React 全栈体系(十五)
第八章 React 扩展
一、setState
1. 代码
/* index.jsx */
import React, { Component } from 'react'export default class Demo extends Component {state = {count:0}add = ()=>{//对象式的setState/* //1.获取原来的count值const {count} = this.state//2.更新状态this.setState({count:count+1},()=>{console.log(this.state.count);})//console.log('12行的输出',this.state.count); //0 *///函数式的setStatethis.setState( state => ({count:state.count+1}))}render() {return (<div><h1>当前求和为:{this.state.count}</h1><button onClick={this.add}>点我+1</button></div>)}
}
2. 总结
- setState 更新状态的 2 种写法
(1). setState(stateChange, [callback])------对象式的setState1.stateChange为状态改变对象(该对象可以体现出状态的更改)2.callback是可选的回调函数, 它在状态更新完毕、界面也更新后(render调用后)才被调用(2). setState(updater, [callback])------函数式的setState1.updater为返回stateChange对象的函数。2.updater可以接收到state和props。4.callback是可选的回调函数, 它在状态更新、界面也更新后(render调用后)才被调用。
总结:1.对象式的setState是函数式的setState的简写方式(语法糖)2.使用原则:(1).如果新状态不依赖于原状态 ===> 使用对象方式(2).如果新状态依赖于原状态 ===> 使用函数方式(3).如果需要在setState()执行后获取最新的状态数据,要在第二个callback函数中读取
二、lazyLoad
1. 代码
/* index.jsx */
import React, { Component,lazy,Suspense} from 'react'
import {NavLink,Route} from 'react-router-dom'// import Home from './Home'
// import About from './About'import Loading from './Loading'
const Home = lazy(()=> import('./Home') )
const About = lazy(()=> import('./About'))export default class Demo extends Component {render() {return (<div><div className="row"><div className="col-xs-offset-2 col-xs-8"><div className="page-header"><h2>React Router Demo</h2></div></div></div><div className="row"><div className="col-xs-2 col-xs-offset-2"><div className="list-group">{/* 在React中靠路由链接实现切换组件--编写路由链接 */}<NavLink className="list-group-item" to="/about">About</NavLink><NavLink className="list-group-item" to="/home">Home</NavLink></div></div><div className="col-xs-6"><div className="panel"><div className="panel-body"><Suspense fallback={<Loading/>}>{/* 注册路由 */}<Route path="/about" component={About}/><Route path="/home" component={Home}/></Suspense></div></div></div></div></div>)}
}
/* Loading/index.jsx */
import React, { Component } from 'react'export default class Loading extends Component {render() {return (<div><h1 style={{backgroundColor:'gray',color:'orange'}}>Loading....</h1></div>)}
}
2. 总结
//1.通过React的lazy函数配合import()函数动态加载路由组件 ===> 路由组件代码会被分开打包
const Login = lazy(()=>import('@/pages/Login'))//2.通过<Suspense>指定在加载得到路由打包文件前显示一个自定义loading界面
<Suspense fallback={<h1>loading.....</h1>}><Switch><Route path="/xxx" component={Xxxx}/><Redirect to="/login"/></Switch>
</Suspense>
三、Hooks
1. React Hook/Hooks 是什么?
- Hook 是 React 16.8.0 版本增加的新特性/新语法
- 可以让你在函数组件中使用 state 以及其他的 React 特性
2. 三个常用的 Hook
- State Hook: React.useState()
- Effect Hook: React.useEffect()
- Ref Hook: React.useRef()
3. stateHook


3.1 代码
/* src/App.jsx */
import React from "react";function Demo() {const [count, setCount] = React.useState(0);const [name, setName] = React.useState("tom");//加的回调function add() {//setCount(count+1) //第一种写法setCount((count) => count + 1);}function changeName() {setName("jack");}return (<div><h2>当前求和为:{count}</h2><h2>我的名字是:{name}</h2><button onClick={add}>点我+1</button><button onClick={changeName}>点我改名</button></div>);
}export default Demo;
3.2 总结
(1). State Hook让函数组件也可以有state状态, 并进行状态数据的读写操作
(2). 语法: const [xxx, setXxx] = React.useState(initValue)
(3). useState()说明:参数: 第一次初始化指定的值在内部作缓存返回值: 包含2个元素的数组, 第1个为内部当前状态值, 第2个为更新状态值的函数
(4). setXxx()2种写法:setXxx(newValue): 参数为非函数值, 直接指定新的状态值, 内部用其覆盖原来的状态值setXxx(value => newValue): 参数为函数, 接收原本的状态值, 返回新的状态值, 内部用其覆盖原来的状态值
4. EffectHook
4.1 代码
/* src/App.jsx */
import React from "react";
import ReactDOM from "react-dom";function Demo() {const [count, setCount] = React.useState(0);React.useEffect(() => {let timer = setInterval(() => {setCount((count) => count + 1);}, 1000);return () => {clearInterval(timer);};});//加的回调function add() {//setCount(count+1) //第一种写法setCount((count) => count + 1);}//卸载组件的回调function unmount() {ReactDOM.unmountComponentAtNode(document.getElementById("root"));}return (<div><h2>当前求和为:{count}</h2><button onClick={add}>点我+1</button><button onClick={unmount}>卸载组件</button></div>);
}export default Demo;
4.2 总结
(1). Effect Hook 可以让你在函数组件中执行副作用操作(用于模拟类组件中的生命周期钩子)
(2). React中的副作用操作:发ajax请求数据获取设置订阅 / 启动定时器手动更改真实DOM
(3). 语法和说明:useEffect(() => {// 在此可以执行任何带副作用操作return () => { // 在组件卸载前执行// 在此做一些收尾工作, 比如清除定时器/取消订阅等}}, [stateValue]) // 如果指定的是[], 回调函数只会在第一次render()后执行(4). 可以把 useEffect Hook 看做如下三个函数的组合componentDidMount()componentDidUpdate()componentWillUnmount()
5. RefHook

5.1 代码
/* src/App.jsx */
import React from "react";
import ReactDOM from "react-dom";//类式组件
/* class Demo extends React.Component {state = {count:0}myRef = React.createRef()add = ()=>{this.setState(state => ({count:state.count+1}))}unmount = ()=>{ReactDOM.unmountComponentAtNode(document.getElementById('root'))}show = ()=>{alert(this.myRef.current.value)}componentDidMount(){this.timer = setInterval(()=>{this.setState( state => ({count:state.count+1}))},1000)}componentWillUnmount(){clearInterval(this.timer)}render() {return (<div><input type="text" ref={this.myRef}/><h2>当前求和为{this.state.count}</h2><button onClick={this.add}>点我+1</button><button onClick={this.unmount}>卸载组件</button><button onClick={this.show}>点击提示数据</button></div>)}
} */function Demo() {//console.log('Demo');const [count, setCount] = React.useState(0);const myRef = React.useRef();React.useEffect(() => {let timer = setInterval(() => {setCount((count) => count + 1);}, 1000);return () => {clearInterval(timer);};}, []);//加的回调function add() {//setCount(count+1) //第一种写法setCount((count) => count + 1);}//提示输入的回调function show() {alert(myRef.current.value);}//卸载组件的回调function unmount() {ReactDOM.unmountComponentAtNode(document.getElementById("root"));}return (<div><input type="text" ref={myRef} /><h2>当前求和为:{count}</h2><button onClick={add}>点我+1</button><button onClick={unmount}>卸载组件</button><button onClick={show}>点我提示数据</button></div>);
}export default Demo;
5.2 总结
(1). Ref Hook可以在函数组件中存储/查找组件内的标签或任意其它数据
(2). 语法: const refContainer = useRef()
(3). 作用:保存标签对象,功能与React.createRef()一样
四、Fragment
1. 使用
<Fragment><Fragment>
<></>
2. 作用
可以不用必须有一个真实的 DOM 根标签了
3. 代码
/* index.jsx */
import React, { Component,Fragment } from 'react'export default class Demo extends Component {render() {return (<Fragment key={1}><input type="text"/><input type="text"/></Fragment>)}
}
相关文章:

React 全栈体系(十五)
第八章 React 扩展 一、setState 1. 代码 /* index.jsx */ import React, { Component } from reactexport default class Demo extends Component {state {count:0}add ()>{//对象式的setState/* //1.获取原来的count值const {count} this.state//2.更新状态this.set…...
分析pe结构,拉伸pe结构,缩小pe结构)
【逆向】(c++)分析pe结构,拉伸pe结构,缩小pe结构
建议大家认认真真写一遍,收获蛮大的,是可以加深对pe结构的理解,尤其是对指针的使用,和对win32的一些宏的定义的理解和使用。 #include <windows.h> #include <iostream> #include <string>using namespace std…...

PyTorch实战:常用卷积神经网络搭建结构速览
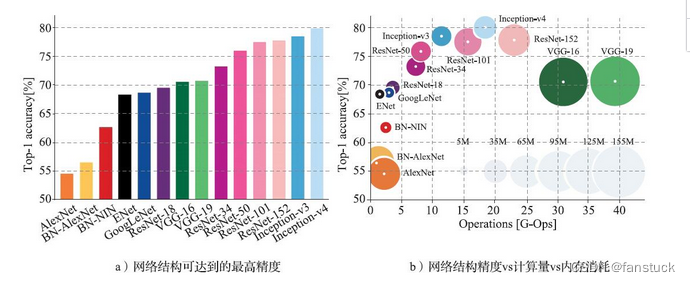
目录 前言 常用卷积神经网络 1.AlexNet 2.VGGNet 3.GoogLeNet 4.ResNet 总览 前言 PyTorch可以说是三大主流框架中最适合初学者学习的了,相较于其他主流框架,PyTorch的简单易用性使其成为初学者们的首选。这样我想要强调的一点是,框架…...

排序算法之【快速排序】
📙作者简介: 清水加冰,目前大二在读,正在学习C/C、Python、操作系统、数据库等。 📘相关专栏:C语言初阶、C语言进阶、C语言刷题训练营、数据结构刷题训练营、有感兴趣的可以看一看。 欢迎点赞 👍…...

声明式调用 —— SpringCloud OpenFeign
Feign 简介 Spring Cloud Feign 是一个 HTTP 请求调用的轻量级框架,可以以 Java 接口注解的方式调用 HTTP 请求,而不用通过封装 HTTP 请求报文的方式直接调用 Feign 通过处理注解,将请求模板化,当实际调用的时候传入参数&#x…...
-- fota - 底层固件升级)
LuatOS-SOC接口文档(air780E)-- fota - 底层固件升级
fota.init(storge_location, len, param1)# 初始化fota流程 参数 传入值类型 解释 int/string fota数据存储的起始位置 如果是int,则是由芯片平台具体判断 如果是string,则存储在文件系统中 如果为nil,则由底层决定存储位置 int 数据存…...

第二章 Introduction
Armv8.4 架构引入了在安全状态下的虚拟化扩展。Arm SMMU v3.2 架构 [1] 增加了对安全流的第二阶段翻译的支持,以补充 Armv8.4 PE 中的安全 EL2 翻译体制。这些架构特性使得可以在安全状态下将彼此不信任的软件组件隔离开来。隔离是实现最小权限原则的机制࿱…...

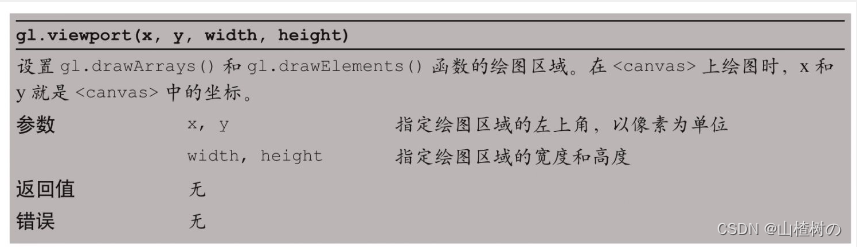
WebGL 渲染三维图形作为纹理贴到另一个三维物体表面
目录 渲染到纹理 帧缓冲区对象和渲染缓冲区对象 帧缓冲区对象 帧缓冲区对象的结构 如何实现渲染到纹理 示例程序(FramebufferObject.js) 创建帧缓冲区对象(gl.createFramebuffer()) gl.createFra…...

国庆《乡村振兴战略下传统村落文化旅游设计》许少辉八一新书行将售罄
国庆《乡村振兴战略下传统村落文化旅游设计》许少辉八一新书行将售罄 国庆《乡村振兴战略下传统村落文化旅游设计》许少辉八一新书行将售罄...

Source Insight 工具栏图标功能介绍
这篇文章并不介绍 Source Insight 的具体使用方法,这类教程网上有很多,这里只分析 Souce Insight 工具栏图标的功能。 文章目录 Source Insight 简介Souce Insight 工具栏文件操作新建(CtrlN)打开(CtrlO)保…...

模板与泛型编程-函数模板
本专栏由于缺少函数模板专题,我本以为这个不用讲解,但由于某些同学基础比较薄弱,特地在此补充一下。 函数模板的定义一般都在头文件中。 一、如何定义一个模板函数 下面是一个求和函数 template<typename T,typename U> auto Add(T a, U b) {return a + b; }int...

了解ActiveMQ、RabbitMQ、RocketMQ和Kafka的特点
ActiveMQ ActiveMQ是一种基于JMS(Java消息服务)规范的消息中间件,由Apache基金会开发和维护 核心组件和特点: Broker(代理):ActiveMQ的核心组件是Broker,它负责接收、存储和路由消息…...

第七章 用户和组管理
7.1 Linux中的用户和组的分类 用户类别 超级用户(0) root 系统用户(1-999) 一般用户(1000-60000) 组类别 管理组 root 基本组(默认组/主组) 附加组(额外组) 7.2 用户管理 7.2.1 添加新用户 语法 useradd 【…...

给奶牛做直播之三
一、前言 上一篇给牛奶做直播之二 主要讲用RTMP搭建点播服务器,整了半天直播还没上场,今天不讲太多理论的玩意,奶牛今天放假了也不出场,就由本人亲自上场来个直播首秀,见下图,如果有兴趣的话࿰…...

【Java 进阶篇】MySQL 数据控制语言(DCL):管理用户权限
MySQL 是一个强大的关系型数据库管理系统,提供了丰富的功能和选项来管理数据库和用户。数据库管理员(DBA)通常使用数据控制语言(Data Control Language,简称 DCL)来管理用户的权限和访问。 本文将详细介绍…...

WPF 03
staticResource和dynamicResource的区别 首先看一个案例 MainWindow.xaml <Window x:Class"WpfDay03.MainWindow"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.microsoft.com/winfx/2006/xaml&quo…...

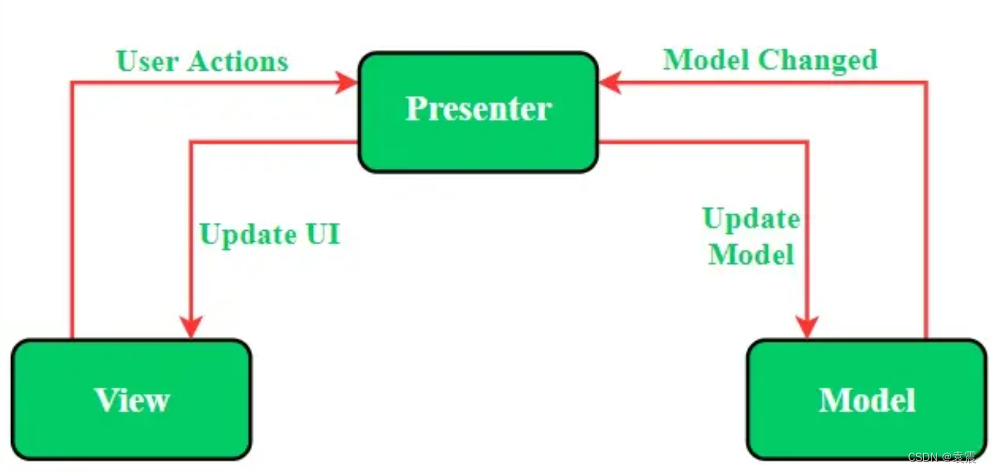
Android 使用kotlin+注解+反射+泛型实现MVP架构
一,MVP模式的定义 ①Model:用于存储数据。它负责处理领域逻辑以及与数据库或网络层的通信。 ②View:UI层,提供数据可视化界面,并跟踪用户的操作,以便通知presenter。 ③Presenter:从Model层获…...

数据结构——堆(C语言)
本篇会解决一下几个问题: 1.堆是什么? 2.如何形成一个堆? 3.堆的应用场景 堆是什么? 堆总是一颗完全二叉树堆的某个节点总是不大于或不小于父亲节点 如图,在小堆中,父亲节点总是小于孩子节点的。 如图&a…...

B058-SpringBoot
目录 springboot概念与作用入门案例springboot运行方式热部署配置文件Profile多环境支持整合测试-springboot-testSpringboot-web1.返回json数据2.返回页面(模板技术)thymeleaf1.导入thymeleaf依赖2.模板文件3.controller4.启动类 SSM整合1.导包2.项目目…...

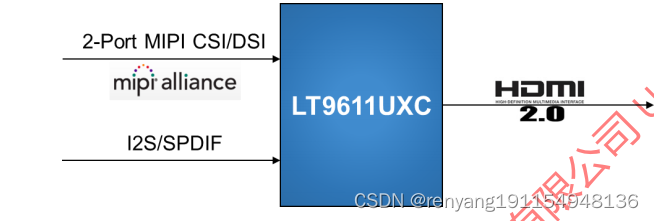
龙迅LT9611UXC 2PORT MIPICSI/DSI转HDMI(2.0)转换器+音频,内置MCU
龙迅LT9611UXC 1.描述: LT9611UXC是一个高性能的MIPI DSI/CSI到HDMI2.0转换器。MIPI DSI/CSI输入具有可配置的单 端口或双端口,1高速时钟通道和1~4高速数据通道,最大2Gbps/通道,可支持高达16Gbps的总带 宽。LT9611UXC支持突发…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...
