Python+Selenium4元素交互1_web自动化(5)
目录
0. 上节回顾
1. 内置的等待条件
2. 元素属性
1. Python对象属性
2. HTML元素属性
3. 元素的交互
1. 输入框
2. 按钮
3. 单选框和复选框
0. 上节回顾
- DEBUG的方式:JS断点 +Python断点
- 编程语言提供的等待方式:sleep
- selenium提供的等待方式:
- 隐式等待
- 显式等待
- 流畅等待
- 等待条件的要求
- 是一个函数
- 接收一个参数:webdriver对象的实例
- 返回一个布尔值
- 尽量不要出现异常
1. 内置的等待条件
selenium 内置了一些判断函数,可用在需要的时候,判断页面是否就绪
例如:在 http://118.24.147.95:8086/flash.html 如果要点击按钮,等待条件有2个:
- 元素存在
- 元素可用
with get_webdriver() as driver:driver.get("http://118.24.147.95:8086/flash.html")def f(_):# 1. 元素存在ele = driver.find_element(By.XPATH, '//*[@id="content"]/input')if ele.is_enabled(): # 2.元素可用return Trueelse:return FalseWebDriverWait(driver, 10).until(f)ele = driver.find_element(By.XPATH, '//*[@id="content"]/input')ele.click()使用预期条件:可用免去函数的定义过程
- element_to_be_clickable :判断元素可见,并且可点击
- alert_is_present: 判断出现了alert 弹窗
with get_webdriver() as driver:driver.get("http://118.24.147.95:8086/flash.html")ele = WebDriverWait(driver, 10).until(element_to_be_clickable((By.XPATH, '//*[@id="content"]/input')))ele.click()with get_webdriver() as driver:driver.get("http://118.24.147.95:8086/delay_alert.html")ele = WebDriverWait(driver, 10).until(alert_is_present()) # 放入 等待条件ele.accept() # 对弹窗,点击【确定】
所有的内置等待条件,需要加括号调用,
调用之后,返回一个函数,用这个函数,进行等待
2. 元素属性
元素的属性和交互,主要对WebElement对象的交互
- 获取网页元素的信息:方法WebElement对象的属性
- 对网页元素进行交互: 调用WebElement对象的方法
1. Python对象属性
with get_webdriver() as driver:
driver.get("https://www.baidu.com/")
# ele 是 WebElement 对象,代表网页中的一个元素
ele = driver.find_element(By.XPATH, '//*[@id="kw"]')
ele_keys = [
"id", # 对象的ID
"tag_name", # 元素的标签
"location", # 在页面中的位置(x,y)坐标
"size", # 元素大小
"rect", # 位置 + 大小
"parent", # WebDriver 对象
]
for key in ele_keys:
print(key)
print(getattr(ele, key))
print("-" * 20)
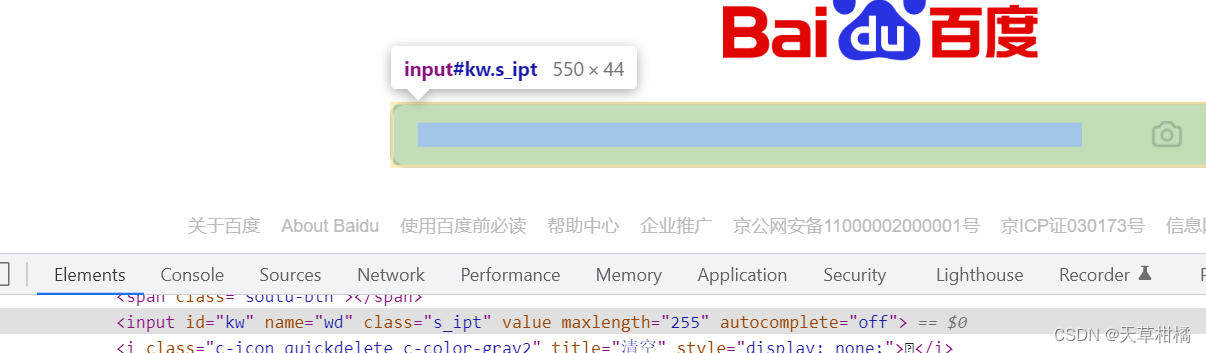
2. HTML元素属性

<input id="kw" name="wd" class="s_ipt" value="" maxlength="255"
autocomplete="off">with get_webdriver() as driver:driver.get("https://www.baidu.com/")ele = driver.find_element(By.XPATH, '//*[@id="kw"]')att_keys = ["id","name","class","value","maxlength","autocomplete",]for att in att_keys:print(att+":"+ele.get_attribute(att))print("-" * 20)问题: 如何获取元素的HTML源码?
print(ele.get_attribute('outerHTML')) # 通过特殊属性,获取源码
如何获取浏览器的HTML源码?
print(driver.page_source) # 获取网页源码
3. 元素的交互
不同的元素,它支持的交互方式可能是不一样的,所以要区别对待
1. 输入框
输入框有2中实现方式
<input value="input标签实现的输入框">
<textarea>textarea标签实现的输入框</textarea>
输入的交互方法:
- ele.clear() # 清除内容
- ele.send_keys("new content") # 输入内容
- ele.is_displayed()) # 是否显示
- ele.is_enabled()) # 是否可用
with get_webdriver() as driver:driver.get("file:///F:/pythonWorkspace/UI_P39_Selenium4/index.html")ele = driver.find_element(By.XPATH, "//input")ele.clear() # 清除内容ele.send_keys("new content") # 输入内容ele.is_displayed() # 是否显示ele.is_enabled() # 是否可用ele.screenshot("a.png") # 对元素进行截图2. 按钮
按钮有多种实现方式

进行隐藏一下
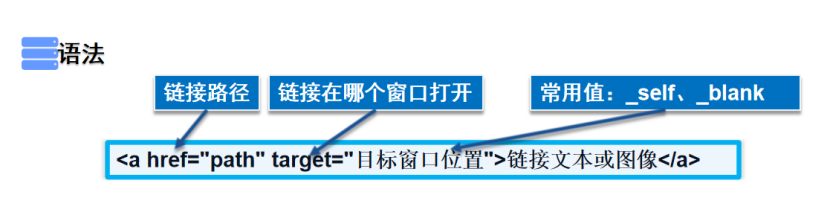
<a href="javascript:;" onclick="btn_on_click(this)">a标签实现的按钮</a>
<hr />
<input type="button" onclick="btn_on_click(this)" value="input标签实现的按钮"/>
<hr />
<button onclick="btn_on_click(this)" >button标签实现的按钮</button>
<script>
function btn_on_click(event){
console.log(event);
alert("你点到我了!");
}
</script>
按钮的交互方法:
- ele.click() # 鼠标 左键 单击
- ele.is_displayed()) # 是否显示
- ele.is_enabled()) # 是否可用
<a href="javascript:;" onclick="btn_on_click(this)">a标签实现的按钮</a>
<hr />
<input type="button" onclick="btn_on_click(this)" value="input标签实现的按钮" hidden=true/>
<hr />
<button onclick="btn_on_click(this)" disabled=true >button标签实现的按钮
</button>
<script>
function btn_on_click(event){
console.log(event);
alert("你点到我了!");
}
</script>with get_webdriver() as driver:driver.get("file:///F:/pythonWorkspace/UI_P39_Selenium4/index2.html")for tag_name in ["a", "input", "button"]:try:ele = driver.find_element(By.XPATH, f"//{tag_name}")print("是否可见:", ele.is_displayed())print("是否可用:", ele.is_enabled())ele.click() # 点击按钮# 按钮被禁用的时候,click 没有报错,但其实也是点击失败driver.switch_to.alert.accept() # 处理弹窗except Exception as e:print(e)print("交互失败")print("-" * 20)在selenium 中使用JS进行元素点击
- ele.click() # selenium 提供 点击按钮
- driver.execute_script("return arguments[0].click()", ele) # js 进行点击
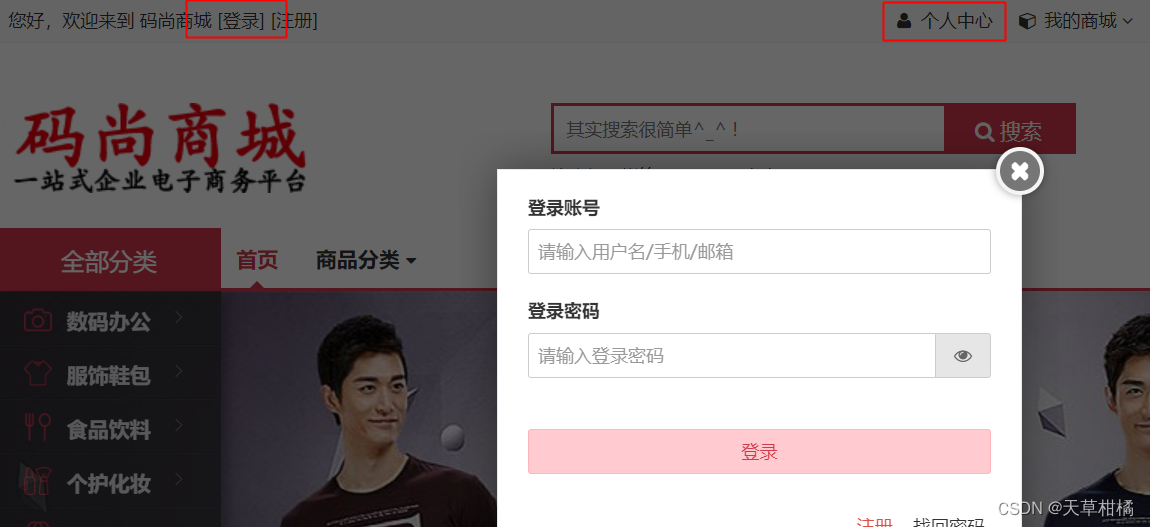
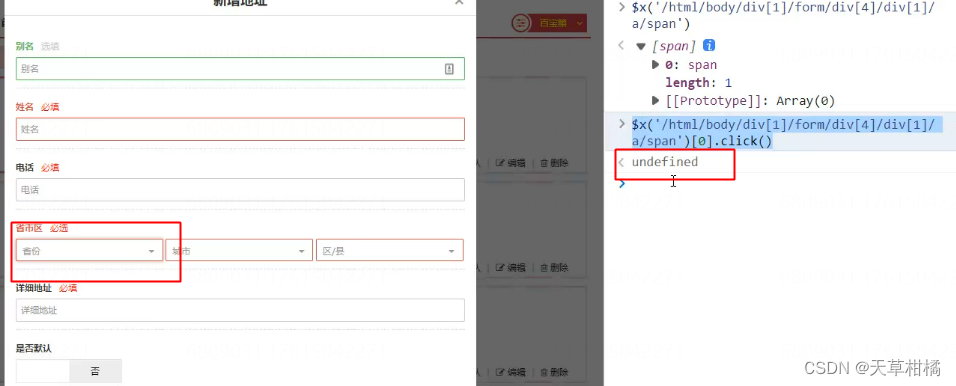
对于被遮挡的元素,selenium的点击可能会失败,这时候换成js代码
如点一下 个人中心 遮挡 登录按钮

with get_webdriver() as driver:driver.get("http://101.34.221.219:8010/")# 出现遮挡driver.find_element(By.XPATH, "/html/body/div[2]/div/ul[2]/div[1]/div/a").click()# 点击登录按钮ele = driver.find_element(By.XPATH, "/html/body/div[2]/div/ul[1]/div/div/a[1]")# ele.click() # 预期失败driver.execute_script("return arguments[0].click()", ele) # 通过JS实现点击不能点击的场景如下:
手动不能点击
selenium不能点击
js代码不能点击
底层:控制鼠标的移动和点击

如:上图 手动能点击 但是页面被遮挡 selenium不能点击

如上图:js代码不能点击
selenium点击元素的原理:
- 定位元素
- 找到元素 x,y坐标
- 把鼠标移动 x,y坐标中心 (可用手动调整坐标,模拟真人操作)
- 按下鼠标
3. 单选框和复选框
单选框和复选框都是input标签实现的,只是type不同

<!--多选框 -->
<input type="checkbox" name="check_1" value="1"/>
<br>
<input type="checkbox" name="check_1" value="2"/>
<hr/>
<!--单选框 -->
<input type="radio" name="check_2"/>
<input type="radio" name="check_2" />单选复选框的交互方法:
- ele.click() # 鼠标 左键 单击
- ele.is_displayed()) # 是否显示
- ele.is_enabled()) # 是否可用
- ele.is_selected() # 本元素是否被选中
with get_webdriver() as driver:driver.get("file:///F:/pythonWorkspace/UI_P39_Selenium4/index3.html")ele = driver.find_element(By.XPATH, "/html/body/input[1]")print("是否选中:", ele.is_selected())ele.click()print("是否选中:", ele.is_selected())对于单选复选框来说,click是【切换状态】,如之前是选中,点击之后反而是没选中 在点击之前,建议 先判断状态
相关文章:

Python+Selenium4元素交互1_web自动化(5)
目录 0. 上节回顾 1. 内置的等待条件 2. 元素属性 1. Python对象属性 2. HTML元素属性 3. 元素的交互 1. 输入框 2. 按钮 3. 单选框和复选框 0. 上节回顾 DEBUG的方式:JS断点 Python断点编程语言提供的等待方式:sleepselenium提供的等待方式&…...

2023双非计算机硕士应战秋招算法岗之深度学习基础知识
word版资料自取链接: 链接:https://pan.baidu.com/s/1H5ZMcUq-V7fxFxb5ObiktQ 提取码:kadm 卷积层 全连接神经网络需要非常多的计算资源才能支撑它来做反向传播和前向传播,所以说全连接神经网络可以存储非常多的参数,…...

Python opencv进行矩形识别
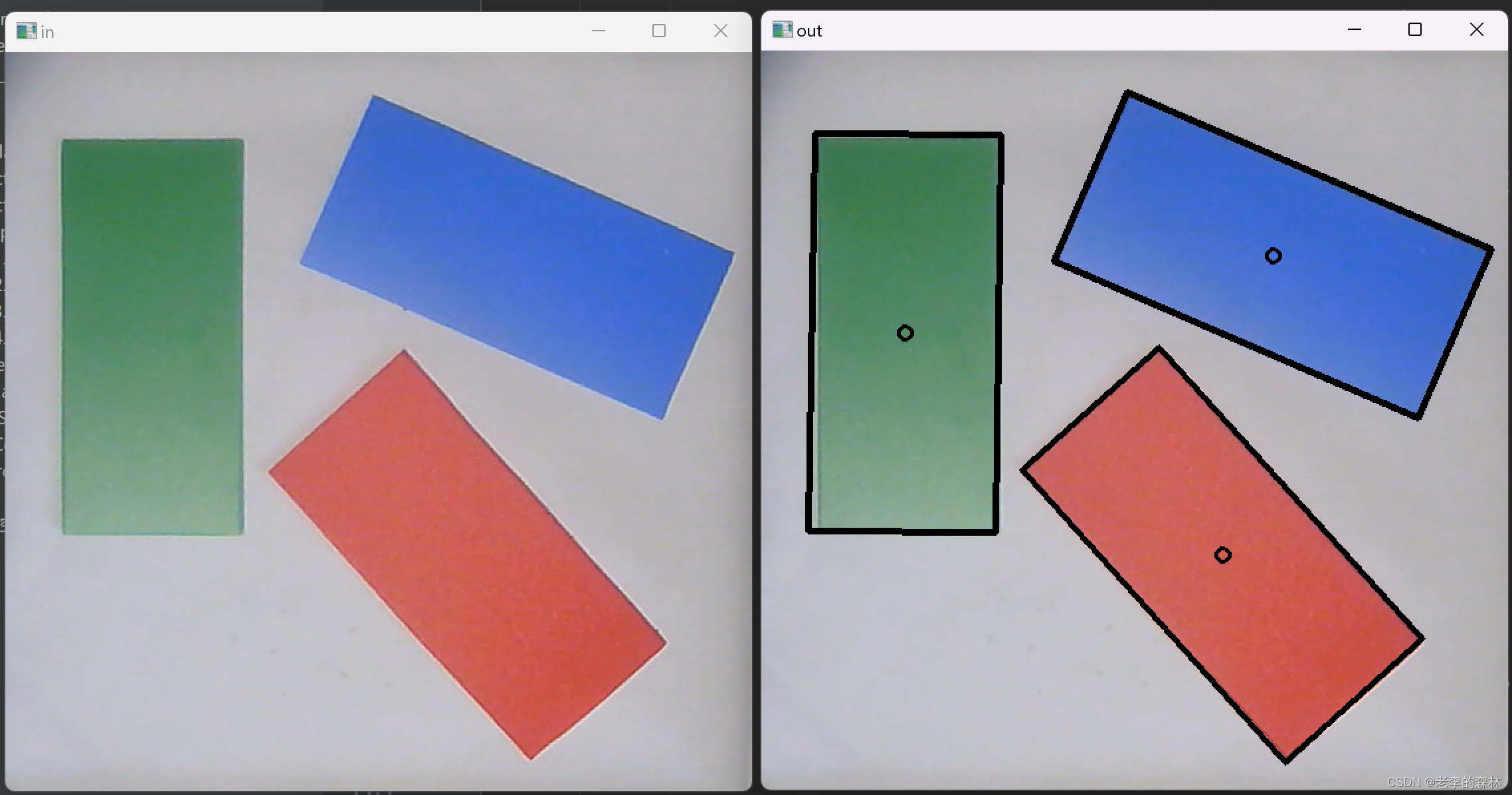
Python opencv进行矩形识别 图像识别中,圆形和矩形识别是最常用的两种,上一篇讲解了圆形识别,本例讲解矩形识别,最后的结果是可以识别出圆心,4个顶点,如下图: 左边是原始图像,右边是识别结果,在我i5 10400的CPU上,执行时间不到8ms。 识别出结果后,计算任意3个顶点…...

网安入门必备的12个kali Linux工具
kali Linux工具帮你评估 Web 服务器的安全性,并帮助你执行黑客渗透测试。 注意:这里不是所提及的所有工具都是开源的。 1. Nmap Nmap ( 网络映射器 )是一款用于 网络发现 和 安全审计 的 网络安全 工具. 主机发现,端口扫描,版本…...

【测试面试】头条大厂,测试开发岗真实一面。你能抵得住吗?
目录:导读前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜)前言 小吴: 现…...

分享app的测试技巧
前言 今天笔者想和大家来唠唠app测试,现在的app有非常的多,这些app都是需要经过测试之后才能发布到应用市场中,app已经成为了我们日常生活中不可或缺的一部分了,但它的功能必须强大,才能受到消费者的重视,…...

HTML 基础【快速掌握知识点】
目录 一、什么是HTML? 二、HTML的发展史 三、HTML5的优势 四、HTML基本结构 五、DOCTYPE声明 六、title标签 七、meta标签 八、标题标签 九、段落标签 十、换行标签 十一、水平线标签 十二、字体样式标签 十三、特殊符号 十四、图像标签 十五、链接标…...

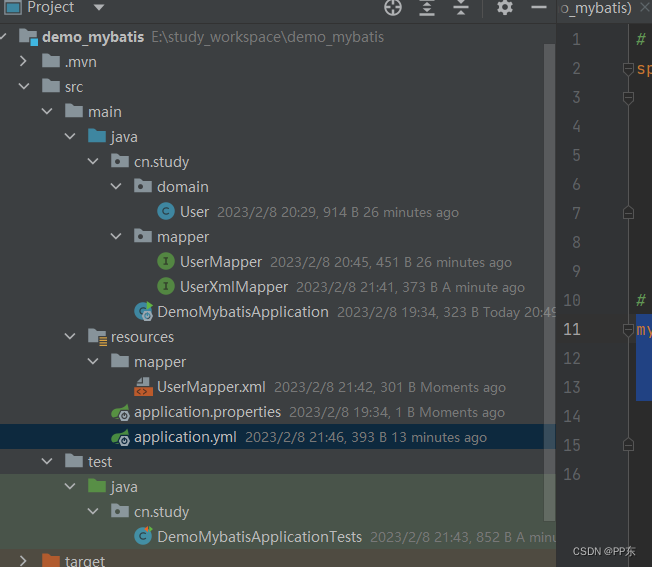
SpringBoot入门(二)
这里写目录标题一、SpringBoot整合Junit1.1 搭建SpringBoot工程1.2 引入starter-test起步依赖1.3 编写类1.4 测试二、SpringBoot整合mybatis2.1 搭建SpringBoot工程2.2 引入mybatis起步依赖,添加驱动2.3 编写DataSource和MyBatis相关配置2.4 定义表和实体类2.5 编写…...

大数据|大数据基础(概念向)
目录 📚大数据概念 🐇常见数据存储单位 🐇大数据的特点(5V) 🐇大数据 VS 数据库 🌟数据库 🌟大数据 📚大数据业务分析基本步骤 🐇收集数据 Ǵ…...

若依配置教程(九)若依前后端分离版部署到服务器Nginx(Windows版)
搭建若依环境 要部署到服务器上,首先要在本地运行若依系统 文章目录搭建若依环境后端部署1.在application.yml中修改后台端口,这里默认是8080。2.在application-druid.yml中修改正式环境数据库。3.后端打包部署前端部署下载安装NginxNginx代理配置启动N…...

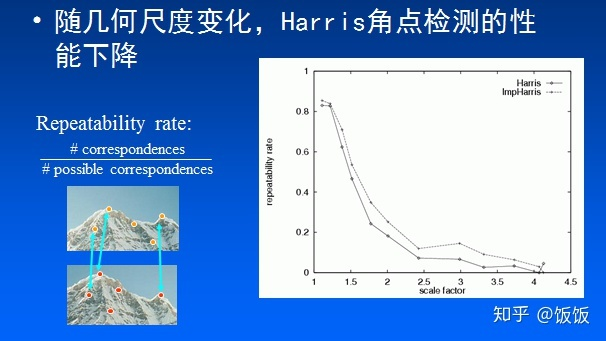
【仔细理解】计算机视觉基础1——特征提取之Harris角点
Harris角点是图像特征提取中最基本的方法,本篇内容将详细分析Harris角点的定义、计算方法、特点。 一、Harris角点定义 在图像中,若以正方形的小像素窗口为基本单位,按照上图可以将它们划分三种类型如下: 平坦区域:在任…...

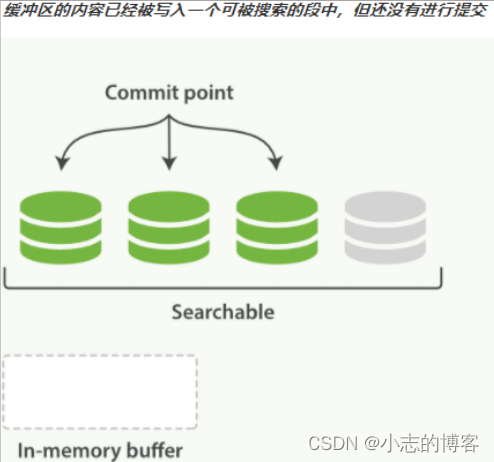
Elasticsearch7.8.0版本进阶——近实时搜索
目录一、近实时搜索的概述1.1、按段(per-segment)搜索1.2、更轻量的方式搜索二、为什么Elasticsearch是 近 实时搜索三、如何解决索引了一个文档然后却没有搜到四、哪种情况不需要每秒刷新4.1、使用 Elasticsearch 索引大量的日志文件4.2、使用 Elastics…...

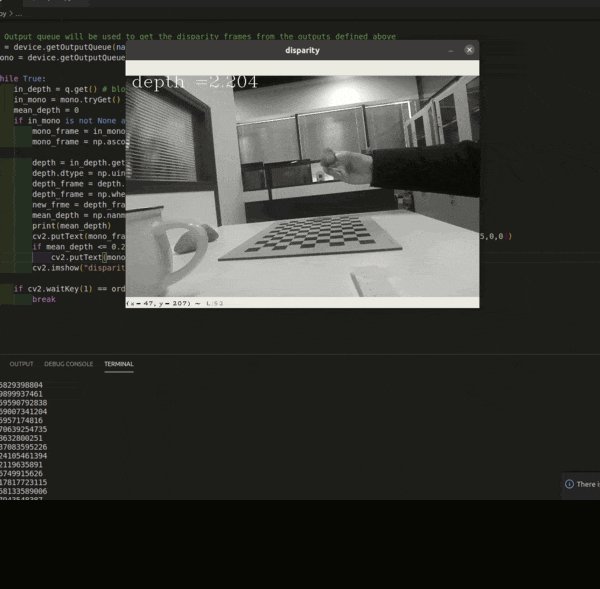
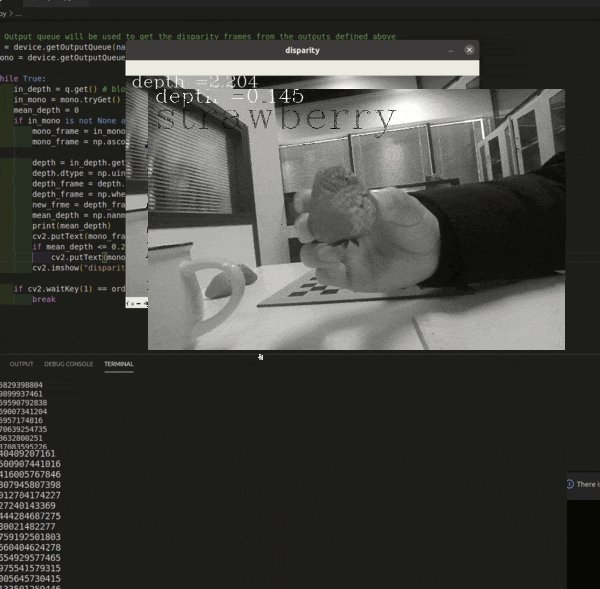
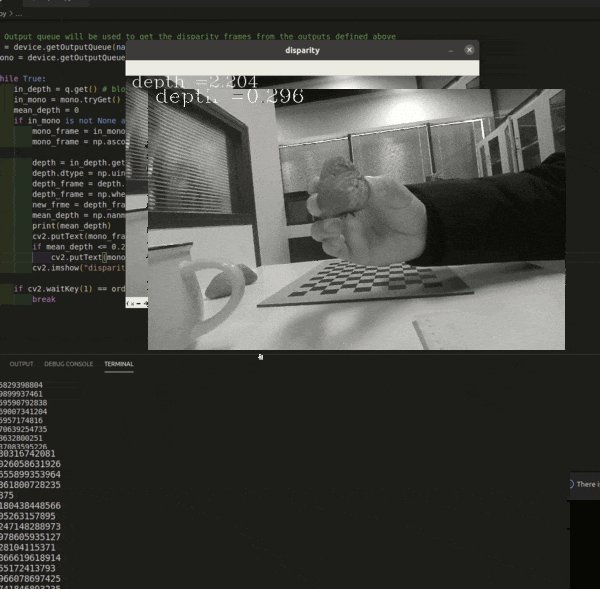
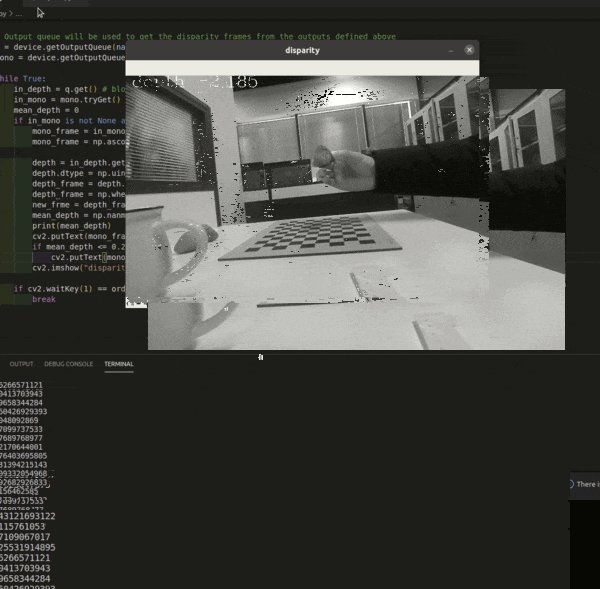
OAK相机深度流探测草莓距离
编辑:OAK中国 首发:oakchina.cn 喜欢的话,请多多👍⭐️✍ 内容可能会不定期更新,官网内容都是最新的,请查看首发地址链接。 ▌前言 Hello,大家好,这里是OAK中国,我是助手…...
的相关知识及指令)
文件共享服务器(CIFS)的相关知识及指令
文件共享服务器(CIFS) 微软开发的 共享服务器概述 通过网络提供文件共享拂去,提供文件下载和上传服务(类似于FTP服务器) 创建共享 通过本地登录时,仅受NTFS权限的控制通过网络访问时,受共享…...

springcloud-2service consumer
创建使用会员微服务模块-service consumer思路分析/图解创建Moduel(member-service-consumer-80) & 完成配置new Module->member-service-consumer-80->finish检查父子项目的pom是否添加相应的对应module和parent本项目的pom.xml可以参考provider的,并删掉…...

JavaScript 进阶--charater3
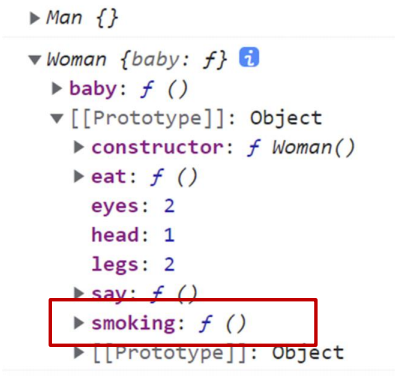
文章目录前言一、编程思想1.1 面向过程介绍1.2 面向对象编程 (oop)对比二、构造函数三、原型3.1原型3.2 constructor 属性3.3 对象原型3.4 原型继承3.5 原型链总结前言 🆑学习目标 理解面向对象思想,掌握函数原型对象运用面向对象封装继承特点…...

Solon2 之基础:三、启动参数说明
启动参数,在应用启动后会被静态化(为了内部更高效的利用)。比如,想通过体外扩展加载配置,是不能改掉它们的。 1、启动参数 启动参数对应的应用配置描述–envsolon.env环境(可用于内部配置切换)…...

引入防关联浏览器以防止数据盗窃
目前,互联网已成为我们生活中不可缺少的且不断发展的一部分。因此,互联网变得更加复杂和多样化,每天都有新的技术、服务和应用推出。在这个不断变化的环境中,虚拟浏览器最近作为一种革命性的新方式出现在互联网上。 简而言之&…...

Spring的一些知识点
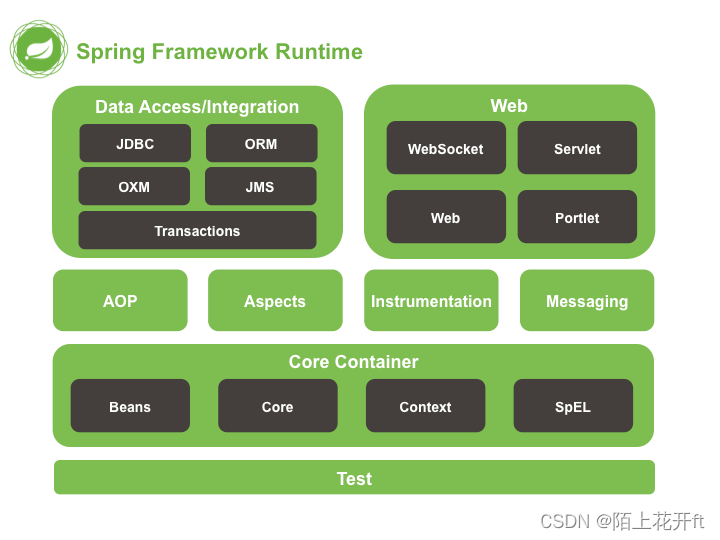
什么是Spring? Spring是一种轻量级的开发框架,旨在提高开发人员的开发效率以及系统的可维护性。 Spring的核心模块 Spring Core是基础模块,可以说Spring的其他功能都要依赖于该类库,主要提供IOC的依赖注入功能; Spri…...

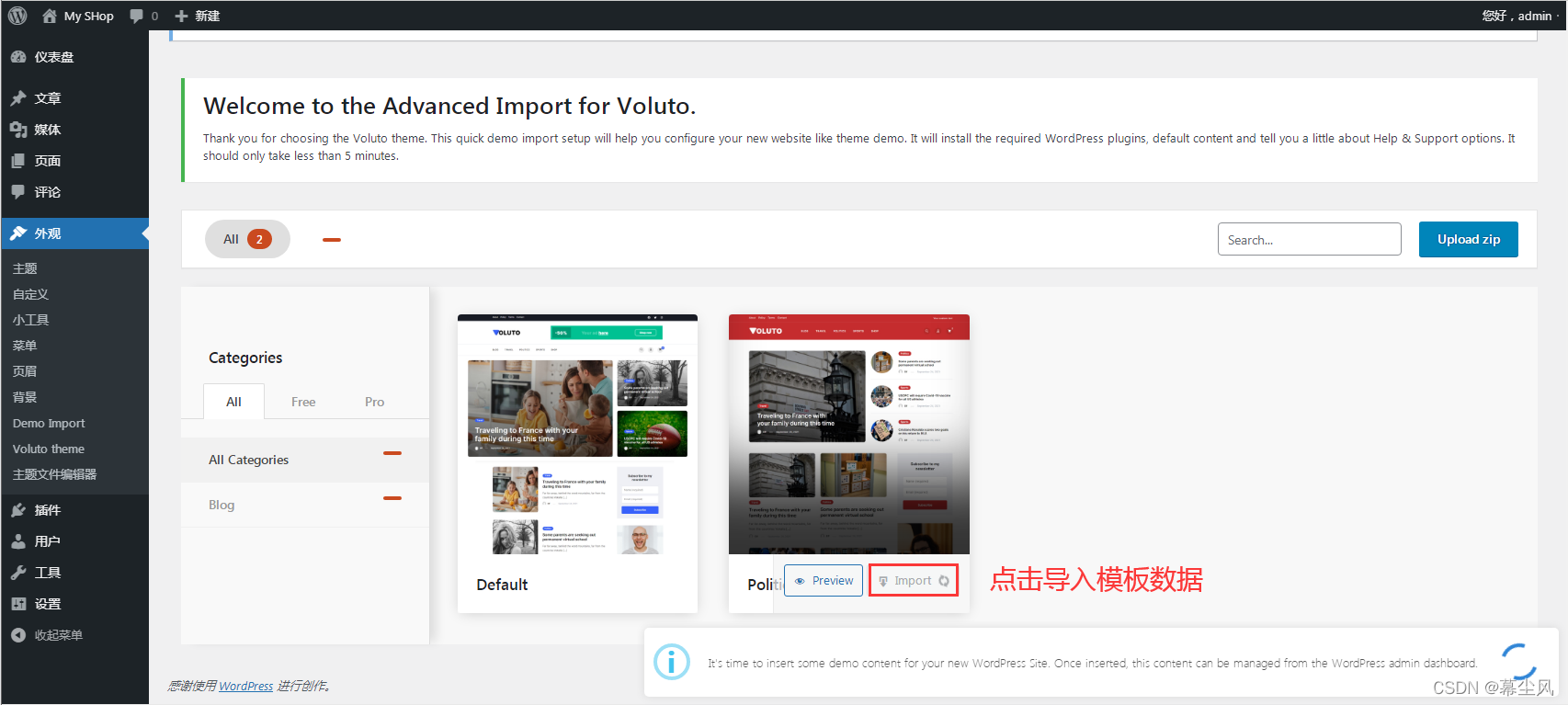
使用WordPress快速搭建外贸网站教程
一、下载安装 1、首先前往官方下载wordPress框架,下载地址:Download | WordPress.org 2、把下载好的安装包上传到我们的服务器,解压 3、我使用的搭建环境是宝塔Linux CentOS 7.9(Apache2.4mysql5.6php7.4)…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...
