Vue.js快速入门:构建现代Web应用
Vue
Vue.js是一款流行的JavaScript框架,用于构建现代的、交互式的Web应用程序。它具有简单易学的特点,同时也非常强大,能够帮助开发者构建高效、可维护的前端应用。本篇博客将带你快速入门Vue.js,并演示如何构建一个简单的Vue应用。
步骤1:准备开发环境
- Node.js:用于运行JavaScript代码的运行环境。
- npm(Node Package Manager):用于安装和管理JavaScript包和依赖。
步骤2:创建一个Vue项目
打开终端,并在你希望创建项目的目录中执行以下命令来创建一个新的Vue项目:
vue create my-vue-app
接着,你会被引导选择一些项目配置选项。你可以选择默认配置或根据需要进行自定义配置。一旦配置完成,Vue CLI会自动生成一个基本的Vue项目。
步骤3:编写Vue组件
Vue.js的核心概念之一是组件化。组件是可重用的、独立的代码块,用于构建用户界面。在Vue项目中,组件通常存储在.vue文件中,包含了模板、脚本和样式。
下面是一个简单的Vue组件示例:
<template><div><h1>{{ message }}</h1><button @click="changeMessage">Change Message</button></div>
</template><script>
export default {data() {return {message: "Hello, Vue!"};},methods: {changeMessage() {this.message = "Vue is awesome!";}}
};
</script><style scoped>
/* 在这里编写组件的样式 */
</style>
步骤4:在应用中使用组件
在你的Vue项目中,你可以使用组件来构建页面。要在应用中使用上面的组件,你需要在Vue实例中引入它,并在模板中使用。
在src/App.vue文件中,使用组件如下:
<template><div id="app"><MyComponent /></div>
</template><script>
import MyComponent from "@/components/MyComponent.vue";export default {components: {MyComponent}
};
</script><style>
/* 在这里编写全局样式 */
</style>
步骤5:运行Vue应用
最后,你可以在终端中进入项目目录,并执行以下命令来启动Vue开发服务器:
npm run serve
然后,打开浏览器并访问http://localhost:8080,你应该能够看到你的Vue应用程序运行起来了。
步骤6:总结
Vue.js是一个强大且易于学习的前端框架,可以帮助你构建现代的Web应用程序。本博客简要介绍了Vue.js的基础,并演示了如何创建一个简单的Vue应用。如果你想深入学习Vue.js,你可以探索其官方文档以及相关的插件和库,以构建更复杂的前端应用程序。
希望这篇博客对你入门Vue.js有所帮助,祝你在前端开发的道路上取得成功!
Vue
Vue是一款流行的开源JavaScript框架,用于构建现代、交互式的用户界面(UI)。它的特点和优势如下:
-
轻量级:Vue.js是一款轻量级框架,文件大小小,容易学习和使用。
-
双向数据绑定:Vue.js提供了双向数据绑定机制,使数据模型与用户界面保持同步,当数据变化时,界面会自动更新,反之亦然。
-
组件化开发:Vue.js鼓励组件化开发,将UI拆分成多个可重用的组件,使得代码结构清晰、可维护性高。
-
虚拟DOM:Vue.js使用虚拟DOM来优化性能,只更新变化的部分,而不是整个页面,从而提高了页面渲染速度。
-
生态系统:Vue.js拥有丰富的生态系统,包括Vue Router用于构建单页应用、Vuex用于状态管理、Vue CLI用于项目快速搭建等。
-
指令:Vue.js提供了一系列指令,如
v-bind、v-if、v-for等,用于处理DOM元素和数据之间的交互。 -
响应式:Vue.js的数据模型是响应式的,当数据变化时,相关的视图会自动更新,无需手动操作DOM。
-
社区活跃:Vue.js拥有庞大的开发者社区,提供了大量文档、教程和第三方插件,有助于解决开发过程中的各种问题。
总之,Vue.js是一款功能强大、易于学习和使用的JavaScript框架,适用于构建现代的前端应用程序。其灵活性、性能优化和丰富的生态系统使其成为开发人员的首选,尤其在构建交互式的单页应用(SPA)时非常有用。
相关文章:

Vue.js快速入门:构建现代Web应用
Vue Vue.js是一款流行的JavaScript框架,用于构建现代的、交互式的Web应用程序。它具有简单易学的特点,同时也非常强大,能够帮助开发者构建高效、可维护的前端应用。本篇博客将带你快速入门Vue.js,并演示如何构建一个简单的Vue应用…...

Scala第五章节
Scala第五章节 scala总目录 章节目标 掌握方法的格式和用法掌握函数的格式和用法掌握九九乘法表案例 1. 方法 1.1 概述 实际开发中, 我们需要编写大量的逻辑代码, 这就势必会涉及到重复的需求. 例如: 求10和20的最大值, 求11和22的最大值, 像这样的需求, 用来进行比较的逻…...
)
erlang练习题(三)
题目一 查询列表A是否为列表B的前缀 解答 isPrefix([], List2) -> io:format("A is prefix of B ~n");isPrefix([H1 | ListA], [H2 | ListB]) ->case H1 H2 oftrue -> isPrefix(ListA, ListB);false -> io:format("A is not prefix of B ~n&quo…...

What Is A DNS Amplification DDoS Attack?
什么是 DNS 放大攻击? 域名系统 (DNS) 是用于在网站的机器可读地址(例如 191.168.0.1:80)和人类可读名称(例如 radware.com)之间进行解析的目录在 DNS 放大攻击中,攻击者…...

jvm笔记
好处: 跨平台 内存管理机制,垃圾回收功能 数组下标越界检查 多态 名词解释: jvm java虚拟机,是java程序的运行环境 jre jvm基础类库 jdk jre编译工具 javase jdkide工具 javaee javase应用服务器 jvm的内存结构: 程序…...

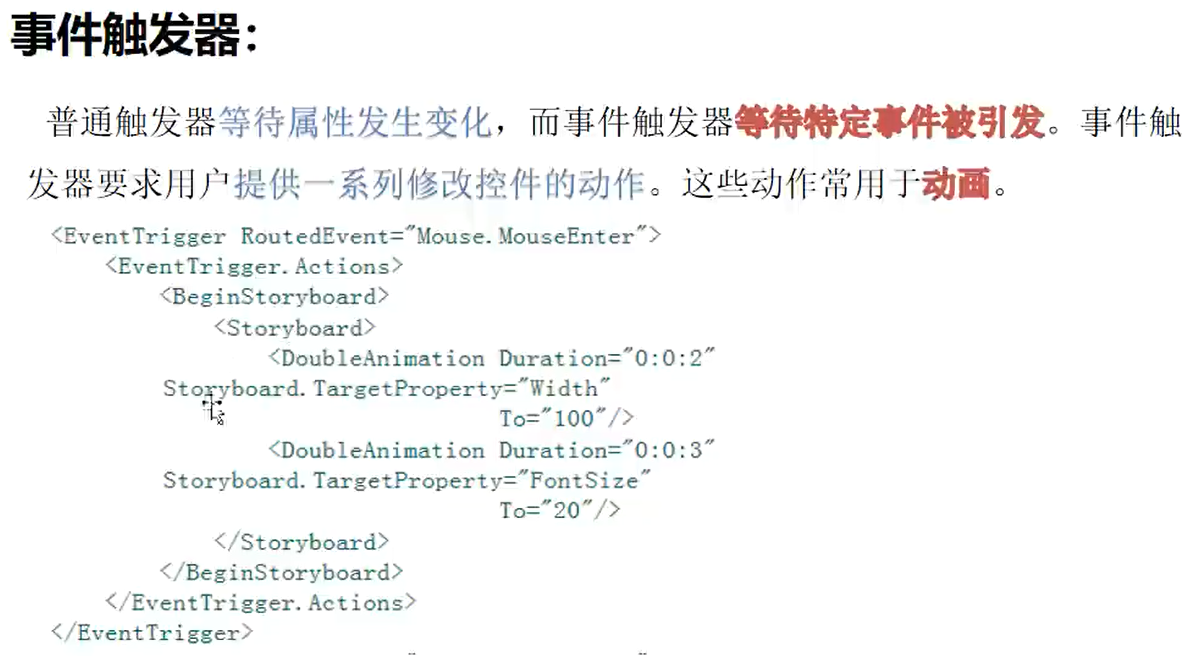
WPF中的控件
内容控件:label、border Window控件 Label控件 Border控件 内容控件 Button控件 点击取消按钮关闭程序;点击登录按钮打开BorderWindow窗口。 TextBox控件 PasswordBox控件 TextBlock控件 加载窗口时显示TextBlock中的内容 RadioButton控件 CheckBox控件…...

Java下对象的序列化和反序列化(写出和读入)
代码如下: public class MyWork {public static void main(String[] args) throws IOException, ClassNotFoundException {//序列化File f new File("testFile/testObject.txt");ObjectOutputStream oos new ObjectOutputStream(new FileOutputStream(…...

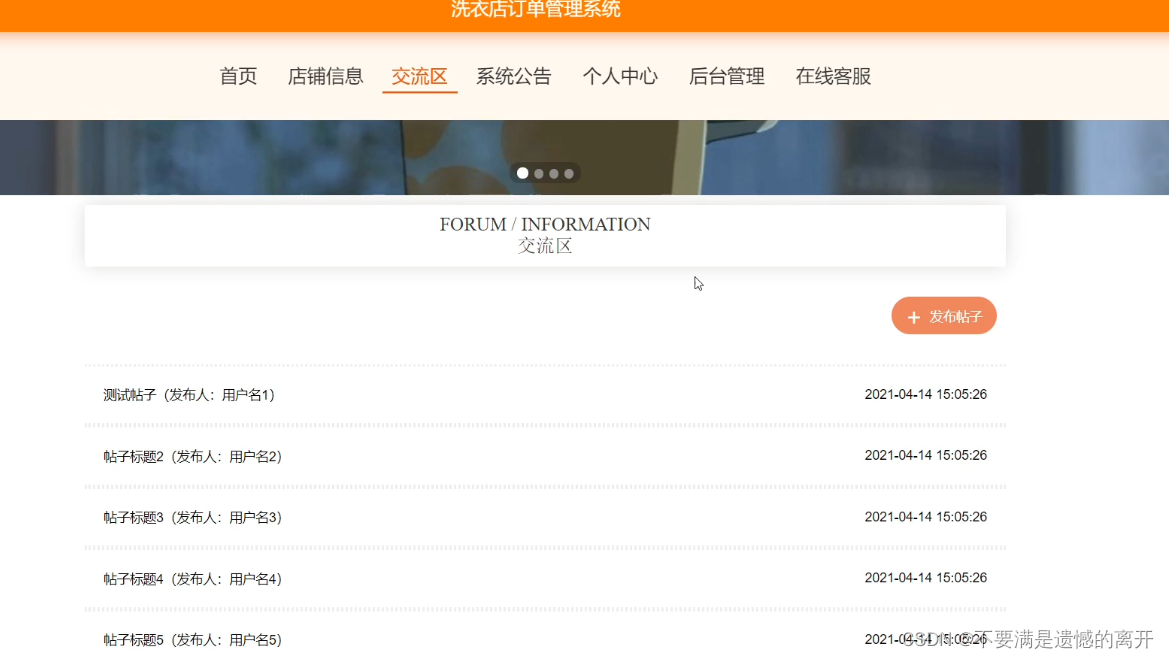
基于springboot的洗衣店订单管理系统
目录 前言 一、技术栈 二、系统功能介绍 顾客信息管理 店家信息管理 店铺信息管理 洗衣信息管理 预约功能 洗衣信息 交流区 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 随着信息互联网信息的飞速发展,无纸化作业变成了一种趋势&#x…...

Llama2部署踩坑
1、权重是.bin,但是报错找不到.safetensors 明明权重文件是.bin,但是却提示我缺少.safetensors。最后发现好像是 llama2-7b这个模型文件不行,必须要llama2-7b-chat这个模型才能读取的通,具体原因还暂不明确。...

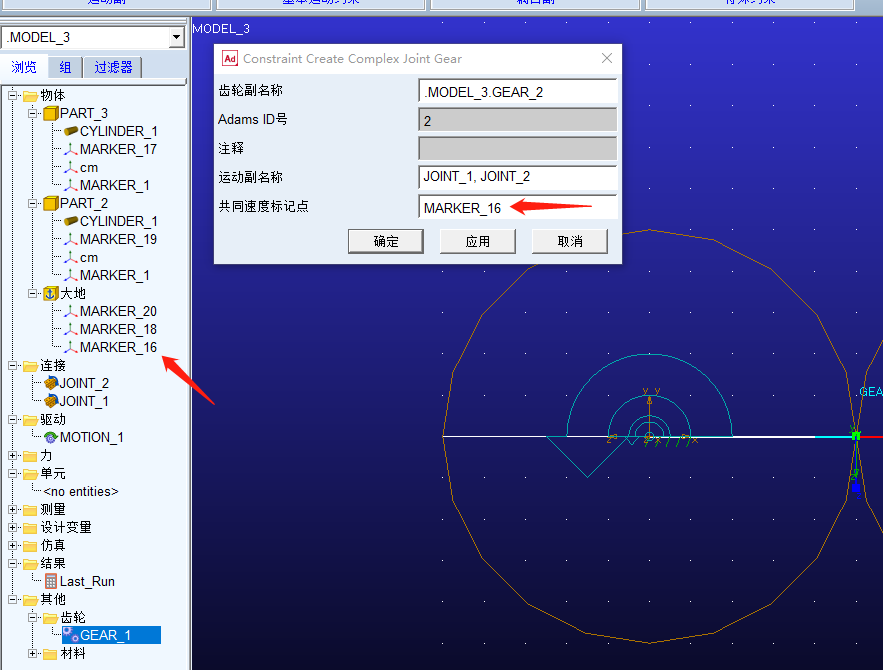
Adams齿轮副
1.运动副 添加旋转副的时候,必须先物体后公共part(即此处的ground),最后再选择质心点 2.啮合点 啮合点marker的z轴必须是齿轮分度圆的切线方向 3.啮合点 两齿轮的旋转副,和啮合点,即cv marker ,必须属…...

Elasticsearch keyword 中的 ignore_above配置项
1. ignore_above 关于es mapping的keyword ignore_above配置项的解释如下: Do not index any string longer than this value. Defaults to 2147483647 so that all values would be accepted. 不会索引大于ignore_above配置值的数据,默认值2147483647字…...
:基础知识)
RabbitMQ原理(一):基础知识
文章目录 1.初识MQ1.1.同步调用1.2.异步调用1.3.技术选型2.RabbitMQ2.1.安装2.2.收发消息2.2.1.交换机2.2.2.队列2.2.3.绑定关系2.2.4.发送消息2.3.数据隔离2.3.1.用户管理2.3.2.virtual host微服务一旦拆分,必然涉及到服务之间的相互调用,目前我们服务之间调用采用的都是基于…...

[Linux]Git
文章摘于GitHub博主geeeeeeeeek 文章目录 1.1 Git 简易指南创建新仓库工作流添加与提交推送改动 1.2 创建代码仓库git init用法讨论裸仓库 例子 git clone用法讨论仓库间协作 例子用法讨论栗子 1.3 保存你的更改git add用法讨论缓存区 栗子 git commit用法讨论记录快照…...

ChatGPT终于可以进行网络搜索 内容不再限于2021年9月前
微软和谷歌已经让旗下聊天机器人进行网上搜索,并提供原始材料的链接,以提高信息共享的可信度和范围。但是,ChatGPT迄今为止只接受了有时间限制的训练数据,这些数据仅限于从互联网上收集的2021年9月之前的信息。在周三的一系列推文…...

uni-app:实现页面效果1
效果 代码 <template><view><view class"add"><image :src"add_icon" mode""></image></view><view class"container_position"><view class"container_info"><view c…...

归一化和标准化的联系与区别及建议
归一化和标准化是数据预处理中常用的两种方法。它们都是为了调整数据的尺度,使得数据更符合我们的分析需求。虽然二者的目的相同但是具体实现方式和适用场景却有所不同。下面,我们来详细介绍-下它们的联系和区别。 一、联系 归一化和标准化都能够使得数据的尽度缩放到不同的…...

数据结构--栈的实现
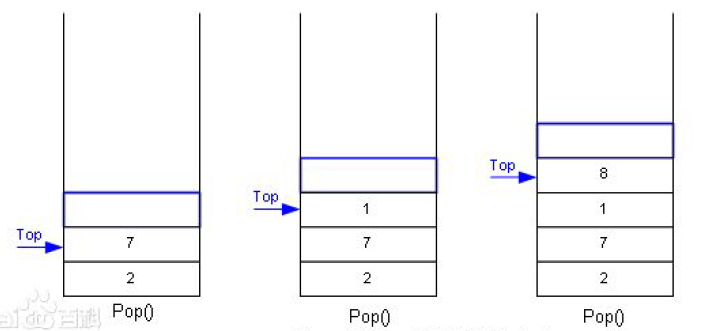
数据结构–栈的实现 1.栈的概念和结构: 栈的概念:栈是一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。进行数据插入和删除操作的一端 称为栈顶,另一端称为栈底。栈中的数据元素遵守后进先出LIFO(Las…...

第十章 异常
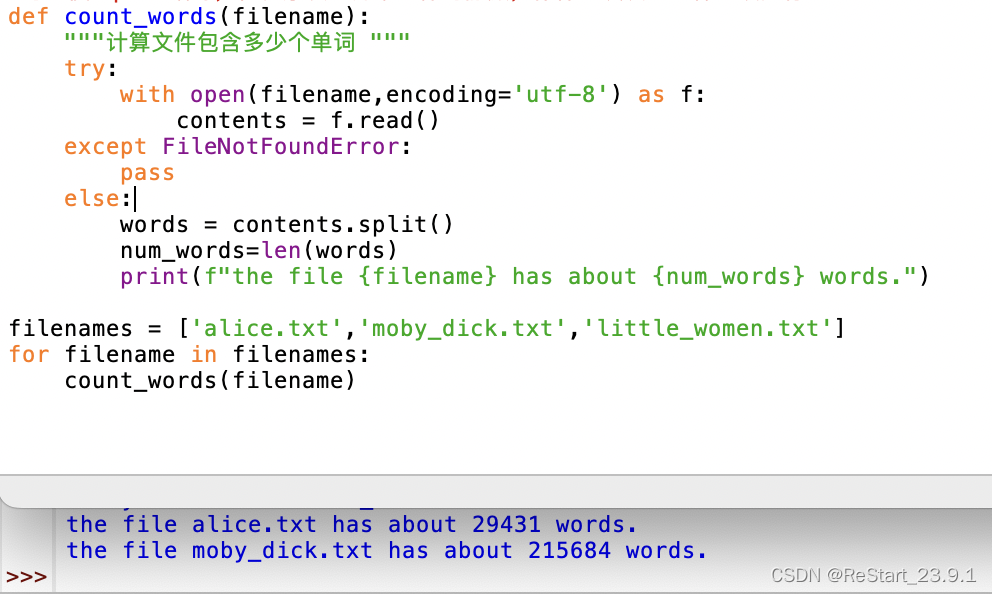
python使用异常的特殊对象管理程序执行期间发生的错误。每当发生错误时,python会创建异常对象。如果编写了处理该异常的代码,程序将继续运行;如果未处理,程序将显示traceback。 异常是使用try-except代码块处理的。使用try-excep…...

Rust冒泡排序
Rust冒泡排序 这段代码定义了一个名为 bubble_sort 的函数,接受一个可变的整数类型数组作为输入,然后使用嵌套的循环来实现冒泡排序。外部循环从数组的第一个元素开始迭代到倒数第二个元素,内部循环从数组的第一个元素开始迭代到倒数第二个元…...

麒麟信安服务器操作系统V3.5.2重磅发布!
9月25日,麒麟信安基于openEuler 22.03 LTS SP1版本的商业发行版——麒麟信安服务器操作系统V3.5.2正式发布。 麒麟信安服务器操作系统V3定位于电力、金融、政务、能源、国防、工业等领域信息系统建设,以安全、稳定、高效为突破点,满足重要行…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...
