微信小程序开发基础(一)认识小程序
微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。微信小程序是一种不用下载就能使用的应用,也是一项创新,经过将近两年的发展,已经构造了新的微信小程序开发环境和开发者生态。

一.开发工具

微信小程序采用官方提供的【微信开发者工具】来开发, 在内部又诸多样式模板可供选择~

二.微信公众平台

官方平台,无论是公众号亦或想发布的小程序,都需要再这里注册~
三.创建项目

如上图,在微信开发者工具的首页可以新建一个项目,需要输入项目名称并选择项目目录~
AppId需要通过微信公众平台注册,此时我们作为演示仅仅需要测试号即可~
开发模式也可以选小游戏,此处我们选择小程序~
模板的话,就选择最简单的基础模板即可~ (注意要选JavaScript版的)

如上即为创建项目的初始界面~
四.项目基础结构

如上是小程序项目的基础结构,详细介绍如下:
- Pages用来存所有小程序的页面,一个独立的文件夹对应一个单独的页面~
- Utils用来存放工具性质的模块
- app.js是小程序的项目入口文件
- app.json是小程序项目的全局配置文件
- app.wxss是小程序的全局样式文件
- sitemap.json用来配置小程序及其页面是否允许被微信索引
- project.config.json项目的配置文件
而在每一个pages内部的文件夹内,又存有如下4个文件:
- .js:页面的脚本文件,存放数据、事件处理函数等
- .wxss:当前页面的样式文件
- .wxml:当前页面的结构文件
- .json:当前页面的相关信息配置文件,配置外观、表现等
注意:Json是一种数据格式,json总是以配置文件的形式出现
1.json文件
app.json:全局配置(包含所有页面路径、窗口外观、界面外观、底部tabbar等~)
{"pages":["pages/index/index","pages/logs/logs"],"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "Weixin","navigationBarTextStyle":"black"},"style": "v2","sitemapLocation": "sitemap.json" }sitemap.json:规定小程序是否允许微信索引,如果给allow改为disallow,则表示当前小程序不允许索引
{"desc": "关于本文件的更多信息,请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html","rules": [{"action": "allow","page": "*"}] }project.config.json:
{"description": "项目配置文件","packOptions": {"ignore": [],"include": []},"setting": {"bundle": false,"userConfirmedBundleSwitch": false,"urlCheck": true,"scopeDataCheck": false,"coverView": true,"es6": true,"postcss": true,"compileHotReLoad": false,"lazyloadPlaceholderEnable": false,"preloadBackgroundData": false,"minified": true,"autoAudits": false,"newFeature": false,"uglifyFileName": false,"uploadWithSourceMap": true,"useIsolateContext": true,"nodeModules": false,"enhance": true,"useMultiFrameRuntime": true,"useApiHook": true,"useApiHostProcess": true,"showShadowRootInWxmlPanel": true,"packNpmManually": false,"enableEngineNative": false,"packNpmRelationList": [],"minifyWXSS": true,"showES6CompileOption": false,"minifyWXML": true,"babelSetting": {"ignore": [],"disablePlugins": [],"outputPath": ""},"condition": false},"compileType": "miniprogram","libVersion": "2.19.4","appid": "wx83fcc18c2b283c14","projectname": "miniprogram-92","condition": {},"editorSetting": {"tabIndent": "insertSpaces","tabSize": 2} }页面.json:用于规定当前页面单独的配置,相同的属性会覆盖掉app.json中的配置信息:
小程序json文件遵守页面配置文件优先的因素。
注意:对于页面的json文件,每一项之间要用逗号分隔
最需要注意的是,所有的页面必须在pages数组中配置才能正常使用:
"pages":["pages/index/index","pages/logs/logs"],2.Wxml文件
和Html的区别:
如下是默认的wxml:
<!--index.wxml-->
<view class="container"><view class="userinfo"><block wx:if="{{canIUseOpenData}}"><view class="userinfo-avatar" bindtap="bindViewTap"><open-data type="userAvatarUrl"></open-data></view><open-data type="userNickName"></open-data></block><block wx:elif="{{!hasUserInfo}}"><button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button><button wx:elif="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button><view wx:else> 请使用1.4.4及以上版本基础库 </view></block><block wx:else><image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image><text class="userinfo-nickname">{{userInfo.nickName}}</text></block></view><view class="usermotto"><text class="user-motto">{{motto}}</text></view>
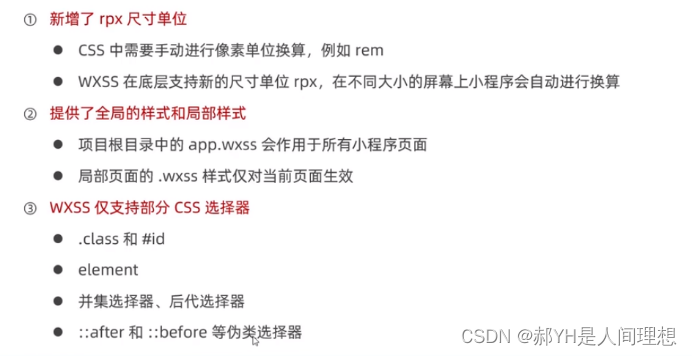
</view>3.Wxss文件
和CSS的区别:
如下是默认的Wxss文件:
/**index.wxss**/
.userinfo {display: flex;flex-direction: column;align-items: center;color: #aaa;
}.userinfo-avatar {overflow: hidden;width: 128rpx;height: 128rpx;margin: 20rpx;border-radius: 50%;
}.usermotto {margin-top: 200px;
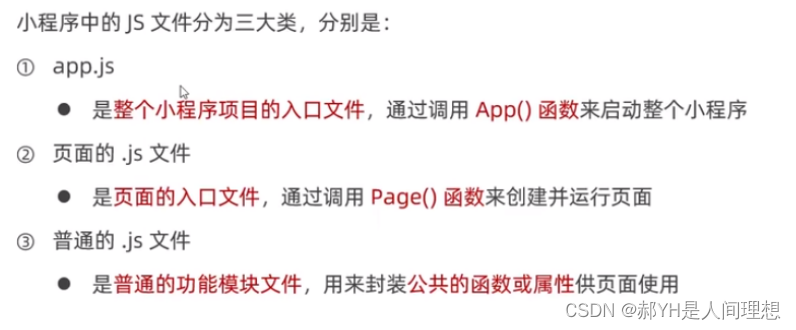
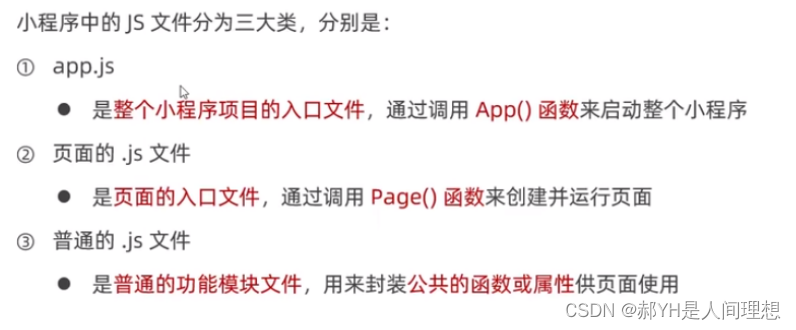
}4.JS文件

如下为默认的JS文件:
// index.js
// 获取应用实例
const app = getApp()Page({data: {motto: 'Hello World',userInfo: {},hasUserInfo: false,canIUse: wx.canIUse('button.open-type.getUserInfo'),canIUseGetUserProfile: false,canIUseOpenData: wx.canIUse('open-data.type.userAvatarUrl') && wx.canIUse('open-data.type.userNickName') // 如需尝试获取用户信息可改为false},// 事件处理函数bindViewTap() {wx.navigateTo({url: '../logs/logs'})},onLoad() {if (wx.getUserProfile) {this.setData({canIUseGetUserProfile: true})}},getUserProfile(e) {// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗wx.getUserProfile({desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写success: (res) => {console.log(res)this.setData({userInfo: res.userInfo,hasUserInfo: true})}})},getUserInfo(e) {// 不推荐使用getUserInfo获取用户信息,预计自2021年4月13日起,getUserInfo将不再弹出弹窗,并直接返回匿名的用户个人信息console.log(e)this.setData({userInfo: e.detail.userInfo,hasUserInfo: true})}
})
相关文章:

微信小程序开发基础(一)认识小程序
微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。微信小程序是一种不用下载就能使用的应用,也是…...

LeetCode 1049. 最后一块石头的重量 II
1049. 最后一块石头的重量 II - 力扣(LeetCode) 有一堆石头,用整数数组 stones 表示。其中 stones[i] 表示第 i 块石头的重量。 每一回合,从中选出任意两块石头,然后将它们一起粉碎。假设石头的重量分别为 x 和 y&am…...

Golang中的类型转换介绍
Golang中存在4种类型转换,分别是:断言、显式、隐式、强制。下面我将一一介绍每种转换使用场景和方法 一、断言类型转换 主要是判断变量是否可以转换成某一类型。断言主要用于变量是interface{}类型(接口类型)的情况,…...

本人碰到的RN项目的坑
1.路径问题 路径不能含有中文 2.下载jar\aar包超时问题 手动下载:任意位置新建个文件夹,然后点击超时的jar包链接跳转到浏览器后下载到这个文件夹内,返回报错的地方找到报错的包名(com或者org开头的),然后去这个路径下找到对应的包名 C:\Users\22560\.gradle\caches\module…...

EcmaScript标准-导入与导出-js
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,所以它…...

如何将matlab中的mat矩阵文件在python中读取出来
先安装hdf5storage这个包 pip3 install hdf5storage 然后在当前目录下放入要读取的mat文件 # 将matlab中的mat文件读取出来 import hdf5storagedata hdf5storage.loadmat(inputWeights.mat) print(data[inputWeights])...
)
解释C语言中 6.18f (浮点数常量后缀)
在C语言中,例如6.18f ,这是一个浮点数常量。 6.18 是一个浮点数,而后缀 f 表示该浮点数是单精度浮点数。 在C语言中,默认的浮点数常量类型是双精度浮点数,如果希望使用单精度浮点数,可以在常量后面加上 f…...

Pandas 2.1中的新改进和新功能
大家好,Pandas 2.1于2023年8月30日发布,跟随本文一起看看这个版本引入了哪些新内容,以及它如何帮助用户改进Pandas的工作负载,包含了一系列改进和一组新的弃用功能。 Pandas 2.1在Pandas 2.0中引入的PyArrow集成基础上进行了大量…...
关键字)
c#static(静态)关键字
在C#中,static关键字有多种用途,可以用于声明静态成员、静态类和静态方法。 静态成员:使用static关键字声明的成员属于类,而不是类的实例。静态成员在类第一次被使用之前就被初始化,且只有一个副本存在于内存中&#x…...

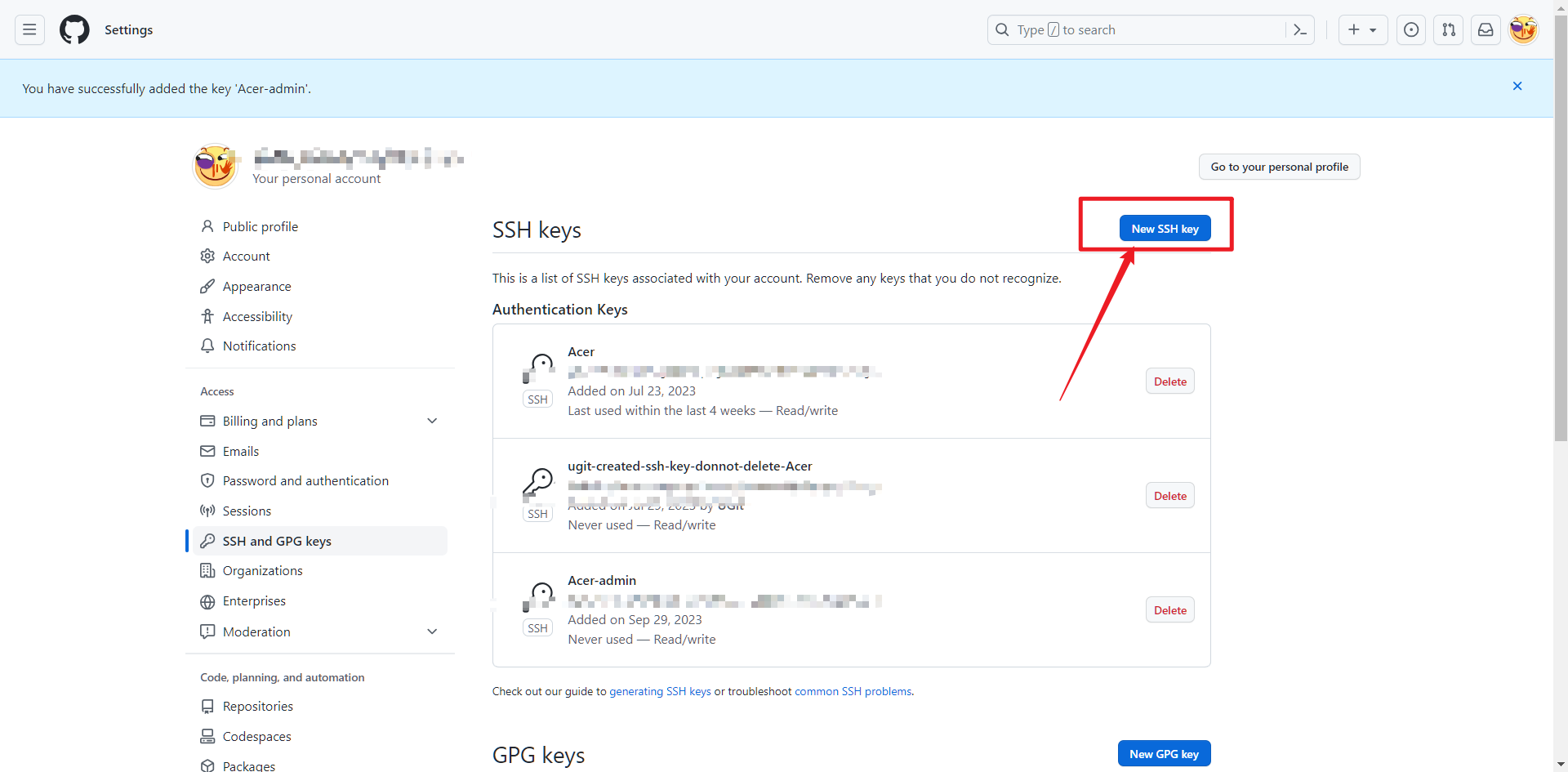
GitHub配置SSH key
GitHub配置SSH key Git配置信息并生成密钥 设置用户名和密码 设置用户名 git config --global user.name "用户名" 设置邮箱 git confir --global user.email "邮箱" 生成密钥 ssh-keygen -t rsa -C "邮箱" 查看密钥 到密钥所保存的位置 复…...

文件审计及文件完整性监控
什么是文件审核 对文件服务器中发生的所有事件的检查称为文件审核。这包括监视文件访问,其中包含谁访问了什么文件、何时以及从何处访问的详细信息;对访问最多和修改的文件的分析;成功和失败的文件访问尝试;等等。文件服务器审核过程的主要目标是跟踪在配置的服务器…...

华为智能企业远程办公安全解决方案(1)
华为智能企业远程办公安全解决方案(1) 课程地址方案背景需求分析企业远程办公业务概述企业远程办公安全风险分析企业远程办公环境搭建需求分析 方案设计组网架构设备选型方案亮点 课程地址 本方案相关课程资源已在华为O3社区发布,可按照以下…...

k8s中常用命令总结
文章目录 进入pod容器的命令pod中只有1个用户容器pod中只有2个(含)以上用户容器 yaml中的字段不清楚后面跟什么,通过explain来查看查看pod内指定容器的日志Pod内各个容器的服务端口不能相同资源对象的创建方式一方式二 查看pod的详细信息查看…...

Logistic map混沌掩盖信号
开学接触了一些有关混沌知识的学习,阅读量一些混沌通信的论文,对于混沌掩盖信号以确保加密通信有一定的兴趣。混沌的产生我选用的是logistic map映射产生混沌,主要就是一个递推公式: 对于这样一个式子,可以看出&#x…...

外包干了2个月,技术有明显退步...
先说一下自己的情况,本科生,18年通过校招进入广州某软件公司,干了接近3年的功能测试,今年国庆,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!可我已经在一个企业干了3年的功能测试&…...

顺序表和链表
顺序表和链表 一.线性表二.顺序表三.链表链表的分类单链表的实现双链表的实现 四.顺序表和链表的区别和联系 一.线性表 常见的线性表:顺序表、链表、栈、队列、字符串 线性表在逻辑上是线性结构,也就说是连续的一条直线,但是在物理结构上并不…...

k8s--架构基础--云控制器管理器
具体来说,云控制器管理器允许用户将集群与云服务提供商的 API 进行连接,以获取与云平台相关的信息和资源。通过这种连接,Kubernetes 可以利用云服务提供商的功能和特性,例如虚拟机、负载均衡器、对象存储等。与此同时,…...

OpenAI 更新 ChatGPT:支持图片和语音输入【附点评】
一、消息正文 9月25日消息,近日OpenAI宣布其对话AI系统ChatGPT进行升级,添加了语音输入和图像处理两个新功能。据OpenAI透露,这些新功能将在未来两周内面向ChatGPT Plus付费用户推出,免费用户也将很快可以使用这些新功能。这标志着ChatGPT继续朝着多模态交互的方向发展,为用户提…...

数据结构:堆的简单介绍
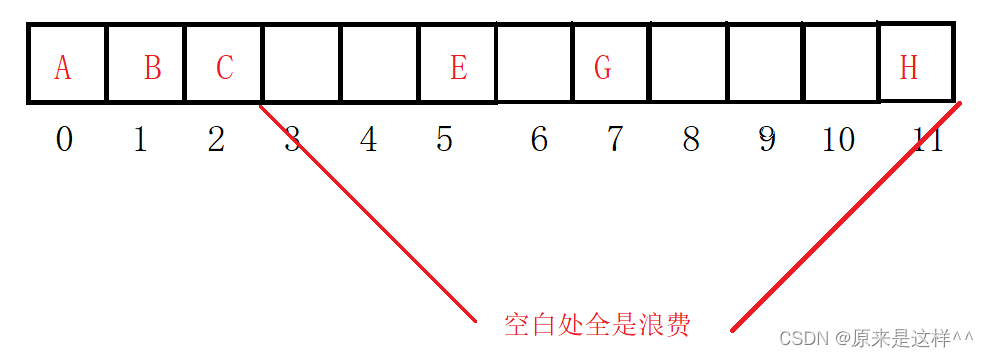
目录 堆的介绍:(PriorityQueue) 大根堆:根节点比左右孩子节点大 小根堆:根节点比左右孩子节点小 堆的存储结构: 为什么二叉树在逻辑上用满二叉树结构,而不是普通二叉树呢? 因为如果是普通二叉树会造成资源的浪费编辑 堆的介绍:(PriorityQueue) 堆又称优先级队列,何为优先…...

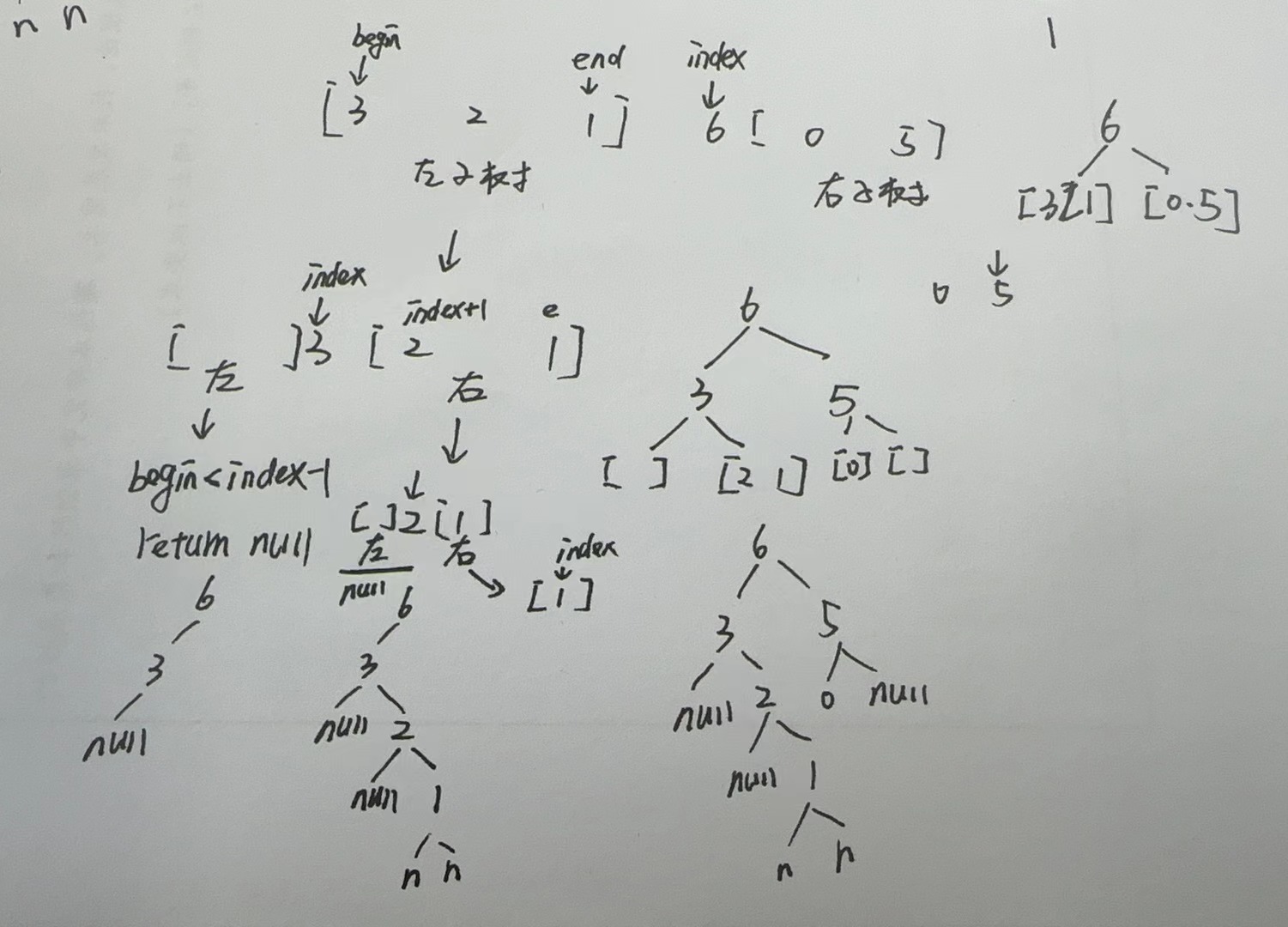
【LeetCode-中等题】654.最大二叉树
文章目录 题目方法一:递归 题目 方法一:递归 class Solution {int[] num null; public TreeNode constructMaximumBinaryTree(int[] nums) {num nums;return myTree(0,num.length-1);}public TreeNode myTree( int begin , int end){if(begin > end…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...