javascript验证表单字段有效性,使用checkValidity()方法和他的属性
<script type="text/javascript">function LoginCheckValidity(){var txt="";var rmb1=document.getElementById("rmb1");if(rmb1.checkValidity()==false){if(rmb1.validitionMessage==undefined){txt="输入金额有误,金额10-200之间";}}else{txt="转账成功!";}document.getElementById("rmb1msg").innerHTML=txt;//setCustomValidity()为自定义信息var rmb2=document.getElementById("rmb2");rmb2.setCustomValidity("");if(rmb2.value==null || rmb2.value==""){rmb2.setCustomValidity("请输入金额!");}else if(rmb2.validity.rangeUnderflow){rmb2.setCustomValidity("金额不小于10元");}else if(rmb2.validity.rangeOverflow){rmb2.setCustomValidity("金额不大于200万");}else {rmb2.setCustomValidity("转账成功!");}document.getElementById("rmb2msg").innerHTML=rmb2.validationMessage;rmb2=null;rmb1=null;}var input=document.getElementsByName("submit1")[0];EventUtil.addHandler(input,"click",LoginCheckValidity);input=null;</script>
//html部分
<div style="width:500px"><div style="width:250px;height:30px;line-height:30px;float:left;background:green;text-align:right;">转账金额1:<input id="rmb1" type="number" min="10" max="200" name="rmb1" required="" size="20"/></div><div style="width:250px;height:30px;line-height:1px;float:left;background:black;color:red;"><p id="rmb1msg"></p></div></div><div style="clear:both;"></div><div style="width:500px;margin-top:10px;"><div style="width:250px;height:30px;line-height:30px;float:left;background:green;text-align:right;">转账金额2:<input id="rmb2" type="number" min="10" max="200" name="rmb2" required="" size="20"/></div><div style="width:250px;height:30px;line-height:1px;float:left;background:black;color:red;"><p id="rmb2msg"></p></div></div><div style="clear:both;"></div><div style="float:left;margin-top:10px;"><input type="submit" name="submit1" value="验证" /></div>相关文章:
方法和他的属性)
javascript验证表单字段有效性,使用checkValidity()方法和他的属性
<script type"text/javascript">function LoginCheckValidity(){var txt"";var rmb1document.getElementById("rmb1");if(rmb1.checkValidity()false){if(rmb1.validitionMessageundefined){txt"输入金额有误,金额10-200之间";}…...

pdf怎么调整大小kb?pdf文件过大这样压缩
在日常的工作和生活中,我们常常会遇到需要调整PDF文件大小的问题。有时候,我们需要将大型的PDF文件上传到某些平台,但平台的限制让我们不得不压缩文件的大小。那么,如何有效地调整PDF文件的大小呢? 一、使用嗨格式压缩…...

vue3中的watch
在Vue3中,watch中的参数可以分为两部分,即要监听的响应式数据以及回调函数。 语法格式如下: watch(要监听的响应式数据, 回调函数)除了以上的两个还有其他的参数 immediate:是否在初始化时立即执行一次回调函数,默认…...

开绕组电机零序Bakc EMF-based无感控制以及正交锁相环inverse Park-based
前言 最近看论文遇到了基于反Park变换的锁相环,用于从开绕组永磁同步电机零序电压信号中提取转子速度与位置信息,实现无感控制。在此记录 基于零序Back EMF的转子估算 开绕组电机的零序反电动势 e 0 − 3 ω e ψ 0 s i n 3 θ e e_0-3\omega_e\psi_…...

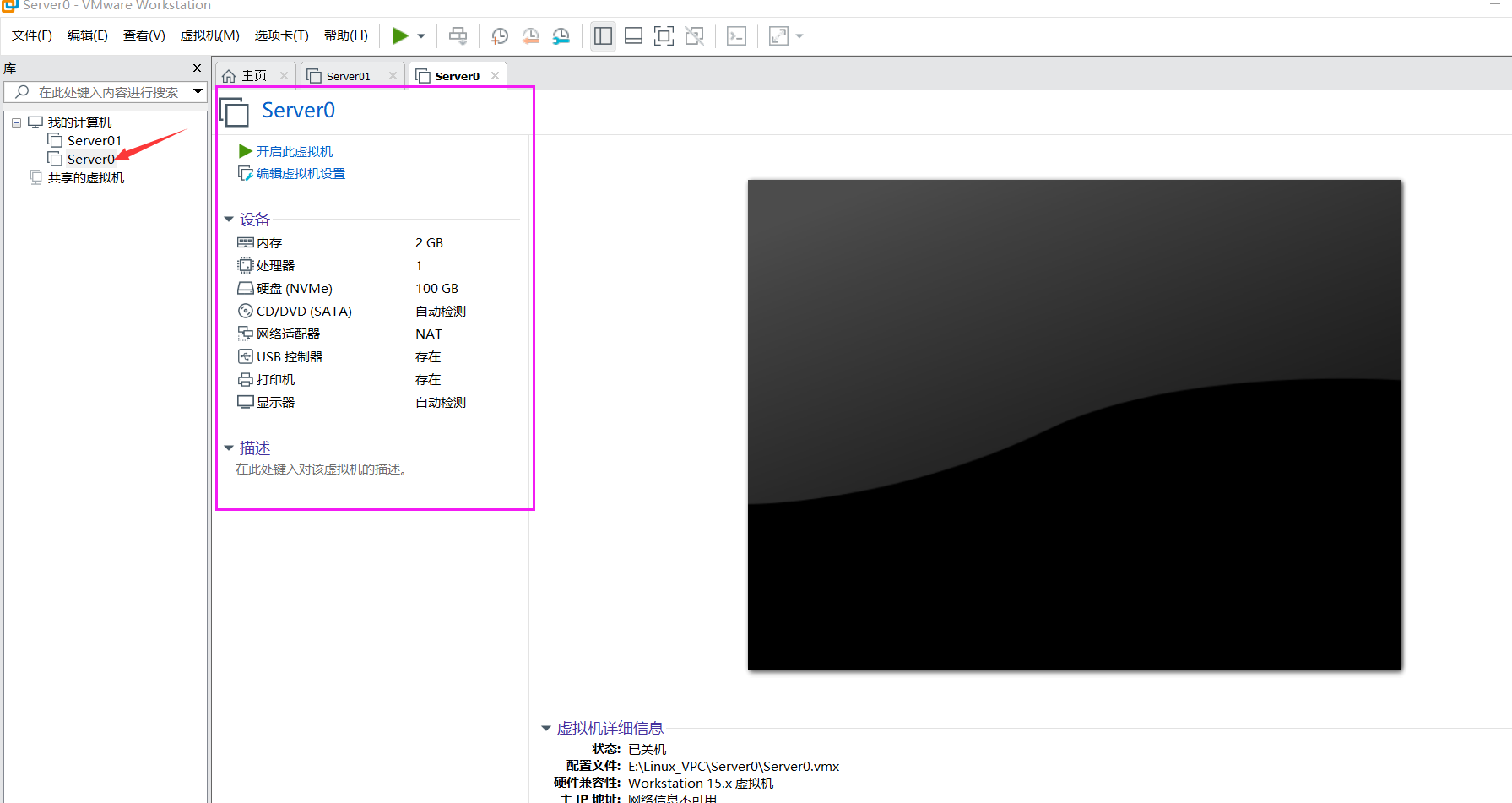
番外5:下载+安装+配置Linux
任务前期工作: 01. 电脑已安装好VMware Workstation软件; 02.提前下载好Rhel-8.iso映像文件(文件较大一般在9.4GB,建议采用迅雷下载),本人使用的以下版本(地址ed2k://|file|rhel-8.4-x86_64-dvd…...

新手--安装好Quartus II13.0(带modelsim集成包)并用Quartus II搭建一个工程
前言 今天是国庆节,我们正式来学习Quartus II13.0软件的安装与使用。学习verilog与学习C语言都是学习一门语言,那么学习一门语言,光看理论不敲代码绝对是学习不好的。要用verilog语言敲代码,就要像C语言那样搭建起语言的编译环境&…...

python监控软件内存、cpu和GDI
目录 前言代码 前言 最近做软件测试需要监控软件内存、cpu和GDI对象数,用psutil库可以很方便的实现监控内存和CPU,但是GDI好像还不行,最后来的win32api来调用的Windows API接口来实现GDI监控的,在此做个记录。 代码 import psu…...

wordpress搭建自己的博客详细过程以及踩坑
WordPress作为一款开源的内容管理系统(CMS),具有诸多优势。首先,它的易用性使得即使对于没有编程经验的用户来说也能轻松上手,通过直观的用户界面和友好的管理工具,用户可以方便地创建、编辑和发布内容。其…...

在jupyter中更改、增加内核
今天在配置llama2的环境,在学院实验室的服务器上面用jupyter,怎么都不会增加内核。今天说一下怎么把创建好的conda环境增加到jupyter列表中。 例如我有个环境叫做llama2,很简单只要两步。 第一步先激活conda环境。 conda activate llama2第…...

Redis代码实践总结(二)
使用 CLI 探索 Redis 外部程序使用 TCP 套接字和 Redis 特定协议与 Redis 进行通信。该协议在不同编程语言的 Redis 客户端库中实现。然而,为了使使用 Redis 进行黑客攻击变得更简单,Redis 提供了一个命令行实用程序,可用于向 Redis 发送命令…...

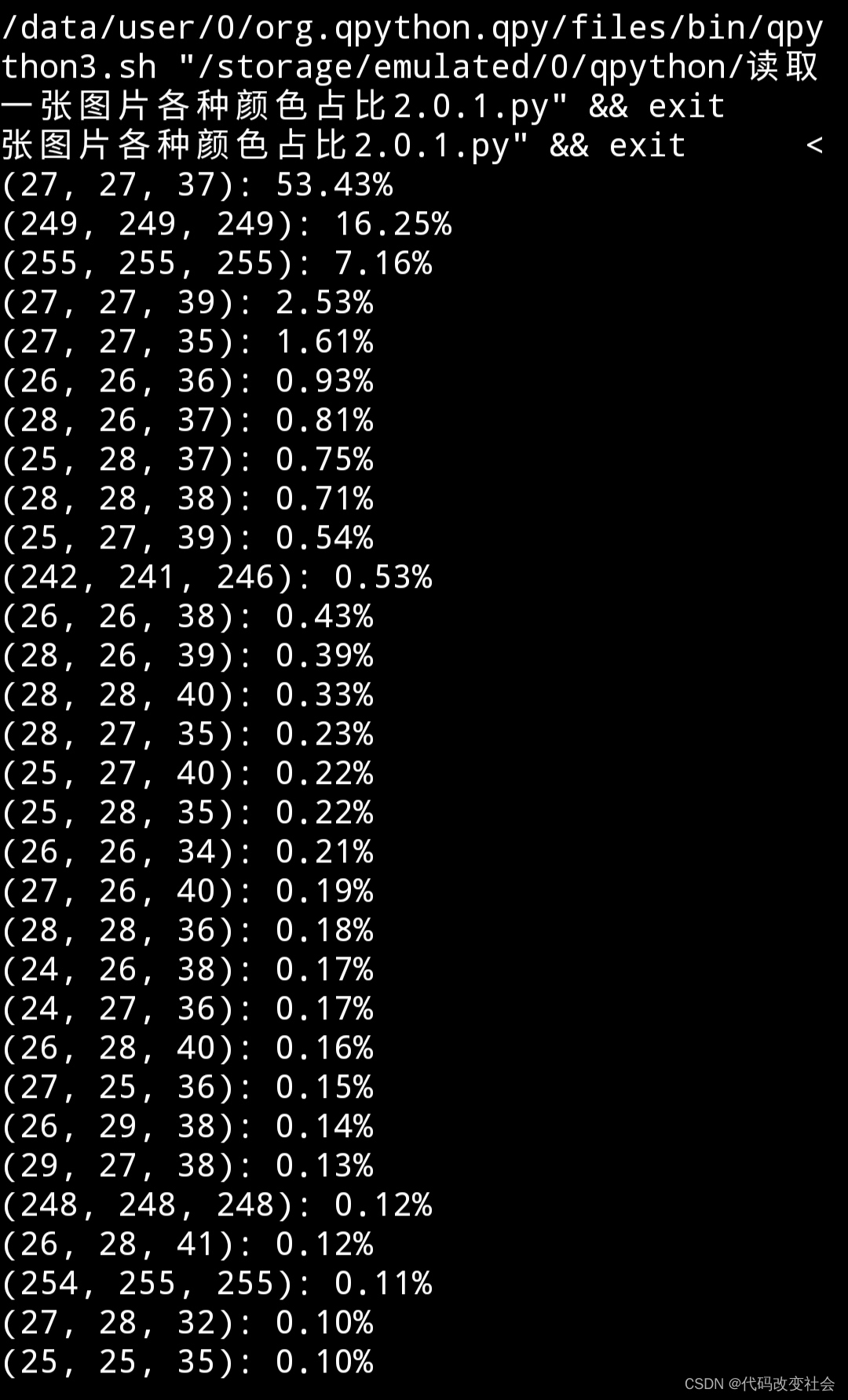
读取一张图片各种颜色占比
提问之初 <small> 读取一张图片各种颜色占比 /storage/emulated/0/Pictures/Screenshots/Screenshot_20230725_195440.jpg有趣优雅热情沉着的代码与注释/每行每行 from PIL import Image # 导入PIL大法,这是处理图像的必备神器# 图片路径,此处为…...

C程序设计内容与例题讲解 -- 第四章--选择结构程序设计(第五版)谭浩强
前言:在第三章我们介绍了顺序结构程序设计。在顺序结构中,各个语句是按自上而下的顺序执行的,执行完上一个语句就自动执行下一个语句,是无条件的,不必做任何判断。是这最简单的程序结构。实际上,在很多情况…...

Blued引流脚本
于多数人来说,引流都是一个比较困难的操作,因为流量不会听你的。所以任何人在网上做生意,或者开一个实体店,都会为流量而发愁,其实对于流量的吸引来说,我们越是刻意为之,可能所获得的效果也越不…...

数据结构之美:如何优化搜索和排序算法
文章目录 搜索算法的优化1. 二分搜索2. 哈希表 排序算法的优化1. 快速排序2. 归并排序 总结 🎉欢迎来到数据结构学习专栏~数据结构之美:如何优化搜索和排序算法 ☆* o(≧▽≦)o *☆嗨~我是IT陈寒🍹✨博客主页:IT陈寒的博客&#x…...

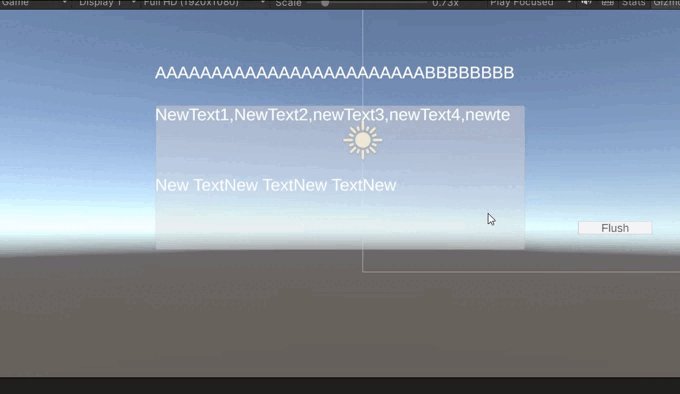
Unity 鼠标悬浮时文本滚动(Text Mesh Pro)
效果 直接将脚本挂载在Text Mesh Pro上,但是需要滚动的文本必须在Scroll View中,否侧会定位错误,还需要给Scroll View中看需求添加垂直或者水平布局的组件 代码 using System.Collections; using System.Collections.Generic; using UnityE…...

GNN PyG~torch_geometric 学习理解
目录 1. PyG Introduction 2. PyG Installation 2.1 PyG 安装常见错误及原因 2.2 PyG 具体安装步骤 3. torch_geometric packages torch_geometric.data.Data Dataset 与 DataLoader Dropout、BatchNorm 3. torch_geometric: 理解edge_index 3.1 理解 mini-batch edg…...

ChatGPT 调教指南:从 PDF 提取标题并保存
一、请使用python编写一段代码,使用pymupdf包从pdf中提取标题,保存标题名称和页数。 我没有加任何的答案提示,看看 GPT 如何反应。它应该是知道 PDF 没有任何语义信息,一切标题或者正文全是文本框。 好的,以下是使用py…...

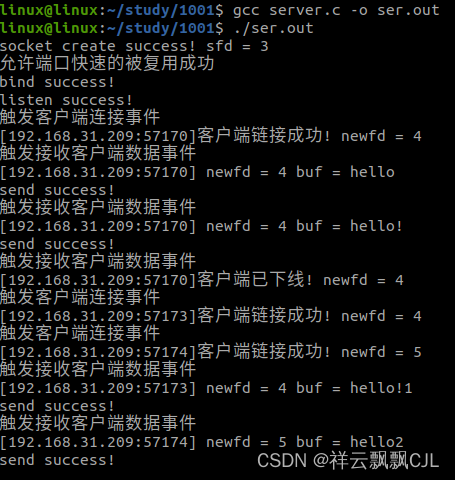
【day10.01】使用select实现服务器并发
用select实现服务器并发: linuxlinux:~/study/1001$ cat server.c #include <myhead.h>#define ERR_MSG(msg) do{\printf("%d\n",__LINE__);\perror(msg);\ }while(0)#define PORT 8880#define IP "192.168.31.38"int main(int argc, c…...

Android修行手册 - Activity 在 Java 和 Kotlin 中怎么写构造参数
点击跳转>Unity3D特效百例点击跳转>案例项目实战源码点击跳转>游戏脚本-辅助自动化点击跳转>Android控件全解手册点击跳转>Scratch编程案例点击跳转>软考全系列 👉关于作者 专注于Android/Unity和各种游戏开发技巧,以及各种资源分享&…...
)
【IPC 通信】信号处理接口 Signal API(7)
收发信号思想是 Linux 程序设计特性之一,一个信号可以认为是一种软中断,通过用来向进程通知异步事件。 本文讲述的 信号处理内容源自 Linux man。本文主要对各 API 进行详细介绍,从而更好的理解信号编程。 exit(5) 遵循 C11, POSI…...

【Axure高保真原型】引导弹窗
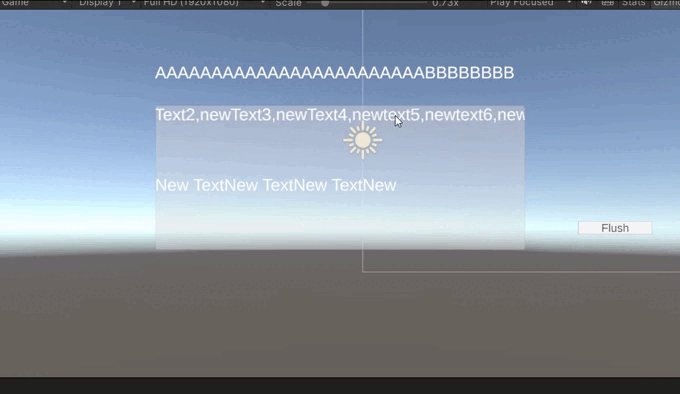
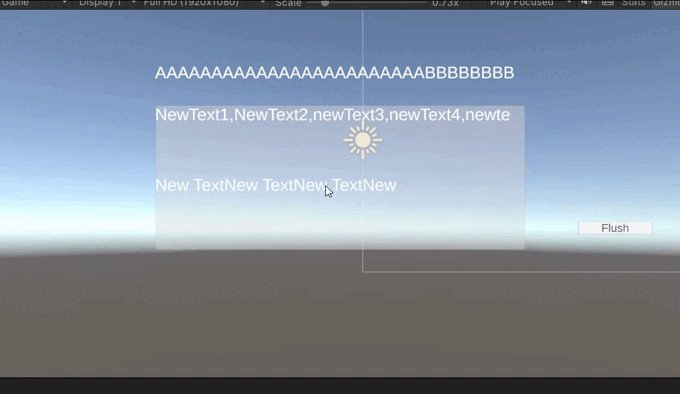
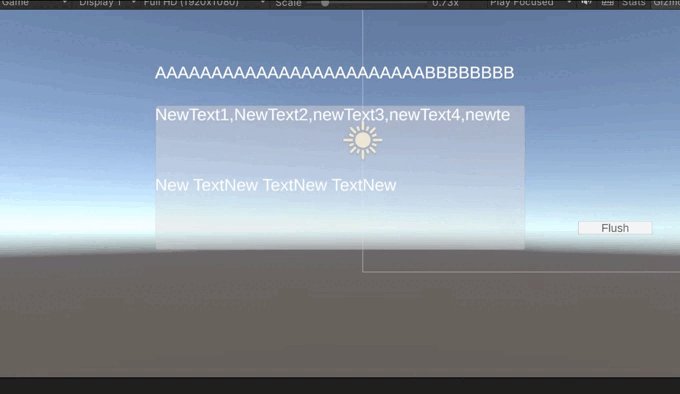
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...
