ubuntu18.04 OpenGL开发(显示YUV)
源码参考:https://download.csdn.net/download/weixin_55163060/88382816
安装opengl库
#include <GLFW/glfw3.h>
#include <stdio.h>int main(void)
{GLFWwindow* window;/* Initialize the library */if (!glfwInit())return -1;/* Create a windowed mode window and its OpenGL context */window = glfwCreateWindow(640, 480, "Hello World", NULL, NULL);if (!window){glfwTerminate();return -1;}/* Make the window's context current */glfwMakeContextCurrent(window);/* Loop until the user closes the window */while (!glfwWindowShouldClose(window)){//glClearColor()命令指定了清除背景时用的颜色值,这里的(1,0,0,1)代表RGB中的红色,末尾的1表示不透明度glClearColor(1.0, 0.0, 0.0, 1.0); /* Render here */glClear(GL_COLOR_BUFFER_BIT);/* Swap front and back buffers */glfwSwapBuffers(window);/* Poll for and process events */glfwPollEvents();}glfwTerminate();return 0;
}gcc -o window window.c -lglfw3 -lGL -lX11 -lm -lpthread -ldl//! [code]
#include "glad.h"
#define GLAD_GL_IMPLEMENTATION
#include <GL/gl.h>
//#include "glad.h"
#define GLFW_INCLUDE_NONE
#include <GLFW/glfw3.h>#include "linmath.h"#include <stdlib.h>
#include <stddef.h>
#include <stdio.h>typedef struct Vertex
{vec2 pos;vec3 col;
} Vertex;static const Vertex vertices[3] =
{{ { -0.6f, -0.4f }, { 1.f, 0.f, 0.f } },{ { 0.6f, -0.4f }, { 0.f, 1.f, 0.f } },{ { 0.f, 0.6f }, { 0.f, 0.f, 1.f } }
};static const char* vertex_shader_text =
"#version 330\n"
"uniform mat4 MVP;\n"
"in vec3 vCol;\n"
"in vec2 vPos;\n"
"out vec3 color;\n"
"void main()\n"
"{\n"
" gl_Position = MVP * vec4(vPos, 0.0, 1.0);\n"
" color = vCol;\n"
"}\n";static const char* fragment_shader_text =
"#version 330\n"
"in vec3 color;\n"
"out vec4 fragment;\n"
"void main()\n"
"{\n"
" fragment = vec4(color, 1.0);\n"
"}\n";static void error_callback(int error, const char* description)
{fprintf(stderr, "Error: %s\n", description);
}static void key_callback(GLFWwindow* window, int key, int scancode, int action, int mods)
{if (key == GLFW_KEY_ESCAPE && action == GLFW_PRESS)glfwSetWindowShouldClose(window, GLFW_TRUE);
}int main(void)
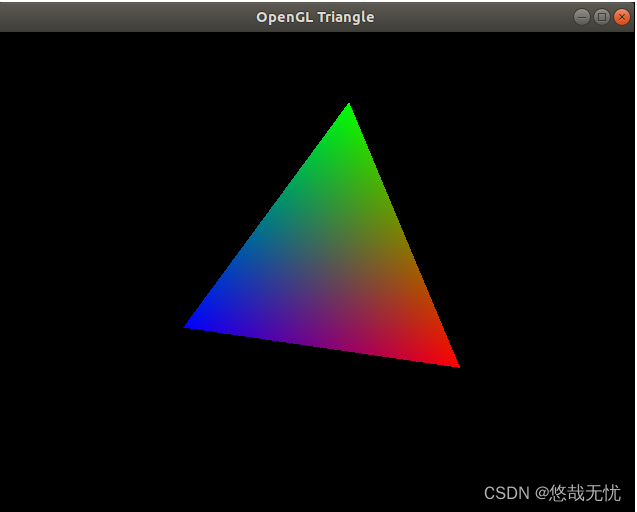
{glfwSetErrorCallback(error_callback);if (!glfwInit())exit(EXIT_FAILURE);glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);GLFWwindow* window = glfwCreateWindow(640, 480, "OpenGL Triangle", NULL, NULL);if (!window){glfwTerminate();exit(EXIT_FAILURE);}glfwSetKeyCallback(window, key_callback);glfwMakeContextCurrent(window);
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress)){return -1;}glfwSwapInterval(1);// NOTE: OpenGL error checks have been omitted for brevityGLuint vertex_buffer;glGenBuffers(1, &vertex_buffer);glBindBuffer(GL_ARRAY_BUFFER, vertex_buffer);glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);const GLuint vertex_shader = glCreateShader(GL_VERTEX_SHADER);glShaderSource(vertex_shader, 1, &vertex_shader_text, NULL);glCompileShader(vertex_shader);const GLuint fragment_shader = glCreateShader(GL_FRAGMENT_SHADER);glShaderSource(fragment_shader, 1, &fragment_shader_text, NULL);glCompileShader(fragment_shader);const GLuint program = glCreateProgram();glAttachShader(program, vertex_shader);glAttachShader(program, fragment_shader);glLinkProgram(program);const GLint mvp_location = glGetUniformLocation(program, "MVP");const GLint vpos_location = glGetAttribLocation(program, "vPos");const GLint vcol_location = glGetAttribLocation(program, "vCol");GLuint vertex_array;glGenVertexArrays(1, &vertex_array);glBindVertexArray(vertex_array);glEnableVertexAttribArray(vpos_location);glVertexAttribPointer(vpos_location, 2, GL_FLOAT, GL_FALSE,sizeof(Vertex), (void*) offsetof(Vertex, pos));glEnableVertexAttribArray(vcol_location);glVertexAttribPointer(vcol_location, 3, GL_FLOAT, GL_FALSE,sizeof(Vertex), (void*) offsetof(Vertex, col));while (!glfwWindowShouldClose(window)){int width, height;glfwGetFramebufferSize(window, &width, &height);const float ratio = width / (float) height;glViewport(0, 0, width, height);glClear(GL_COLOR_BUFFER_BIT);mat4x4 m, p, mvp;mat4x4_identity(m);mat4x4_rotate_Z(m, m, (float) glfwGetTime());mat4x4_ortho(p, -ratio, ratio, -1.f, 1.f, 1.f, -1.f);mat4x4_mul(mvp, p, m);glUseProgram(program);glUniformMatrix4fv(mvp_location, 1, GL_FALSE, (const GLfloat*) &mvp);glBindVertexArray(vertex_array);glDrawArrays(GL_TRIANGLES, 0, 3);glfwSwapBuffers(window);glfwPollEvents();}glfwDestroyWindow(window);glfwTerminate();exit(EXIT_SUCCESS);
}//! [code]gcc -o triangle glad.c triangle.c -lglfw3 -lGL -lX11 -lm -lpthread -ldl 
ffmpeg -i C:\Users\Administrator\Desktop\test.h264 -y -an -frames 1 -s 1920x1080 out.yuv
pause #include<string>
#include<fstream>
#include<sstream>
#include<iostream>
#include<stdio.h>
#include "glad.h"
#include <GLFW/glfw3.h>typedef unsigned char BYTE;
const unsigned int SCR_WIDTH = 500;
const unsigned int SCR_HEIGHT = 600;
const int len = 1920*1080 * 3/2;
BYTE YUVdata [len];unsigned int VBO = 0;
unsigned int VAO = 0;
unsigned int EBO = 0;
unsigned int texturePIC = 0;
int shaderProgram = 0;GLuint texIndexarray[3];
GLuint texUniformY = 99;
GLuint texUniformU = 99;
GLuint texUniformV = 99;void LoadPicture()
{glGenTextures(3, texIndexarray);//生成三个纹理索引glBindTexture(GL_TEXTURE_2D, texIndexarray[0]);//为bind的纹理设置环绕,过滤方式glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);glBindTexture(GL_TEXTURE_2D, texIndexarray[1]);//为bind的纹理设置环绕,过滤方式glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);glBindTexture(GL_TEXTURE_2D, texIndexarray[2]);//为bind的纹理设置环绕,过滤方式glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_CLAMP_TO_EDGE);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_CLAMP_TO_EDGE);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);//使用着色器程序,返回采样器的序号glUseProgram(shaderProgram);//该语句必须要有;安装 指定着色器程序texUniformY = glGetUniformLocation(shaderProgram, "dataY");texUniformU = glGetUniformLocation(shaderProgram, "dataU");texUniformV = glGetUniformLocation(shaderProgram, "dataV");----------加载数据--------------------------------------------------------FILE* fp = fopen("./out.yuv","rb+");//I420int returns =fread(YUVdata,1,len,fp);int w = 1920;int h = 1080;int ysize = w*h;int uvsize = w * h / 4;void* uptr = &YUVdata[ysize];void* vptr = &YUVdata[ysize * 5 / 4];//---------------------------------------------------------------------------glActiveTexture(GL_TEXTURE0);glBindTexture(GL_TEXTURE_2D, texIndexarray[0]);// texindexarray[0] =1//使用GL_red表示单通道,glfw3里边没有YUV那个GL属性;glTexImage2D(GL_TEXTURE_2D, 0 , GL_RED, w, h ,0, GL_RED,GL_UNSIGNED_BYTE ,YUVdata);glUniform1i(texUniformY,0); //通过 glUniform1i 的设置,保证每个 uniform 采样器对应着正确的纹理单元;注意这里不能用tesindexarray[0];glActiveTexture(GL_TEXTURE1);glBindTexture(GL_TEXTURE_2D, texIndexarray[1]);glTexImage2D(GL_TEXTURE_2D, 0, GL_RED, w/2, h/2, 0, GL_RED, GL_UNSIGNED_BYTE,uptr);glUniform1i(texUniformU, 1);glActiveTexture(GL_TEXTURE2);glBindTexture(GL_TEXTURE_2D, texIndexarray[2]);glTexImage2D(GL_TEXTURE_2D, 0, GL_RED, w/2, h/2, 0, GL_RED, GL_UNSIGNED_BYTE,vptr);glUniform1i(texUniformV,2);glUseProgram(0);
}void render()
{glBindVertexArray(VAO);glUseProgram(shaderProgram);glDrawElements(GL_TRIANGLES,6,GL_UNSIGNED_INT,0);//glDrawArrays(GL_TRIANGLE_FAN,0,4);也可glUseProgram(0);glBindVertexArray(0);
}void initmodule()
{//做个一模型;正方形;映射了顶点坐标和纹理坐标的对应关系float vertexs[] = {//顶点坐标-------纹理坐标(屏幕坐标翻转)1.0f, 1.0f, 0.0f, 1.0f, 0.0f, 1.0f, -1.0f, 0.0f, 1.0f, 1.0f, -1.0f, -1.0f, 0.0f, 0.0f, 1.0f, -1.0f, 1.0f, 0.0f, 0.0f, 0.0f };//一个正方形是由两个三角形得来的;记录顶点的索引顺序unsigned int indexs[] = {0,1,3,1,2,3,};//做VAOglGenVertexArrays(1,&VAO);glBindVertexArray(VAO);//做VBOglGenBuffers(1, &VBO);glBindBuffer(GL_ARRAY_BUFFER, VBO);//创建显存空间glBufferData(GL_ARRAY_BUFFER,sizeof(vertexs), vertexs, GL_STATIC_DRAW);//设置索引缓冲glGenBuffers(1,&EBO);glBindBuffer(GL_ELEMENT_ARRAY_BUFFER,EBO);glBufferData(GL_ELEMENT_ARRAY_BUFFER,sizeof(indexs),indexs,GL_STATIC_DRAW); //加载纹理图片,生成纹理LoadPicture();//设置第0个锚点,3个点,不需要归一化,跨度5个float可以读下一个点glVertexAttribPointer(0,3,GL_FLOAT,GL_FALSE,5*sizeof(float),(void*)0);//打开顶点glEnableVertexAttribArray(0);//纹理属性设置,纹理在第一个锚点上(指定顶点数据)glVertexAttribPointer(1,2, GL_FLOAT, GL_FALSE, 5 * sizeof(float), (void*)(3 * sizeof(float)));//打开纹理glEnableVertexAttribArray(1);//解除绑定VBOglBindBuffer(GL_ARRAY_BUFFER,0);//解绑VAOglBindVertexArray(0);}void initshader(const char* verpath,const char* fragpath)
{//编译shader,并记录shaderIDstd::string VerCode("");std::string fregCode("");//读文件std::ifstream vShaderFile;std::ifstream fShaderFile;vShaderFile.exceptions(std::ifstream::failbit | std::ifstream::badbit);fShaderFile.exceptions(std::ifstream::failbit | std::ifstream::badbit);try{vShaderFile.open(verpath);fShaderFile.open(fragpath);std::stringstream vsstream, fsstream;vsstream << vShaderFile.rdbuf();fsstream << fShaderFile.rdbuf();VerCode = vsstream.str();fregCode = fsstream.str();}catch (const std::exception&){std::cout << "read file error" << std::endl;}const char* vshader = VerCode.c_str();const char* fshader = fregCode.c_str();//shader 编译连接unsigned int vertexID = 0, fragID = 0;char infoLog[512];//存储错误信息int successflag = 0;vertexID = glCreateShader(GL_VERTEX_SHADER);glShaderSource(vertexID,1,&vshader,NULL );glCompileShader(vertexID);//获取编译是否成功glGetShaderiv(vertexID,GL_COMPILE_STATUS,&successflag);if (!successflag){glGetShaderInfoLog(vertexID,512,NULL,infoLog);std::string errstr(infoLog);std::cout << "v shader err"<<infoLog;}//fragfragID = glCreateShader(GL_FRAGMENT_SHADER);glShaderSource(fragID, 1, &fshader, NULL);glCompileShader(fragID);//获取编译是否成功glGetShaderiv(fragID, GL_COMPILE_STATUS, &successflag);if (!successflag){glGetShaderInfoLog(fragID, 512, NULL, infoLog);std::string errstr(infoLog);std::cout << "f shader err"<<infoLog;}//链接shaderProgram = glCreateProgram();glAttachShader(shaderProgram,vertexID);glAttachShader(shaderProgram,fragID);glBindAttribLocation(shaderProgram, 0, "aPos");glBindAttribLocation(shaderProgram, 1, "texCoord");glLinkProgram(shaderProgram);glGetProgramiv(shaderProgram,GL_LINK_STATUS,&successflag);if (!successflag){glGetShaderInfoLog(shaderProgram, 512, NULL, infoLog);std::string errstr(infoLog);std::cout << "link error";}//编译完成后,可以把中间的步骤程序删除glDeleteShader(vertexID);glDeleteShader(fragID);
}
void processInput(GLFWwindow *window)
{if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS){//将窗口设置为关闭,跳出循环glfwSetWindowShouldClose(window, true);}
}void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{glViewport(0, 0, width, height);
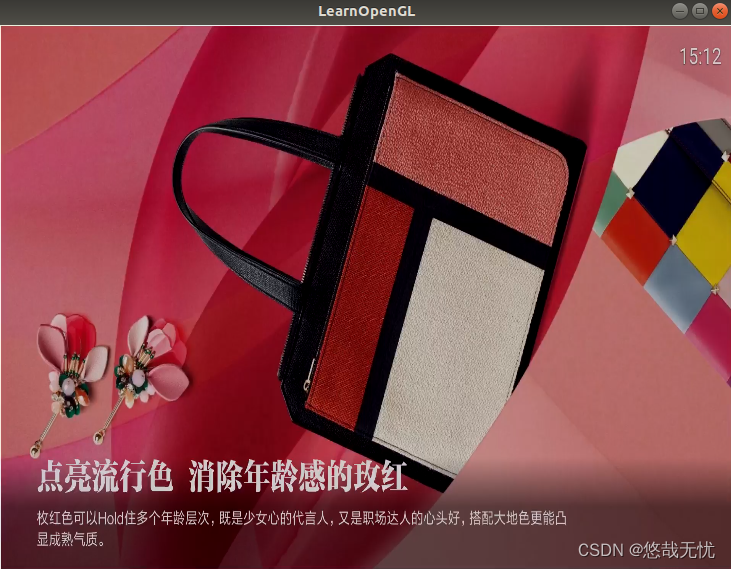
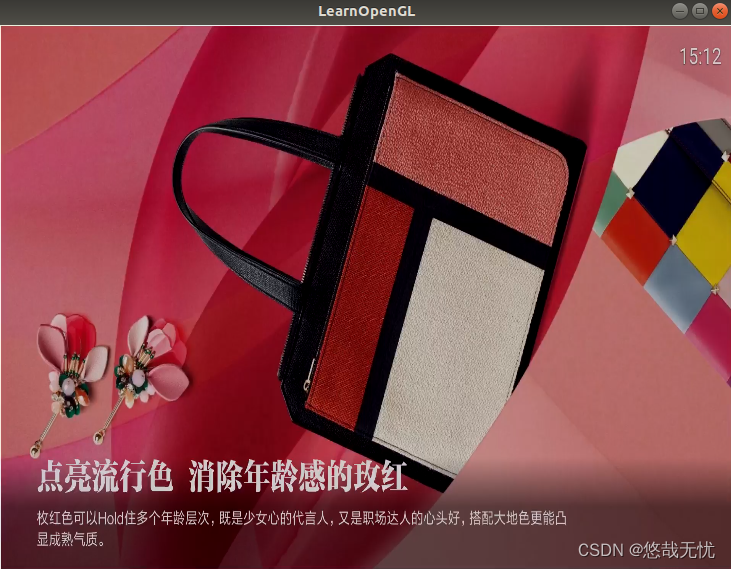
}int main()
{//glfw初始化glfwInit();glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);//glfw创建窗口GLFWwindow* window = glfwCreateWindow(500, 600, "LearnOpenGL", NULL, NULL);if (window == NULL){printf("创建窗口失败");//终止glfwTerminate();return -1;}//显示窗口glfwMakeContextCurrent(window);//设置回调,当窗口大小调整后将调用该回调函数glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);// glad初始化if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress)){printf("加载失败");return -1;}initshader("vertexShader.glsl", "fragmentShader.glsl");//先编译着色器initmodule();// 使用循环达到循环渲染效果while (!glfwWindowShouldClose(window)){//自定义输入事件processInput(window);glClearColor(0.0f,0.0f,0.0f,1.0f);glClear(GL_COLOR_BUFFER_BIT);render();//交互缓冲区,否则显示空白glfwSwapBuffers(window);//输入输出事件,否则无法对窗口进行交互glfwPollEvents();}//终止渲染 关闭并清理glfw本地资源glfwTerminate();return 0;
}#version 330 core
layout(location = 0) in vec3 aPos;
layout(location = 1) in vec2 texCoord; out vec2 TexCoord;
void main()
{gl_Position = vec4(aPos.x,aPos.y,aPos.z,1.0);TexCoord = texCoord;
};#version 330 core
layout(location = 0) out vec4 FragColor;
in vec2 TexCoord;
uniform sampler2D dataY;
uniform sampler2D dataU;
uniform sampler2D dataV;
vec3 yuv;
vec3 rgb;
void main()
{yuv.x = texture2D(dataY, TexCoord).r-0.0625;yuv.y = texture2D(dataU, TexCoord).r-0.5;yuv.z = texture2D(dataV, TexCoord).r-0.5;rgb = mat3(1, 1, 1, 0, -0.18732, 1.8556, 1.57481, -0.46813, 0) * yuv; FragColor = vec4(rgb.x, rgb.y,rgb.z,1);
};g++ -o yuv_show glad.c yuv_show.cpp -lglfw3 -lGL -lX11 -lm -lpthread -ldl 
相关文章:

ubuntu18.04 OpenGL开发(显示YUV)
源码参考:https://download.csdn.net/download/weixin_55163060/88382816 安装opengl库 sudo apt install libglu1-mesa-dev freeglut3-dev mesa-common-dev 安装opengl工具包 sudo apt install mesa-utils 检查opengl版本信息(桌面终端执行)…...

React(react18)中组件通信06——redux-toolkit + react-redux
React(react18)中组件通信06——redux-toolkit react-redux 1 前言1.1 redux 和 react-redux1.2 关于redux-toolkit1.2.1 官网1.2.2 为什么要用Redux Toolkit? 1.3 安装 Redux Toolkit1.4 Redux Toolkit相关API 2. 开始例子——官网例子2.1 …...

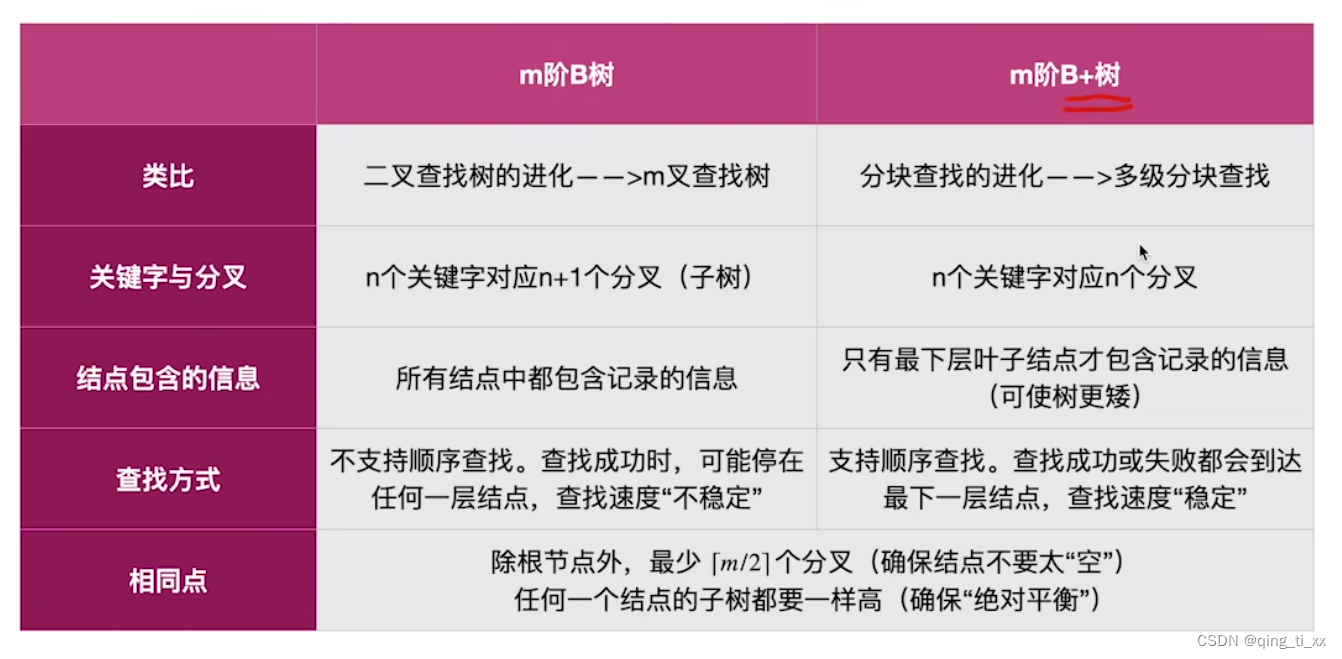
第七章 查找 九、B+树
目录 一、定义 二、B树需要满足的条件 三、重要考点 一、定义 1、B树是一种常用的数据结构,用于实现关系型数据库中的索引。 2、其特点是可以在磁盘等外存储器上高效地存储大量数据,并支持快速的查询、插入、删除等操作。 3、B树的结构类似于二叉搜…...

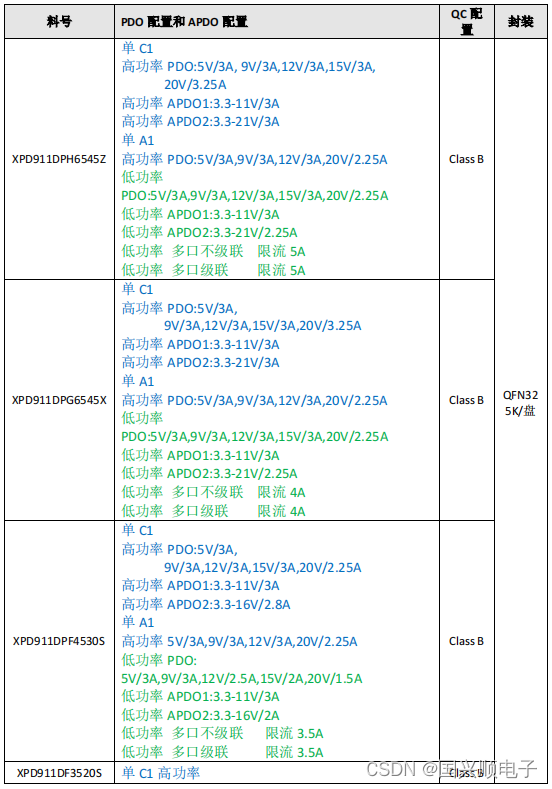
XPD911协议系列-集成同步降压多口互联控制器
产品描述: XPD911 是一款集成 USB Type-C、USB Power Delivery(PD) 3.1 以及 PPS、 QC3.0/3.0 /2.0 快充协议、华为 FCP/SCP/HVSCP 快充协议、三星 AFC 快充协议、VOOC 快充协议、MTK PE 快充协议、BC1.2 DCP 以及苹果设备 2.4A 充电规范的多…...
)
数字反转(蓝桥杯)
数字反转 题目描述 给定一个整数,请将该数各个位上数字反转得到一个新数。新数也应满足整数的常见形式,即除非给定的原数为零,否则反转后得到的新数的最高位数字不应为零(参见实例 2)。 输入描述 输入共 1 行&…...
)
十一.EtherCAT开发之microchip MCU D51+ LAN9253 的开发FOE应用(SPI directly 模式)
十一.EtherCAT开发之microchip MCU D51+ LAN9253 的开发FOE应用(SPI directly 模式) 文章目录 十一.EtherCAT开发之microchip MCU D51+ LAN9253 的开发FOE应用(SPI directly 模式)11.0 软件更新方式11.1 SSC TOOL配置11.2 MCU D51 FOE函数支持11.2.1 下载download11.2.2 上传up…...

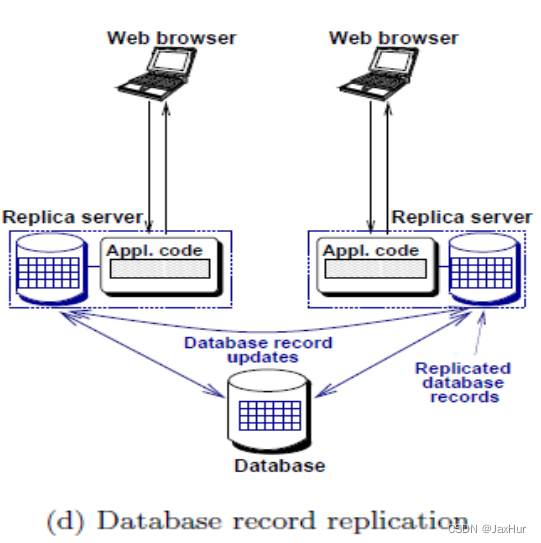
【分布式计算】二、架构(Architectures)
1.中心化架构(Centralized Architectures) 1.1.经典C/S模型 服务器:一个或多个进程提供服务 客户端:一个或多个进程使用服务 客户端和服务器可以在不同的机器上 客户端遵循请求/回复模型 1.2.传统三层视图 用户界面层&#x…...

Springboot对MVC、tomcat扩展配置
Springboot在web层的开发基本都是采用Springmvc框架技术,但是Springmvc中的某些配置在boot是没有的,我们就应该根据自己的需求进行对mvc扩展配置 Springboot1.x版本如何配置 通过注解Configuration一个类,继承webmvcconfigureradapter&#…...

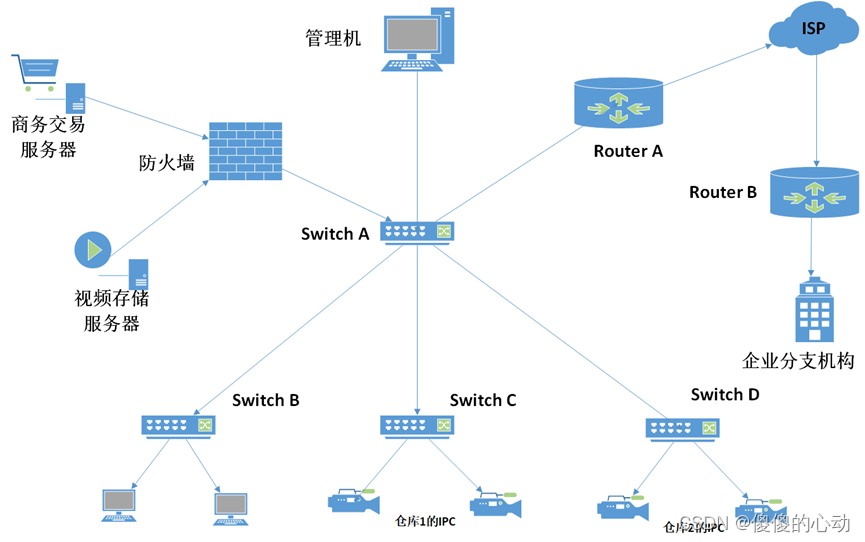
网络子网划分练习
网络子网划分练习 1.背景: 在一个仓储企业网络拓朴结构如图1-所示,该企业占地500亩。有五层办公楼1栋,大型仓库10栋。每栋仓库内、外部配置视频监控16台,共计安装视频监控160台,Switch A、服务器、防火墙、管理机、Rou…...

Leetcode刷题笔记--Hot51-60
1--环形链表II 主要思路: 快慢指针,快指针每次走两步,慢指针每次走一步; 第一次相遇时,假设慢指针共走了 f 步,则快指针走了 2f 步; 假设起点到环入口结点的长度为 a(不包括入口结点…...

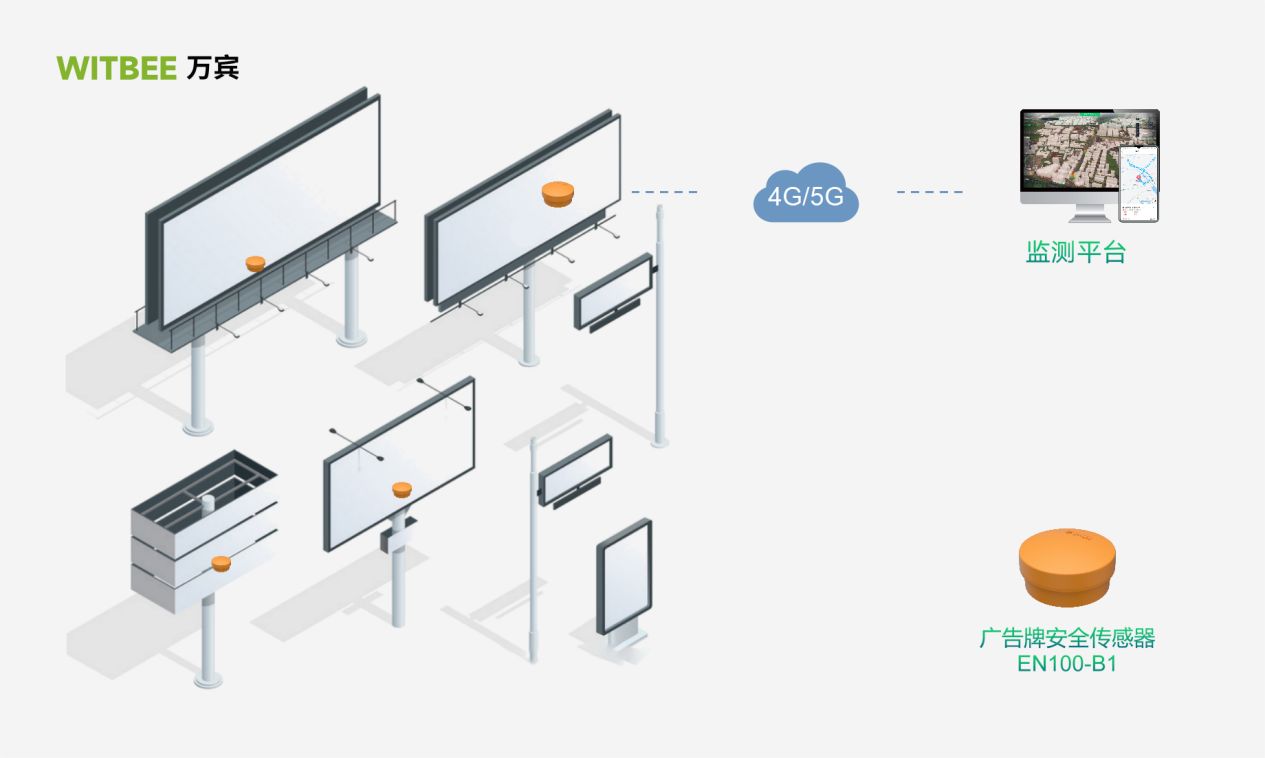
广告牌安全监测系统,用科技护航大型广告牌安全
城市的街头巷尾,处处可见高耸的广告牌,它们以各种形式和颜色吸引着行人的目光。然而,作为城市景观的一部分,广告牌的安全性常常被我们所忽视。广告牌量大面大,由于设计、材料、施工方法的缺陷,加上后期的检…...

volatile
什么是volatile volatile是Java提供的一种轻量级的同步机制。Java 语言包含两种内在的同步机制:同步块(或方法)和 volatile 变量,相比于synchronized(synchronized通常称为重量级锁),volatile更…...

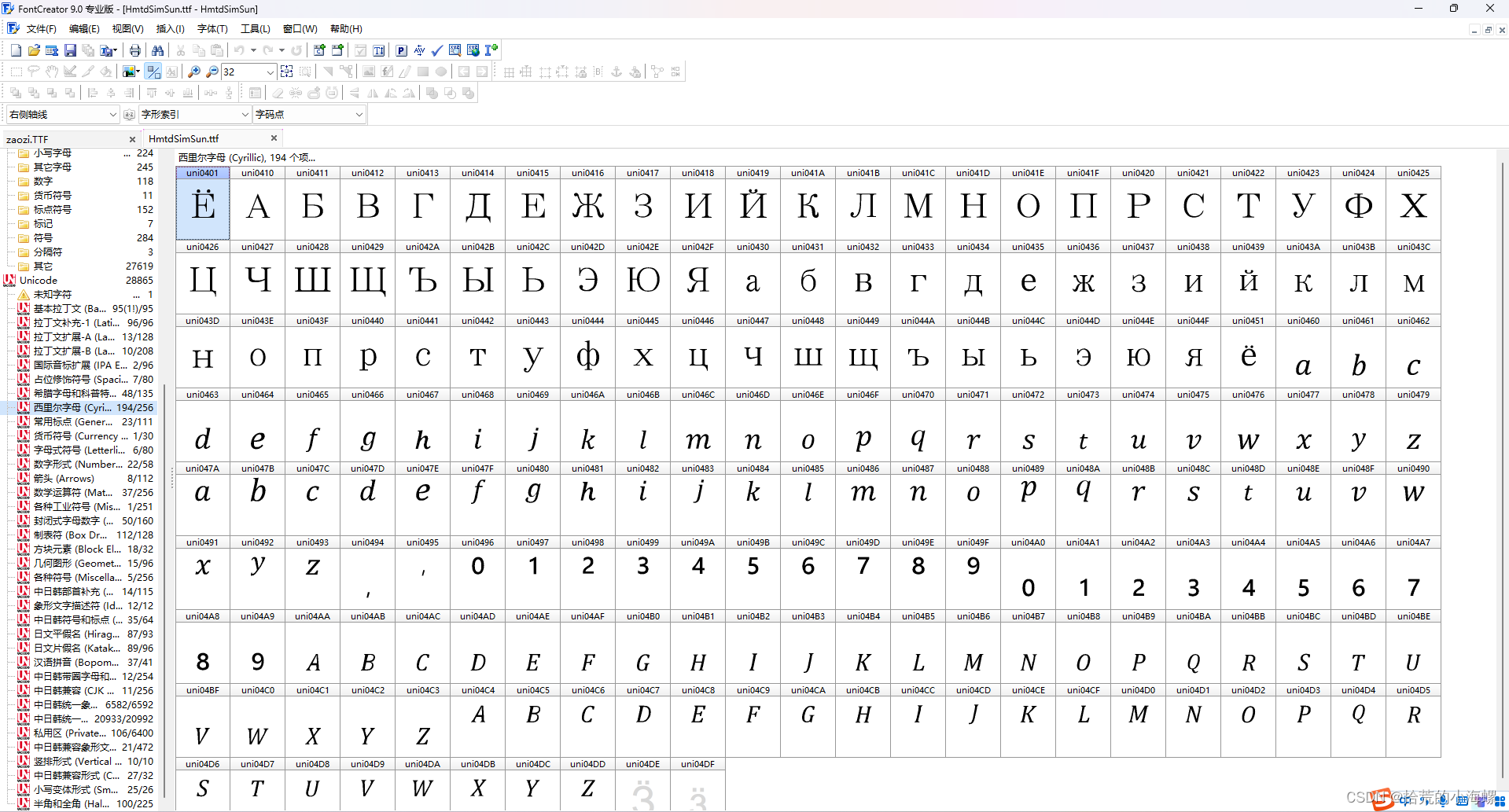
JAVA:实现Excel和PDF上下标
1、简介 最近项目需要实现26个小写字母的上下标功能,自己去网上找了所有Unicode的上下标形式,缺少一些关键字母,顾后面考虑自己创建上下标字体样式,以此来记录。 2、Excel Excel本身是支持上下标,我们可以通过Excel单元格的样式来设置当前字体上下标,因使用的是POI的m…...

AI写稿软件,最新的AI写稿软件有哪些
写作已经成为各行各业无法绕开的重要环节。不论是企业的广告宣传、新闻媒体的报道、还是个人自媒体的内容创作,文字都扮演着不可或缺的角色。随着信息的爆炸式增长,写作的需求也不断攀升,这使得许多人感到困扰。时间不够用、创意枯竭、写作技…...

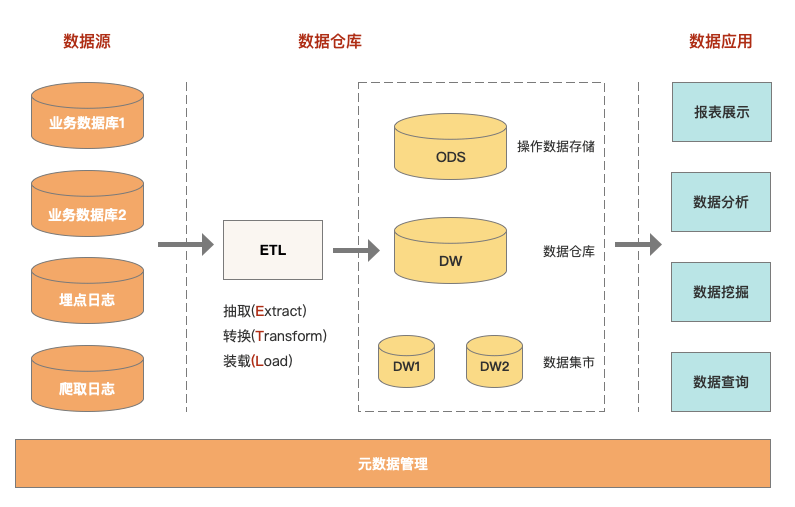
干货:数据仓库基础知识(全)
1、什么是数据仓库? 权威定义:数据仓库是一个面向主题的、集成的、相对稳定的、反映历史变化的数据集合,用于支持管理决策。 1)数据仓库是用于支持决策、面向分析型数据处理; 2)对多个异构的数据源有效集…...

二分搜索简介
概念: 二分搜索算法(Binary Search)是一种高效的搜索算法,用于在有序数组中查找特定元素的位置。它的基本思想是将数组分为两部分,通过比较目标值与数组中间元素的大小关系,确定目标值可能存在的区间&…...

虚拟车衣VR云展厅平台扩大了展览的触达范围
传统展厅主要是以静态陈列的形式来传达内容,主要的展示形式有图片、视频等,具有一定的局限性,体验感较差,客户往往不能深入地了解信息和细节内容。 VR全景看车是通过虚拟现实技术实现逼真的汽车观赏和试乘体验。消费者可以通过智能…...

云部署家里的服务器
1.固定静态ip 查看ip地址,en开头的 ifconfig查看路由器ip,via开头的 ip route修改配置文件 cd /etc/netplan/ #来到这个文件夹 sudo cp 01-network-manager-all.yaml 01-network-manager-all.yaml.bak #先备…...

【利用冒泡排序的思想模拟实现qsort函数】
1.qsort函数 1.1qsort函数的介绍 资源来源于cplusplus网站 1.2qsort函数的主要功能 对数组的元素进行排序 对数组中由 指向的元素进行排序,每个元素字节长,使用该函数确定顺序。 此函数使用的排序算法通过调用指定的函数来比较元素对,并将指…...

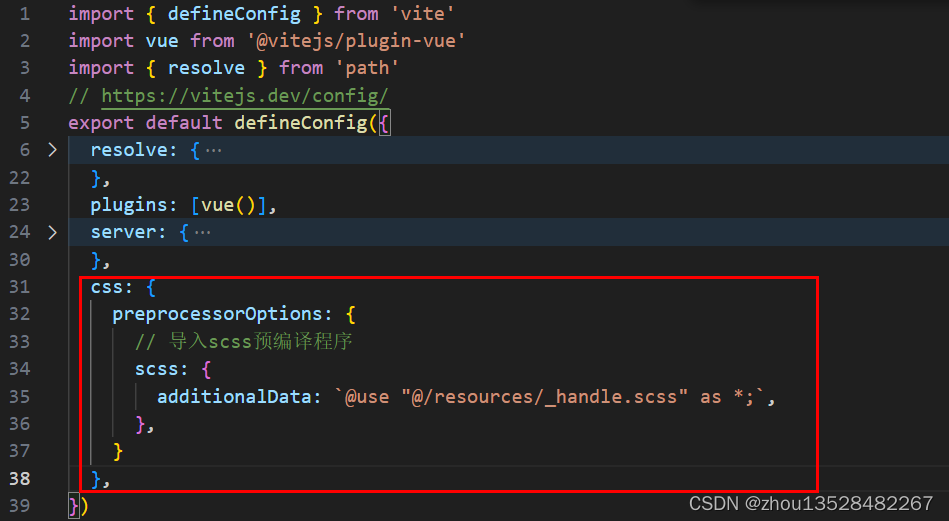
[plugin:vite:css] [sass] Undefined mixin.
前言: vite vue3 TypeScript环境 scss报错: [plugin:vite:css] [sass] Undefined mixin. 解决方案: 在vite.config.ts文件添加配置 css: {preprocessorOptions: {// 导入scss预编译程序scss: {additionalData: use "/resources/_ha…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
