javascript: Bubble Sort
// Sorting Algorithms int JavaScript
/**
* file Sort.js
* 1. Bubble Sort冒泡排序法
*/
function BubbleSort(arry, nszie)
{var i, j, temp;var swapped;for (i = 0; i < nszie - 1; i++){swapped = false;for (j = 0; j < nszie - i - 1; j++){if (arry[j] > arry[j + 1]){// Swap arry[j] and arry[j+1]temp = arry[j];arry[j] = arry[j + 1];arry[j + 1] = temp;swapped = true;}}// IF no two elements were// swapped by inner loop, then breakif (swapped == false)break;}return arry
}function stringArray(arry, size)
{//console.log(arry);var myStr=new Array();var getstr="";/**/var i;for (i = 0; i < size; i++){getstr=getstr+arry[i].toString() + "<br/>";myStr[i]=arry[i].toString();console.log(myStr[i]);} return getstr;//myStr.join(" ");
}/***/
function printArray(arry, size)
{var getstr="";var i;for (i = 0; i < size; i++){console.log(arry[i] + " ");getstr=getstr+arry[i]+" ";}return getstr;
}调用:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>成长开始,geovindu,涂聚文,Geovin Du</title><meta name="Description" content="geovindu"/>
<meta name="Keywords" content="geovindu"/>
<meta name="author" content="geovindu"/><script src="js/jquery-3.6.0.js"></script><script src="js/SortAlgorithm/Sort.js"></script><script type="text/javascript">$(document).ready(function () {
// 1. Bubble Sort冒泡排序法
var arry = [ 64, 34, 25, 112, 220, 11, 90 ];
var nzie= arry.length;
var geovindu=BubbleSort(arry, nzie);
console.log(geovindu)
var myStr=new Array();
var i;for (i = 0; i < nzie; i++){//getstr=getstr+arry[i].toString() + "<br/>";myStr[i]=geovindu[i].toString();console.log(geovindu[i].toString()); }
console.log(myStr.join("<br/>"));
//stringArray(arry,nsize)
console.log("Bubble Sorted array: ");var getstr=printArray(arry, nzie);
console.log("str:"+getstr)
$("#txtgeovindu").html(getstr);
txtgeovindu.innerHTML = getstr;//stringArray(geovindu,nsize);
$("#geovindu").html("1.泡冒泡排序Bubble Sorted:<br/>"+myStr.join("<br/>")); });</script>
</head><body>
<textarea id="txtgeovindu" class="geovindu" name="" cols="30" rows="10"></textarea>
<div id="geovindu"></div>
</body>
</html>
输出:

相关文章:

javascript: Bubble Sort
// Sorting Algorithms int JavaScript /** * file Sort.js * 1. Bubble Sort冒泡排序法 */ function BubbleSort(arry, nszie) {var i, j, temp;var swapped;for (i 0; i < nszie - 1; i){swapped false;for (j 0; j < nszie - i - 1; j){if (arry[j] > arry[j …...

DM数据库根据rowid删除重复的记录
oracle中rowid的用法-CSDN博客 delete from stu a where rowid not in (select max(b.rowid) from stu b where a.nob.no and a.name b.name and a.sex b.sex); //这里max使用min也可以...

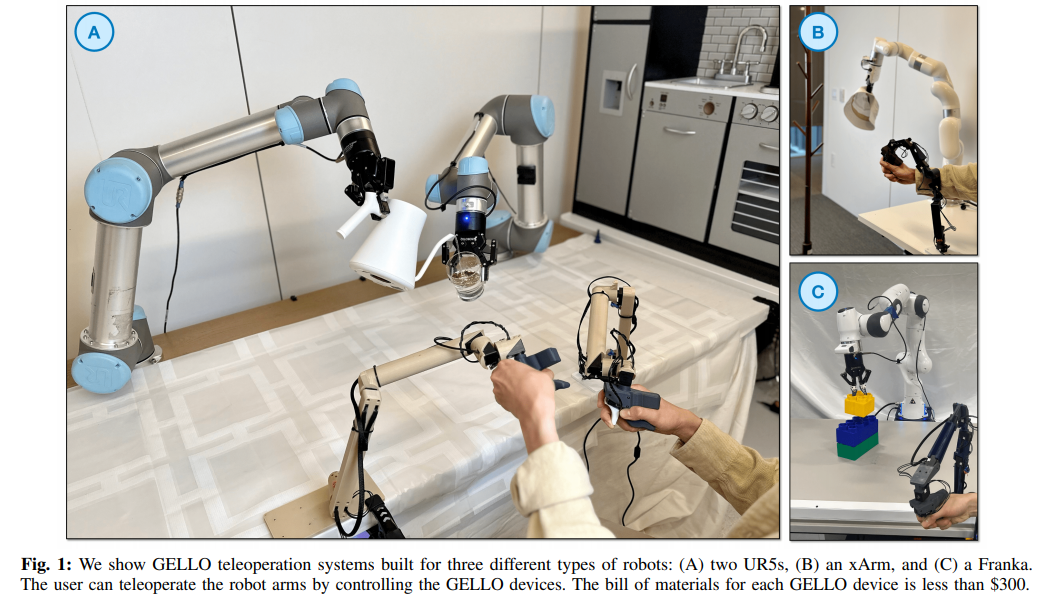
【AI视野·今日Robot 机器人论文速览 第四十期】Mon, 25 Sep 2023
AI视野今日CS.Robotics 机器人学论文速览 Mon, 25 Sep 2023 Totally 36 papers 👉上期速览✈更多精彩请移步主页 Interesting: 📚CloudGripper, 一套云化的机器抓取人数据采集系统,包含了32个机械臂的集群。(from KTH Royal Institute of Te…...

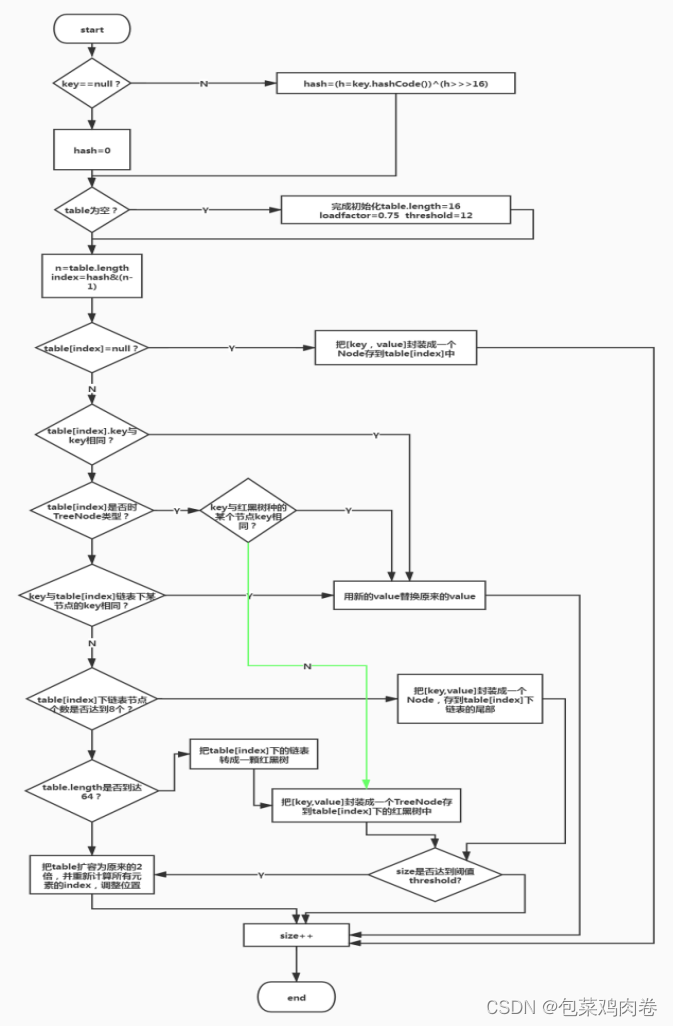
HashMap底层源码,数据结构
HashMap的底层结构在jdk1.7中由数组链表实现,在jdk1.8中由数组链表红黑树实现,以数组链表的结构为例。 JDK1.8之前Put方法: JDK1.8之后Put方法: HashMap基于哈希表的Map接口实现,是以key-value存储形式存在,…...

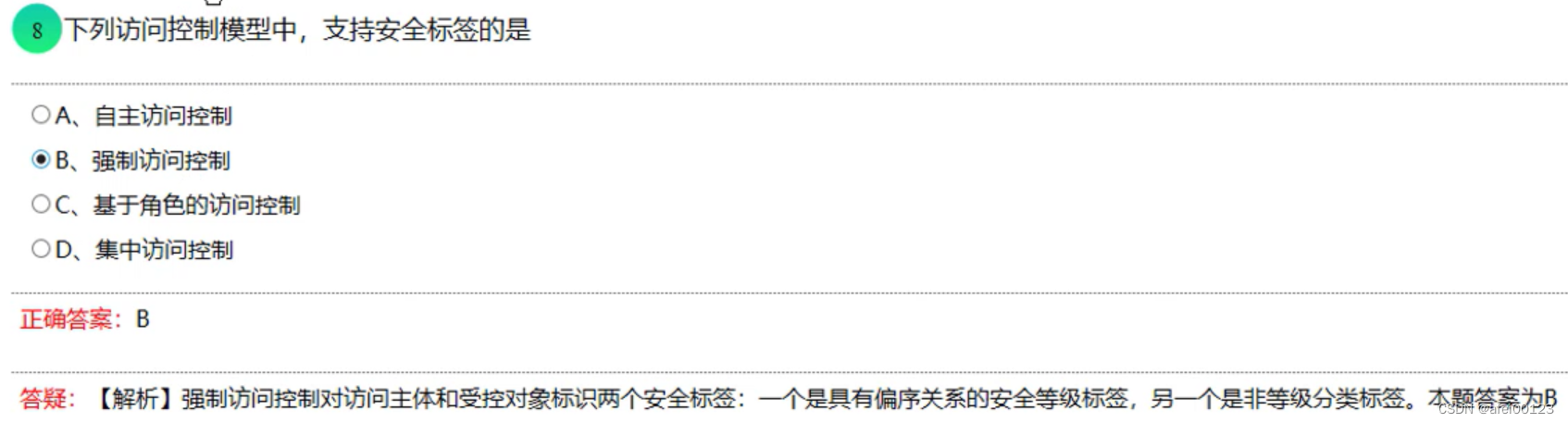
计算机等级考试—信息安全三级真题八
一、单选题...

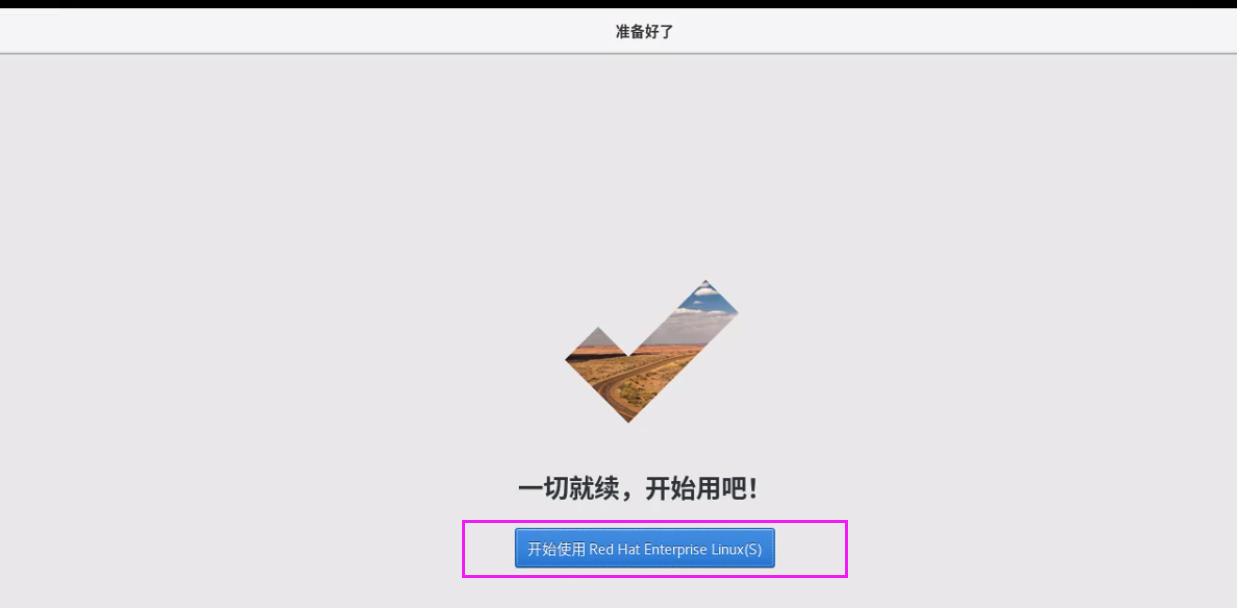
番外6:下载+安装+配置Linux
#########配置Linux---后续 step08: 点击编辑虚拟机设置,选择下载好的映像文件.iso进行挂载; step09: 点击编辑虚拟机选项,选择UEFI启动模式并点击确定; step10: 点击开启虚拟机,选择Install rhel ; 备注&…...
方法和他的属性)
javascript验证表单字段有效性,使用checkValidity()方法和他的属性
<script type"text/javascript">function LoginCheckValidity(){var txt"";var rmb1document.getElementById("rmb1");if(rmb1.checkValidity()false){if(rmb1.validitionMessageundefined){txt"输入金额有误,金额10-200之间";}…...

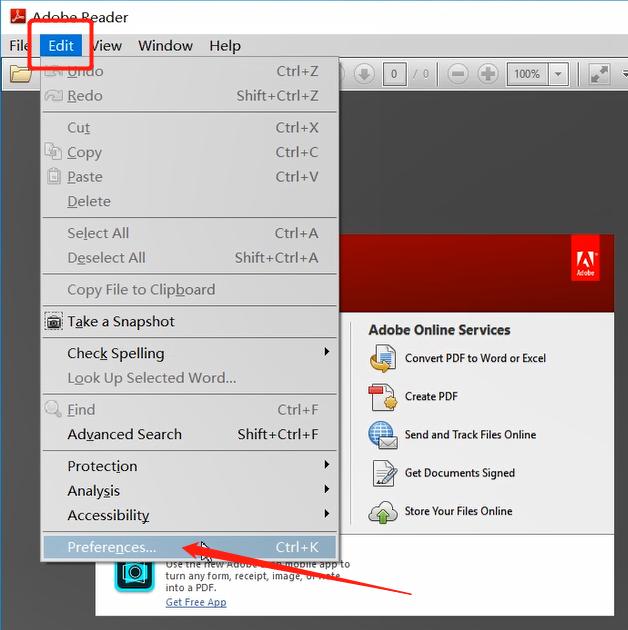
pdf怎么调整大小kb?pdf文件过大这样压缩
在日常的工作和生活中,我们常常会遇到需要调整PDF文件大小的问题。有时候,我们需要将大型的PDF文件上传到某些平台,但平台的限制让我们不得不压缩文件的大小。那么,如何有效地调整PDF文件的大小呢? 一、使用嗨格式压缩…...

vue3中的watch
在Vue3中,watch中的参数可以分为两部分,即要监听的响应式数据以及回调函数。 语法格式如下: watch(要监听的响应式数据, 回调函数)除了以上的两个还有其他的参数 immediate:是否在初始化时立即执行一次回调函数,默认…...

开绕组电机零序Bakc EMF-based无感控制以及正交锁相环inverse Park-based
前言 最近看论文遇到了基于反Park变换的锁相环,用于从开绕组永磁同步电机零序电压信号中提取转子速度与位置信息,实现无感控制。在此记录 基于零序Back EMF的转子估算 开绕组电机的零序反电动势 e 0 − 3 ω e ψ 0 s i n 3 θ e e_0-3\omega_e\psi_…...

番外5:下载+安装+配置Linux
任务前期工作: 01. 电脑已安装好VMware Workstation软件; 02.提前下载好Rhel-8.iso映像文件(文件较大一般在9.4GB,建议采用迅雷下载),本人使用的以下版本(地址ed2k://|file|rhel-8.4-x86_64-dvd…...

新手--安装好Quartus II13.0(带modelsim集成包)并用Quartus II搭建一个工程
前言 今天是国庆节,我们正式来学习Quartus II13.0软件的安装与使用。学习verilog与学习C语言都是学习一门语言,那么学习一门语言,光看理论不敲代码绝对是学习不好的。要用verilog语言敲代码,就要像C语言那样搭建起语言的编译环境&…...

python监控软件内存、cpu和GDI
目录 前言代码 前言 最近做软件测试需要监控软件内存、cpu和GDI对象数,用psutil库可以很方便的实现监控内存和CPU,但是GDI好像还不行,最后来的win32api来调用的Windows API接口来实现GDI监控的,在此做个记录。 代码 import psu…...

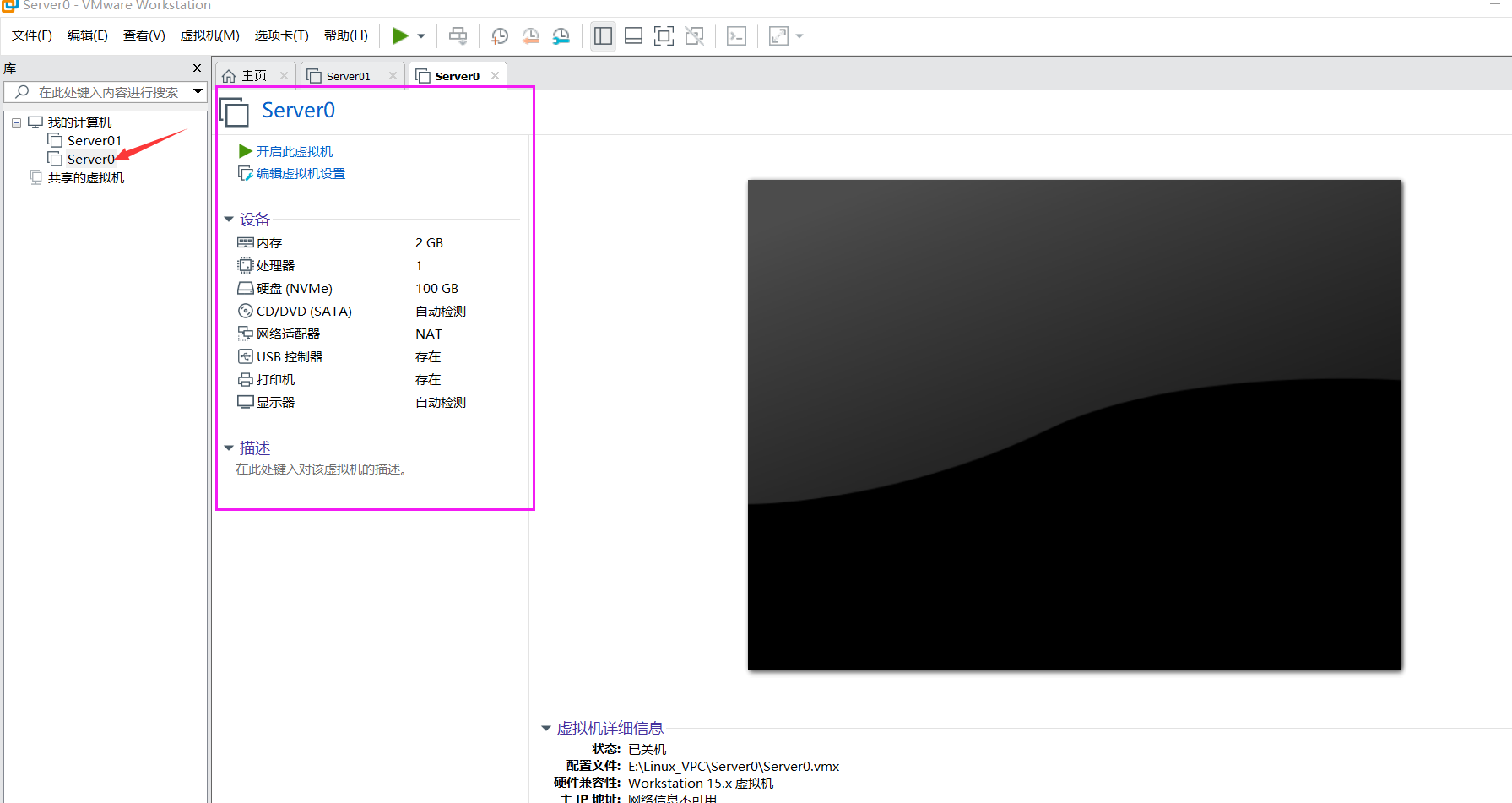
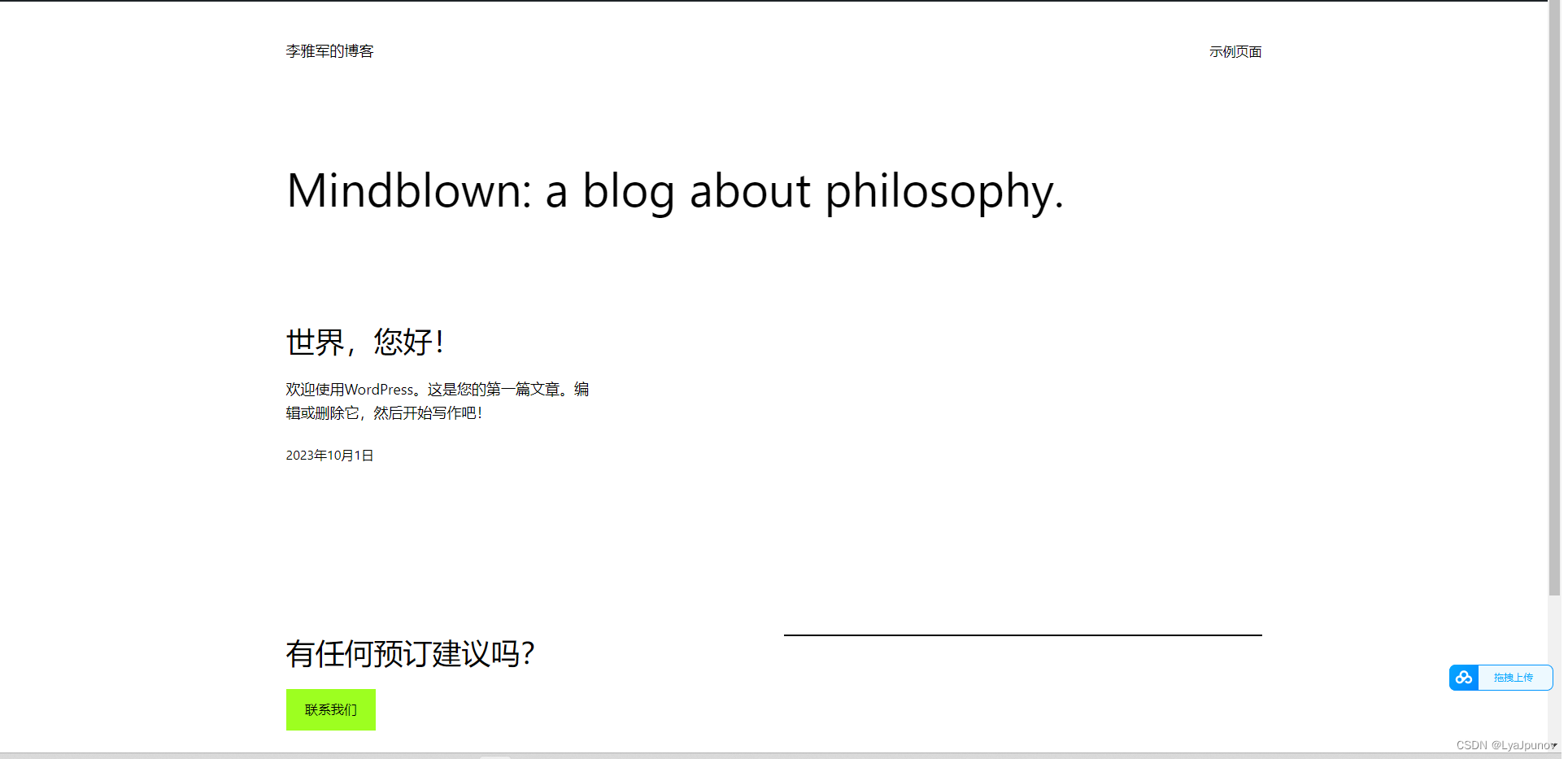
wordpress搭建自己的博客详细过程以及踩坑
WordPress作为一款开源的内容管理系统(CMS),具有诸多优势。首先,它的易用性使得即使对于没有编程经验的用户来说也能轻松上手,通过直观的用户界面和友好的管理工具,用户可以方便地创建、编辑和发布内容。其…...

在jupyter中更改、增加内核
今天在配置llama2的环境,在学院实验室的服务器上面用jupyter,怎么都不会增加内核。今天说一下怎么把创建好的conda环境增加到jupyter列表中。 例如我有个环境叫做llama2,很简单只要两步。 第一步先激活conda环境。 conda activate llama2第…...

Redis代码实践总结(二)
使用 CLI 探索 Redis 外部程序使用 TCP 套接字和 Redis 特定协议与 Redis 进行通信。该协议在不同编程语言的 Redis 客户端库中实现。然而,为了使使用 Redis 进行黑客攻击变得更简单,Redis 提供了一个命令行实用程序,可用于向 Redis 发送命令…...

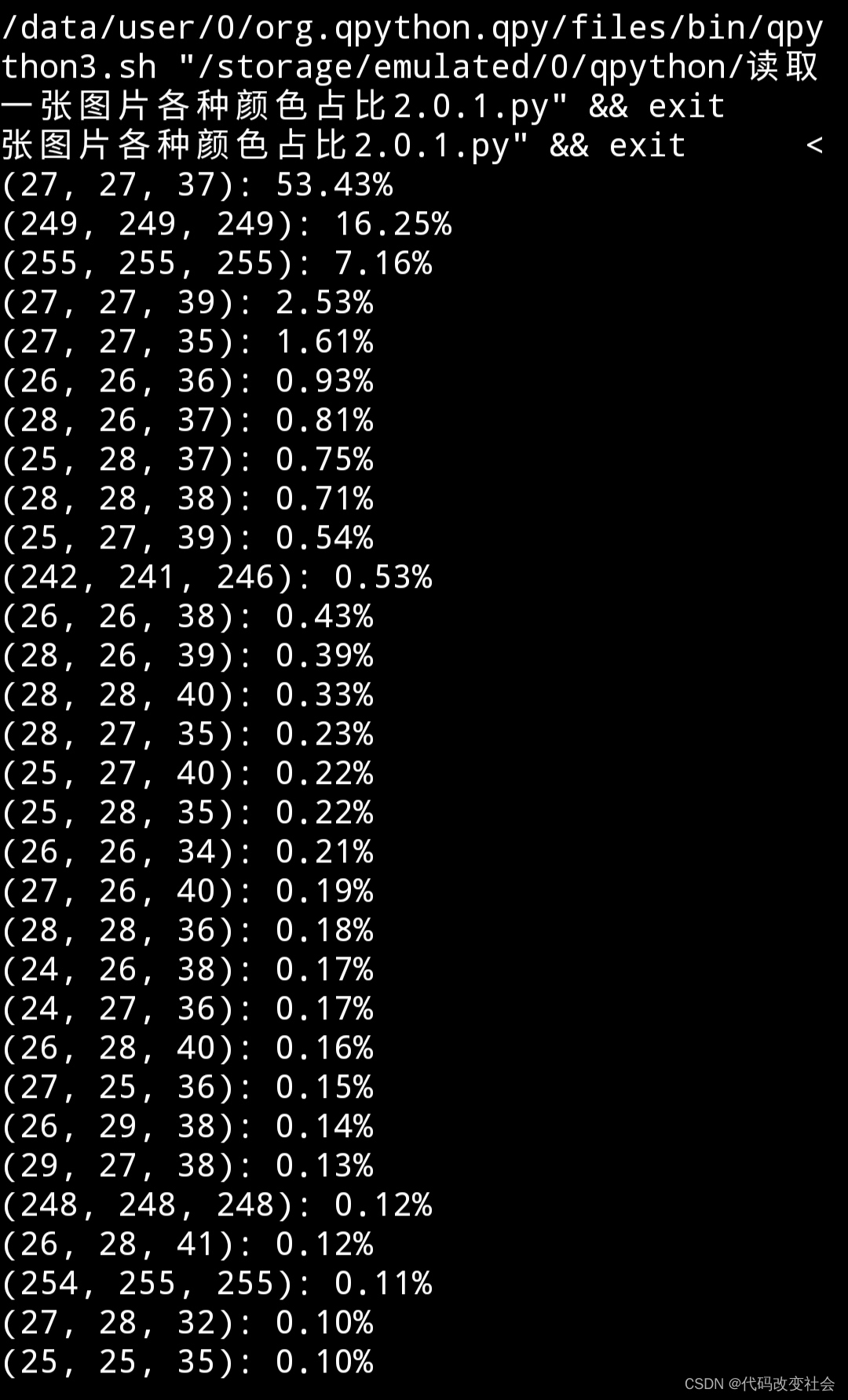
读取一张图片各种颜色占比
提问之初 <small> 读取一张图片各种颜色占比 /storage/emulated/0/Pictures/Screenshots/Screenshot_20230725_195440.jpg有趣优雅热情沉着的代码与注释/每行每行 from PIL import Image # 导入PIL大法,这是处理图像的必备神器# 图片路径,此处为…...

C程序设计内容与例题讲解 -- 第四章--选择结构程序设计(第五版)谭浩强
前言:在第三章我们介绍了顺序结构程序设计。在顺序结构中,各个语句是按自上而下的顺序执行的,执行完上一个语句就自动执行下一个语句,是无条件的,不必做任何判断。是这最简单的程序结构。实际上,在很多情况…...

Blued引流脚本
于多数人来说,引流都是一个比较困难的操作,因为流量不会听你的。所以任何人在网上做生意,或者开一个实体店,都会为流量而发愁,其实对于流量的吸引来说,我们越是刻意为之,可能所获得的效果也越不…...

数据结构之美:如何优化搜索和排序算法
文章目录 搜索算法的优化1. 二分搜索2. 哈希表 排序算法的优化1. 快速排序2. 归并排序 总结 🎉欢迎来到数据结构学习专栏~数据结构之美:如何优化搜索和排序算法 ☆* o(≧▽≦)o *☆嗨~我是IT陈寒🍹✨博客主页:IT陈寒的博客&#x…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...
