进入IT行业:选择前端开发还是后端开发?

一、前言
开发做前端好还是后端好?这是一个常见的问题,特别是对于初学者来说。在编程世界中,前端开发和后端开发分别代表着用户界面和数据逻辑,就像城市的两个不同街区一样。但是,究竟哪个街区更适合我们作为开发者呢?
二、两者的对比分析
首先,让我们来看看前端开发。作为用户界面的开发者,前端开发人员负责设计和构建用户直接与之交互的部分。这包括网页的布局、颜色、字体、图像等。前端开发需要深入了解HTML、CSS和JavaScript等技术,并且需要具备良好的用户体验和设计感。如果对用户界面的美观和用户体验有浓厚的兴趣,那么前端开发可能非常适合您。
与此相反,后端开发强调数据逻辑和服务器端的处理。后端开发人员负责处理应用程序的逻辑、数据库的管理和服务器的运行。例如,当用户在网页上提交表单时,后端开发人员将负责处理请求、验证用户输入、将数据存储到数据库中等。因此,后端开发需要深入了解编程语言(如Python、Java、PHP等)、数据库和服务器等技术。如果对数据处理和系统架构有浓厚的兴趣,那么后端开发可能非常适合
三、技能转换和跨领域工作
下面我们来看看作为前端和后端,分别需要掌握哪些知识
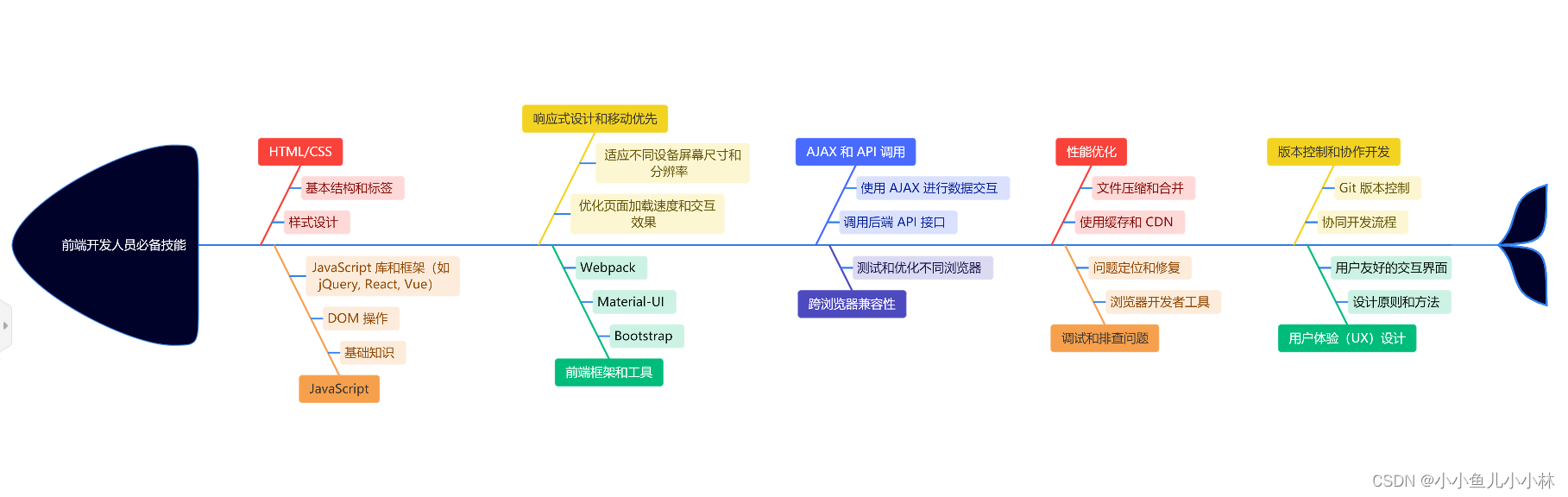
前端人员:

以下是前端开发中常见的一些技能和技术:
-
HTML(超文本标记语言):用于描述网页结构的标记语言。掌握HTML的基本语法和标签是前端开发的基础。
-
CSS(层叠样式表):用于网页的样式和布局。掌握CSS可以实现网页的美化和样式定制。
-
JavaScript:一种用于给网页添加交互功能的编程语言。它可以实现网页的动态效果、表单验证和数据处理等功能。
-
CSS预处理器:例如Sass和Less,它们扩展了CSS的功能,提供了变量、嵌套、混合等高级特性,使CSS代码更加模块化和可维护。
-
前端框架:例如React、Vue和Angular等,它们提供了一套组件化的开发模式,简化了前端开发的复杂性,并提高了开发效率。
-
前端工具:例如Webpack、Gulp和Grunt等,它们可以自动化任务,例如代码压缩、静态资源管理和代码打包等,提高开发效率。
-
响应式设计和移动端开发:掌握响应式设计可以使网页在不同设备上自动适应,并提供良好的用户体验。同时,了解移动端开发的技术和特点也是前端开发人员需要具备的能力。
-
浏览器开发工具:例如Chrome开发者工具和Firefox开发者工具等,它们提供了调试和性能优化的功能,帮助开发者更好地理解和调试代码。
-
版本控制:例如Git,它可以帮助开发者管理代码的版本,并实现多人协作开发。
-
前端性能优化:了解前端性能优化的技巧和策略,例如减少HTTP请求、压缩代码、缓存和延迟加载等,可以提高网页的加载速度和性能。
这只是前端开发中的一部分技能和技术,前端领域不断发展,新的技术和工具也在不断涌现。作为前端开发人员,持续学习和跟进最新的前端技术和趋势非常重要,以保持竞争力和适应行业需求。
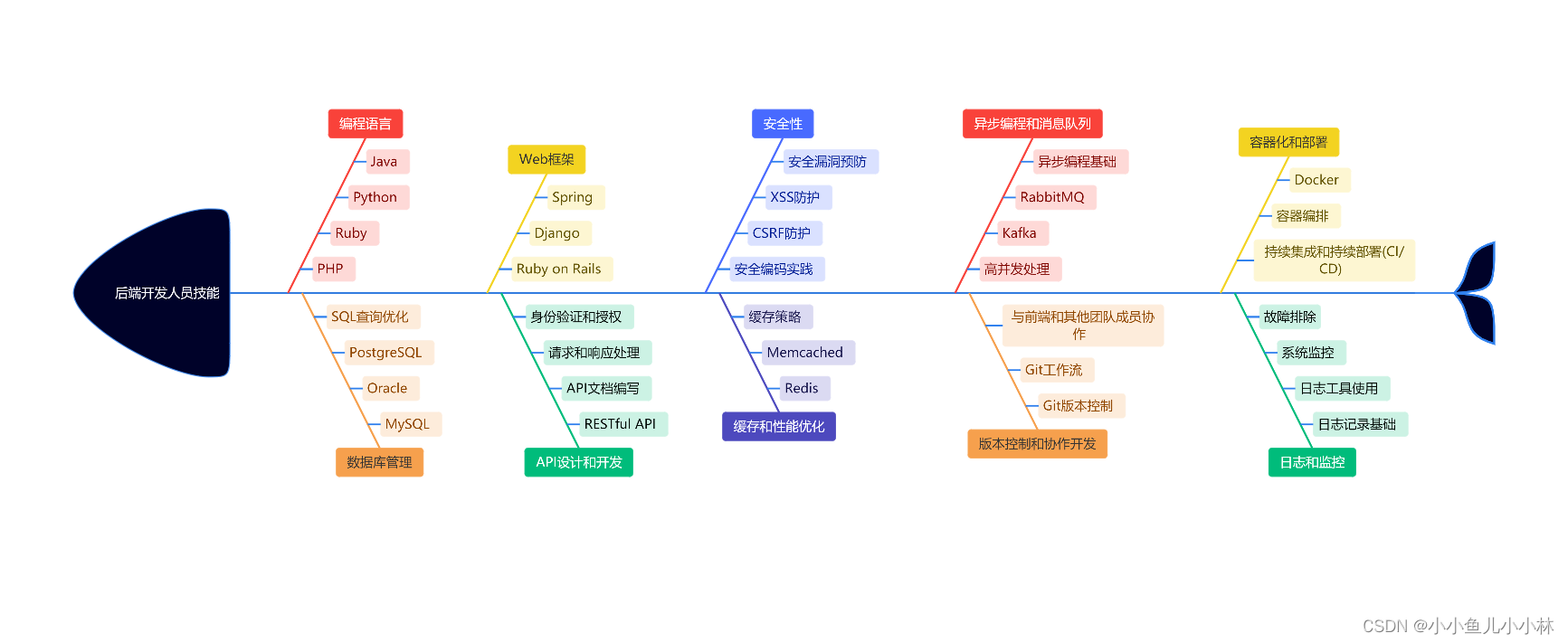
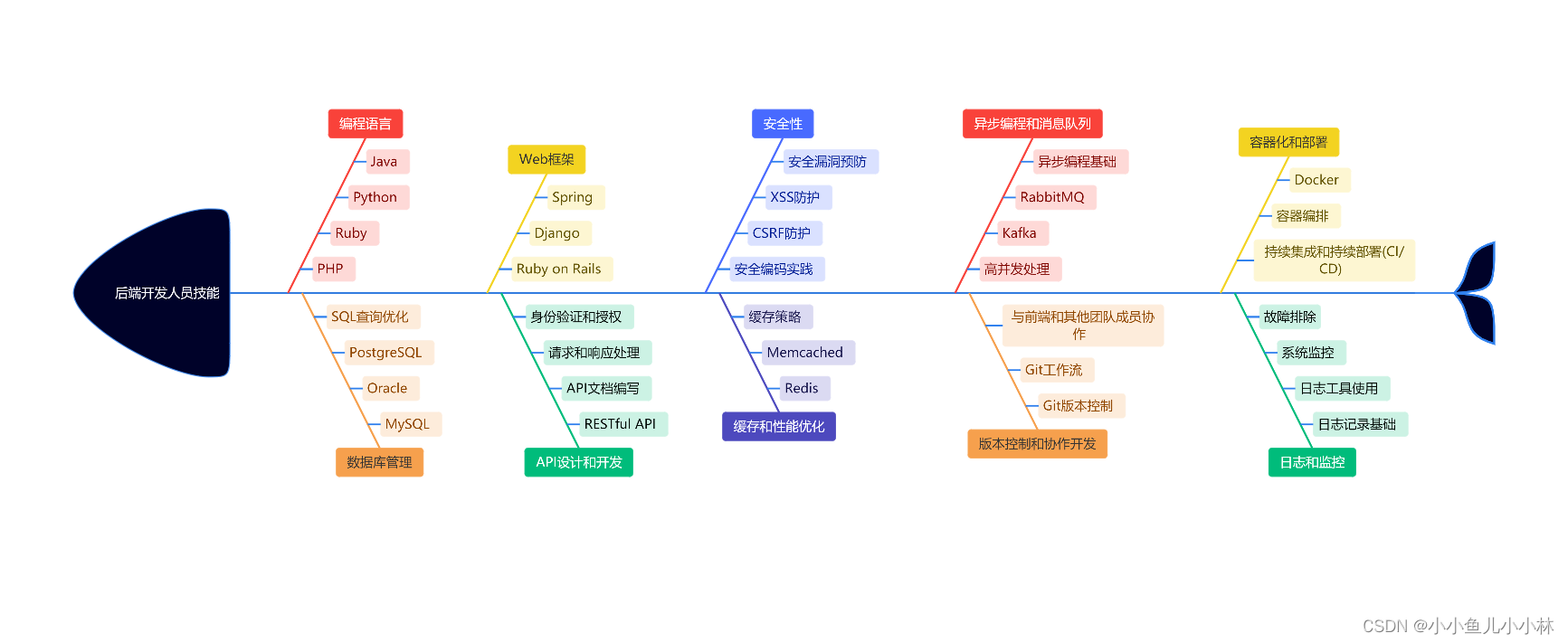
后端人员:

后端开发是构建和维护网站、服务器端应用程序和数据库的过程。以下是后端开发中一些常见的技能和技术:
-
编程语言:例如Java、Python、PHP、Ruby、C#等,这些语言可以用于开发后端应用程序。
-
后端框架:例如Spring(Java)、Django(Python)、Laravel(PHP)、Ruby on Rails(Ruby)等,它们提供了一套开发模式和工具,简化了后端开发的复杂性,并提高了开发效率。
-
数据库:例如MySQL、PostgreSQL、Oracle等关系型数据库,以及MongoDB、Redis等非关系型数据库。了解数据库的设计和管理,以及使用SQL语言进行数据操作和查询是后端开发的基础。
-
RESTful API:了解设计和开发API(Application Programming Interface),使用常见的HTTP方法(如GET、POST、PUT、DELETE)进行资源的创建、读取、更新和删除操作,使前端和后端可以进行数据交互和通信。
-
Web服务器:例如Apache、Nginx等,了解如何配置和管理服务器,以及处理HTTP请求和响应。
-
缓存:例如Redis、Memcached等,了解缓存的原理和使用,可以提高应用程序的性能和响应速度。
-
安全性:了解网络安全和常见的安全漏洞,例如跨站脚本攻击(XSS)、跨站请求伪造(CSRF)等。学习如何保护应用程序和用户数据的安全。
-
操作系统和命令行:例如Linux、Unix等,了解常用的命令行工具和操作系统的基本知识,可以进行服务器的管理和维护。
-
版本控制:例如Git,掌握版本控制的基本操作和工作流程,可以有效地管理代码版本和协作开发。
-
性能优化和调试:了解如何优化应用程序的性能,并进行调试和排查问题,以提供更好的用户体验。
这只是后端开发中的一部分技能和技术,后端需要掌握的更广泛一点
前端后端工作分析:
综合上述分析来看,前端更注重交互,美观;因为是给用户看的,所以交互就起到至关重要的作用,要是交互让用户觉得很繁琐、很丑、有问题、很傻x,那不管后端写的逻辑再怎么优秀,客户或者用户都是无法接受的。
后端的东西可能更广泛一点,涉及交互、数据库、逻辑处理、服务部署等等。所以对开发的要求是比较高的,同样的一个需求逻辑不同程度的开发人员写的代码都是不一样的,有些高手写的逻辑就非常清晰、效率高、性能好;一些初学者写的代码逻辑可能就更繁琐;代码复用率低、处理性能差
当然,以上只是前端和后端开发的基本介绍。在实际应用中,前端和后端开发往往是相互配合的。没有稳定可靠的后端,前端无法获取数据和进行逻辑处理;没有美观流畅的前端,后端的功能也无法被完全体现。因此,作为开发者,我们可以选择专注于其中一方,但也要了解另一方的基本知识,以便能够与其他开发者合作。
举一个具体的例子,一个电商网站的开发。前端开发人员将负责设计和构建网站的界面,使其易于导航和吸引用户。他们需要使用HTML、CSS和JavaScript等技术来实现网站的布局和交互效果。而后端开发人员则负责处理用户的购买请求、验证付款信息、更新库存等操作。他们需要使用编程语言和数据库来实现这些功能。通过前后端开发人员的合作,最终实现了一个完整的电商网站。
四:介绍全栈开发
初学者可能听过全栈工程师,但是不知道什么意思,全栈顾名思义就是什么都会
首先,全栈工程师需要具备广泛的技术广度,能够涵盖前端和后端开发的各个方面。他们可以熟练运用多种编程语言和框架,如JavaScript、Python、Ruby、Java等,以及相关的前端和后端技术栈,如HTML/CSS、React、Vue、Angular、Spring、Django等。全栈工程师需要熟悉不同层次的开发,包括用户界面设计、前端开发、后端开发、数据库设计和管理、API设计和开发等。掌握这些技能可以帮助他们在整个应用程序开发过程中进行端到端的开发和维护。
其次,全栈工程师也需要有技术深度,对某个领域有较深入的了解和专长。这可以是前端开发、后端开发、数据分析、云计算等方面。全栈工程师可以选择其中一个领域进行深入学习和专研,成为该领域的专家。通过深入研究某个领域,全栈工程师可以在多个技术领域之间建立连接,并在项目中提供全面的解决方案。
全栈工程师是一种具备全面技能和广泛经验的多面手。他们不仅掌握了前端和后端开发的技术栈,还了解系统架构、数据库设计、安全性和性能优化等方面的知识。全栈工程师可以独立完成整个应用程序的开发,从前端用户界面到后端数据处理和存储,从搭建服务器到部署和维护应用程序。他们具备解决问题、跨领域合作和快速学习新技术的能力,在不同项目和团队中发挥重要作用。
小公司通常拥有有限的资源和人力,因此需要全栈工程师来承担更多的技术任务和职责。一方面是为了节约成本,另一方面是为了快速迭代,所以小公司往往招聘需要更全面的开发,不要求很精通,但是最好都会,只要功能做出来,项目能运行就可以。
随着公司规模的扩大,大公司通常有更多的资源和专业团队来处理各个技术领域。大公司更倾向于聘请专业的工程师团队,以便深入研究特定领域并提供更专业的解决方案,确保系统的可靠性和安全性。
五:总结
前端还是后端,这是一个长远的问题,有很多人做了几年前端,发现是后端学到的更多,业务知识了解的更透彻;也有很多后端,做了很久发现后端非常累,啥都要管,啥问题都要排查,天天加班加点,还不如前端的舒服。人生没有后悔药,就算你选择了另外一项,时间重来一次,你依旧会后悔。
就算时间重来一次,我们还是会做出同样的选择,因为当时的我们只有那么多的心智和阅历,我们只能做出当时最好的决定
相关文章:

进入IT行业:选择前端开发还是后端开发?
一、前言 开发做前端好还是后端好?这是一个常见的问题,特别是对于初学者来说。在编程世界中,前端开发和后端开发分别代表着用户界面和数据逻辑,就像城市的两个不同街区一样。但是,究竟哪个街区更适合我们作为开发者呢…...

Java集成Onlyoffice以及安装和使用示例,轻松实现word、ppt、excel在线编辑功能协同操作,Docker安装Onlyoffice
安装Onlyoffice 拉取onlyoffice镜像 docker pull onlyoffice/documentserver 查看镜像是否下载完成 docker images 启动onlyoffice 以下是将本机的9001端口映射到docker的80端口上,访问时通过服务器ip:9001访问,并且用 -v 将本机机/data/a…...

编程面试_动态规划
题目1 最大连续乘积子串 题目描述给一个浮点数序列,取最大乘积连续子串的值,例如 -2.5,4,0,3,0.5,8,-1,则取出的最大乘积连续子串为3,0.5,8。也就…...

ip地址可以精确定位吗
在互联网时代,IP地址的重要性不言而喻。作为网络通信的基础,IP地址用于标识每一台连接到互联网的设备。然而,传统的IP地址定位方式仅能粗略地确定设备的大致位置,无法实现精确定位。那么,IP地址能否实现精确定位呢&…...

Xamarin体验:使用C#开发iOS/Android应用
http://www.cnblogs.com/lwme/p/use-xamarin-develop-Android-iOS-app.html Xamarin是Mono创始人Miguel de Icaza创建的公司,旨在让开发者可以用C#编写iOS, Android, Mac应用程序,也就是跨平台移动开发。 简介 Xamarin是基于Mono的平台,目前主要有以下产品(更具体请见:h…...

聊聊druid连接池的监控
序 本文主要研究一下druid连接池的监控 init com/alibaba/druid/pool/DruidDataSource.java public void init() throws SQLException {//......registerMbean();//...... }DruidDataSource的init方法会执行registerMbean registerMbean com/alibaba/druid/pool/DruidData…...

CentOS 7 安装 Docker 的详细步骤
文章目录 Docker简介1.更新2.安装必要的软件包3.添加Docker仓库4.安装5.安装后的一些常规设置及常用的命令5.1 启动 Docker5.2 Docker 在系统启动时自动运行5.3 运行一个 Hello World 镜像5.4 查看docker运行状态5.5 docker ps5.6 查看docker版本 6.安装种常见的错误错误1:yum-…...

竞赛 基于深度学习的动物识别 - 卷积神经网络 机器视觉 图像识别
文章目录 0 前言1 背景2 算法原理2.1 动物识别方法概况2.2 常用的网络模型2.2.1 B-CNN2.2.2 SSD 3 SSD动物目标检测流程4 实现效果5 部分相关代码5.1 数据预处理5.2 构建卷积神经网络5.3 tensorflow计算图可视化5.4 网络模型训练5.5 对猫狗图像进行2分类 6 最后 0 前言 &#…...

数据结构之【泛型】
泛型:定义阶段不明确具体类型,产生对象时明确具体类型。 //Object是Java中的最高参数统一化,能够接受所有的引用类型; //有了包装类的自动拆装箱之后,Object还能够接收基本类型数值(自动装箱) …...

华为ac无线侧命令行配置思路和步骤
无线侧配置思路: Ap和ac在同一个广播域内,不用配置 option 43 source 源ip回包哪个模式都得配置 Cli配置业务模版流程: 1、 AC控制器上全局配置capwap回包接口地址 1、配置ssid:wifi名称 2、配置安全模版:用户连接密码…...

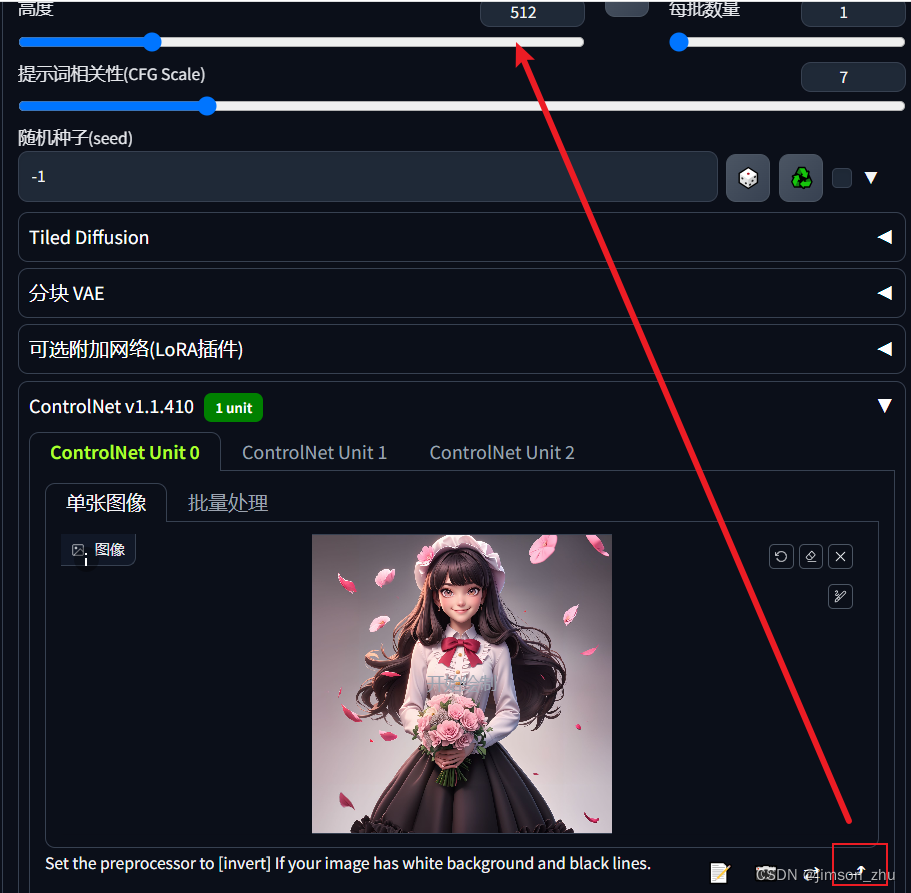
十六)Stable Diffusion教程:出图流程化
今天说一个流程化出图的案例,适用很多方面。 1、得到线稿,自己画或者图生图加线稿lora出线稿;如果想sd出图调整参数不那么频繁细致,则线稿的素描关系、层次、精深要表现出来,表现清楚。 2、文生图,seed随机…...

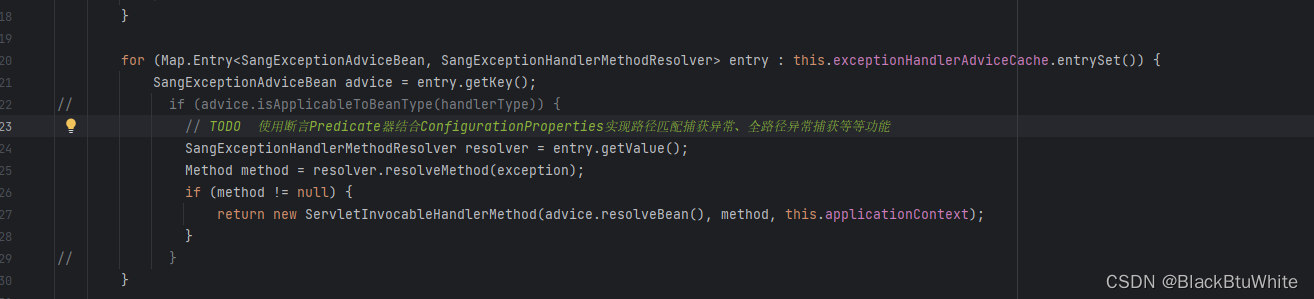
SpringBoot全局异常处理源码
SpringBoot全局异常处理源码 一、SpringMVC执行流程二、SpringBoot源码跟踪三、自定义优雅的全局异常处理脚手架starter自定义异常国际化引入封装基础异常封装基础异常扫描器,并注册到ExceptionHandler中项目分享以及改进点 一、SpringMVC执行流程 今天这里叙述的全…...

设计模式——7. 装饰者模式
1. 说明 装饰者模式(Decorator Pattern)是一种结构型设计模式,它允许你在不改变对象接口的前提下,动态地将新行为附加到对象上。这种模式是通过创建一个包装(或装饰)对象,将要被装饰的对象包裹起来,从而实现对原有对象功能的增强和扩展。 装饰者模式的主要特点包括:…...

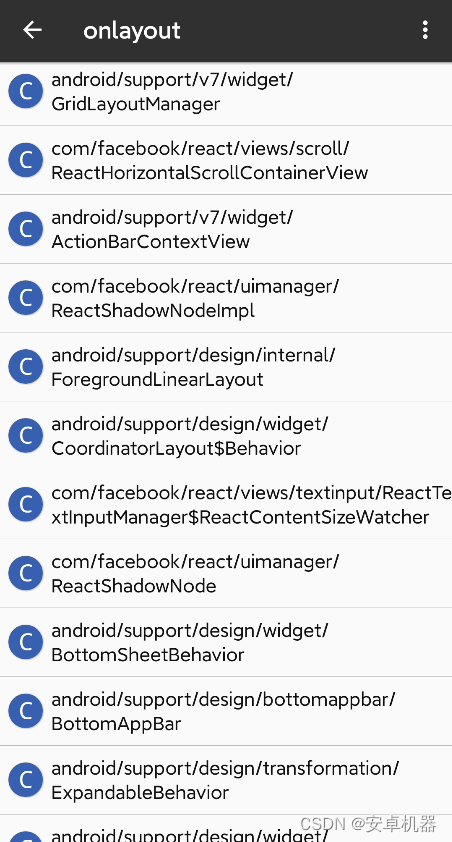
安卓玩机-----反编译apk 修改apk 去广告 去弹窗等操作中的一些常识
安卓机型app的编译与反编译 apk文件的简单说明与解析 -安卓修改apk apk的组成和编译 一 电脑端几种反编译apk工具操作步骤解析 前面几个博文有说明关于反编译apk和apk架构等有些常识.今天对以上做个补充。初学者记住一点。对于一个apk文件使用压缩软件7zip打开可以查看到文件…...

Hoeffing不等式
在李航老师的统计学习方法(第一版中) H o e f f i n g 不等式 Hoeffing不等式 Hoeffing不等式是这样子给出的 设 X 1 , X 2 , . . . , X N X_1,X_2,...,X_N X1,X2,...,XN是独立随机变量,且 X i ∈ [ a i , b i ] , i 1 , 2 , . . . ,…...

ffmpeg解复用指定pid转推udp
命令 ffmpeg -re -i udp://224.2.2.2:4003?fifo_size1024000 -map #5001 -acodec copy -flush_packets 1 -f mpegts udp://192.168.2.62:5161 ffmpeg -re -i udp://224.2.2.2:4003?fifo_size1024000 -map #5001 -acodec copy -flush_packets 1 -f mpegts udp://192.16…...
Vue组件通信方式
1.props通信 1.1在 Vue 2 中使用 props 通信 注意:props传递的数据是只读的,子组件修改,不会影响父组件 1.1.1.定义 props 在子组件中使用 props 选项来定义要接收的属性 // 子组件 <script> export default {props: {message: String} } </script>1.1.2.传递…...

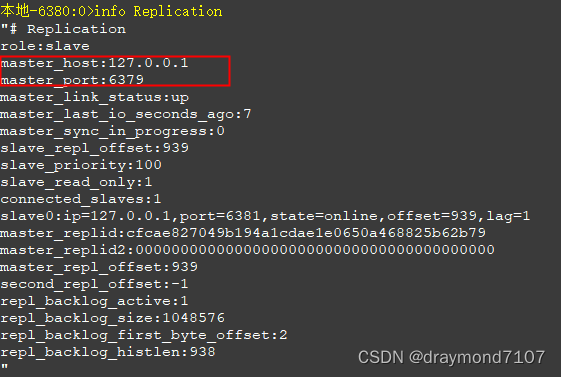
redis-设置从节点
节点结构 节点配置文件 主节点 不变 6380节点 port 6380 slaveof 127.0.0.1 63796381节点 port 6381 slaveof 127.0.0.1 6380启动 指定配置文件的方式启动 D:\jiqun\redis\Redis-6380>redis-server.exe redis.windows.conf启动时,会触发同步数据命令 主节点…...

k8s-实战——基于nfs实现动态存储
部署nfs服务 基于Centos7.9版本创建动态存储注意k8s版本应低于v1.24版本高k8s版本ServiceAccount需要手动创建secrets并关联相关sa部署流程 创建NFS共享服务、采用单独的节点用于nfs服务独占安装nfs-utils和rpcbindnfs客户端和服务端都安装nfs-utils包通过部署化脚本安装k8s集群…...

【广州华锐互动】鱼类授精繁殖VR虚拟仿真实训系统
随着科技的不断发展,虚拟现实技术在各个领域的应用越来越广泛。在养殖业中,VR技术可以帮助养殖户进行家鱼授精实操演练,提高养殖效率和繁殖成功率。本文将介绍利用VR开展家鱼授精实操演练的方法和应用。 首先,我们需要了解家鱼授精…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
