linux 清除卸载jenkins
1、停服务进程
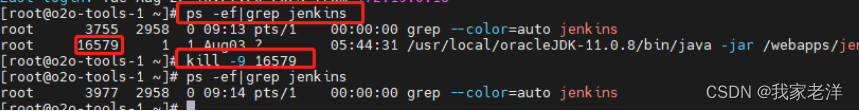
查看jenkins服务是否在运行,如果在运行,停掉
查看服务
ps -ef|grep jenkins
停掉进程
kill -9 XXX

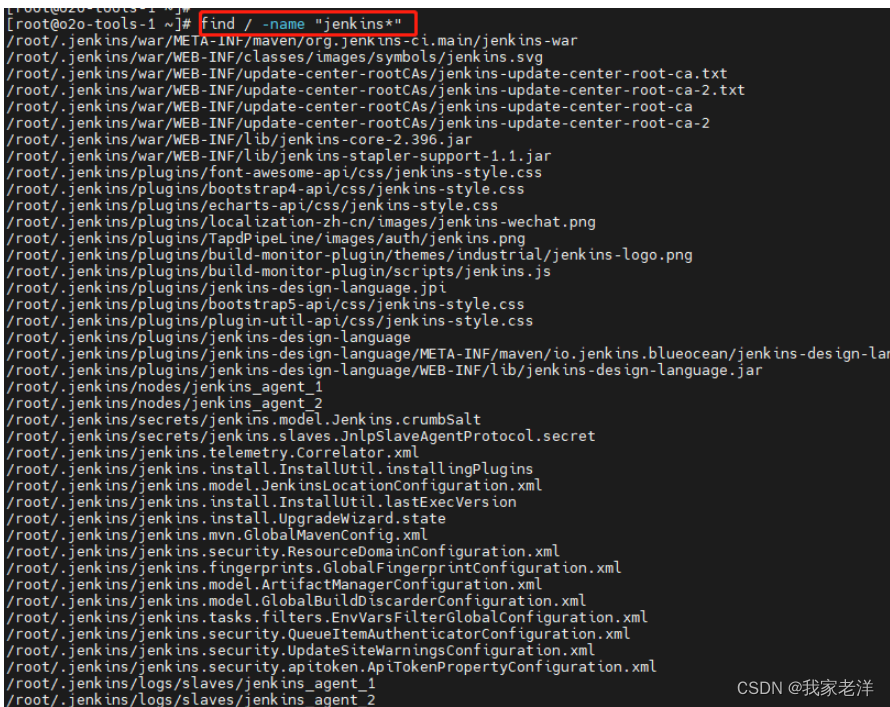
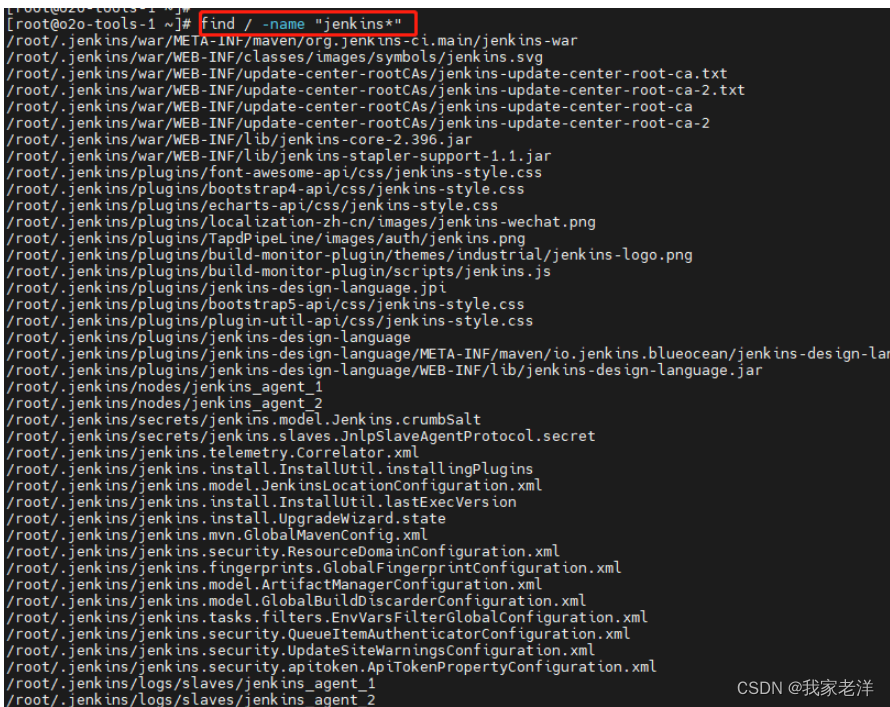
2、查找安装目录
find / -name "jenkins*"

3、删掉相关目录
删掉相关安装目录
rm -rf /root/.jenkins/# 删掉war包
rm -rf /webapps/jenkinsapp/# 删掉剩余相关
rm -rf /usr/lib/firewalld/services/jenkins.xml
rm -rf /var/cache/yum/x86_64/7/jenkins
rm -f /var/lib/yum/repos/x86_64/7/jenkins
4、确认已完全删除
find / -name “jenkins*”
相关文章:

linux 清除卸载jenkins
1、停服务进程 查看jenkins服务是否在运行,如果在运行,停掉 查看服务 ps -ef|grep jenkins 停掉进程 kill -9 XXX2、查找安装目录 find / -name "jenkins*"3、删掉相关目录 删掉相关安装目录 rm -rf /root/.jenkins/# 删掉war包 rm -rf /…...

番外4:VMware安装
step4: 安装过程中,有些选项不需要点(安装地址建议选C盘或默认,装载在其他盘后续会报错),如: may error(本人猜测安装虚拟机完整版需要C盘的一些桥插件支持): step5: 安装虚拟机成功…...

Oracle 19.20 patch 注意事项
1. 打patch 用root 打 /u01/app/19.0.0/grid/OPatch/opatchauto apply /u01/app/patch/35319490 2.打patch 之前 所有NODE上OPatch 版本要一样 3. OPatch 目录不要是root权限 4.打一台,一台自动重启。 有几个node 在几个node 打。patch 都要传到不同的node上 …...

ElementUI之增删改及表单验证
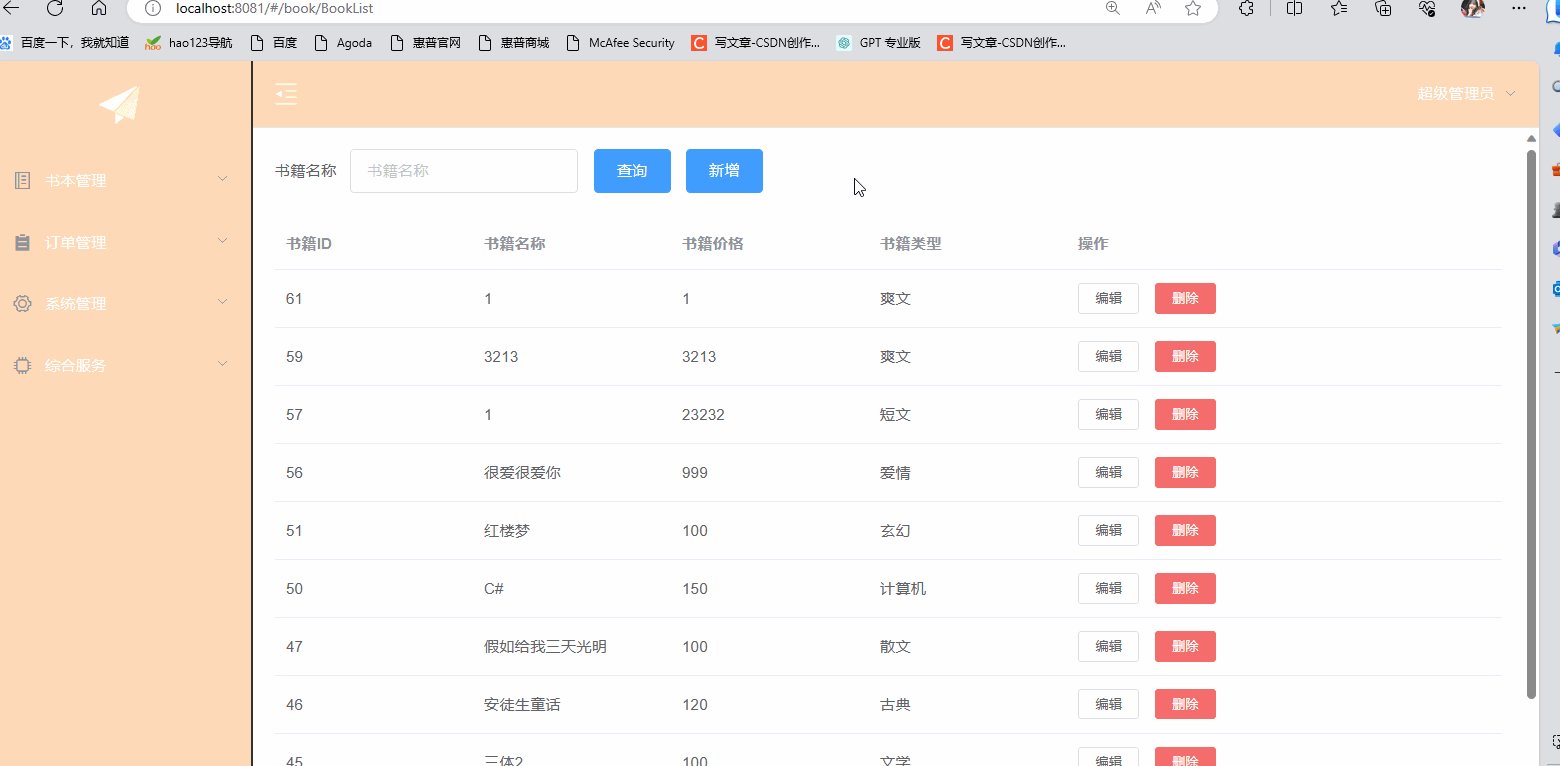
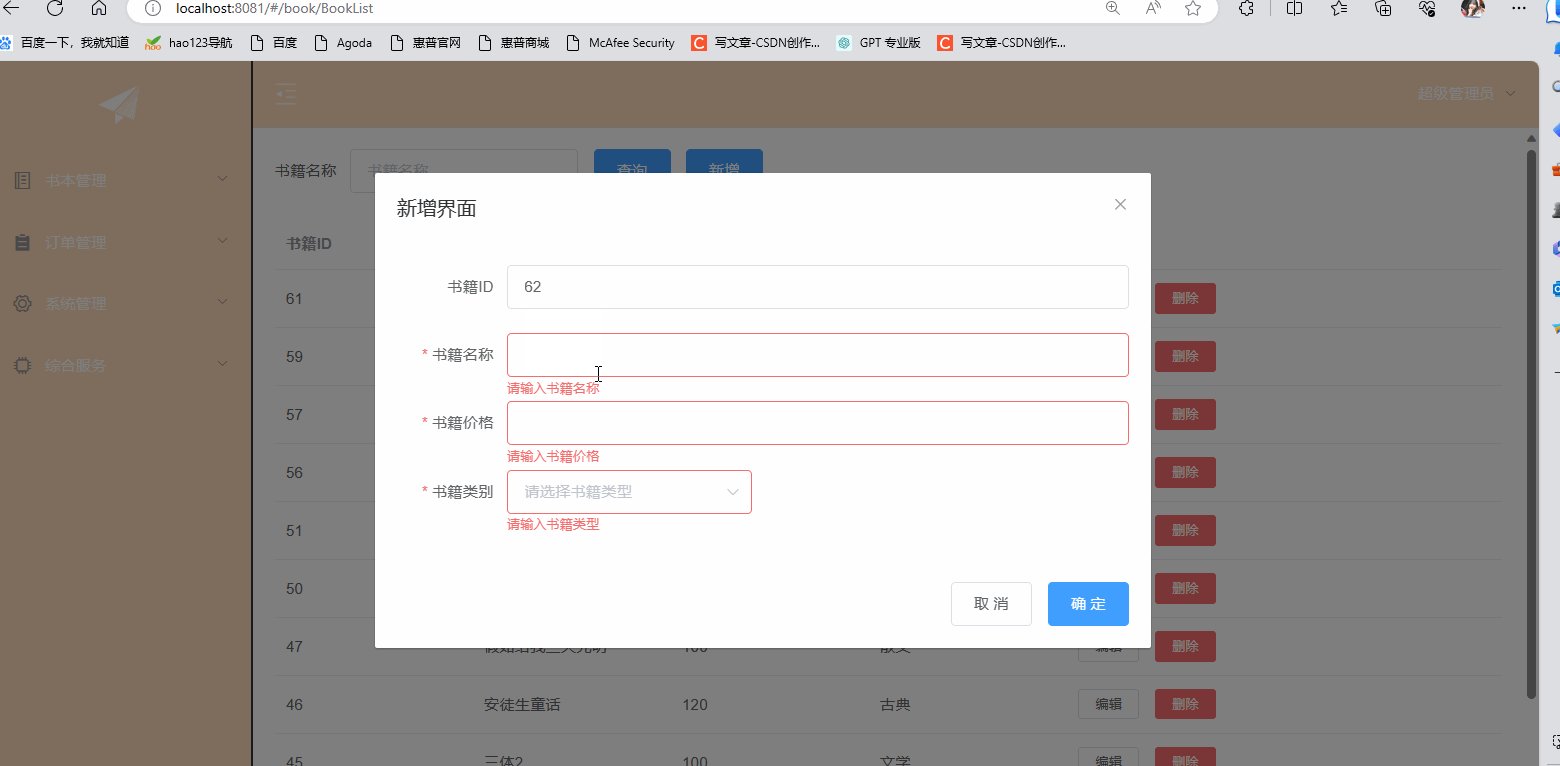
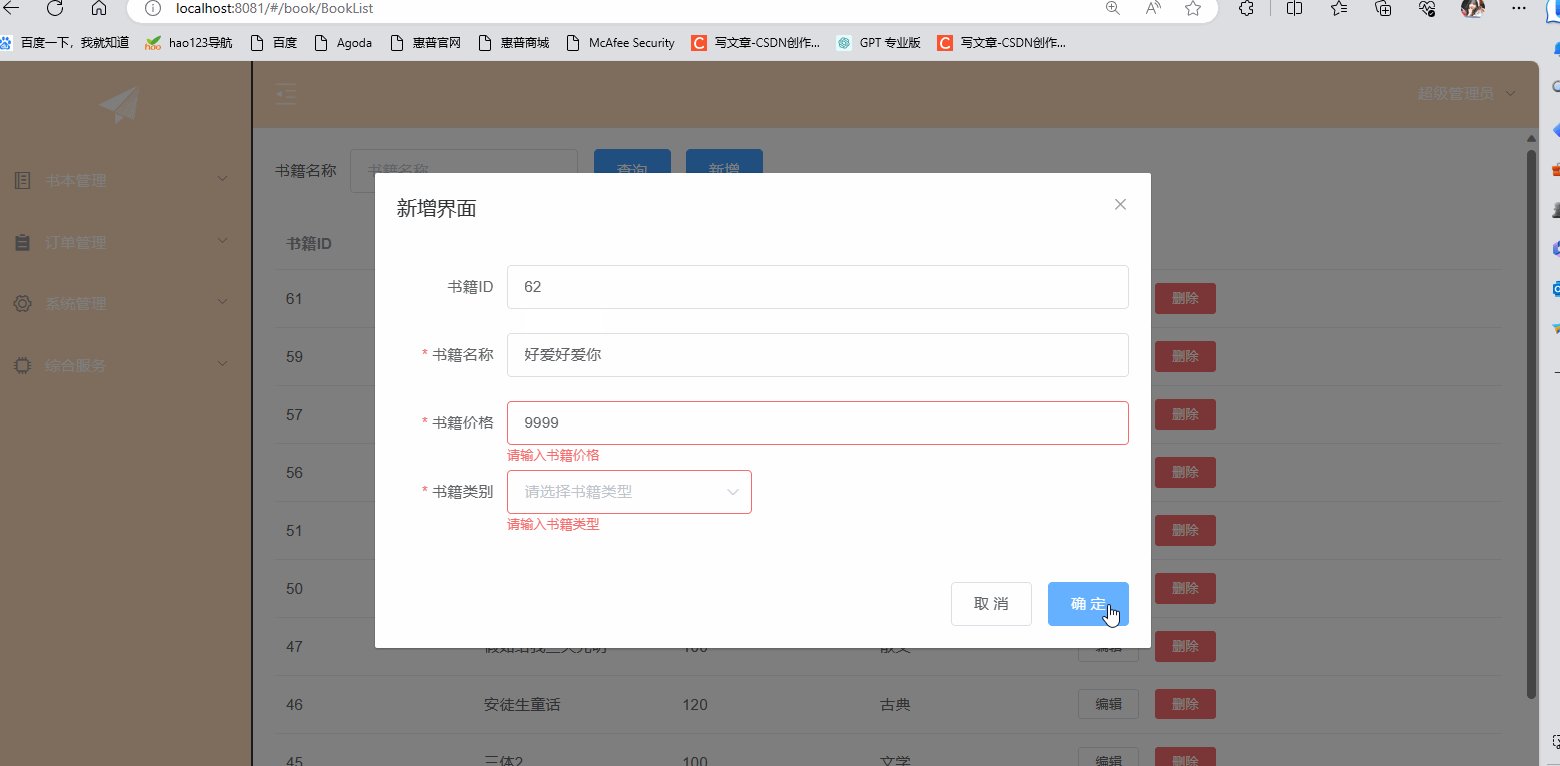
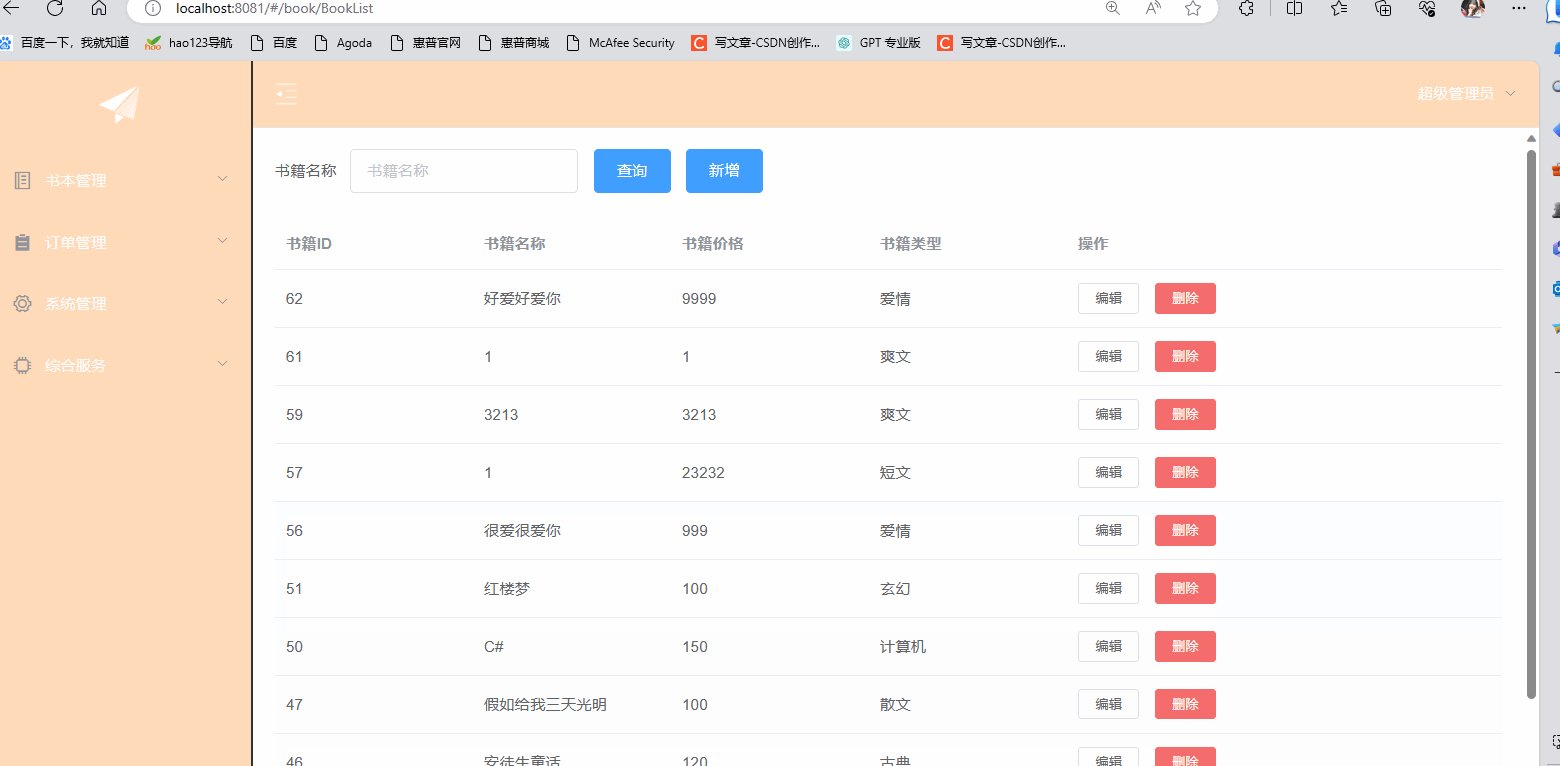
⭐⭐本文章收录与ElementUI原创专栏:ElementUI专栏 ⭐⭐ ElementUI的官网:ElementUI官网 目录 一.前言 二.使用ElementUI完成增删改 2.1 后台代码 2.2 前端代码 三.使用ElementUI完成表单验证 一.前言 本章是继上一篇的基础之上在做完善࿰…...

【Java 进阶篇】深入理解 JDBC:Java 数据库连接详解
数据库是现代应用程序的核心组成部分之一。无论是 Web 应用、移动应用还是桌面应用,几乎都需要与数据库交互以存储和检索数据。Java 提供了一种强大的方式来实现与数据库的交互,即 JDBC(Java 数据库连接)。本文将深入探讨 JDBC 的…...

Web开发-session介绍
目录 session介绍session使用场景session具体使用需要注意的是 session介绍 session 可以被看作是一种缓冲区,用于在多个请求之间存储和传递用户数据。在 Web 应用程序中,session 通常用于存储用户登录信息、购物车数据、用户偏好设置等。当用户在应用程…...

基于Qt Creator开发的坦克大战小游戏
目录 介绍开发环境技术介绍安装说明项目目录设计思想项目介绍运行演示知识点记录Gitee源码链接 介绍 !!!资源图片是从网上免费下载,源码都是原创,供个人学习使用,非盈利!!ÿ…...

小说推文和短剧推广以及电影达人带货电影票
小说推文、短剧推广、电影达人(带或电影票)都可以通过“巨量推文“进行申请授权 小说推文和短剧推广是什么? 小说推文和短剧推广的逻辑其实一样,分为cpa拉新和cps分成的推广形式 cpa拉新是你推广的用户必须为新用户,…...
:数据挖掘十大算法之一)
朴素贝叶斯分类(下):数据挖掘十大算法之一
⭐️⭐️⭐️⭐️⭐️欢迎来到我的博客⭐️⭐️⭐️⭐️⭐️ 🐴作者:秋无之地 🐴简介:CSDN爬虫、后端、大数据领域创作者。目前从事python爬虫、后端和大数据等相关工作,主要擅长领域有:爬虫、后端、大数据开发、数据分析等。 🐴欢迎小伙伴们点赞👍🏻、收藏⭐️、…...

9.30作业
C语言基础考题(40) 选择题 20分每题2分 1、已知字母A的ASCII码为十进制数值65,且S为字符型,则执行语句SA6-3;后S中的值为 ( ) A.D B.68 C.不确定的值 D.C 2、若有定义语句:int a12;,则执…...

[GWCTF 2019]枯燥的抽奖
参考 https://www.cnblogs.com/AikN/p/15764428.html [GWCTF 2019]枯燥的抽奖-CSDN博客 打开环境 笑死我了,怎么那么像我高中校长 查看源代码 看到check.php,去访问一下 ok看到源代码了 因为上次做过,看到这个我就想到用php_mt_seed逆推…...

vue3中sync修饰符的使用
props是子组件与父组件进行通信的常用方式,使用步骤主要有以下几个: 1. 在子组件中定义props要从父组件接收的变量(变量的类型必须写明,默认值可选) // 这里以 document.vue 子组件为例 // 通过 defineProps 宏的方…...

Qt全屏显示与退出
仿照 按Escape键退出程序中的实现,我们在程序开始的时候全屏显示,按esc键的时候退出全屏。 showFullScreen 全屏显示只需要调用QWidget类(QMainWindow也是一个QWidget类)的 showFullScreen() 成员函数即可。 退出全屏&#x…...

OpenCV之直线曲线拟合
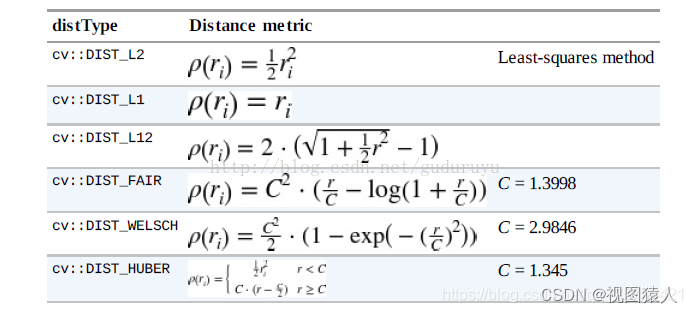
直线拟合fitLine void fitLine( InputArray points, OutputArray line, int distType,double param, double reps, double aeps ); points:二维点的数组或vector line:输出直线,Vec4f (2d)或Vec6f (3d)的vector distType:距离类型 param:距离参数 reps:径向的精度参数 a…...

2023年哪款PDF虚拟打印机好用?
PDF文档想必大家都不陌生,在工作中经常会用到该格式的文档,那么有哪些方法能制作PDF文档呢?一般都是借助PDF虚拟打印机的,那么有哪些好用的软件呢? pdfFactory不仅为用户提供了丰富的PDF文档生成、打印功能࿰…...

Redis各数据类型特定的命令和用法 1.0版本
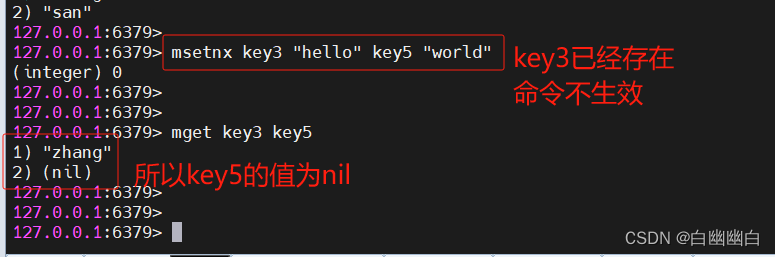
目录 一、Sring数据类型1.1 概述1.2 set/get/append/strlen命令1.3 incr/decr/incrby/decrby 命令1.4 getset命令1.5 setex命令1.6 setnx命令1.7 mset/mget/msetnx命令 二、List数据类型2.1 概述2.2 lpush/lpushx/lrange命令2.3 lpop/llen命令2.4 lrem/lset/lindex/ltrim命令2.…...

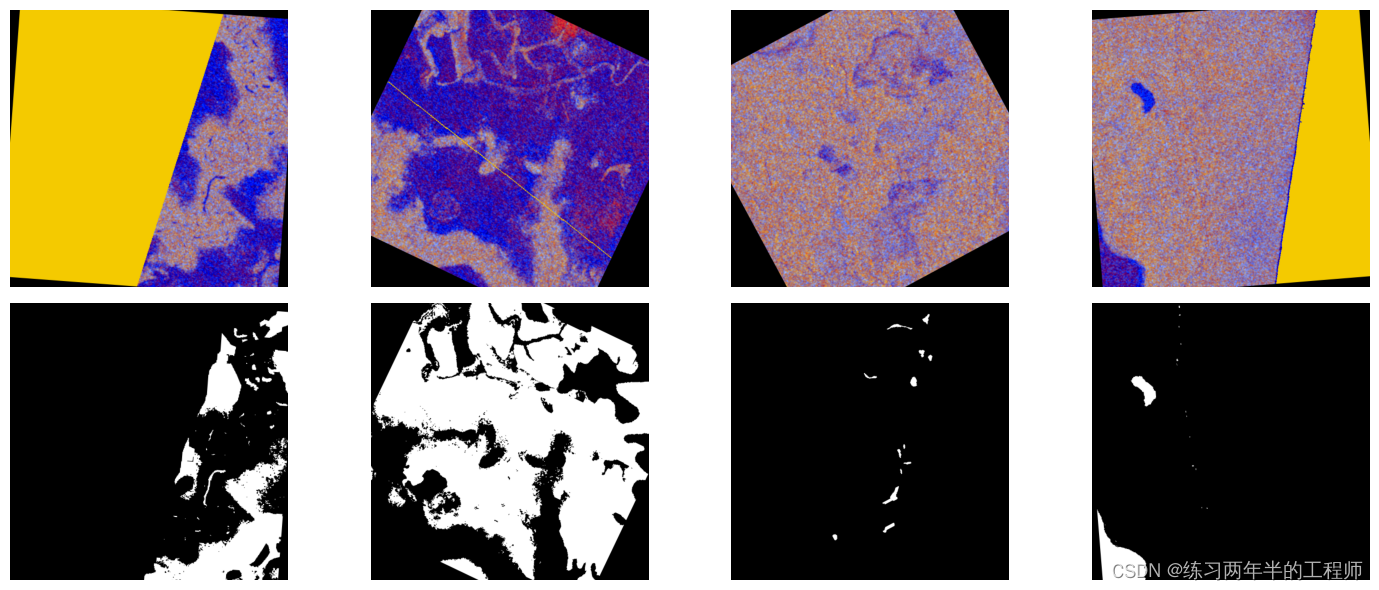
卫星图像应用 - 洪水检测 使用DALI进行数据预处理
这篇文章是上一篇的延申。 运行环境:Google Colab 1. 当今的深度学习应用包含由许多串行运算组成的、复杂的多阶段数据处理流水线,仅依靠 CPU 处理这些流水线已成为限制性能和可扩展性的瓶颈。 2. DALI 是一个用于加载和预处理数据的库,可…...

为什么字节大量用GO而不是Java?
见字如面,我是军哥。 我看很多程序员对字节编程语言选型很好奇,为此我还特地问了在字节的两位4-1的技术大佬朋友,然后加上自己的思考,总结了一下就以下 2 个原因: 1、 选型上没有历史包袱 字节的早期的程序员大多来自于…...

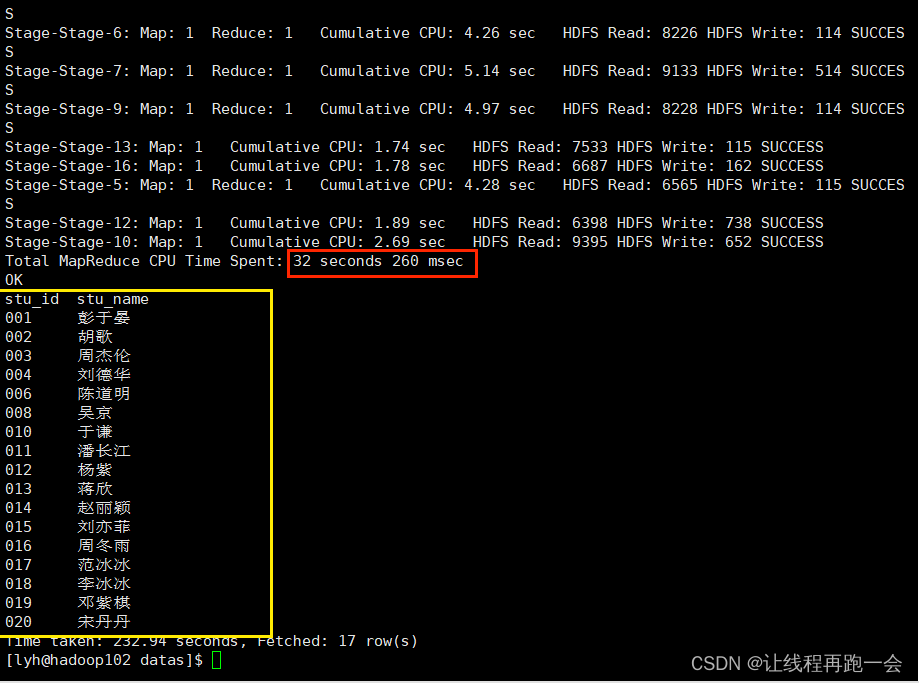
Hive SQL初级练习(30题)
前言 Hive 的重要性不必多说,离线批处理的王者,Hive 用来做数据分析,SQL 基础必须十分牢固。 环境准备 建表语句 这里建4张表,下面的练习题都用这些数据。 -- 创建学生表 create table if not exists student_info(stu_id st…...

NSSCTF做题(6)
[HCTF 2018]Warmup 查看源代码得到 开始代码审计 <?php highlight_file(__FILE__); class emmm { public static function checkFile(&$page) { $whitelist ["source">"source.php","hint"…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

《信号与系统》第 6 章 信号与系统的时域和频域特性
目录 6.0 引言 6.1 傅里叶变换的模和相位表示 6.2 线性时不变系统频率响应的模和相位表示 6.2.1 线性与非线性相位 6.2.2 群时延 6.2.3 对数模和相位图 6.3 理想频率选择性滤波器的时域特性 6.4 非理想滤波器的时域和频域特性讨论 6.5 一阶与二阶连续时间系统 6.5.1 …...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...

工厂方法模式和抽象工厂方法模式的battle
1.案例直接上手 在这个案例里面,我们会实现这个普通的工厂方法,并且对比这个普通工厂方法和我们直接创建对象的差别在哪里,为什么需要一个工厂: 下面的这个是我们的这个案例里面涉及到的接口和对应的实现类: 两个发…...

RLHF vs RLVR:对齐学习中的两种强化方式详解
在语言模型对齐(alignment)中,强化学习(RL)是一种重要的策略。而其中两种典型形式——RLHF(Reinforcement Learning with Human Feedback) 与 RLVR(Reinforcement Learning with Ver…...
