在 vue 或 react 项目中使用 mockjs 搭建 mock server
有时候,在公司里一些项目开发前,后端接口没那么快给到前端时,前端可以先跟后端约定好各个接口的请求路径、请求参数以及返回数据格式,先整理出一份接口文档,这样前端可以通过mockjs参考接口文档,自己先模拟数据,写业务代码,等待后端准备好,再用后端真实的接口数据替换自己写模拟数据,实现前后端同时开发。
一、在Vue中的使用
1、安装mock.js
npm i mockjs -D2、新建mock文件夹
在项目的根目录下新建mock文件夹(打包记得删除,或者使用码云托管代码,用.gitignore忽略掉),在文件夹下新建index.js文件
// mock/index.js// 引入mockjs
import Mock from 'mockjs'; // 拦截请求,模拟接口url和数据
Mock.mock("/api/list", "get", {message: "success",code: 200,data: {name: "xxx"}
})//带参数
/*
post参数,option前端请求的数据,option.url请求的地址
option.type 请求的方式
option.body请求的字符参数(需要JSON.parse转对象)
*/
Mock.mock("/api/list2/", "post", function (option) {return {code: 0,msg: "参数成功",data: {title: "信息标题",content: "内容",...JSON.parse(option.body),},};
});3、在开发环境下,引入mock
在配置文件 .env.development 里配置mock开启的标示
// .env.developmentNODE_ENV = development
VUE_APP_MOCK = true在main.js中,判断是开发环境且有开启mock的标示时,引入mock
// main.js// 判断配置文件里,mock是否要开启
if(process.env.NODE_ENV === 'development' && process.env.VUE_APP_MOCK = true){import "./mock/index.js"
}4、在具体业务逻辑里使用
// 引入axios
import axios from "axios"// /接口地址与拦截地址要一致
axios.get("/api/list/").then(res => {console.log('res', res)
})//带参数
axios.post("/api/list2/", { id: 111, key: "xxx" }).then(res => {console.log("带参数", res);
});二、在react中使用
1、安装mock.js
npm i mockjs -D2、新建mock文件夹
在项目的根目录下新建mock文件夹(打包记得删除,或者使用码云托管代码,用.gitignore忽略掉),在文件夹下新建index.js文件
// mock/index.js// 引入mockjs
import Mock from 'mockjs'; // 拦截请求,模拟接口url和数据
Mock.mock("/api/list", "get", {message: "success",code: 200,data: {name: "xxx"}
})//带参数
/*
post参数,option前端请求的数据,option.url请求的地址
option.type 请求的方式
option.body请求的字符参数(需要JSON.parse转对象)
*/
Mock.mock("/api/list2/", "post", function (option) {return {code: 0,msg: "参数成功",data: {title: "信息标题",content: "内容",...JSON.parse(option.body),},};
});3、在开发环境下,引入mock
在配置文件 .env.development 里配置mock开启的标示
// .env.developmentNODE_ENV = development
REACT_APP_MOCK = true判断是开发环境且有开启mock的标示时,引入mock
if (process.env.NODE_ENV === 'development' && process.env.REACT_APP_MOCK === true) {// import "./mock/index.js"require('./mock/index.js')
}
4、在具体业务逻辑里使用
// 引入axios
import axios from "axios"// /接口地址与拦截地址要一致
axios.get("/api/list/").then(res => {console.log('res', res)
})//带参数
axios.post("/api/list2/", { id: 111, key: "xxx" }).then(res => {console.log("带参数", res);
});三、使用webpack来配置mockjs
除了上面的常规引入mockjs,我们也可以使用以webpack的形式来配置mockjs。
1、vue.config.js中引用
注意:webpack新版本中间件发生了变化,before与after已经不能使用,代替的onBeforeSetupMiddleware 与 onAfterSetupMiddleware 也要废弃,合二为一成为了setupMiddlewares,setupMiddlewares 代替了 before与after,所以mockjs在配置时也发生了变化。
1.1 新版本写法
// mock/useInfo.json{"id": "@id()","username": "@cname()","date": "@date()","avatar": "@image('200x200','red','#fff','avatar')","description": "@paragraph()","ip": "@ip()","email": "@email()"
}
mock/index.js部分,主要就是devServer.app.get变成了middlewares.unshift
// mock/index.jsconst fs = require('fs')
const path = require('path')
const Mock = require('mockjs')/*** @param {string} filePath*/
function getJsonFile(filePath) {// 读取指定的json文件let json = fs.readFileSync(path.resolve(__dirname, filePath), 'utf-8')// 解析并返回return json
}//重点部分,middlewares就是新增加的,原本只有devServer。
module.exports = function (middlewares, devServer) {// 判断要不要开启mockif(process.env.MOCK = true){//middlewares.unshift就是之前的before,middlewares.push是aftermiddlewares.unshift({name: 'mock',// `path` 是可选的path: '/api/test',middleware: (req, res) => {let json = getJsonFile('./mock/userinfo.json') //mock数据的样式,自己新建。res.send(Mock.mock(json))},})}//return别忘了return middlewares
}
vue.config.js部分变成了setupMiddlewares
// vue.config.jsconst { defineConfig } = require('@vue/cli-service')module.exports = defineConfig({transpileDependencies: true,devServer: {setupMiddlewares: require('./mock/index.js'),},
})
1.2 老版本写法
onBeforeSetupMiddleware方式的配置:
// mock/index.jsconst fs = require('fs')
const path = require('path')
const Mock = require('mockjs')/*** @param {string} filePath*/
function getJsonFile(filePath) {let json = fs.readFileSync(path.resolve(__dirname, filePath), 'utf-8')return json
}module.exports = function (devServer) {if(process.env.MOCK = true){devServer.app.get('/api/test', (req, res) => {let json = getJsonFile('./mock/userinfo.json')res.send(Mock.mock(json))}) }
}
目前的新版本还是可以用这个的,但是文档显示该配置项已弃用,以支持 devServer.setupMiddlewares
// vue.config.jsconst { defineConfig } = require('@vue/cli-service')module.exports = defineConfig({transpileDependencies: true,onBeforeSetupMiddleware: {setupMiddlewares: require('./mock/index.js'),},
})before方式的配置:
// mock/index.jsconst Mock = require('mockjs')
const fs = require('fs')
const path = require('path')// 用于被index.js进行调用
function getJsonFile (filePath) {// 读取指定的json文件const json = fs.readFileSync(path.resolve(__dirname, filePath), 'utf-8')// 解析并返回console.log(json)return JSON.parse(json)
}module.exports = function (app) {if(process.env.MOCK = true){// get请求app.get('/api/test1', (rep,res) => {let json = getJsonFile('./mock/userInfo.json')res.json(Mock.mock(json))})// post请求app.post('/api/test2', (rep,res)=> {let json = getJsonFile('./mock/userInfo.json')res.json(Mock.mock(json))})}}// vue.config.jsconst { defineConfig } = require('@vue/cli-service')module.exports = defineConfig({devServer: {before: require('./mock/index.js'),},
})配置全部完成之后,就可以在需要的组建中使用
import axios from 'axios'axios.get('/api/test').then((res)=>{console.log('虚拟数据', res);
})2、vite.config.ts中引用
有些项目是用vite这个前端构建工具构建的话,配置mockjs会有些区别。
安装 mockjs 和 vite-plugin-mock
npm i mockjs -Dnpm i vite-plugin-mock -D在vite.config.ts进行配置
// vite.config.tsimport { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 引入viteMockServe
import { viteMockServe } from 'vite-plugin-mock'export default defineConfig({plugins: [vue(),viteMockServe({mockPath: "./mock/"}),]
})vite-plugin-mock 中的配置内容的含义:
supportTs?: boolean; --是否读取ts文件模块,设置为true时不能读取js文件logger?:boolean; --是否在控制台显示请求日志mockPath?: string; --设置模拟数据的存储文件夹,如果不是index.js需要写明完整路径ignore?: RegExp | ((fileName: string) => boolean);--读取文件时忽略指定格式的文件watchFiles?: boolean; --是否监视mockPath文件夹内文件的修改localEnabled?: boolean; --设置是否启用本地 xxx.ts 文件,不要在生产环境中打开它.设置为 false 将禁用 mock 功能ignoreFiles?: string[]; --读取文件时忽略的文件configPath?: string; --设置模拟读取的数据条目。 当文件存在并且位于项目根目录中时,将首先读取并使用该文件。 配置文件返回一个数组prodEnabled?: boolean; --设置打包是否启用 mock 功能injectFile?: string; --如果生产环境开启了 mock 功能,即prodEnabled=true.则该代码会被注入到injectFile对应的文件的底部。默认为main.{ts,js}。这样做的好处是,可以动态控制生产环境是否开启 mock 且在没有开启的时候 mock.js 不会被打包。如果代码直接写在main.ts内,则不管有没有开启,最终的打包都会包含mock.jsinjectCode?: string; --injectCode代码注入的文件,默认为项目根目录下src/main.{ts,js}可以根据自己的项目需求,将以 VITE_XX 开头的变量定义在根目录中的 .env.development [ production | staging ] 文件中,分别对应 开发 [ 生产,测试 ] 环境
// .env.development# 前缀地址
VITE_BASE_URL = '/dev-api'# 请求路径
VITE_API_URL = 'http://192.168.x.x:8080'# MOCK开启的标示
VITE_BASE_MOCK = truemock文件夹下的文件
// mock/index.jsexport * as userInfo from './userInfo'// mock/userInfo.jsexport default [{url: "/api/test",method: "get",response: () => {return {code: 0,message: "ok",data: {'rows|10': [{id: '@guid',name: '@cname','age|20-30': 23,'job|1': ['前端工程师', '后端工程师', 'UI工程师', '需求工程师']}]},}}}
]配置全部完成之后,就可以在需要的组建中使用
import axios from 'axios'axios.get('/api/test').then((res)=>{console.log('虚拟数据', res);
})在生产环境使用
修改mock/index.js
// mock/index.jsimport { createProdMockServer } from 'vite-plugin-mock/es/createProdMockServer'export function setupProdMockServer() {createProdMockServer([{url: "/api/getUsers",method: "get",response: () => {return {code: 0,message: "ok",data: {'rows|10': [{id: '@guid',name: '@cname','age|20-30': 23,'job|1': ['前端工程师', '后端工程师', 'UI工程师', '需求工程师']}]},}}}])
}
修改main.js
// main.jsimport { createApp } from 'vue'
import App from './App.vue'// 新增
import { setupProdMockServer } from '../mock/';if (process.env.NODE_ENV === 'production') {setupProdMockServer();
}createApp(App).mount('#app')
修改vite.config.ts
// vite.config.tsimport { defineConfig } from 'vite'
// 新增
import { resolve } from 'path'
import vue from '@vitejs/plugin-vue'
// 引入viteMockServe
import { viteMockServe } from 'vite-plugin-mock'export default defineConfig({plugins: [vue(),viteMockServe({// defaultsupportTs: true,logger: false,mockPath: "./mock/",// 新增localEnabled: false, // 开发环境prodEnabled: true, // 生产环境设为true,也可以根据官方文档格式injectCode: ` import { setupProdMockServer } from './mock';setupProdMockServer(); `,watchFiles: true, // 监听文件内容变更injectFile: resolve("src/main.js"), // 在main.ts注册后需要在此处注入,否则可能报找不到setupProdMockServer的错误}),]
})注意
每次修改mock文件夹下的文件,都必须重新启动服务才能生效。
参考资料
开始 | Vite 官方中文文档
Mock.js
起步 | Axios 中文文档 | Axios 中文网
相关文章:

在 vue 或 react 项目中使用 mockjs 搭建 mock server
有时候,在公司里一些项目开发前,后端接口没那么快给到前端时,前端可以先跟后端约定好各个接口的请求路径、请求参数以及返回数据格式,先整理出一份接口文档,这样前端可以通过mockjs参考接口文档,自己先模拟…...

【十一届蓝桥杯】
ans 0for i in range(1,2021):ans (str(i).count(2))print(ans)第二个def check(s):return s 2020matrix []s input()while 1 not in s:matrix.append(list(s))s input()n,m len(matrix),len(matrix[0])ans 0for i in range(n):for j in range(m):if i 3 < n and c…...

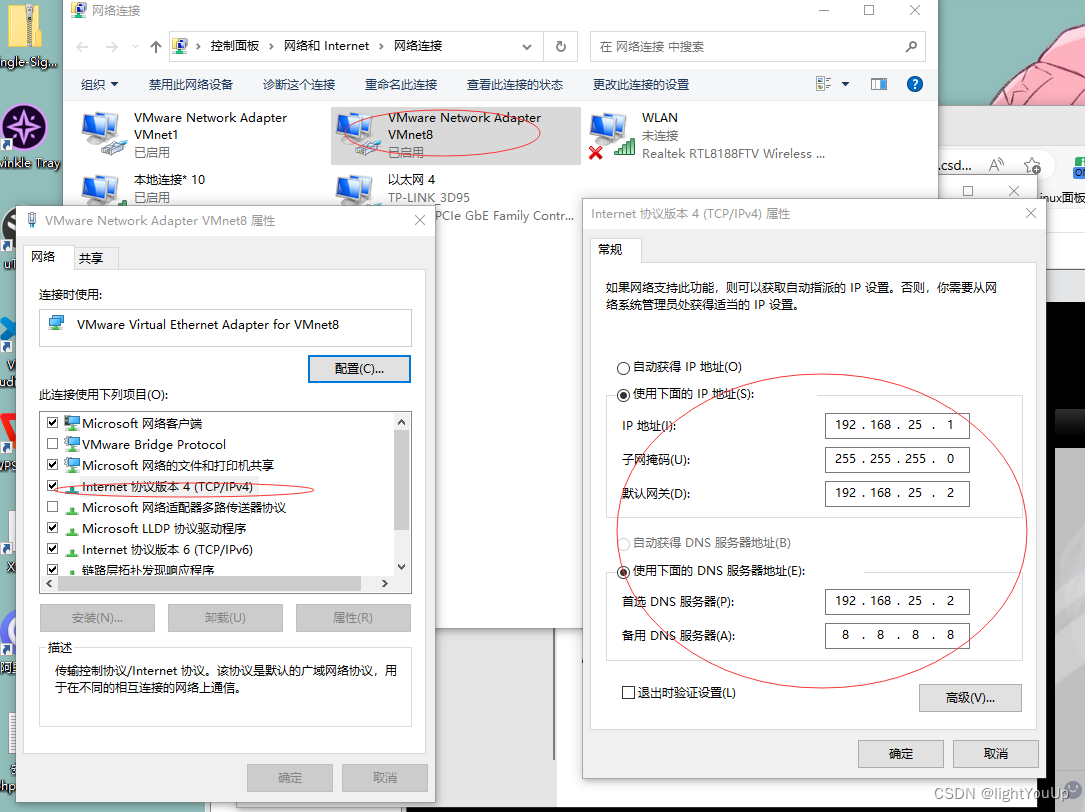
vm 网络配置
点击NAT设置,配置本台虚拟机ip(注意网关要在同一个网段),配置对应端口 然后添加映射端口: 然后选择网络适配器 选择vm8网卡 配置网卡静态ip #查看网卡 ip addr #修改网卡配置 cd /etc/sysconfig/network-scripts…...
)
2023年CDGA考试-第11章-数据仓库和商务智能(含答案)
2023年CDGA考试-第11章-数据仓库和商务智能(含答案) 单选题 1.商务智能是在构建好数据仓库以后,支撑业务决策 风险管理等更高层面的分析,以下描述不符合的是: A.提供数据查询、分析和报表等珈能 B.通过收集。整合 分析和探索数据来支持决策 C.对数据进行可视化 D.从数据中…...

从0-1搭建流媒体系统之live555 安装、运行、转发、拉流
流媒体开发系列文章 文章目录 流媒体开发系列文章前言一、环境准备?二、安装编译过程三、vscode调试代码四、代码分析总结前言 目前、比较有名的流媒体服务器有ZLMediaKit、srs、live555、eadydarwin等。因为srs是单线程服务、对于多核服务器的支持需要通过部署多个服务来充分…...

搭建个人博客保姆级教程(二)
文章目录一. Springboot项目打包成jar包二. mySql部署三. UI 项目部署一. Springboot项目打包成jar包 使用IDEA进行打包,当然也有其他部署方式,如使用maven进行打包,可自行查询资料。 1.打开项目,右击项目选中Open Module Settin…...

数字图像处理与Python实现-Pillow图像处理
Pillow图像处理 文章目录 Pillow图像处理1、Pillow介绍2、 Pillow 中的Image模块和Image类2.1 读取图像2.2 图像大小调整2.3 图像保存2.4 图像旋转2.5 图像储存模式与转换3、图像滤波处理3.1 使用卷积核进行滤波3.2 图像模糊、锐化和平滑3.3 边缘检测、边缘增强和浮雕效果3.4 图…...

HMM隐马尔可夫模型 | 关键原理+面试知识点
😄 HMM之前跟人生导师:李航学习过,这里结合自己的理解,精简一波HMM,总结一下面试中高频出现的要点。 文章目录 1、何为HMM?2、HMM三要素:3、HMM两大强假设4、HMM三个基本问题 :5、HMM中涉及的算法6、HMM缺点7、面试高频题7.1、HMM中为何引入维特比算法作为预测算法?…...

【Leedcode】数据结构中链表必备的面试题(第三期)
【Leedcode】数据结构中链表必备的面试题(第三期) 文章目录【Leedcode】数据结构中链表必备的面试题(第三期)一、第一题1.题目2.思路3.源代码二、第二题1.题目2.思路(1)第一种情况:偶数个链表(2)第二种情况:…...
【数学,二分,暴力,思维】)
D1.Chopping Carrots (Easy Version)【数学,二分,暴力,思维】
链接 理论基础 已知正整数a,v,求证m⌊av⌋是满足⌊am⌋⩾v的最大的m,其中x是正整数已知正整数a,v,求证m\lfloor \frac {a}{v} \rfloor是满足\lfloor \frac {a}{m} \rfloor \geqslant v的最大的m,其中x是正整数已知正整数a,v,求证m⌊va⌋是满足⌊ma⌋…...

【Maven】(二)使用 Maven 创建并运行项目、聊聊 POM 中的坐标与版本号的规则
文章目录1.前言2.hello-world2.1.Archetype 创建2.2.使用 IDE 创建2.3.Maven的目录结构3.pom的基本组成3.1.Maven坐标的概念与规则3.2.版本号规则2.3.打包成可运行的JAR4.结语1.前言 本系列文章记录了从0开始到实战系统了解 Maven 的过程,Maven 系列历史文章&#…...

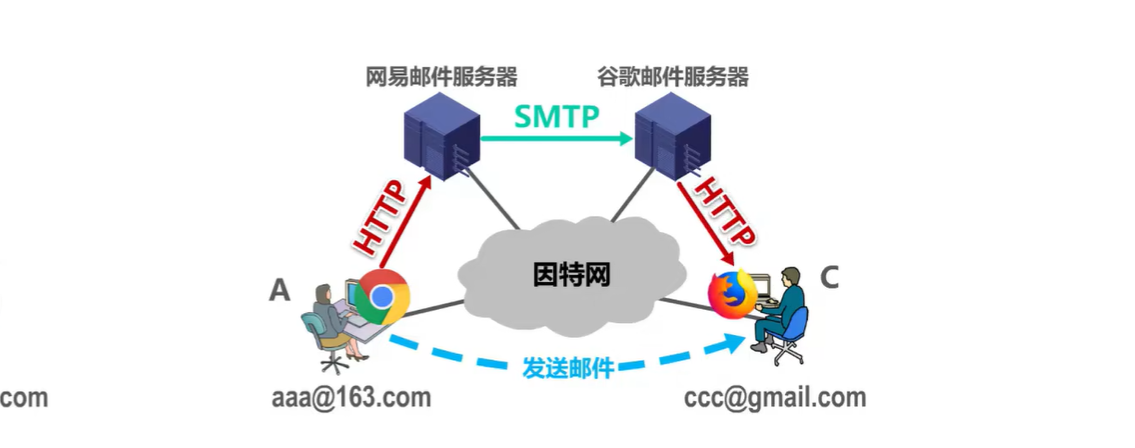
(考研湖科大教书匠计算机网络)第六章应用层-第六节:电子邮件
获取pdf:密码7281专栏目录首页:【专栏必读】考研湖科大教书匠计算机网络笔记导航 文章目录一:电子邮件(1)概述(2)举例二:简单邮件传送协议SMTP(1)SMTP基本工作…...

一、初识TypeScript、什么是类型系统
初识TypeScript、什么是类型系统 快速上手TypeScript 安装方式: > npm install -g typescriptTypeScript是JavaScript类型的超集,包含JS的所有语法,它可以编译成纯JavaScript。 意味着,纯js代码可以在.ts后缀名文件中编译 …...
)
一文了解什么是字节对齐(超详细)
什么是字节对齐 1.空类 class A {}对空类做sizeof()计算时应当等于1 2.带虚函数的类 如果有一个类,包含两个32位整型的数据成员,一个普通成员函数,还有一个virtual虚函数,在32位机器上,这个…...

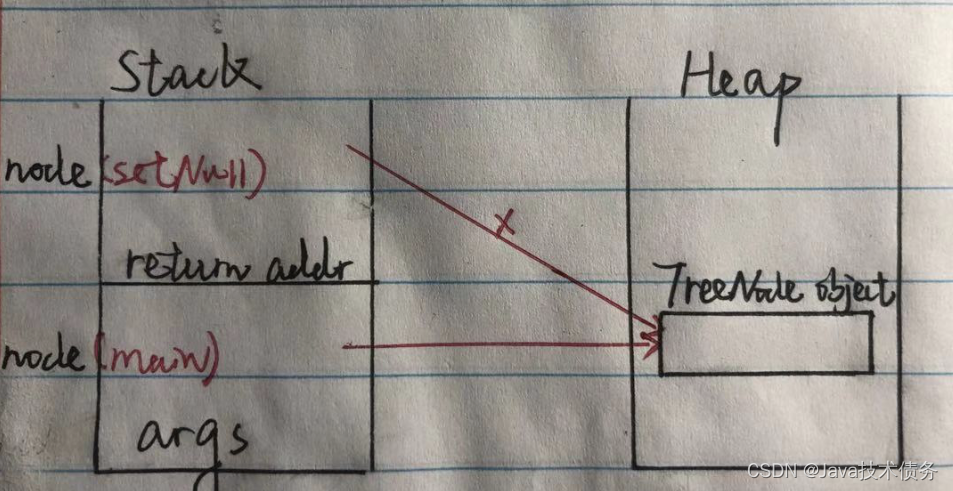
Java无法通过形参设置为null改变实参
文章目录问题描述问题例子问题分析问题描述 在实际业务开发过程中,我们会把实参传递给形参,在方法体内对引用对象进行构建或者修改,从而改变实参,因为对形参对象属性修改时,实参对象也会随着改变,详情请看&…...

GEE:样本点选择教程
本文记录了在GEE平台上标记样本的技巧和代码脚本,样本点可以用来做土地利用分类、植被提取、水藻提取、冰川提取、农作物提取等应用中。可以应用到的方法包括随机森林(RF)分类,支持矢量机(SVM)分类…...

3.知识图谱相关学习资料汇总,提供系统化的知识图谱学习路径。一份详细的指南,补全你知识的漏洞
目录 理论及论文图谱及数据集工具及服务白皮书及报告机构及人物视频课程专栏合集评测竞赛项目案例推广技术文章1. 整体概念架构 随着知识图谱的发展,与之相关的概念也越来越多,在阅读论文时先准确的把握该论文所要解决问题处于的层级或者位置对于更好的理解论文也比较有帮助…...

TypeScript学习笔记(一)编译环境、数据类型、函数类型、联合类型
文章目录编译环境基本类型函数类型函数重载联合类型和函数重载编译环境 TypeScript最终会被编译成JavaScript来运行,所以我们需要搭建对应的环境。 首先我们要全局安装typescript # 安装命令 npm install typescript -g # 查看版本 tsc --version⭐️ 方式一&…...

为什么要移除数据库物理外键?
在最早接触数据库的时候,会接触数据库三范式,在表和表之间有关系的时候,需要使用外键添加约束 外键的好处: 1、由数据库自身保证数据一致性,完整性,更可靠,因为程序很难100%保证数据…...

Linux 计划任务讲解
目录 计划任务 一次性计划任务 长期性计划任务 计划任务 管理员可以编辑自己的和普通用户的计划任务 普通用户只可以编辑自己的计划任务 计划任务根据执行方式分为一次性计划任务、长期性计划任务 一次性计划任务 此计划只执行一次,执行后或就不会再执行了 通…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
