Python的PyQt框架的使用-资源文件夹的使用
Python的PyQt框架的使用-资源文件夹的使用
- 一、前言
- 二、Qt Designer加载资源文件
- 三、资源文件的转换
一、前言
- 个人主页: ζ小菜鸡
- 大家好我是ζ小菜鸡,小伙伴们,让我们一起来学习Python的PyQt框架的使用。
- 如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)
二、Qt Designer加载资源文件
Qt Designer 工具中设计程序界面时,是不可以直接使用图片和图标等资源的,而是需要通过资源浏览器添加图片或图标等资源,具体步骤如下:
(1)在Python的项目路径中创建一个名称为“images”文件夹,然后将需要的图片保存在该文件夹中,打开Qt Designer 工具,在右下角的资源浏览器中单击“编辑资源”的按钮,如图所示:

(2)在弹出的“编辑资源”对话框中,单击左下角的第一个按钮“新建资源文件”,如图所示:

(3)在“新建资源文件”的对话中,首先选择该资源文件保存的路径为当前Python的项目路径,然后设置文件名称为“img”,保存类型为“资源文件(*.qrc)”,最后单击“保存”按钮,如图所示:

(4)单击“保存”按钮后,将自动返回至“编辑资源”对话框中,然后在该对话框中选择“添加前缀”按钮,设置前缀为“png”,再单击“添加文件”按钮,如图所示:

(5)在“添加文件”的对话框中选择需要添加的图片文件,然后单击“打开”按钮即可,如图所示:
在这里插入图片描述

(6)图片添加完成以后,将自动返回至“编辑资源”的对话框,在该对话框中直接单击OK按钮即可,然后资源浏览器将显示添加的图片资源,如图所示:

说明: 设置的前缀,是我们自己定义的路径前缀,用于区分不同的资源文件。
(7)创建主窗体,然后向主窗体中拖入一个Label控件,将控件的大小尺寸设置与图片相同,然后找到pixmap属性,在右侧值的位置选择刚刚创建的图片资源,如图所示:

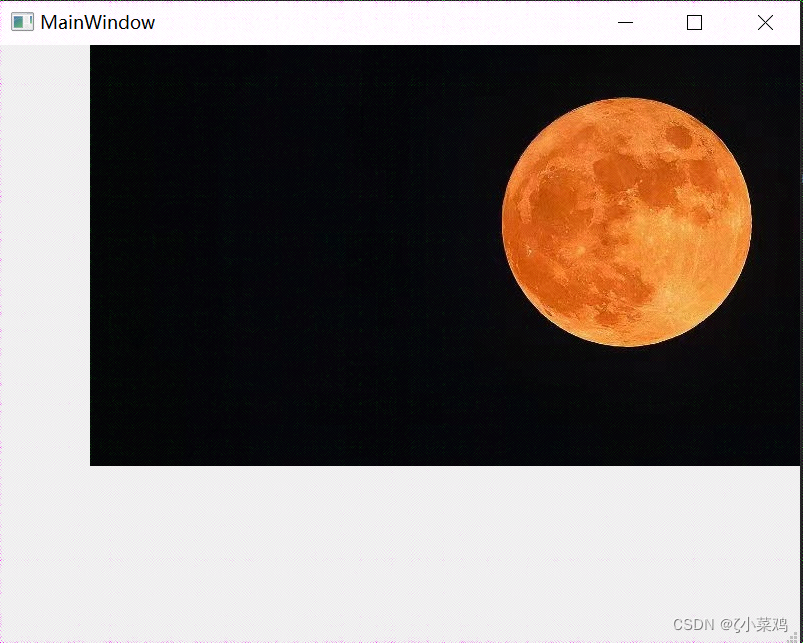
(8)图片资源选择完成以后,主窗体中的Label控件将显示如图所示的效果:

三、资源文件的转换
在Qt Designer 工具中已经了解了如何创建图片资源与图片使用,然后将已经设计好的.ui文件转换为.py文件,转换后代码中将显示如图所示的提示信息。

上图中的提示信息说明img_rc模块导入出现异常,所以此处需要将已经创建好的img.qrc资源文件转换为.py文件,这样主窗体的.py文件才可以正常显示,资源文件转换的具体步骤如下:
(1)进入PyCharm的设置页面,添加将 .qrc文件转换为 .py文件的快捷工具,在“name:”所对应的编辑框中填写工具名称为“qrcTopy”,然后在“Program:”所对应的编辑框填写pyrce.exe的安装路径,再在“Arguments:”所对应的编辑框中填写转换代码“$ FileName$ -o $ FileNameWithoutExtension$ _rc.py”,在“Working directory:”所对应的编辑框中填写“$ FileDir$”,该值为文件目录,单击OK按钮即可,如图所示:

(2)转换资源文件的快捷工具创建完成以后,鼠标左键选中要转换的.qrc文件,然后在顶部的工具栏中依次选择“Tools”-“External Tools”-“qrc.Topy”选项,此时在.qrc文件的下面会自动生成相对应的.py文件,如图所示:

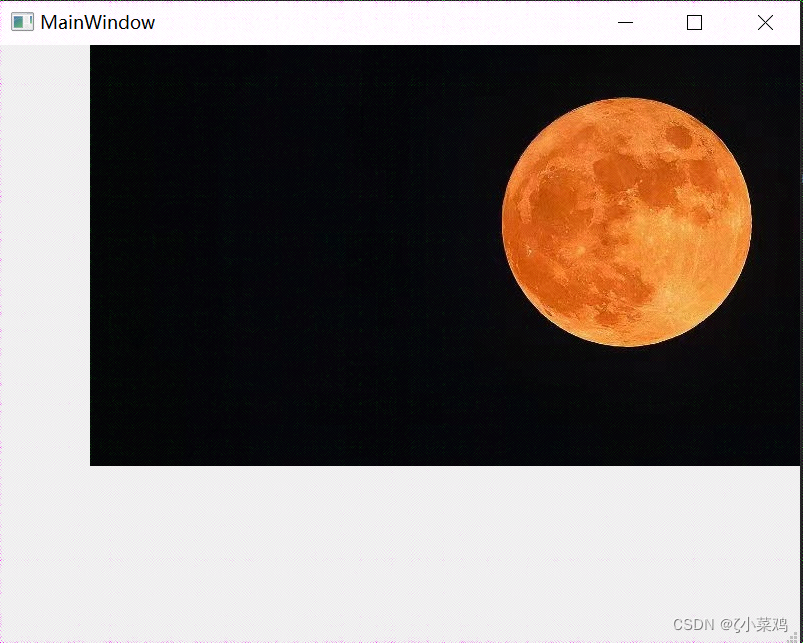
(3)文件转换完成后,如上图的报错信息将会消失,然后导入sys模块,在代码块的最外层创建show_Main Windw()方法,模拟Python的程序入口,然后调用显示窗体的show_Main Windw()方法,最后运行主体文件,显示主窗体界面如图所示:

Python的PyQt框架的使用-资源文件夹的使用篇的介绍,到此就结束了,感谢大家阅读,如果文章对你有帮助、欢迎关注、点赞、收藏(一键三连)
相关文章:

Python的PyQt框架的使用-资源文件夹的使用
Python的PyQt框架的使用-资源文件夹的使用一、前言二、Qt Designer加载资源文件三、资源文件的转换一、前言 个人主页: ζ小菜鸡大家好我是ζ小菜鸡,小伙伴们,让我们一起来学习Python的PyQt框架的使用。如果文章对你有帮助、欢迎关注、点赞、收藏(一键三…...

如何遍历HashMap
文章目录1.Iterator EntrySet2.Iterator keySet3.forEach EntrySet4.forEach keySet5.lambda6.Streams API单线程7.Streams API 多线程1.Iterator EntrySet Iterator<Map.Entry<Integer,String>> iteratormap.entrySet().iterator; while(iterator.hasNext()){Map…...

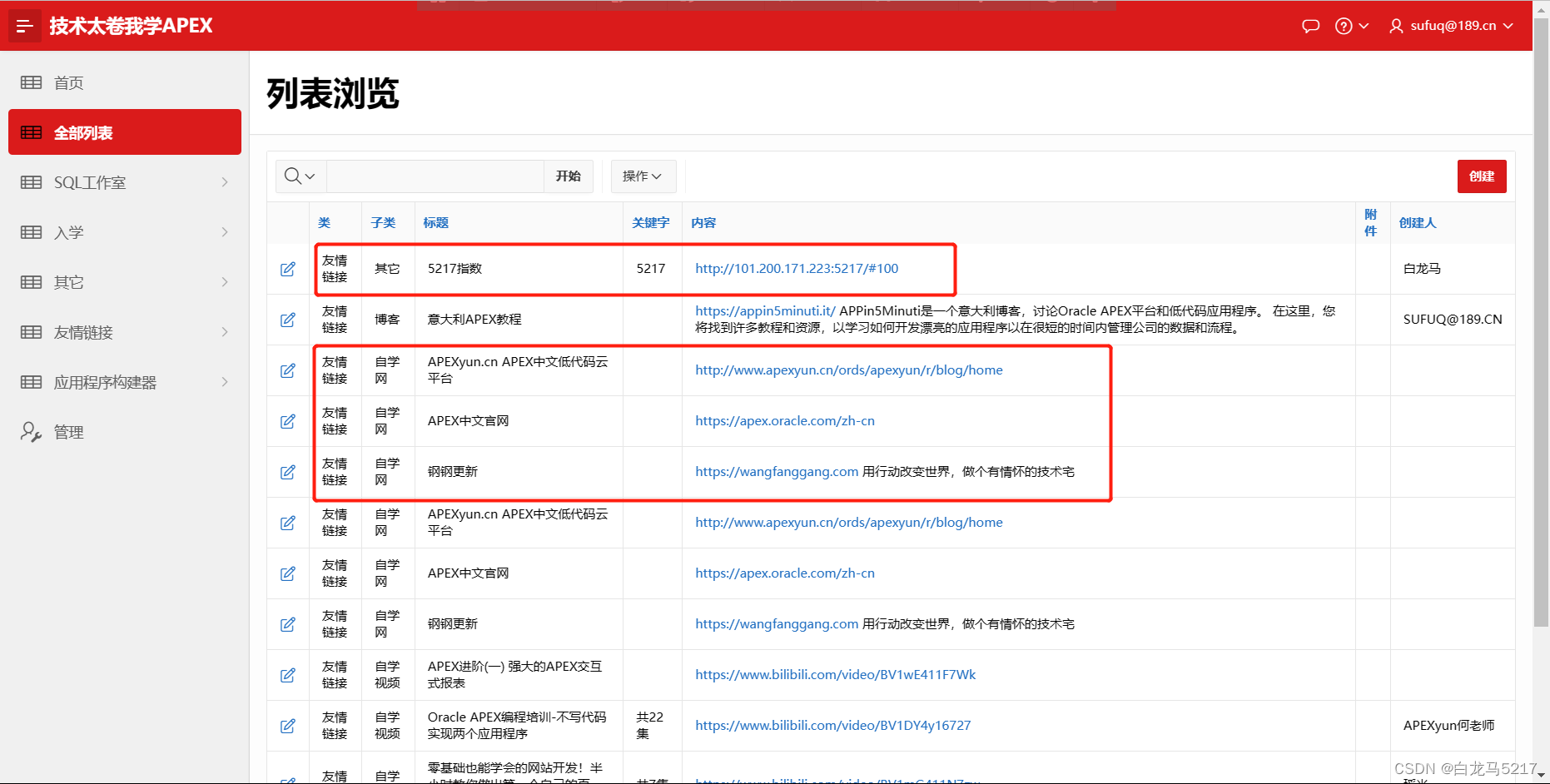
11技术太卷我学APEX-数据加载
11技术太卷我学APEX-数据加载 0 所谓的数据加载 就是导入数据到数据库表中,本示例就采用Excel导入数据到《技术太卷我学APEX》的apex_learn表。表结构大概是这样的 CREATE TABLE "APEX_LEARN" ( "P_ID" NUMBER(17,0) NOT NULL ENABLE, &quo…...

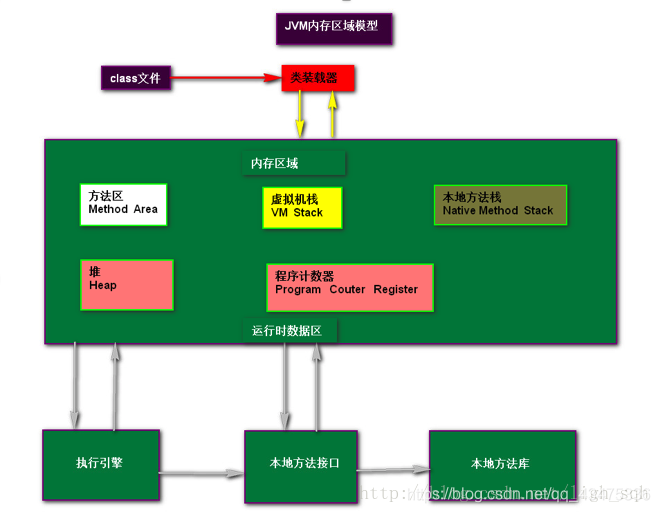
JVM记录
一、JVM体系结构: 类装载器ClassLoader:用来装载.class文件执行引擎:执行字节码,或者执行本地方法运行时数据区:方法区、堆、Java栈、程序计数器、本地方法栈1、方法区: 也称“永久代”,“非堆”…...

盘点机器学习实战中最频繁使用的AutoML工具库
在日常的Kaggle比赛和工作中,经常会遇到AutoML工具。本文总结了常见的AutoML库,可供大家选择。 LightAutoML 项目链接:https://github.com/sberbank-ai-lab/LightAutoML 推荐指数:⭐⭐⭐ LightAutoML是基于Python环境下的结构…...

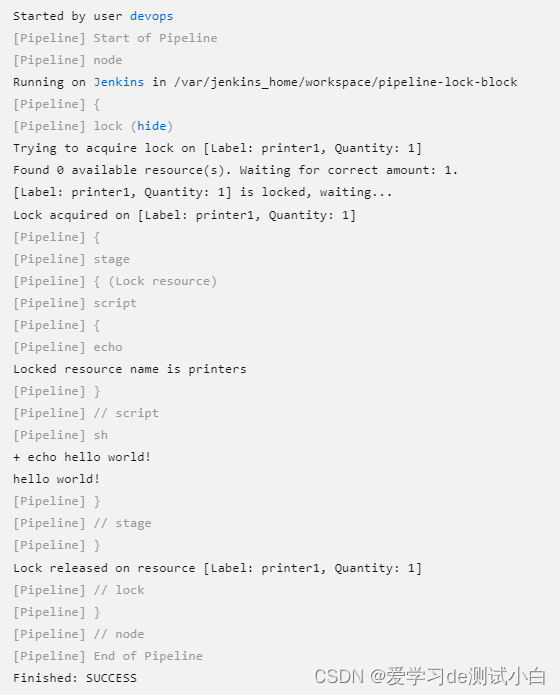
50-Jenkins-Lockable Resources插件实现资源锁定
Lockable Resources插件实现资源锁定前言安装插件使用插件资源配置Pipeline中使用前言 用来阻止多个构建在同一时间试图使用同一个资源。这里的资源可能是一个节点、一个代理节点、一组节点或代理节点的集合,或者仅仅是一个用于上锁的名字。如果指定的资源没有在全…...

测试员,如果未来5年你不想失业……你得学会自动化测试
工作中总会遇到各种各样的无常,这边测试工具的工作你刚刚接手,那边又临时紧急插播一个接口测试任务,这对于测试老鸟来说已然是常态,但对新手来说却是个挑战。 不得不承认,工作就是在无限的变化和挑战中不断的磨炼我们…...

腾讯开源的 hel 提供了加载远程模块的能力,谈谈它的实现原理
腾讯开源的 hel,提供了一种运行时引入远程模块的能力,模块部署在 CDN,远程模块发布后,不需要重新构建发布,就能生效。 个人觉得它的实现原理非常的不错,因此分享给大家。 远程模块可以作为微模块…...

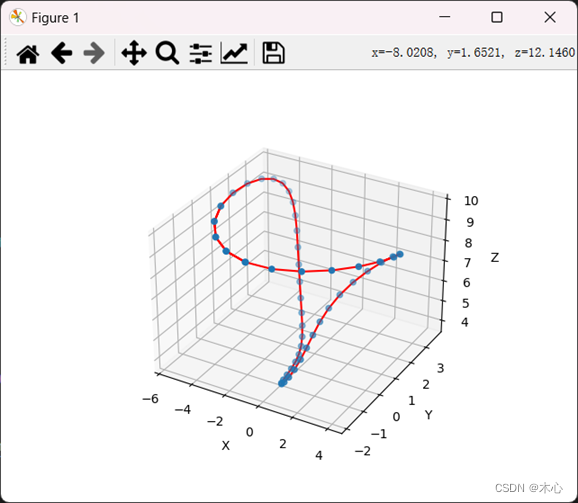
【运动控制】CNC三轴小线段路径规划
CNC三轴小线段路径规划 文章目录CNC三轴小线段路径规划一、项目说明二、具体实现1、速度规划2、小线段插补3、运动学逆解刀轴插补点4、差分处理得到实际的速度和加速度5、加速度滑动平均6、实现的效果如图所示三、Reference写在前面,本文是作为一个练手小项目的总结…...

渗透测试之DNS域名信息探测实验
渗透测试之DNS域名信息探测实验实验目的一、实验原理1.1 域名1.2 .域名的构成1.3 域名的基本类型1.4 域名级别二、实验环境2.1 操作机器三、实验步骤1. 使用sp查询域名信息2. 进行探测实验实验目的 掌握使用nslookup进行DNS域名信息探测的原理和方式了解子域名查询网站 一、实…...

ASE140N04-ASEMI低压MOS管ASE140N04
编辑-Z ASE140N04在TO-220F封装里的静态漏极源导通电阻(RDS(ON))为4mΩ,是一款N沟道低压MOS管。ASE140N04的最大脉冲正向电流ISM为400A,零栅极电压漏极电流(IDSS)为1uA,其工作时耐温度范围为-55~175摄氏度。ASE140N04…...

Qt——QLineEdit
QLineEdit是一个单行文本编辑控件。 使用者可以通过很多函数,输入和编辑单行文本,比如撤销、恢复、剪切、粘贴以及拖放等。 通过改变QLineEdit的 echoMode() ,可以设置其属性,比如以密码的形式输入。 文本的长度可以由 maxLength(…...

前端-HTML-zxst
HTML HTML是超文本标记语言(HyperText Mark-up Language) CSS是层叠样式表(Cascading Style Sheets) JS,即JavaScript是一种具有函数优先的轻量级,解释型或即时编译型的编程语言 <!--doctype标签声明…...

终极方案,清理 docker 占用磁盘过大问题, 亲测有效!
背景 在笔者的工作测试环境中,使用过程中突然出现根磁盘快吃满了(docker也是使用的根池盘的/var/lib/docker), wtf ? 服务用不了? 当然网上找到了一些常规的清楚docker 日志文件 但是通过df -hT 查看到over…...

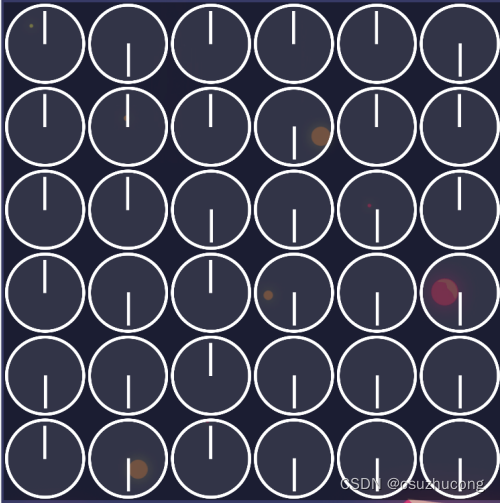
puzzle(1321)时间旅人
时间旅人 最强大脑同款项目。 每个指针会带动周围2圈指针一起带动,内圈8个旋转180度,外圈16个旋转90度,全部调整为朝上则胜利。 问题本质: 很明显,问题本质就是求每个格子的点击次数,最少为…...

活动预告 | 2023 Meet TVM 开年首聚,上海我们来啦!
内容一览:从去年 12 月延期至今的 TVM 线下聚会终于来了!首站地点我们选在了上海,并邀请到了 4 位讲师结合自己的工作实践,分享 TVM 相关的开发经验,期待与大家线下相聚~ 关键词:2023 Meet TVM 线下活动 自…...

CoreIDRAW 软件的强大功能及适用性
1.1 绘图功能CoreIDRAW 软件是一种特殊的设计软件和图形绘制软件,使用方便、功能强大,在网页效果、商业插画设计、海报广告设计、平面设计等各类行业中都得到广泛的应用,在服装设计行业中,也逐渐地投入使用。由于纺织服装行业在设…...

JavaScript Window History
在 Web 开发中,JavaScript Window History(浏览器窗口历史记录)是一个非常有用的对象,它提供了一个接口来与浏览器历史记录进行交互。JavaScript Window History 对象允许您访问当前会话的历史记录,以及在会话历史记录…...

2023年人力资源管理师报名和培训费用是多少
2023年考人力资源管理师各个地区的收费标准不同,报名费用在几百元左右,培训费上千,具体看各地区人力资源管理师考试报名要求。 12023人力资源管理师考试费用 人力资源管理师考试分为四个等级,各级别费用是不同的,一般来…...

2023-2-23 刷题情况
灌溉花园的最少水龙头数目 题目描述 在 x 轴上有一个一维的花园。花园长度为 n,从点 0 开始,到点 n 结束。 花园里总共有 n 1 个水龙头,分别位于 [0, 1, …, n] 。 给你一个整数 n 和一个长度为 n 1 的整数数组 ranges ,其中…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...
