防火墙firewalld
title: 防火墙firewalld
createTime: 2020-10-29 18:05:52
updateTime: 2020-10-29 18:05:52
categories:
- linux
tags:
centos7上的firewalld 的使用
一、firewalld的基本启动关闭命令
- 启动服务------systemctl start firewalld
- 关闭服务------systemctl stop firewalld
- 查看状态------systemctl status firewalld
- 开机禁用------systemctl disable firewalld
- 开机启用------systemctl enable firewalld
二、firewalld的基本配置命令
- 查看所有打开的端口 -----firewall-cmd --zone=public --list-ports
- 更新防火墙规则 ----(添加后必须更新)-----firewall-cmd --reload
- 查看版本:------ firewall-cmd --version
- 查看帮助:------ firewall-cmd --help
三、firewalld常用规则命令
- 添加udp端口的1234 ----- firewall-cmd --zone=public --add-port=1234/udp --permanent (–permanent永久生效,没有此参数重启后失效)
- 添加tcp端口的8080 ----- firewall-cmd --zone=public --add-port=8080/tcp
- 查看tcp端口的8080 ----- firewall-cmd --zone= public --query-port=8080/tcp
- 删除tcp端口的8080 ----- firewall-cmd --zone= public --remove-port=8080/tcp --permanent
四.firewalld 常用family命令
firewall-cmd --permanent --add-rich-rule=“rule family=“ipv4” source address=“192.168.1.1/24” port protocol=“tcp” port=“3306” accept”
firewall-cmd --permanent --add-rich-rule=“rule family=“ipv4” source address=“10.168.2.0/24” accept”
相关文章:

防火墙firewalld
title: 防火墙firewalld createTime: 2020-10-29 18:05:52 updateTime: 2020-10-29 18:05:52 categories: linux tags: centos7上的firewalld 的使用 一、firewalld的基本启动关闭命令 启动服务------systemctl start firewalld关闭服务------systemctl stop firewalld查看状…...

SW线光源是真实的(点光源)
点光源在渲染下真实 点光源地板反射是对的...

Vue Router的安装
安装 在我们使用脚手架搭建项目的时候,默认是没有帮我们安装的。需要自己手动进行安装。安装的 Vue-Router 插件时需要注意版本信息,Vue2.0 使用的是 Vue-Router3.x ,而 Vue3.0 使用的是 Vue-Router4.x。 通过命令安装 vue-router3 插件 $…...

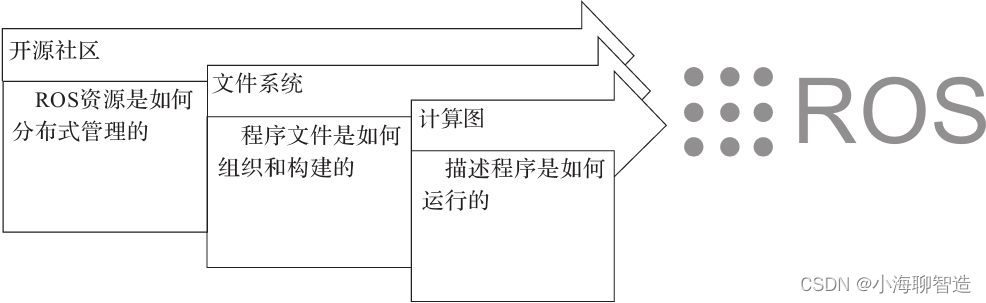
ROS架构设计
ROS架构如图所示,可以将其分为三个层次:OS层、中间层和应用层。 1.OS层 ROS并不是一个传统意义上的操作系统,无法像Windows、Linux一样直接运行在计算机硬件之上,而是需要依托于Linux系统。所以在OS层,我们可以直接使…...
 解析之后 出现“$ref“:“$[x].xxx“)
JSON.toJSONString() 解析之后 出现“$ref“:“$[x].xxx“
原因:JSON在处理数据时出现了相同数据,JSON自动将相同节点的数据使用引用方式代替。 解决方式: String jsonString JSON.toJSONString(params, SerializerFeature.DisableCircularReferenceDetect); SerializerFeature.DisableCircularRefer…...
 出血性脑卒中临床智能诊疗建模)
2023研究生数学建模E题思路+模型+代码+论文(持续更新中) 出血性脑卒中临床智能诊疗建模
目录 E题思路 出血性脑卒中临床智能诊疗建模 完整思路代码模型论文获取见文末名片 完整思路代码模型论文获取见此 E题思路 出血性脑卒中临床智能诊疗建模 完整思路代码模型论文获取见文末名片 一、 背景介绍 出血性脑卒中指非外伤性脑实质内血管破裂引起的脑出血࿰…...

云可观测性安全平台——掌动智能
云可观测性安全平台是一个跨架构、跨平台的可观测性方案,实现对云环境下的细粒度数据可视化,满足安全部门对云内部安全领域的多场景诉求,包括敏感数据动态监管、云网攻击回溯分析、攻击横移风险监控、云异常流量分析。本文将介绍掌动智能云可…...

[ruby on rails] postgres sql explain 优化
一、查看执行计划 sql User.all.to_sql # 不会实际执行查询 puts ActiveRecord::Base.connection.explain(sql)# 会实际执行查询,再列出计划 User.all.explain# 会实际执行查询,再列出计划ActiveRecord::Base.connection.execute(EXPLAIN ANALYZE sql…...

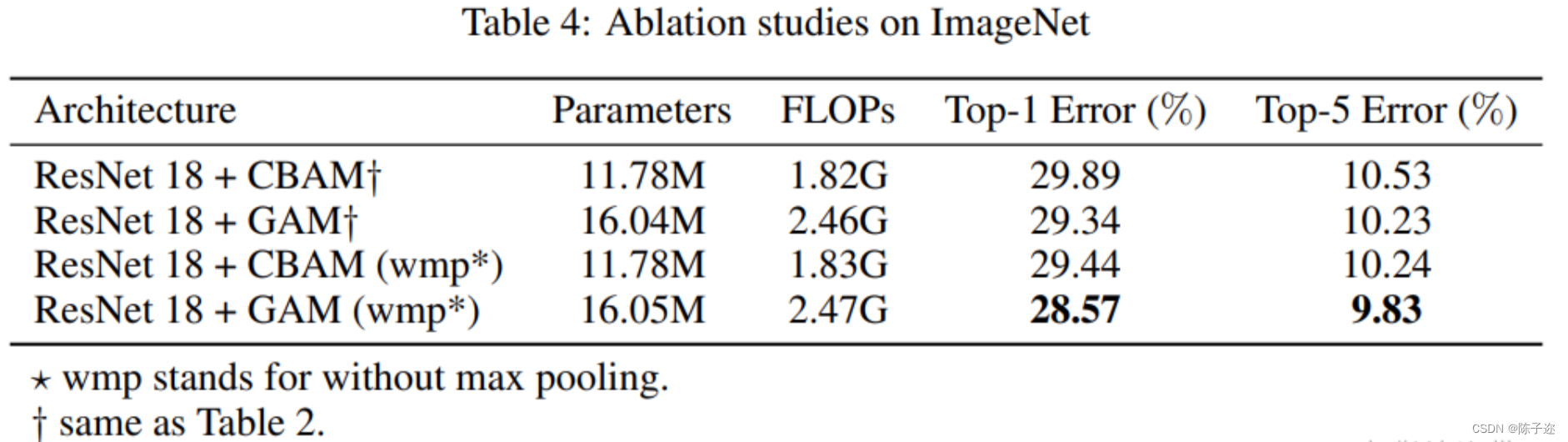
YOLOv7改进:GAMAttention注意力机制
1.背景介绍 为了提高各种计算机视觉任务的性能,人们研究了各种注意机制。然而,以往的方法忽略了保留通道和空间方面的信息以增强跨维度交互的重要性。因此,我们提出了一种全局调度机制,通过减少信息缩减和放大全局交互表示来提高深…...

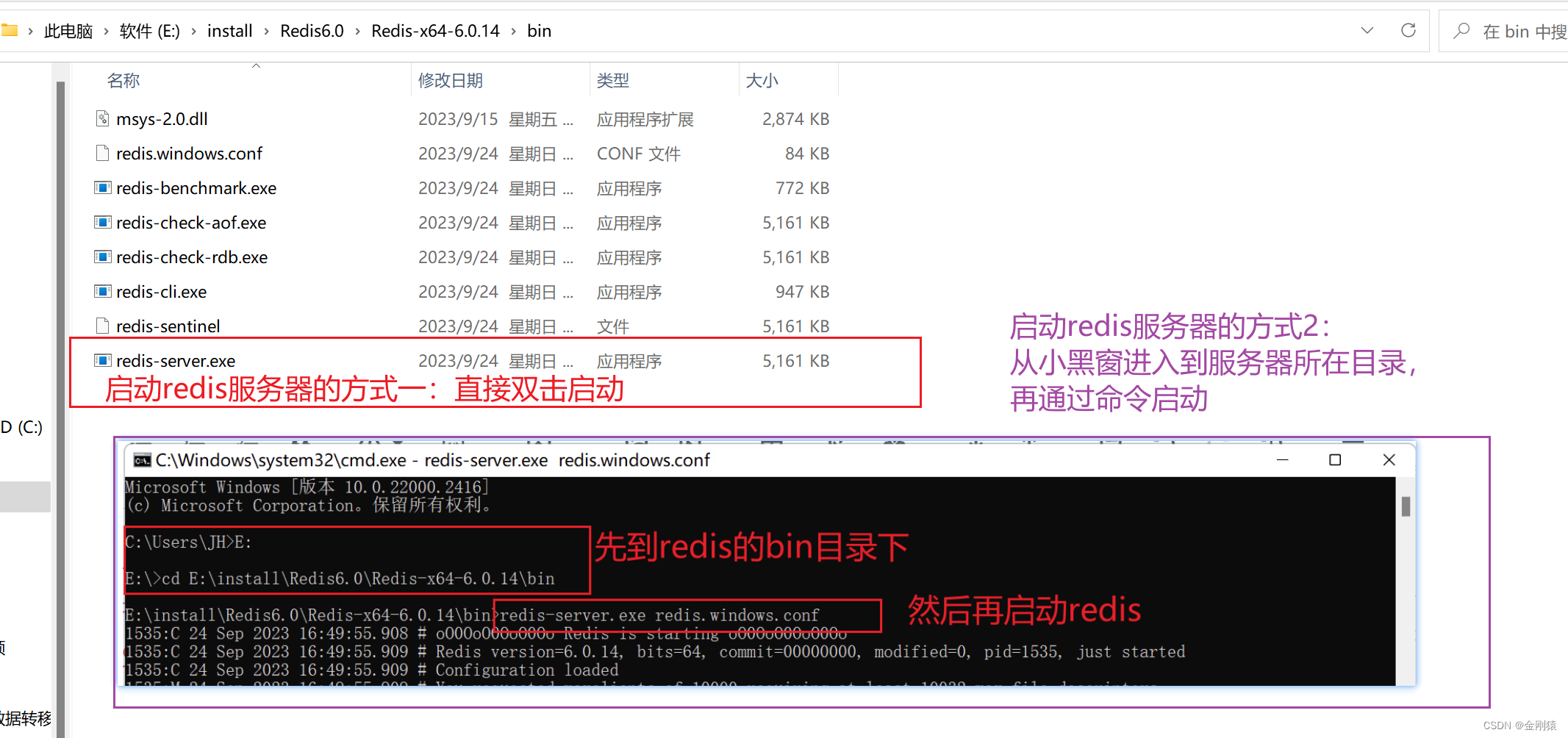
83、SpringBoot --- 下载和安装 MSYS2、 Redis
启动redis服务器: 打开小黑窗: C:\Users\JH>e: E:>cd E:\install\Redis6.0\Redis-x64-6.0.14\bin E:\install\Redis6.0\Redis-x64-6.0.14\bin>redis-server.exe redis.windows.conf 启动redis客户端: 小黑窗:redis-cli …...

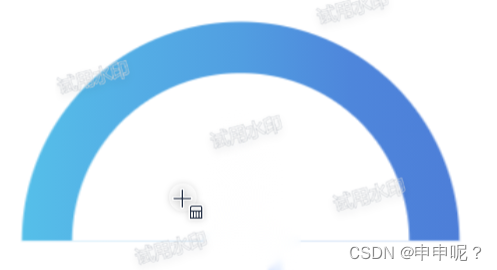
用css画一个半圆弧(以小程序为例)
一、html结构 圆弧的html结构是 两个块级元素嵌套。 <View classNamewrap><View className"inner">{/* 图标下的内容 */}</View></View>二、css样式:原理是两个半圆叠在一起,就是一个半圆弧。那么,如何画一…...

redis介绍
一、简介 Redis 与其他 key - value 缓存产品有以下三个特点: Redis支持数据的持久化,可以将内存中的数据保存在磁盘中,重启的时候可以再次加载进行使用。 Redis不仅仅支持简单的key-value类型的数据,同时还提供list,…...

数学建模常用模型
作为数学建模的编程手还掌握一些各类模型常用算法,数学建模评价类模型、分类模型、预测类模型比较常用的方法总结如下: 接下来对这些比较典型的模型进行详细进行介绍说明。 一、评价模型 在数学建模中,评价模型是比较基础的模型之一&#x…...

Linux 基本语句_5_创建静态库|动态库
静态库 创建主函数:main.c 应用函数:add.c、sub.c、mul.c 创建calc.h文件作为头文件 生成可执行文件*.o文件 gcc -c add.c -o add.o ....包装*.o文件为静态库 ar -rc libmymath.a add.o sub.o mul.o编译静态库并指明创建静态库的位置 sudo gcc mai…...

【每日一题】2703. 返回传递的参数的长度
2703. 返回传递的参数的长度 - 力扣(LeetCode) 请你编写一个函数 argumentsLength,返回传递给该函数的参数数量。 示例 1: 输入:args [5] 输出:1 解释: argumentsLength(5); // 1只传递了一个值…...

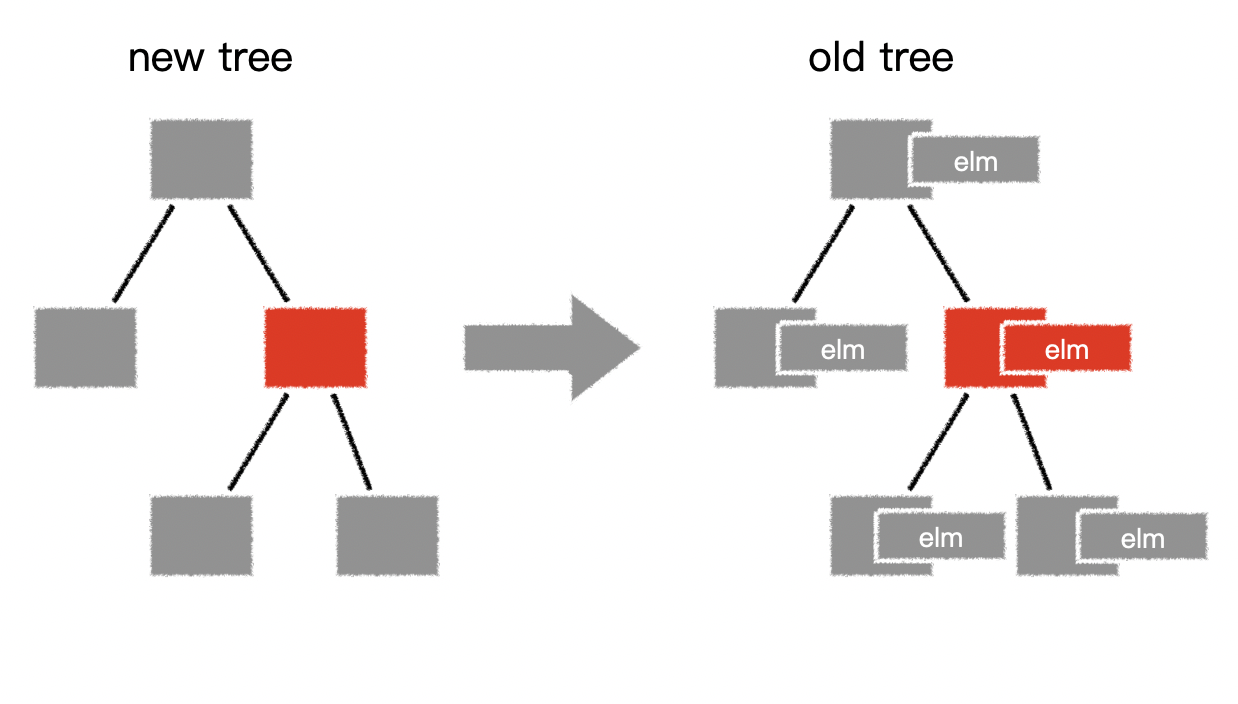
虚拟DOM详解
面试题:请你阐述一下对vue虚拟dom的理解 什么是虚拟dom? 虚拟dom本质上就是一个普通的JS对象,用于描述视图的界面结构 在vue中,每个组件都有一个render函数,每个render函数都会返回一个虚拟dom树,这也就意味…...

Linux配置命令
一:HCSA-VM-Linux安装虚拟机后的基础命令 1.代码命令 1.查看本机IP地址: ip addr 或者 ip a [foxbogon ~]$ ip addre [foxbogon ~]$ ip a 1:<Loopback,U,LOWER-UP> 为环回2网卡 2: ens160: <BROADCAST,MULTICAST,UP,LOWER_UP&g…...

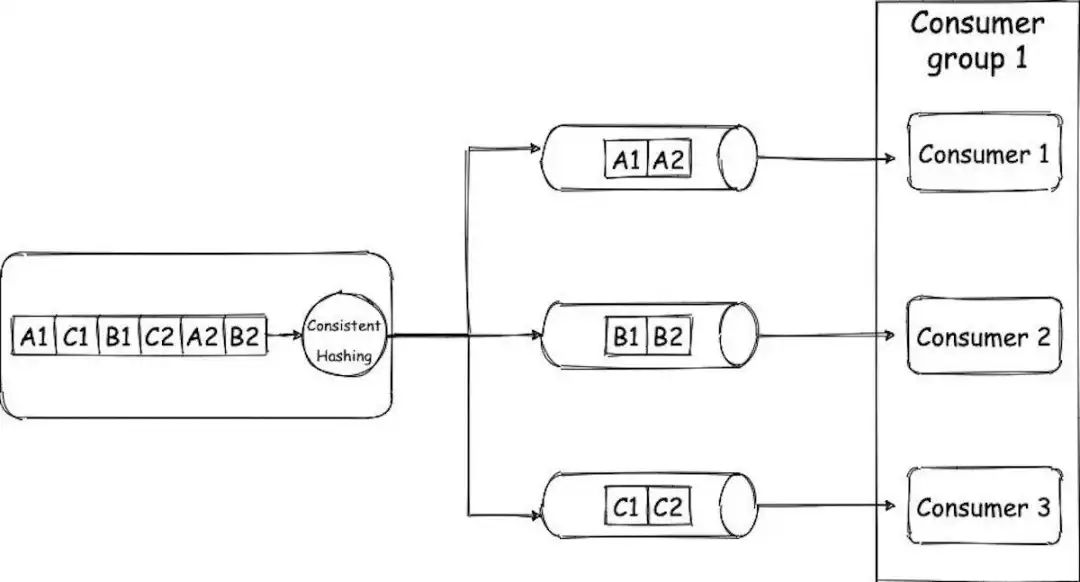
Kafka:介绍和内部工作原理
展示Kafka工作方式的简单架构。 什么是Kafka?为什么我们要使用它?它是消息队列吗? 它是一个分布式流处理平台或分布式提交日志。 Kafka通常用于实时流数据管道,即在系统之间传输数据,构建不断流动的数据转换系统和构…...

在 EMR Serverless 上使用 Delta Lake
本文是一份开箱即用的全自动测试脚本,用于在 EMR Serverless 上提交一个 Delta Lake 作业。本文完全遵循《最佳实践:如何优雅地提交一个 Amazon EMR Serverless 作业?》 一文给出的标准和规范! 1. 导出环境相关变量 注意&#x…...
)
Stream流的使用详解(持续更新)
1. 对比两List集合数据某些字段一样的情况下取值: 一般简单方式我们会使用双重for循环来处理判断数据取值(如下代码所示),但是数据量越大的情况下代码效率则越低,并且现在很多公司都会限制for循环层数所以更推荐strea…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
