vuex篇
1.简介
(1)vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库
vuex是为vue.js开发的状态管理模式、组件状态集中管理
(2)单页面数据流
状态发生变化, 视图就重新渲染
state发生变化时, 导致view视图发生改变, 视图通过操作action行为, 又会使得state状态发生变化
(3)使用场景
多个试图依赖于同一状态
来自不同试图的行为需要变更同一状态
2.使用
(1)安装
npm i vuex -save-dev
(2)创建保存数的容器store
//main.js文件中
// 引入
import { createStore } from 'vue'
// 创建Store vuex实例
const store = createStore({state(){return{count: 0}}
})
// 注册全局组件
app.use(store)(3)state获取store中的数据
在vue组件中通过 this.$store访问store实例, 通过实例的state属性获取对象
通过$store.state 获取数据, 无论在哪个组件都可以获取, 无需传递数据
方式1: 在模板语法中直接使用, 不需要添加this
<!-- 选项式API -->
<div>first---{{ $store.state.count }}</div>
<!-- 组合式API -->方式2: 通过计算属性的方式使用
<template><div>firstName----{{ first }}</div><div>secondName----{{ second }}</div>
</template>
<script>export default{computed: {first(){return this.$store.state.firstName}}}
</script>方式3: 使用辅助函数 mapState
computed: mapState({first: state => state.first,// 不能使用箭头函数, 箭头函数中的this指向的是函数定义位置的上下文this// 如果想使用this, 需使用普通函数second(state){return state.secondName + this.preName}
}),方式4: 当计算属性名称与store中的数据名称一样
computed: mapState(['firstName','secondName']),方式5: 使用解构的形式 既可以包含各自组件中的计算属性, 也可使用store中的数据
computed: {newList(){return this.preName},// 解构出来, 相当于写了几个函数...mapState({first: state => state.first,second(state){return state.secondName + this.preName}})
},(4)定义getters
可以认为是 store 的计算属性, 对状态的一个值进行计算后得到新的值
//直接在组件中使用
<div>{{ $store.getters.newName }}</div>getters: {newName (state){return state.firstName.toUpperCase()},newSecond(state,getters){return getters.newName + 'bbbb'}
},// 使用getters
...mapGetters(['newName','newSecond'])<div>newName----{{ newName }}</div>(5)mutation修改数据(同步)
不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation, mutation必须是同步函数
// 修改, 转变, 改变, 修改mutations: {// 每一个mutation 都必须是一个同步函数, 不能是异步: 如果是异步,页面刷新后,数据才更新// 每个方法都有一个state参数,表示state返回的对象updateData(state){console.log(state);state.count++},// 第一个参数必须是state, 从第二个参数开始是载荷 payLoad// changeMsg(state, news){// news = state.firstName// state.msg += news // }// 使用 调用时传递的参数changeMsg(state, payLoad){state.msg += payLoad.news }},使用
methods:{// 方式 1 : add(){// 修改数据只能通过 commit// 更新数据 调了 store中的mutations的updateData方法this.$store.commit('updateData')},// 方式 2 change(){this.$store.commit({type: 'changeMsg',news: 'hahaha'})}}(6)actions修改数据(异步)
mutations: {updateData(state){console.log(state);state.count++},},// 可包含任意异步操作, Action 提交的是 mutation,而不是直接变更状态。Action 函数接受一个与 store 实例具有相同方法和属性的 context 对象,可调用 context.commit 提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和 gettersactions: {// context 上下文 接受一个与 store 实例具有相同方法和属性的 context 对象 可接受参数, 从第二个参数开始为载荷dispatchMsg (context) {context.commit('updateData')}},使用时, 通过dispatch分发
methods:{disMsg(){this.$store.dispatch('dispatchMsg')// 以载荷形式分发/* this.$store.dispatch('incrementAsync', {amount: 10})// 以对象形式分发this.$store.dispatch({type: 'incrementAsync',amount: 10}) */},
}(7)辅助函数
import { mapState,mapGetters, mapMutations, mapActions } from 'vuex'mapState[computed]
mapGetters[computed]
mapActions[methods]
mapMutations[methods]
官方文档:
https://vuex.vuejs.org/zh/installation.html
相关文章:

vuex篇
1.简介(1)vuexVuex 是一个专为 Vue.js 应用程序开发的状态管理模式 库vuex是为vue.js开发的状态管理模式、组件状态集中管理(2)单页面数据流状态发生变化, 视图就重新渲染state发生变化时, 导致view视图发生改变, 视图通过操作action行为, 又会使得state状态发生变化(3)使用场…...

嵌入式开发:在嵌入式应用程序中混合C和C++
许多嵌入式应用程序仍使用c语言编写,但越来越多的嵌入式开发人员现在使用C语言编写程序。某些应用程序甚至共享这两种语言。这有意义吗?C是嵌入式应用中最常用的编程语言。多年来,人们一直期待着向C过渡,但过渡速度相当缓慢。但是࿰…...

【2023/图对比/增强】MA-GCL: Model Augmentation Tricks for Graph Contrastive Learning
如果觉得我的分享有一定帮助,欢迎关注我的微信公众号 “码农的科研笔记”,了解更多我的算法和代码学习总结记录。或者点击链接扫码关注【2023/图对比/增强】MA-GCL: Model Augmentation Tricks for Graph Contrastive Learning 【2023/图对比/增强】MA-…...

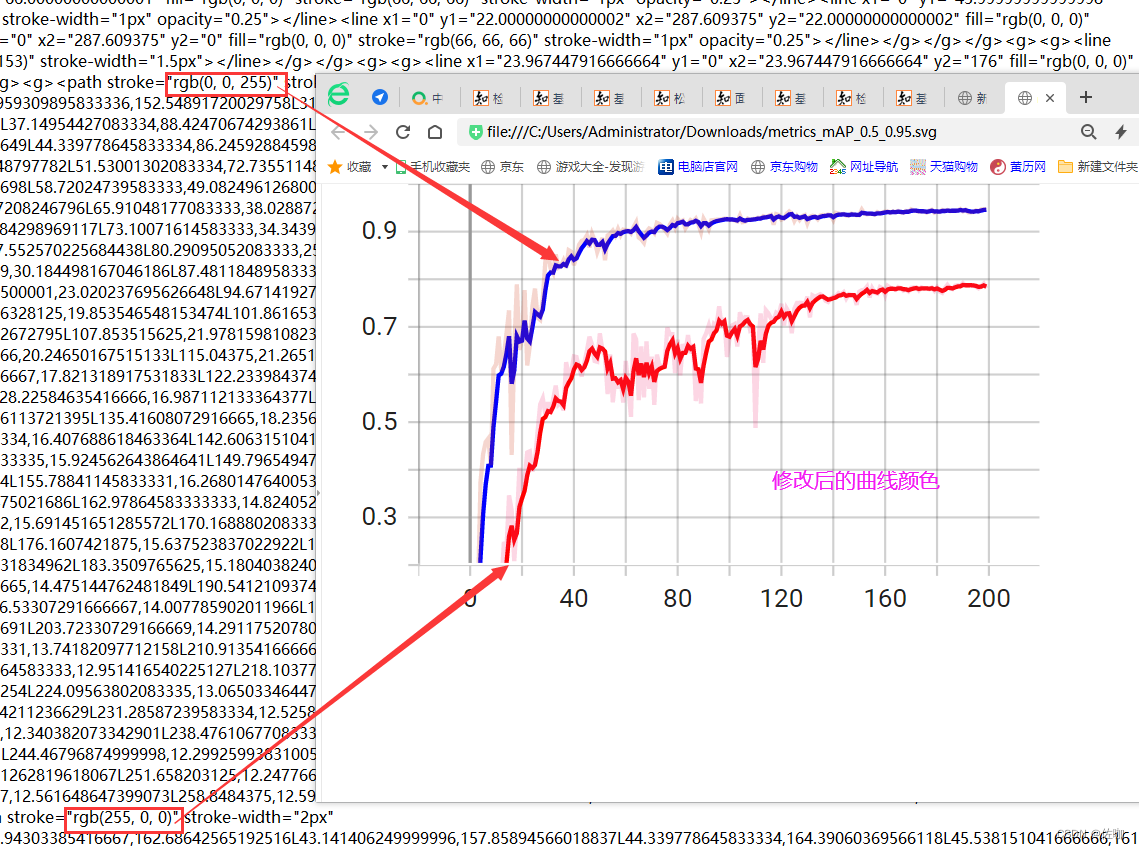
TensorBoard自定义修改单条及多条曲线颜色
在深度学习可视化训练过程中,曲线颜色是随机的,想要将好看的曲线颜色图放到论文中,就得自定义曲线颜色,具体方法见下文。 目录一、下载svg文件二、修改svg文件三、修改后曲线颜色对比四、总结一、下载svg文件 在TensorBoard界面中…...

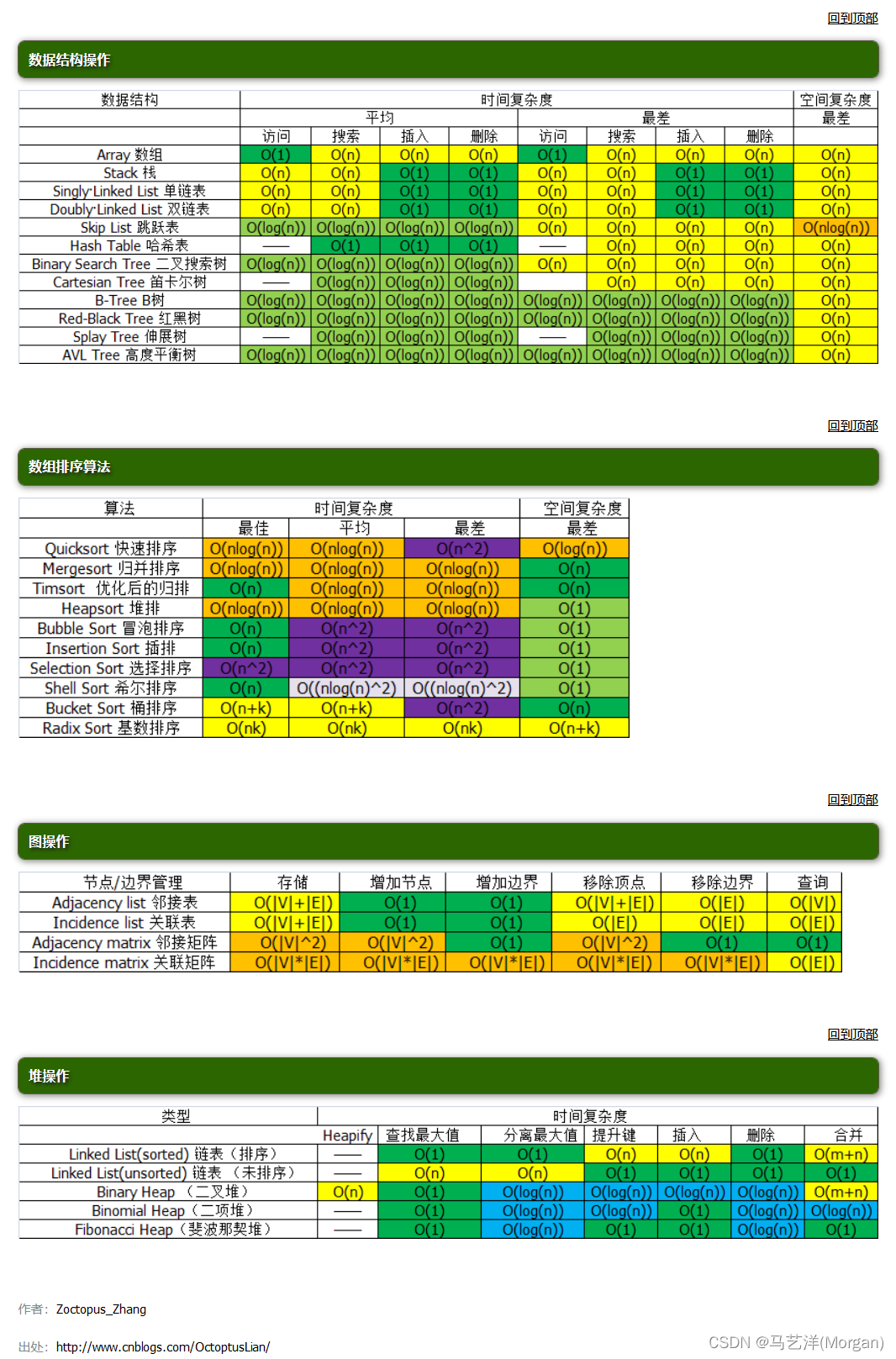
时间和空间复杂度
文章目录 前言 一、算法效率 1.如何评判算法效率? 2.算法的复杂度 二、时间复杂度 1.时间复杂度的定义 2. 大O的渐进表示法 三、空间复杂度 总结 前言 本文章讲解时间与空间复杂度 提示:以下是本篇文章正文内容,下面案例可供参考 一、算法…...

关于Linux下调试
关于Linux下调试 无论是内核(操作系统)还是应用程序,都存在需要调试的情况。 所谓工欲善其事,必先利其器。一个好的称手的工具,对于快速分析问题、定位问题,提高效率,非常有帮助。 除了工具&a…...

理解TP、FP、TN、FN
概念定义 按照常用的术语,将两个类分别称为正类 (positive) 和 负类 (negative)。使用数学表示: 1表示正类 , -1 表示负类。 正类通常是少数类,即样本较少的类(例如有缺陷的零件) 负类通常是多数类&#x…...

软考中级有用吗
当然有用了! 软考“简历”:计算机软件资格考试在全国范围内已经实施了二十多年,近十年来,考试规模持续增长,截止目前,累计报考人数约有五百万人。该考试由于其权威性和严肃性,得到了社会各界及用人单位的广泛认同&…...

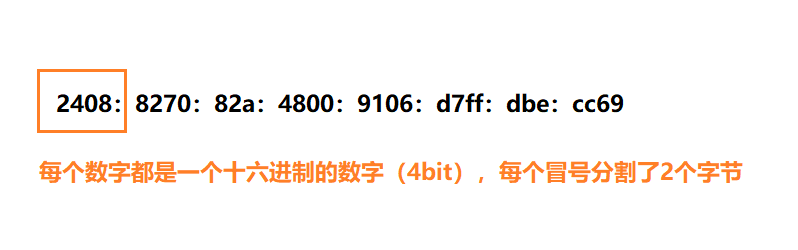
计算机网络之IP协议(详解
网络层主管地址管理与路由选择。而IP协议就是网络层中一个非常重要的协议。它的作用就是在复杂的网络环境中确定一个合适的路径。IP协议头格式4位版本号(version) 指定IP协议的版本,目前只有两个版本:IP v4和IP v6.对于IP v4来说,这个值就是4…...

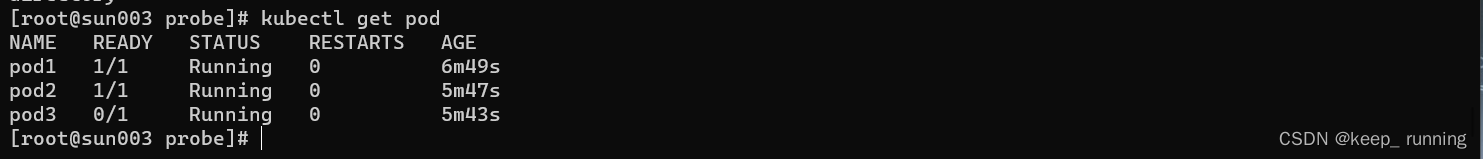
Kubernetes之探针probe
deployment只保证pod的状态为running。如果pod状态是running,但是里面丢失了文件,导致用户不能访问数据,则deployment是不管用的,此时就需要probe来检测pod是否正常工作。 probe是定义在容器里的,可以理解为容器里加的…...

高性能低功耗4口高速USB2.0 HUB NS1.1S 兼容FE1.1
NS1.1S是一款高性能、低功耗4口高速 USB2.0 HUB 控制器,上行端口兼容高速 480MHz和全速12MHz两种模式,4个下行端口兼容高速480MHz、全速12MHz、低速1.5MHz三种模式。 NS1.1S采用状态机单事务处理架构,而非单片机架构,多个事务缓冲…...

通过VS Code轻松连接树莓派
如果您正在使用树莓派作为开发平台,那么通过远程连接VS Code到树莓派是非常方便的一种方法。这样,您可以在Windows或macOS等计算机上开发和测试代码,而不必在树莓派上进行。 以下是通过VS Code远程连接到树莓派的步骤: 1.安装Re…...

图纸等敏感文件数据外发时 如何确保效率和安全性?
很多企业随着业务的发展,需要频繁的与外部供应商、合作伙伴之间进行数据的交换和使用。尤其是制造型企业,可能每天都要与几十、上百家供应商及合作伙伴进行产品数据交换。目前,大多数企业已经在内部实施了PDM/PLM系统,实现了对组织…...
)
2023年CDGA考试-第4章-数据架构(含答案)
2023年CDGA考试-第4章-数据架构(含答案) 单选题 1.请从下列选项中选择不属于数据架构师职责的选项 A.确保数据架构和企业战略及业务架构一致 B.提供数据和组件的标准业务词汇 C.设计企业数据模型 D.整合企业数据架构蓝图 答案 C 2.请从下列选项中选择不属于企业数据架构…...

理解随机游走
随机游走 基本思想 从一个或一系列顶点开始遍历一张图。在任意一个顶点,遍历者将以概率1-a游走到这个顶点的邻居顶点,以概率a随机跳跃到图中的任何一个顶点,称a为跳转发生概率,每次游走后得出一个概率分布,该概率分布…...

mqtt协议1- 简介和报文格式
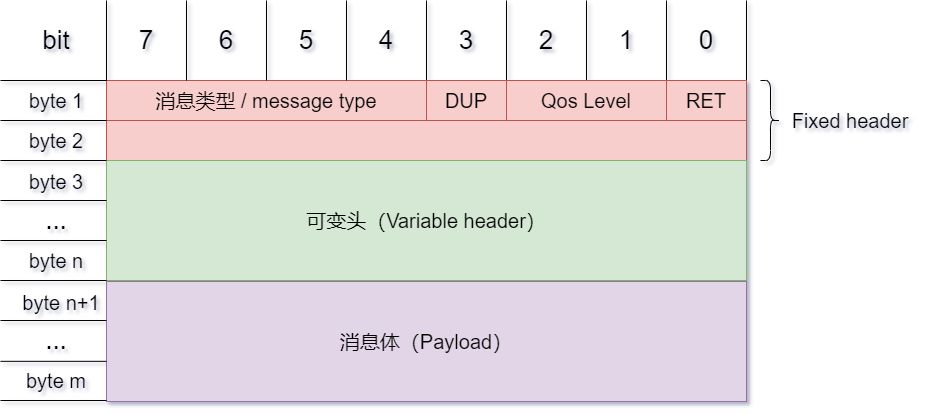
文章目录1.mqtt协议1: 简介和报文格式1.1.MQTT概念1.2.数据2.控制报文格式2.1.MQTT数据包结构2.2.固定头2.2.1.控制报文类型2.2.2.标志FLag2.2.3.剩余长度2.3.可变头2.4.有效载荷Payload消息体安全QoS(Quality of Service levels)ref:1.mqtt协议1: 简介和报文格式 Message Que…...

前端用动画快速实现骨架屏效果
一、动画的语法 1.定义动画 keyframes 自定义动画名称 {// 开始from {transform: scale(1);}// 结束to {transform: scale(1.5);} }// 或者还可以使用百分比定义keyframes 动画名称 {// 开始0% {transform: scale(1);}// 结束100% {transform: scale(1.5);} } 2.调用 anima…...

Python入门(未完待续。。。)
认识python 解释型(写完直接运行)、面向对象的高级编程语言;开源免费、支持交互式、可跨平台移植的脚本语言;优点:开源、易于维护、可移植、简单优雅、功能强大、可扩展、可移植;缺点:解释型→运…...

注解配置SpringMVC
使用配置类和注解代替web.xml和Spring和SpringMVC配置文件的功能。创建初始化类,代替web.xmlSpring3.2引入了一个便利的WebApplicationInitializer基础实现,名为AbstractAnnotationConfigDispatcherServletInitializer,当我们的类扩展了Abstr…...

多项新规重磅发布,微信视频号近期需要关注这几点
随着功能的完善和内容生态的丰富,视频号逐渐放慢产品更新频率,将重点放到商家准入标准、创作者扶持计划上来,本期我们将更侧重解读平台新规,帮助大家了解行业动向,把握最新趋势。01 视频号小店结算规则修订 取消48小时…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...

多模态学习路线(2)——DL基础系列
目录 前言 一、归一化 1. Layer Normalization (LN) 2. Batch Normalization (BN) 3. Instance Normalization (IN) 4. Group Normalization (GN) 5. Root Mean Square Normalization(RMSNorm) 二、激活函数 1. Sigmoid激活函数(二分类&…...

【Axure高保真原型】图片列表添加和删除图片
今天和大家分享图片列表添加和删除图片的原型模板,效果包括: 点击图片列表的加号可以显示图片选择器,选择里面的图片; 选择图片后点击添加按钮,可以将该图片添加到图片列表; 鼠标移入图片列表的图片&…...
