vue3 +elementplus | vue2+elementui 动态地通过验证规则子新增或删除单个表单字段
效果图

点击 ‘+’ 新增一行,点击‘-’ 删除一行
vue3+elementplus写法
template
<el-dialog v-model="dialogFormVisible" :title="title"><el-form ref="ruleFormRef" :model="form" :inline="true" label-width="120px" class="demo-ruleForm":size="formSize" status-icon><el-form-item label="教师编号:" prop="code" :rules="[{ required: true, message: '请输入教师编号', trigger: 'blur' },{ min: 4, message: '长度不能少于四位', trigger: 'blur' }]"><el-input v-model="form.code" /></el-form-item><el-form-item label="教师姓名:" prop="name" :rules="[{ required: true, message: '请输入教师姓名', trigger: 'blur' }]"><el-input v-model="form.name" /></el-form-item><div v-for="(item, index) in form.addList" :key="item.key" flex><!--注意:官方给的例子是用form的addList 去作为prop的标记 --><el-form-item label="授课院系:" :prop="'addList.' + index + '.yuanxi'" :rules="{required: true,message: '授课院系不能为空',trigger: 'change',}"><el-select v-model="item.yuanxi" placeholder="请选择" @change="chooseClass(index)"><el-option :label="yx.department" :value="yx.id" v-for="(yx, indexyx) in departmentList":key="indexyx"></el-option></el-select></el-form-item><el-form-item label="授课班级:" :prop="'addList.' + index + '.banji'" :rules="{required: true,message: '授课班级不能为空',trigger: 'change',}"><el-select v-model="item.banji" placeholder="请选择"><el-option :label="bj.class_title" :value="bj.id" v-for="(bj, indexbj) in item.classesList":key="indexbj"></el-option></el-select></el-form-item><el-icon :size="26" color="#264E71" @click="removeOne(index)"><Remove /></el-icon><el-icon :size="26" color="#264E71" @click="plusOne(index)"><CirclePlus /></el-icon></div><el-form-item><el-button type="primary" @click="submitForm(ruleFormRef)">提交</el-button><el-button @click="resetForm(ruleFormRef)">重置</el-button></el-form-item></el-form></el-dialog>
js
<script setup lang="ts">
import { reactive, ref, onMounted } from 'vue'
import type { FormInstance, FormRules } from 'element-plus'
import { EpPropMergeType } from 'element-plus/es/utils';
import { departmentDepartmentList, departmentClassesList } from '../../request/api'
import { DepartmentListtype } from '~/type/login';
import userMainStore from "../../store/modules/app";
const mainStore = userMainStore();
import { CirclePlus, Remove } from '@element-plus/icons-vue';const props = defineProps({title: {default: '',type: String,},
})const dialogFormVisible = ref(false)
interface addlistType {yuanxi: string,banji: string,classesList: any,key: number}
interface RuleForm {code: string,name: string,addList: addlistType[]
}
const formSize = ref<EpPropMergeType<StringConstructor, "" | "default" | "small" | "large", unknown> | undefined>('default')
const ruleFormRef = ref<FormInstance>()
const form = reactive<RuleForm>({code: '',name: '',addList: [{yuanxi: '',banji: '',classesList: [],key: Date.now(),}]
})
const plusOne = (index: number) => {form.addList.push({yuanxi: "",banji: '',classesList: [],key: Date.now(),})console.log(form, 'form00000');}
const removeOne = (index: number) => {form.addList.splice(index, 1)
}
let departmentList = ref([] as any[])
const chooseClass = (index: number) => {form.addList[index].classesList = []form.addList[index].banji = ''classes(index)}
const classes = (index: number) => {let params = {token: mainStore.Authorization,limit: 1000,department: form.addList[index].yuanxi};departmentClassesList(params).then((res) => {let { data, code } = res;if (code == 200) {form.addList[index].classesList = data.listconsole.log(form, 'form11111');}});
}const submitForm = async (formEl: FormInstance | undefined) => {if (!formEl) returnawait formEl.validate((valid, fields) => {if (valid) {// console.log('submit!')console.log(form, 'form')} else {console.log('error submit!', fields)}})
}const resetForm = (formEl: FormInstance | undefined) => {if (!formEl) returnformEl.resetFields()
}
const showDio1 = () => {dialogFormVisible.value = true
}
const department = () => {let params: DepartmentListtype = {token: mainStore.Authorization,limit: 1000,page: 1};departmentDepartmentList(params).then((res) => {let { data, code } = res;if (code == 200) {departmentList.value = data.list}});
}
// 第二部:暴露方法
defineExpose({showDio1
})
onMounted(() => {department()
})
</script>vue2+elementui 写法
template
<el-dialog :title="title" :visible.sync="centerDialogVisible" width="806px" @close="closeDio()"v-if="centerDialogVisible"><div><el-form ref="form" :inline="true" :model="form" label-width="120px"><el-form-item label="教师编号:" prop="code" :rules="[{ required: true, message: '请输入教师编号', trigger: 'blur' },{ min: 4, message: '长度不能少于四位', trigger: 'blur' }]"><el-input v-model="form.code" onkeyup="value=value.replace(/[\W]/g,'')"placeholder="请输入教师编号"></el-input></el-form-item><el-form-item label="教师姓名:" prop="name" :rules="[{ required: true, message: '请输入教师姓名', trigger: 'blur' }]"><el-input v-model="form.name" type="text" @input="form.name = form.name.replace(/[^\u4E00-\u9FA5]/g,'')" placeholder="请输入教师姓名"></el-input></el-form-item><div flex v-for="(item, index) in form.addList" :key="index"><el-form-item label="授课院系:" :prop="'addList.' + index + '.yuanxi'" :rules="{required: true, message: '授课院系不能为空', trigger: 'change'}"><el-select v-model="item.yuanxi" filterable placeholder="请选择" @change="chooseClass(index)"><el-option :label="yx.department" :value="yx.id" v-for="(yx, indexyx) in departmentList":key="indexyx"></el-option></el-select></el-form-item><el-form-item label="授课班级:" :prop="'addList.' + index + '.banji'" :rules="{required: true, message: '授课班级不能为空', trigger: 'change'}"><div flex="cross:center"><el-select v-model="item.banji" filterable placeholder="请选择"@change="changeClass(item.banji, item.yuanxi, index)"><el-option :label="bj.class_title" :value="bj.id"v-for="(bj, indexbj) in item.classesList" :key="indexbj"></el-option></el-select></div></el-form-item><span style="margin-top:5px; "><i class="el-icon-remove-outline" style="color: #264E71;" @click="removeOne(index)"v-show="form.addList.length > 1"></i><i class="el-icon-circle-plus-outline" style="color: #264E71;" @click="plusOne(index)"></i></span></div></el-form></div><span slot="footer" class="dialog-footer"><el-button class="dioSave btnOk dioBigSave" type="primary" @click="AddOrder('form')">提交</el-button><el-button class="dioSave btnCancel dioBigSave" @click="resetForm1" v-if="flag == 0">重置</el-button><el-button class="dioSave btnCancel dioBigSave" @click="resetForm1" v-if="flag == 1">重置</el-button></span></el-dialog>
js
<script>
import {addTeacher,updateTeacher,departmentDepartmentList,departmentClassesList
} from '@/api/api';
export default {components: {},data() {return {form: {addList: [{yuanxi: "",banji: '',classesList: []}],},departmentList: [],centerDialogVisible: false,};},props: {title: {type: String},flag: {type: Number}},computed: {},watch: {},methods: {changeClass(banji, yuanxi, index) {console.log(banji, '---banji');console.log(yuanxi, 'yuanxi');},AddOrder(form) {this.$refs[form].validate((valid) => {if (valid) {if (this.flag == 1) {this.updatesubmit()} else {this.submit()}} else {console.log('error submit!!');return false;}});},xunhuan() {},submit() {let department = []let classes = []this.form.addList = Array.from(new Set(this.form.addList.map(JSON.stringify))).map(JSON.parse);console.log(this.form.addList, 'addList');this.form.addList.forEach((item) => {department.push(item.yuanxi)classes.push(item.banji)})let params = {token: this.$store.state.Authorization,code: this.form.code,name: this.form.name,department: String(department),classes: String(classes),account: JSON.parse(localStorage.getItem('loginInfo')).account};addTeacher(params).then((res) => {let { data, code } = res;if (code == 200) {this.$message.success('新增成功!')this.form.code = ''this.form.name = ''this.form.addList = [{yuanxi: "",banji: '',classesList: []}]// this.$refs['form'].resetFields();// this.resetForm()this.centerDialogVisible = falsethis.$emit('addNewSuccess', true)}});},updatesubmit() {let department = []let classes = []this.form.addList = Array.from(new Set(this.form.addList.map(JSON.stringify))).map(JSON.parse);this.form.addList.forEach((item) => {department.push(item.yuanxi)classes.push(item.banji)})let params = {token: this.$store.state.Authorization,code: this.form.code,name: this.form.name,department: String(department),classes: String(classes),account: JSON.parse(localStorage.getItem('loginInfo')).account,uid: this.editId};updateTeacher(params).then((res) => {let { data, code } = res;if (code == 200) {this.$message.success('编辑成功!')this.form.code = ''this.form.name = ''this.form.addList = [{yuanxi: "",banji: '',classesList: []}]this.centerDialogVisible = falsethis.$emit('addNewSuccess', true)}});},closeDio() {console.log('执行');this.resetForm1()},resetForm0() {this.$refs['form'].resetFields();// this.form = {}// this.departmentList = []this.form.code = ''this.form.name = ''this.form.addList = [{yuanxi: "",banji: '',classesList: []}]},resetForm1() {this.form = {addList: [{yuanxi: "",banji: '',classesList: []}]}},showDio1() {this.centerDialogVisible = truethis.department()},showDio(row) {this.centerDialogVisible = true// if (row) {console.log(row.id, 'row')this.editId = row.id// this.form.code = row.code// this.form.name = row.nameif (row.clas) {let arrClasses = (row.classes).split(',')console.log(row.clas, 'clas');let arrdepartment = []row.clas.forEach((ele, i) => {arrdepartment.push(ele.department_id)})let addList = []for (let i = 0; i < arrClasses.length; i++) {addList.push({yuanxi: '',banji: Number(arrClasses[i]),classesList: []})}for (let j = 0; j < arrdepartment.length; j++) {addList[j].yuanxi = Number(arrdepartment[j])}this.department()// this.form.addList = addListthis.form = {code: row.code,name: row.name,addList: addList}console.log(addList);arrClasses.forEach((item, index) => {this.classes(index)})} else {this.form = {code: row.code,name: row.name,addList: [{yuanxi: "",banji: '',classesList: []}]}}},removeOne(index) {this.form.addList.splice(index, 1)},plusOne() {this.form.addList.push({yuanxi: "",// departmentList: [],banji: '',classesList: []})},// 院系department() {let params = {token: this.$store.state.Authorization,limit: 1000};departmentDepartmentList(params).then((res) => {let { data, code } = res;if (code == 200) {this.departmentList = data.list}});},chooseClass(index) {this.form.addList[index].classesList = []this.form.addList[index].banji = ''this.classes(index)},classes(index) {let params = {token: this.$store.state.Authorization,limit: 1000,department: this.form.addList[index].yuanxi};departmentClassesList(params).then((res) => {let { data, code } = res;if (code == 200) {this.form.addList[index].classesList = data.list}});},},created() {},mounted() {},beforeCreate() { },beforeMount() { },beforeUpdate() { },updated() { },beforeDestroy() { },destroyed() { },activated() { },
}
</script>
相关文章:

vue3 +elementplus | vue2+elementui 动态地通过验证规则子新增或删除单个表单字段
效果图 点击 ‘’ 新增一行,点击‘-’ 删除一行 vue3elementplus写法 template <el-dialog v-model"dialogFormVisible" :title"title"><el-form ref"ruleFormRef" :model"form" :inline"true" lab…...

STM32之DMA
简介 • DMA ( Direct Memory Access )直接存储器存取 (可以直接访问STM32内部存储器,如SRAM、程序存储器Flash和寄存器等) •DMA可以提供外设和存储器或者存储器和存储器之间的高速数据传输,无须CPU干预&a…...

解决前端二进制流下载的文件(例如:excel)打不开的问题
1. 现在后端请求数据后,返回了一个二进制的数据,我们要把它下载下来。 这是响应的数据: 2. 这是调用接口的地方: uploadOk(){if(this.files.length 0){return this.$Message.warning("请选择上传文件!ÿ…...

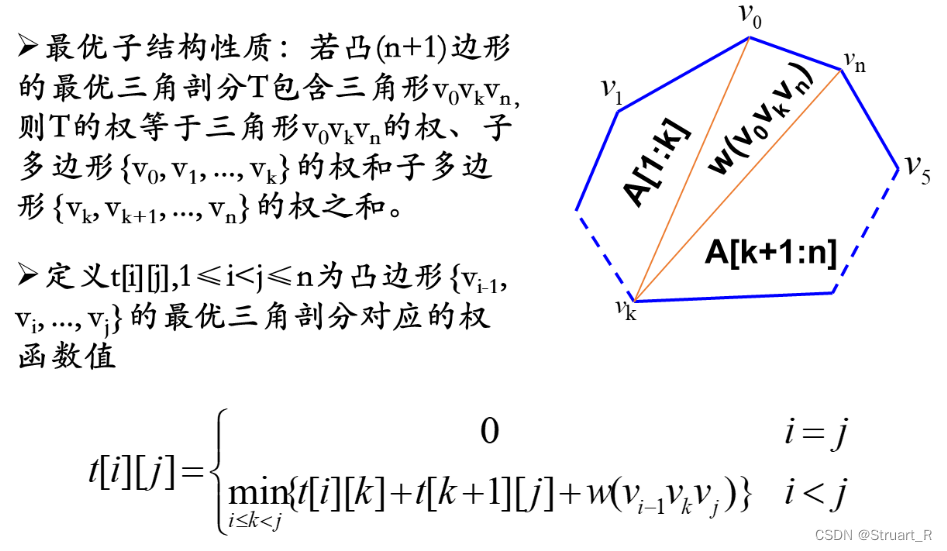
动态规划算法(1)--矩阵连乘和凸多边形剖分
目录 一、动态数组 1、创建动态数组 2、添加元素 3、删除修改元素 4、访问元素 5、返回数组长度 6、for each遍历数组 二、输入多个数字 1、正则表达式 2、has.next()方法 三、矩阵连乘 1、什么是矩阵连乘? 2、动态规划思路 3、手推m和s矩阵 4、完…...

通过Nginx重新认识HTTP错误码
文章目录 概要一、HTTP错误码1.1、1xx1.2、2xx1.3、3xx1.4、4xx1.5、5xx 二、Nginx对常见错误处理三、参考资料 概要 在web开发过程中,通过HTTP错误码快速定位问题是一个非常重要的技能,同时Nginx是非常常用的一个实现HTTP协议的服务,因此本…...

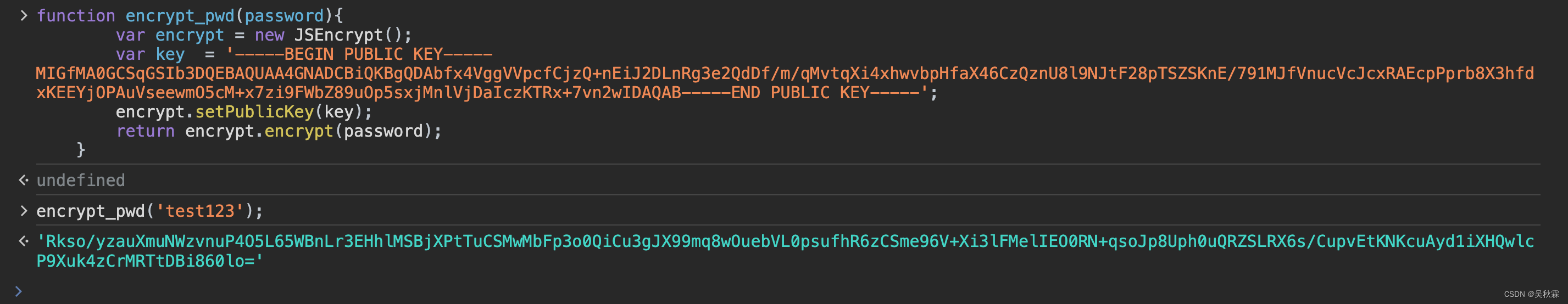
某房产网站登录RSA加密分析
文章目录 1. 写在前面2. 抓包分析3. 扣加密代码4. 还原加密 1. 写在前面 今天是国庆节,首先祝福看到这篇文章的每一个人节日快乐!假期会老的这些天一直在忙事情跟日常带娃,抽不出一点时间来写东西。夜深了、娃也睡了。最近湖南开始降温了&…...

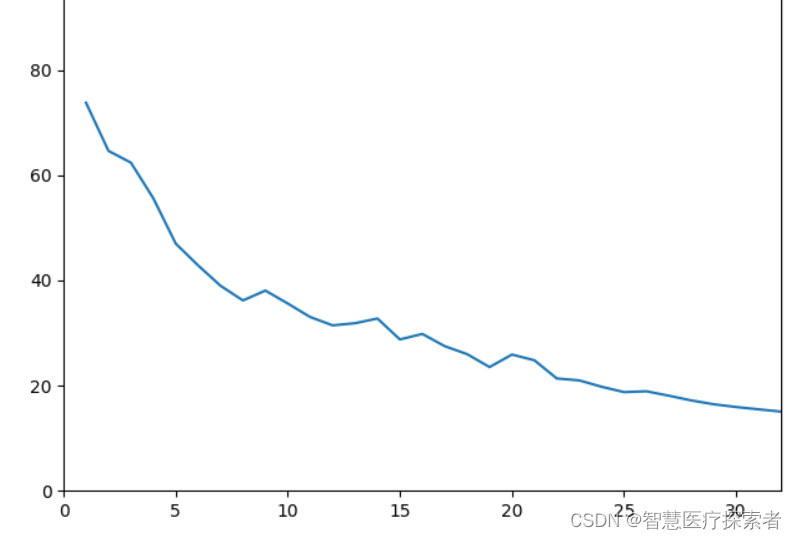
深度学习:基于长短时记忆网络LSTM实现情感分析
目录 1 LSTM网络介绍 1.1 LSTM概述 1.2 LSTM网络结构 1.3 LSTM门机制 1.4 双向LSTM 2 Pytorch LSTM输入输出 2.1 LSTM参数 2.2 LSTM输入 2.3 LSTM输出 2.4 隐藏层状态初始化 3 基于LSTM实现情感分析 3.1 情感分析介绍 3.2 数据集介绍 3.3 基于pytorch的代码实现 3…...

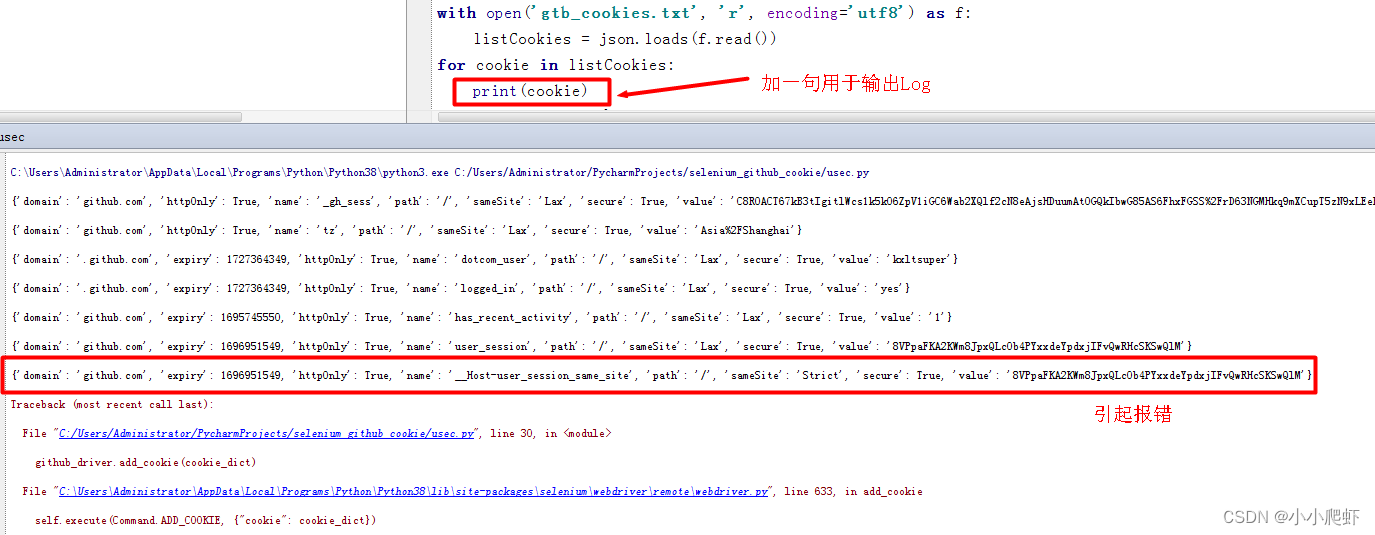
selenium使用已经获取的cookies登录网站报错unable to set cookie的处理方式
用selenium半手动登录github获取其登录cookies后,保存到一个文件gtb_cookies.txt中。 然后用selenium使用这个cookies文件,免登录上github。但是报错如下:selenium.common.exceptions.UnableToSetCookieException: Message: unable to set co…...

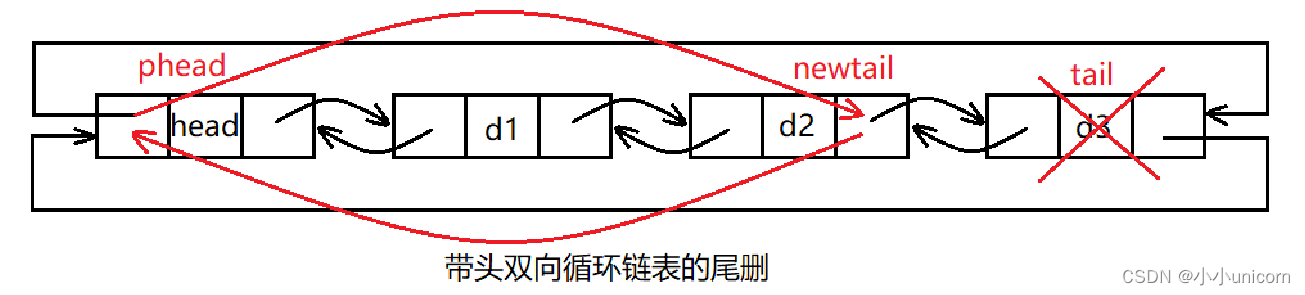
初阶数据结构(四)带头双向链表
💓博主csdn个人主页:小小unicorn ⏩专栏分类:数据结构 🚚代码仓库:小小unicorn的代码仓库🚚 🌹🌹🌹关注我带你学习编程知识 带头双向链表 链表的相关介绍初始化链表销毁链…...

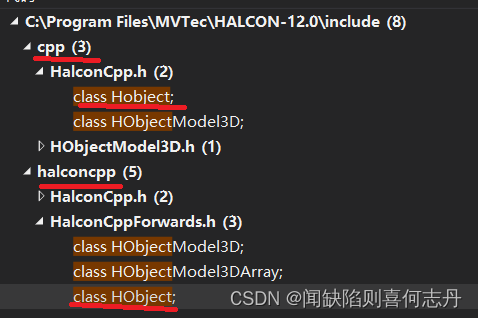
2022年9月及10月
9月 1.Halcon12的HObject和Hobject halcon12 可以用HObject,也可以用Hobject,用法都一样 包括HalconCpp.h 如果附加目录中: C:\Program Files\MVTec\HALCON-12.0\include\halconcpp\ 在前面,则用 HalconCpp::HObject 如果附加目录…...

Vmware安装
title: “Vmware安装” createTime: 2021-11-22T09:53:2908:00 updateTime: 2021-11-22T09:53:2908:00 draft: false author: “name” tags: [“VMware”,“安装”,“linux”] categories: [“install”] description: “测试的” linux安装VMware Workstation16 1.安装包 …...

RSA算法
算法简介 RSA是一种非对称加密方式。发送者把明文通过公钥加密后发送出去,接受者把密文通过私钥解密得到明文。 算法过程 生成公钥和私钥 选取两个质数p和q,np*q。n的长度就是密钥长度。φ(n)(p-1)*(q-1)φ(n)为n的欧拉函数。找到1-φ(n)间与φ(n)互质的…...

计算机竞赛 深度学习手势识别 - yolo python opencv cnn 机器视觉
文章目录 0 前言1 课题背景2 卷积神经网络2.1卷积层2.2 池化层2.3 激活函数2.4 全连接层2.5 使用tensorflow中keras模块实现卷积神经网络 3 YOLOV53.1 网络架构图3.2 输入端3.3 基准网络3.4 Neck网络3.5 Head输出层 4 数据集准备4.1 数据标注简介4.2 数据保存 5 模型训练5.1 修…...

Spring的Ordered
Ordered Java中的Ordered接口是Spring框架中的一个接口,用于表示对象的顺序。它定义了一个方法getOrder(),用于获取对象的顺序值,值越小的对象越先被处理。 Ordered接口是Spring框架中的一个接口,用于定义组件的加载顺序。当一个…...

前端两年半,CSDN创作一周年
文章目录 一、机缘巧合1.1、起因1.2、万事开头难1.3、 何以坚持? 二、收获三、日常四、憧憬 五、总结 一、机缘巧合 1.1、起因 最开始接触CSDN,还是因为同专业的同学,将计算机实验课的实验题,记录总结并发在了专业群里。后来正式…...

定时任务管理平台青龙 QingLong
一、关于 QingLong 1.1 QingLong 介绍 青龙面板是支持 Python3、JavaScript、Shell、Typescript 多语言的定时任务管理平台,支持在线管理脚本和日志等。其功能丰富,能够满足大部分需求场景,值得一试。 主要功能 支持多种脚本语言…...

java多线程相关介绍
1. 线程的创建和启动 在 Java 中创建线程有两种方式。一种是继承 Thread 类并重写其中的 run() 方法,另一种是实现 Runnable 接口并重写其中的 run() 方法。创建完线程对象后,调用 start() 方法可以启动线程。 2. 线程的状态 Java 的线程在不同阶段会处于…...

css复合选择器
交集选择器 紧紧挨着 <template><div><p class"btn">Click me</p><button class"btn" ref"myButton" click"handleClick">Click me</button></div> </template> <style> but…...

USART串口协议
通信接口 •通信的目的:将一个设备的数据传送到另一个设备,扩展硬件系统 • 通信协议:制定通信的规则,通信双方按照协议规则进行数据收发 全双工:指通信双方能够同时进行双向通信,一般来说,全双…...

picoctf_2018_shellcode
picoctf_2018_shellcode Arch: i386-32-little RELRO: Partial RELRO Stack: No canary found NX: NX disabled PIE: No PIE (0x8048000) RWX: Has RWX segments32位,啥都没开 这个看着挺大的,直接来个ROPchain,…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...
