vue造轮子完整指南--npm组件包开发步骤
一、项目包文件的创建和初始化。
1. 新建项目包。
vue create <Project Name> //用于发布npm包的项目文件名
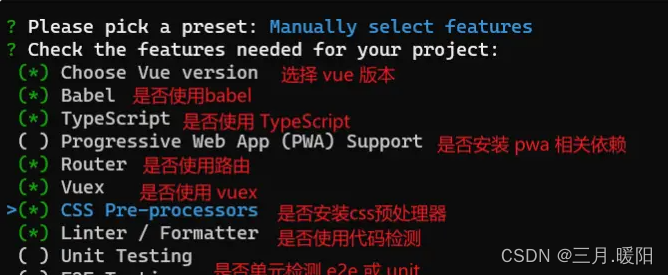
ps:一般选择自定义,然后不需要Vuex和Router,其他选项按自己实际情况选择安装即可。
2.修改原始src文件名、新增组件项目存放文件和修改基础配置。
-
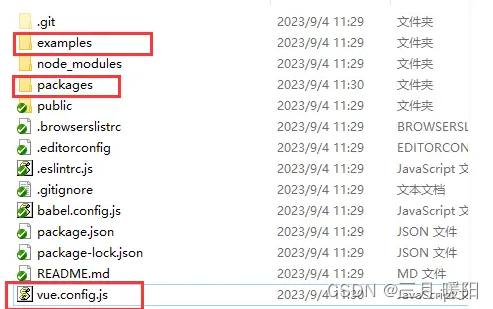
将 src 文件夹名称更改为 examples ( examples 用作示例展示 )。
-
根目录下(src同级目录)新增 packages 文件夹,用于编写我们所要发布的组件。
-
修改 vue.config.js(没有的话也是在根目录下新建) 文件配置。
//由于修改了src文件夹名称,所以启动vue项目后,会因找不到入口(main.js)而会报错,所以需要重新指定启动入口module.exports = {// 将 examples 目录添加为新的页面pages: {index: {// page 的入口entry: 'examples/main.js',// 模板来源template: 'public/index.html',// 输出文件名filename: 'index.html'}}}
如图:

二、编写组件。
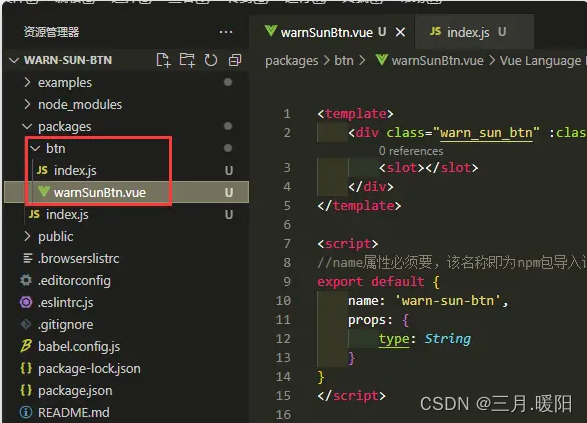
- 在 packages 文件内新建一个文件夹,然后在其内新建一个 xx.vue 文件用于封装所要发布的组件;再新建一个 index.js 用于导入该组件并将其导出(本文以简易button组件为例)。

- packages/btn/warnSunBtn.vue代码:
<template><div class="warn_sun_btn" :class="type"><slot></slot></div>
</template><script>
//name属性必须要,该名称即为npm包导入该组件后所要使用的标签名
export default {name: 'warn-sun-btn',props: {type: String}
}
</script><style scoped>
.warn_sun_btn {display: inline-block;padding: 2px 7px;background: #000;color: #fff;cursor: pointer;
}.primary {background: blue;
}.success {background: green;
}
</style>- packages/btn/index.js代码:
import warnSunBtn from './warnSunBtn.vue'// 为组件添加 install 方法,用于按需引入warnSunBtn.install = function (Vue) {Vue.component(warnSunBtn.name, warnSunBtn)}export default warnSunBtn;
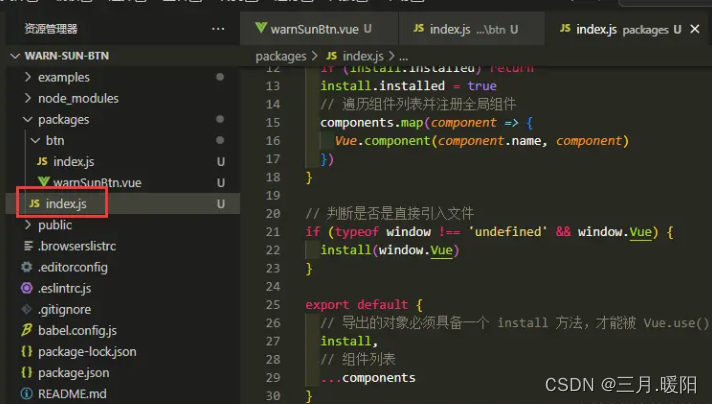
2.在 packages 文件内新建 index.js 文件作为入口文件用于组件的导入导出并安装。

- packages/index.js代码:
// 导入组件,可有多个
import warnSunBtn from './btn/index'// 把组件保存到一个数组中,可有多个
const components = [warnSunBtn
]// 定义 install 方法,接收 Vue 作为参数。如果使用 use 注册插件,那么所有的组件都会被注册
const install = function (Vue) {// 判断是否安装if (install.installed) returninstall.installed = true// 遍历组件列表并注册全局组件components.map(component => {Vue.component(component.name, component)})
}// 判断是否是直接引入文件
if (typeof window !== 'undefined' && window.Vue) {install(window.Vue)
}export default {// 导出的对象必须具备一个 install 方法,才能被 Vue.use() 方法安装install,// 组件列表...components
}三、测试组件是否正常。
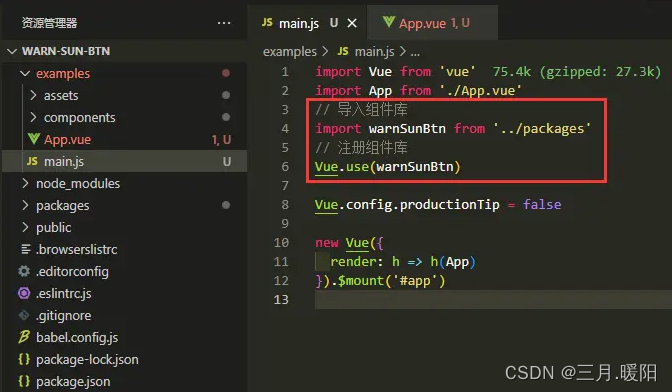
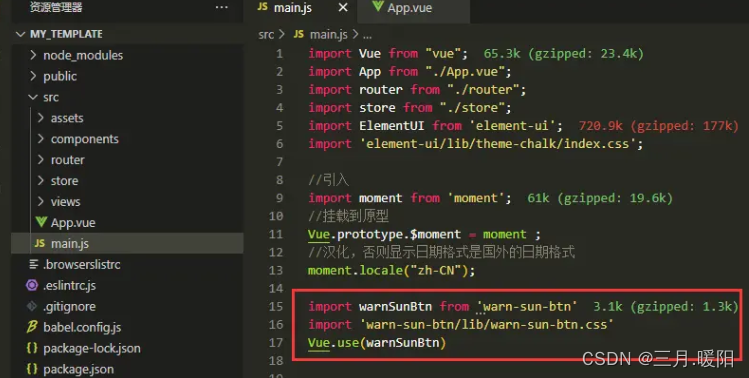
1.在 examples 文件夹内的入口文件 main.js 中导入并使用我们在第三步中定义的组件。

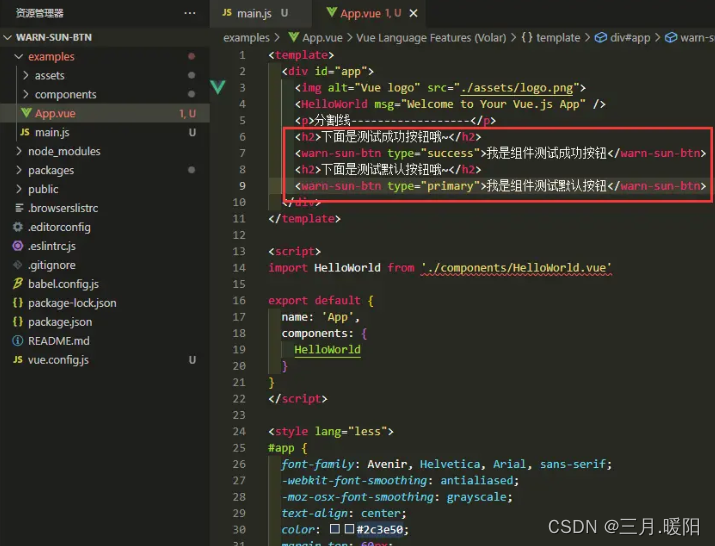
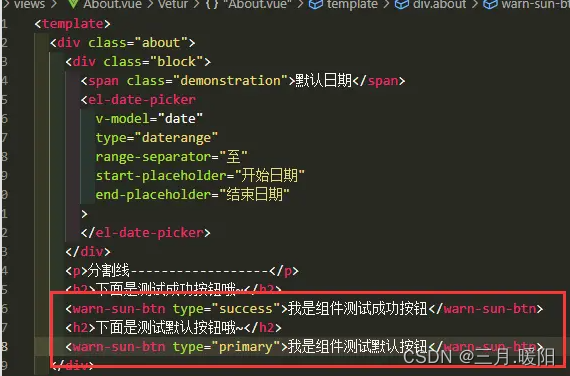
2.在 examples 文件夹内的具体vue文件中使用并测试。

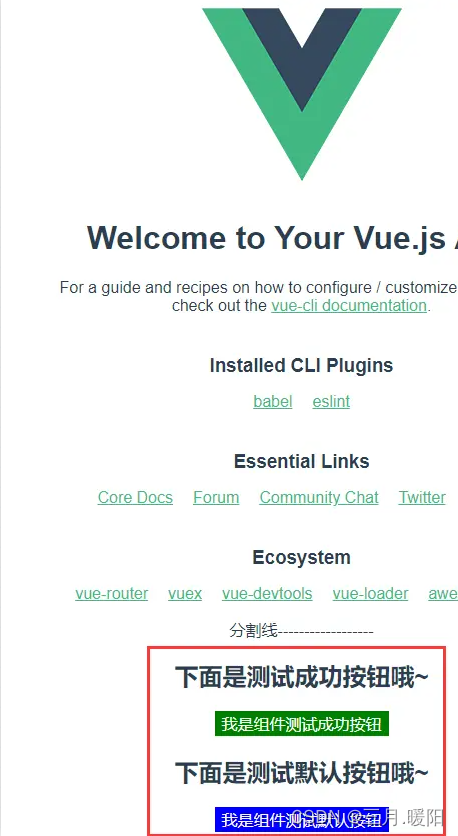
3.验证(验证我们组件是否正常,有bug及时修改,直至验证时我们的组件功能全部正常)。

四、修改package.json配置并打包构建。
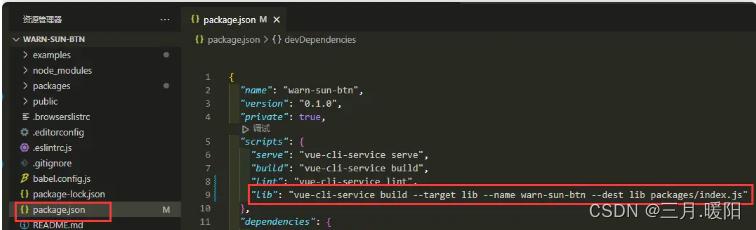
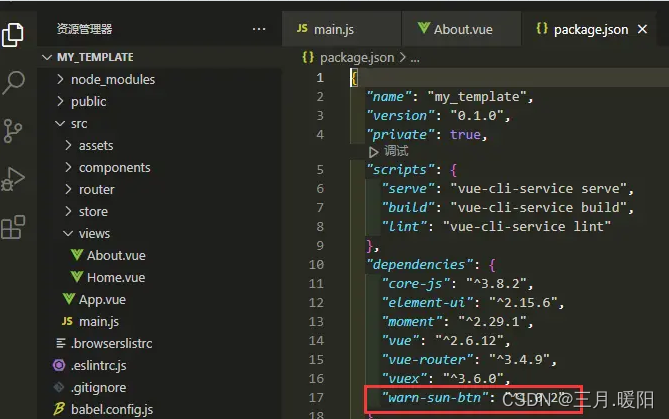
- 修改 package.json 文件配置。
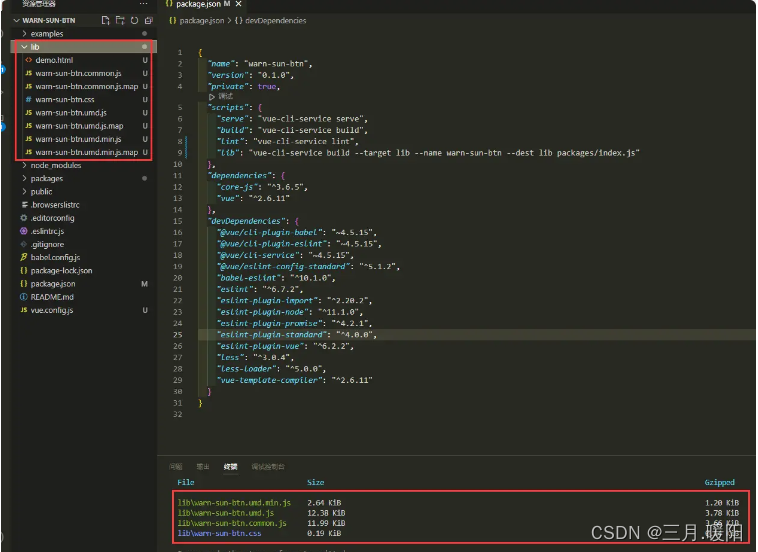
在 scripts 中加上一句话, "lib": "vue-cli-service build --target lib --name warn-sun-btn --dest lib packages/index.js"
名词解释:
- target: 默认为构建应用,改为 lib 即可启用构建库模式
- name: 输出文件名
- dest: 输出目录,默认为 dist,这里我们改为 lib
- entry: 入口文件路径,默认为 src/App.vue,这里改为 packages/index.js

- 执行 npm run lib 打包构建命令。
执行 npm run lib 命令编译组件后,根目录中会生成一个 lib 文件夹即可。

五、修改其他配置。
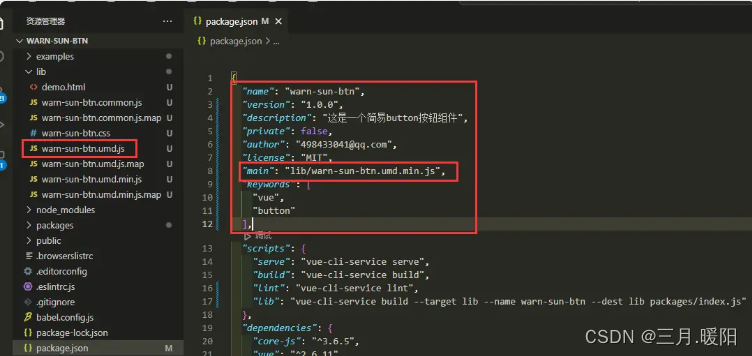
- 修改 package.json 文件的包名、版本号等信息。
名词解释:
- name: 包名,该名不能和npm上已有的名称冲突(必须)
- version: 版本号,不能和历史版本号相同(必须)
- main: 入口文件,应指向编译后的包文件(必须)
- private: 是否私有,需要修改为 false 才能发布到 npm(必须)
- license: "MIT" 开源协议(必须)
- description: 简介
- author: 作者
- keyword: 关键字,以空格分割
- typings: ts入口文件
- repository: 指定仓库
核心代码:
"name": "warn-sun-btn","version": "1.0.0","description": "这是一个简易button按钮组件","private": false,"author": "498433041@qq.com","license": "MIT","main": "lib/warn-sun-btn.umd.min.js","keywords": ["vue","button"],

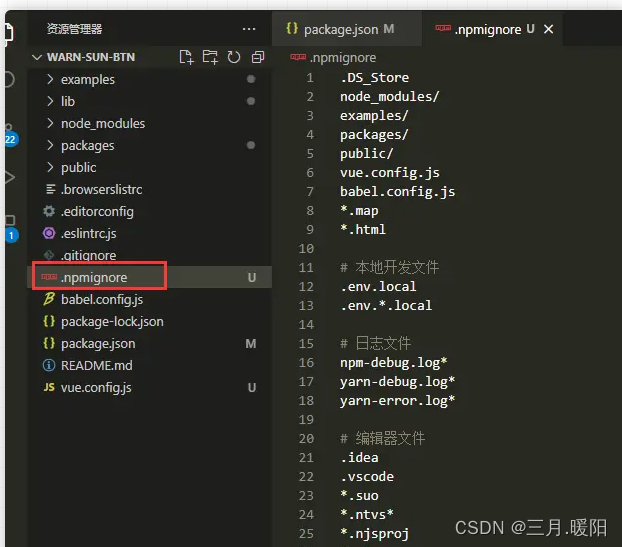
- 根目录下创建发布忽略文件 .npmignore 。
核心代码:
.DS_Storenode_modules/examples/packages/public/vue.config.jsbabel.config.js*.map*.html# 本地开发文件.env.local.env.*.local# 日志文件npm-debug.log*yarn-debug.log*yarn-error.log*# 编辑器文件.idea.vscode*.suo*.ntvs**.njsproj*.sln*.sw*

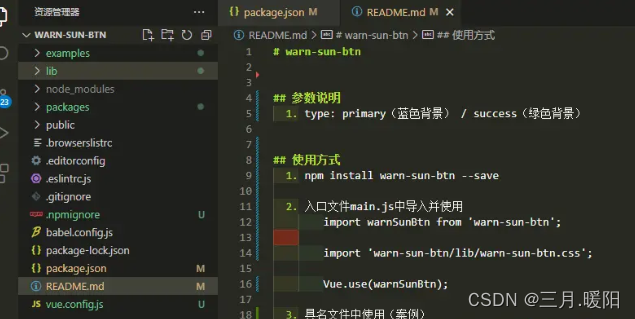
- 修改README.md文件(这里以最简单的为例)。
根据自身第二步中封装的组件在该md文件中声明参数、使用方法等(可以借助第三方工具生成)。

六、发布至npm(需事先有自己的npm账号)。
友情提示:没有npm账号的童靴请自行前往npm官网注册。(npm官网)
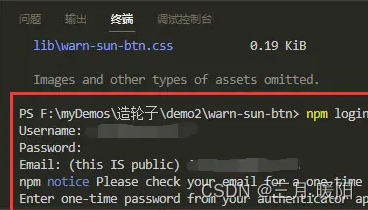
- npm login 登录(需输入npm账号、密码、邮箱、验证码)。

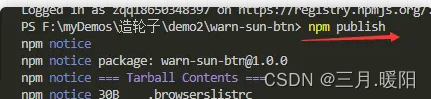
- npm publish 发布。

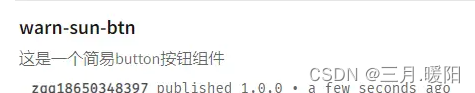
- 查看发布结果。
发布成功后会绑定的邮箱会收到一条发布成功的邮件,并且自己的npm项目里面可以看到我们的组件包。

至此,我们创建npm公共组件包就完成了。
七、在实际项目中安装我们的组件包并使用。
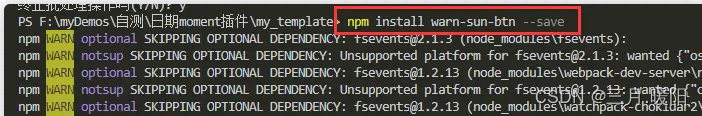
- 安装包。


- 入口文件main.js中导入并使用。

- 具体使用。


八、完结撒花。
至此,我们的从零到有的npm公共组件封装--发布--使用就完成了,当然这是最简单的组件案例封装,具体想要封装什么功能的组件,可以自己在第二步中结合实际需求来开发组件,其余步骤都可以按部就班。码字不易,大佬勿喷,欢迎三连。
相关文章:

vue造轮子完整指南--npm组件包开发步骤
一、项目包文件的创建和初始化。 1. 新建项目包。 vue create <Project Name> //用于发布npm包的项目文件名 ps:一般选择自定义,然后不需要Vuex和Router,其他选项按自己实际情况选择安装即可。 2.修改原始src文件名、新增组件项目存放文件和修改…...

28 drf-Vue个人向总结-1
文章目录 前后端分离开发展示项目项补充知识开发问题浏览器解决跨域问题 drf 小tips设置资源root目录使用自定义的user表设置资源路径media数据库补充删除表中数据单页面与多页面模式过滤多层自关联后端提交的数据到底是什么jwt token登录设置普通的 token 原理使用流程解析 jw…...

线性代数(七) 矩阵分析
前言 从性线变换我们得出,矩阵和函数是密不可分的。如何用函数的思维来分析矩阵。 矩阵的序列 通过这个定义我们就定义了矩阵序列的收敛性。 研究矩阵序列收敛性的常用方法,是用《常见向量范数和矩阵范数》来研究矩阵序列的极限。 长度是范数的一个特…...

myArm 全新七轴桌面型机械臂
引言 在不断演进的科技世界中,我们始终追求创新和卓越,以满足客户的需求并超越他们的期望。今天,我们很高兴地宣布我们的最新产品——myArm 300 Pi,一款七轴的桌面型机械臂。这款产品的独特之处在于其灵活性和可编程性,…...

tomcat乱码解决
解决乱码 1、修改bin\catalina.bat配置文件 修改tomcat的配置文件,找到tomcat路径下的\bin目录下的catalina.bat文件,修改 set “JAVA_OPTS%JAVA_OPTS% %JSSE_OPTS% -Dfile.encodingUTF-8 -Dsun.jnu.encodingUTF-8 ” 2、修改conf\logging.properties配置…...

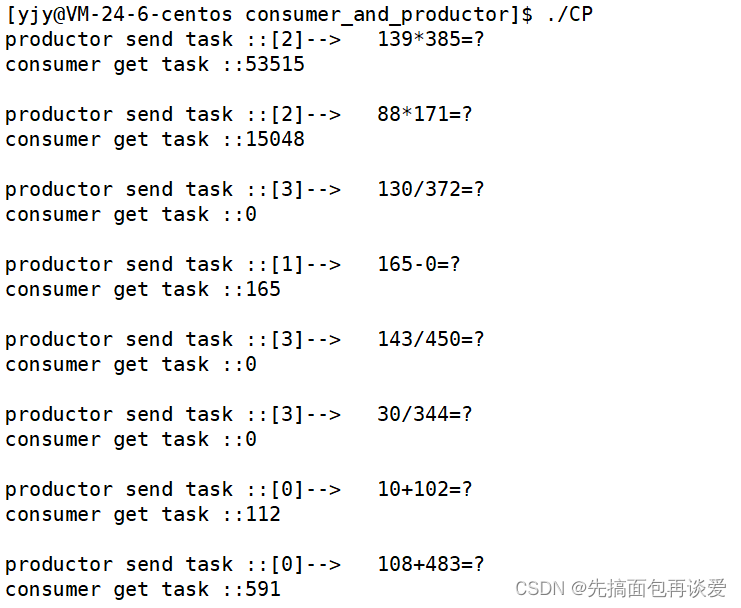
【Linux】详解线程第三篇——线程同步和生产消费者模型
线程同步和生消模型 前言正式开始再次用黄牛抢票来讲解线程同步的思想通过条件变量来实现线程同步条件变量接口介绍初始化和销毁pthread_cond_waitsignal和broadcast 生产消费者模型三种关系用基本工程师思维再次理解基于生产消费者模型的阻塞队列版本一版本二多生多消 利用RAI…...

k8s 安装
文章目录 k8s 客户端安装k8s集群minikubekindkubeadm 验证 k8s 客户端 用于连接k8s集群,建议下载1.23.x的版本,其他的版本本地运行可能会有莫名其妙的报错 https://dl.k8s.io/release/v1.23.16/bin/linux/amd64/kubectl 安装k8s集群 minikube Minik…...

红队打靶:THE PLANETS: MERCURY打靶思路详解(vulnhub)
目录 写在开头 第一步:主机发现和端口扫描 第二步:Web渗透 第三步:获取初步立足点并搜集信息 第四步:软连接劫持sudo提权 总结与思考 写在开头 本篇博客在自己的理解之上根据大佬红队笔记的视频进行打靶,详述了…...

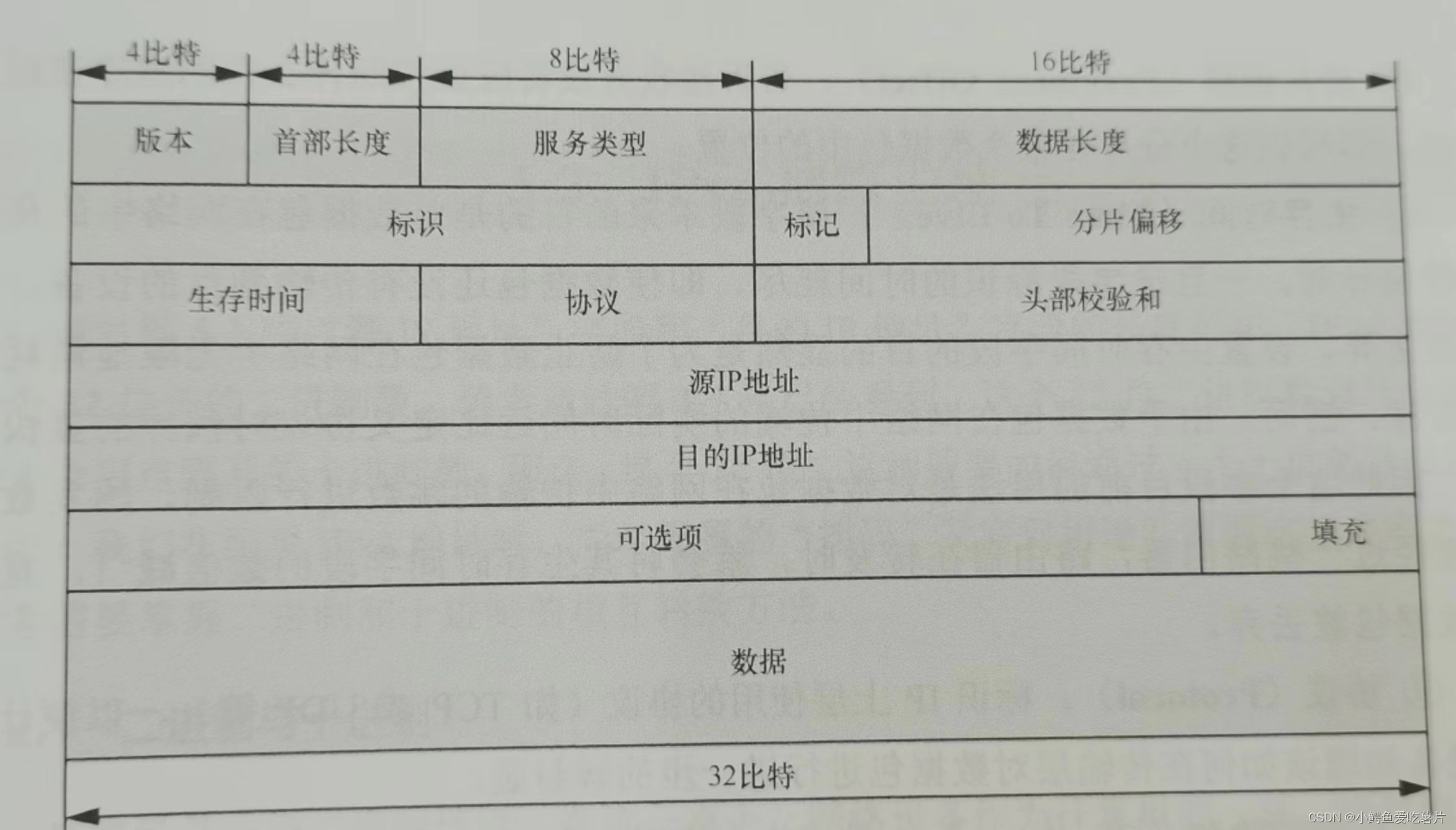
【网络协议】IP
当连接多个异构的局域网形成强烈需求时,用户不满足于仅在一个局域网内进行通信,他们希望通过更高一层协议最终实现异构网络之间的连接。既然需要通过更高一层的协议将多个局域网进行互联,那么这个协议就必须为不同的局域网环境定义统一的寻址…...

Python 布尔类型
布尔值表示两个值之一:True(真)或False(假)。 布尔值 在编程中,您经常需要知道一个表达式是否为True或False。 您可以在Python中评估任何表达式,并获得两个答案之一:True或False。…...

iOS设备管理器iMazing比iTunes好用吗?有哪些优势
虽然 iTunes 是 Apple 官方指定的 iPhone 数据备份和管理工具,但是一直以来 iTunes 卡顿的使用体验和过慢的备份过程为不少人诟病。如果大家也被 iTunes 体验不佳的备份和管理功能所困扰,那么简单易用、功能强大的iMazing 能为你解决这个问题。 iMazing…...

Opengl之深度测试
在坐标系统小节中,我们渲染了一个3D箱子,并且运用了深度缓冲(Depth Buffer)来防止被阻挡的面渲染到其它面的前面。在这一节中,我们将会更加深入地讨论这些储存在深度缓冲(或z缓冲(z-buffer))中的深度值(Depth Value),以及它们是如何确定一个片段是处于其它片段后方的。 …...

利用ICG-NH2/Amine进行DNA标记1686147-55-6星戈瑞
ICG-NH2(吲哚菁绿胺)可以用于DNA标记,这种标记方法通常涉及到DNA上的胺基反应基团和ICG-NH2之间的化学反应。以下是一种常见的方法,用于利用ICG-NH2标记DNA分子: 步骤: 1.准备目标DNA:你需要准…...

Pyecharts数据可视化
Pyecharts数据可视化 1、Pyecharts模块2、柱状图3、折线图4、饼图5、散点图6、图表合并7、词云8、地图 1、Pyecharts模块 ECharts是百度提供的基于JavaScript的开源可视化库,主要用于Web端数据可视化 Echarts是通过JS实现的,Pyecharts则可以使用Python来…...

集合-List集合
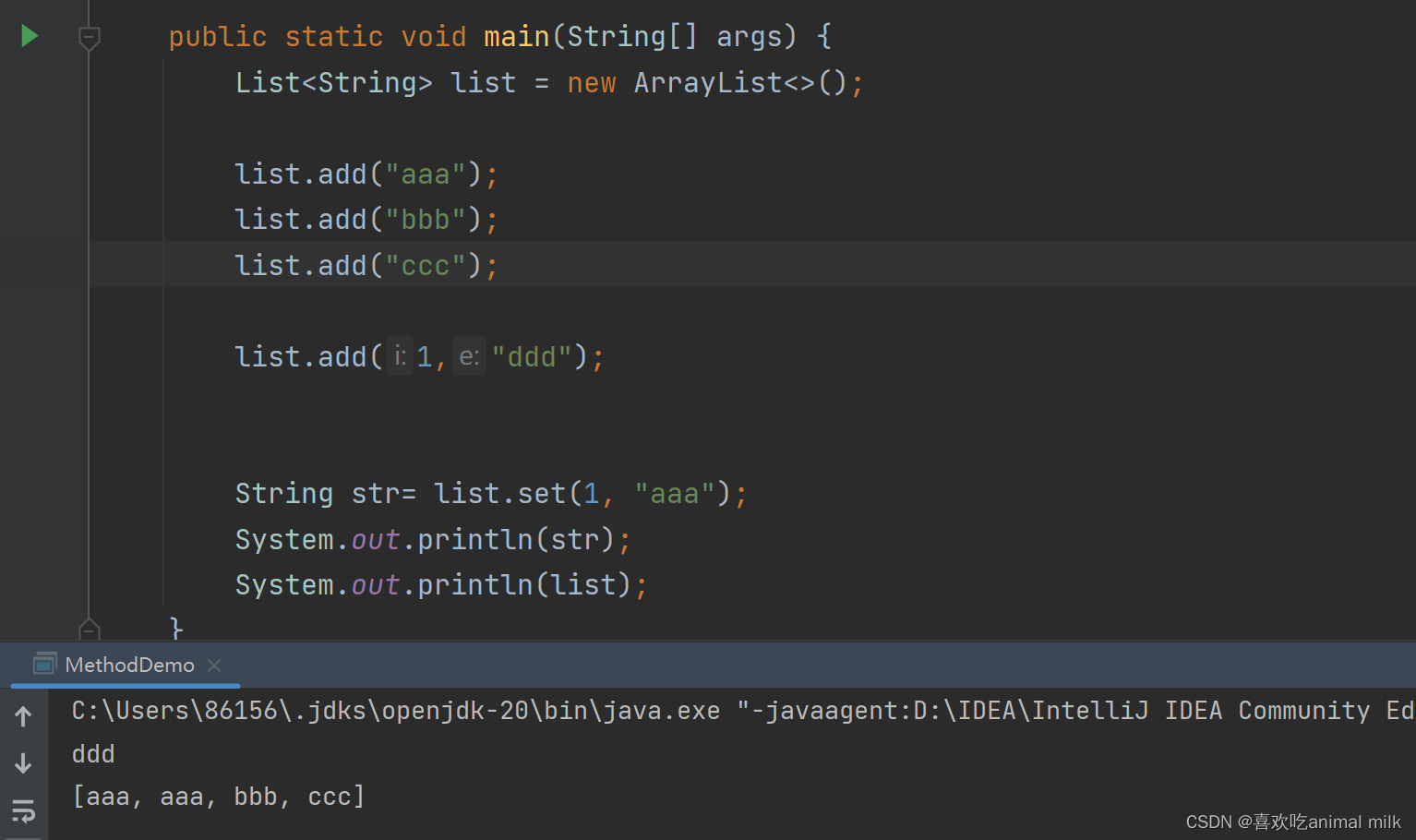
系列文章目录 1.集合-Collection-CSDN博客 2.集合-List集合-CSDN博客 文章目录 目录 系列文章目录 文章目录 前言 一 . 什么是List? 二 . List集合的特点 三 . 常用方法 1.void add(int index, E element): 将指定的元素插入到列表的指定位置。 2.E remove(int in…...

vuex的使用
1 vuex的使用 1 vuex的使用 store/index.js -在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式 的管理(读/写),也是一种组件间通信的方式,且适用于任意…...

raw图片处理软件:DxO PhotoLab 6 mac中文版支持相机格式
DxO PhotoLab 6 mac是一款专业的RAW图片处理软件,适用于Mac操作系统。它具有先进的图像处理技术和直观易用的界面,可帮助用户轻松地将RAW格式的照片转换为高质量的JPEG或TIFF图像。 DxO PhotoLab 6支持多种相机品牌的RAW格式,包括佳能、尼康、…...

ReactPortals传送门
ReactPortals传送门 React Portals提供了一种将子节点渲染到父组件以外的DOM节点的解决方案,即允许将JSX作为children渲染至DOM的不同部分,最常见用例是子组件需要从视觉上脱离父容器,例如对话框、浮动工具栏、提示信息等。 描述 <div&…...

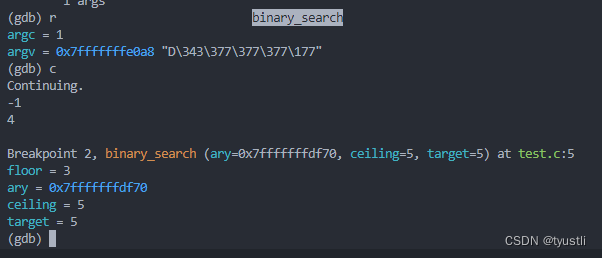
【GDB】 command 命令
GDB command 命令 语法 command 命令是一个很好用的调试命令,它配合断点使用,可以在指定的断点执行预先设置的命令 其语法为:command bread_id,这样会提示你输入你要执行的命令,以 end 结束。这个 bread_id 就是用 …...

1038 统计同成绩学生
输入样例: 10 60 75 90 55 75 99 82 90 75 50 3 75 90 88 输出样例: 3 2 0 solution #include <stdio.h> int main(){int n, d, k, hash[101] {0}, a[100000];scanf("%d", &n);for(int i 0; i < n; i){scanf("%d&quo…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...

2025 后端自学UNIAPP【项目实战:旅游项目】7、景点详情页面【完结】
1、获取景点详情的请求【my_api.js】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http(/login/getWXSessionKey, {code,avatar}); };//…...

【字节拥抱开源】字节团队开源视频模型 ContentV: 有限算力下的视频生成模型高效训练
本项目提出了ContentV框架,通过三项关键创新高效加速基于DiT的视频生成模型训练: 极简架构设计,最大化复用预训练图像生成模型进行视频合成系统化的多阶段训练策略,利用流匹配技术提升效率经济高效的人类反馈强化学习框架&#x…...

设计模式域——软件设计模式全集
摘要 软件设计模式是软件工程领域中经过验证的、可复用的解决方案,旨在解决常见的软件设计问题。它们是软件开发经验的总结,能够帮助开发人员在设计阶段快速找到合适的解决方案,提高代码的可维护性、可扩展性和可复用性。设计模式主要分为三…...
