网页中嵌套网页制作方法
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="UTF-8">
<title>网页搜索</title>
<style>
body {
background-color:#f8f8f8;
}
.butto {
margin: 0 10px;
padding: 1px 2px;
background-color:#333333;
border: none;
color: #fff;
font-size: 15px;
cursor: pointer;
width:15%; /* 设置按钮的宽度为150像素 */
height: 37px; /* 设置按钮的高度为50像素 */
border-radius: 100px;
background-color=#FFFFFF;
}
.button1{
width:15%; /* 设置按钮的宽度为150像素 */
height: 37px; /* 设置按钮的高度为50像素 */
border-radius: 100px;
background-color: #f8f8f8;
color: black;
border-color:#808080;
box-shadow: 0 -1px 4px rgba(100, 100, 0.1, 0.2);
}
#content-frame {
width: 105%;
height: 90vh; /* 将88vh修改为更大的值,如90vh或100vh */
margin: 0 auto; /* Add this line to center align the div horizontally */
overflow-y: scroll;
background-color: #f8f8f8;
color: black;
padding: 15px;
box-sizing: border-box;
margin-left: -10px;
/* 添加动画效果 */
animation-name: fadeIn;
animation-duration: 1s;
animation-timing-function: ease-in-out;
border-radius: 60px;
}
/* 添加淡入动画的关键帧 */
@keyframes fadeIn {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
.container {
position: fixed;
bottom: 0;
width: 100%;
height: 50px;
background-color: #333333;
display: flex;
justify-content:center;
margin-left: -8px;
align-items: center;
}
/* 修改搜索框输入框的宽度 */
#search-input {
width:65%;
height: 30px;
border-radius: 100px;
border-color:#333;
}
</style>
</head>
<body>
<!-- 搜索框 -->
<p></p>
<p></p>
<div id="search-box" class="search-box">
<form id="search-form" οnsubmit="openSearchResult(event)">
<input type="text" id="search-input" placeholder="请输入搜索内容或网址">
<button type="submit" id="searchBtn" class="button1">搜索</button>
<button type="submit" class="button1"οnclick="window.location.href = 'https://ui.ptlogin2.qq.com/cgi-bin/login?pt_hide_ad=1&style=9&appid=549000929&pt_no_auth=1&pt_wxtest=1&daid=5&s_url=https%3A%2F%2Fh5.qzone.qq.com%2Fmqzone%2Findex'">社交</button>
</form>
</div>
<!-- 底部白色方框 -->
<div id="content-frame">
<iframe src="http://www.xinhuanet.com" style="width: 100%; height: 100%; border: none;"></iframe>
</div>
<script>
function openSearchResult(event) {
event.preventDefault();
var searchInput = document.getElementById('search-input').value;
// 判断输入是否为网址
if (isURL(searchInput)) {
if (!/^https?:\/\//i.test(searchInput)) {
// 添加http://前缀
searchInput = 'http://' + searchInput;
}
// 在底部方框内打开网页
var contentFrame = document.getElementById('content-frame');
contentFrame.innerHTML = '<iframe src="' + searchInput + '" style="width: 100%; height: 100%; border: none;"></iframe>';
}
else {
// 在底部方框内打开通过搜狗搜索的结果页面
var contentFrame = document.getElementById('content-frame');
var searchUrl = 'https://www.sogou.com/web?query=' + encodeURIComponent(searchInput);
contentFrame.innerHTML = '<iframe src="' + searchUrl + '" style="width: 100%; height: 100%; border: none;"></iframe>';
}
}
function isURL(str) {
// 判断字符串是否符合URL格式
var pattern = new RegExp('^((https?:\\/\\/)?(www\\.)?([a-zA-Z0-9-]+\\.)+[a-zA-Z]{2,})(:\\d+)?(\\/[^\\\\]*)?(\\?.*?)?(#.*)?$');
return pattern.test(str);
}
</script>
<div class="container">
<button class="butto" οnclick="window.location.href='index.html'">主页</button>
<button class="butto" οnclick="window.location.href='dspa.html'">短视频</button>
<button class="butto" οnclick="window.location.href='index123.html'">生活</button>
<button class="butto" οnclick="window.location.href='gongju.html'">工具</button>
<button class="butto" οnclick="window.location.href='cai.html'">中心</button>
</div>
</body>
</html>
相关文章:

网页中嵌套网页制作方法
<!DOCTYPE html> <html> <head> <meta name"viewport" content"widthdevice-width, initial-scale1.0"> <meta charset"UTF-8"> <title>网页搜索</title> <style> body { ba…...
)
系统集成项目管理总结(笔记)
系统集成项目管理总结 基础知识 第一章 信息化知识 第二章 信息系统服务管理 第三章 系统集成专业技术 第四章 项目管理一般知识 第五章 立项管理 第六章 整体管理 第七章 范围管理 第八章 进度管理 第九章 成本管理 第十章 质量管理 第十一章 人力资源管理 第十二…...

如何给Nginx配置访问IP白名单
一、Nginx配置访问IP白名单 有时部署的应用需要只允许某些特定的IP能够访问,其他IP不允许访问,这时,就要设置访问白名单; 设置访问白名单有多种方式: 1.通过网络防火墙配置,例如阿里云/华为云管理平台 2.…...

【VIM】VIM配合使用的工具
6-1 课程总结-vim虐我千百遍,我待 vim 如初恋_哔哩哔哩_bilibili...

git你学“废”了吗?——git本地仓库的创建
git你学“废”了吗?——git本地仓库的创建😎 前言🙌初识gitgit 本地仓库的创建1、基于centos7环境下 git的下载2、设置自己的用户名和邮箱 查看.git中的结构区分清楚版本库和工作区 查看git中的相关内容查看仓库的状态 总结撒花💞…...

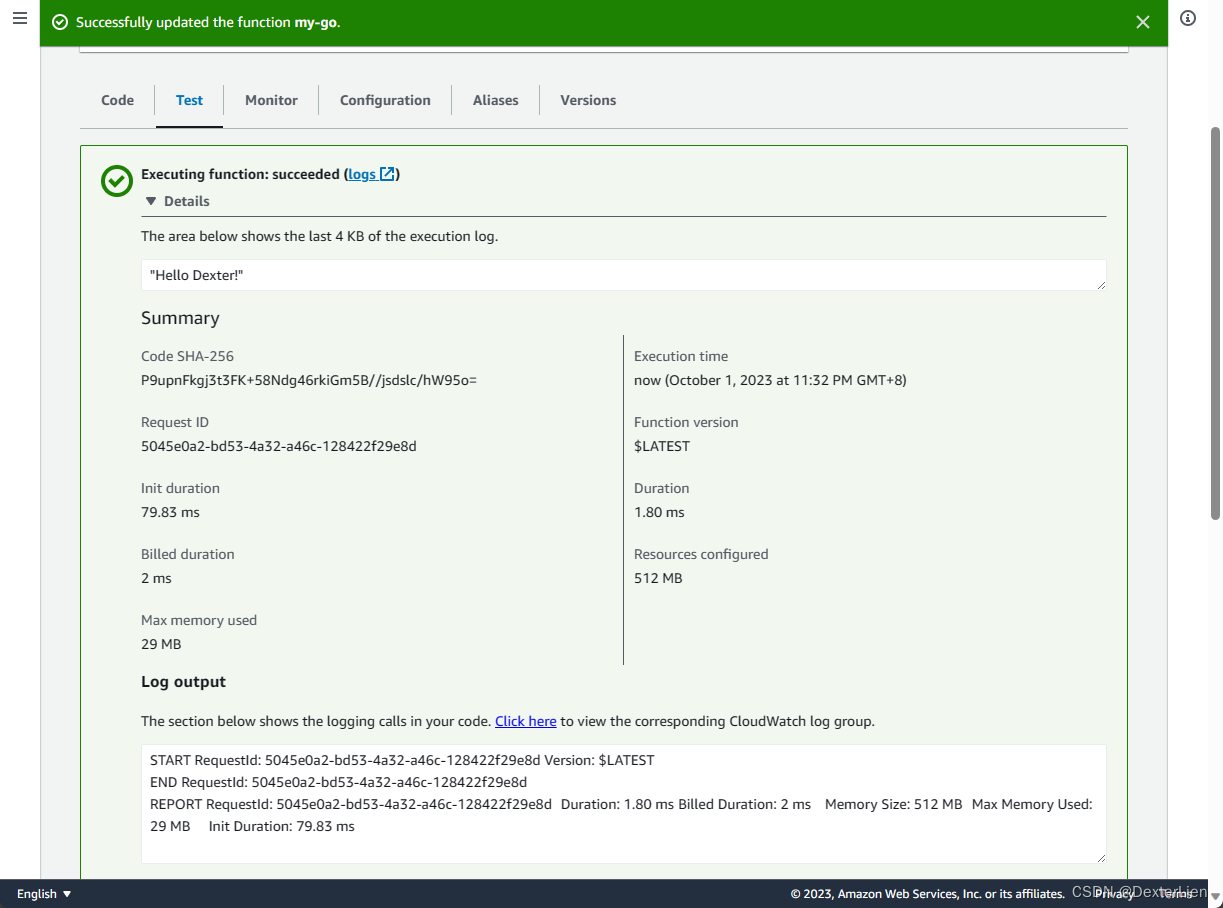
AWS Lambda Golang HelloWorld 快速入门
操作步骤 以下测试基于 WSL2 Ubuntu 22.04 环境 # 下载最新 golang wget https://golang.google.cn/dl/go1.21.1.linux-amd64.tar.gz# 解压 tar -C ~/.local/ -xzf go1.21.1.linux-amd64.tar.gz# 配置环境变量 PATH echo export PATH$PATH:~/.local/go/bin >> ~/.bashrc …...

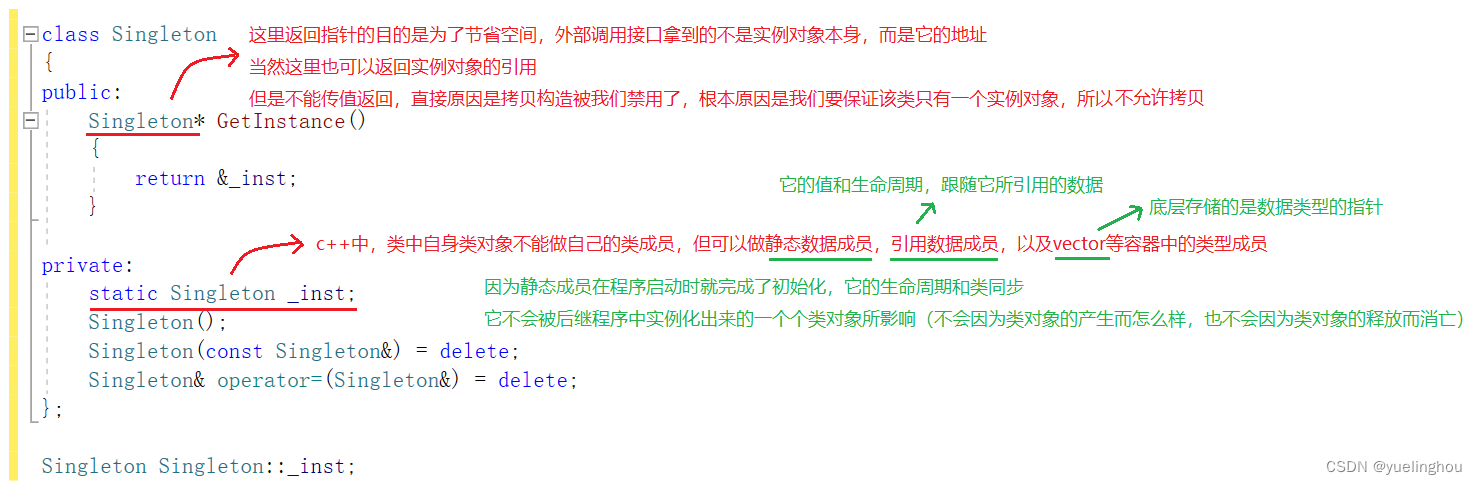
【C++】单例模式
文章目录 一. 介绍二. 饿汉模式三. 懒汉模式四. 饿汉模式和懒汉模式对比 一. 介绍 单例模式是属于设计模式的一种,那什么是设计模式呢? 设计模式(Design Pattern)是一套被反复使用、多数人知晓的、经过分类的、代码设计经验的总…...

【kubernetes】使用luakube访问kubernetes api
文章目录 1 kubernetes client2 luakube初体验3 luakube代码分析4 luakube包的调用5 lua相关5.1 self5.2 metatable5.2.1 使用metatable对table新增操作符5.2.2 使用metatable对table新增方法5.2.3 再探luakube 6 参考文档 1 kubernetes client 客户端列出了各种语言对应的访问…...

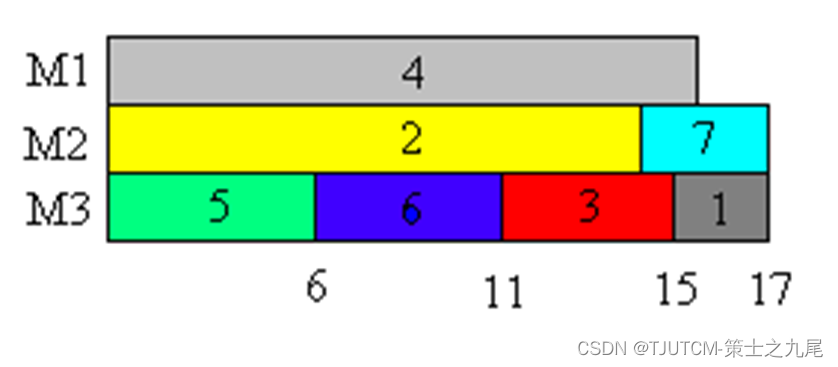
【算法分析与设计】贪心算法(下)
目录 一、单源最短路径1.1 算法基本思想1.2 算法设计思想1.3 算法的正确性和计算复杂性1.4 归纳证明思路1.5 归纳步骤证明 二、最小生成树2.1 最小生成树性质2.1.1 生成树的性质2.1.2 生成树性质的应用 2.2 Prim算法2.2.1 正确性证明2.2.2 归纳基础2.2.3 归纳步骤2.3 Kruskal算…...

Arm Cache学习资料大汇总
关键词:cache学习、mmu学习、cache资料、mmu资料、arm资料、armv8资料、armv9资料、 trustzone视频、tee视频、ATF视频、secureboot视频、安全启动视频、selinux视频,cache视频、mmu视频,armv8视频、armv9视频、FF-A视频、密码学视频、RME/CC…...
—— Dockerfile 编写技巧总结)
Docker 学习总结(79)—— Dockerfile 编写技巧总结
目标 更快的构建速度 更小的 Docker 镜像大小 更少的 Docker 镜像层 充分利用镜像缓存 增加 Dockerfile 可读性 让 Docker 容器使用起来更简单 总结 编写 .dockerignore 文件 容器只运行单个应用 将多个 RUN 指令合并为一个 基础镜像的标签不要用 latest 每个 RUN 指令后删除多…...

链表经典面试题(二)
返回中间结点 1.中间结点的题目2.中间结点的图文分析3.中间结点的基本代码4.中间结点的优化代码 1.中间结点的题目 2.中间结点的图文分析 方法1:先求整体长度,再除以2,所得到的就是中间结点 方法2:双指针法,快指针走两…...

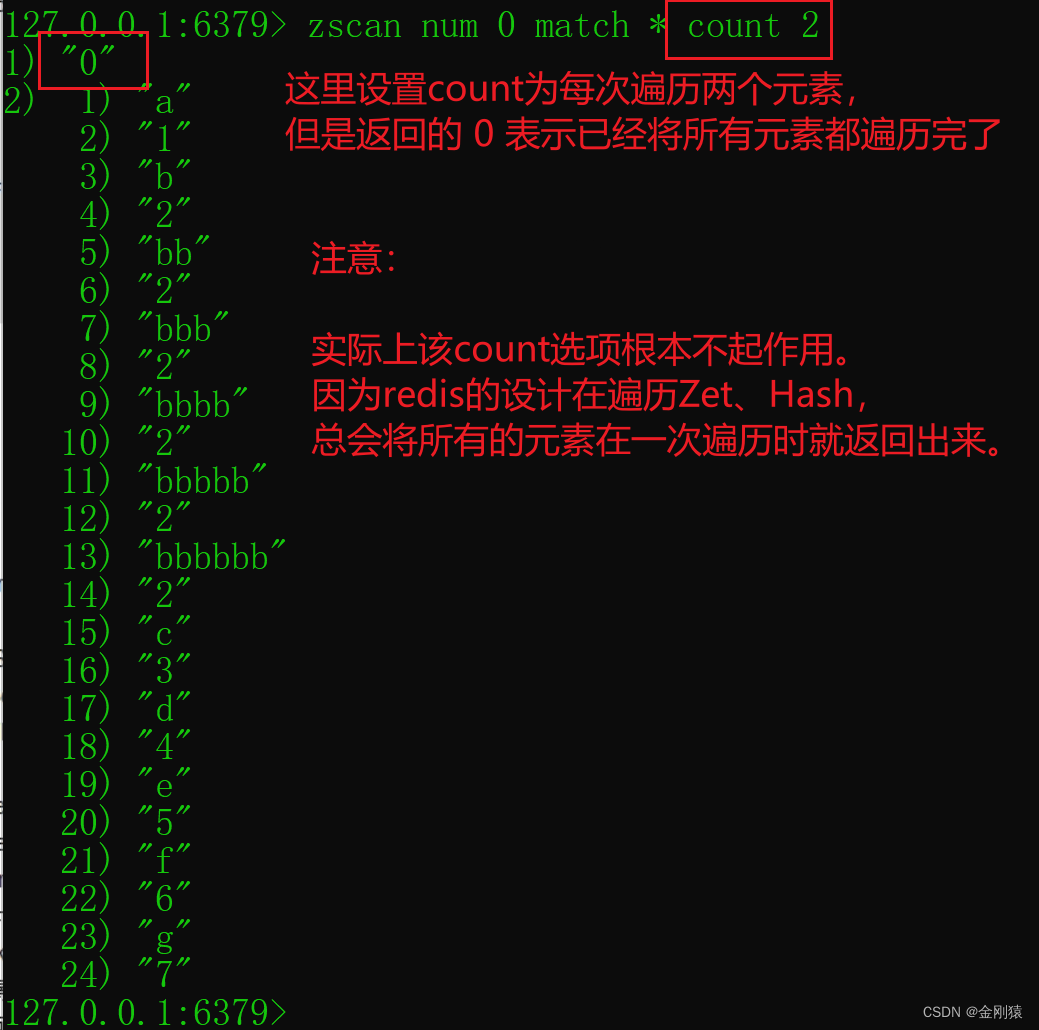
89、Redis 的 value 所支持的数据类型(String、List、Set、Zset、Hash)---->Zset 相关命令
本次讲解要点: ** Set相关命令:是指value中的数据类型** 启动redis服务器: 打开小黑窗: C:\Users\JH>e: E:>cd E:\install\Redis6.0\Redis-x64-6.0.14\bin E:\install\Redis6.0\Redis-x64-6.0.14\bin>redis-server.exe …...

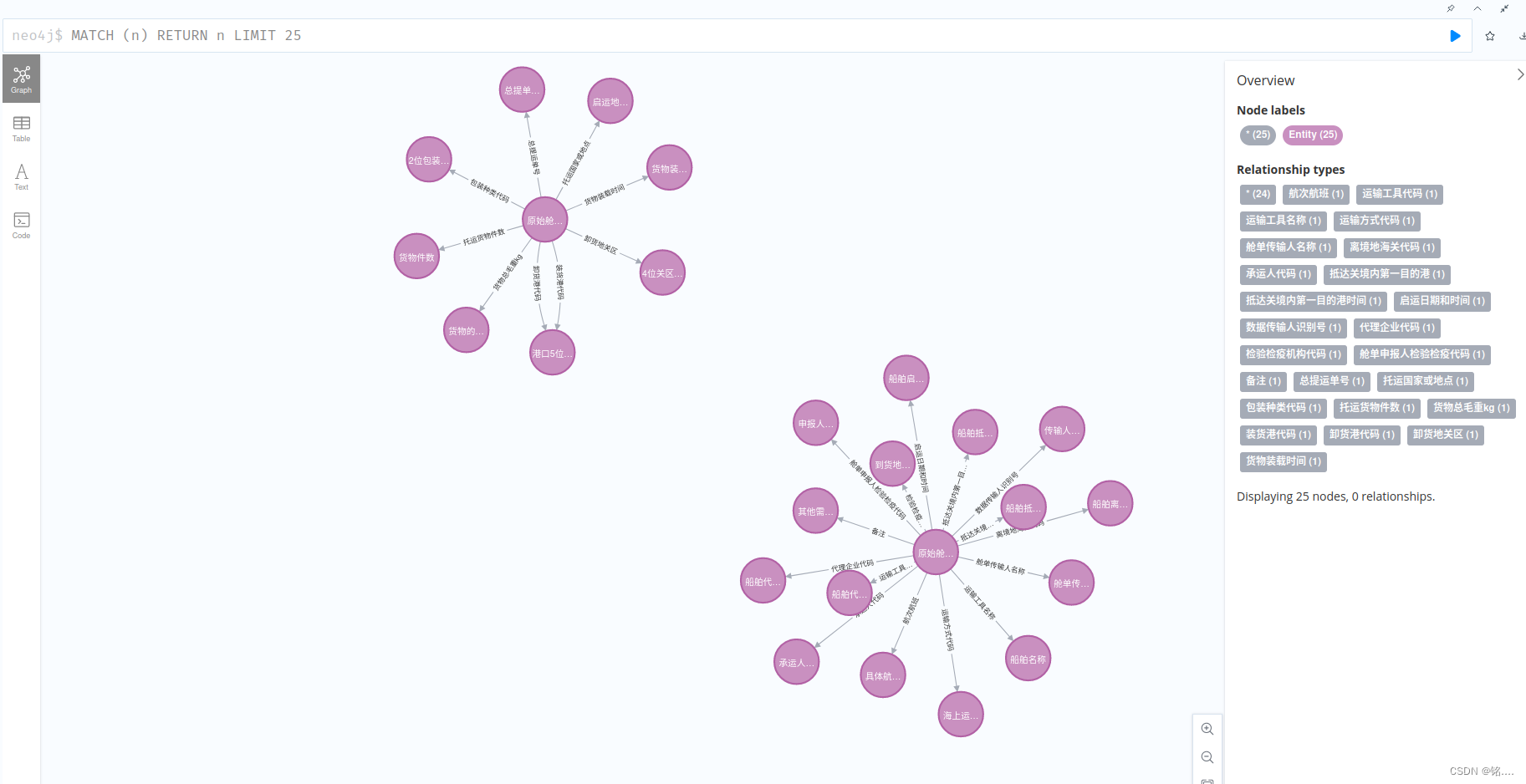
知识图谱02——使用python将信息录入neo4j
将文档传入chatgpt,生成对应的cypher语句 链接: https://pan.baidu.com/s/1Ny-ttbBSpqYEigwYiCWMeA?pwdc7sc 提取码: c7sc 使用命令行安装对应的包 pip install neo4jchatgpt生成出的txt文档中的内容如下: MERGE (Node1:Entity {name: 原始舱单提运单…...

greenDAO-Android轻量级快速ORM框架
官网 https://github.com/greenrobot/greenDAO 简介 greenDAO is a light & fast ORM for Android that maps objects to SQLite databases. Being highly optimized for Android, greenDAO offers great performance and consumes minimal memory. Home page, documen…...

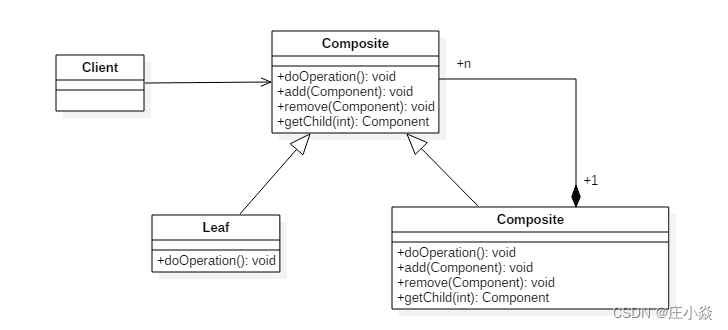
结构型设计模式——组合模式
摘要 组合模式(composite pattern): 允许你将对象组合成树形结构来表现"整体/部分"层次结构. 组合能让客户以一致的方式处理个别对象以及对象组合。 一、组合模式的意图 将对象组合成树形结构来表示“整体/部分”层次关系,允许用户以相同的方式处理单独…...

40. 组合总和 II
给定一个候选人编号的集合 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组合。 candidates 中的每个数字在每个组合中只能使用 一次 。 注意:解集不能包含重复的组合。 示例 1: 输入: candidates [10,1,2,7,6,1,5…...

安卓玩机-----给app加注册码 app加弹窗 云注入弹窗
在对接很多工作室业务中有些客户需要在他们自带的有些app中加注册码或者验证码的需求。其实操作起来也很简单。很多反编译软件有自带的注入功能。例如注入弹窗。这个是需要对应的注册码来启动应用。而且是随机id。重新安装app后需要重新注册才可以继续使用,原则上可…...

NLP的不同研究领域和最新发展的概述
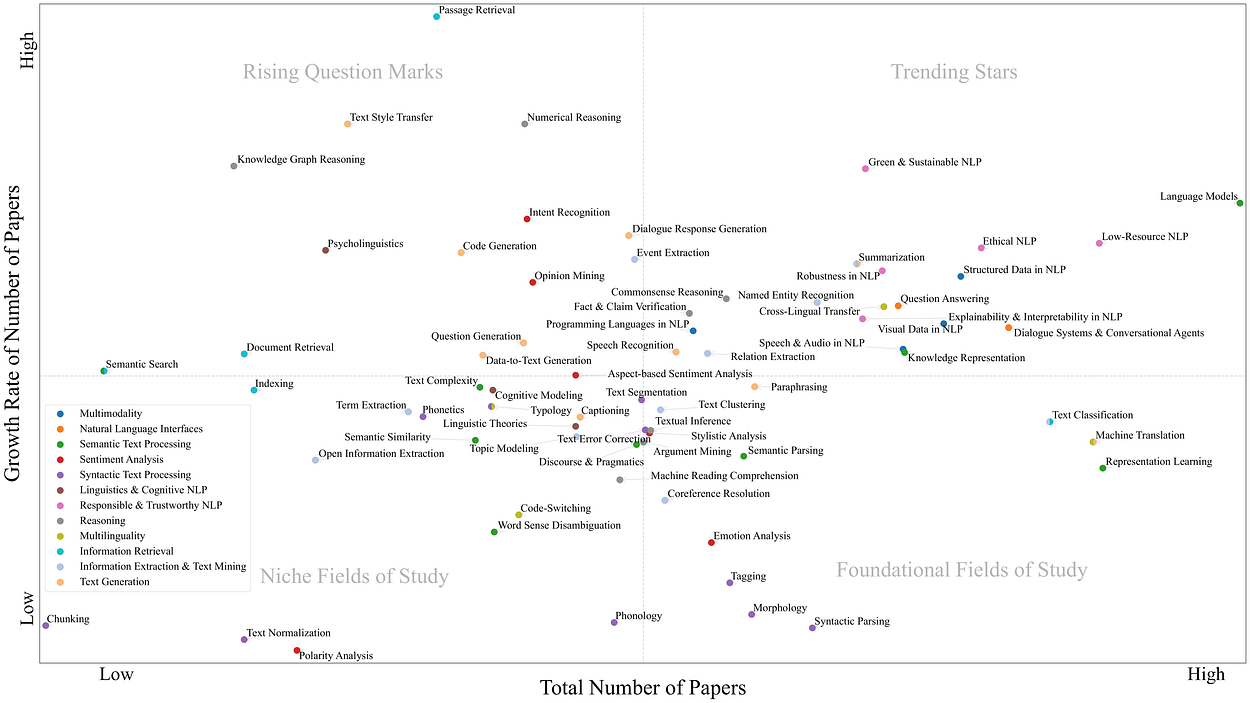
一、介绍 作为理解、生成和处理自然语言文本的有效方法,自然语言处理 (NLP) 的研究近年来迅速普及并被广泛采用。鉴于NLP的快速发展,获得该领域的概述和维护它是困难的。这篇博文旨在提供NLP不同研究领域的结构化概述,…...

1.物联网射频识别,RFID概念、组成、中间件、标准,全球物品编码——EPC码
1.RFID概念 RFID是Radio Frequency Identification的缩写,又称无线射频识别,是一种通信技术,可通过无线电讯号识别特定目标并读写相关数据,而无需与被识别物体建立机械或光学接触。 RFID(Radio Frequency Identificati…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...
)
41道Django高频题整理(附答案背诵版)
解释一下 Django 和 Tornado 的关系? Django和Tornado都是Python的web框架,但它们的设计哲学和应用场景有所不同。 Django是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。它遵循MVC设计,并强调代码复用。Django有…...
