Egg使用jwt拦截jtoken验证
安装
npm install egg-jwt
注册插件
- 在config文件夹子下 plugin,js下
'use strict';module.exports = {//mysqlmysql: {enable: true,package: 'egg-mysql'},//jwtjwt: {enable: true,package: 'egg-jwt'}
};
使用中间件
- 在app文件下创建 middleware 文件夹 在middleware 文件下创建 checktoken.js
module.exports = (option, app) => {return async function(ctx, next) {//获取tokenconst token = ctx.request.header.token || ''try{//解密tokenconst userInfo = await ctx.app.jwt.verify(token, ctx.app.config.security.jwt.key)//将信息存储到ctx上ctx.userInfo = userInfoawait next()}catch(err){ctx.body={code:401,data:err,msg:'token失效'}}}
}
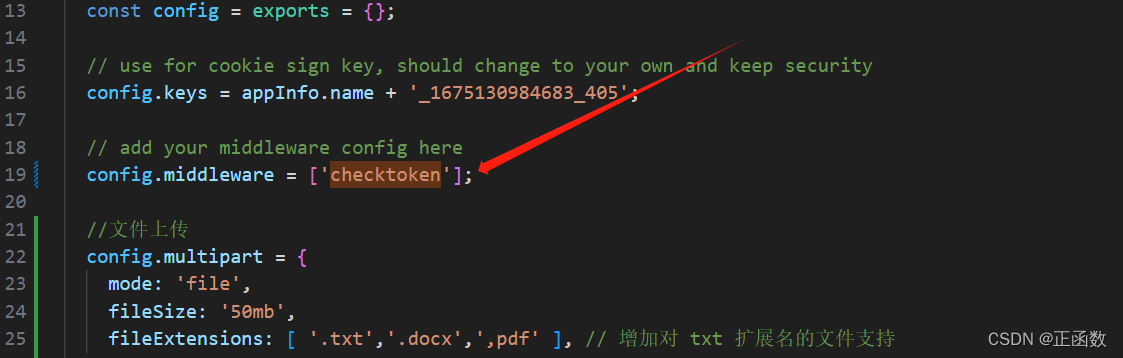
注册checktoken中间件
- 在 config.default.js 文件中进行注册 名称对应middleware 文件夹下的js名称

登录接口实例
- 登录接口拿到 账号密码 后 创建token 并返回token
/// 将openid 存入token中 app.config.security.jwt.key, 是一个字符串key 可以根据自己喜好随意设置const token = app.jwt.sign({ openid }, app.config.security.jwt.key,)
- 全部代码
const { ctx, app } = this;const data = ctx.request.bodyconst openid = data.openidconst result = await app.mysql.get('wxuser', { openid: data.openid })//创建tokenconst token = app.jwt.sign({ openid }, app.config.security.jwt.key,)console.log('key', app.config.security.jwt.key)if (result) {ctx.body = {code: 200,data: token,msg: '登录成功'}
获取用户信息接口
//直接返回 ctx.userInfo 因为在checktoken.js 中已经将userInfo定义在了ctx上了const {ctx,app} = thisctx.body={code:200,data:{data:ctx.userInfo},msg:'成功'}
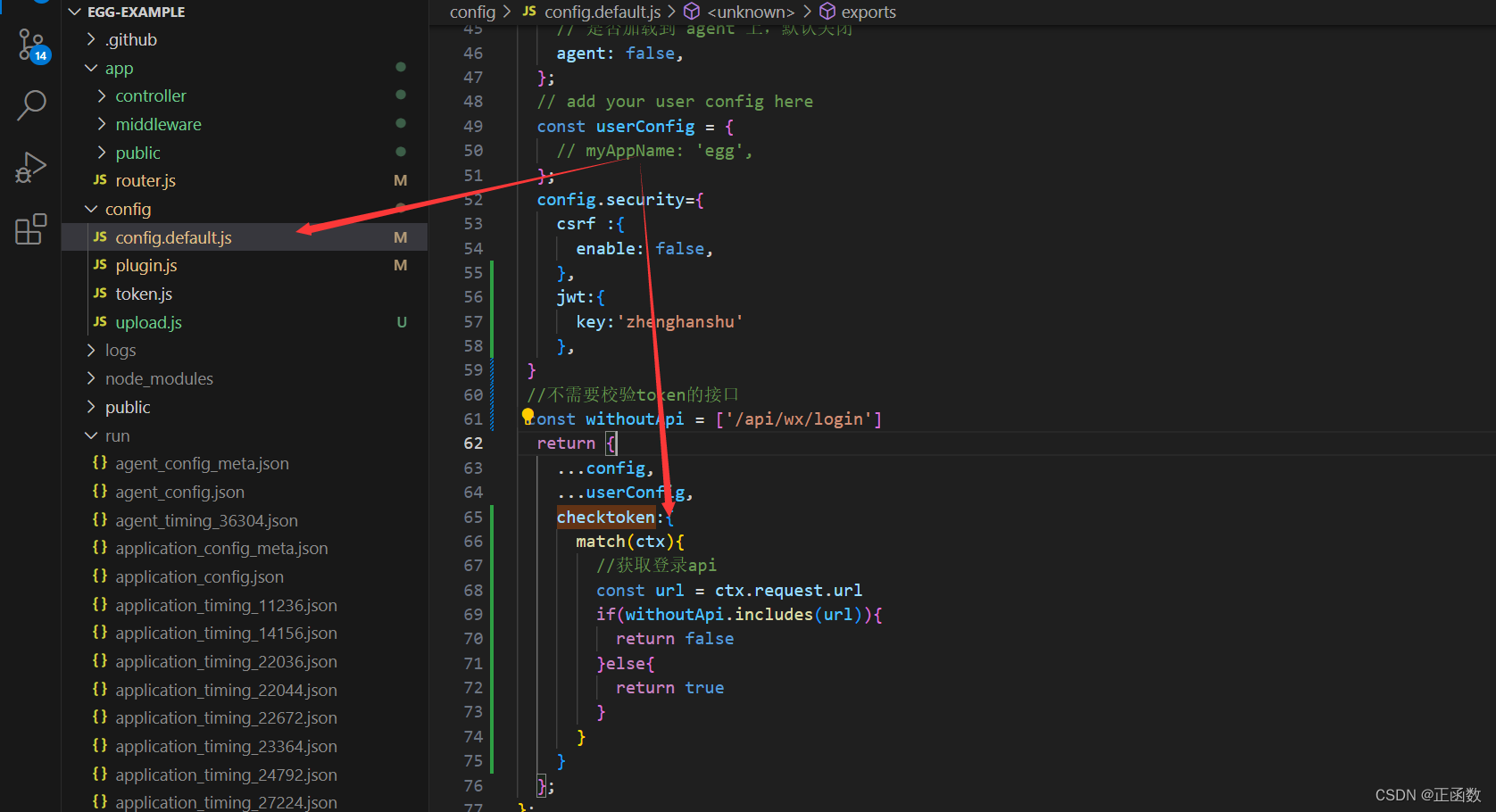
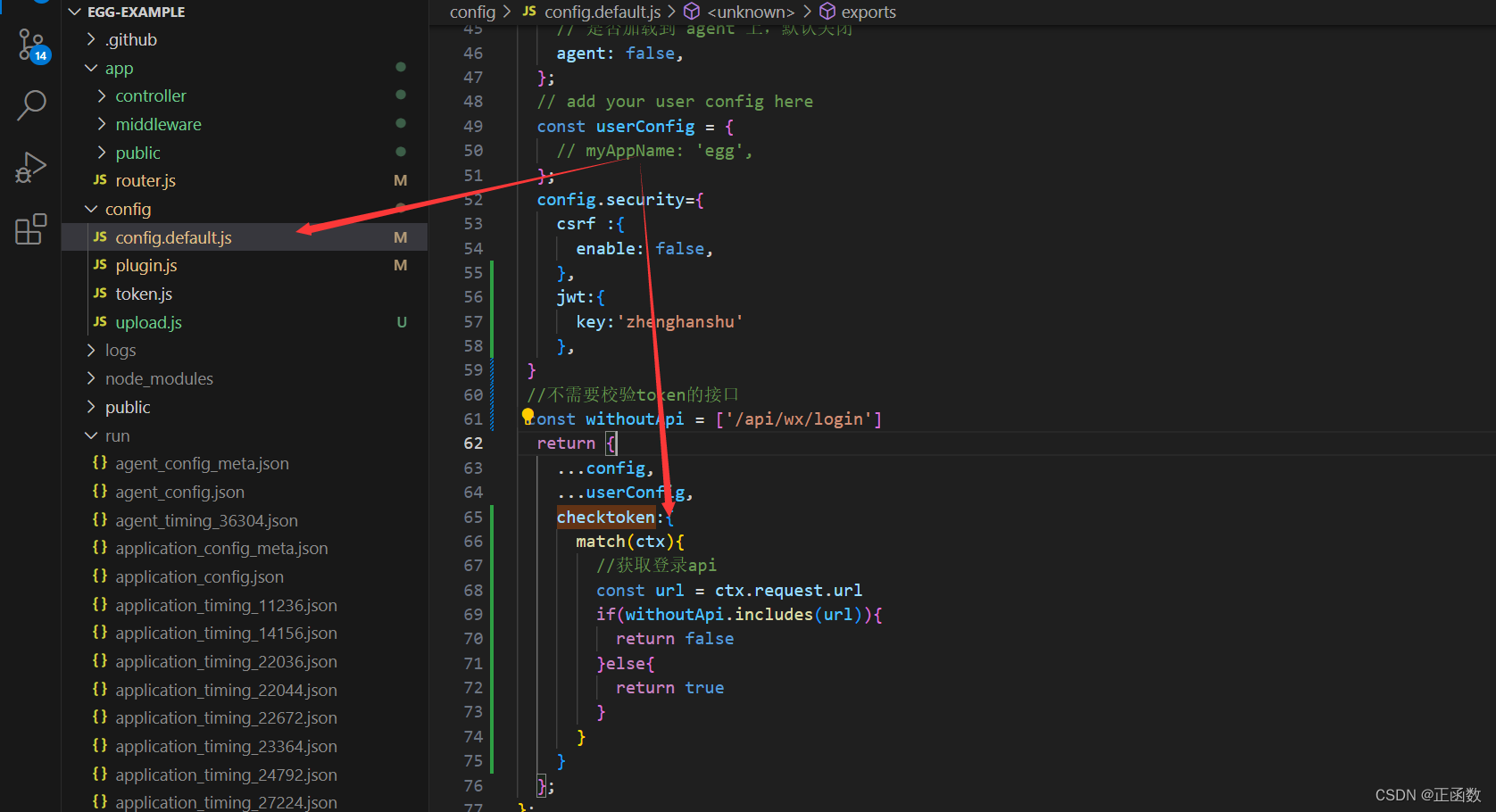
判断不需要token拦截的接口
- 一般除了登录接口不需要token 其他接口都需要token校验

- 代码
checktoken:{match(ctx){//获取登录apiconst url = ctx.request.urlif(withoutApi.includes(url)){return false}else{return true}}}
- withoutApi 数组里面的接口都不需要经过中间件了
相关文章:

Egg使用jwt拦截jtoken验证
安装 npm install egg-jwt注册插件 在config文件夹子下 plugin,js下 use strict;module.exports {//mysqlmysql: {enable: true,package: egg-mysql},//jwtjwt: {enable: true,package: egg-jwt} };使用中间件 在app文件下创建 middleware 文件夹 在middleware 文件下创建…...

装饰器模式详解和实现(设计模式 二)
装饰器模式(Decorator Pattern)是一种结构型设计模式,它允许你动态地将对象添加到现有对象中,以提供额外的功能,同时又不影响其他对象。 实现示例 1.定义一个接口或抽象类,表示被装饰对象的公共接口 //抽…...

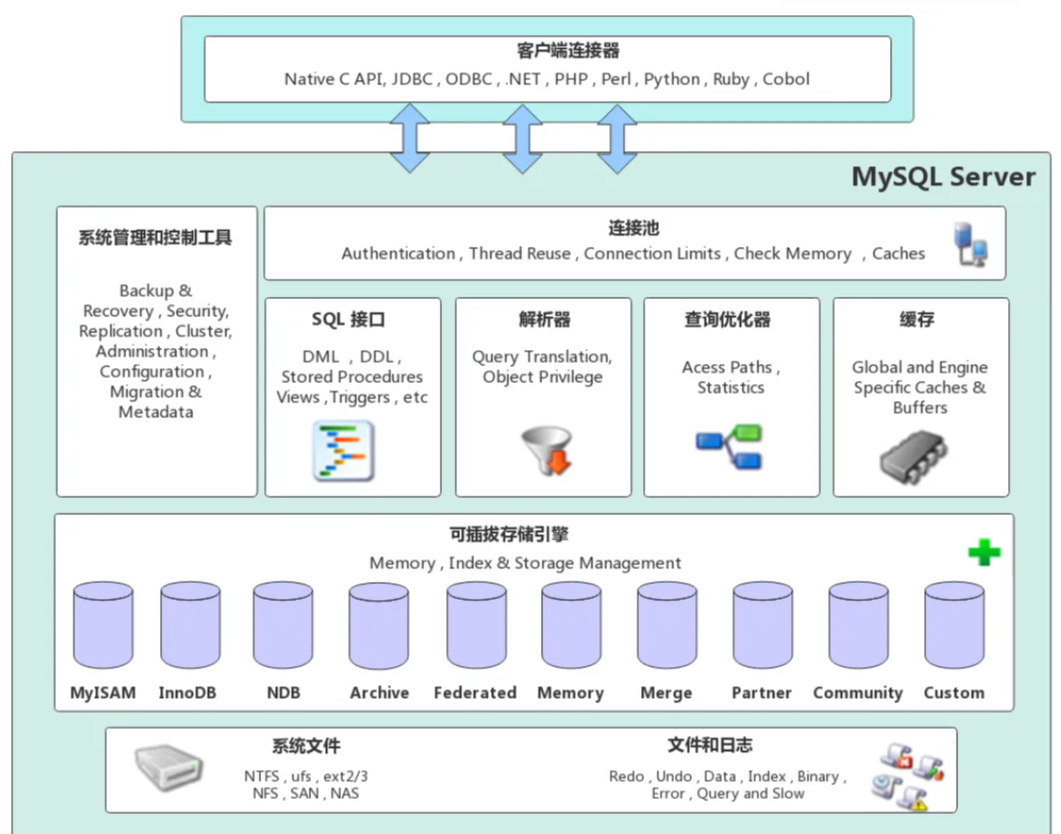
面试问到MySQL模块划分与架构体系怎么办
面试问到Mysql模块划分与架构体系怎么办 文章目录 1. 应用层连接管理器(Connection Manager)安全性和权限模块(Security and Privilege Module) 2. MySQL服务器层2.1. 服务支持和工具集2.2. SQL Interface2.3. 解析器举个解析器 …...

并查集及其优化
1.并查集 #define SIZE 100 int UFSets[SIZE];void Initial(int S[]) {for (int i 0; i < SIZE; i)S[i]-1; }int Find(int S[], int x) {//查while(S[x] > 0)x S[x];return x; }void Union(int S[], int Root1, int Root2) {//并if(Root1 Root2)return;S[Root2] Roo…...

LeetCode 周赛上分之旅 #48 一道简单的树上动态规划问题
⭐️ 本文已收录到 AndroidFamily,技术和职场问题,请关注公众号 [彭旭锐] 和 BaguTree Pro 知识星球提问。 学习数据结构与算法的关键在于掌握问题背后的算法思维框架,你的思考越抽象,它能覆盖的问题域就越广,理解难度…...

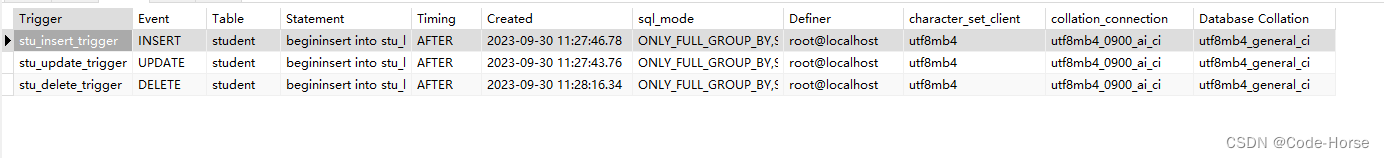
mysql报错:Column Count Doesn‘t Match Value Count at Row 1
mysql中执行insert、update、delete报错:Column Count Doesnt Match Value Count at Row 1 的解决方案 通常情况:字段不匹配 如:student有id, name, age字段 -- 错误写法 INSERT INTO student VALUES(5,horse)-- 正确写法 INSERT INTO stu…...

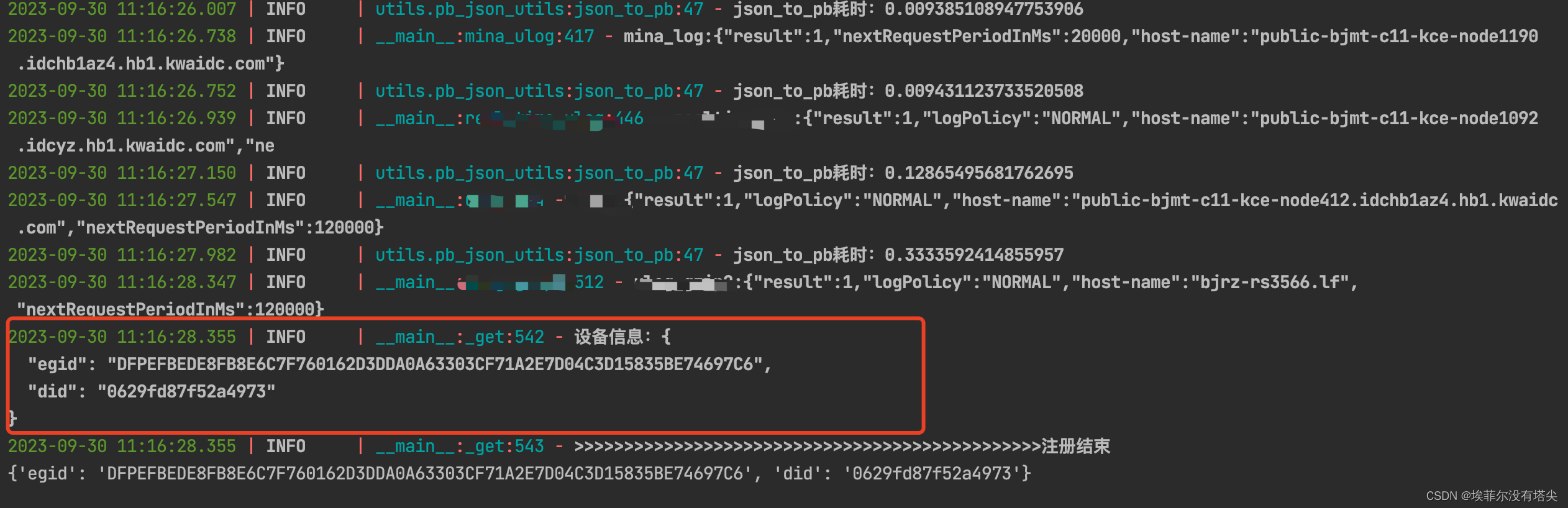
安卓 kuaishou 设备did和egid 学习分析
did和egid注册 接口 https://gdfp.ksapisrv.com/rest/infra/gdfp/report/kuaishou/android did 是本地生成的16进制 或者 获取的 android_id public static final Random f16237a new Random(System.currentTimeMillis()); public static long m19668a() { return f1623…...

基于Vue+ELement实现增删改查案例与表单验证(附源码)
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《ELement》。🎯🎯 …...

webpack:使用externals配置来排除打包后的某个依赖插件IgnorePlugin的使用
背景 假设,我们写了一个库并使用 webpack 打包输出 bundle,但是这个库依赖一个第三方包,比如依赖 lodash,这时候我们不想把这个库打包进 bundle 里因为体积会变大,而且我们的主项目里已经安装了这个 lodash࿰…...

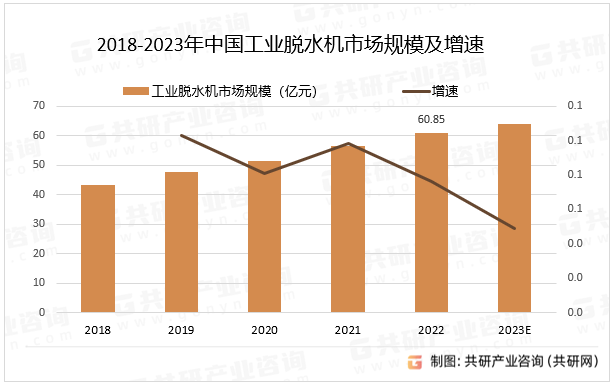
2023年中国工业脱水机行业供需分析:随着自动化和智能化技术的快速发展,销量同比增长4.9%[图]
工业脱水机行业是指专门从湿润的固体物料中去除水分的设备制造和相关服务。它广泛应用于食品加工、化工、制药、纺织、环保等行业,用于去除物料中的水分,提高产品质量和降低能耗。 工业脱水机行业分类 资料来源:共研产业咨询(共研…...

[论文笔记]MacBERT
引言 今天带来MacBERT的阅读笔记。论文题目是 重新审视中文自然语言处理的预训练模型。 本篇主要是探讨中文预训练语言模型在非英文语言中的有效性,然后提出了一种简单而有效的模型,称为MacBERT,它在多个方面改进了RoBERTa,特别是采用纠错型掩码语言模型(MLM as correcti…...

AI发展目前最大挑战是什么?
影响AI成本的因素包括多个方面: 首先,AI技术的复杂性是其成本高昂的一个重要原因。AI技术需要进行大量数据处理、模型训练和优化,这需要耗费大量的计算资源和时间。同时,AI技术需要高水平的专业人才进行设计、开发和维护…...

自然语言处理NLP:LTP、SnowNLP、HanLP 常用NLP工具和库对比
文章目录 常见NLP任务常见NLP工具英文NLP工具中文NLP工具 常见NLP任务 Word Segmentation 分词 – Tokenization Stem extraction 词干提取 - Stemming Lexical reduction 词形还原 – Lemmatization Part of Speech Tagging 词性标注 – Parts of Speech Named entity rec…...

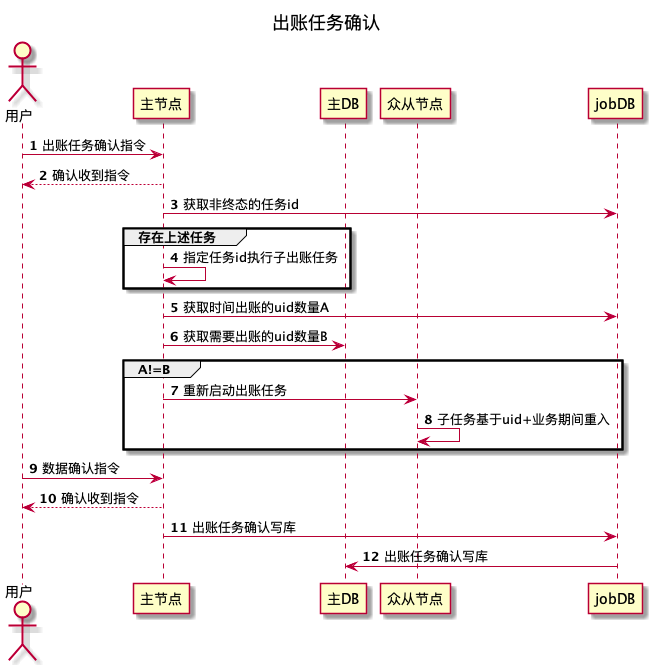
百度交易中台之内容分润结算系统架构浅析
作者 | 交易中台团队 导读 随着公司内容生态的蓬勃发展,内容产出方和流量提供方最关注的“收益结算”的工作,也就成为重中之重。本文基于内容分润结算业务为入口,介绍了实现过程中的重难点,比如千万级和百万级数据量下的技术选型和…...

【索引】常见的索引、B+树结构、什么时候需要使用索引、优化索引方法、索引主要的数据结构、聚簇索引、二级索引、创建合适的索引等重点知识汇总
目录 索引的分类 什么时候需要 / 不需要创建索引? 有什么优化索引的方法 MySQL索引主要使用的两种数据结构是什么 为什么 MySQL 采用 B 树作为索引 聚簇索引和二级索引 根据给定的表,如何创建索引比较好 索引的分类 普通索引:最基本的…...

Egg 封装接口返回信息
中间件封装 代码 const msgArr {"200":成功,"401":token失效 } module.exports (option, app) > {return async function(ctx, next) {try{//成功是返回的信息ctx.emit(code,data,msg)>{console.log(1111,code,data,msg)ctx.body {code,data:dat…...
)
Android AMS——创建APP进程(五)
接上一篇,在 ActivityTaskSupervisor 中会判断进程是否存在,如果进程不存在,则会创建进程,执行 startProcessAsync() 方法。如果进程存在,则执行 realStartActivityLocked() 方法。在APP 的启动时,进程是不存在的。所以我们先来分析一下进程不存在的情况。 一、创建进程…...

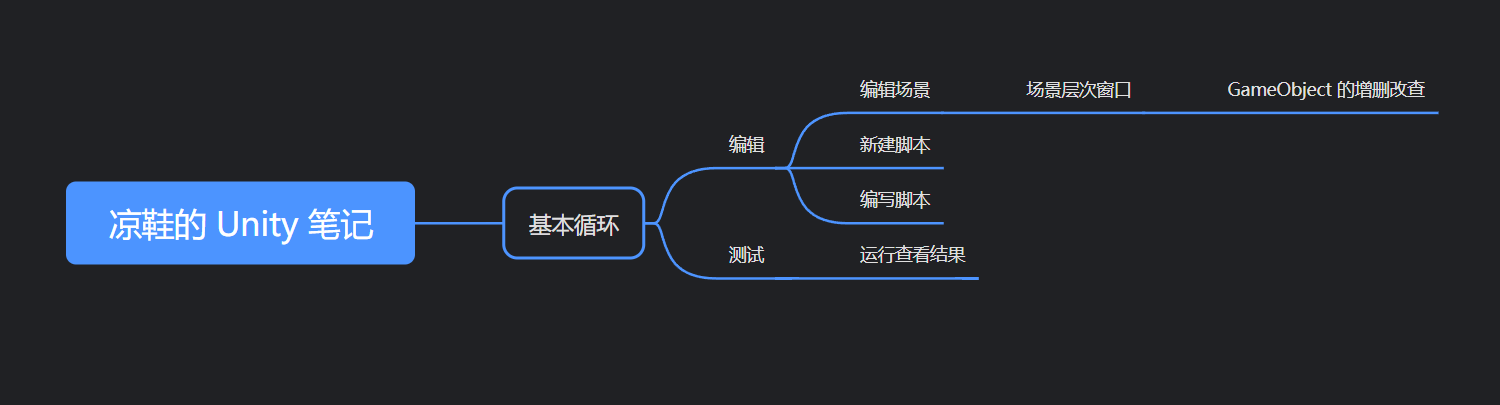
凉鞋的 Unity 笔记 102. 场景层次 与 GameObject 的增删改查
102. 场景层次 与 GameObject 的增删改查 在上一篇,我们完成了 Unity 引擎的 Hello world 输出,并且完成了第一个基本循环: 通过这次基本循环的完成,我们获得了一点点的 Unity 使用经验,这非常重要。 有实践经验后再…...

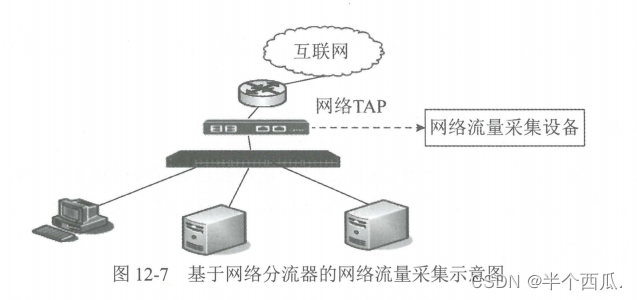
信息安全:网络安全审计技术原理与应用.
信息安全:网络安全审计技术原理与应用. 网络安全审计是指对网络信息系统的安全相关活动信息进行获取、记录、存储、分析和利用的工作。网络安全审计的作用在于建立“事后“安全保障措施,保存网络安全事件及行为信息,为网络安全事件分析提供线…...

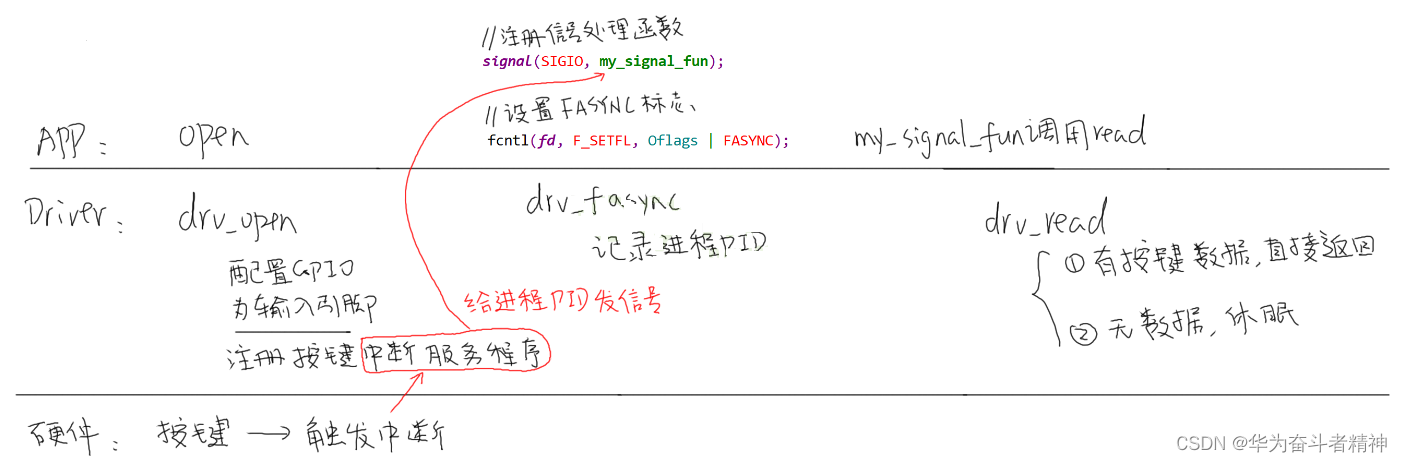
嵌入式Linux应用开发-第十三章APP怎么读取按键值
嵌入式Linux应用开发-第十三章读取按键及按键驱动程序 第十三章 APP怎么读取按键值13.1 妈妈怎么知道孩子醒了13.2 APP读取按键的4种方法13.2.1 查询方式13.2.2 休眠-唤醒方式13.2.3 poll方式13.2.4 异步通知方式13.2.4.1 异步通知的原理:发信号13.2.4.2 应用程序之…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...
