html、css学习记录【uniapp前奏】
Html
声明:该学习笔记源于菜鸟自学网站,特此记录笔记。很多示例源于此官网,若有侵权请联系删除。
文章目录
- Html
- 声明: CSS 全称 Cascading Style Sheets,层叠样式表。是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。通过使用 CSS 我们可以大大提升网页开发的工作效率!
- CSS
- CSS里的ID与Class [CSS里的ID跟Class:](https://www.runoob.com/css/css-id-class.html)
- 背景样式background [光看不练白瞎](https://www.runoob.com/css/css-background.html)
- 外边距margin [点一点](https://www.runoob.com/css/css-margin.html)
- 内边距padding [我是超超超链接](https://www.runoob.com/css/css-padding.html)
- 文本样式Text [TEXT](https://www.runoob.com/css/css-text.html)
- 边框 border [菜鸟网站的boder](https://www.runoob.com/css/css-border.html)
- 尺寸(Dimension)[Dimension常用属性](https://www.runoob.com/css/css-dimension.html)
- 展示Display与可见性Visibility [占不占空间与android里的visibility属性](https://www.runoob.com/css/css-display-visibility.html)
- Overflow 有滚动条的scrollview [Overflow](https://www.runoob.com/css/css-overflow.html)
- Float浮动 [Float浮动链接](https://www.runoob.com/css/css-float.html)
- CSS圆角border-radius [border-radius圆角属性](https://www.runoob.com/css3/css3-border-radius.html)
- CSS3中的渐变 [渐变:Gradients](https://www.runoob.com/css3/css3-gradients.html)
- 按钮 [按钮的各种效果](https://www.runoob.com/css3/css3-buttons.html)
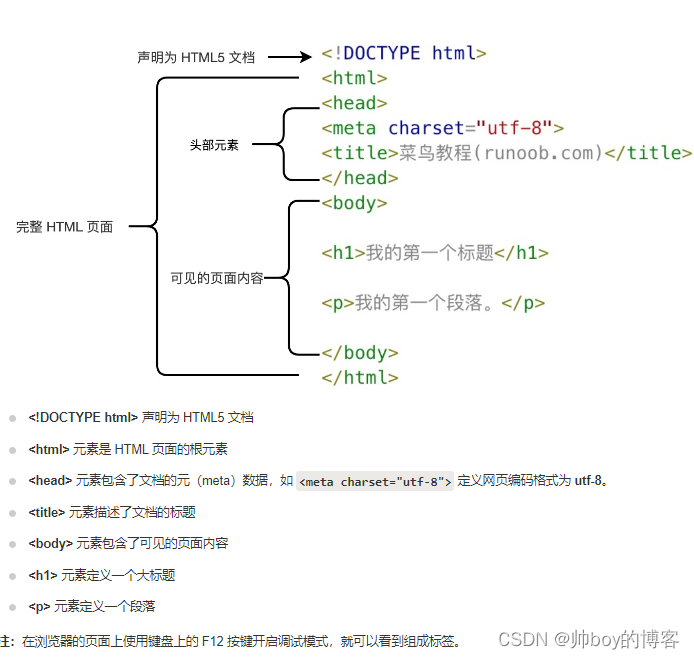
这是一个简单的html也是最最最原始的“道生一一生二二生三三生万物”里面的一:
<!DOCTYPE html>
<html><head>
头
</head><body>
身体
</body></html>
它有个头有身体,头里面一般放网页的元:meat(一个定义网页编码格式的属性声明),以及网页的title:就是网页在你的(360或者2345或者IE或者火狐或者谷歌)浏览器里展示出来的时候,标签栏里的内容。
身体里面一般放页面的主体展示内容,比如标题啊,段落啊,图片啊之类的…
这是一个示例:(可以copy下来放到一个新建.txt文件里,再给后缀改为.html双击打开看一下效果)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body><h1>我的第一个标题</h1><p>我的第一个段落。</p></body>
</html>

一些常见的疑问:什么是html?什么是html标签?什么是html元素?可以访问菜鸟教学的官网进行理论知识补充,这里不再记录。我是链接,点我!
一些常用的标签:
基本标签:
<h1>最大的标题</h1>
<h2> 次大的标题</h2>
<h3> . . . </h3>
<h4> . .</h4>
<h5> . </h5>
<h6>最小的标题</h6><p>这是一个段落,它前后都会有空行</p>
<br> (换行,可以理解为回车键)
<hr> (水平线,就是这个: -------)
<!-- 这是注释 -->文本格式化标签:
<b>粗体文本</b>
<code>计算机代码</code>
<em>强调文本</em>
<i>斜体文本</i>
<kbd>键盘输入</kbd>
<pre>预格式化文本</pre>
<small>更小的文本</small>
<strong>重要的文本</strong><abbr> (缩写)
<address> (联系信息)
<bdo> (文字方向)
<blockquote> (从另一个源引用的部分)
<cite> (工作的名称)
<del> (删除的文本)
<ins> (插入的文本)
<sub> (下标文本)
<sup> (上标文本)
链接的标签:
普通的链接:<a href="http://www.example.com/">链接文本</a>
图像链接: <a href="http://www.example.com/"><img decoding="async" src="URL" alt="替换文本"></a>
邮件链接: <a href="mailto:webmaster@example.com">发送e-mail</a>
书签:
<a id="tips">提示部分</a>
<a href="#tips">跳到提示部分</a>是不是发现跟上面的基本标签不一样了?标签开始里面多了属性(《标签 属性》《/标签》)。
菜鸟教程对属性的介绍是这样的:属性可以在元素中添加附加信息,属性一般描述于开始标签,属性总是以名称/值对的形式出现,比如:name=“value”。
最常用的链接标签就需要属性来辅助了:<a href="网址www....com">链接文本</a>
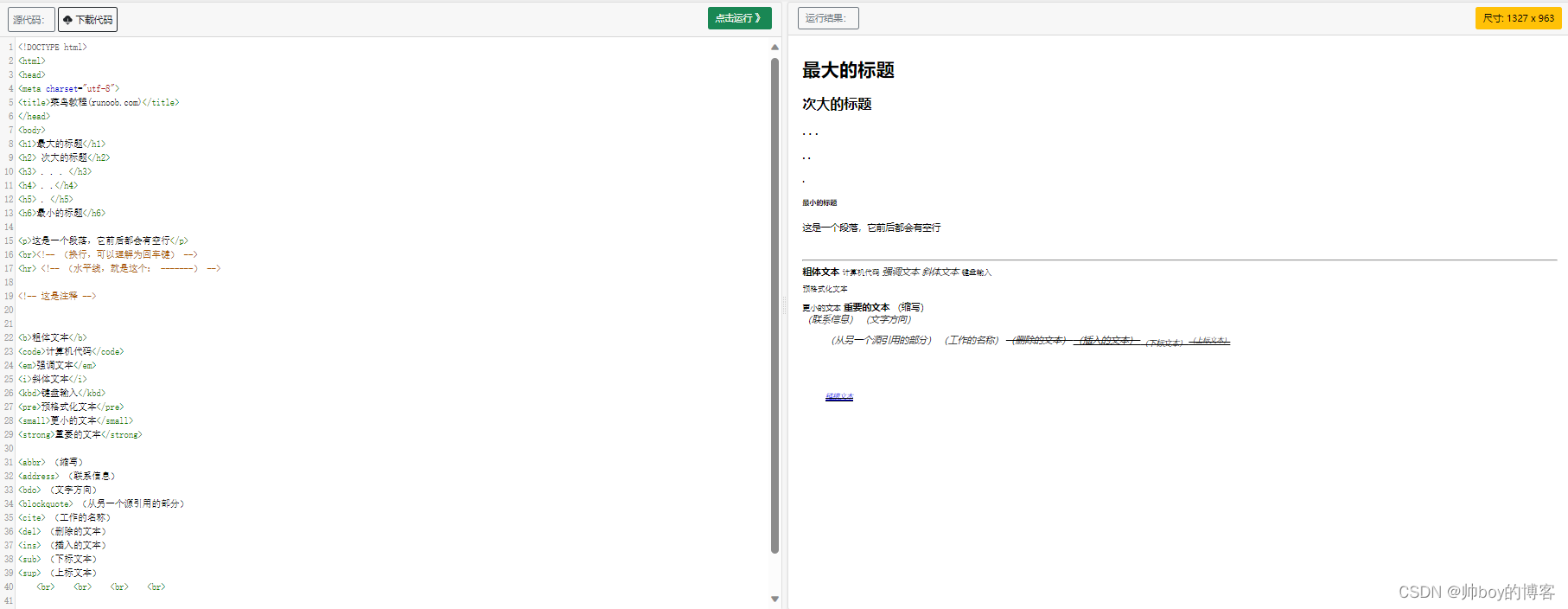
这是上面常见标签的展示:

对应的网页:index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>最大的标题</h1>
<h2> 次大的标题</h2>
<h3> . . . </h3>
<h4> . .</h4>
<h5> . </h5>
<h6>最小的标题</h6><p>这是一个段落,它前后都会有空行</p>
<br><!-- (换行,可以理解为回车键) -->
<hr> <!-- (水平线,就是这个: -------) --><!-- 这是注释 --><b>粗体文本</b>
<code>计算机代码</code>
<em>强调文本</em>
<i>斜体文本</i>
<kbd>键盘输入</kbd>
<pre>预格式化文本</pre>
<small>更小的文本</small>
<strong>重要的文本</strong><abbr> (缩写)
<address> (联系信息)
<bdo> (文字方向)
<blockquote> (从另一个源引用的部分)
<cite> (工作的名称)
<del> (删除的文本)
<ins> (插入的文本)
<sub> (下标文本)
<sup> (上标文本)<br> <br> <br> <br><a href="http://www.example.com/">链接文本</a>
</body>
</html>
至此,网页的核心已经说了一部分了,下面将讲解最最最最重要的另一部分了css:
<a>:
上面说了链接的标签:<a href="https://www.runoob.com/">访问菜鸟教程</a>里面的href叫做标签a的属性。关于属性的介绍呢这里也只说一下链接部分的属性,更多属性知识想了解点击这里去学习:菜鸟属性学习
链接的标签a中可以存放的属性有这些:
- href:指定链接目标的URL,这是链接的最重要属性。可以是另一个网页的URL、文件的URL或其他资源的URL。
- target(可选):指定链接如何在浏览器中打开。常见的值包括 _blank(在新标签或窗口中打开链接)和 _self(在当前标签或窗口中打开链接)
- title(可选):提供链接的额外信息,通常在鼠标悬停在链接上时显示为工具提示。
- rel(可选):指定与链接目标的关系,如 nofollow、noopener 等。

源码在这儿,可以自己试一下index.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body><a href="https://www.runoob.com/" target="_blank">访问菜鸟教程!</a><p>如果你将 target 属性设置为 "_blank", 链接将在新窗口打开。</p></body>
</html>
<head>:
说一下head标签:head 元素包含了所有的头部标签元素。在 元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为:
<title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。
这里面提到了一个样式文件CSS,脚本Script。我们先说样式文件CSS,你可以这么理解它如果说html是一个网页的骨头的话它就是血肉细胞,Script则是网页的血管和神经网络。
先说head标签里面能放的东西:
- meat开头已经说了它叫元,声明整个网页的编码格式像这样:
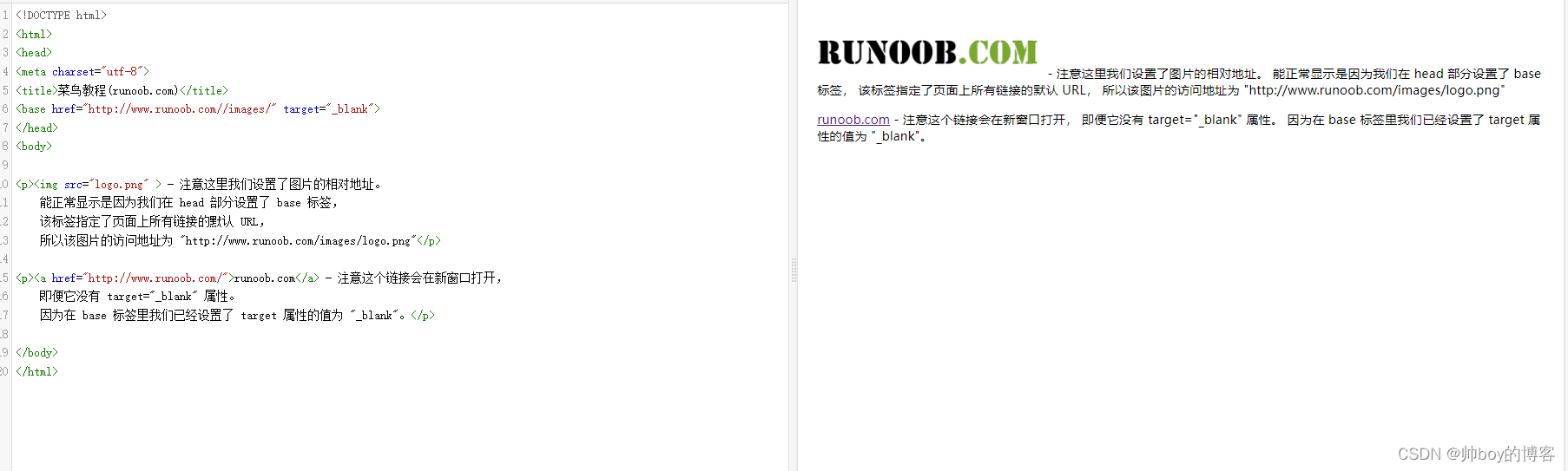
<meta charset="utf-8">写在html的head里,浏览器在打开你的网页之后就知道你这个网页用的是utf-8编码了,就不会导致乱码了。 - base标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接:
<base href="http://www.runoob.com/images/" target="_blank">像这样你的整个网页的默认链接就声明好了
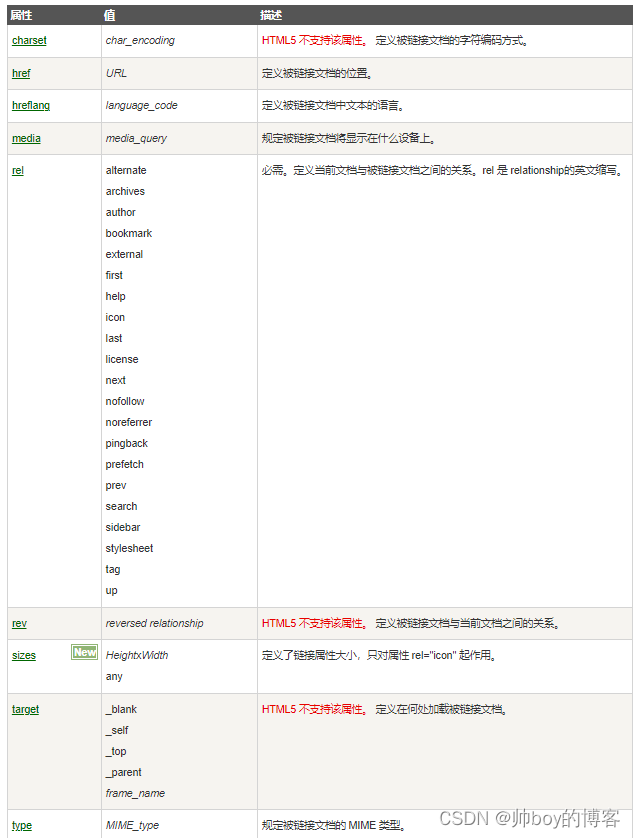
- link标签定义了文档与外部资源之间的关系。
- link标签通常用于链接到样式表:
<link rel="stylesheet" type="text/css" href="mystyle.css">能观察到它的属性跟上面提到的标签a有两个一样的,它的href在a标签里是填要跳转的网络地址的,在这儿功能一样但是要跳转的不再是网络链接地址了,而是被链接的文档位置,rel还是原来的功能,type是规定被链接文档的 MIME 类型。下面是一些link的相关属性介绍:

- style上面说的外部资源呢,讲的就是CSS资源了,在正式进入CSS学习之前,在讲一个标签叫:style标签定义了HTML文档的样式文件引用地址。在style元素中你也可以直接添加样式来渲染 HTML 文档 :下面你将读到一段非常重要的声明,重要到你对于后面uniapp的理解以及学习进度。
声明: CSS 全称 Cascading Style Sheets,层叠样式表。是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。通过使用 CSS 我们可以大大提升网页开发的工作效率!
CSS
问:什么是CSS?
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
样式表~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。如何插入样式表,插入样式表的方法有三种:
外部样式表(External style sheet)
内部样式表(Internal style sheet)
内联样式(Inline style)
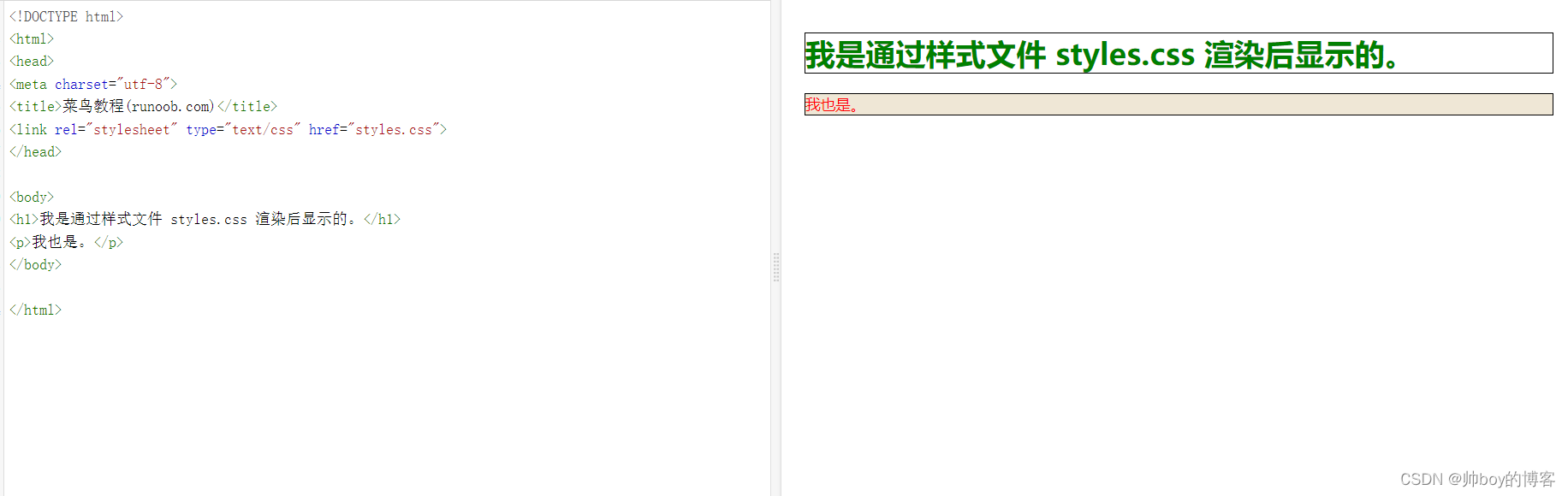
外部样式: 当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 标签链接到样式表。 标签在(文档的)头部:
index.html
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。下面是一个样式表文件的例子:
mystyle.css:
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("/images/back40.gif");}
内部样式: 当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>
内联样式: 由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<p style="color:sienna;margin-left:20px">这是一个段落。</p>
跟java的继承特性一样,css也有自己的继承特性:

也就是说它有一个优先级:
多重样式优先级,样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
一般情况下,优先级如下:
(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式
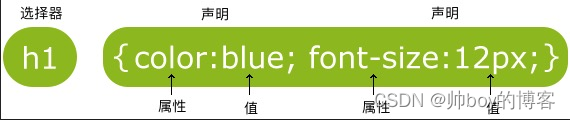
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

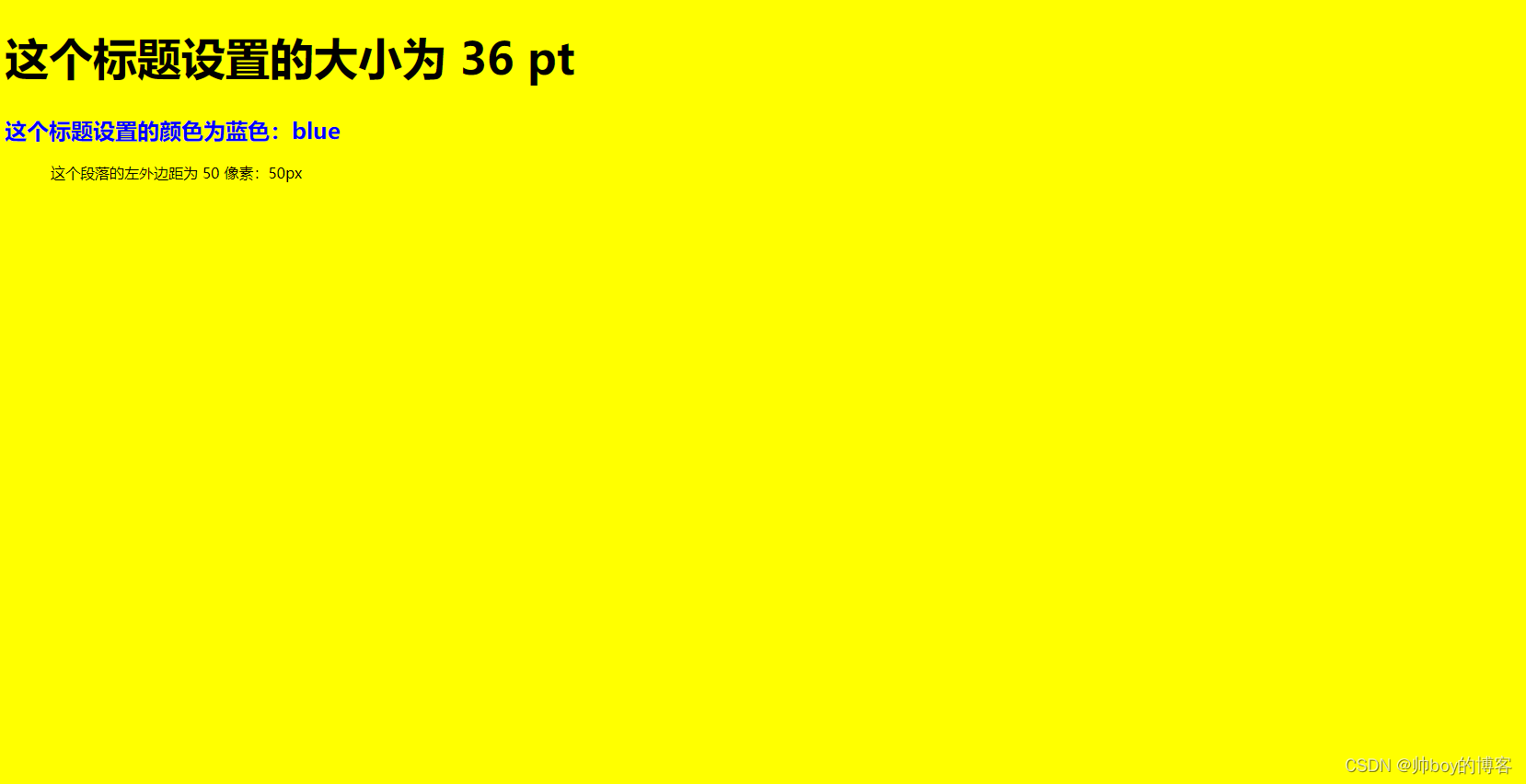
示例一:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body {background-color:yellow;}
h1 {font-size:36pt;}
h2 {color:blue;}
p {margin-left:50px;}
</style>
</head><body><h1>这个标题设置的大小为 36 pt</h1>
<h2>这个标题设置的颜色为蓝色:blue</h2><p>这个段落的左外边距为 50 像素:50px</p> </body>
</html>
效果图:

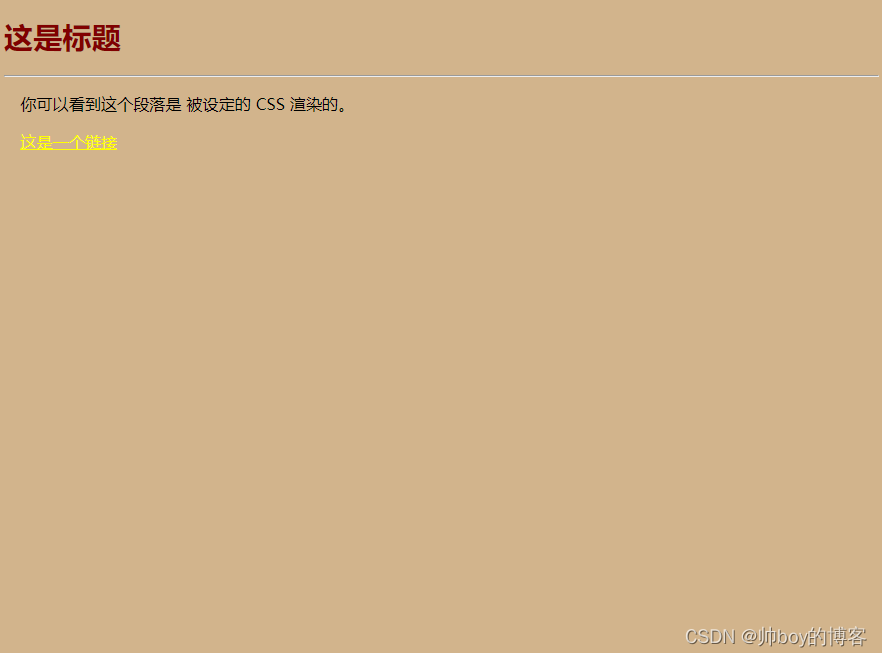
示例二:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body {background-color:tan;}
h1 {color:maroon;font-size:20pt;}
hr {color:navy;}
p {font-size:11pt;margin-left:15px;}
a:link {color:green;}
a:visited {color:yellow;}
a:hover {color:black;}
a:active {color:blue;}
</style>
</head><body><h1>这是标题</h1>
<hr><p>你可以看到这个段落是
被设定的 CSS 渲染的。</p><p><a href="https://www.runoob.com"
target="_blank">这是一个链接</a></p></body>
</html>

CSS里的ID与Class CSS里的ID跟Class:
id以 # 来定义
class以 . 来定义
在html元素中设置CSS样式,你需要在元素中设置ID和Class选择器。
id选择器可以为标有特定id的HTML元素指定特定的样式,HTML元素以id属性来设置id选择器,CSS中id选择器以#来定义。以下示例规则应用于元素属性id=”para1“:
#para1
{text-align:center;color:red;
}
ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
class选择器用于描述一组元素的样式,class选择器有别于id选择器,class可以在多个元素中使用。class选择器在HTML中以class属性表示,在css中,类选择器以一个.号显示:
.center {text-align:center;}
当然还可以这么用:多个class选择器可以使用空格分开:

CSS的一些常见常用属性:
背景样式background 光看不练白瞎
background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/ background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/ background-repeat : no-repeat; /*不重复排列*/ background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/ 指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/ background-position : buttom; /*向下对齐*/ background-position : left; /*向左对齐*/ background-position : right; /*向右对齐*/ background-position : center; /*居中对齐*/CSS3之后增加了:background-image //CSS3中可以通过background-image属性添加背景图片 不同的背景图像和图像用逗号隔开,所有的图片中 显示在最顶端的为第一张。background-size //background-size指定背景图像的大小。之前背景图像大小由图像的实际大小决定。CSS3中可以指定背景图片,让我们重新在不同的环境中指定背景图片的大小。您可以指定像素或百分比大小。你指定的大小是相对于父元素的宽度和高度的百分比的大小。background-origin //指定了背景图像的位置区域。content-box, padding-box,和 border-box区域内可以放置背景图像background-clip //背景剪裁属性是从指定位置开始绘制。———————————————————————————————————————————————————————————————————外边距margin 点一点
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
margin属性可以有一到四个值。
- margin:25px 50px 75px 100px;
上边距为25px
右边距为50px
下边距为75px
左边距为100px - margin:25px 50px 75px;
上边距为25px
左右边距为50px
下边距为75px - margin:25px 50px;
上下边距为25px
左右边距为50px - margin:25px;
所有的4个边距都是25px
还可以指定厘米:margin-top:2cm;
还可以指定距离某一个控件有多远:margin-bottom:25%;
内边距padding 我是超超超链接
Padding属性,可以有一到四个值。
- padding:25px 50px 75px 100px;
上填充为25px
右填充为50px
下填充为75px
左填充为100px - padding:25px 50px 75px;
上填充为25px
左右填充为50px
下填充为75px - padding:25px 50px;
上下填充为25px
左右填充为50px - padding:25px;
所有的填充都是25px
厘米和百分比它也支持的
文本样式Text TEXT
添加颜色部分:
body {color:red;}
h1 {color:#00ff00;}
h2 {color:rgb(255,0,0);}
- text-align文本对齐方式:
h1 {text-align:center;}
p.date {text-align:right;}
p.main {text-align:justify;}

- text-decoration : 属性用来设置或删除文本的装饰。
a {text-decoration:none;}//从设计的角度看 text-decoration属性主要是用来删除链接的下划线的h1 {text-decoration:overline;}//字体头上有划线
h2 {text-decoration:line-through;}//字体中间有划线
h3 {text-decoration:underline;}//字体底部有下划线
大小写文本转换
p.uppercase {text-transform:uppercase;} //THIS IS SOME TEXT.全部大写
p.lowercase {text-transform:lowercase;} //this is some text.全部小写
p.capitalize {text-transform:capitalize;} //This Is Some Text.首字母大写
- text-indent文本缩进:
p {text-indent:50px;} //一段话第一行的缩进
小总结:
序号 中文说明 标记语法 1 行 间 距 {line-height:数值|inherit|normal;} 2 文本修饰 {text-decoration:inherit|none|underline|overline|line-through|blink} 3 段首空格 {text-indent:数值|inherit} 4 水平对齐 {text-align:left|right|center|justify} 5 垂直对齐 {vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super} 6 书写方式 {writing-mode:lr-tb|tb-rl} color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/ font-size : 9pt; /*文字大小*/ font-style:itelic; /*文字斜体*/ font-variant:small-caps; /*小字体*/ letter-spacing : 1pt; /*字间距离*/ line-height : 200%; /*设置行高*/ font-weight:bold; /*文字粗体*/ vertical-align:sub; /*下标字*/ vertical-align:super; /*上标字*/ text-decoration:line-through; /*加删除线*/ text-decoration: overline; /*加顶线*/ text-decoration:underline; /*加下划线*/ text-decoration:none; /*删除链接下划线*/ text-transform : capitalize; /*首字大写*/ text-transform : uppercase; /*英文大写*/ text-transform : lowercase; /*英文小写*/ text-align:right; /*文字右对齐*/ text-align:left; /*文字左对齐*/ text-align:center; /*文字居中对齐*/ text-align:justify; /*文字分散对齐*/ vertical-align属性vertical-align:top; /*垂直向上对齐*/ vertical-align:bottom; /*垂直向下对齐*/ vertical-align:middle; /*垂直居中对齐*/ vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ ————————————————-
小总结来自博客:【~heart将心比心】
原文链接:https://blog.csdn.net/qq_42412061/article/details/127691649
CSS3之后新增的文本特性:
- text-shadow
- box-shadow
- text-overflow
- word-wrap
- word-break
h1
{
//指定了水平阴影,垂直阴影,模糊的距离,以及阴影的颜色text-shadow: 5px 5px 5px #FF0000;
}div {
//CSS3 中 CSS3 box-shadow 属性适用于盒子阴影 有模糊效果box-shadow: 10px 10px 5px #888888;
}
边框 border 菜鸟网站的boder
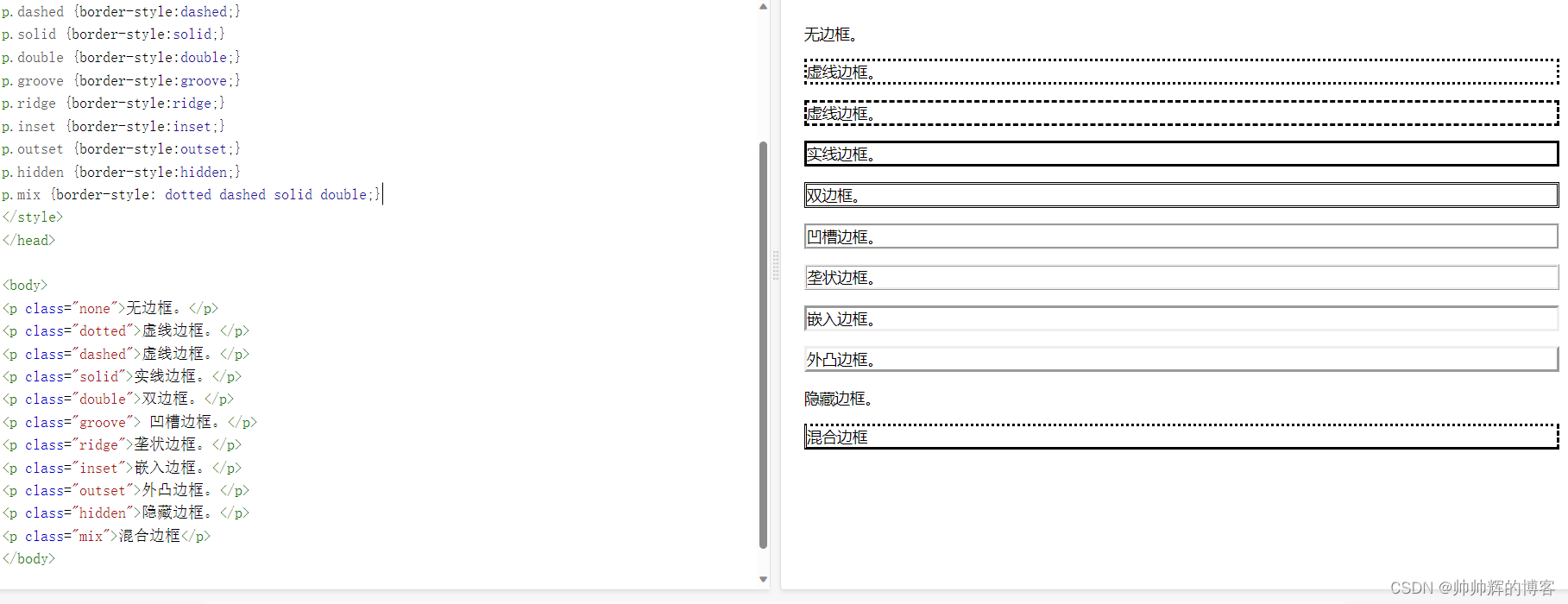
1,定义边框的大样式:
p.none {border-style:none;} //无边框
p.dotted {border-style:dotted;} //点虚线边框
p.dashed {border-style:dashed;} //粗虚线边框
p.solid {border-style:solid;} //实线边框
p.double {border-style:double;} //双边框
p.groove {border-style:groove;} //凹槽边框
p.ridge {border-style:ridge;} //垄状边框
p.inset {border-style:inset;} //嵌入边框
p.outset {border-style:outset;} //外凸边框
p.hidden {border-style:hidden;} //隐藏边框
p.mix {border-style: dotted dashed solid double;} //混合边框
展示一下UI显示:

2,边框的宽度 : border-width
// thick , medium , thinp.one
{border-style:solid;border-width:5px;
}
p.two
{border-style:solid;border-width:medium;
}
3,边框颜色 :border-color
p.one
{border-style:solid;border-color:red;
}
p.two
{border-style:solid;border-color:#98bf21;
}
1中边框的样式也可以各设各的:
border-style属性可以有1-4个值:- 1,border-style:dotted solid double dashed;上边框是 dotted右边框是 solid底边框是 double左边框是 dashed- 2,border-style:dotted solid double;上边框是 dotted左、右边框是 solid底边框是 double- 3,border-style:dotted solid;上、底边框是 dotted右、左边框是 solid- 4,border-style:dotted;四面边框是 dotted各设各的就是这样:
<style>
p
{border-top-style:dotted;border-right-style:solid;border-bottom-style:dotted;border-left-style:solid;
}
</style>
尺寸(Dimension)Dimension常用属性
属性 描述
height 设置元素的高度。
line-height 设置行高。
max-height 设置元素的最大高度。
max-width 设置元素的最大宽度。
min-height 设置元素的最小高度。
min-width 设置元素的最小宽度。
width 设置元素的宽度。
展示Display与可见性Visibility 占不占空间与android里的visibility属性
display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。
跟安卓布局文件里的none invisibility的区别是一样的!
隐藏元素 - display:none或visibility:hidden
隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden"。但是请注意,这两种方法会产生不同的结果。visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none; //隐藏控件且不占空间
visibility:hidden; //控件不可见 但是还在原地
display:inline; //把原有的展示在一行
display:block; //把原有的块儿给展开
Overflow 有滚动条的scrollview Overflow
div {width: 200px;height: 50px;background-color: #eee;overflow: scroll;
}
CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。
overflow属性有以下值:
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
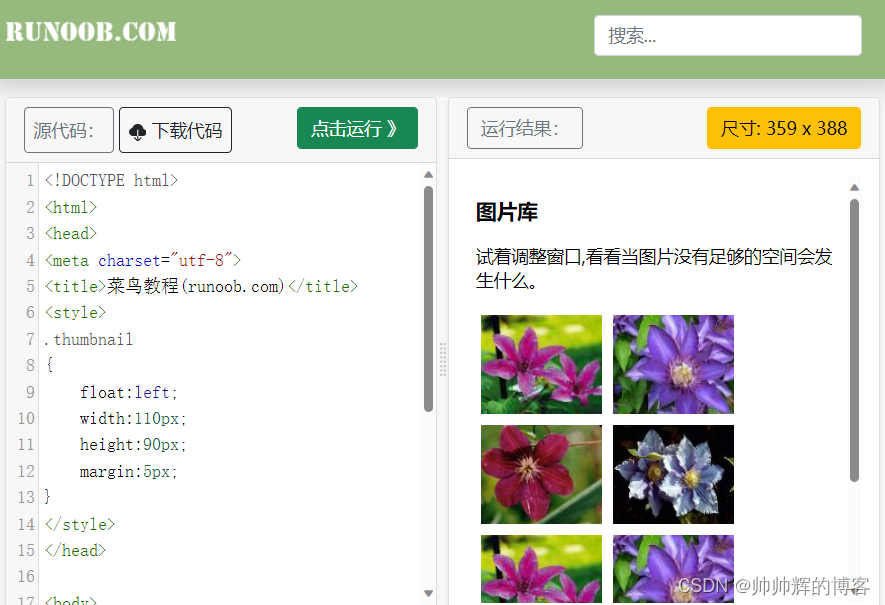
Float浮动 Float浮动链接
可以理解为word文本里图片插入字符时的几种状况,会随着窗口变化。
.类名
{== float:left; ==width:110px;height:90px;margin:5px;
}
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
.text_line
{clear:both;
}
像这样:


CSS3边框
border-radius: 圆角边框
box-shadow:阴影属性
border-image: 允许你指定一个图片作为边框
border-radius: 50px 20px; //如果设置了两个值,第一个用于左上角和右下角,第二个用于右上角和左下角border-radius:25px;//四个角都是圆形
| 属性 | 说明 |
|---|---|
| border-image | 设置所有边框图像的速记属性。 |
| border-radius | 一个用于设置所有四个边框- *-半径属性的速记属性 |
| box-shadow | 附加一个或多个下拉框的阴影 |
CSS圆角border-radius border-radius圆角属性
#rcorners1 { border-radius: 25px; background: #8AC007; padding: 20px; width: 200px; height: 150px; }
#rcorners2 { border-radius: 25px; border: 2px solid #8AC007; padding: 20px; width: 200px; height: 150px; }#rcorners3 { border-radius: 25px; background: url(paper.gif); background-position: left top;background-repeat: repeat; padding: 20px; width: 200px; height: 150px; }
CSS3 border-radius - 指定每个圆角
如果你在 border-radius 属性中只指定一个值,那么将生成 4 个 圆角。
但是,如果你要在四个角上一一指定,可以使用以下规则:
- 四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。
- 三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角
- 两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角
- 一个值: 四个圆角值相同
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#rcorners4 {border-radius: 15px 50px 30px 5px;background: #8AC007;padding: 20px; width: 200px;height: 150px;
}#rcorners5 {border-radius: 15px 50px 30px;background: #8AC007;padding: 20px; width: 200px;height: 150px;
}#rcorners6 {border-radius: 15px 50px;background: #8AC007;padding: 20px; width: 200px;height: 150px;
}
</style>
</head>
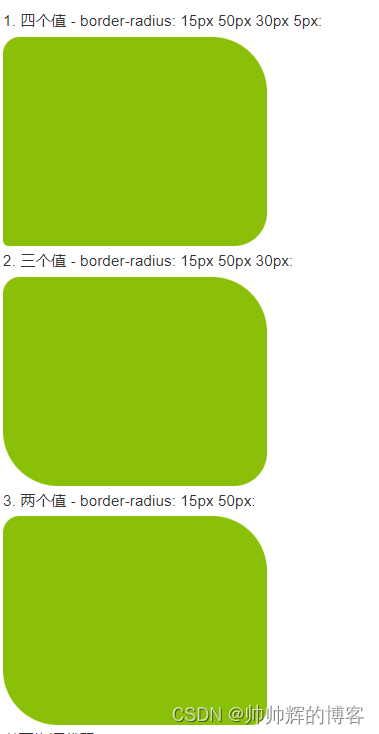
<body><p>四个值 - border-radius: 15px 50px 30px 5px:</p>
<p id="rcorners4"></p><p>三个值 - border-radius: 15px 50px 30px:</p>
<p id="rcorners5"></p><p>两个值 - border-radius: 15px 50px:</p>
<p id="rcorners6"></p></body>
</html>
效果图:

还有椭圆形的:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
#rcorners7 {border-radius: 50px/15px;background: #8AC007;padding: 20px; width: 200px;height: 150px;
}
#rcorners8 {border-radius: 15px/50px;background: #8AC007;padding: 20px; width: 200px;height: 150px;
}#rcorners9 {border-radius: 50%;background: #8AC007;padding: 20px; width: 200px;height: 150px;
}
</style>
</head>
<body><p>椭圆边框 - border-radius: 50px/15px:</p>
<p id="rcorners7"></p><p> 椭圆边框 - border-radius: 15px/50px:</p>
<p id="rcorners8"></p><p>椭圆边框 - border-radius: 50%:</p>
<p id="rcorners9"></p></body>
</html>

小总结:
| 属性 | 描述 |
|---|---|
| border-radius | 所有四个边角 border---radius 属性的缩写 |
| border-top-left-radius | 定义了左上角的弧度 |
| border-top-right-radius | 定义了右上角的弧度 |
| border-bottom-right-radius | 定义了右下角的弧度 |
| border-bottom-left-radius | 定义了左下角的弧度 |
CSS3中的渐变 渐变:Gradients
下面的实例演示了从顶部开始的线性渐变。起点是红色,慢慢过渡到蓝色:
#grad {background-image: linear-gradient(#e66465, #9198e5);
}
- 线性渐变 - 从左到右
下面的实例演示了从左边开始的线性渐变。起点是红色,慢慢过渡到黄色:
#grad {height: 200px;background-image: linear-gradient(to right, red , yellow);
}
- 线性渐变 - 对角
你可以通过指定水平和垂直的起始位置来制作一个对角渐变。
下面的实例演示了从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到黄色:
#grad {height: 200px;background-image: linear-gradient(to bottom right, red, yellow);
}
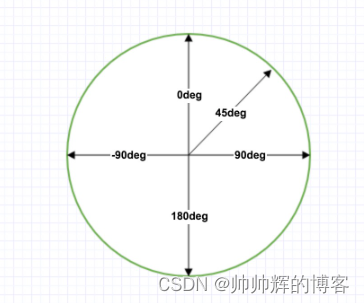
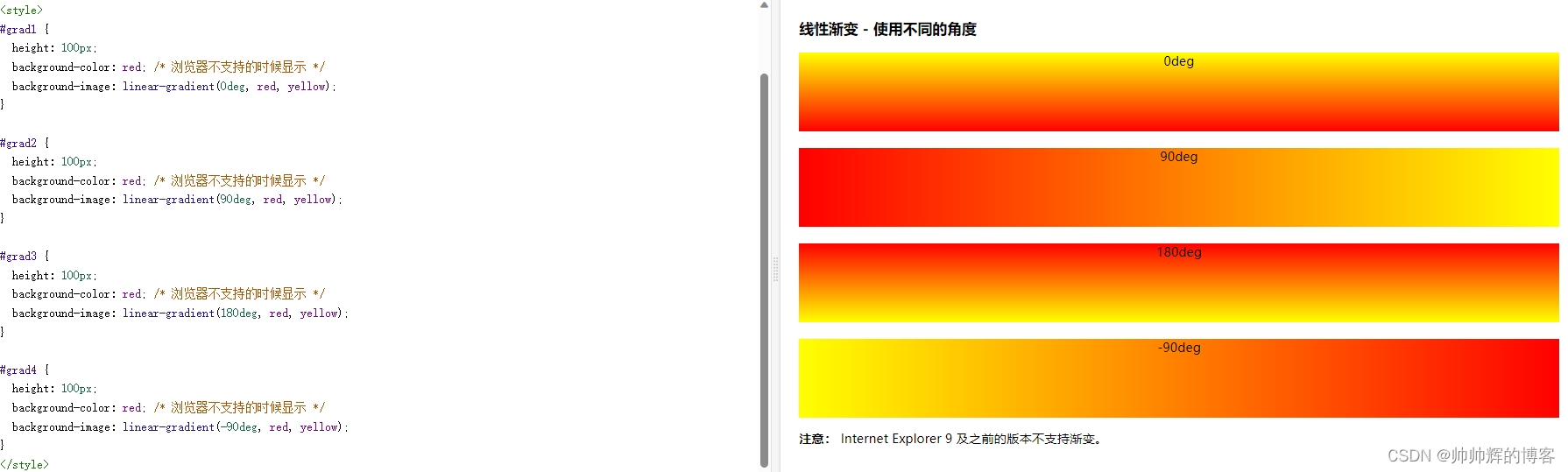
- 使用角度
如果你想要在渐变的方向上做更多的控制,你可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。
background-image: linear-gradient(angle, color-stop1, color-stop2);

但是,请注意很多浏览器(Chrome、Safari、firefox等)的使用了旧的标准,即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度。
下面的实例演示了如何在线性渐变上使用角度:

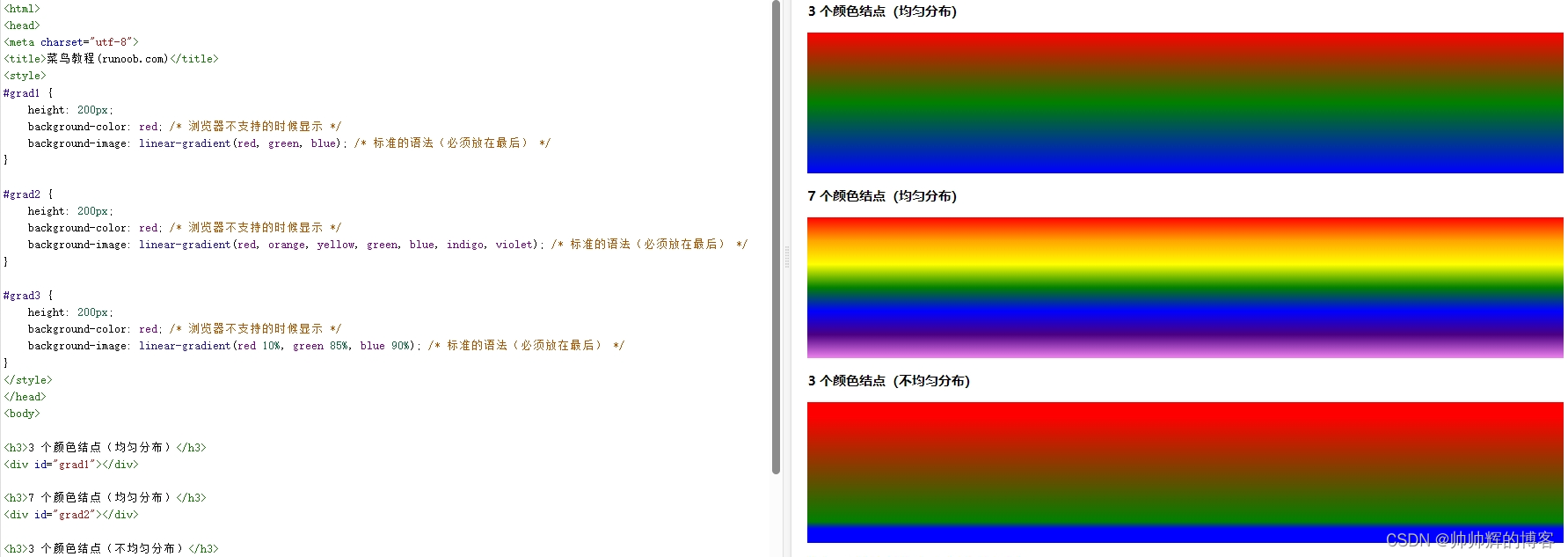
当然也可以创建多个颜色节点:
#grad {background-image: linear-gradient(red, yellow, green);
}#grad {/* 标准的语法 */background-image: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}
像下面这样:

- 使用透明度(transparent)
CSS3 渐变也支持透明度(transparent),可用于创建减弱变淡的效果。
为了添加透明度,我们使用 rgba() 函数来定义颜色节点。rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
#grad {background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
}

- 一个重复的线性渐变:
#grad {/* 标准的语法 */background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
}
圆形渐变radial-gradient:略。。。。
按钮 按钮的各种效果
- 按钮的样式:
<style>
.button {background-color: #4CAF50;border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer;
}
</style>
----------------------------------------------------------------------------------------
<button>默认按钮</button>
<a href="#" class="button">链接按钮</a>
<button class="button">按钮</button>
<input type="button" class="button" value="输入框按钮">

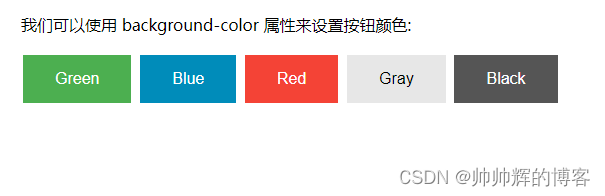
- 按钮颜色
<style>
.button {background-color: #4CAF50; /* 绿色 */border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer;
}.button2 {background-color: #008CBA;} /* 蓝色 */
.button3 {background-color: #f44336;} /* 红色 */
.button4 {background-color: #e7e7e7; color: black;} /* 灰色 */
.button5 {background-color: #555555;} /* 黑色 */
</style>
-----------------------------------------------------------------------------------------
<button class="button">Green</button>
<button class="button button2">Blue</button>
<button class="button button3">Red</button>
<button class="button button4">Gray</button>
<button class="button button5">Black</button>
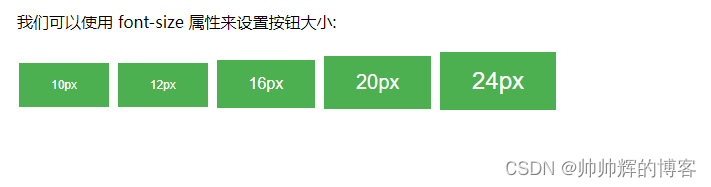
- 按钮大小
<style>
.button {background-color: #4CAF50; /* Green */border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer;
}.button1 {font-size: 10px;}
.button2 {font-size: 12px;}
.button3 {font-size: 16px;}
.button4 {font-size: 20px;}
.button5 {font-size: 24px;}
</style>
---------------------------------------------------------------------------------------
<button class="button button1">10px</button>
<button class="button button2">12px</button>
<button class="button button3">16px</button>
<button class="button button4">20px</button>
<button class="button button5">24px</button>

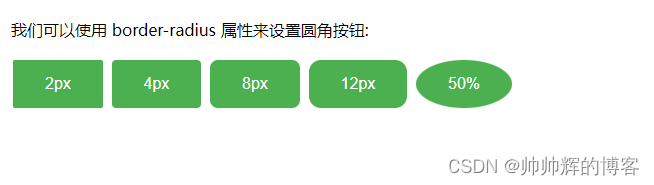
- 圆角按钮
<style>
.button {background-color: #4CAF50; /* Green */border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer;
}.button1 {border-radius: 2px;}
.button2 {border-radius: 4px;}
.button3 {border-radius: 8px;}
.button4 {border-radius: 12px;}
.button5 {border-radius: 50%;}
</style>-------------------------------------------------------------------------------------
<button class="button button1">2px</button>
<button class="button button2">4px</button>
<button class="button button3">8px</button>
<button class="button button4">12px</button>
<button class="button button5">50%</button>

- 按钮边框
<style>
.button {background-color: #4CAF50; /* Green */border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer;
}.button1 {background-color: white; color: black; border: 2px solid #4CAF50;
}.button2 {background-color: white; color: black; border: 2px solid #008CBA;
}.button3 {background-color: white; color: black; border: 2px solid #f44336;
}.button4 {background-color: white;color: black;border: 2px solid #e7e7e7;
}.button5 {background-color: white;color: black;border: 2px solid #555555;
}
</style>---------------------------------------------------------------------------------------
<button class="button button1">Green</button>
<button class="button button2">Blue</button>
<button class="button button3">Red</button>
<button class="button button4">Gray</button>
<button class="button button5">Black</button>

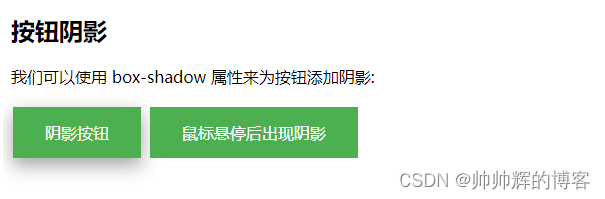
- 按钮阴影
<style>
.button {background-color: #4CAF50; /* Green */border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer;-webkit-transition-duration: 0.4s; /* Safari */transition-duration: 0.4s;
}.button1 {box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
}//hover 这个是有悬停阴影效果的
.button2:hover {box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24),0 17px 50px 0 rgba(0,0,0,0.19);
}
</style>
-------------------------------------------------------------------------------------------
<button class="button button1">阴影按钮</button>
<button class="button button2">鼠标悬停后出现阴影</button>
效果:

- 禁用按钮
<style>
.button {background-color: #4CAF50; /* Green */border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer;
}.disabled {opacity: 0.6;cursor: not-allowed;
}
</style>-------------------------------------------------------------------------------------
<button class="button">正常按钮</button>
<button class="button disabled">禁用按钮</button>

- 按钮宽度
<style>
.button {background-color: #4CAF50; /* Green */border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer;
}.button1 {width: 250px;}
.button2 {width: 50%;}
.button3 {padding-left: 0;padding-right: 0;width: 100%;
}
</style>

- 按钮组
<style>
.button {background-color: #4CAF50; /* Green */border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;cursor: pointer;float: left;
}.button:hover {background-color: #3e8e41;
}
</style>-----------------------------------------------------------------------------------------
<button class="button">Button</button>
<button class="button">Button</button>
<button class="button">Button</button>
<button class="button">Button</button>
- 带边框按钮组
.button {float: left;border: 1px solid green
}

相关文章:

html、css学习记录【uniapp前奏】
Html 声明:该学习笔记源于菜鸟自学网站,特此记录笔记。很多示例源于此官网,若有侵权请联系删除。 文章目录 Html声明: CSS 全称 Cascading Style Sheets,层叠样式表。是一种用来为结构化文档(如 HTML 文档…...

Linux-正则三剑客
目录 一、正则简介 1.正则表达式分两类: 2.正则表达式的意义 二、Linux三剑客简介 1.文本处理工具,均支持正则表达式引擎 2.正则表达式分类 3.基本正则表达式BRE集合 4.扩展正则表达式ere集合 三、grep 1.简介 2.实践 3.贪婪匹配 四、sed …...

Zilliz@阿里云:大模型时代下Milvus Cloud向量数据库处理非结构化数据的最佳实践
大模型时代下的数据存储与分析该如何处理?有没有已经落地的应用实践? 为探讨这些问题,近日,阿里云联合 Zilliz 和 Doris 举办了一场以《大模型时代下的数据存储与分析》为主题的技术沙龙,其中,阿里云对象存储 OSS 上拥有海量的非结构化数据,Milvus(Zilliz)作为全球最有…...

解决 react 项目启动端口冲突
报错信息: Emitted error event on Server instance at:at emitErrorNT (net.js:1358:8)at processTicksAndRejections (internal/process/task_queues.js:82:21) {code: EADDRINUSE,errno: -4091,syscall: listen,address: 0.0.0.0,port: 8070 }解决方法ÿ…...

ChatGPT AIGC 总结Vlookup的20种不同用法
Vlookup是Excel中最常见的函数。接下来我们让ChatGPT,AIGC总结Vlookup函数的用法 。 1. 基本的VLOOKUP用法:=VLOOKUP("John", A2:B5, 2, FALSE)。在A2:B5范围中查找"John",返回与"John"在同一行的第2列的值。例如,查找员工姓名,返回员工ID。…...

Android Logcat 命令行工具
关于作者:CSDN内容合伙人、技术专家, 从零开始做日活千万级APP。 专注于分享各领域原创系列文章 ,擅长java后端、移动开发、商业变现、人工智能等,希望大家多多支持。 目录 一、导读二、概览三、日常用法3.1 面板介绍3.2 日志过滤…...

蓝桥等考Python组别八级004
第一部分:选择题 1、Python L8 (15分) 运行下面程序,输出的结果是( )。 i = 1 while i <= 3: print(i, end = ) i += 1 1 20 1 2 31 2 30 1 2正确答案:C 2、Python L8...

selenium-webdriver 阿里云ARMS 自动化巡检
很久没更新了,今天分享一篇关于做项目巡检的内容,这部分,前两天刚在公司做了部门分享,趁着劲还没过,发出来跟大家分享下。 一、本地巡检实现 1. Selenium Webdriver(SW) 简介 Selenium Webdriver(以下简称…...

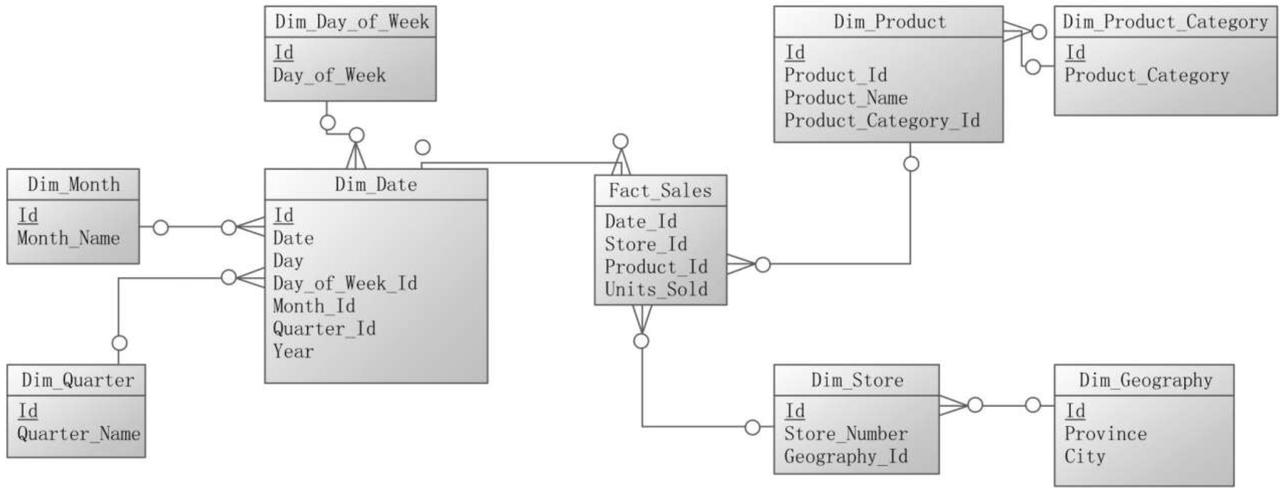
【数据仓库设计基础(二)】维度数据模型
文章目录 一. 概述二. 维度数据模型建模过程三. 维度规范化四. 维度数据模型的特点五. 维度数据模型1. 星型模式1.1.事实表1.2.维度表1.3.优点1.4.缺点1.5.示例 2. 雪花模式2.1.数据规范化与存储2.2&#x…...

【数据结构】排序算法(一)—>插入排序、希尔排序、选择排序、堆排序
👀樊梓慕:个人主页 🎥个人专栏:《C语言》《数据结构》《蓝桥杯试题》《LeetCode刷题笔记》《实训项目》 🌝每一个不曾起舞的日子,都是对生命的辜负 目录 前言 1.直接插入排序 2.希尔排序 3.直接选择排…...

基于JAVA+SpringBoot的新闻发布平台
✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目背景介绍: 随着科技的飞速发展和…...

Java实现word excel ppt模板渲染与导出及预览 LibreOffice jodconverter
Java Office 一、文档格式转换 文档格式转换是office操作中经常需要进行一个操作,例如将docx文档转换成pdf格式。 java在这方面有许多的操作方式,大致可以分为内部调用(无需要安装额外软件),外部调用(需…...

【通意千问】大模型GitHub开源工程学习笔记(2)
使用Transformers来使用模型 如希望使用Qwen-chat进行推理,所需要写的只是如下所示的数行代码。请确保你使用的是最新代码,并指定正确的模型名称和路径,如Qwen/Qwen-7B-Chat和Qwen/Qwen-14B-Chat 这里给出了一段代码 from transformers import AutoModelForCausalLM, Aut…...

MQ - 35 四款MQ的架构设计与实现的对比
文章目录 导图概述RabbitMQ顺序消息定时和延时消息事务消息优先级队列死信队列WebSocketRocketMQ顺序消息定时和延时消息事务消息死信队列消息查询根据 Offset 查询消息根据时间戳查询消息据消息 ID 查询消息SchemaKafka顺序消息幂等事务消息消息查询...

spring6-IOC容器
IOC容器 1、IoC容器1.1、控制反转(IoC)1.2、依赖注入1.3、IoC容器在Spring的实现 2、基于XML管理Bean2.1、搭建子模块spring6-ioc-xml2.2、实验一:获取bean①方式一:根据id获取②方式二:根据类型获取③方式三ÿ…...

macOS - 使用 chromedriver
文章目录 下载对应的 chromedriver 下载 Chrome https://www.google.com/chrome/ 查看 版本 下载对应的 chromedriver http://chromedriver.storage.googleapis.com/index.html https://chromedriver.chromium.org/downloads 移动 sudo mv chromedriver /usr/local/bin/ $ c…...

项目进展(四)-双电机均可驱动,配置模拟SPI,调平仪功能初步实现!
一、前言 截止到今天,该项目也算实现基本功能了,后续继续更新有关32位ADC芯片相关的内容,今天对驱动芯片做一个总结,也对模拟SPI做一点总结吧 二、模拟SPI 由于模拟SPI还是得有四种模式(CPOL和CPHA组合为四种),下面…...
)
《学术小白学习之路13》基于DTM和主题共现网络——实现主题时序演化网络分析(数据代码在结尾)
《学术小白学习之路13》基于DTM和主题共现网络实现主题演化网络分析 一、数据导入二、数据预处理2.1分词2.2 向量化三、DTM建模3.1 主题一致性检验3.2主题建模四、计算主题的相似度4.1获取文档主题分布4.2 时期分组4.3相似度计算4.3.1第一时期和第二时期的对比4.3.2第二时期与第…...

实验三十三、三端稳压器 LM7805 稳压性能的研究
一、题目 LM7805 输出电压、电压调整率、电流调整率以及输出纹波电压的研究。 二、仿真电路 电路如图1所示。集成稳压芯片采用 LM7805CT。 三、仿真内容 (1)测量图1(a)LM7805CT 的电压调整率,测量条件为 I O 50…...

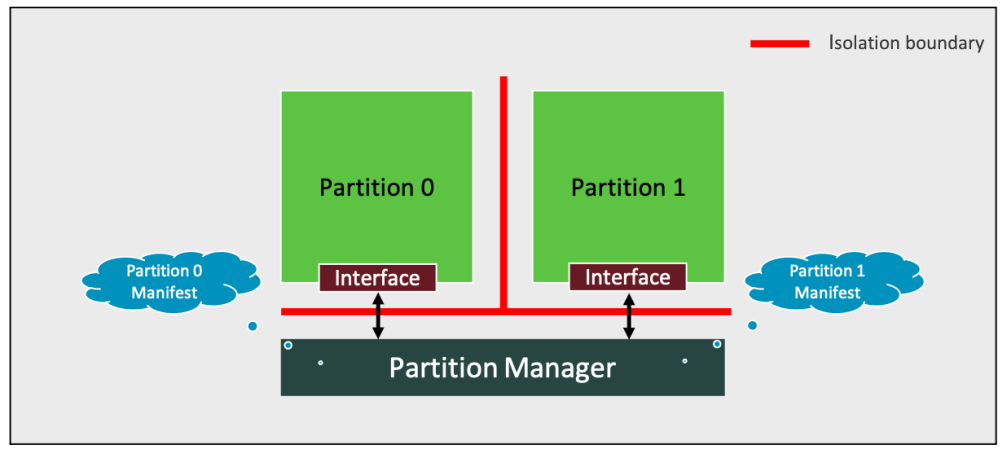
第三章 软件架构
固件框架由如下所示的构建块组成,如上图所示。 隔离边界。分区接口。分区。分区清单。分区管理器。以下各小节详细描述了这些构建块。 3.1 隔离边界 该框架定义了两种类型的隔离边界。 1、逻辑隔离边界,可用于以下情况: (1)通过一个由 IMPLEMENTATION DEFINED 机制定义…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...
