Codeforces Round 899 (Div. 2)
Dashboard - Codeforces Round 899 (Div. 2) - Codeforces
A. Increasing Sequence
由于a与b不相等,但b必须算出最小故可以从最小开始(1),故如果b = a就将其值++,使其改变即可,其余由于b1 < b2 < b3...顺着赋值即可
#include<bits/stdc++.h>
using namespace std;
const int N = 1e7 + 10;
int b[N], a[N];
void solve()
{int n, cnt = 0;cin >> n;for(int i = 1; i <= n; i ++){cin >> a[i];}int k = 1;for(int i = 1; i <= n; i ++){if(k != a[i]){b[i] = k;k ++;}else{k ++;b[i] = k;k ++;}}cout << b[n] << '\n';
}
int main()
{ios::sync_with_stdio(0), cin.tie(0), cout.tie(0);int t;cin >> t;while(t --){solve();}return 0;
}B. Sets and Union
对于每一个集合,我们可以先将这些集合中的数都存放在v[i]这个数组里,每一个i代表了一个集合,再将集合中有哪些数存在set中,因为set自动排序去重,我们可以不重的在set中看到每个数的存储,我们要找到几个集合的交集使其有最大的元素,最好的方案就是在所有元素中去掉一个元素,我们可以枚举每一个元素,看它在每个集合中是否出现,将没有出现过这个元素的集合全部相加,每找一个元素就比较一个元素,找到最大的缺少这个元素的集合的数为答案(将没有这个数的集合的元素存入set(ss),set(ss)会自动去重),最大值即为答案
#include<bits/stdc++.h>
using namespace std;
void solve()
{int n, ans = 0;int s, len;vector<int> v[100];vector<int> v1;cin >> n;for(int i = 0; i < n; i ++){cin >> len;for(int j = 0; j < len; j ++){cin >> s;v[i].push_back(s);}}set<int>st;for(int i = 0; i < n; i ++){for(auto j : v[i]){st.insert(j); } }for(int i : st){set<int> ss;ss.clear();int x = i;for(int j = 0; j < n; j ++){int flag = 1;for(auto k : v[j]){if(k == x)flag = 0;}if(flag){for(auto o : v[j]){ss.insert(o);}}}ans = max(ans, (int)ss.size()); }cout << ans << '\n';
}
int main()
{ios::sync_with_stdio(0), cin.tie(0), cout.tie(0);int t;cin >> t;while(t --){solve();}return 0;
}C. Card Game
题意:奇数位的a[i]进行删除并获得分数,偶数位的a[i]只用删除即可
eg.1 2 3 4 5
会发现奇数位可以算上自己以及后面的所有正整数
偶数位可以算上出自己之外的所有正整数
进行后缀和的维护即可
#include<bits/stdc++.h>
using namespace std;
typedef long long ll;
const int N = 2e5 + 10;
void solve()
{ll n, a[N], s[N];memset(a, 0, sizeof a);memset(s, 0, sizeof s);cin >> n;for(int i = 1; i <= n; i ++)cin >> a[i];for(int i = n; i >= 1; i --)s[i] += max(s[i + 1], s[i + 1] + a[i]);ll ans = 0;for(int i = 1; i <= n; i ++){if(i % 2){ans = max(ans, a[i] + s[i + 1]);}else ans = max(ans, s[i + 1]);}cout << ans << '\n';
}
int main()
{ios::sync_with_stdio(0), cin.tie(0), cout.tie(0);int t;cin >> t;while(t --){solve();}return 0;
}相关文章:
)
Codeforces Round 899 (Div. 2)
Dashboard - Codeforces Round 899 (Div. 2) - Codeforces A. Increasing Sequence 由于a与b不相等,但b必须算出最小故可以从最小开始(1),故如果b a就将其值,使其改变即可,其余由于b1 < b2 < b3..…...

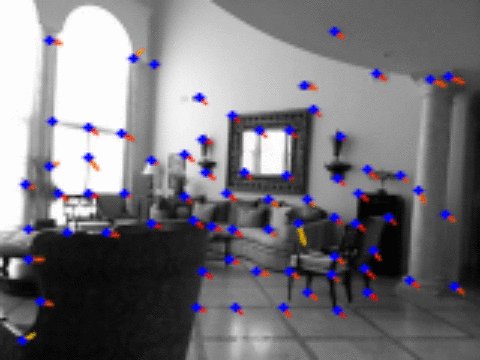
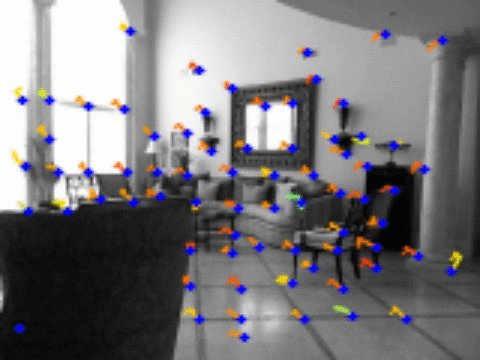
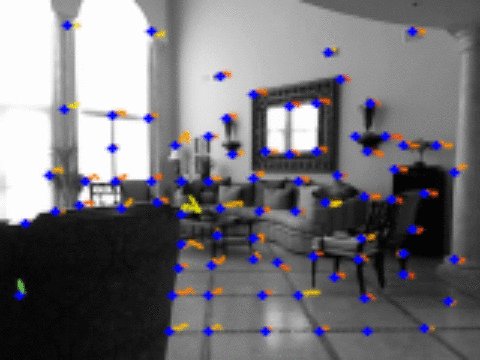
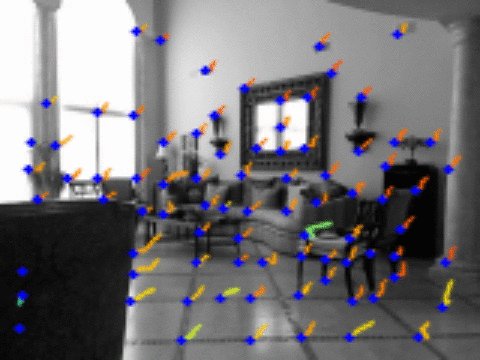
【 SuperPoint 】图像特征提取上的对比实验
1. SIFT,SuperPoint 都具有提取图片特征点,并且输出特征描述子的特性,本篇文章从特征点的提取数量,特征点的正确匹配数量来探索一下二者的优劣。 SuperPoint提取到的特征点数量要少一些,可以理解,我想原因大…...

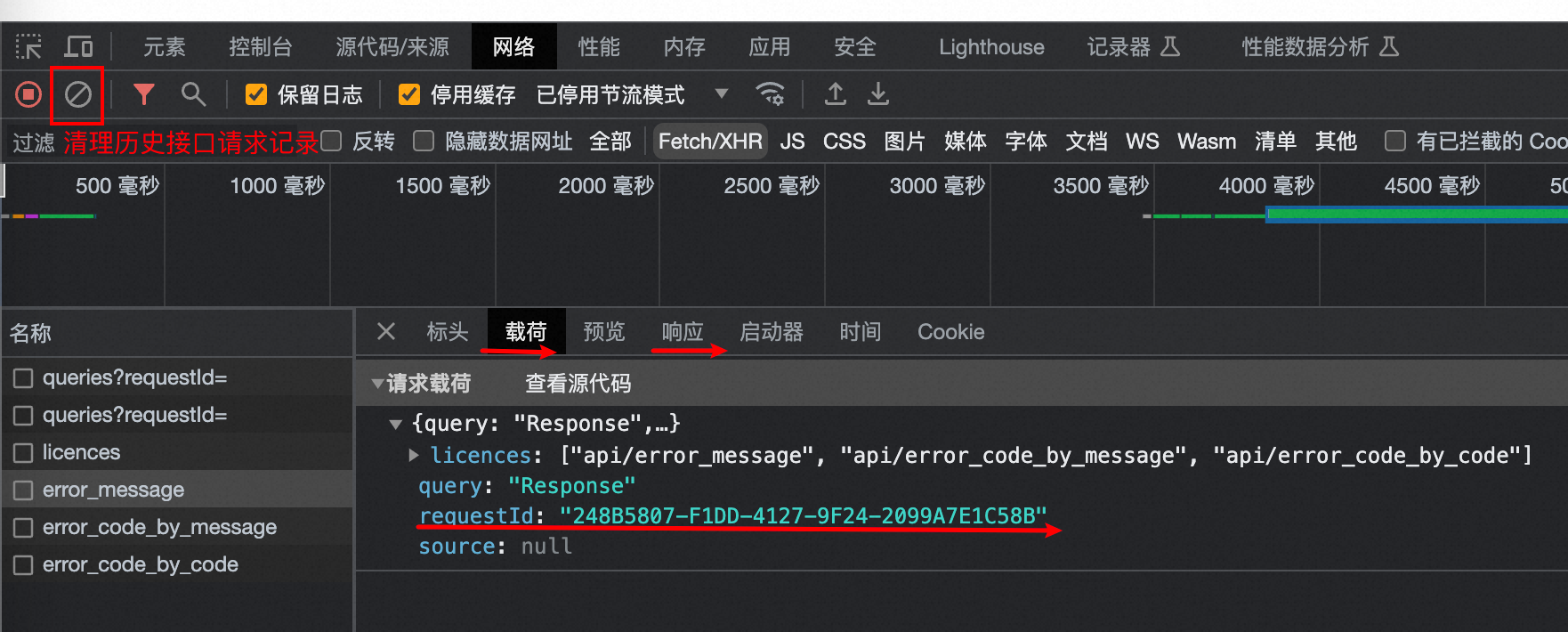
Chrome获取RequestId
Chrome获取RequestId 参考:https://help.aliyun.com/zh/redis/how-do-i-obtain-the-id-of-a-request 在浏览器页面按下F12键,打开开发者工具页面; 在开发者工具页面,单击Network(网络); 在playload(载荷)窗口中找到目…...

cesium 雷达扫描 (线行扩散效果)
cesium 雷达扫描 (线行扩散效果) 1、实现方法 使用ellipse方法加载圆型,修改ellipse中material方法来实现效果 2、示例代码 2.1、 <!DOCTYPE html> <html lang="en"><head><<...

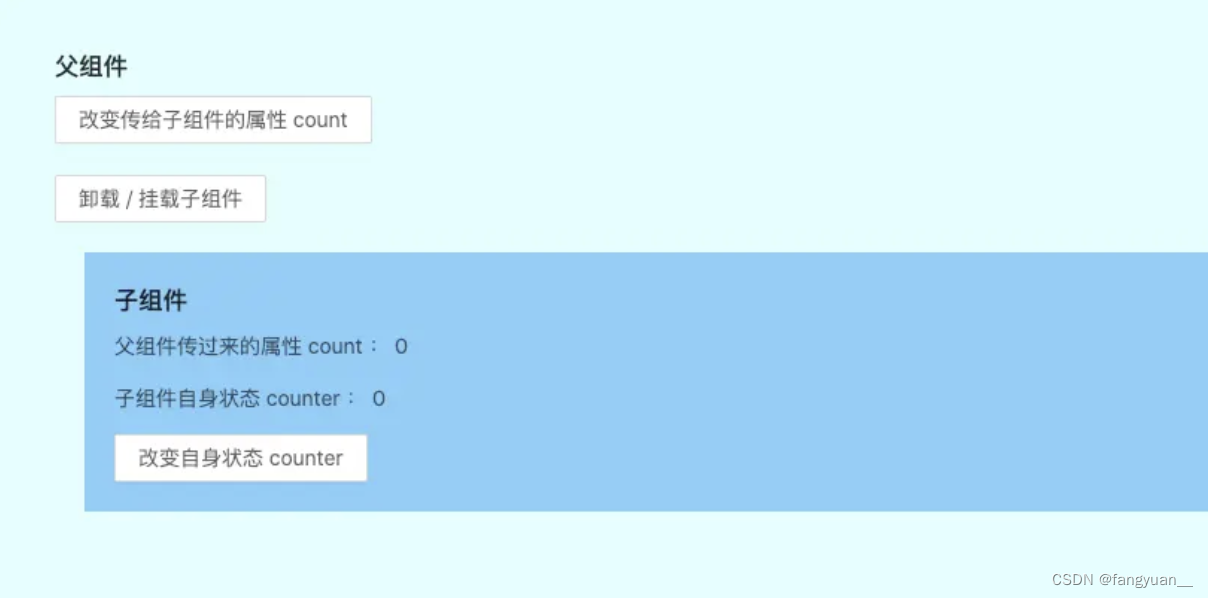
【React】React组件生命周期以及触发顺序(部分与vue做比较)
最近在学习React,发现其中的生命周期跟Vue有一些共同点,但也有比较明显的区别,并且执行顺序也值得讨论一下,于是总结了一些资料在这里,作为学习记录。 v17.0.1后生命周期图片 初始化阶段 由ReactDOM.render()触发 —…...

【C++】多线程的学习笔记——白话文版(bushi
目录 为什么要使用多线程 例子 代码 结果 首先要先学的库——thread库 thread的简介 thread的具体使用方法 基本变量的定义 注意(小重点) join函数的解读(重点) detach函数的解读 注意 关于vector和thread是联合使用 …...

图像处理: ImageKit.NET 3.0.10704 Crack
关于 ImageKit.NET3 100% 原生 .NET 图像处理组件。 ImageKit.NET 可让您快速轻松地向 .NET 应用程序添加图像处理功能。从 TWAIN 扫描仪和数码相机检索图像;加载和保存多种格式的图像文件;对图像应用图像滤镜和变换;在显示屏、平移窗口或缩略…...

K8S内容分发网络之集群,nginx,负载均衡,防火墙
K8S内容分发网络之集群,nginx,负载均衡,防火墙 一、Kubernetes 区域可采用 Kubeadm 方式进行安装。1.所有节点,关闭防火墙规则,关闭selinux,关闭swap交换2.修改主机名3.所有节点修改hosts文件4.调整内核参数…...

不愧是疑问解决神器!你强任你强
不愧是疑问解决神器!你强任你强👍👍👍 在过去,我习惯用这种方式来阅读书籍或文章:先快速浏览一遍,然后再进行复读,并最终总结所学的知识点。然而,长期以来,我…...

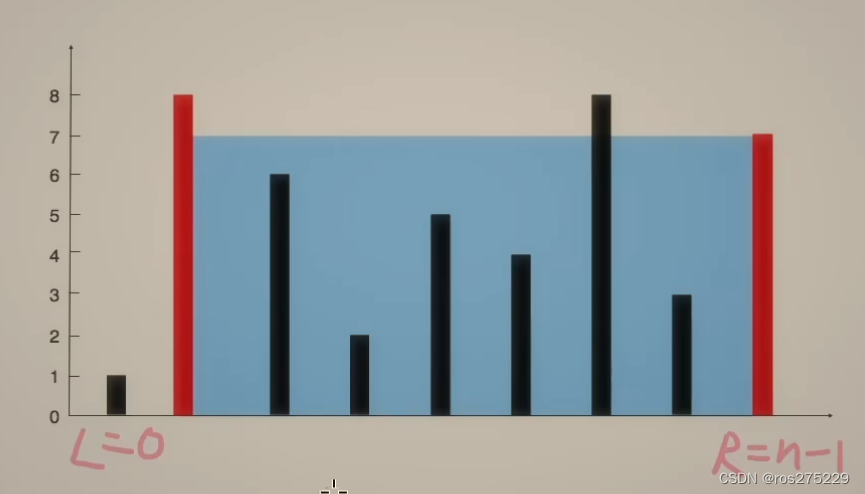
盛最多水的容器 接雨水【基础算法精讲 02】
盛雨水最多的容器 链接 : 11 盛最多水的容器 思路 : 双指针 : 1.对于两条确定的边界,l和r,取中间的线m与r组成容器,如果m的高度>l的高度,那么整个容器的长度会减小,如果低于l的高度,那么不仅高度可…...
之—— 主题的functions.php)
WordPress主题开发( 十二)之—— 主题的functions.php
WordPress主题开发( 十)之—— 主题的functions.php 介绍使用functions.php vs. 插件创建和使用functions.php在functions.php中的常见用途1. 使用WordPress钩子2. 启用WordPress功能3. 定义可重用的函数4. 添加自动Feed链接5. 自定义导航菜单6. 文本域加…...

代码的工厂模式
概念: 代码的工厂模式是一种设计模式,用于创建对象实例而无需直接调用构造函数。它提供了一种更加灵活和可维护的方式来创建对象,尤其是在需要根据不同情况创建不同类型的对象时非常有用。工厂模式隐藏了对象的创建细节,使代码更…...

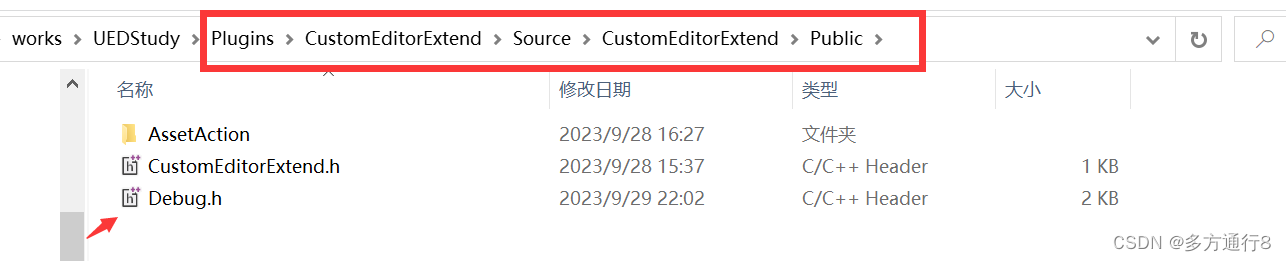
UE5.1编辑器拓展【一、脚本化资产行为,通知,弹窗,高效复制多个同样的资产】
目录 插件制作 添加新的类:AssetActionUtility 添加新的模块:EditorScriptingUtilities 路径了解 添加debug的头文件 代码【debug.h】内涵注释: 写函数 .h文件 .cpp文件 插件制作 首先第一步是做一个插件:…...

mac openssl 版本到底怎么回事 已解决
在mac 安装node多版本的时候,有可能把原有的 openssl1.1 版本 直接要再一次升级了,无奈的 php环境 编译器是 openssl 1.1 还是 3.0 ,今天来个底朝天的找问题。 brew search openssl 有安装 三个版本。 但是错误提示 是第二个版本。 brew …...

AWS】在EC2上创建root用户,并使用root用户登录
最近有项目需要使用AWS的EC2服务器; 在创建服务器实例之后发现,没有root用户,仔细阅读AWS EC2文档,发现默认是ec2-user用户; 那我们需要创建一个root用户 1.创建 root 用户 注意:必须要要在ec2-user用户下…...

9月24日回顾
1.微程序控制器的组成:指令译码器、微地址寄存器(输出和暂存控制信息),时序电路、最核心的部件是控制存储器(只读ROM组成)—用来存储微指令 2.突发读写:比如说突发地址为8,那么只需…...

Spring注册Bean系列--方法1:@Component
原文网址:Spring注册Bean系列--方法1:Component_IT利刃出鞘的博客-CSDN博客 简介 本文介绍Spring注册Bean的方法:Component。 注册Bean的方法我写了一个系列,见:Spring注册Bean(提供Bean)系列--方法大全_IT利刃出鞘…...

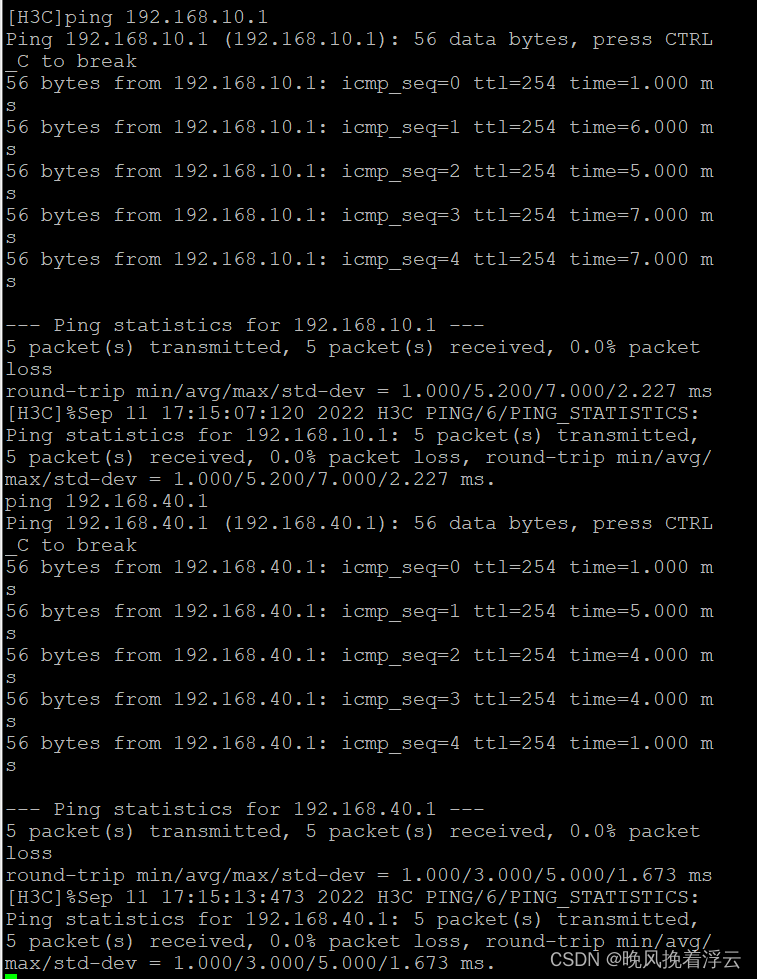
防火墙基础之H3C防火墙和三层交换机链路聚合的配置
H3C防火墙和三层交换机链路聚合的配置 原理概述: 防火墙(英语:Firewall)技术是通过有机结合各类用于安全管理与筛选的软件和硬件设备,帮助计算机网络于其内、外网之间构建一道相对隔绝的保护屏障,以保…...

管理类联考——数学——汇总篇——知识点突破——算数——记忆
文章目录 整体利用目录大纲/记忆宫殿目录大纲记忆宫殿 局部用各种方法数字编码法常见整除特点 歌决记忆法谐音记忆法理解记忆法比较记忆法转图像记忆法可视化法 整体利用目录大纲/记忆宫殿 目录大纲 记忆宫殿 局部用各种方法 学习记忆——数学篇——汇总——顺口溜记忆法谐…...

leetCode 455.分发饼干 贪心算法
455. 分发饼干 - 力扣(LeetCode) 假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能给一块饼干。 对每个孩子 i,都有一个胃口值 g[i],这是能让孩子们满足胃口的饼干的最小尺寸&…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 )
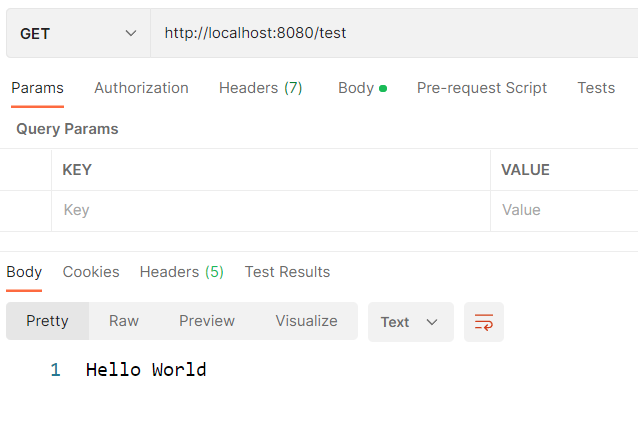
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...
