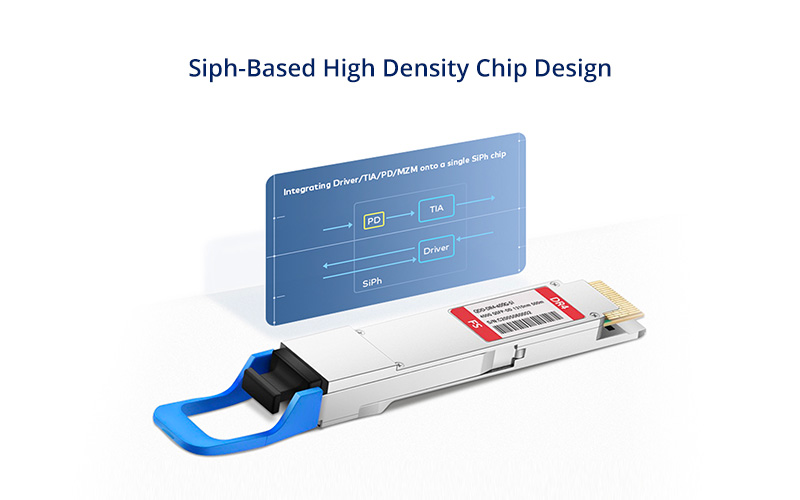
400G DR4 QSFP-DD光模块:数据中心应用全攻略
在当今数字化时代,对于企业和供应商来说,高速数据传输至关重要。随着对更快数据传输的需求不断攀升,400G DR4 QSFP-DD光模块已经成为高速网络的最新解决方案。本文将全面介绍400G DR4 QSFP-DD光模块在数据中心应用中的优势和技术规范。 什么…...

自动驾驶:路径规划概述
自动驾驶:路径规划概述 全局路径规划Dijkstra算法A*算法RRT(随机快速探索树)算法PRM(概率路线图)算法 局部路径规划DWA(动态窗口法)算法TEB(时间弹性带)算法Lattice Plan…...

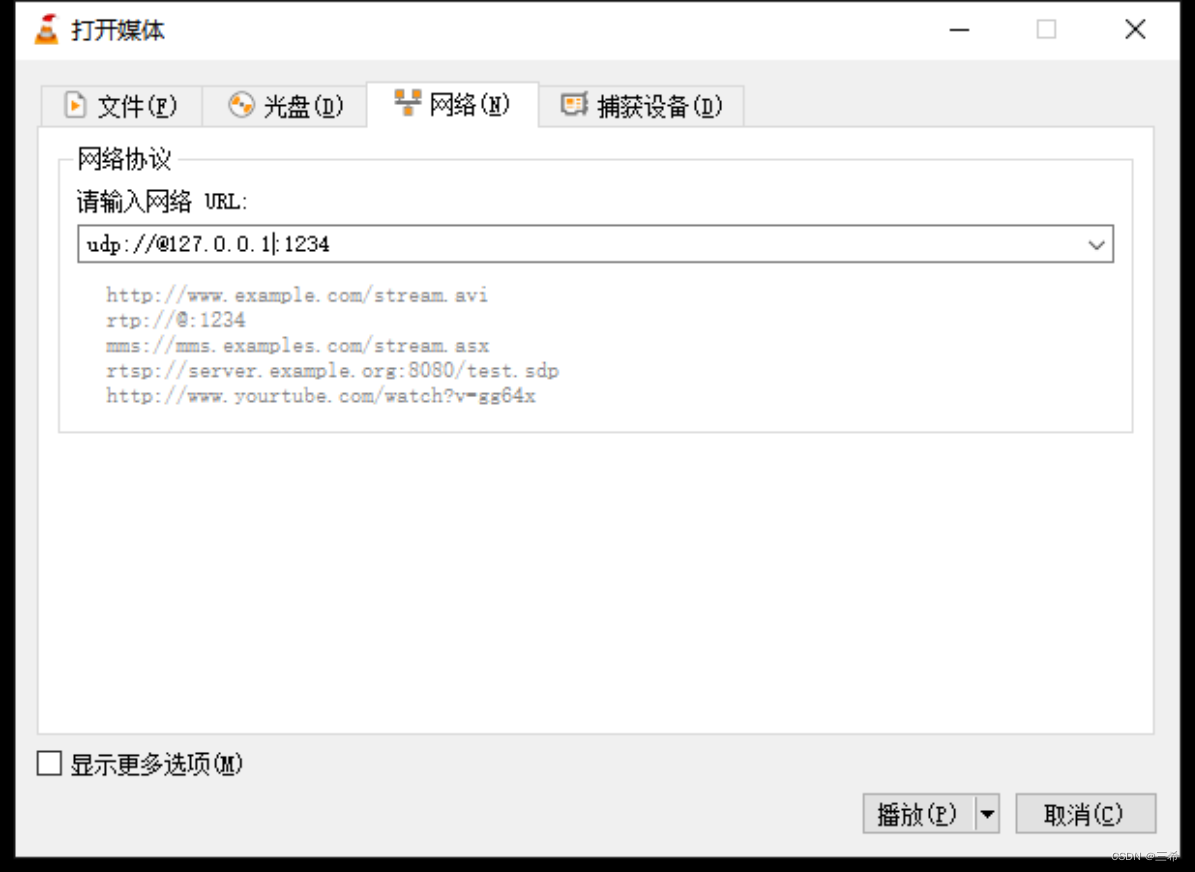
vlc将本地文件推流成ts实时流
推流 打开vlc ,打开 媒体----打开网络串流 选择文件选项卡,打开本地文件 点击添加,选择本地的mp3文件 选择串流 点击下拉框,选择udp,点击右边的【添加】按钮 输入媒体流输出地址,点击【下一个】 选择正确的…...

C# 自定义控件库之Lable组合控件
1、创建类库 2、在类库中添加用户控件(Window窗体) 3、控件视图 4、后台代码 namespace UILib {public partial class DeviceInfoV : UserControl{public DeviceInfoV(){InitializeComponent();ParameterInitialize();}#region 初始化private void Par…...

解密防关联指纹浏览器:联盟营销领域的秘密武器
联盟营销在今天的数字化时代越来越受欢迎。然而,联盟营销也面临着一些挑战,其中之一就是账号关联问题。本文将介绍如何利用防关联指纹浏览器来提升联盟营销的效果和安全性。 一、什么是防关联指纹浏览器? 防关联指纹浏览器是一种工具&#…...

asp.net core mvc Razor +dapper 增删改查,分页(保姆教程)
说明:本demo使用sqlserver数据库,dapper orm框架 完成一张学生信息表的增删改查,前端部分使用的是Razor视图, Linq分页 HtmlHelper。(代码随便写的,具体可以自己优化) //实现效果如下࿰…...

网络安全——自学(黑客)方法
如果你想自学网络安全,首先你必须了解什么是网络安全!,什么是黑客!! 1.无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面性,例如 Web 安全技术,既有 Web 渗透2.也有 Web 防…...

秋招算法岗,面试复盘
面试锦囊之面经分享系列,持续更新中 欢迎后台回复『面试』加入讨论组交流噢 楼主秋招主要投算法岗(偏NLP方向)和数据岗方向,下面分享我的一些面试经历。 一、科大讯飞(NLP) 简要介绍自己Python里面哈希表…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
