FPGA的数字钟带校时闹钟报时功能VHDL
名称:基于FPGA的数字钟具有校时闹钟报时功能
软件:Quartus
语言:VHDL
要求:
1、计时功能:这是数字钟设计的基本功能,每秒钟更新一次,并且能在显示屏上显示当前的时间。
2、闹钟功能:如果当前的时间与闹钟设置的时间相同,则扬声器发出闹音。
3、校时设置:用户可以通过功能键重新进行时间设置.精确校时时还可以对秒进行清零
4、整点报功能:如果当前时间为整点,则扬声器发出特定频率的整点报音。
5、闹铃设置:用户可以通过功能键完成任意时间的闹铃设置。
6、显示功能:正常计时状态6位数码管分别显示时、分、秒;校时状态显示时、分、闹钟设置状态显示当前闹钟的时分设置值。
本课题要达到的目标是:在Quartus II软件上用VHDL语言编写相关的应用程序,利用FPGA完成数字时钟,使其功能基本得到实现。
部分代码展示
LIBRARY ieee;USE ieee.std_logic_1164.all; ENTITY Digital_clock ISPORT (clk_50M : IN STD_LOGIC;key_0 : IN STD_LOGIC;--模式设置按键--4'd0:计时,4'd1:闹钟,4'd3:温度key_1 : IN STD_LOGIC;--设置修改key_2 : IN STD_LOGIC;--修改确认key_3 : IN STD_LOGIC;--修改时分秒,闹钟关闭one_wire : INOUT STD_LOGIC; -- 传感器One-Wire总线bell_out : OUT STD_LOGIC;led_mode : OUT STD_LOGIC_VECTOR(3 DOWNTO 0);--led显示当前模式bit_select : OUT STD_LOGIC_VECTOR(7 DOWNTO 0);--数码管位选seg_select : OUT STD_LOGIC_VECTOR(7 DOWNTO 0)--数码管段选); END Digital_clock; ARCHITECTURE behave OF Digital_clock IS --模块声明--响铃模块COMPONENT Bell ISPORT (clk_50M : IN STD_LOGIC;clear_alarm : IN STD_LOGIC;alarm_hour_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);alarm_minute_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);alarm_second_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);hour_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);minute_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);second_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);bell_out : OUT STD_LOGIC);END COMPONENT;--闹钟模块COMPONENT alarm_clock ISPORT (clk_50M : IN STD_LOGIC;state_mode : IN STD_LOGIC_VECTOR(3 DOWNTO 0);set_time_key : IN STD_LOGIC;confirm_key : IN STD_LOGIC;change_time_key : IN STD_LOGIC;alarm_hour_time : OUT STD_LOGIC_VECTOR(7 DOWNTO 0);alarm_minute_time : OUT STD_LOGIC_VECTOR(7 DOWNTO 0);alarm_second_time : OUT STD_LOGIC_VECTOR(7 DOWNTO 0));END COMPONENT;--显示模块COMPONENT display ISPORT (clk : IN STD_LOGIC;state_mode : IN STD_LOGIC_VECTOR(3 DOWNTO 0); temperature : IN STD_LOGIC_VECTOR(7 DOWNTO 0);--温度alarm_hour_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);alarm_minute_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);alarm_second_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);hour_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);minute_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);second_time : IN STD_LOGIC_VECTOR(7 DOWNTO 0);bit_select : OUT STD_LOGIC_VECTOR(7 DOWNTO 0);seg_select : OUT STD_LOGIC_VECTOR(7 DOWNTO 0));END COMPONENT;--设置模式COMPONENT set_mode ISPORT (clk_50M : IN STD_LOGIC;set_mode_key : IN STD_LOGIC;led_mode : OUT STD_LOGIC_VECTOR(3 DOWNTO 0);state_mode : OUT STD_LOGIC_VECTOR(3 DOWNTO 0));END COMPONENT;--分频模块COMPONENT fenping ISPORT (clk_50M : IN STD_LOGIC;clk_1Hz : OUT STD_LOGIC);END COMPONENT;--按键消抖COMPONENT key_jitter ISPORT (clkin : IN STD_LOGIC;key_in : IN STD_LOGIC;key_negedge : OUT STD_LOGIC);END COMPONENT;--计时模块COMPONENT jishi ISPORT (clk_50M : IN STD_LOGIC;clk_1Hz : IN STD_LOGIC;state_mode : IN STD_LOGIC_VECTOR(3 DOWNTO 0);set_time_key : IN STD_LOGIC;confirm_key : IN STD_LOGIC;change_time_key : IN STD_LOGIC;hour_time : OUT STD_LOGIC_VECTOR(7 DOWNTO 0);minute_time : OUT STD_LOGIC_VECTOR(7 DOWNTO 0);second_time : OUT STD_LOGIC_VECTOR(7 DOWNTO 0));END COMPONENT; COMPONENT ds18B20 is port( clk : in std_logic; --为50MHz dq : inout std_logic; LED : out std_logic; LED2 : out std_logic; LED3 : out std_logic; rst: in std_logic; temp_h:out std_logic_vector(7 downto 0); temp_l:out std_logic_vector(7 downto 0) ); end COMPONENT; SIGNAL state_mode : STD_LOGIC_VECTOR(3 DOWNTO 0);--当前模式,4'd0:计时,4'd1:闹钟,4'd2:跑表SIGNAL hour_time : STD_LOGIC_VECTOR(7 DOWNTO 0);--时SIGNAL minute_time : STD_LOGIC_VECTOR(7 DOWNTO 0);--分SIGNAL second_time : STD_LOGIC_VECTOR(7 DOWNTO 0);--秒SIGNAL alarm_hour_time : STD_LOGIC_VECTOR(7 DOWNTO 0);--闹钟时SIGNAL alarm_minute_time : STD_LOGIC_VECTOR(7 DOWNTO 0);--闹钟分SIGNAL alarm_second_time : STD_LOGIC_VECTOR(7 DOWNTO 0);--闹钟秒SIGNAL key_0_negedge : STD_LOGIC;--按键下降沿SIGNAL key_1_negedge : STD_LOGIC;--按键下降沿SIGNAL key_2_negedge : STD_LOGIC;--按键下降沿SIGNAL key_3_negedge : STD_LOGIC;--按键下降沿SIGNAL clk_1Hz : STD_LOGIC;--1Hz
本代码已在开发板验证,开发板资料见:
FPGA的数字钟校时闹钟报时VHDL_Verilog/VHDL资源下载
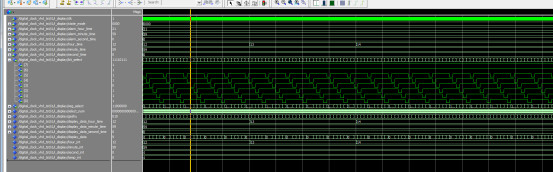
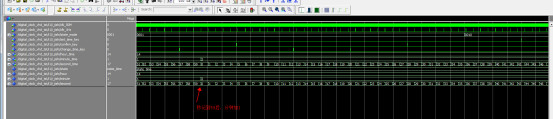
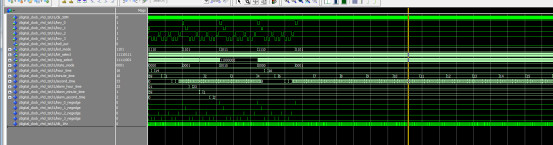
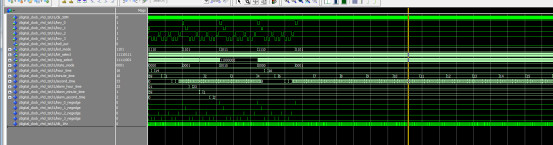
仿真图(文档点击可下载):
仿真图.doc
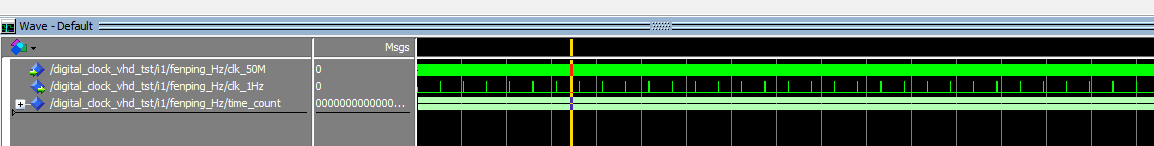
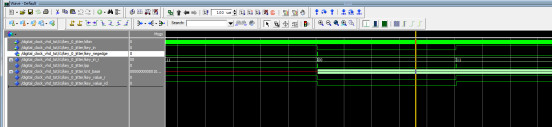
1. 分频模块

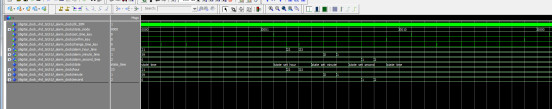
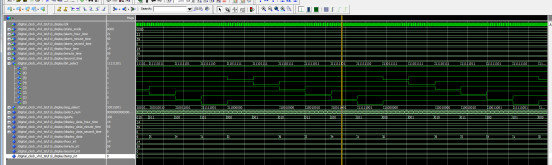
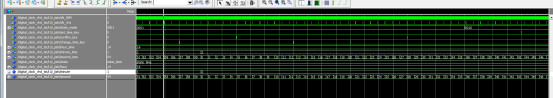
2. 设置闹钟模块

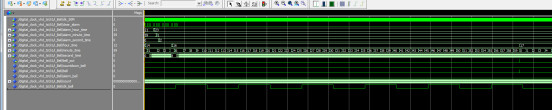
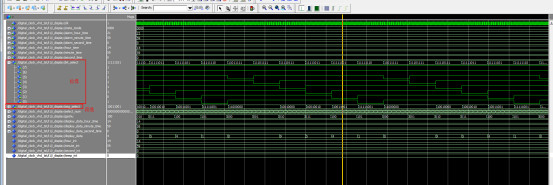
3. 响铃模块包括闹钟和整点报时


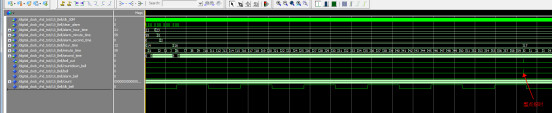
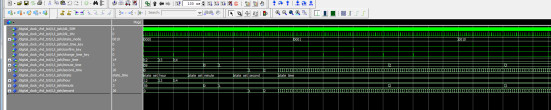
4. display显示模块



5. 计时模块



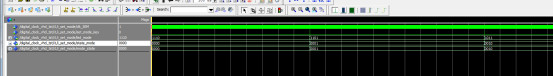
6. 模式设置模块

7. 按键模块

8. 整体仿真

相关文章:

FPGA的数字钟带校时闹钟报时功能VHDL
名称:基于FPGA的数字钟具有校时闹钟报时功能 软件:Quartus 语言:VHDL 要求: 1、计时功能:这是数字钟设计的基本功能,每秒钟更新一次,并且能在显示屏上显示当前的时间。 2、闹钟功能:如果当前的时间与闹钟设置的时…...

分析各种表达式求值过程
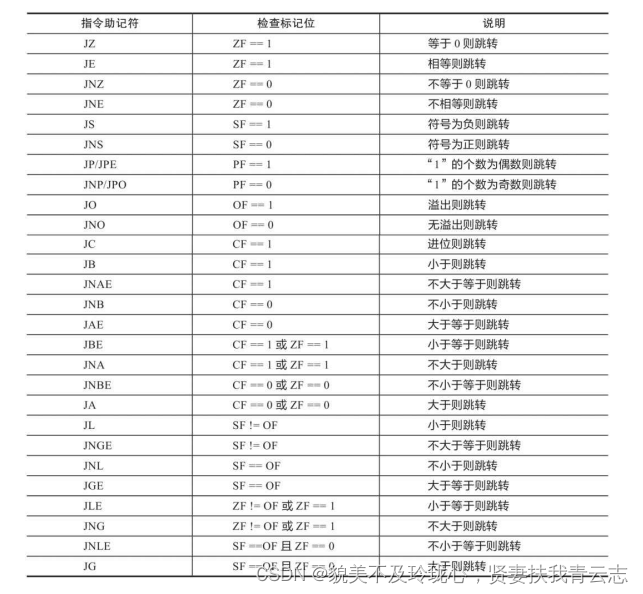
目录 算术运算与赋值 编译器常用的两种优化方案 常量传播 常量折叠 加法 Debug编译选项组下编译后的汇编代码分析 Release开启02执行效率优先 减法 Release版下优化和加法一致,不再赘述 乘法 除法 算术结果溢出 自增和自减 关系运算与逻辑运算 JCC指…...

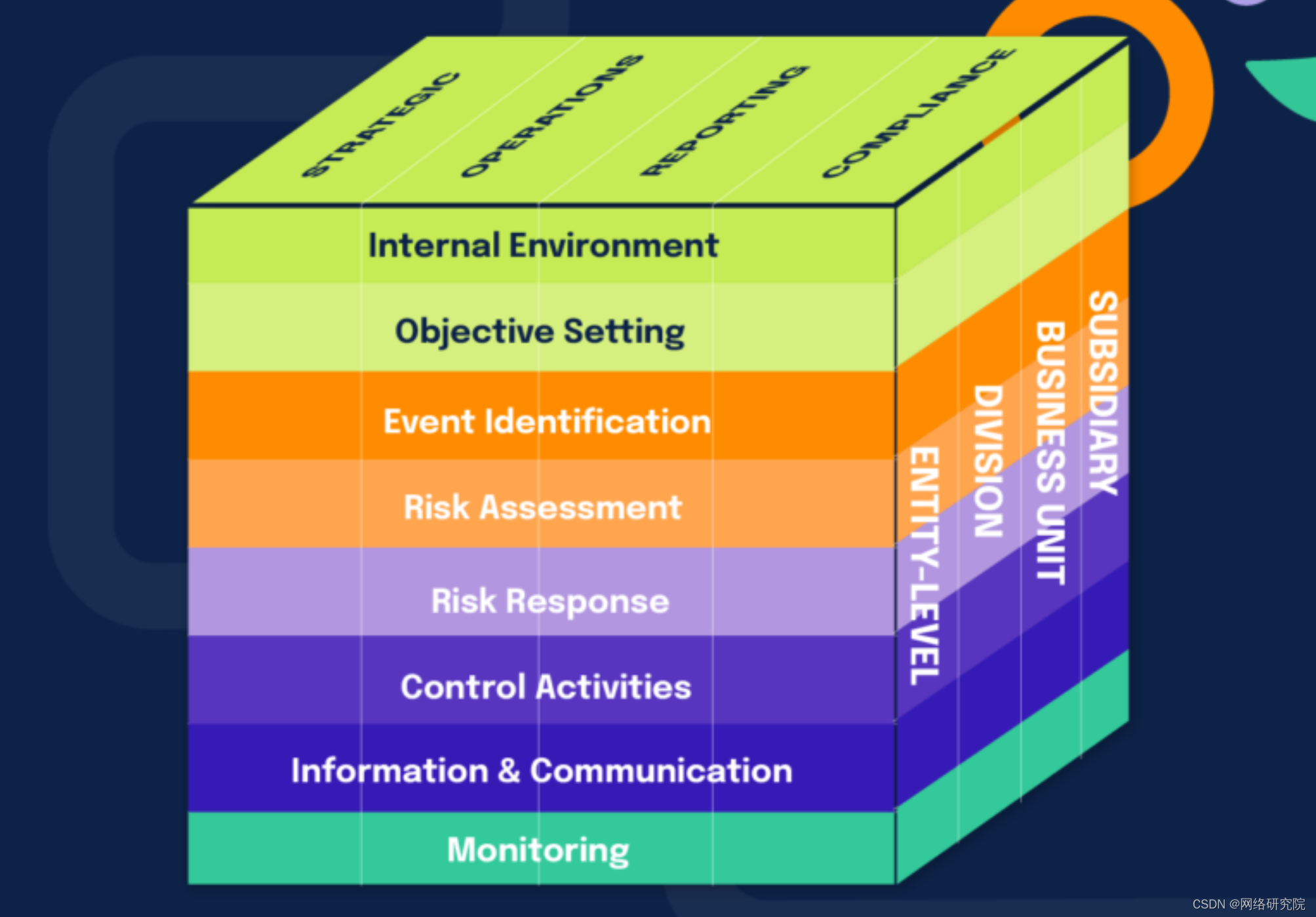
企业风险管理策略终极指南
企业风险管理不一定是可怕的。企业风险管理是一个模糊且难以定义的主题领域。它涵盖了企业的多种风险和程序,与传统的风险管理有很大不同。 那么,企业风险管理到底是什么?在本文中,我们将确定它是什么,提出两种常见的…...

OpenCV之分水岭算法(watershed)
Opencv 中 watershed函数原型: void watershed( InputArray image, InputOutputArray markers ); 第一个参数 image,必须是一个8bit 3通道彩色图像矩阵序列,第一个参数没什么要说的。关键是第二个参数 markers,Opencv官方文档的说…...

npm 命令
目录 初始化 搜索 安装 删除 更新 换源 查看 其他 补充 1.初始化 npm init #初始化一个package.json文件 npm init -y | npm init --yes 2.搜索 npm s jquery | npm search jquery 3.安装 npm install npm -g #更新到最新版本 npm i uniq | npm ins…...

【bug 记录】yolov5_C_demo 部署在 rv1126
问题1:opencv find 不到 在 CMakeLists 中将正确的 OpenCV库 路径添加到 CMAKE_PREFIX_PATH 变量中 set(CMAKE_PREFIX_PATH “/mnt/usr/local” ${CMAKE_PREFIX_PATH}) 问题2: rknn_api.h 找不到 将该文件从别处复制到项目 include 文件夹 问题3&…...
[vue-admin-template实战笔记]
1.克隆项目 git clone gitgitee.com:panjiachen/vue-admin-template.git 2.安装依赖 npm install 3.运行项目就会自动打开网页,并且热部署插件 npm run dev 4.查看代码 //将vue-admin-template拖入到idea中即可查看代码 1)并且发现,常用的东西已经集…...

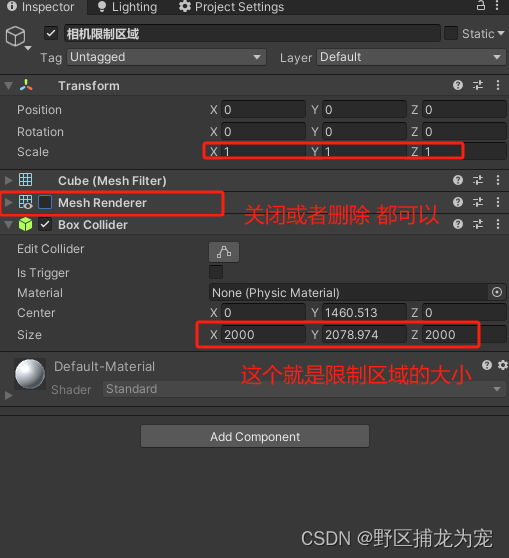
unity 限制 相机移动 区域(无需碰撞检测)
限制功能原著地址:unity限制相机可移动区域(box collider)_unity限制相机移动区域_manson-liao的博客-CSDN博客 一、创建限制区域 创建一个Cube,Scale大小1,添加组件:BoxCollder,调整BoxColld…...

Hudi第二章:集成Spark
系列文章目录 Hudi第一章:编译安装 Hudi第二章:集成Spark 文章目录 系列文章目录前言一、安装Spark1、安装Spark2.安装hive 二、spark-shell1.启动命令2.插入数据3.查询数据1.转换DF2.查询 3.更新4.时间旅行5.增量查询6.指定时间点查询7.删除数据1.获取…...

springboot和vue:八、vue快速入门
vue快速入门 新建一个html文件 导入 vue.js 的 script 脚本文件 <script src"https://unpkg.com/vuenext"></script>在页面中声明一个将要被 vue 所控制的 DOM 区域,既MVVM中的View <div id"app">{{ message }} </div…...

docker-compose内网本地安装
1:通过包管理器安装 Docker Compose,请按照以下步骤进行操作: 首先,确保你的系统上已经安装了 Docker。如果尚未安装 Docker,请根据你的操作系统使用适当的包管理器进行安装打开终端,并运行以下命令下载 D…...

ThreeJs的场景实现鼠标拖动旋转控制
前面一个章节中已经实现在场景中放置一个正方体,并添加灯光使得正方体可见。但是由于是静态的还不能证明是3D的,我们需要添加一些控制器,使得通过鼠标控制正方体可以动起来,实现真正的3D效果,由此引入OrbitControls组件…...

jdk 管理工具比对 jEnv jabba SDKMAN
jEnv、jabba、SDKMAN 这三个 JDK 管理工具进行的比对: jEnv: 地址:https://github.com/jenv/jenv 作者:Gildas Cuisinier 最后更新时间:2021年5月26日 开发语言:Shell Jabba: 地址࿱…...

华为云云耀云服务器L实例评测|部署在线图表和流程图绘制工具drawio
华为云云耀云服务器L实例评测|部署在线图表和流程图绘制工具drawio 一、云耀云服务器L实例介绍1.1 云服务器介绍1.2 优势及其应用场景1.3 支持镜像 二、云耀云服务器L实例配置2.1 重置密码2.2 服务器连接2.3 安全组配置 三、部署 drawio3.1 drawio 介绍3.2 Docker 环…...

elementui引入弹出框报错:this.$alert is not defined 解决方案
1.按需引入文件element.js 注意:引入Message,MessageBox两个组件就行,alert包括在MessageBox里面了。 之前我引入了Alert组件,发现不行 2.在vue的prototype里注册伪名字 3.组件里直接调用就行了 4.实现效果 我发现elementui调用…...

docker的组件和资源管理
Docker是一种开源的容器化平台,它提供了一种轻量级、可移植和可扩展的方式来打包、部署和运行应用程序。Docker的构成包括以下几个关键组件: Docker Engine:Docker Engine是Docker的核心组件,它负责管理容器的生命周期和资源隔离…...

SEO的优化教程(百度SEO的介绍和优化)
百度SEO关键字介绍: 百度SEO关键字是指用户在搜索引擎上输入的词语,是搜索引擎了解网站内容和相关性的重要因素。百度SEO关键字可以分为短尾词、中尾词和长尾词,其中长尾词更具有针对性和精准性,更易于获得高质量的流量。蘑菇号-…...

Tomcat以及UDP
一、Tomcat 服务端 自定义 S Tomcat服务器 S :Java后台开发 客户端 自定义 C 浏览器 B 认识一些常用的目录: bin:存放开始和结束的程序 conf:配置文件 lib:组成包 logs:输出日志 webapps&#x…...

NLP 04(GRU)
一、GRU GRU (Gated Recurrent Unit)也称门控循环单元结构,它也是传统RNN的变体,同LSTM一样能够有效捕捉长序列之间的语义关联, 缓解梯度消失或爆炸现象,同时它的结构和计算要比LSTM更简单,它的核心结构可以分为两个部分去解析: 更新门、重置门 GRU的内…...

BUUCTF reverse wp 51 - 55
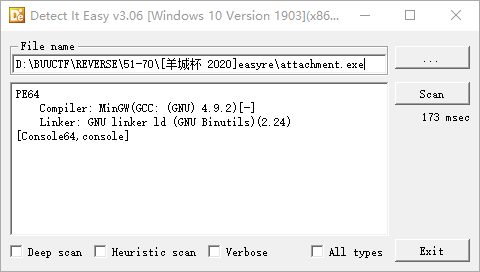
findKey shift f12 找到一个flag{}字符串, 定位到关键函数, F5无效, 大概率是有花指令, 读一下汇编 这里连续push两个byte_428C54很奇怪, nop掉下面那个, 再往上找到函数入口, p设置函数入口, 再F5 LRESULT __stdcall sub_401640(HWND hWndParent, UINT Msg, WPARAM wPara…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...
