前端开发 vs. 后端开发:编程之路的选择
文章目录
- 前端开发:用户界面的创造者
- 1. HTML/CSS/JavaScript:
- 2. 用户体验设计:
- 3. 响应式设计:
- 4. 前端框架:
- 后端开发:数据和逻辑的构建者
- 1. 服务器端编程:
- 2. 数据库:
- 3. 安全性:
- 4. 性能优化:
- 前端 vs. 后端:如何选择?
- 1. 兴趣和激情:
- 2. 技能和经验:
- 3. 市场需求:
- 4. 全栈开发:
- 5. 学习和成长:
- 结论

🎉欢迎来到Java学习路线专栏~前端开发 vs. 后端开发:编程之路的选择
- ☆* o(≧▽≦)o *☆嗨~我是IT·陈寒🍹
- ✨博客主页:IT·陈寒的博客
- 🎈该系列文章专栏:Java学习路线
- 📜其他专栏:Java学习路线 Java面试技巧 Java实战项目 AIGC人工智能 数据结构学习
- 🍹文章作者技术和水平有限,如果文中出现错误,希望大家能指正🙏
- 📜 欢迎大家关注! ❤️
编程世界就像一座庞大的城市,拥有各种各样的街区和领域。在这个城市中,前端开发和后端开发就像两个不同的街区,拥有各自的特点和机遇。对于那些刚刚踏上编程之旅的初学者,或者对于已经有一些经验的开发者来说,选择前端开发还是后端开发可能是一个令人犹豫的问题。本文将探讨前端开发和后端开发,帮助你更好地理解这两个领域,并帮助你决定哪条街道更适合你。

前端开发:用户界面的创造者
前端开发涉及创建和维护用户界面,这是用户与应用程序或网站交互的地方。前端开发者负责设计和构建网页、应用程序或其他数字产品的外观和交互。以下是前端开发的一些关键方面:

1. HTML/CSS/JavaScript:
前端开发的基石是HTML(超文本标记语言)、CSS(层叠样式表)和JavaScript。HTML用于定义网页结构,CSS用于样式和布局,JavaScript用于交互和动态性。
<!DOCTYPE html>
<html>
<head><title>示例网页</title><link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body><h1>Hello, World!</h1><p>This is a sample web page.</p><script src="script.js"></script>
</body>
</html>
2. 用户体验设计:
前端开发者需要关注用户体验(User Experience, UX),确保用户界面友好、易用且具有吸引力。
3. 响应式设计:
创建能够适应不同屏幕大小和设备的网页或应用程序。
4. 前端框架:
使用前端框架(如React、Angular、Vue.js)可以提高开发效率和应用程序性能。
前端开发具有以下优势:
-
可见性:前端开发者的工作成果直接呈现在用户面前,能够立即看到自己的成果,获得用户的直接反馈。
-
创造性:设计和美学是前端开发的一部分,开发者可以通过创造性地设计用户界面来表达自己的想法。
-
社区和资源:前端开发领域有着庞大的社区和丰富的在线教程,便于学习和分享经验。
然而,前端开发也面临一些挑战:
-
浏览器兼容性:不同的浏览器对HTML、CSS和JavaScript的解释不尽相同,需要处理兼容性问题。
-
快速变化:前端技术和工具的发展速度极快,需要不断学习和跟进新的趋势。
后端开发:数据和逻辑的构建者
后端开发涉及构建应用程序或网站的服务器端,处理数据存储、业务逻辑和安全性等方面。后端开发者通常不直接与用户交互,而是负责确保应用程序的后台正常运行。以下是后端开发的一些关键方面:

1. 服务器端编程:
后端开发者使用编程语言如Java、Python、Ruby或Node.js来处理请求和响应。
# Python 示例:一个简单的Web服务器
from flask import Flask
app = Flask(__name__)@app.route('/')
def hello_world():return 'Hello, World!'if __name__ == '__main__':app.run()
2. 数据库:
后端开发者处理数据存储、检索和管理,通常使用数据库管理系统如MySQL、MongoDB或PostgreSQL。
3. 安全性:
确保应用程序的数据和用户信息得到保护,处理身份验证和授权等问题。
4. 性能优化:
优化服务器性能以处理大量请求,减少响应时间。
后端开发的优势包括:
-
数据处理:后端开发者负责处理数据,确保应用程序的数据存储和检索正常运行。
-
安全性:后端开发者处理应用程序的安全性,确保用户数据的机密性和完整性。
-
稳定性:后端开发者的工作有助于应用程序的稳定运行,减少服务器崩溃和错误。
然而,后端开发也具有一些挑战:
-
不可见性:后端开发的工作不像前端那样直接呈现在用户面前,难以直接看到自己的成果。
-
复杂性:后端开发涉及处理复杂的业务逻辑和数据结构,需要深入的编程知识。
前端 vs. 后端:如何选择?
现在,让我们来讨论如何选择前端开发还是后端开发,以及如何更好地适应你的兴趣和职业目标。

1. 兴趣和激情:
首先,考虑你对哪个领域更有兴趣和激情。是你更享受创建美观的用户界面,还是更热衷于解决数据和业务逻辑方面的难题?
2. 技能和经验:
考虑你已经具备的技能和经验。如果你已经精通某一方面,可能更容易在该领域找到工作机会。
3. 市场需求:
研究市场需求,了解前端和后端开发在你所在地区的就业前景。有些地区可能更需要一种类型的开发者。
4. 全栈开发:
如果你不愿意选择,也可以考虑成为一名全栈开发者,既熟悉前端又熟悉后端开发。这样你可以在两个领域中都有所了解。
5. 学习和成长:
无论你选择前端还是后端,持续学习和成长都是关键。技术领域不断发展,不断学习是必不可少的。
结论
前端开发和后端开发都是令人兴奋且有前景的领域。你的选择应该基于你的兴趣、技能和职业目标。无论你选择哪个领域,都需要不断学习、实践和与社区互动,才能在编程之路上取得成功。无论你是前端的界面创造者还是后端的数据构建者,都将在编程世界中找到自己的位置,为数字化时代的发展贡献力量。希望这篇文章能帮助你更好地理解前端和后端开发,为你的编程之路做出明智的选择。
🧸结尾 ❤️ 感谢您的支持和鼓励! 😊🙏
📜您可能感兴趣的内容:
- 【Java面试技巧】Java面试八股文 - 掌握面试必备知识(目录篇)
- 【Java学习路线】2023年完整版Java学习路线图
- 【AIGC人工智能】Chat GPT是什么,初学者怎么使用Chat GPT,需要注意些什么
- 【Java实战项目】SpringBoot+SSM实战:打造高效便捷的企业级Java外卖订购系统
- 【数据结构学习】从零起步:学习数据结构的完整路径
相关文章:

前端开发 vs. 后端开发:编程之路的选择
文章目录 前端开发:用户界面的创造者1. HTML/CSS/JavaScript:2. 用户体验设计:3. 响应式设计:4. 前端框架: 后端开发:数据和逻辑的构建者1. 服务器端编程:2. 数据库:3. 安全性&#…...

算法练习4——删除有序数组中的重复项 II
LeetCode 80 删除有序数组中的重复项 II 给你一个有序数组 nums ,请你 原地 删除重复出现的元素,使得出现次数超过两次的元素只出现两次 ,返回删除后数组的新长度。 不要使用额外的数组空间,你必须在 原地 修改输入数组 并在使用 …...

【C++进阶(六)】STL大法--栈和队列深度剖析优先级队列适配器原理
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:C从入门到精通⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你学习C 🔝🔝 栈和队列 1. 前言2. 栈和队列的接口函数熟悉3. …...

linux opensuse使用mtk烧录工具flashtool
环境 linux发行版:opensuse leap 15.5 工具:SP_Flash_Tool_Selector_exe_Linux_v1.2316.00.100.rar 或其他版本 目标:mtk设备 下载链接 https://download.csdn.net/download/zmlovelx/88382784 或网络搜索。 使用 opensuse可直接解压后使…...

Visio如何对文本打下标、上标,以及插入公式编辑器等问题(已解决)
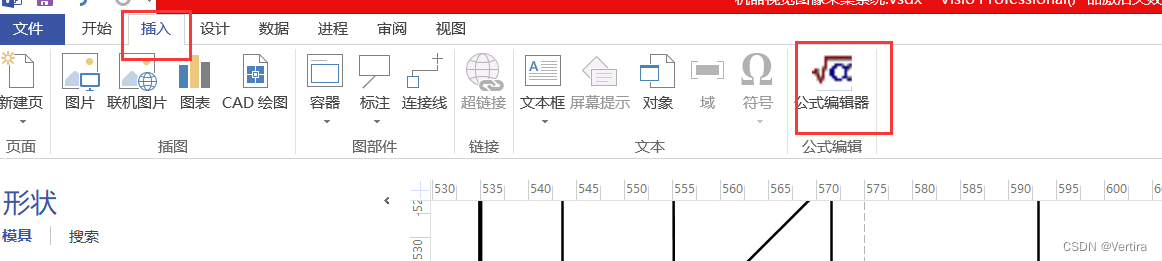
解决这个问题的本质问题,就是在Visio中插入公式编辑器(这不是visio的常用命令,需要添加)。 打开Visio--》文件--选项 点击选项,弹出对话框。在自定义功能区中,点击 常用命令,在下拉选项中&#…...

快速将iPhone大量照片快速传输到电脑的办法!
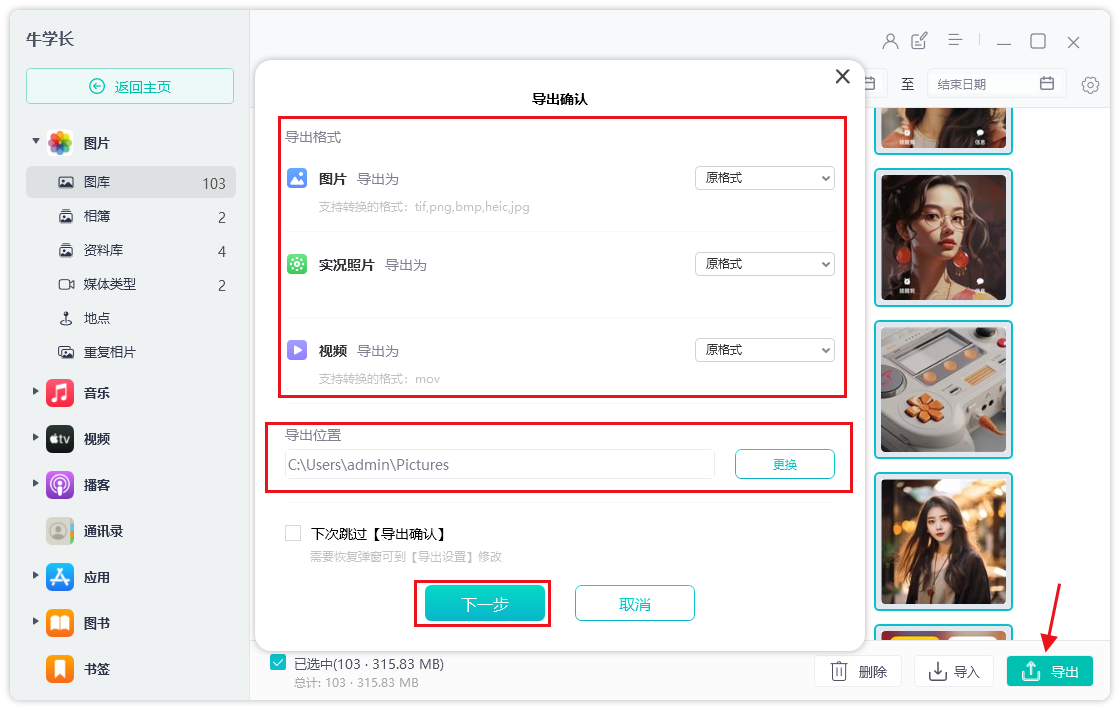
很多使用iPhone 的朋友要将照片传到电脑时,第一时间都只想到用iTunes 或iCloud,但这2个工具真的都非常难用,今天小编分享牛学长苹果数据管理工具的照片传输功能,他可以快速的将iPhone照片传输到电脑上,并且支持最新的i…...

TCP/IP协议簇包含的协议
应用层(Application Layer): HTTP(Hypertext Transfer Protocol):用于Web浏览器和Web服务器之间的通信。HTTPS(Hypertext Transfer Protocol Secure):安全的HTTP版本&…...

天地图绘制区域图层
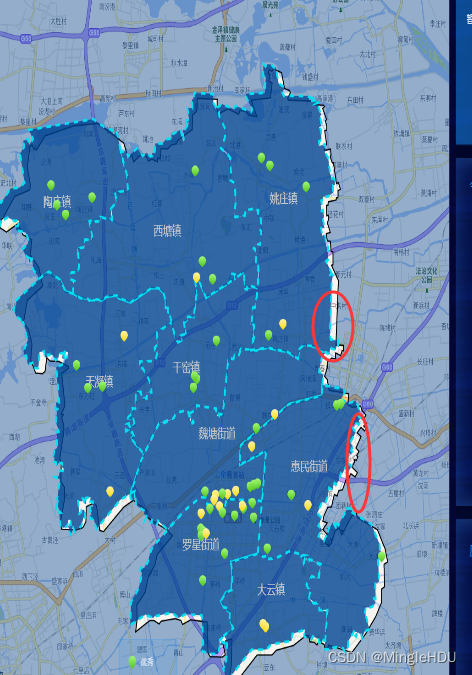
背景: 业务方要求将 原效果图 参考效果图 最终实现效果 变更点: 1.将原有的高德地图改为天地图 2.呈现形式修改:加两层遮罩:半透明遮罩层mask区域覆盖物mask 实现过程: 1.更换地图引入源 <link rel"style…...

git权限不够:Ask a project Owner or Maintainer to create a default branch
新仓库还未创建任何分支时,Developer角色时首次提交代码,抛如下异常 remote: GitLab: remote: A default branch (e.g. master) does not yet exist for galaxy/apache-jspf-project remote: Ask a project Owner or Maintainer to cre…...

AI在材料科学中的应用
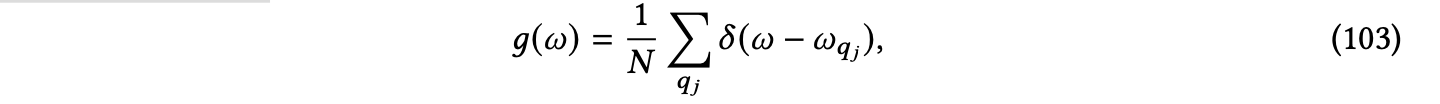
7 AI在材料科学中的应用 在这一部分,我们将讨论AI技术在材料科学中的应用。首先,我们将介绍晶体材料的概述,并详细定义晶体材料的物理对称性,具体在第7.1节中讨论。接下来,我们将在第7.2节和第7.3节中讨论两个常见且基…...

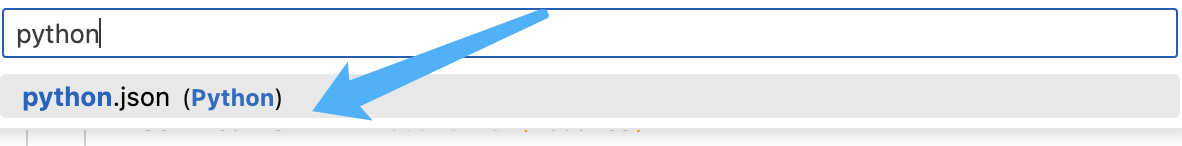
VSCode快速设置heder和main函数
快速设置header: 点击左侧的齿轮,选择User Snippets: 在出现的选择框中输入python,选择python.json 在最外层的{ }内部添加以下内容 "HEADER": {"prefix": "header","body": ["# -*- encoding:…...

JimuReport积木报表 v1.6.2 版本正式发布—开源免费的低代码报表
项目介绍 一款免费的数据可视化报表,含报表和大屏设计,像搭建积木一样在线设计报表!功能涵盖,数据报表、打印设计、图表报表、大屏设计等! Web 版报表设计器,类似于excel操作风格,通过拖拽完成报…...

sqlsession对象为什么不能被共享?
因为它是一个非线程安全的对象。每个SQLSession对象都维护了一个独立的数据库连接,以及与该连接相关的事务和缓存。如果多个线程共享同一个SQLSession对象,可能会导致数据混乱、事务冲突等问题。另外,SQLSession对象还包含了一级缓存…...

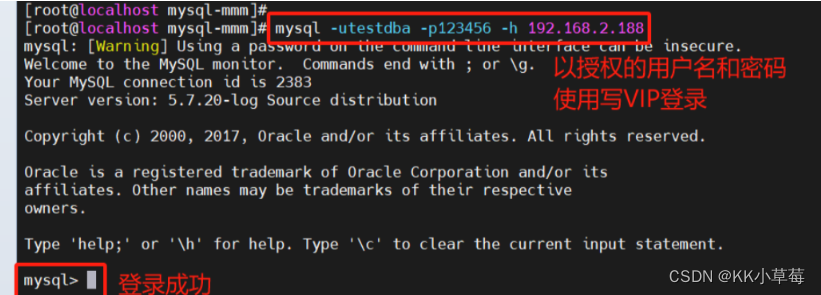
MySQL MMM高可用架构
MySQL MMM高可用架构一、MMM概述1、MMM简介2、MMM高可用架构3、MMM故障切换流程 二、MMM高可用双主双从架构部署1、配置主主复制(master),主从复制(slave)1)修改 Master1的MySQL配置文件2)把配置…...

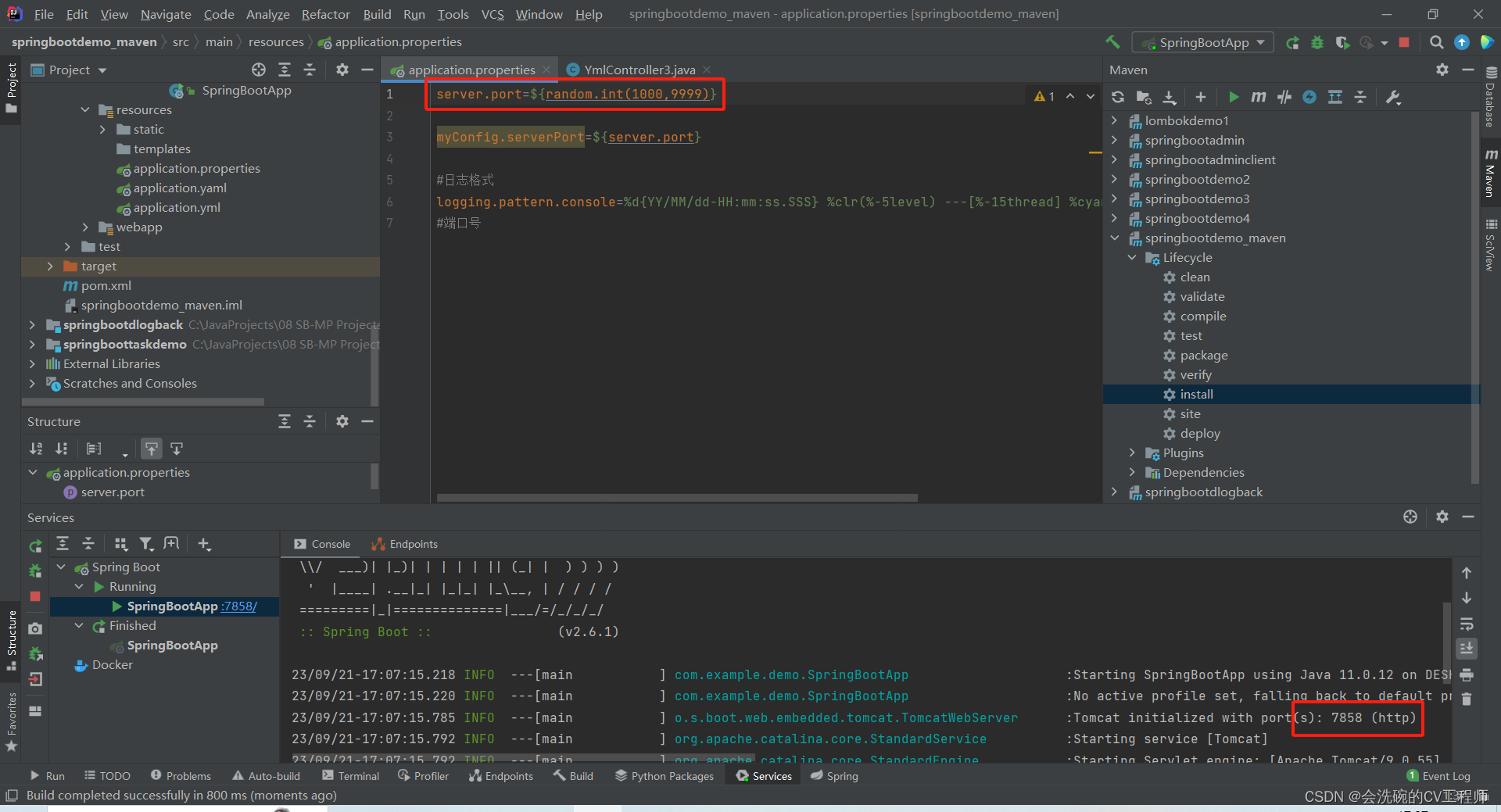
Spring Boot中配置文件介绍及其使用教程
目录 一、配置文件介绍 二、配置简单数据 三、配置对象数据 四、配置集合数据 五、读取配置文件数据 六、占位符的使用 一、配置文件介绍 SpringBoot项目中,大部分配置都有默认值,但如果想替换默认配置的话,就可以使用application.prop…...

Hobby脚本自动化工具
Hobby脚本自动化工具 功能简介:可以按照指定编排的配置文件,按顺序执行并监听 使用场景:可以用在前期信息收集的步骤上,将一些常见的脚本进行归纳,并编写成配置文档进行自动化处理 优点:可以扩展性强&am…...

Matlab随机数的产生
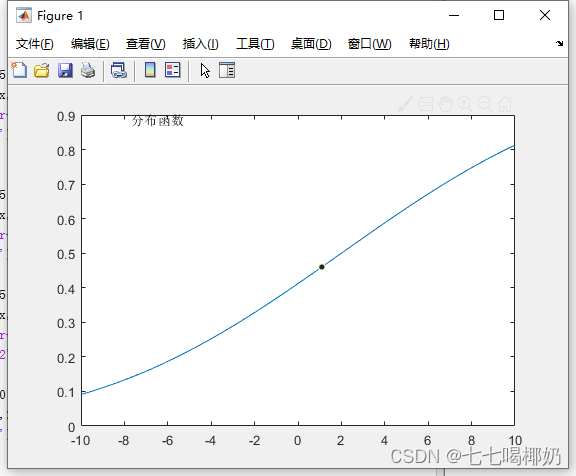
1、常见分布随机数的产生 1.1 二项分布 在贝努力试验中,某事件A发生的概率为p,重复该实验n次,X表示这n次实验中A发生的次数,则随机变量X服从的概率分布律(概率密度)为 记为 binopdf(x,n,p) p…...

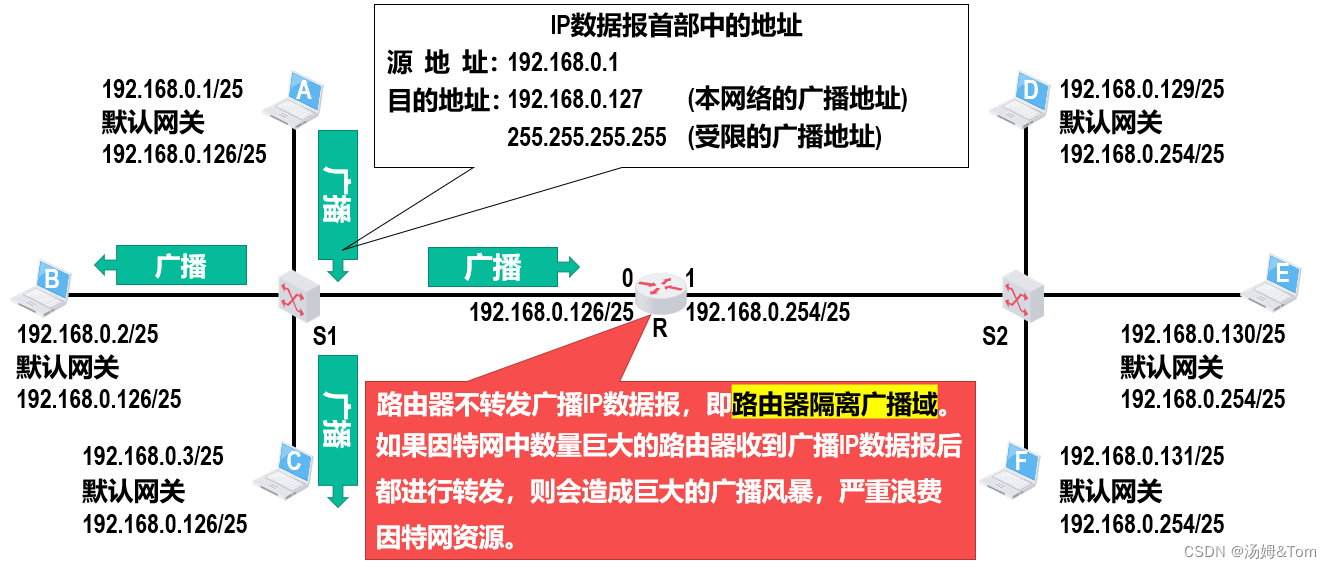
计算机网络 第四章:网络层
一.网络层概述 1.1分组转发和路由选择 网络层的主要任务就是将分组从源主机经过多个网络和多段链路传输到目的主机,可以将该任务划分为分组转发和路由选择两种重要的功能。 如图所示:这些异构型网络如果只是需要各自内部通信,那它们只需要实…...

分享一个docker无法启动的小问题
准备看看docker服务怎么样 [rootlocalhost ~]# docker ps Cannot connect to the Docker daemon at unix:///var/run/docker.sock. Is the docker daemon running? 这一看就是docker的进程崩了,我们启动下进程 [rootlocalhost ~]# systemctl start docker Faile…...

Linux 安全 - Capabilities机制
文章目录 前言一、简介二、Capabilities list2.1 POSIX-draft defined capabilities2.2 Linux-specific capabilities 三、 Past and current implementation四、Thread capability sets五、File capabilities六、Transformation of capabilities during execve()七、Capabilit…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
