【产品运营】如何做好B端产品规划
产品规划是基于当下掌握的多维度信息,为追求特定目的,而制定的产品资源投入计划。

产品规划是基于当下掌握的多维度信息(客户需求、市场趋势、竞争对手、竞争策略等),为追求特定目的(商业增长、客户满意等),而制定的产品资源投入计划。面向长期的、宏观的可称为产品战略规划,面向短期的、具体的可称为版本规划或迭代计划。
产品战略规划周期通常35年,版本规划周期通常是612个月,迭代计划周期通常2~4周。本文聊的主题是产品年度版本规划,下文简称产品规划。
之所以要重视产品规划,是由于我们的资源总是稀缺的,要在竞争中获得优势,就必须权衡取舍追求价值最大化。做好产品规划,可以避免需求过多而迷失方向,可以避免需求过少而止步不前,可以避免被定制项目拖累产品进化,可以促使团队统一共识。
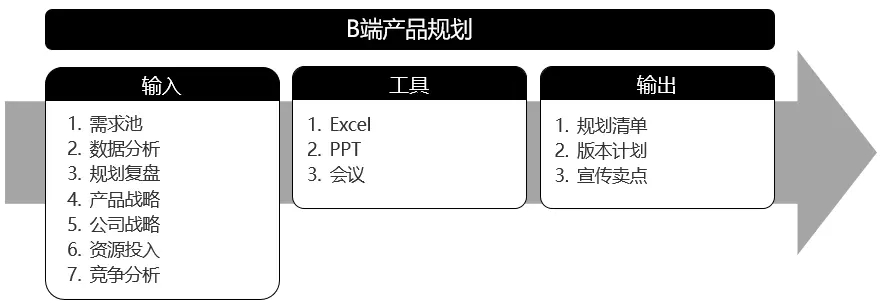
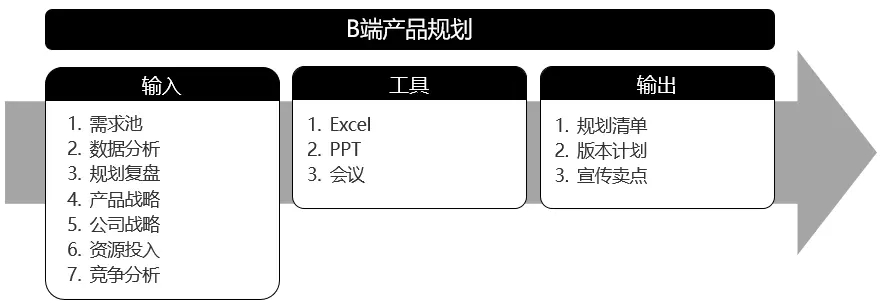
借鉴PMBOK的方法思路, 我们从输入、工具、输出三个维度来探讨如何做好B端产品规划。

一、 输入篇
1. 需求池
需求池是做产品规划的最关键输入,凡是抛开需求池谈产品规划的,都是耍流氓!需求池维护是产品经理的天职,没有需求池的产品没规划可言!
关于“如何收集需求”、“如何判断需求价值”本系列已专题聊过(系列四、五),此处不再赘述,另提几个的观点:
- 无视客户需求,由研发主导产品,是企业B端软件产品缺乏或丧失竞争力的根源。
- 发现需求,而不是创造需求。(俞军)
- 如果不确定该怎么做,就先看别人是怎么做的。(俞军)
- B端产品初始阶段,“借鉴”友商并不可耻,可以帮助产品少走弯路。但同时也需要意识到,如果我们做的与友商一样,是无法取得竞争优势的,需要寻找差异化。
- 客户反馈的需求,就算模糊、离谱、非正式无意提起、与产品定位有差异等,也尽量记录在需求池中,只是我们可以标记为“放弃”,并注明原因。因为可能有一天,这些放弃的需求会给我们新产品灵感,或证明是我们当初判断错了趋势。
- 先做好当下,再追求“高大上”的远景规划,未来以当下的方式来临,在每一个当下做价值最大的需求。
- 面对需求,应该追求最佳方案,但不意味着没有最佳方案就放弃需求,只要方案对目标客户而言有价值、有意义就值得做。B端产品不需要在某一小块功能做到最全、最好,只要整体方案恰好满足目标客户的诉求就好。
数据分析
过往销售数据分析可以有助于我们理解市场,根据历史数据特征及未来市场策略,调整产品规划的倾向性。数据分析通常可以向前看1年、3年、5年,5年数据看趋势,3年数据看态势,1年数据看变势。我常用的一些分析维度如下:
- 基础数据维度。分析各产品收入/项目数量绝对值及相对比率、收入/项目数变化趋势等,明确主打产品,优先关注主打产品的需求。
- 行业维度。分析各产品在各行业收入绝对值及相对比率、标杆客户、大小客户占比等,明确产品主打行业,优先关注主打行业的需求。
- 地域维度。分析各产品在各地域收入绝对值、趋势、交叉行业分析等,明确重点帮扶地域、拓展地域、地域重点客户拓展等,优先关注主产粮地域的需求响应。
- 项目规模维度。分析各产品不同金额项目规模绝对值及相对比率等,明确产品收入来源主要模式,如大客户、流水客户等,根据主销售模式选择代表性需求响应。
- 其他维度。根据业务特征分析其他维度数据,如产品销售渠道、软件/服务销售占比、行业趋势分析报告、政策趋势等,有倾向性的选择需求纳入规划。
3. 规划复盘
规划复盘是审视过去一年产品发布的版本和功能,都做了哪些功能,产生了什么结果?是否和预期匹配?按去年的思路继续做,是否能提升产品竞争力,占领更多市场?如果不行,我们需要做什么改变?
规划复盘时,最可怕的事可能是,“每年研发投入数百万迭代一个产品,3年过年了,回头一看,3年前写的产品介绍PPT竟然还能继续使用!”。如果这样的事发生在大产品线,则意味着每年数亿的研发投入,并未发挥应有的作用,公司的软件如何有竞争力?
我们至少应该有个目标,年度规划实现的时候,我们一年前的产品介绍PPT,有20%的内容要调整。
同时,我们也需要意识到,产品功能不是业务成功的唯一因素。还需要从业务角度复盘,根据调整后的业务策略,有倾向性的选择需求纳入规划。
4. 产品战略
产品战略用于明确产品定位和中长期方向,阐释产品愿景、目标细分市场、独特竞争力、客户价值等,并指导产品年度规划、资源配置及达成步骤等。
华为“五看三定”战略规划法很适合用于产品战略规划,“五看”包括看趋势、看客户、看竞争、看自己、看机会,“三定”包括定目标、定策略、定控制点。分析产品定位可以使用产品画布,明确产品目标客户群体、关键问题、核心卖点、解决方案、价值传递渠道、竞争门槛、成本收益等。此处不展开聊产品战略,留待以后专题聊。
5. 公司战略
为了配合公司整体战略规划,产品需要有倾向性的选择需求,如海外扩张战略会需要产品进行英文版支持,信创国产化战略会需要产品调整底层设计等。
但跟随公司战略也需要视产品自身情况来决策,若产品本身并不成熟,对公司整体战略成功影响小。则更建议产品有自己的成长节奏,优先做价值最大的事,不盲目跟随公司战略。
6. 资源投入
资源投入取决于公司战略规划或产品线战略规划,根据产品在业务中的重要性配置适当的人力资源。虽然理论上讲应该根据产品规划确定资源投入,但作为整个业务大盘中的其中一个产品,更多时候只能接受高层的决策结果。不过,产品经理可以决策前借助市场增长趋势、业务反馈等理由积极向上争取。
若产品经理同时管理多个产品,自己也需要根据市场判断、业务规划等调配各产品资源投入。通常来讲,资源应该向产粮业务或创新业务倾斜,不浪费资源在摸不清方向的产品、不浪费资源在YY的需求、不浪费资源在惯例投入。若一个产品缺少有价值的客户需求,则宁可什么都不做,甚至果断终结产品。总之,产品经理需要权衡取舍追求价值最大化。
7. 竞争分析
竞争分析根据目标市场定位、竞争对手、自身优势等,制定策略获取市场,建立竞争优势。我们选择的竞争策略,会影响到产品规划时需求选择的倾向性。举例,我们要打造一个新产品进入成熟市场,就要避开成熟竞争对手,根据企业自身优势,通过产品差异化、市场差异化等来探索目标客户和市场。本系列第2篇聊过,本文不再继续展开。
二、工具篇
我曾给多省运营商做过需求管理系统、研发协同平台,也试用过国内主流的大多数研发协同平台,但就产品规划而言,我更推荐的还是在线表格。研发协同平台更适合跨多角色协作的场景,而不是产品经理的个人工具。
在线表格记录需求、调整需求属性等很方便,基于企业微信还可便捷的向一线、研发团队等特定群组公开需求池,没有冗余的访问权限限制。
Excel更多用于市场数据分析,借助数据透视,可以很便捷的从多种维度加工理解数据。
PPT在规划前主要用于梳理规划思路,并向团队传达。在规划后主要用于呈现规划结果,以及粗粒度的版本发布计划。同时,若需要向上或向一线传递,还需要使用PPT对宣传卖点进行加工,以争取支持。
三、输出篇
1. 规划清单
规划清单是基于需求价值、数据分析、竞争策略、资源投入等多方面考虑,综合评估出的一个排序后的需求列表。
规划清单中的需求不需要像需求分析时一样完成搞清楚细节,也不需要准确的评估开发成本和周期,它更大的意义在于团队针对“做什么”达成共识。至于“怎么做”,是版本和迭代前才需要搞清的。
排入规划清单的需求,并不意味着一定要在本年度实现,它更大的意义是给我们一个明确的需求综合价值前后顺序。但这个顺序并不是一成不变的,在定期评估时可根据实际情况调整。
规划清单是规划沟通会议的重要输入,也是后续版本计划和宣传卖点抽象的重要输入。
2. 版本计划
版本计划是一个基本固定的产品发布节奏,如月度版本、季度版本等,它是特定功能集合发布的预估时间。
版本计划中的需求,并非严格按照规划清单的先后顺序进行的,需要基于需求依赖、需求均衡、宣传策略、代码维护等因素综合考虑。
虽然应该做技术维护类需求、优化类小需求,但这些需求缺少市场卖点,市场价值相对低。如果一次版本计划中,没有可以让客户、销售、售前“眼前一亮”的功能,没有可被市场宣传的卖点,则意味着这次的版本发布价值不高。
若长期做低价值版本发布,则意味着产品价值没有增长,研发投入没有价值,任什么期望市场增长?
3. 宣传卖点
宣传卖点是给特定功能集合包装一个“噱头”,让市场同事容易记忆并传达给客户。
虽然噱头听起来有点虚,但它非常重要。如定位理论一样,它是占领受众心智的关键。
每次产品版本发布,都应该至少有一次对内版本发布会。增加产品内部曝光率,让产品更容易被市场同事记住,对于拥有多产线、多产品的大公司更为重要。同时,也有助于增强市场同事对产品的信心。
相关文章:

【产品运营】如何做好B端产品规划
产品规划是基于当下掌握的多维度信息,为追求特定目的,而制定的产品资源投入计划。 产品规划是基于当下掌握的多维度信息(客户需求、市场趋势、竞争对手、竞争策略等),为追求特定目的(商业增长、客户满意等&…...

ruoyi-启动
1 springboot 版本 git 地址 ruoyi-vue-pro: 🔥 官方推荐 🔥 RuoYi-Vue 全新 Pro 版本,优化重构所有功能。基于 Spring Boot MyBatis Plus Vue & Element 实现的后台管理系统 微信小程序,支持 RBAC 动态权限、数据权限…...

select完成服务器并发
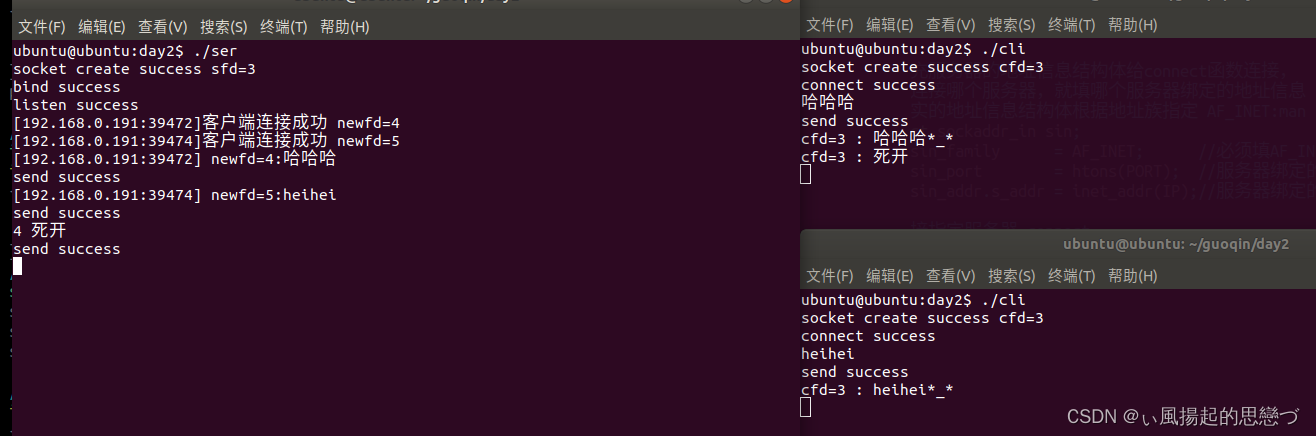
服务器 #include <myhead.h>#define PORT 4399 //端口号 #define IP "192.168.0.191"//IP地址//键盘输入事件 int keybord_events(fd_set readfds); //客户端交互事件 int cliRcvSnd_events(int , struct sockaddr_in*, fd_set *, int *); //客户端连接事件 …...

初级篇—第四章聚合函数
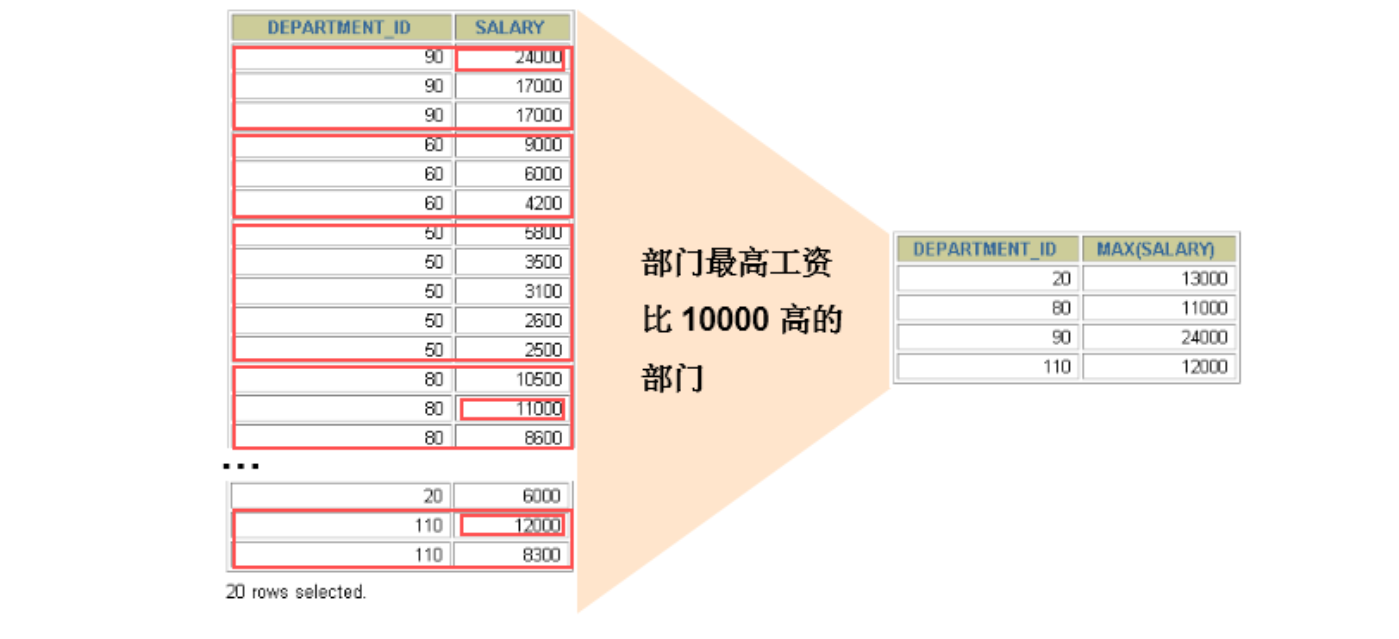
文章目录 聚合函数介绍聚合函数介绍COUNT函数AVG和SUM函数MIN和MAX函数 GROUP BY语法基本使用使用多个列分组WITH ROLLUP HAVING基本使用WHERE和HAVING的对比开发中的选择 SELECT的执行过程查询的结构SQL 的执行原理 练习流程函数 聚合函数介绍 聚合函数作用于一组数据&#x…...

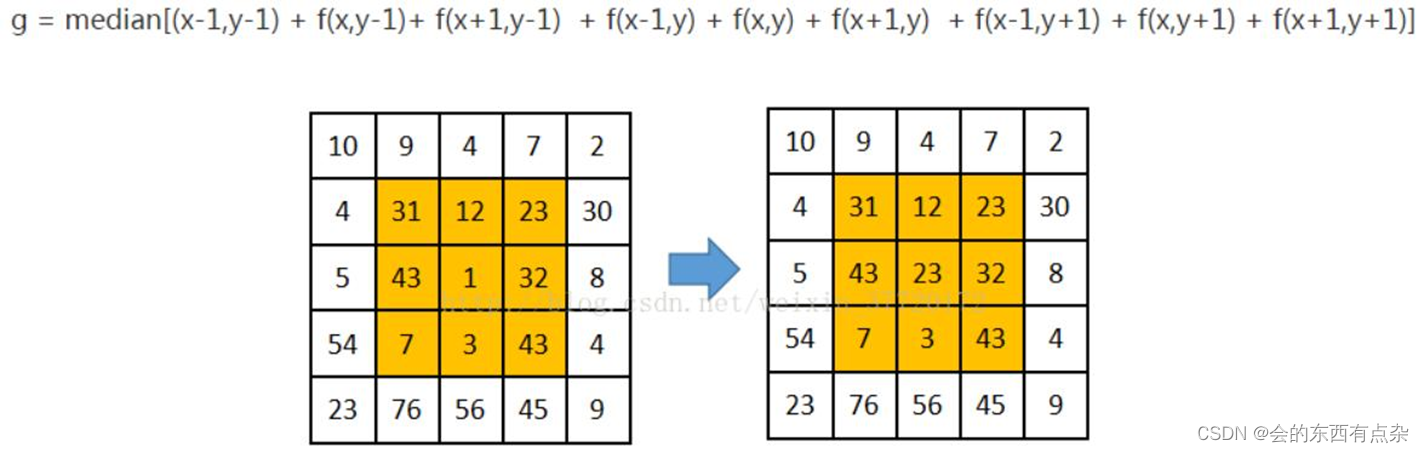
计算机图像处理-中值滤波
非线性滤波 非线性滤波是利用原始图像跟模版之间的一种逻辑关系得到结果,常用的非线性滤波方法有中值滤波和高斯双边滤波,分别对应cv2.medianBlur(src, ksize)方法和cv2.bilateralFilter(src, d, sigmaColor, sigmaSpace[, dst[, borderType]])方法。 …...

Golang中的包和模块设计
Go,也被称为Golang,是一种静态类型、编译型语言,因其简洁性和对并发编程的强大支持而受到开发者们的喜爱。Go编程的一个关键方面是其包和模块系统,它允许创建可重用、可维护和高效的代码。本博客文章将深入探讨在Go中设计包和模块…...

web:[极客大挑战 2019]Upload
题目 页面显示为一个上传,猜测上传一句话木马文件 先查看源代码看一下有没有有用的信息,说明要先上传图片,先尝试上传含有一句话木马的图片 构造payload <?php eval($_POST[123]);?> 上传后页面显示为,不能包含<&…...

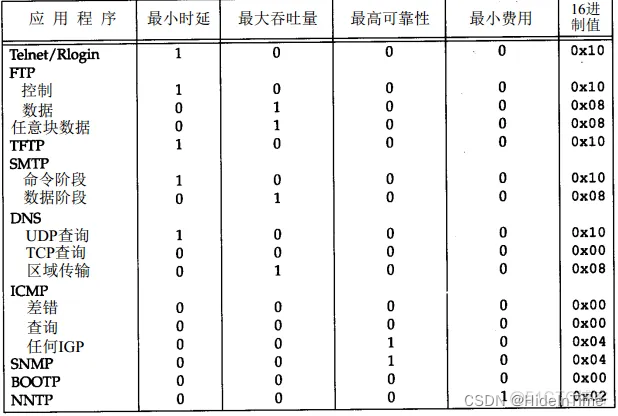
ICMP差错包
ICMP报文分类 Type Code 描述 查询/差错 0-Echo响应 0 Echo响应报文 查询 3-目的不可达 0 目标网络不可达报文 差错 1 目标主机不可达报文 差错 2 目标协议不可达报文 差错 3 目标端口不可达报文 差错 4 要求分段并设置DF flag标志报文 差错 5 源路由…...

算法基础课第二部分
算法基础课 第四讲 数学知识AcWing1381. 阶乘(同余,因式分解) 质数AcWing 866. 质数的判定---试除法AcWing 868. 质数的判定---埃氏筛AcWing867. 分解质因数---试除法AcWing 197. 阶乘---分解质因数---埃式筛 约数AcWing 869. 求约数---试除法AcWing 870. 约数个数-…...

【数据结构】外部排序、多路平衡归并与败者树、置换-选择排序(生成初始归并段)、最佳归并树算法
目录 1、外部排序 1.1 基本概念 1.2 方法 2、多路平衡归并与败者树 2.1 K路平衡归并 2.2 败者树 3、置换-选择排序(生成初始归并段)编辑 4、最佳归并树 4.1 理论基础编辑 4.2 构造方法 编辑 5、各种排序算法的性质 1、外部排序 1.1 基本概…...

抽象工厂模式 创建性模式之五
在看这篇文章之前,请先看看“简单工厂模式”和“工厂方法模式”这两篇博文,会更有助于理解。我们现在已经知道,简单工厂模式就是用一个简单工厂去创建多个产品,工厂方法模式是每一个具体的工厂只生产一个具体的产品,然…...

servlet如何获取PUT和DELETE请求的参数
1. servlet为何不能获取PUT和DELETE请求的参数 Servlet的规范是POST的数据需要转给request.getParameter*()方法,没有规定PUT和DELETE请求也这么做 The Servlet spec requires form data to be available for HTTP POST but not for HTTP PUT or PATCH requests. T…...

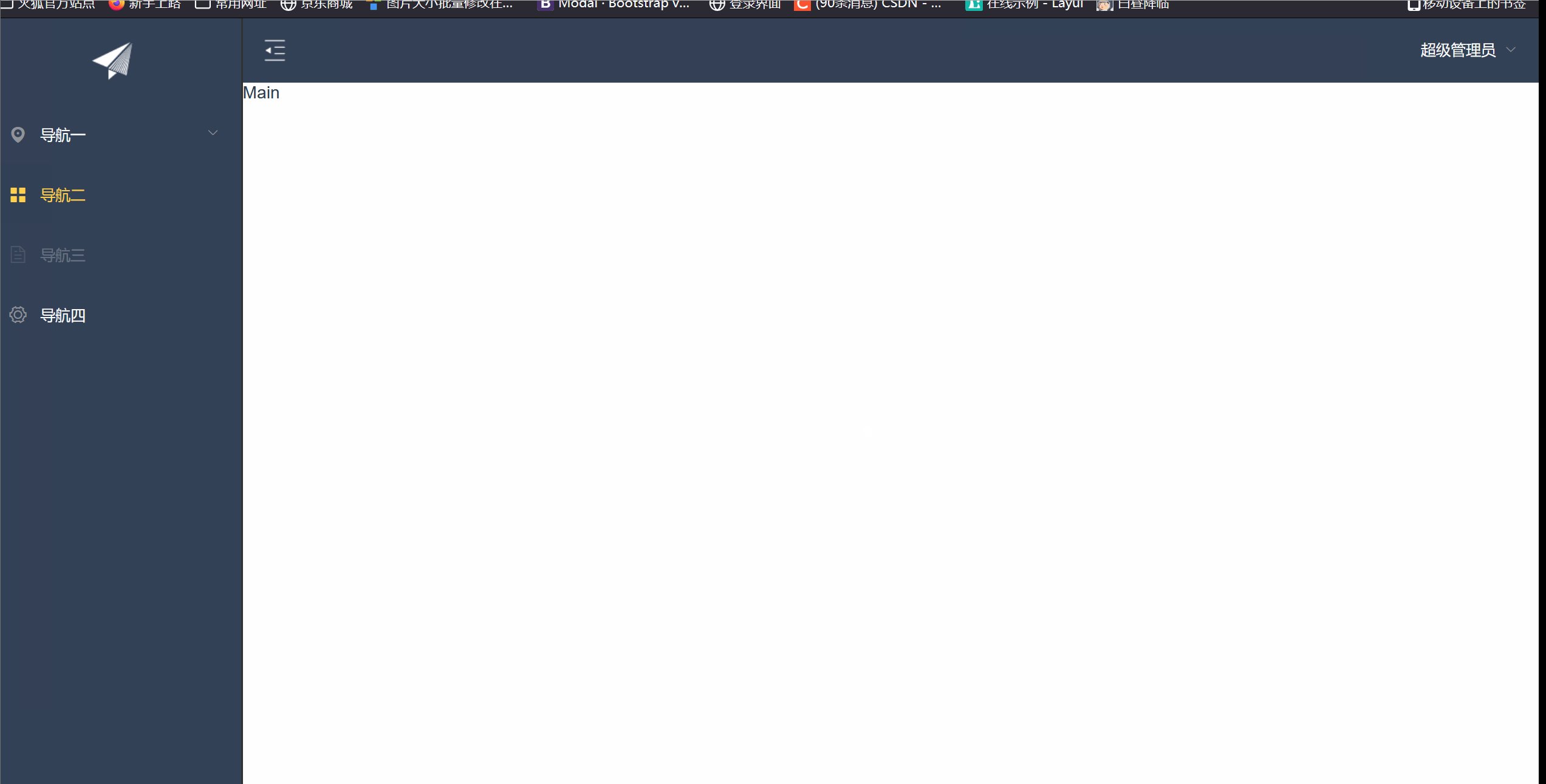
【Vue.js】使用Element中的Mock.js搭建首页导航左侧菜单---【超高级教学】
一,Mock.js 1.1 认识Mock.js Mock.js是一个用于前端开发中生成随机数据、模拟接口响应的 JavaScript 库。模拟数据的生成器,用来帮助前端调试开发、进行前后端的原型分离以及用来提高自动化测试效率 总结来说,Element中的Mock.js是一个用于…...

从技术创新到应用实践,百度智能云发起大模型平台应用开发挑战赛!
大模型已经成为未来技术发展方向的重大变革,热度之下更需去虚向实,让技术走进产业场景。在这样的背景下,百度智能云于近期发起了“百度智能云千帆大模型平台应用开发挑战赛”。 挖掘大模型落地应用 千帆大模型平台应用开发挑战赛启动 在不久前…...

简单三步 用GPT-4和Gamma自动生成PPT PDF
1. 用GPT-4 生产PPT内容 我想把下面的文章做成PPT,请你给出详细的大纲和内容 用于谋生的知识,学生主要工作是学习,成年人的工作是养家糊口,这是基本的要求,在这之上,才能有更高的追求。 不要短期期望过高…...

QT设置弹窗显示屏幕中央
Qt设置每次运行弹窗显示屏幕中央 要确保Qt应用程序中的弹出窗口每次都显示在屏幕的中央,您可以使用以下方法: 使用QMessageBox的move方法手动设置窗口位置: #include <QApplication> #include <QMessageBox> #include <QDesk…...

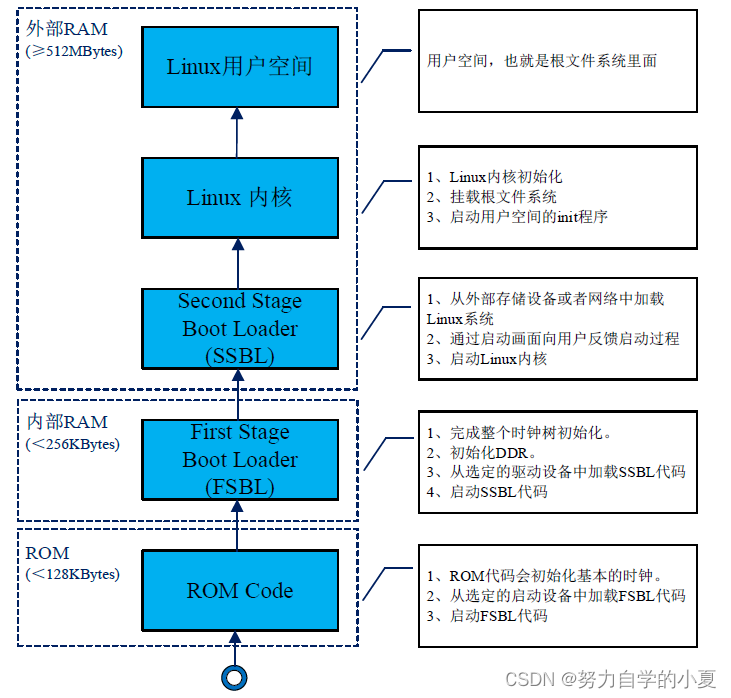
正点原子嵌入式linux驱动开发——STM32MP1启动详解
STM32单片机是直接将程序下载到内部 Flash中,上电以后直接运行内部 Flash中的程序。 STM32MP157内部没有供用户使用的 Flash,系统都是存放在外部 Flash里面的,比如 EMMC、NAND等,因此 STM32MP157上电以后需要从外部 Flash加载程序…...

FPGA的数字钟带校时闹钟报时功能VHDL
名称:基于FPGA的数字钟具有校时闹钟报时功能 软件:Quartus 语言:VHDL 要求: 1、计时功能:这是数字钟设计的基本功能,每秒钟更新一次,并且能在显示屏上显示当前的时间。 2、闹钟功能:如果当前的时间与闹钟设置的时…...

分析各种表达式求值过程
目录 算术运算与赋值 编译器常用的两种优化方案 常量传播 常量折叠 加法 Debug编译选项组下编译后的汇编代码分析 Release开启02执行效率优先 减法 Release版下优化和加法一致,不再赘述 乘法 除法 算术结果溢出 自增和自减 关系运算与逻辑运算 JCC指…...

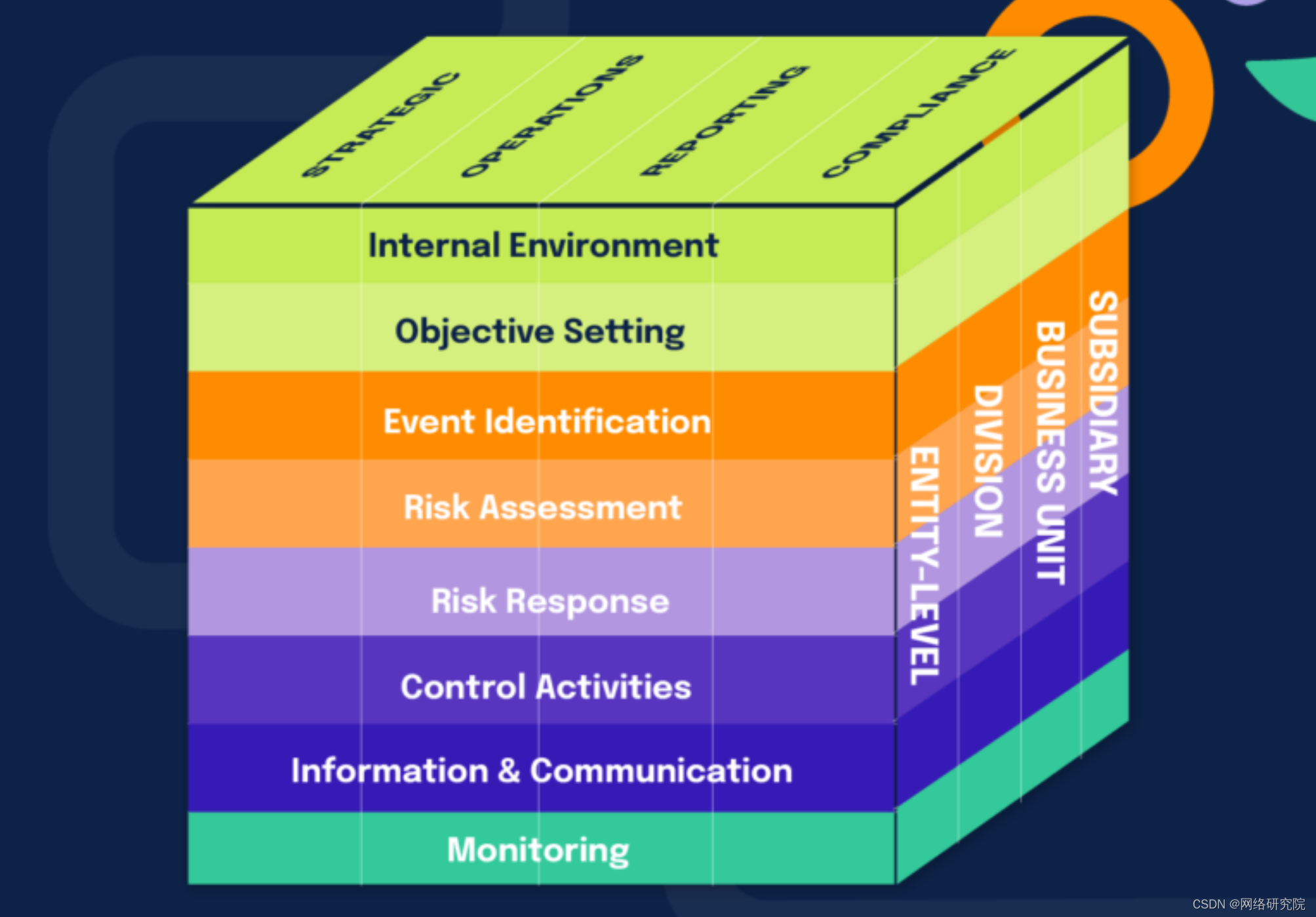
企业风险管理策略终极指南
企业风险管理不一定是可怕的。企业风险管理是一个模糊且难以定义的主题领域。它涵盖了企业的多种风险和程序,与传统的风险管理有很大不同。 那么,企业风险管理到底是什么?在本文中,我们将确定它是什么,提出两种常见的…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
