前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— Web APIs(三)
思维导图

全选案例
大按钮控制小按钮

小按钮控制大按钮

css伪类选择器checked
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 选择被勾选的复选框 */.ck:checked {width: 20px;height: 20px;}</style>
</head><body><input type="checkbox" name="" id="" class="ck"><input type="checkbox" name="" id="" class="ck"><input type="checkbox" name="" id="" class="ck"><input type="checkbox" name="" id="" class="ck">
</body></html>勾选变大

重点:


完整代码:
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title></title><style>* {margin: 0;padding: 0;}table {border-collapse: collapse;border-spacing: 0;border: 1px solid #c0c0c0;width: 500px;margin: 100px auto;text-align: center;}th {background-color: #09c;font: bold 16px "微软雅黑";color: #fff;height: 24px;}td {border: 1px solid #d0d0d0;color: #404060;padding: 10px;}.allCheck {width: 80px;}</style>
</head><body><table><tr><th class="allCheck"><input type="checkbox" name="" id="checkAll"> <span class="all">全选</span></th><th>商品</th><th>商家</th><th>价格</th></tr><tr><td><input type="checkbox" name="check" class="ck"></td><td>小米手机</td><td>小米</td><td>¥1999</td></tr><tr><td><input type="checkbox" name="check" class="ck"></td><td>小米净水器</td><td>小米</td><td>¥4999</td></tr><tr><td><input type="checkbox" name="check" class="ck"></td><td>小米电视</td><td>小米</td><td>¥5999</td></tr></table><script>// 1. 获取大复选框const checkAll = document.querySelector('#checkAll')// 2. 获取所有的小复选框const cks = document.querySelectorAll('.ck')// 3. 点击大复选框 注册事件checkAll.addEventListener('click', function () {// 得到当前大复选框的选中状态// console.log(checkAll.checked) // 得到 是 true 或者是 false// 4. 遍历所有的小复选框 让小复选框的checked = 大复选框的 checkedfor (let i = 0; i < cks.length; i++) {cks[i].checked = this.checked}})// 5. 小复选框控制大复选框for (let i = 0; i < cks.length; i++) {// 5.1 给所有的小复选框添加点击事件cks[i].addEventListener('click', function () {// 判断选中的小复选框个数 是不是等于 总的小复选框个数// 一定要写到点击里面,因为每次要获得最新的个数// console.log(document.querySelectorAll('.ck:checked').length)// console.log(document.querySelectorAll('.ck:checked').length === cks.length)checkAll.checked = document.querySelectorAll('.ck:checked').length === cks.length})}</script>
</body></html>Dom事件进阶

一、事件流
1.1 事件流和两个阶段说明

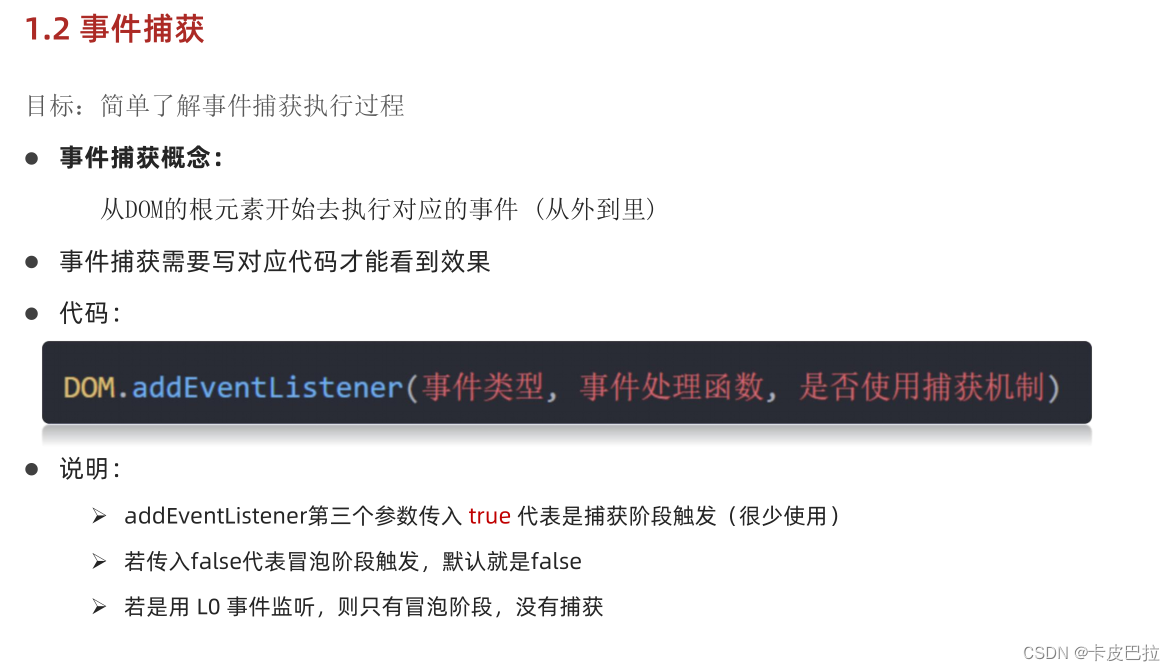
1.2 事件捕获

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.father {width: 500px;height: 500px;background-color: pink;}.son {width: 200px;height: 200px;background-color: purple;}</style>
</head><body><div class="father"><div class="son"></div></div><script>const fa = document.querySelector('.father')const son = document.querySelector('.son')// 山东 济南 蓝翔 目标(pink老师) 捕获阶段// 蓝翔 济南 山东 冒泡阶段document.addEventListener('click', function () {alert('我是爷爷')}, true)fa.addEventListener('click', function () {alert('我是爸爸')}, true)son.addEventListener('click', function () {alert('我是儿子')}, true)</script>
</body></html>1.3 事件冒泡

1.4 阻止冒泡


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.father {width: 500px;height: 500px;background-color: pink;}.son {width: 200px;height: 200px;background-color: purple;}</style>
</head><body><div class="father"><div class="son"></div></div><script>const fa = document.querySelector('.father')const son = document.querySelector('.son')// 山东 济南 蓝翔 目标(pink老师) 捕获阶段// 蓝翔 济南 山东 冒泡阶段document.addEventListener('click', function () {alert('我是爷爷')})fa.addEventListener('click', function () {alert('我是爸爸')})son.addEventListener('click', function (e) {alert('我是儿子')// 组织流动传播 事件对象.stopPropagation()e.stopPropagation()})</script>
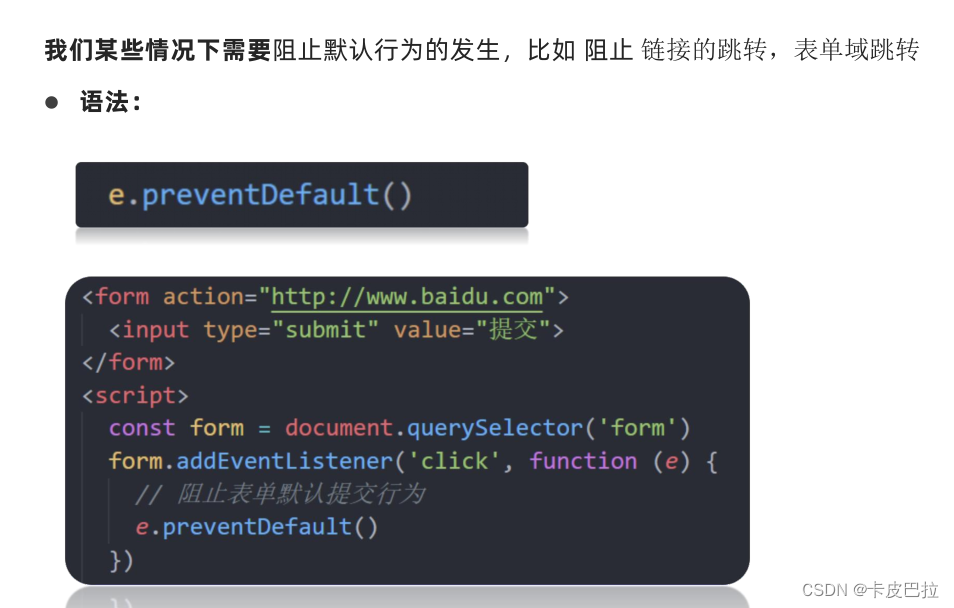
</body></html>1.4.2 阻止默认行为


1.5 解绑事件

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><button>点击</button><script>const btn = document.querySelector('button')// btn.onclick = function () {// alert('点击了')// // L0 事件移除解绑// btn.onclick = null// }function fn() {alert('点击了')}btn.addEventListener('click', fn)// L2 事件移除解绑btn.removeEventListener('click', fn)</script>
</body></html>鼠标经过事件的区别

使用mouseover会有冒泡效果,当鼠标移动到子元素会触发mouseout事件,然后再由子元素冒泡还会触发mouseover事件。
但使用mouseenter无冒泡效果,且当鼠标进过子元素不会触发mouseleave事件,只有完全离开父元素才会触发mouseleave事件。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.dad {width: 400px;height: 400px;background-color: pink;}.baby {width: 200px;height: 200px;background-color: purple;}</style>
</head><body><div class="dad"><div class="baby"></div></div><script>const dad = document.querySelector('.dad')const baby = document.querySelector('.baby')dad.addEventListener('mouseenter', function () {console.log('鼠标经过')})dad.addEventListener('mouseleave', function () {console.log('鼠标离开')})</script>
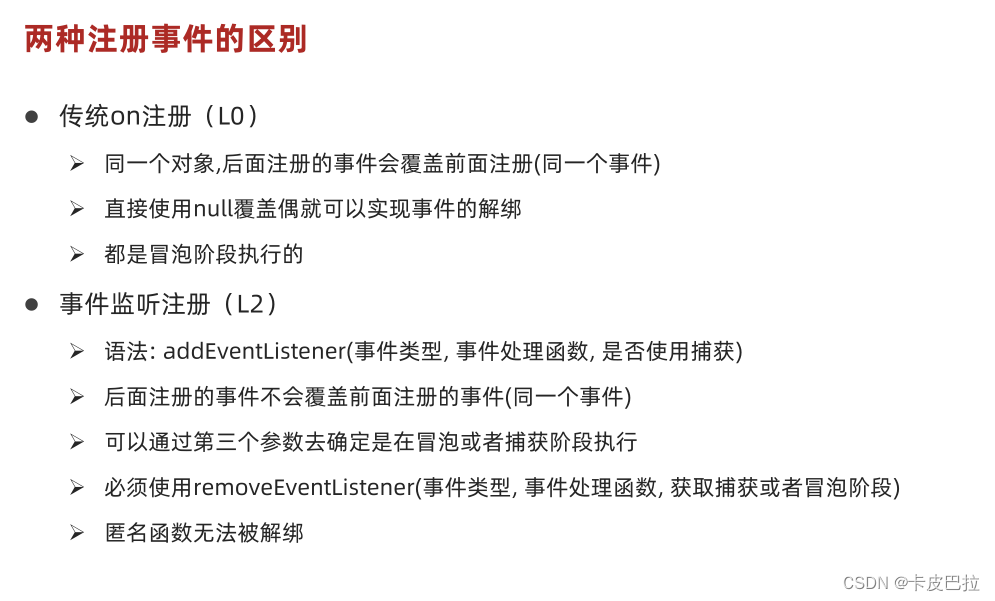
</body></html>两种注册事件的区别

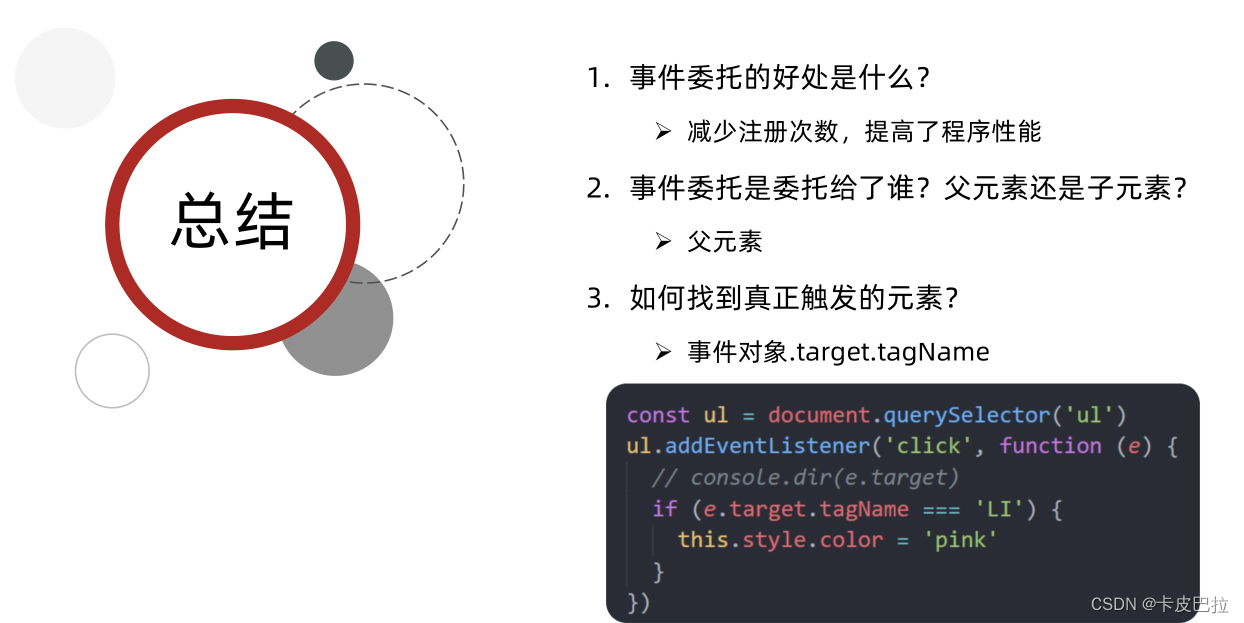
二、事件委托


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><ul><li>第1个孩子</li><li>第2个孩子</li><li>第3个孩子</li><li>第4个孩子</li><li>第5个孩子</li><p>我不需要变色</p></ul><script>// 点击每个小li 当前li 文字变为红色// 按照事件委托的方式 委托给父级,事件写到父级身上// 1. 获得父元素const ul = document.querySelector('ul')ul.addEventListener('click', function (e) {// alert(11)// this.style.color = 'red'// console.dir(e.target) // 就是我们点击的那个对象// e.target.style.color = 'red'// 我的需求,我们只要点击li才会有效果if (e.target.tagName === 'LI') {e.target.style.color = 'red'}})</script>
</body></html>

上面案例,不再遍历,无法获取序号i,
使用自定义属性
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div data-id="0"></div><script>const div = document.querySelector('div')console.log(div.dataset.id) // 0 </script>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>tab栏切换</title><style>* {margin: 0;padding: 0;}.tab {width: 590px;height: 340px;margin: 20px;border: 1px solid #e4e4e4;}.tab-nav {width: 100%;height: 60px;line-height: 60px;display: flex;justify-content: space-between;}.tab-nav h3 {font-size: 24px;font-weight: normal;margin-left: 20px;}.tab-nav ul {list-style: none;display: flex;justify-content: flex-end;}.tab-nav ul li {margin: 0 20px;font-size: 14px;}.tab-nav ul li a {text-decoration: none;border-bottom: 2px solid transparent;color: #333;}.tab-nav ul li a.active {border-color: #e1251b;color: #e1251b;}.tab-content {padding: 0 16px;}.tab-content .item {display: none;}.tab-content .item.active {display: block;}</style>
</head><body><div class="tab"><div class="tab-nav"><h3>每日特价</h3><ul><li><a class="active" href="javascript:;" data-id="0">精选</a></li><li><a href="javascript:;" data-id="1">美食</a></li><li><a href="javascript:;" data-id="2">百货</a></li><li><a href="javascript:;" data-id="3">个护</a></li><li><a href="javascript:;" data-id="4">预告</a></li></ul></div><div class="tab-content"><div class="item active"><img src="./images/tab00.png" alt="" /></div><div class="item"><img src="./images/tab01.png" alt="" /></div><div class="item"><img src="./images/tab02.png" alt="" /></div><div class="item"><img src="./images/tab03.png" alt="" /></div><div class="item"><img src="./images/tab04.png" alt="" /></div></div></div><script>// 采取事件委托的形式 tab栏切换// 1. 获取 ul 父元素 因为 ul只有一个const ul = document.querySelector('.tab-nav ul')// 获取 5个 item const items = document.querySelectorAll('.tab-content .item')// 2. 添加事件ul.addEventListener('click', function (e) {// console.log(e.target) // e.target是我们点击的对象// 我们只有点击了 a 才会 进行 添加类和删除类操作 // console.log(e.target.tagName) // e.target.tagName 点击那个对象的 标签名if (e.target.tagName === 'A') {// console.log('我选的是a')// 排他思想 ,先移除原来的active document.querySelector('.tab-nav .active').classList.remove('active')//当前元素添加 active 是 e.target// this 指向ul 不能用this e.target.classList.add('active')// 下面大盒子模块// console.log(e.target.dataset.id)const i = +e.target.dataset.id// 排他思想 ,先移除原来的active document.querySelector('.tab-content .active').classList.remove('active')// 对应的大盒子 添加 active // document.querySelector(`.tab-content .item:nth-child(${i + 1})`).classList.add('active')items[i].classList.add('active')}})</script>
</body></html>三、其他事件
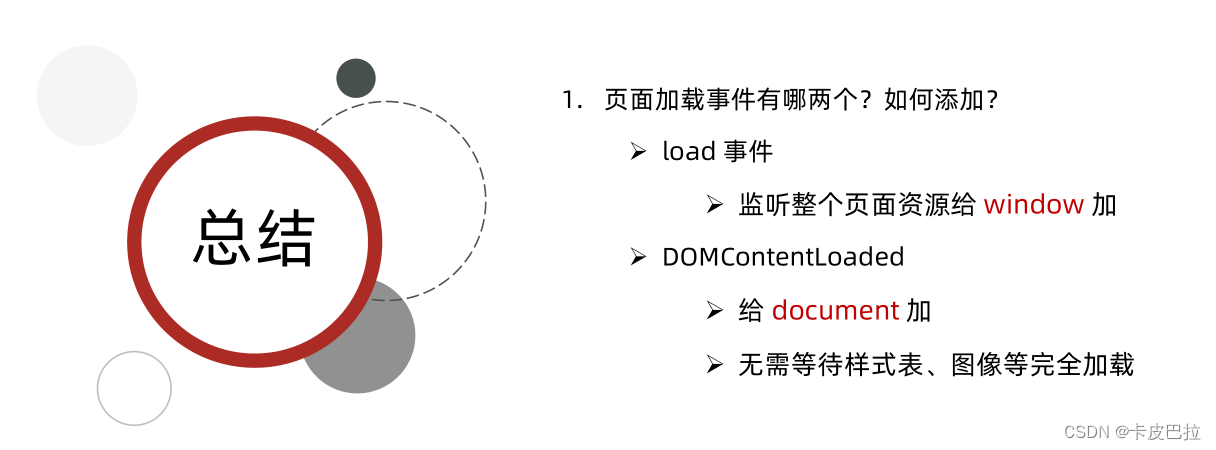
3.1 页面加载事件
注意 加载事件监听器 添加到谁身上



<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script>// 等待页面所有资源加载完毕,就回去执行回调函数// window.addEventListener('load', function () {// const btn = document.querySelector('button')// btn.addEventListener('click', function () {// alert(11)// })// })// img.addEventListener('load', function () {// // 等待图片加载完毕,再去执行里面的代码// })document.addEventListener('DOMContentLoaded', function () {const btn = document.querySelector('button')btn.addEventListener('click', function () {alert(11)})})</script>
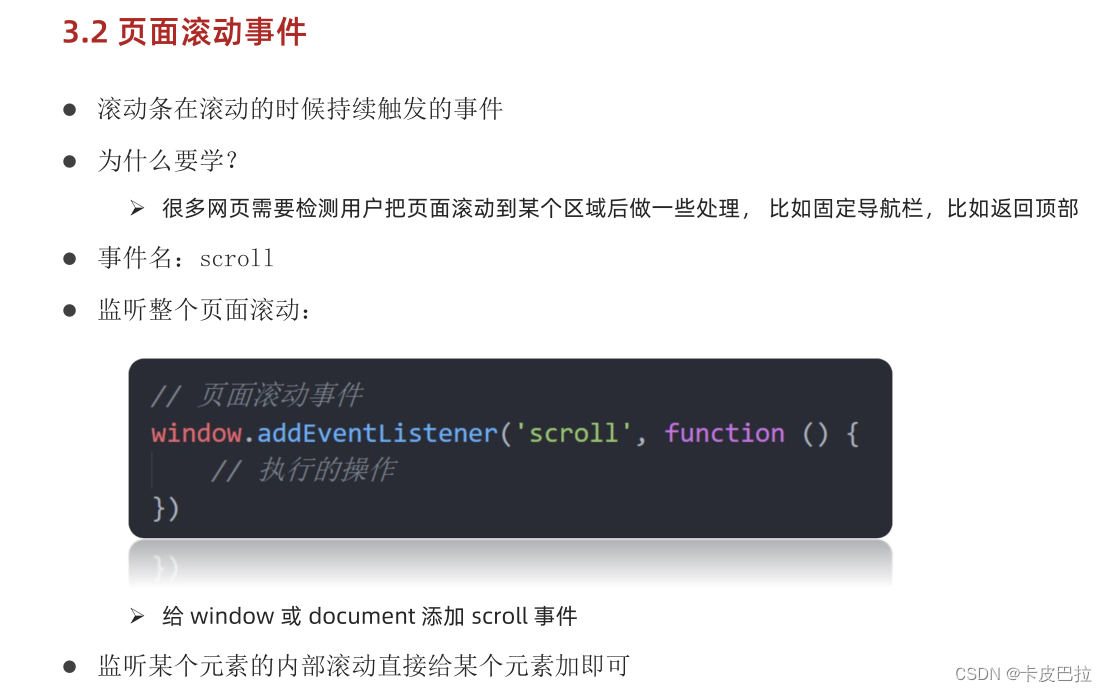
</head><body><button>点击</button></body></html>3.2 页面滚动事件
在谁的范围内滚动(滚动谁的滚动条),滚动事件加给ta

scroll事件,一旦滚动就触发

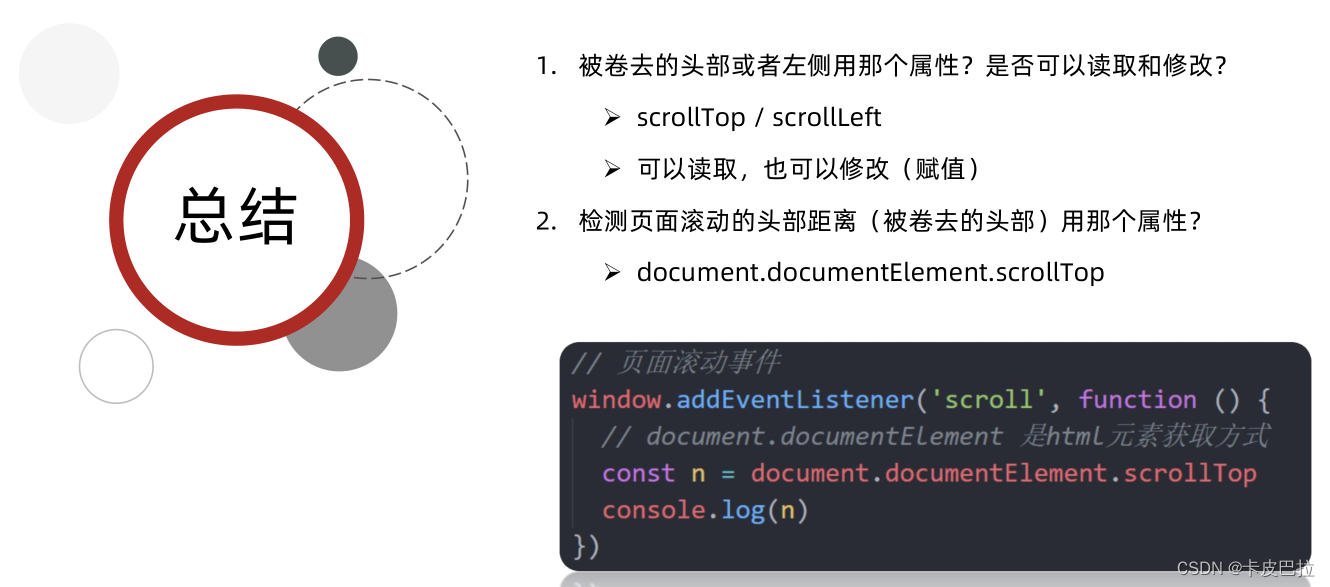
3.2 页面滚动事件-获取位置

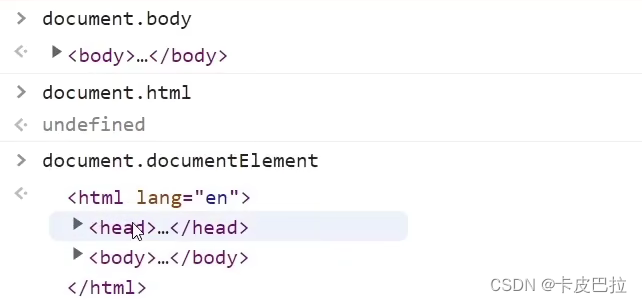
获取body元素,document.body
获取html元素,document.documentElement


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {padding-top: 100px;height: 3000px;}div {display: none;margin: 100px;overflow: scroll;width: 200px;height: 200px;border: 1px solid #000;}</style>
</head><body><div>我里面有很多很多的文字我里面有很多很多的文字我里面有很多很多的文字我里面有很多很多的文字我里面有很多很多的文字我里面有很多很多的文字我里面有很多很多的文字我里面有很多很多的文字我里面有很多很多的文字我里面有很多很多的文字我里面有很多很多的文字我里面有很多很多的文字我里面有很多很多的文字我里面有很多很多的文字</div><script>const div = document.querySelector('div')// 页面滚动事件window.addEventListener('scroll', function () {// console.log('我滚了')// 我想知道页面到底滚动了多少像素, 被卷去了多少 scrollTop// 获取html元素写法 // document.documentElement // console.log(document.documentElement.scrollTop)const n = document.documentElement.scrollTopif (n >= 100) {div.style.display = 'block'} else {div.style.display = 'none'}})// const div = document.querySelector('div')// div.addEventListener('scroll', function () {// // console.log(111)// // scrollTop 被卷去的头部// console.log(div.scrollTop)// })</script>
</body></html>document.documentElement.scrollTop得到是数字型 不带单位,且scrollTop可读写(写的时候不要带单位)
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body {height: 3000px;}</style>
</head><body><script>document.documentElement.scrollTop = 800window.addEventListener('scroll', function () {// 必须写到里面const n = document.documentElement.scrollTop// 得到是什么数据 数字型 不带单位// console.log(n)})</script>
</body></html>

还可以使用scrollTo方法,但scrollTop可读写

3.3 页面尺寸事件
以前用它做响应式,现在不用了

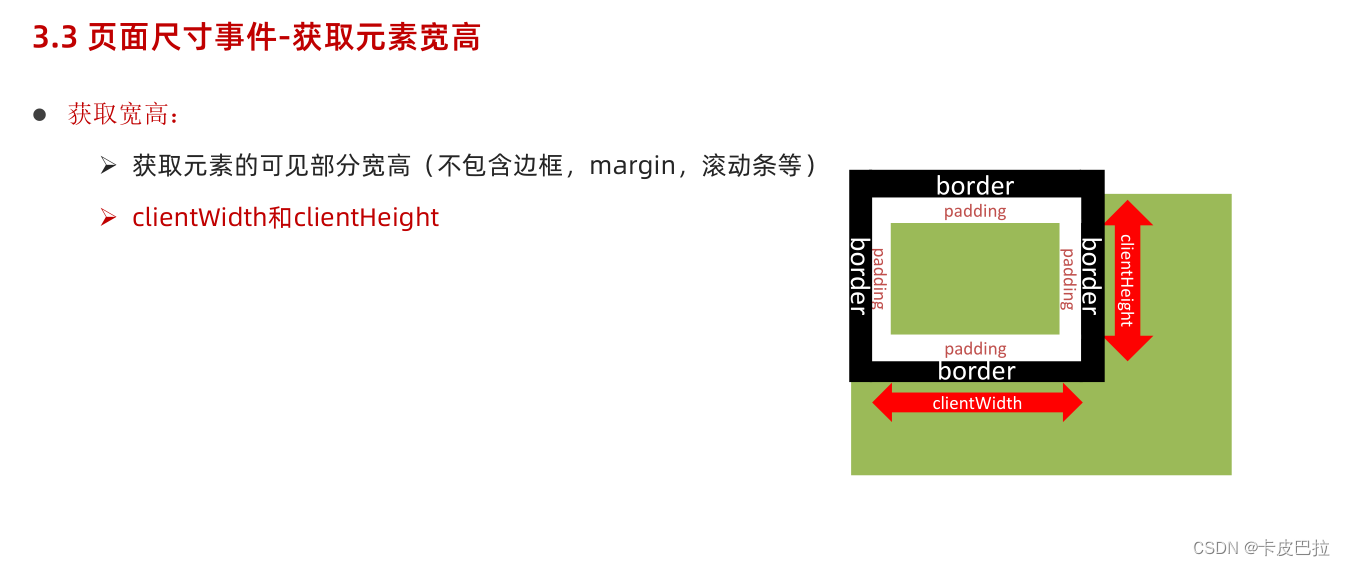
3.3 页面尺寸事件-获取元素宽高

包含padding(padding撑大盒子)


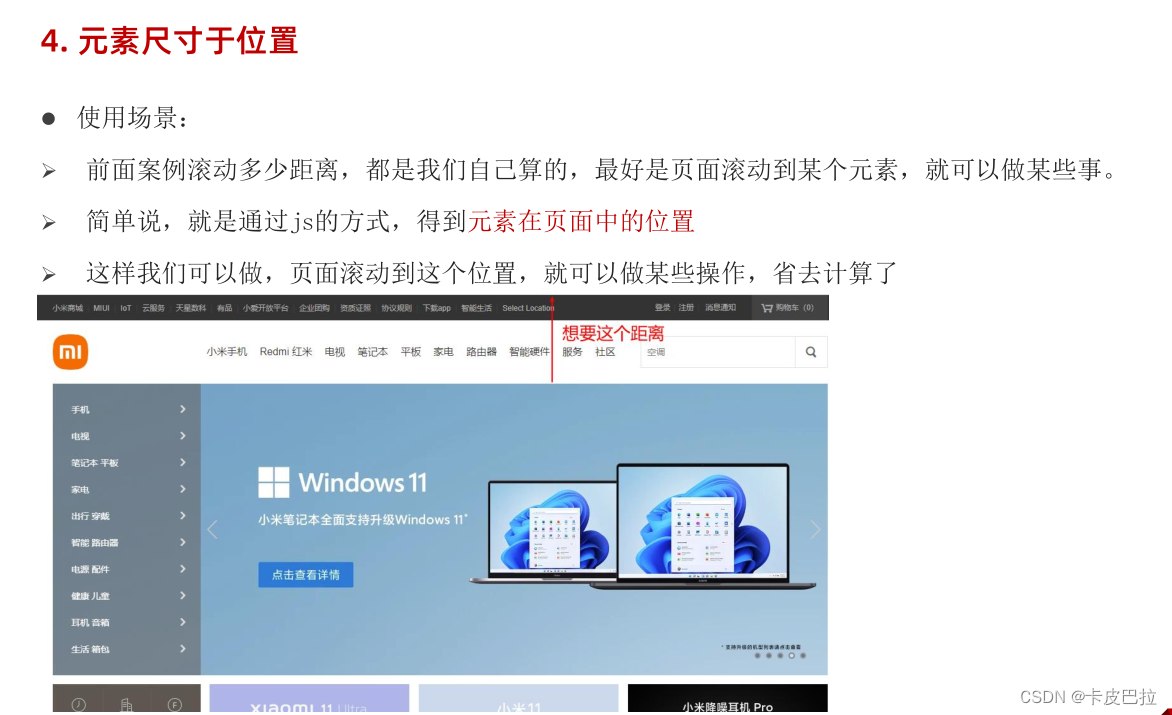
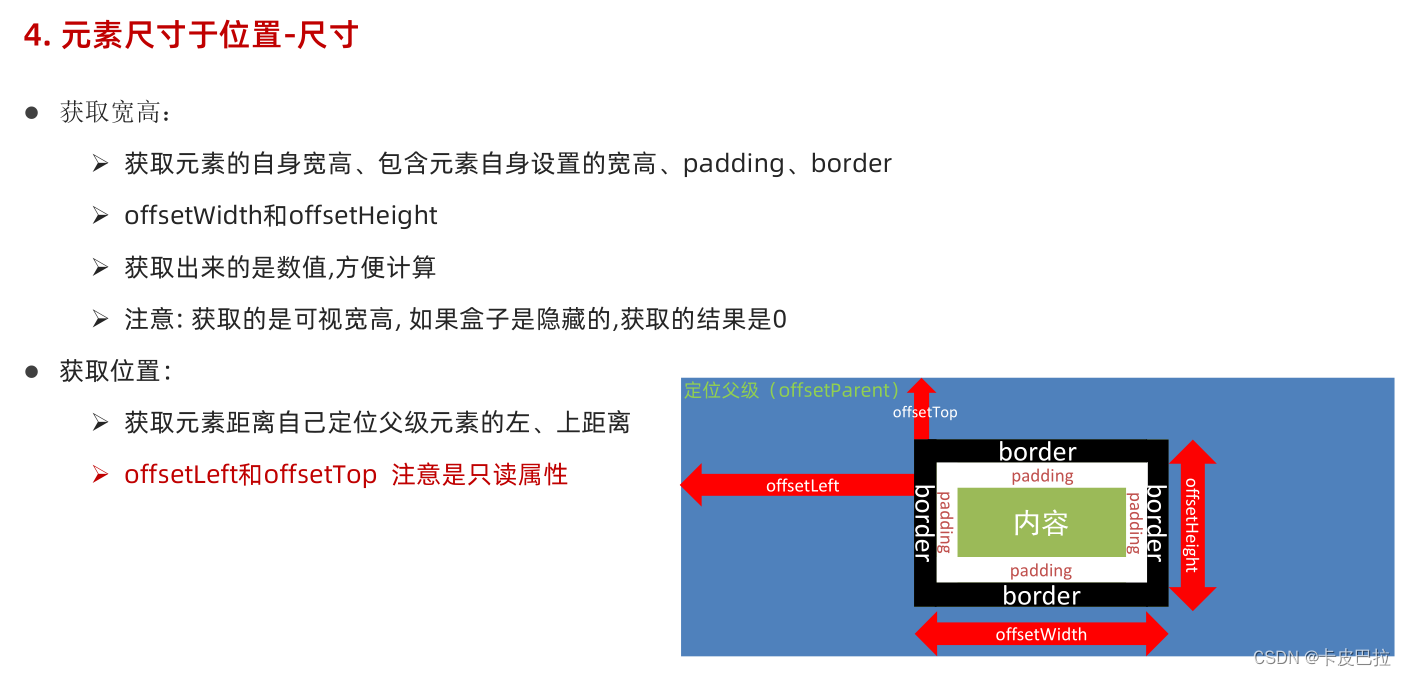
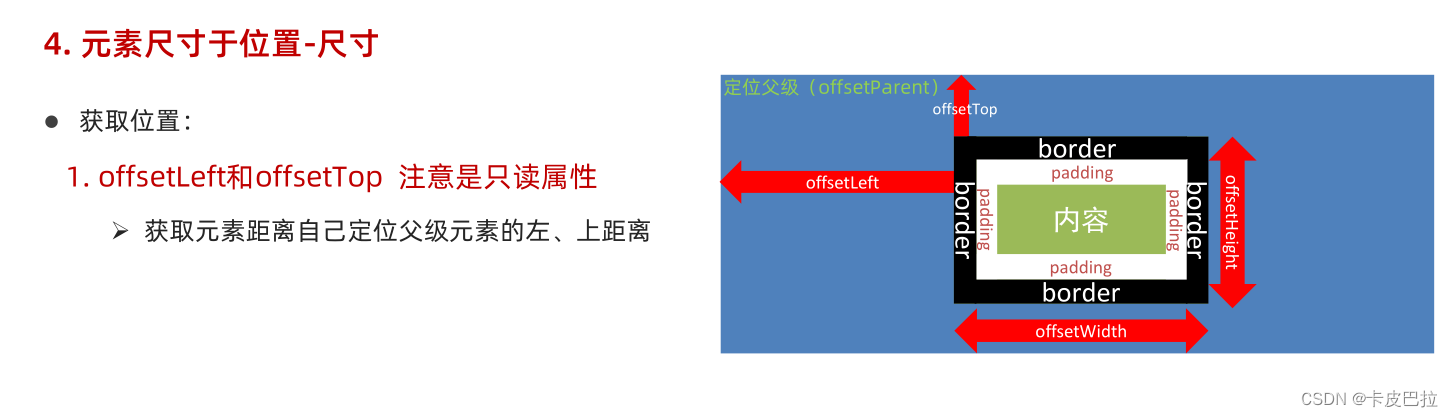
四、元素尺寸与位置


offsetWidth和offsetHeight

offsetLeft和offsetTop
注意:获取的是元素距离自己定位父级元素的左、上距离
(但一般需要定位的大盒子都没有父元素,是标准流)


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>div {position: relative;width: 200px;height: 200px;background-color: pink;margin: 100px;}p {width: 100px;height: 100px;background-color: purple;margin: 50px;}</style>
</head><body><div><p></p></div><script>const div = document.querySelector('div')const p = document.querySelector('p')// console.log(div.offsetLeft)// 检测盒子的位置 最近一级带有定位的祖先元素console.log(p.offsetLeft)</script>
</body></html>getBoundClientRect针对视口,比如说滚动后,相对视口位置会改变


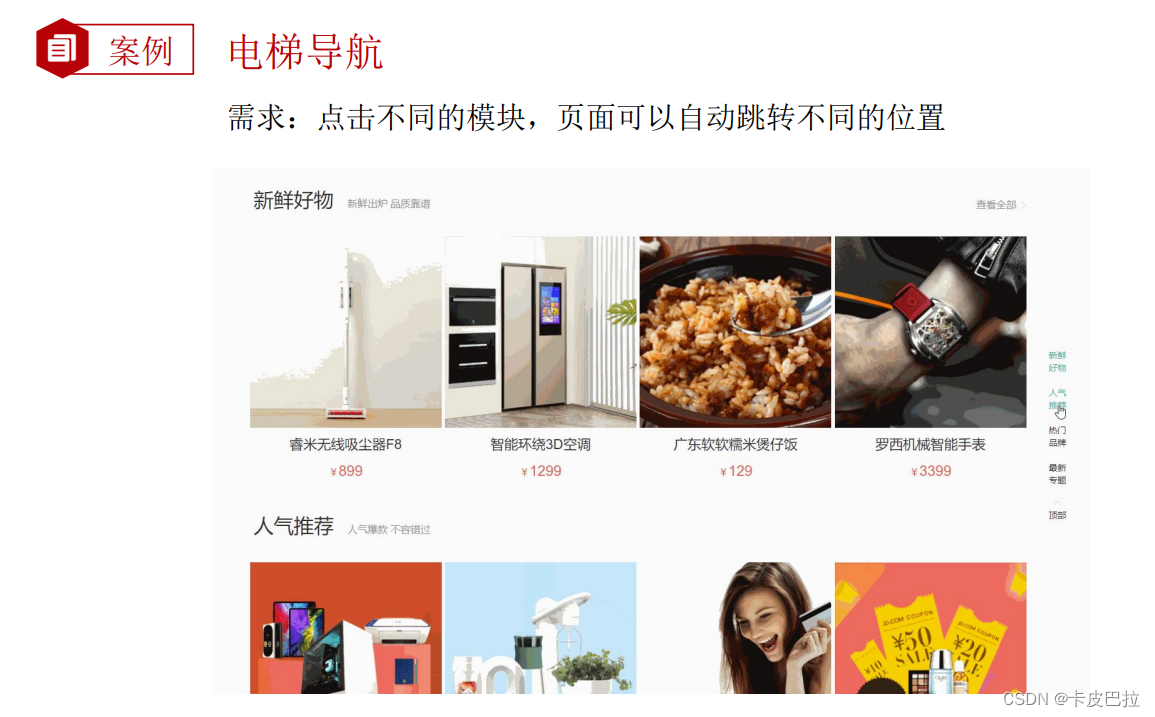
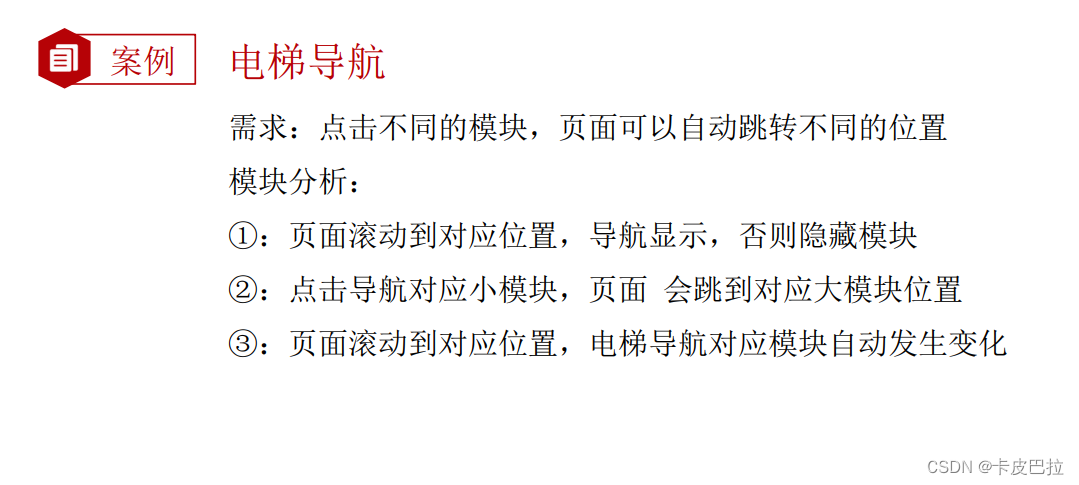
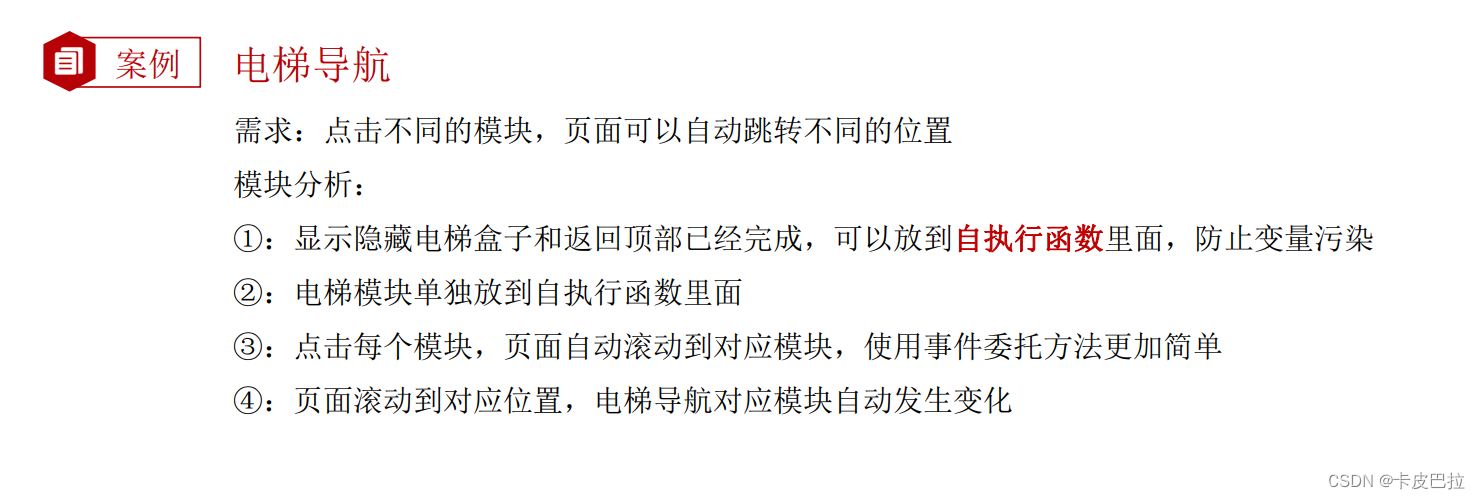
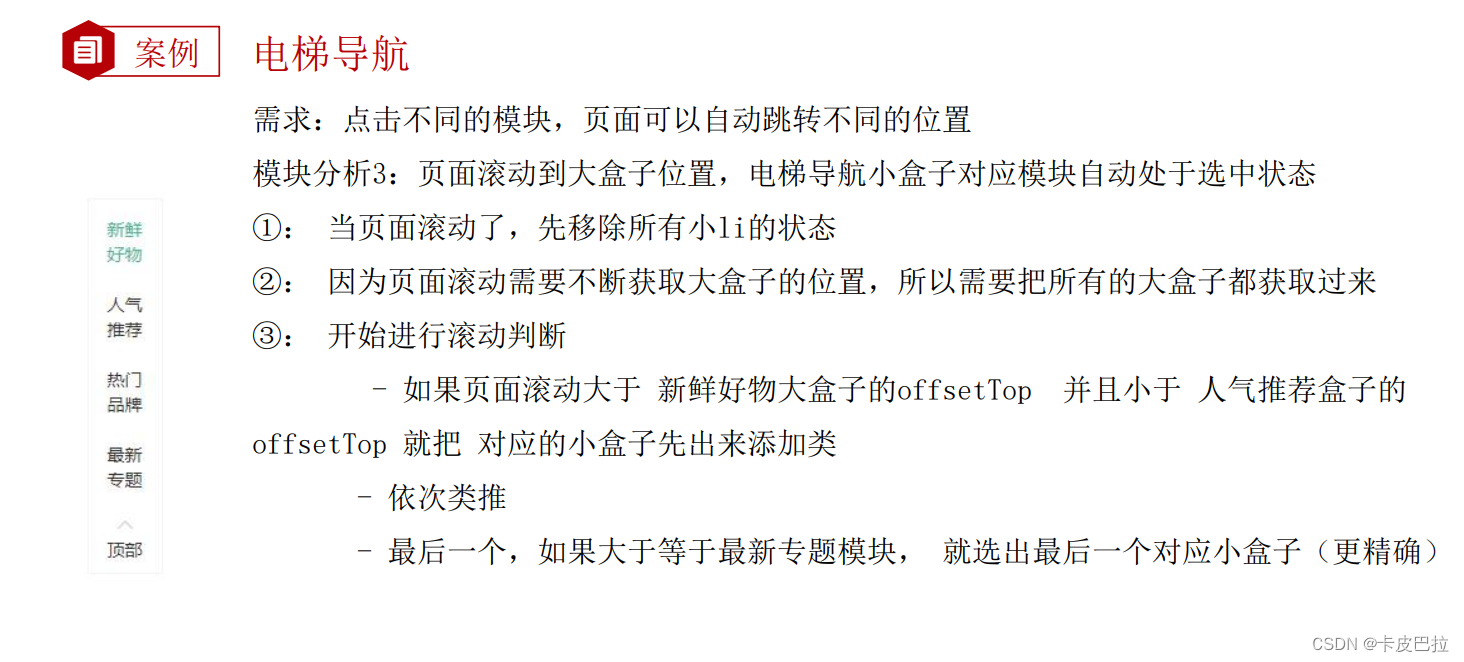
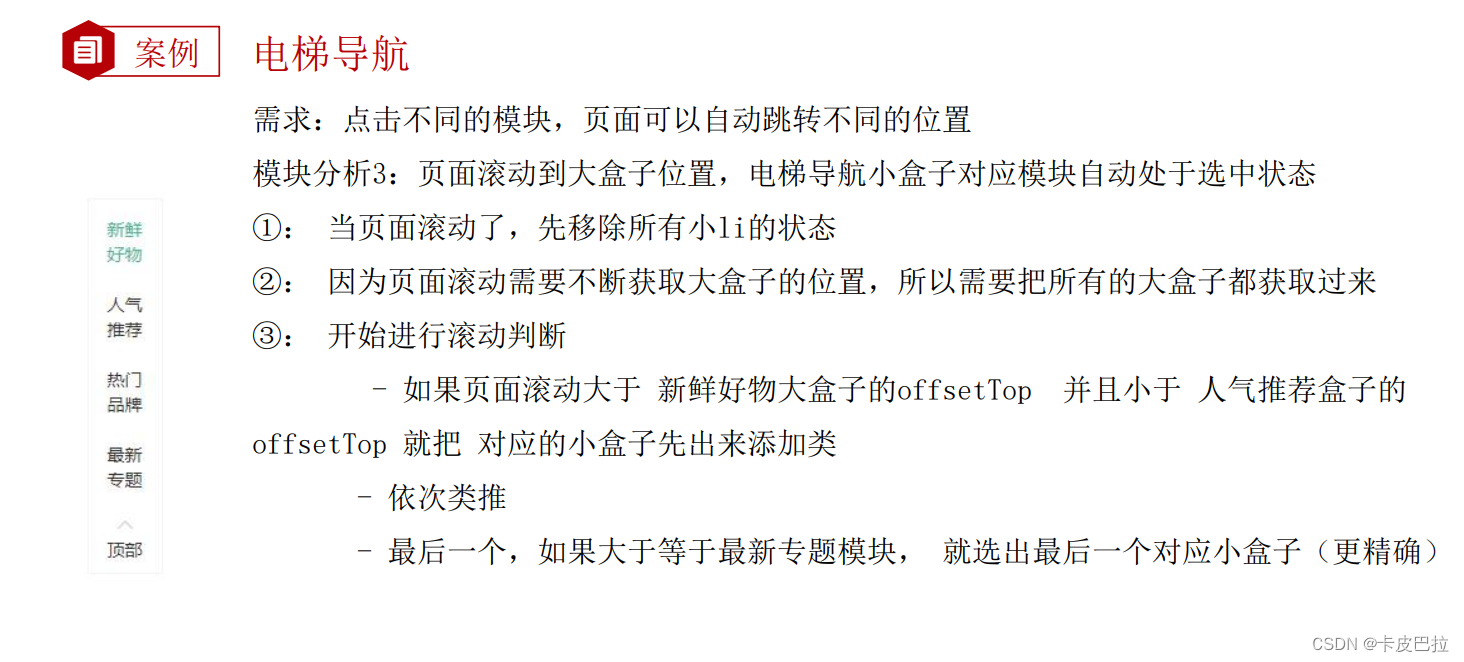
五、综合案例







关键代码:
①使用自定义属性+属性选择器 选出大盒子元素
②添加active前的判定
<script>// 第一大模块,页面滑动可以显示和隐藏(function () {// 获取元素const entry = document.querySelector('.xtx_entry')const elevator = document.querySelector('.xtx-elevator')// 1. 当页面滚动大于 300像素,就显示 电梯导航// 2. 给页面添加滚动事件window.addEventListener('scroll', function () {// 被卷去的头部大于 300 const n = document.documentElement.scrollTop// if (n >= 300) {// elevator.style.opacity = 1// } else {// elevator.style.opacity = 0// }// 简写elevator.style.opacity = n >= entry.offsetTop ? 1 : 0})// 点击返回页面顶部const backTop = document.querySelector('#backTop')backTop.addEventListener('click', function () {// 可读写// document.documentElement.scrollTop = 0// window.scrollTo(x, y)window.scrollTo(0, 0)})})();// 第二第三都放到另外一个执行函数里面(function () {// 2. 点击页面可以滑动 const list = document.querySelector('.xtx-elevator-list')list.addEventListener('click', function (e) {// console.log(11)if (e.target.tagName === 'A' && e.target.dataset.name) {// 排他思想 // 先移除原来的类active // 先获取这个active的对象const old = document.querySelector('.xtx-elevator-list .active')// console.log(old)// 判断 如果原来有active类的对象,就移除类,如果开始就没有对象,就不删除,所以不报错if (old) old.classList.remove('active')// 当前元素添加 active e.target.classList.add('active')// 获得自定义属性 new topic // console.log(e.target.dataset.name)// 根据小盒子的自定义属性值 去选择 对应的大盒子// console.log(document.querySelector(`.xtx_goods_${e.target.dataset.name}`).offsetTop)// 获得对应大盒子的 offsetTopconst top = document.querySelector(`.xtx_goods_${e.target.dataset.name}`).offsetTop// 让页面滚动到对应的位置document.documentElement.scrollTop = top}})// 3. 页面滚动,可以根据大盒子选 小盒子 添加 active 类window.addEventListener('scroll', function () {// 3.1 先移除类 // 先获取这个active的对象const old = document.querySelector('.xtx-elevator-list .active')// console.log(old)// 判断 如果原来有active类的对象,就移除类,如果开始就没有对象,就不删除,所以不报错if (old) old.classList.remove('active')// 3.2 判断页面当前滑动的位置,选择小盒子// 获取4个大盒子const news = document.querySelector('.xtx_goods_new')const popular = document.querySelector('.xtx_goods_popular')const brand = document.querySelector('.xtx_goods_brand')const topic = document.querySelector('.xtx_goods_topic')const n = document.documentElement.scrollTopif (n >= news.offsetTop && n < popular.offsetTop) {// 选择第一个小盒子document.querySelector('[data-name=new]').classList.add('active')} else if (n >= popular.offsetTop && n < brand.offsetTop) {document.querySelector('[data-name=popular]').classList.add('active')} else if (n >= brand.offsetTop && n < topic.offsetTop) {document.querySelector('[data-name=brand]').classList.add('active')} else if (n >= topic.offsetTop) {document.querySelector('[data-name=topic]').classList.add('active')}})})();// let n = 10// n = 20</script>相关文章:

前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— Web APIs(三)
思维导图 全选案例 大按钮控制小按钮 小按钮控制大按钮 css伪类选择器checked <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><…...

嵌入式汇编大合集
嵌入式汇编 内联汇编的基本格式: asm volatile( /* volatile : 可选,禁止编译器对汇编代码进行优化 */"汇编指令" /* 汇编指令间使用\n分隔 */:"=限制符"(输出参数):"限制符"(输入参数):保留列表 )共四个部分:汇编语句,输出部分,输入部分…...

C#WPF框架MvvMLight应用实例
本文实例演示C#WPF框架MvvMLight应用实例。 目录 一、MVVM概述 二、MVVMLight概述 三、使用MVMLight框架 一、MVVM概述 MVVM概述MVVM是Model-View-ViewModel的简写,主要目的是为了解耦视图(View)和模型(Model)。...

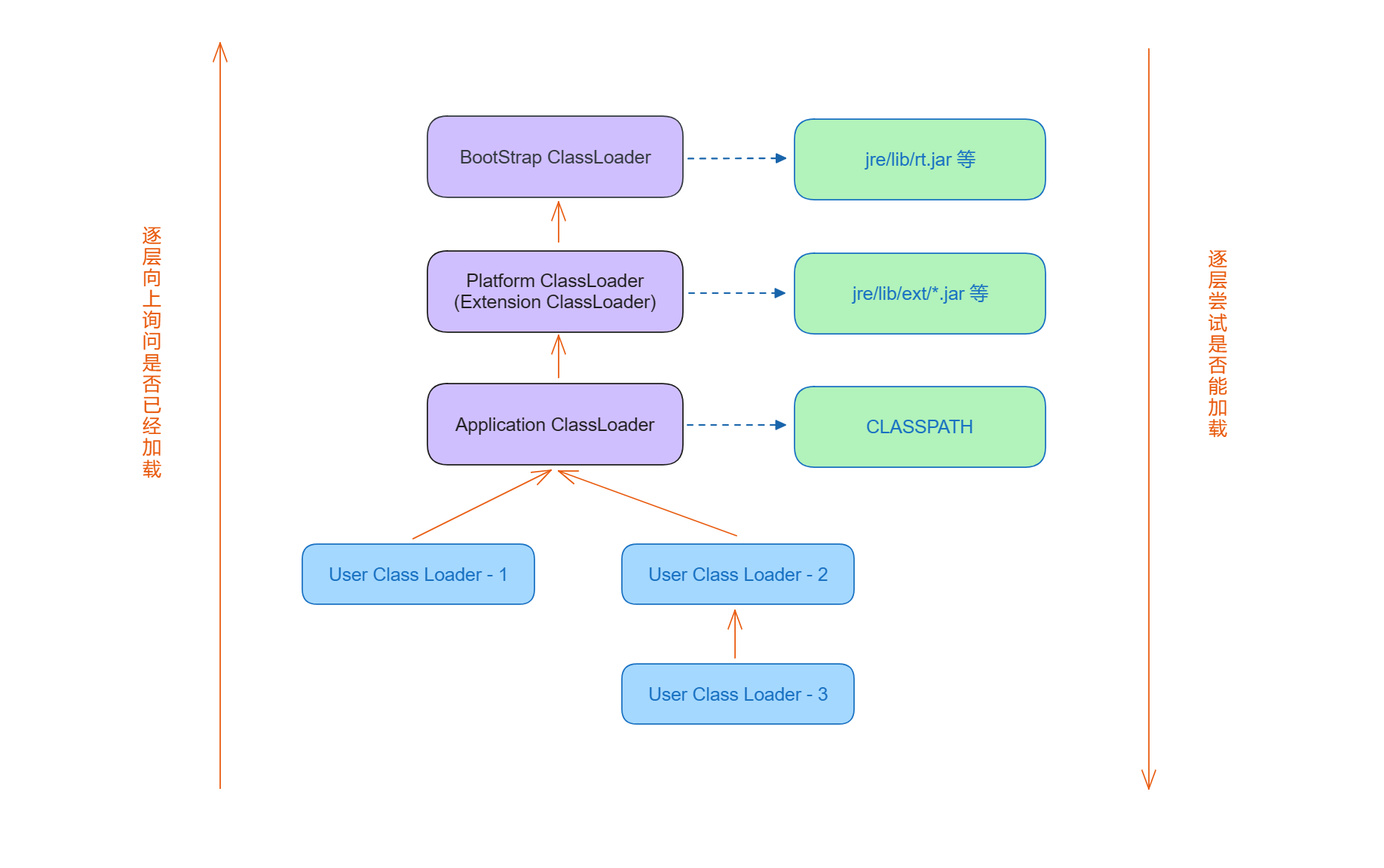
【JVM】双亲委派模型
双亲委派模型 1. 什么是双亲委派模型2. 双亲委派模型的优点 1. 什么是双亲委派模型 提到 类加载 机制,不得不提的一个概念就是“双亲委派模型”。 双亲委派模型指的就是 JVM 中的类加载器如何根据类的全限定名找到 .class 文件的过程 类加载器: JVM 里面专门提供…...

多叉树+图实现简单业务流程
文章目录 场景整体架构流程业务界面技术细节小结 场景 这次遇到一个需求,大致就是任务组织成方案,方案组织成预案,预案可裁剪调整.预案关联事件等级配置,告警触发预案产生事件.然后任务执行是有先后的,也就是有流程概念. 整体架构流程 方案管理、预案管理构成任务流程的基础条…...

Word | 简单可操作的快捷公式编号、右对齐和引用方法
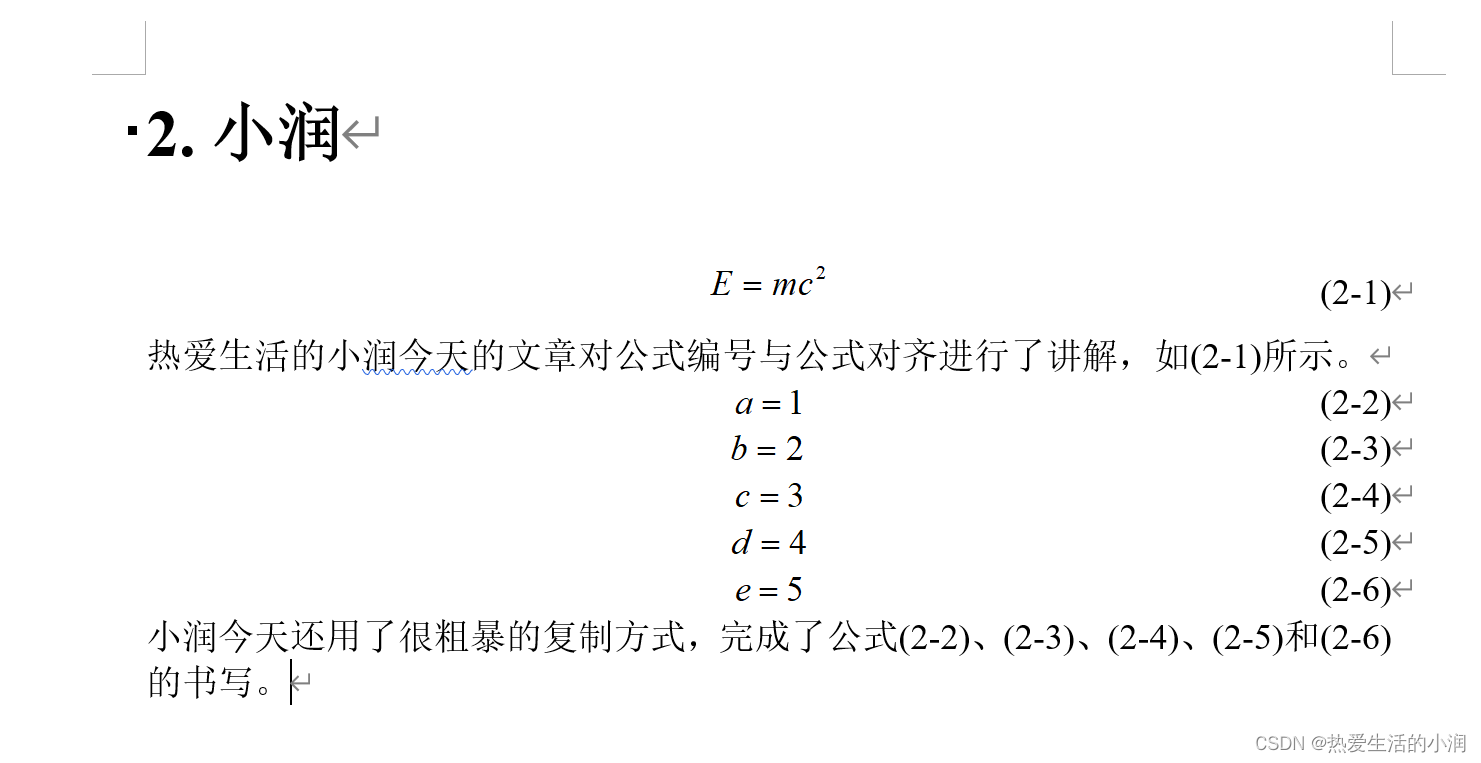
1. 问题描述 在理工科论文的写作中,涉及到大量的公式输入,我们希望能够按照章节为公式进行编号,并且实现公式居中,编号右对齐的效果。网上有各种各样的方法来实现,操作繁琐和简单的混在一起,让没有接触过公…...

leetCode 123.买卖股票的最佳时机 III 动态规划 + 状态压缩
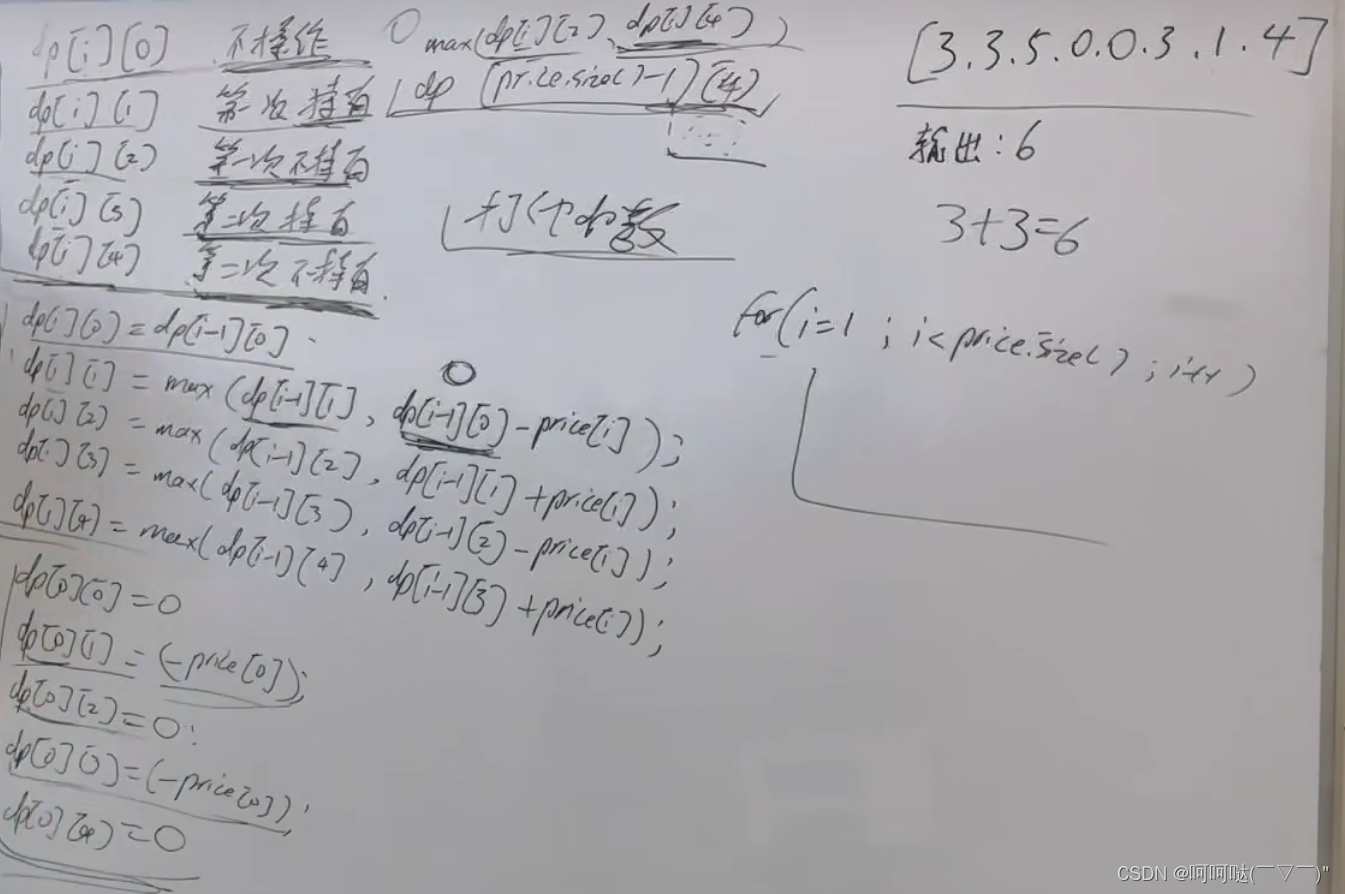
123. 买卖股票的最佳时机 III - 力扣(LeetCode) 给定一个数组,它的第 i 个元素是一支给定的股票在第 i 天的价格。设计一个算法来计算你所能获取的最大利润。你最多可以完成 两笔 交易。 注意:你不能同时参与多笔交易࿰…...

JavaScript计算两个时间相差多少个小时的封装函数
js中计算两个时间相差小时数 在JavaScript中,你可以使用Date对象来处理日期和时间。下面是一个函数,它接受两个时间字符串作为参数,并返回两者之间的时间差(以小时为单位): function calculateHours(time…...

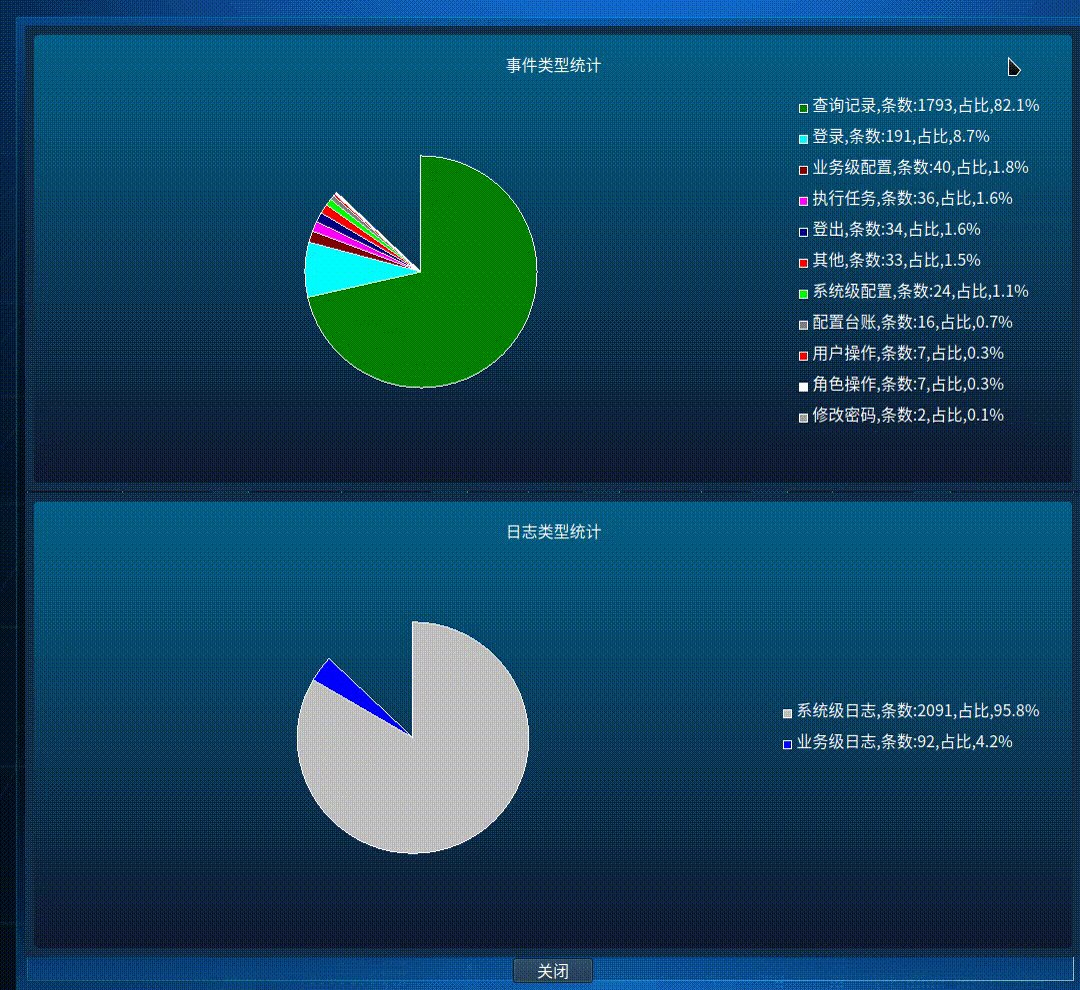
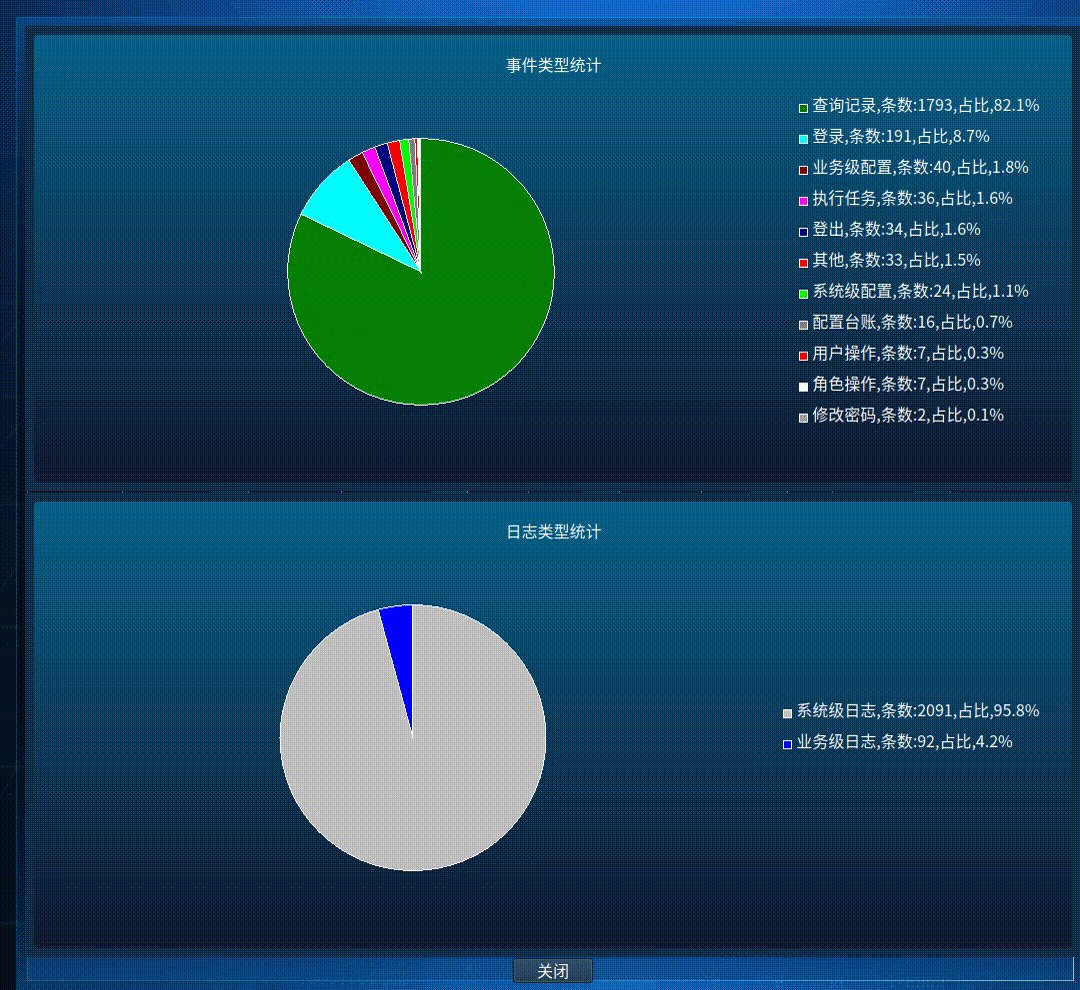
Qt 画自定义饼图统计的例子
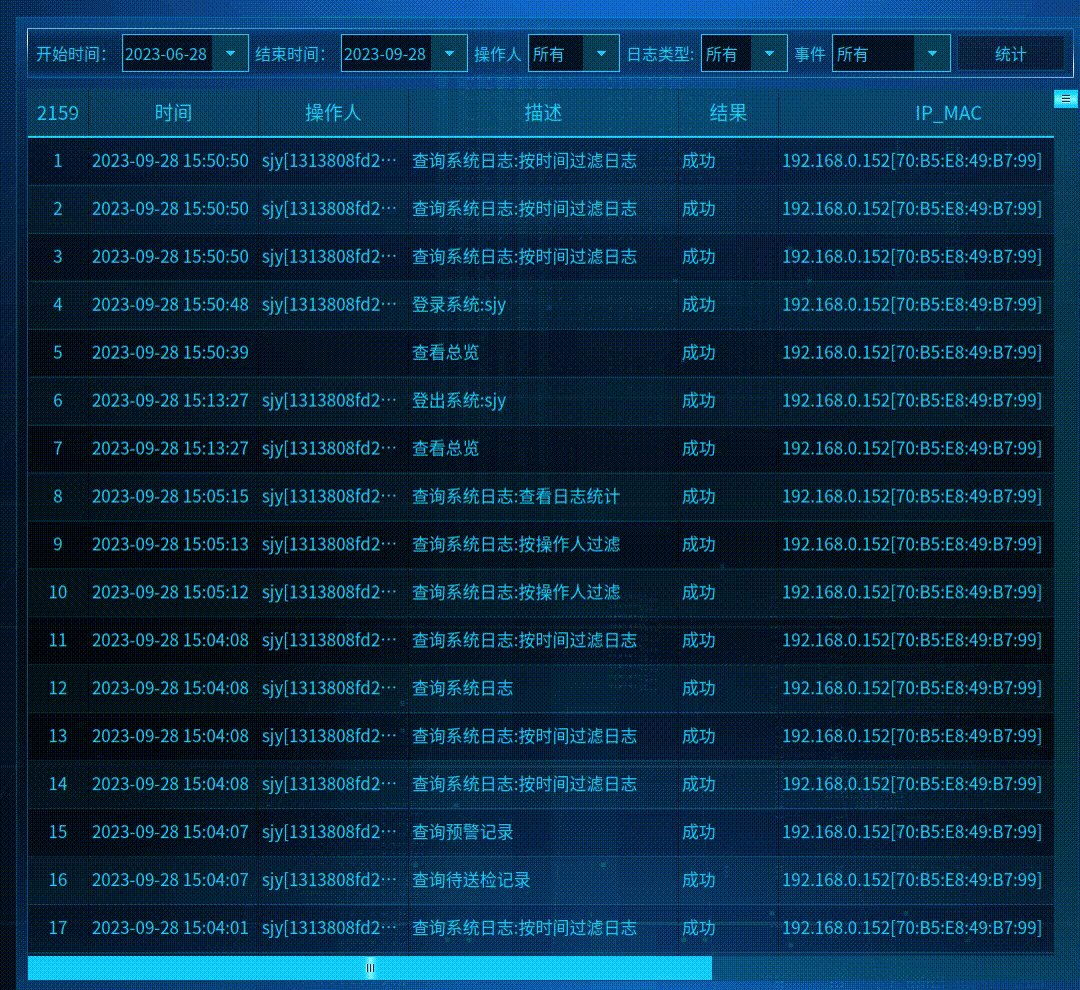
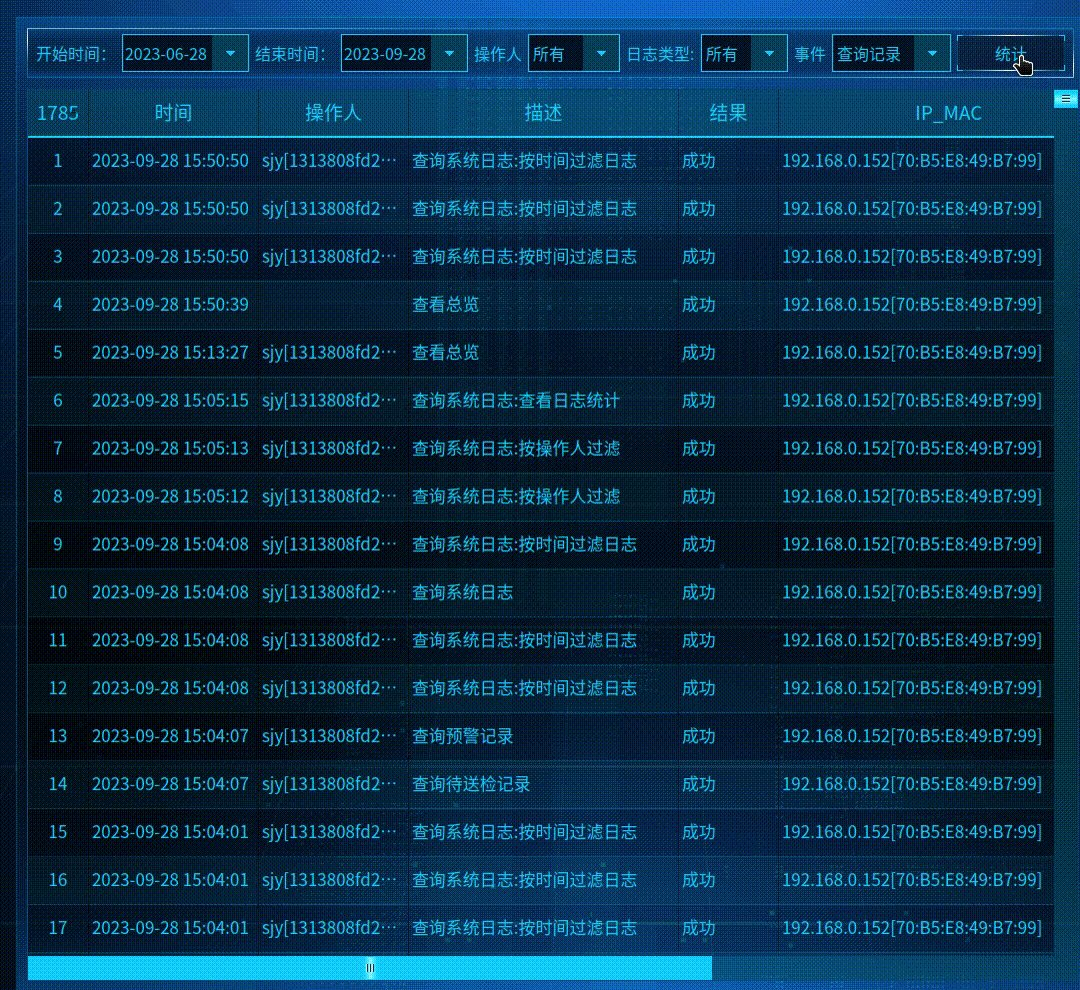
先给出结果图,这个例子是将各种事件分类然后统计的其比例,然后画饼图显示出来 这个是我仿照官方给的例子,让后自己理解后,修改的,要生成饼图,需要QT的 charts 支持,安装QT 没有选择这个的&#…...

【数据结构】链表与LinkedList
作者主页:paper jie 的博客 本文作者:大家好,我是paper jie,感谢你阅读本文,欢迎一建三连哦。 本文录入于《JAVA数据结构》专栏,本专栏是针对于大学生,编程小白精心打造的。笔者用重金(时间和精…...

Flink RoaringBitmap去重
1、RoaringBitmap的依赖 <!-- 去重大哥--> <dependency><groupId>org.roaringbitmap</groupId><artifactId>RoaringBitmap</artifactId><version>0.9.21</version> </dependency> 2、Demo去重 package com.gwm.driver…...

Elasticsearch—(MacOs)
1⃣️环境准备 准备 Java 环境:终端输入 java -version 命令来确认版本是否符合 Elasticsearch 要求下载并解压 Elasticsearch:前往(https://www.elastic.co/downloads/elasticsearch)选择适合你的 Mac 系统的 Elasticsearch 版本…...

插入排序与希尔排序
个人主页:Lei宝啊 愿所有美好如期而遇 前言: 这两个排序在思路上有些相似,所以有人觉得插入排序和希尔排序差别不大,事实上,他们之间的差别不小,插入排序只是希尔排序的最后一步。 目录 前言:…...

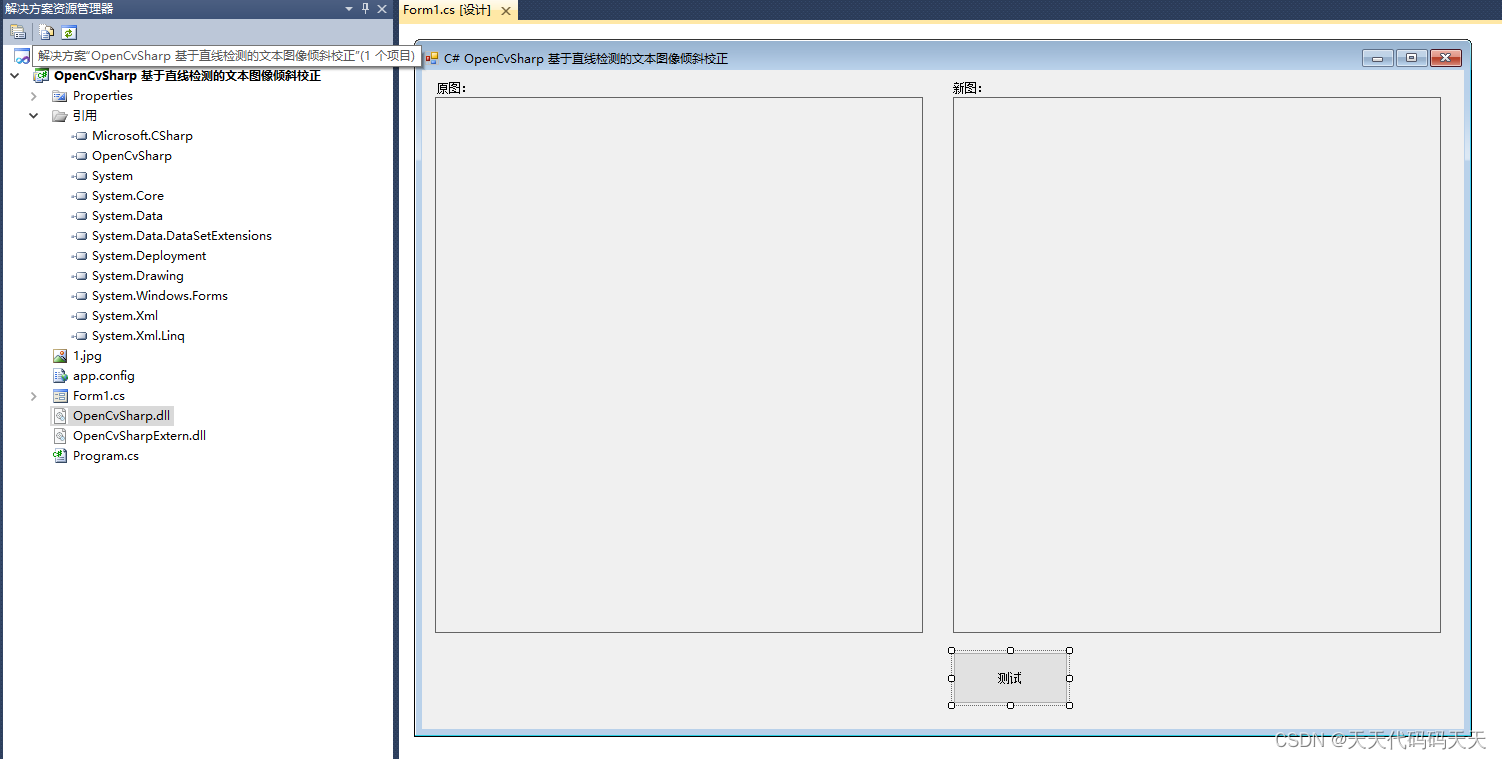
C# OpenCvSharp 基于直线检测的文本图像倾斜校正
效果 项目 代码 using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; using OpenCvSharp;namespace OpenCvSharp_基于直线检测的文…...

“智慧时代的引领者:探索人工智能的无限可能性“
目录 一.背景 二.应用 2.1金融领域 2.2医疗领域 2.3教育领域 三.发展 四.总结: 一.背景 人工智能(Artificial Intelligence,简称AI),是指通过计算机程序模拟人类智能的一种技术。它是计算机科学、工程学、语言学、哲学等多…...

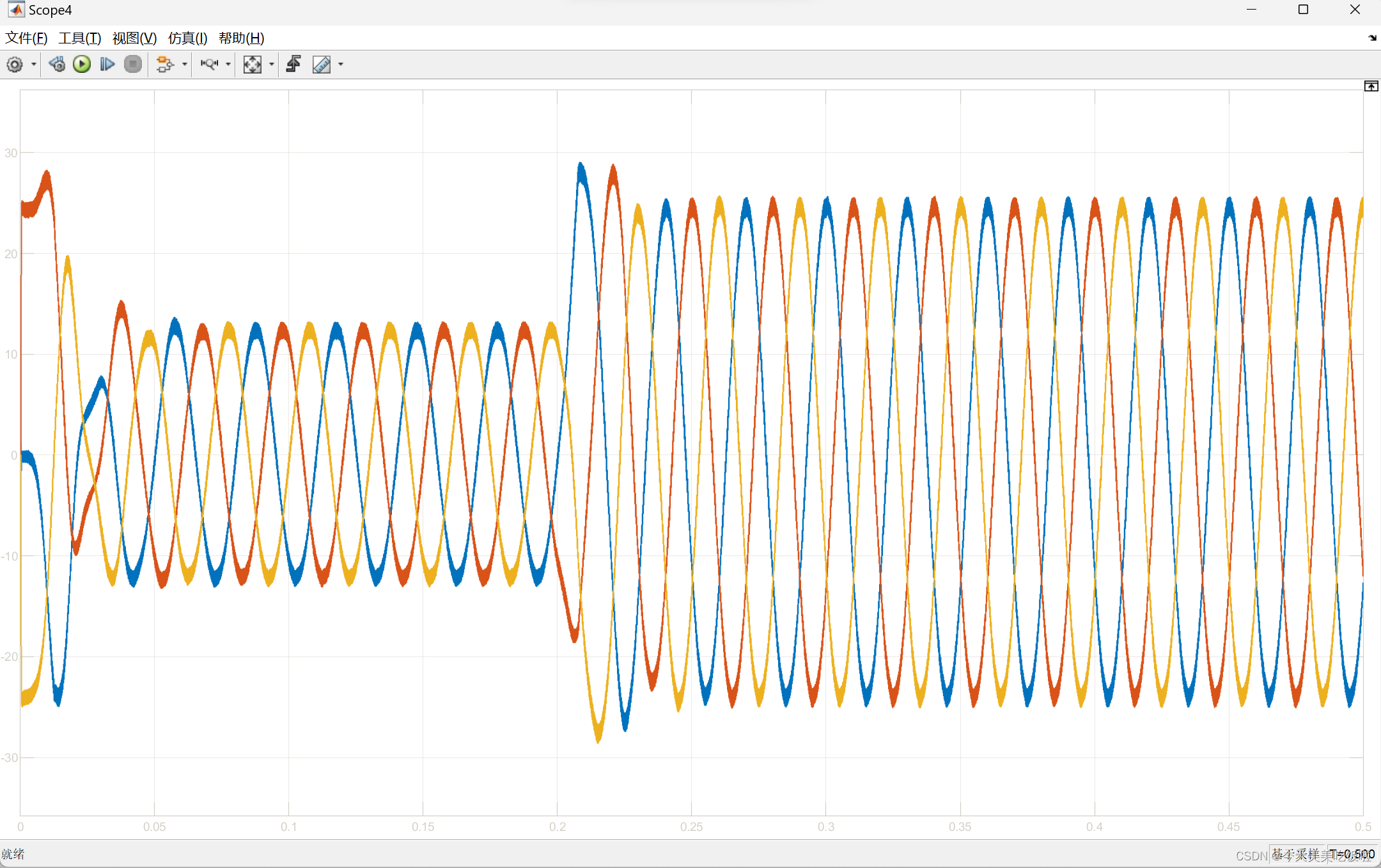
PMSM——转子位置估算基于QPLL
文章目录 前言仿真模型观测器速度观测位置观测转矩波形电流波形 前言 今后是电机控制方向的研究生的啦,期待有同行互相交流。 仿真模型 观测器 速度观测 位置观测 转矩波形 电流波形...

Android Studio之Gradle和Gradle插件的区别
解释的很详细 Android Studio之Gradle和Gradle插件的区别...

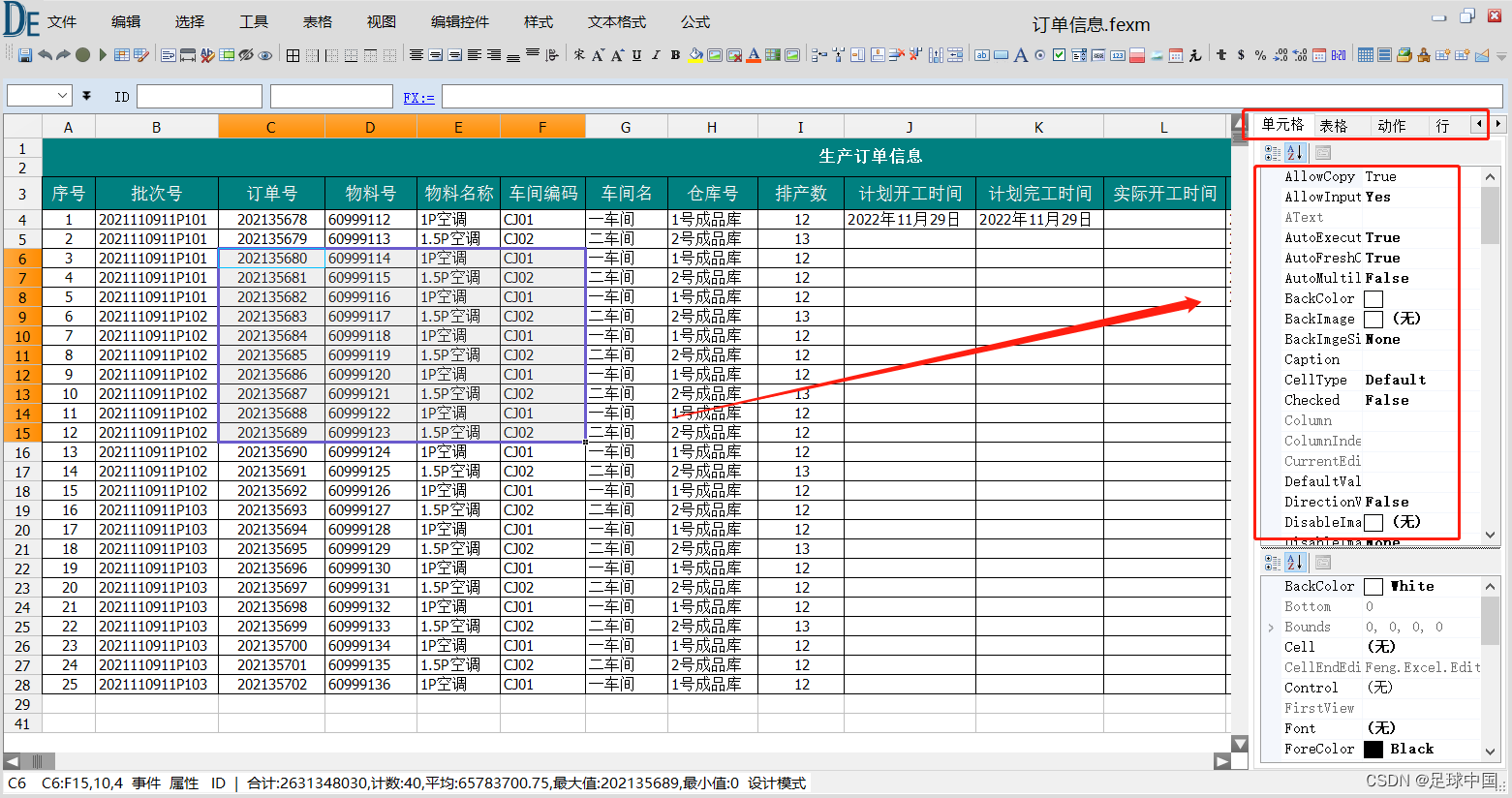
DataExcel控件读取和保存excel xlsx 格式文件
需要引用NPOI库 https://github.com/dotnetcore/NPOI 调用Read 函数将excel读取到dataexcel控件 调用Save 函数将dataexcel控件文件保存为excel文件 using NPOI.HSSF.UserModel; using NPOI.HSSF.Util; using NPOI.SS.UserModel; using NPOI.SS.Util; using System; using …...

【JavaEE】CAS(Compare And Swap)操作
文章目录 什么是 CASCAS 的应用如何使用 CAS 操作实现自旋锁CAS 的 ABA 问题CAS 相关面试题 什么是 CAS CAS(Compare and Swap)是一种原子操作,用于在无锁情况下保证数据一致性的问题。它包含三个操作数——内存位置、预期原值及更新值。在执…...
)
第三章:最新版零基础学习 PYTHON 教程(第三节 - Python 运算符—Python 中的关系运算符)
关系运算符用于比较值。它根据条件返回 True 或 False。这些运算符也称为比较运算符。 操作员描述 句法> 大于:如果左操作数大于右操作数,则为 Truex > y...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
)
ArcPy扩展模块的使用(3)
管理工程项目 arcpy.mp模块允许用户管理布局、地图、报表、文件夹连接、视图等工程项目。例如,可以更新、修复或替换图层数据源,修改图层的符号系统,甚至自动在线执行共享要托管在组织中的工程项。 以下代码展示了如何更新图层的数据源&…...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...

6.计算机网络核心知识点精要手册
计算机网络核心知识点精要手册 1.协议基础篇 网络协议三要素 语法:数据与控制信息的结构或格式,如同语言中的语法规则语义:控制信息的具体含义和响应方式,规定通信双方"说什么"同步:事件执行的顺序与时序…...
