Vue3 reactive和ref详解
reactive
Vue3.0中的reactive
- reactive 是 Vue3 中提供的实现响应式数据的方法。
- 在 Vue2 中响应式数据是通过 defineProperty 来实现的,
- 在 Vue3 中响应式数据是通过 ES6 的 Proxy来实现的。
- reactive 参数必须是对象 (json / arr)
- 如果给 reactive 传递了其它对象
默认情况下,修改对象无法实现界面的数据绑定更新。
如果需要更新,需要进行重新赋值。(即不允许直接操作数据,需要放个新的数据来替代原数据)
在 reactive 使用基本类型参数
基本类型(数字、字符串、布尔值)在 reactive 中无法被创建成 proxy 对象,也就无法实现监听。
<template>
<div><p>{{msg}}</p><button @click="c">button</button>
</div>
</template><script>
import { reactive } from 'vue'
export default {name: 'App',setup() {let msg = reactive(0)function c() {console.log(msg);msg ++;}return {msg,c};}
}
</script>

点击 button ,我们期望的结果是数字从 0 变成 1,然而实际上界面上的数字并没有发生任何改变。
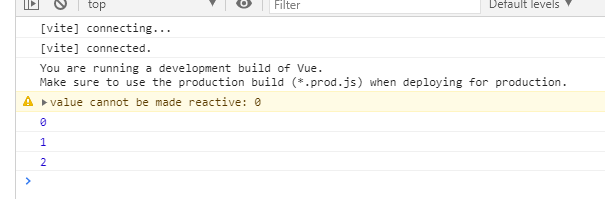
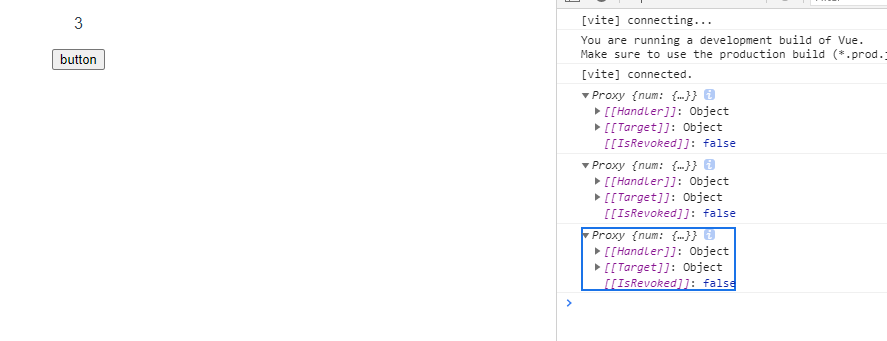
查看控制台,它的输出是这样的(我点了 3 次)

出现提示
value cannot be made reactive: 0
而输出的值确实发生了变化,只不过这种变化并没有反馈到界面上,也就是说并没有实现双向数据绑定。当然,如果是 ref 的话,就不存在这样的问题。而如果要使用 reactive ,我们需要将参数从 基本类型 转化为 对象。
<template>
<div><p>{{msg.num}}</p><button @click="c">button</button>
</div>
</template><script>
import { reactive } from 'vue'
export default {name: 'App',setup() {let msg = reactive({num: 0})function c() {console.log(msg);msg.num ++;}return {msg,c};}
}
</script>
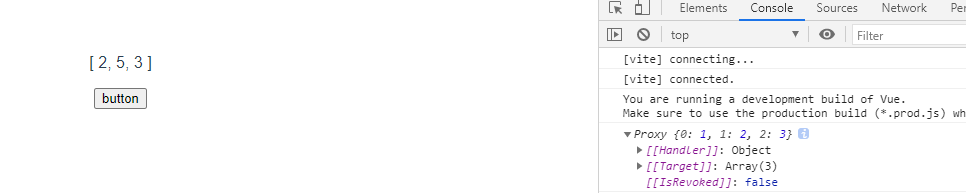
将参数替换成了对象 {num: 0},此时,点击按钮界面就会产生改变(我点了 3 次)。

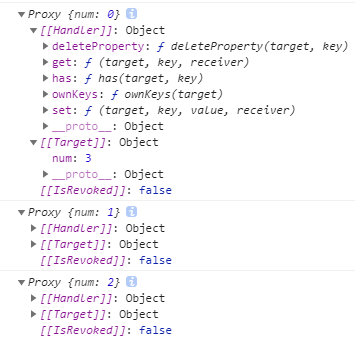
在控制台打印消息

可以看到,msg 成功被创建成了 proxy 对象,他通过劫持对象的 get 和 set 方法实现了对象的双向数据绑定。
深层的、对象内部的变化也能被察觉到(注意下面代码中的 inner )
<template>
<div><p>{{msg.num.inner}}</p><button @click="c">button</button>
</div>
</template><script>
import { reactive } from 'vue'
export default {name: 'App',setup() {let msg = reactive({num: {inner: 0}})function c() {console.log(msg);msg.num.inner ++;}return {msg,c};}
}
</script>

数组变化也不在话下。
<template>
<div><p>{{msg}}</p><button @click="c">button</button>
</div>
</template><script>
import { reactive } from 'vue'
export default {name: 'App',setup() {let msg = reactive([1, 2, 3])function c() {console.log(msg);msg[0] += 1;msg[1] = 5;}return {msg,c};}
}
</script>

在-reactive-使用-date-参数在 reactive 使用 Date 参数
如果参数不是数组、对象,而是稍微奇怪一点的数据类型,例如说 Date ,那么麻烦又来了。
<template>
<div><p>{{msg}}</p><button @click="c">button</button>
</div>
</template><script>
import { reactive } from 'vue'
export default {name: 'App',setup() {let msg = reactive(new Date())function c() {console.log(msg);msg.setDate(msg.getDate() + 1);console.log(msg);}return {msg,c};}
}
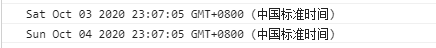
</script>!

这里我先打印了 msg 两次,可以看到,点击一次 button ,msg 的数据是存在变化的,但界面并未发生变化,同时我们发现在控制台里,msg 并未被识别成 proxy。
就算我们把 Date 放在对象里,就像这样
<template>
<div><p>{{msg.date}}</p><button @click="c">button</button>
</div>
</template><script>
import { reactive } from 'vue'
export default {name: 'App',setup() {let msg = reactive({date: new Date()});function c() {console.log(msg);msg.date.setDate(msg.date.getDate() + 1);console.log(msg);}return {msg,c};}
}
</script>
也仍然不起效果。


显然,对于这种数据类型,我们需要做特殊处理。
这个特殊处理就是重新赋值(,而不是直接修改原来的值)。
<template>
<div><p>{{msg.date}}</p><button @click="c">button</button>
</div>
</template><script>
import { reactive } from 'vue'
export default {name: 'App',setup() {let msg = reactive({date: new Date()});function c() {console.log(msg);msg.date.setDate((msg.date.getDate() + 1));msg.date = new Date(msg.date);console.log(msg);}return {msg,c};}
}
</script>
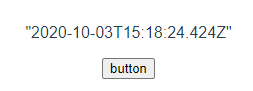
这里我采用了拷贝的方案重新赋值了 msg.date,界面成功发生了变化(日期 + 1)。

响应式代理 vs. 原始对象
值得注意的是,reactive() 返回的是一个源对象的 Proxy,它和源对象是不相等的:
const raw = {}
const proxy = reactive(raw)// 代理和原始对象不是全等的
console.log(proxy === raw) // false
只有代理是响应式的,更改原始的对象不会触发更新。因此,使用 Vue 的响应式系统的最佳实践是 仅使用代理作为状态。
为保证访问代理的一致性,对同一个对象调用 reactive() 会总是返回同样的代理,而对代理调用 reactive() 则会返回它自己:
// 在同一个对象上调用 reactive() 会返回相同的代理
console.log(reactive(raw) === proxy) // true// 在一个代理上调用 reactive() 会返回它自己
console.log(reactive(proxy) === proxy) // true
这个规则对深层级的对象也适用。依靠深层响应性,响应式对象内的深层级对象依然是代理:
const proxy = reactive({})const raw = {}
proxy.nested = rawconsole.log(proxy.nested === raw) // false
ref
ref是什么
在Vue3中对Object等复杂数据类型变为响应式数据使用 reactive(),对于Number、String、Boolean、undefined、null等基本数据类型使用 ref() 变为响应式数据。
reative() 底层使用的是Proxy代理的方式。那 ref() 呢?
我们都知道Proxy的代理目标必须是非原始值(Object),所以我们没有任何手段拦截对原始值的操作
let str = 'vue'
//无法拦截对值的修改
str = 'vue3'
对于这个问题,可以使用一个非原始值(Object)去“包裹”原始值(Number、String、Boolean、undefined、null),间接实现响应式。例如:
const wrapper = {value: 'vue'
}
// 使用proxy代理wrapper,间接实现对原始值的拦截
const name = reactive(wrapper)
// 修改值可以触发响应
name.value = 'vue3'
这样做会导致两个问题:
- 过程繁琐:即用户为了创建一个响应式的原始值,不得不顺带创建一个包裹对象。
- 规范问题:包裹对象由用户定义,意味着不规范。用户可以随意命名,例如wrapper.value、wrapper.val
为了解决这两个问题,我们可以封装一个函数,将包裹对象的创建工作都封装到该函数中:
//封装一个ref函数
function ref(val){//创建包裹对象const wrapper = {value: val}// 将包裹对象变成响应式对象return reactive(wrapper)
}
此时ref()返回的就是包裹着原始数据的响应式数据。
又会引出一个问题:如何区分一个refval是原始值的包裹对象,还是一个非原始值的响应式数据呢?
const refval1 = ref(1)
const refval2 = reactive({ value: 1 })
我们可以给包裹对象定义一个不可枚举且不可写的属性__v_isRef,若它的值为true,代表这个对象是一个ref。
function ref(val){const wrapper = {value: val}// 使用Object.defineProperty在wrapper上定义一个不可枚举的属性__v_isRef,并且值为tureObject.defineProperty(wrapper,'__v_isRef',{value: true})return reactive(wrapper)
}
本段小结
我们这个时候可以得出结论:
- ref本质上是一个包裹对象,因为JavaScript提供针对原始值的代理,内部使用的依旧是Proxy代理的方式,间接实现原始值的响应式方法。
- 包裹对象和普通对象本质上没有任何区别,为了区分ref与普通响应式对象,会给包裹对象添加一个
__v_isRef的属性,并设置为true。

响应丢失问题
ref除了解决原始数据的响应式,还解决了响应丢失问题。
什么是响应丢失问题
在大家使用vue3编写组件的时候,通常会把数据暴露到模板中使用:

在我们修改响应式数据的值时,不会触发重新渲染

再点击按钮之后,从控制台中可以看出数据已经改变,但是页面文字并没有做出相应的改变。

因为扩展运算符(...)导致,响应式对象变成了一个普通对象。把一个普通对象暴露到模板中使用,是不会在渲染函数与响应式数据之间建立响应式联系的。
return {...obj}//等价于return {foo:'hello',bar:'vue3'}
能否在副作用函数中,即使通过普通对象来访问属性值也能够建立响应式联系?
答案是可以的,代码如下:
//obj是响应式数据
const obj = reactive({ foo: 'hello', bar: 'vue3' });// newObj对象下具有与obj对象同名的属性,并且每个属性值都是一个对象
// 该对象具有一个访问属性值value,当读取value时,其实读取的时obj对象下相应的属性值
const newObj = {foo:{get value(){return obj.foo}},bar:{get value(){return obj.bar}}
}effect(()=>{// 通过newobj对象读取foo属性值console.log(newObj.foo.value)
)
// 能触发响应
obj.foo = 100
也就是说当副作用函数内读取newObj.foo时,等价于间接读取了obj.foo的值。这样响应式数据自然能够与副作用函数建立响应式联系。当我们尝试修改obj.foo的值时,能够触发副作品用函数重新执行。
观察newObj对象,可以发现它的结构存在相似之处:
const newObj = {foo:{get value(){return obj.foo}},bar:{get value(){return obj.bar}}
}
foo和bar结构十分相似,我们可以将这种结构抽象出来并封装成函数。
// toRef接受两个参数,第一个参数obj为响应式数据,第二个参数是obj对象一个键
// 该函数会返回一个类似ref结构的对象
function toRef(obj,key){const wrapper = {get value(){return obj[key]}}return wrapper
}
这个时候可以重新实现newObj对象了:
const newObj = {foo:toRef(obj,'foo'),bar:toRef(obj,'bar')
}
如果响应式数据的键特别多,我们可以封装toRefs函数,来批量的转换:
function toRefs(obj){const ret = {}// 使用for...in 循环遍历对象for(const key in obj){// 逐个调用toRef完成转换ret[key] = toRef(obj,key)}return ret
}
现在可以用一步操作即可完成一个对象的转换:
const newObj = {...toRefs(obj)}
通过toRef和toRefs转换为真正的ref数据,为了概念上的统一,我们需要为toRef函数增加一段代码:
function toRef(obj,key){const wrapper = {get value(){return obj[key]}}// 定义__v_isRef属性Object.defineProperty(wrapper,'__v_isRef',{value: true})return wrapper
}
上文中通过toRef函数创建的ref是只读,我们可以通过给返回的对象添加setter函数
function toRef(obj,key){const wrapper = {get value(){return obj[key]},set value(val){obj[key] = val}}Object.defineProperty(wrapper,'__v_isRef',{value: true})return wrapper
}
当设置value属性的值时,最终设置的是响应式数据的同名属性的值,这样就能正确地触发响应了。
自动脱ref
toRef函数的确解决了响应丢失的问题,但同时也带来了新的问题。由于toRefs会把响应式数据的第一层属性值转换为ref,因此必须通过value属性访问值。这其实增加了用户的心智负担。
通常情况下用户是在模板中访问数据
<p>{{foo}}/{{bar}}</p>
用户肯定不希望编写下面代码
<p>{{foo.value}}/{{bar.value}}</p>
因此需要自动脱ref的能力。所谓自动脱ref,指的是属性的访问行为,即如果读取的属性是一个ref,则直接将该ref对应的value属性值返回。
要实现此功能,需要使用Proxy为newObj创建一个代理对象,通过代理来实现最终目标,这时就用到了上文中介绍的ref标识,即__v_isRef属性。
function proxyRefs(target){return new Proxy(target,{get(target,key,receiver){const value = Reflect.get(target,key,receiver)//自动脱ref实现return value.__v_isRef? value.value : value}})
}
// 调用 proxyRefs 函数创建代理
const newObj = proxyRefs({...toRefs(obj)})实际上,我们在编写vue.js组件时,组件中的setup函数所返回的数据会传递proxyRefs函数进行处理。
js复制代码export default {setup() {const count = ref(0);return { count };}
};
这就是为什么我们可以在模板中直接访问一个ref的值,而无须通过value属性来访问:
<p>{{ count }}</p>
既然读取属性的值有自动脱ref的能力,对应地,设置属性的值也应该有自动为ref设置值的能力,只需要添加对应的set拦截函数即可:
function proxyRefs(target){return new Proxy(target,{get(target,key,receiver){const value = Reflect.get(target,key,receiver)//自动脱ref实现return value.__v_isRef? value.value : value},set(target,key,newValue,receiver){// 通过target读取真实const value = target[key]// 如果值是Ref,则设置其对应的value属性值if(__v_isRef){value.value = newValuereturn true}return Reflect.set(target,key,newValue,receiver)}})
}
自动脱ref不仅存在上述场景。在Vue.js中,reactive函数也有自动脱ref的能力。
const count = ref(0);
const obj = reactive({ count });obj.count // 0
obj.count本应该是一个ref,但是由于自动脱ref能力的存在,使得我们无须通过value属性即可读取ref的值。
总结
- ref是一个包裹对象,使用的是Proxy代理,间接实现响应式数据。包裹对象和普通对象没有本质区别,使用Object.defineProperty定义一个不可枚举且不可写的属性: __v_isRef,进行标识包裹对象,设置为true
- 解决响应丢失问题,本质是通过对响应式对象进行一层包装。实现两个函数toRef和toRefs
- 自动脱ref能力,为了减轻用户的心智负担,自动对暴露到模板中的响应式数据进行脱ref处理。
参考
vue3-effect源码解析
相关文章:

Vue3 reactive和ref详解
reactive Vue3.0中的reactive reactive 是 Vue3 中提供的实现响应式数据的方法。在 Vue2 中响应式数据是通过 defineProperty 来实现的,在 Vue3 中响应式数据是通过 ES6 的 Proxy来实现的。reactive 参数必须是对象 (json / arr)如果给 reactive 传递了其它对象 默…...

jvs-rules(规则引擎)和jvs智能bi(自助式数据分析)9.22更新内容
规则引擎更新功能 新增: 1.新增节点匹配筛选 用于做多个条件的数据筛选,以便将符合条件的数据传递给下一个节点进行处理,通常用于实现复杂的查询逻辑。 2.复合变量节点新增判断条件选项说明 用户可以根据自己的需求,为复合变量节点添加不…...

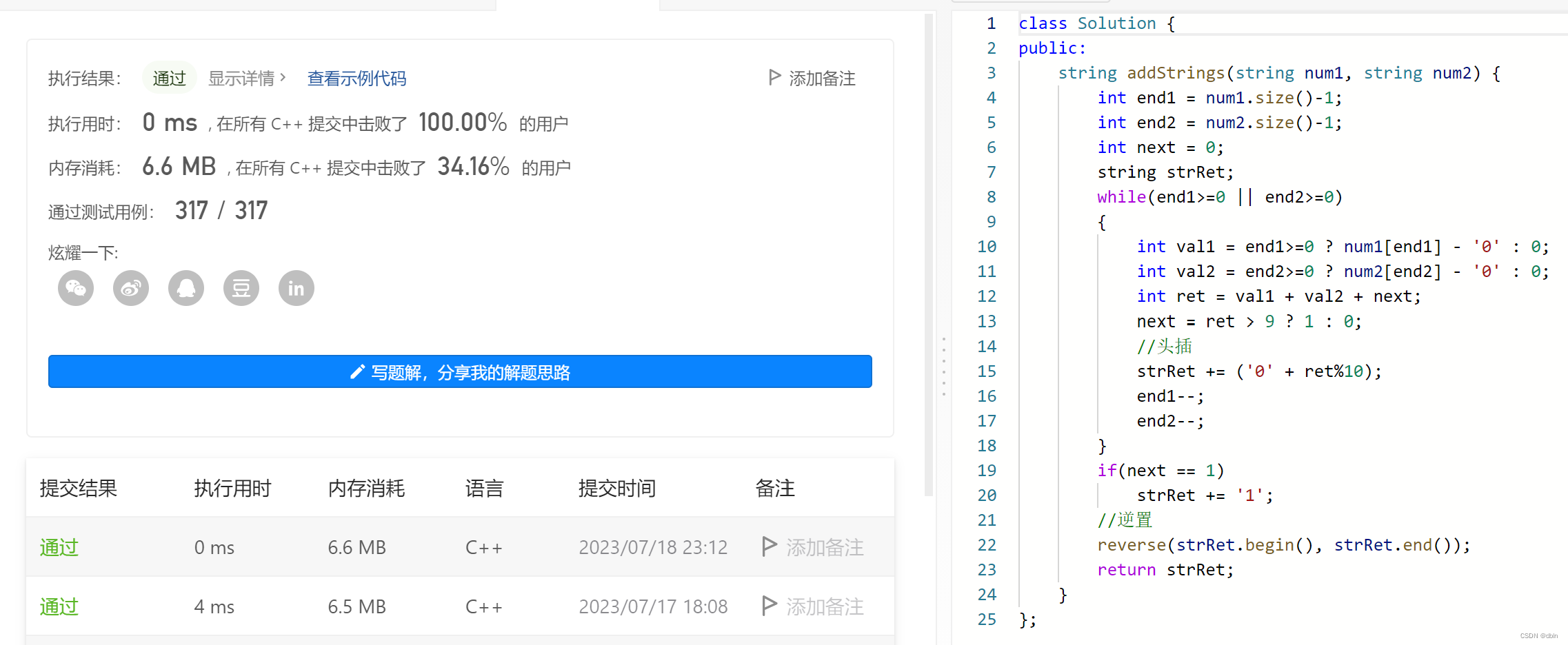
Leetcode算法题练习(一)
目录 一、前言 二、移动零 三、复写零 四、快乐数 五、电话号码的字母组合 六、字符串相加 一、前言 大家好,我是dbln,从本篇文章开始我就会记录我在练习算法题时的思路和想法。如果有错误,还请大家指出,帮助我进步。谢谢&…...
-- Aurora 8b10b 信号传输实战--小试牛刀)
Xilinx FPGA 7系列 GTX/GTH Transceivers (5)-- Aurora 8b10b 信号传输实战--小试牛刀
第一节:Xilinx FPGA 7系列 GTX/GTH Transceivers (1)–了解了GTX硬件的基础知识 第二节:IBERT GTX --通过Ibert IP测试链路通信 第三节:aurora 8b10b single lane 4byte–学习官方历程 第四节:aurora 8b10b single lane 4byte–修改官方例子,发收递增数。 GTX/GTH Transc…...
)
第三章:最新版零基础学习 PYTHON 教程(第七节 - Python 运算符—Python 成员身份和身份运算符)
Python 提供了两个成员资格运算符来检查或验证值的成员资格。它测试序列(例如字符串、列表或元组)中的成员资格。 in 运算符: “in”运算符用于检查序列中是否存在字符/子字符串/元素。如果在序列中找到指定元素,则求值为 True,否则求值为 False。例如, CSDNforCSDN 中…...

【Java 基础篇】Java 注解详解
在 Java 编程中,注解(Annotation)是一种元数据,它提供了关于程序代码的额外信息。注解不直接影响程序的执行,但可以在运行时提供有关程序的信息,或者让编译器执行额外的检查。 本文将详细介绍 Java 注解的…...

MVVM框架下两窗口的消息传递
副窗口关闭的时候将bool类型传递出去 var message new CloseWindowMessage {MedicineView_DialogResult true }; //CloseWindowMessage是存储bool类型的标记类 Messenger.Default.Send(message); 主窗体中添加关闭处理的方法 private void HandleCloseWindowMessage(Clo…...

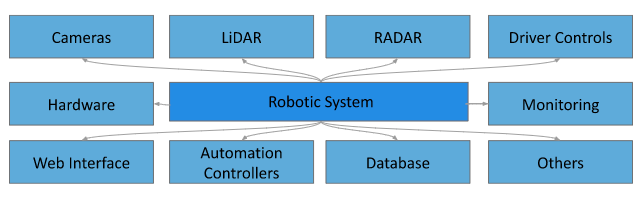
ROS2 从头开始:第6部分 - ROS2 中的 DDS,用于可靠的机器人通信
一、说明 在这篇文章中,我们将重点关注 ROS 2的通信栈DDS,其中这是介于管理节点通信与控制节点通信环节,是上位机决策体系与下位机的控制体系实现指令-执行-反馈的关键实现机制。 二、ROS工程的概念框架 现代机器人系统非常复杂,因为需要集成各种类型的传感器、执行器和其…...

WebSocket的那些事(6- RabbitMQ STOMP目的地详解)
目录 一、目的地类型二、Exchange类型目的地三、Queue类型目的地四、AMQ Queue类型目的地五、Topic类型目的地 一、目的地类型 在上节 WebSocket的那些事(5-Spring STOMP支持之连接外部消息代理)中我们已经简单介绍了各种目的地类型,如下图&…...

SQL SELECT 语句基础
在数字化的世界中,数据已经成为了一种无处不在的资源。从游戏开发到商业智能,数据分析都是不可或缺的一部分。SQL(结构化查询语言)是一种用于与数据库进行交互的编程语言,而SELECT 语句则是其中最基础也最常用的查询方式。 本文将通过对《三国志》游戏的角色数据进行分析…...

golang工程——protobuf使用及原理
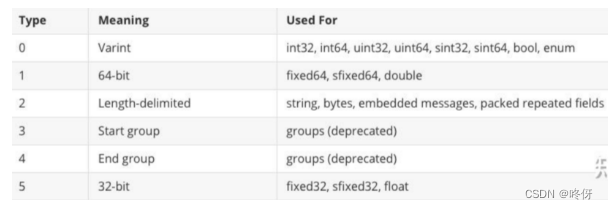
相关文档 源码:https://github.com/grpc/grpc-go 官方文档:https://www.grpc.io/docs/what-is-grpc/introduction/ protobuf编译器源码:https://github.com/protocolbuffers/protobuf proto3文档:https://protobuf.dev/programmin…...

CocosCreator3.8研究笔记(二十三)CocosCreator 动画系统-动画编辑器相关功能面板说明
国庆假期,闲着没事,在家研究技术~ 上一篇,我们介绍了动画剪辑、动画组件以及基本的使用流程,感兴趣的朋友可以前往阅读: CocosCreator 动画系统-动画剪辑和动画组件介绍。 今天,主要介绍动画编辑器相关功能…...

免费 AI 代码生成器 Amazon CodeWhisperer 初体验
文章作者:浪里行舟 简介 随着 ChatGPT 的到来,不由让很多程序员感到恐慌。虽然我们阻止不了 AI 时代到来,但是我们可以跟随 AI 的脚步,近期我发现了一个神仙 AI 代码生产工具 CodeWhisperer ,它是一项基于机器学习的服…...

谷歌扩展下载
Chrome 扩展下载安装网站推荐 # 1. 极简插件优质crx应用 ●地址:https://chrome.zzzmh.cn ●推荐:★★★★★ 一个非常良心 & 干净 & 简洁的 Chrome 扩展下载网站,体验非常不错! 侧边栏可以通过类型对扩展进行筛选和排序&…...

Mac上如何修复损坏的音频?试试iZotope RX 10,对音频进行处理,提高音频质量!
iZotope RX 10是一款由iZotope公司开发的音频修复和编辑软件。它被广泛用于电影、电视、音乐和游戏等行业的音频后期制作,以及声音设计和修复工作。 在RX 10中,iZotope从头开始重新设计了全新的Repair Assistant修复助手,并且推出了相应的修…...

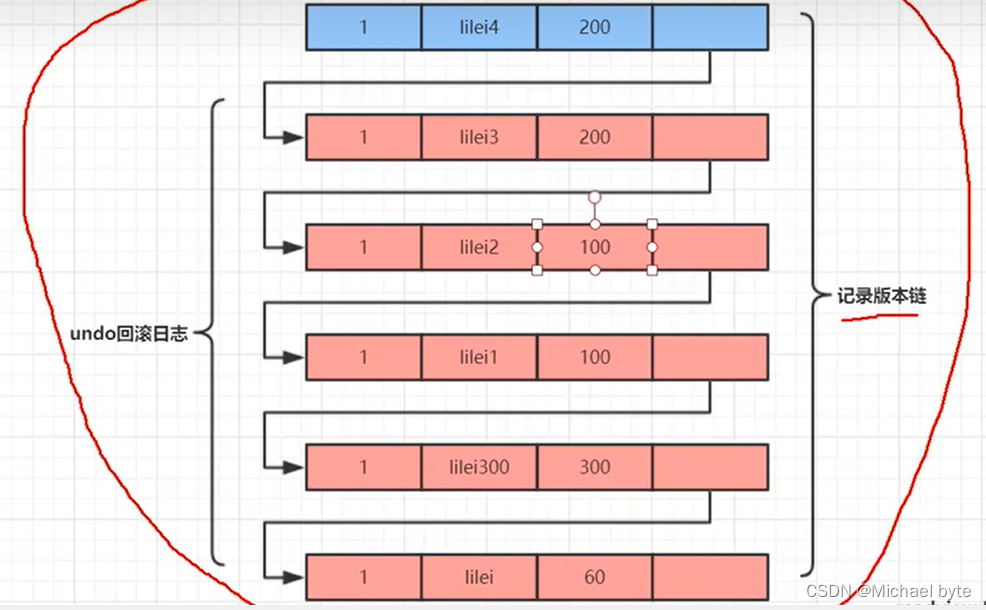
Mysql各种锁
一.不同存储引擎支持的锁机制 Mysql数据库有多种数据存储引擎,Mysql中不同的存储引擎支持不同的锁机制 MyISAM和MEMORY存储引擎采用的表级锁 InnoDB存储引擎支持行级锁,也支持表级锁,默认情况下采用行级锁 二.锁类型的划分 按照数据操作…...

【算法导论】快速排序
文章目录 1. 快速排序的描述 1.1基本描述1.2 PARTITOION函数1.3 快速排序C完整代码 2. 快速排序的性能2.1 最坏时间复杂度2.2 平均时间复杂度 1. 快速排序的描述 1.1基本描述 快速排序是一种时间复杂度为 O(n^2) 的排序算法。虽然最坏情况时间复杂度很差,但他的平…...

QT之QScriptEngine的用法介绍
QT之QScriptEngine的用法介绍 成员函数用法举例 成员函数 1)QScriptEngine::evaluate(const QString &program, const QString &fileName QString(), int lineNumber 1) 执行 JavaScript 代码并返回结果。 2)QScriptEngine::evaluate(const…...

vim 工具的使用
注:以下操作都在普通模式下进行 光标的移动操作 gg 定位到代码的第一行 shiftg 定位到代码的最后一行 nshiftg 定位到第n行 shift6: 特定一行的开始 shift4 特定一行的结尾 上下左右的移动光标 h: 向左移动光标 j: 向下移动光标 k: 向上移动光标 l: 向右移动光标 …...

RPA有什么优势?RPA的8大优势!建议学习!
随着科技的不断发展,越来越多的企业开始寻求数字化转型,以提高生产力和效率。在这个过程中,RPA(Robotic Process Automation)机器人流程自动化技术逐渐成为企业数字化转型的重要工具之一。本文将从八个方面阐述RPA的优…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...

NineData数据库DevOps功能全面支持百度智能云向量数据库 VectorDB,助力企业 AI 应用高效落地
NineData 的数据库 DevOps 解决方案已完成对百度智能云向量数据库 VectorDB 的全链路适配,成为国内首批提供 VectorDB 原生操作能力的服务商。此次合作聚焦 AI 开发核心场景,通过标准化 SQL 工作台与细粒度权限管控两大能力,助力企业安全高效…...
