【CVPR 2023】DSVT: Dynamic Sparse Voxel Transformer with Rotated Sets
文章目录
- 开场白
- 效果
- 意图
- 重点
- VoxelNet: End-to-End Learning for Point Cloud Based 3D Object Detection
- X-Axis DSVT Layer
- Y-Axis DSVT Layer
- Dynamic Sparse Window Attention
- Dynamic set partition
- Rotated set attention for intra-window feature propagation.
- Hybrid window partition for inter-window feature propagation.
- Attention-style 3D Pooling
- 非重点
开场白
-
先说一下为什么我会看到这篇文章,其实最开始我并没有太关注这篇,因为他算是一种架构上的设计了(类似于convnext这样)。我最开始看到到文章其实是UniTR:A Unified and Efficient Multi-Modal Transformer for Bird’s-Eye-View Representation这篇,因为当时一心说搞一搞bev的检测,看文章的时候发现有些东西看不懂往回找才看到。
-
这两篇工作其实出自一群人(当然可能略有不同,人有聚散离合么,总会有人要先走),哈哈哈好,言归正传,就是北大的作者搞了个这个东西用来处理3D voxel然后拿了CVPR 2023,然后呢他们又用这个东西去做bev 检测然后有中了 ICCV 2023,这个工作还是挺有延续性的(大家可以注意一下这个配置,在他们iccv那篇paper里面也会出现,有好装备是真不错)。
效果
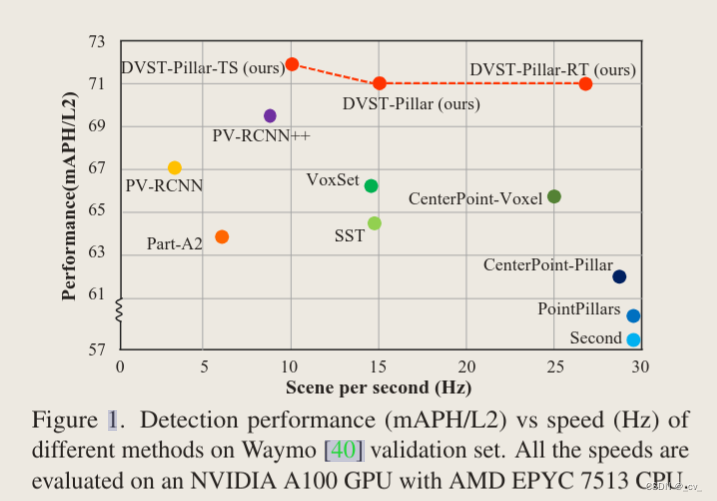
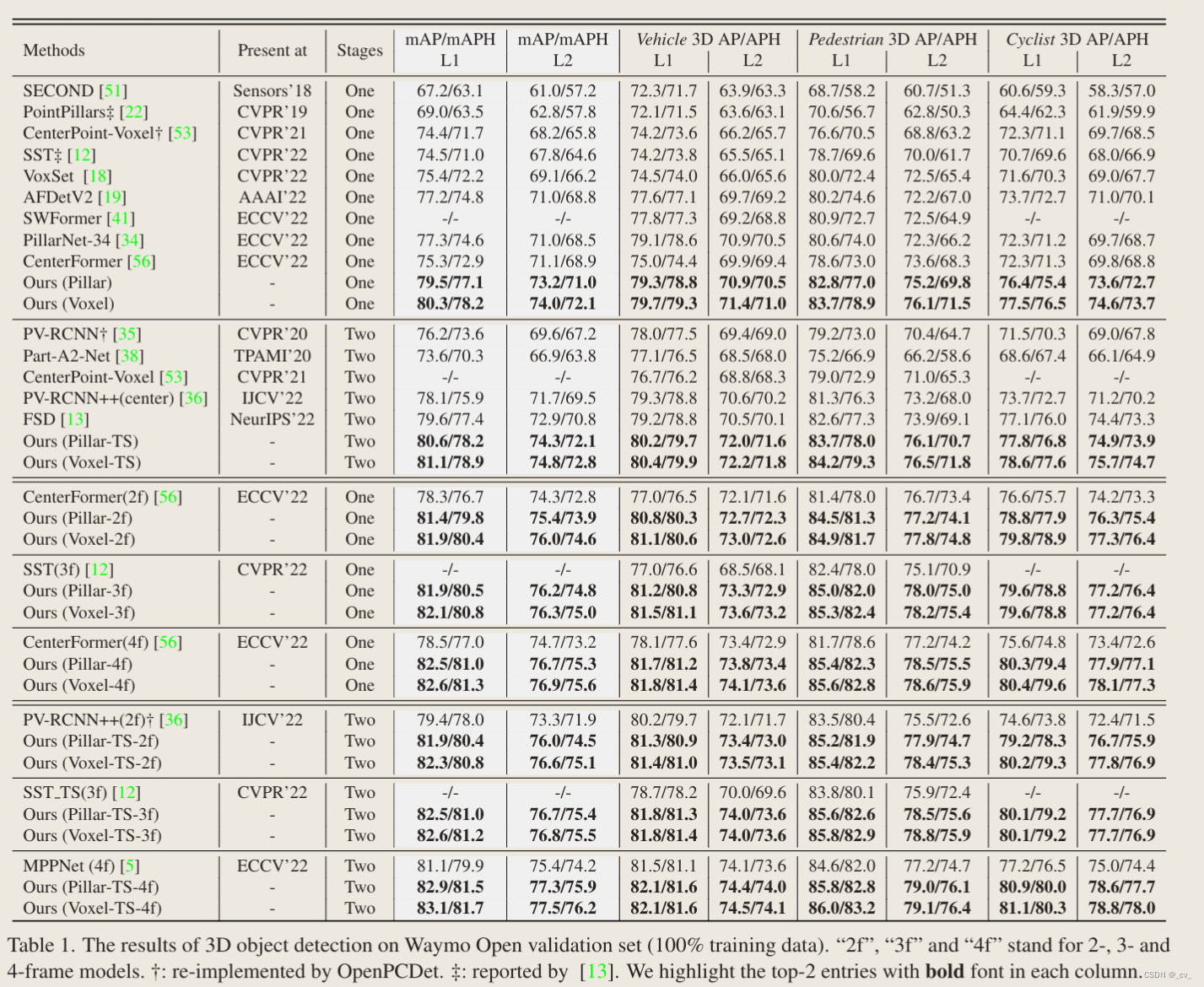
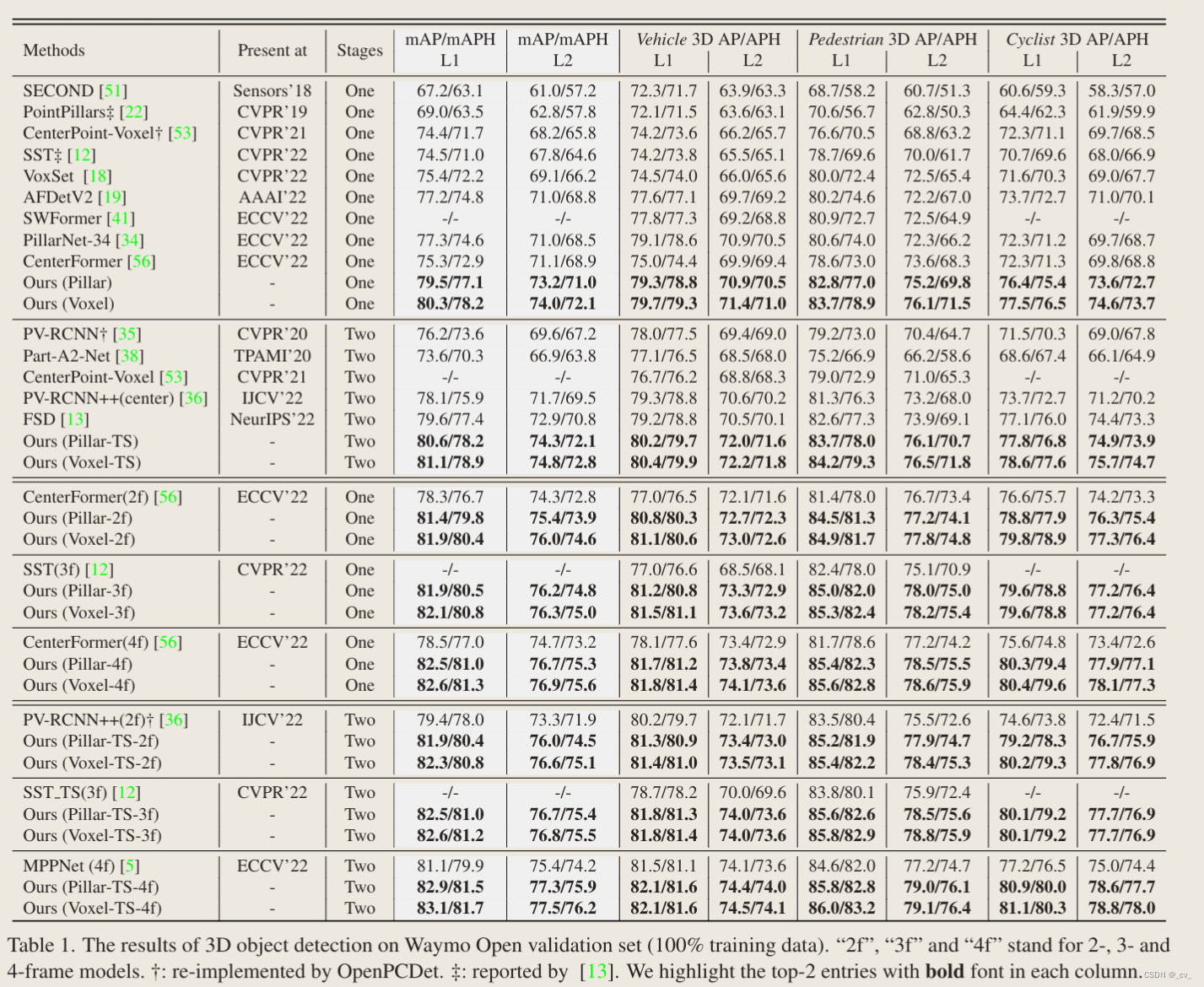
*先看效果如下,速度其实还可以(27Hz)用tensor rt部署以后当然肯定还是没有pointpillars快,pointpillars在工业界用的还是比较多的,但他的精度确实高不少。

意图
我们看到效果了,然后再看一下这篇文章作者主打的是什么。
在本文中,作者试图扩大Transformer的适用性,使其能够像在2D视觉中一样,成为户外3D感知的强大backbone。这个backbone是高效的且便于部署,无需任何定制的CUDA操作。为了实现这一目标,他们提出了两个主要模块,一个是动态稀疏窗口注意力,以支持具有不同稀疏性的局部窗口的高效并行计算,另一个是一种新颖的可学习的3D池化操作,以对特征图进行下采样并更好地编码几何信息。
然后我们就知道了,主打一个高效和部署方便(从tensor rt的结果可以看出来),然后有两个模块,下面我们重点看的就是这两个模块。
重点

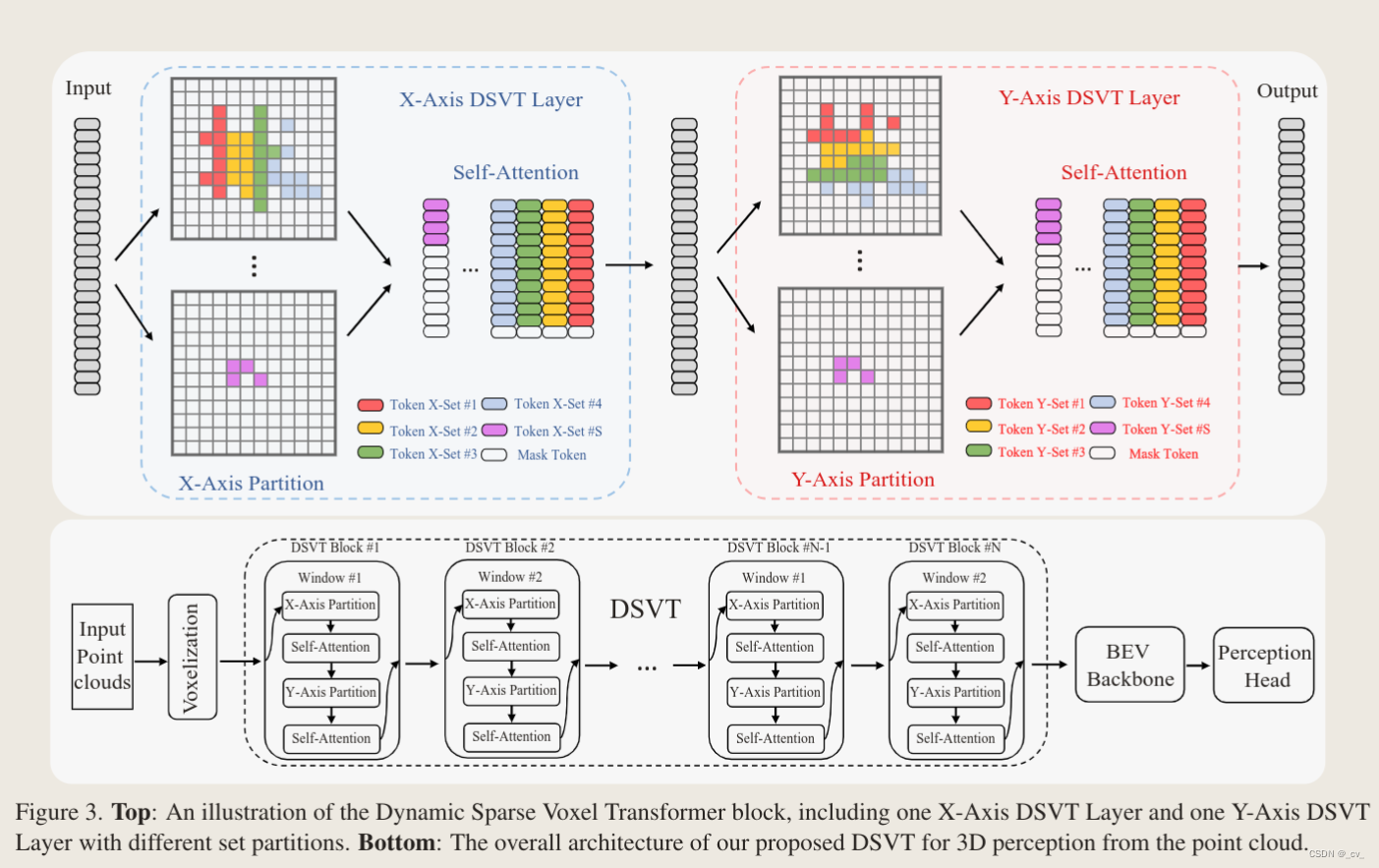
老样子先看图,如果把图看懂了就知道文章做了些什么了。
我们可以看到点云进去之后经过体素化成为稀疏体素(文章里面说用的voxel feature encoding (VFE) module,这个其实是voxelnet的做法,很简单可以去网上找,或者我先说一下也行。)
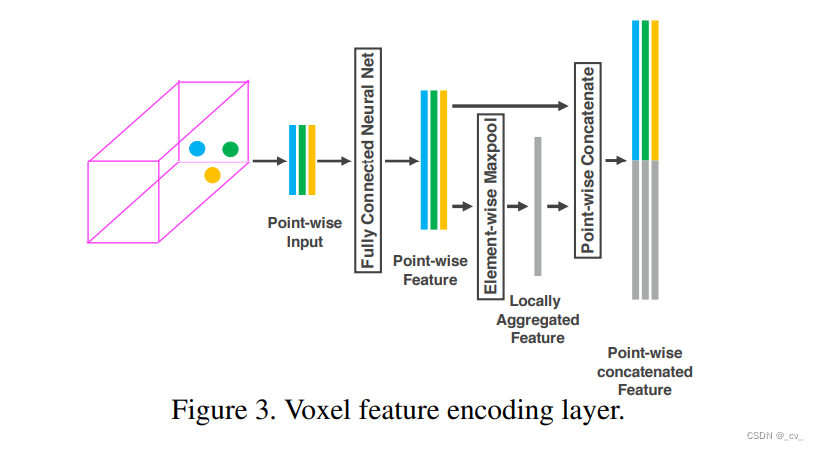
VoxelNet: End-to-End Learning for Point Cloud Based 3D Object Detection

所谓voxel feature encoding (VFE) module就长上面这个样子。
- 先对每一个体素的xyz求个均值,然后把每个点从4维的xyzr变成xyzr再加上xyz对各自均值的偏移,这7维度就是point-wise input
- 然后过fc把特征拉长到一个固定的维度得到point-wise feature
- 然后把拉长的特征过maxpool拿到一个局部聚合的特征(locally aggregated feature)
- 然后把point-wise feature和locally aggregated feature直接concat到一起就得到了point-wise concatenated feature.
**好的然后我们接着上面的图来说,过了所谓VFE之后,每个点就变成了稀疏的voxel,对于这些voxel我们可以把他们视为一个一个的Token,然后这些稀疏体素会过X-Axis DSVT Layer,Self-Attention,Y-Axis DSVT Layer,Self-Attention,堆叠几个block后过bev backbone ,用预测头出结果。**整体流程就是这样
X-Axis DSVT Layer
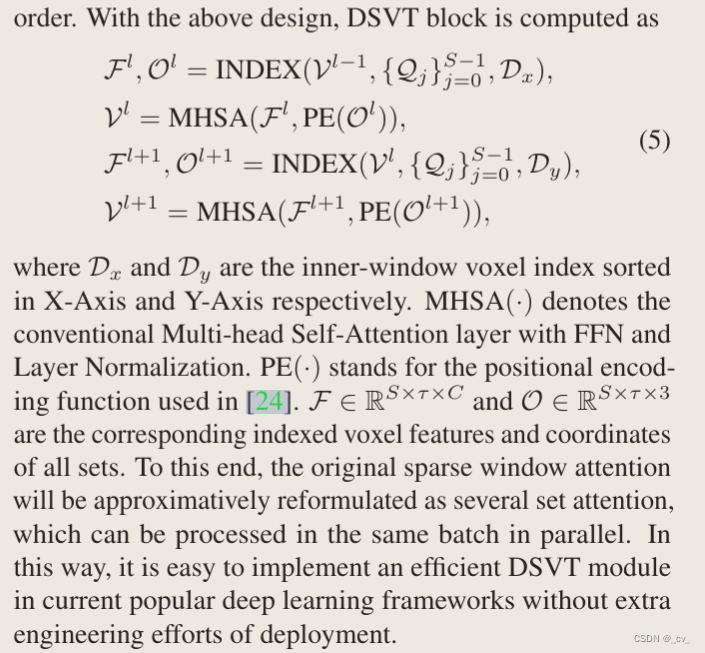
我们再来看一下这一层做了些什么,在 X-Axis DSVT 层,稀疏体素将被分成 X-Axis 主顺序的一系列窗口有界和大小等效子集,并在每个集合中计算自注意力。在下一层,将集合分区切换到 Y-Axis,提供先前集合之间的连接。

我们可以看到稀疏体素沿着X方向,每固定数目个为一个set被分成了S个,然后送去做self-attenetion,但是我们知道自注意力操作的输入数量和维度都是固定的,数量不够的用mask token做填充。然后就该Y-Axis DSVT Layer了。
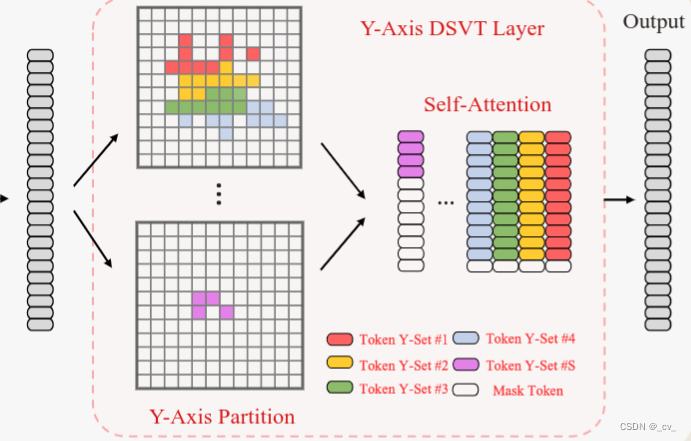
Y-Axis DSVT Layer

我们可以看到一样的操作,只是排序的方向换了一下,改成按Y轴进行排序了。要注意的是在流程图上,是一个一个窗口来的,在窗口内部对体素进行的划分。
其实到这里已经可以了,不过我们也可以再更加详细的按公式来看一看每个步骤具体是怎么做的。
Dynamic Sparse Window Attention
Dynamic set partition
为了在每个窗口内的给定稀疏体素之间执行标准注意,我们将其重新表述为在一系列窗口有界(window-bounded)和大小等效(size-equivalent)子集中的并行计算自我注意。具体来说,在将点转换为 3D 体素后,它们被进一步划分为大小为 L × W × H 的非重叠 3D 窗口列表。。对于特定的窗口,它有 N 个非空体素。
先上公式:

从里面看(x,y,z)是稀疏体素的坐标,,f是稀疏体素的特征(维度是c),d是inner-window voxel ID,这个id是根据排序策略生成的。
为了生成非重叠和大小相等的局部集,我们首先计算该窗口中所需的子集数量,如下所示:

where ⌊·⌋ is the floor function (向下取整操作),and I[·] is the indicator function(指示函数是定义在集合上的函数, 用来表示其中有哪些元素属于它的子集 ,就是符合后面这个操作的集和).τ是一个超参数,表示分配给每个集合的非空体素的最大数量。这个S呢就是我们一个窗口中子集的数量,是一个数字。
通过这种方式,我们可以用最少的子集覆盖该窗口中的所有体素。值得注意的是,S 随窗口的稀疏性动态变化。非空体素越多,将分配更多的集合和计算资源来处理这个窗口,这是动态稀疏窗口注意的关键设计。
然后要怎么做呢?

我们知道了分配的集和 S 的数量后将 N 个非空体素均匀分布到 S 个集合中。具体来说,对于属于第 j 个集合的体素索引,我们计算其第 k 个索引按上面来。该操作可以为每个集和生成特定数量的体。
在获得第j个集合的分区Qj之后,我们基于体素内窗id D={di}N i=1得到相应的体素特征和坐标,如下所示,

其中 INDEX(·voxels, ·partition, ·ID) 是索引操作,Fj ∈ Rτ ×C 和 Oj ∈ Rτ ×3 是该集合的相应体素特征和空间坐标 (x, y, z)。
这里可能需要给大家整理一下INDEX() 这个函数里面的V,是从公式一中来的;Qj是从公式三(和公式二)中来的,最后的D,是从公式一中的ID部分来,这下应该清楚了。

通过这种方式,我们获得了一些具有相同数量稀疏体素的非重叠和窗口有界子集。值得注意的是,我们的动态集合划分高度依赖于内窗体素ID,因此我们可以通过不同排序策略的体素ID重新排序来轻松控制每个集合的覆盖局部区域。
Rotated set attention for intra-window feature propagation.

这部分就是上面block部分的公式化表述了,也没什么好说的大家都能看懂应该。
Hybrid window partition for inter-window feature propagation.
用来swin-transformer,使用两个连续DSVT块之间的窗口移位技术来重新划分稀疏窗口,但它们的窗口大小不同。通过这种设计,可以在不牺牲性能的情况下有效地节省计算成本。也没什么好说的。
Attention-style 3D Pooling
这个操作也比较简单。给一个局部的区域,首先会对稀疏体素进行填充操作把他变成稠密的,然后沿体素的维度做标准最大池化

然后就是,最大池化过的用来做Q,没经过最大池化的稠密体素做kv.

他自己说效果更好“With this attention-style 3D pooling operation, our 3D backbone holds the characteristic of fully attention and achieves better performance than our pillar variant.”
剩下的部分和实验就不是很精华了,大家可以自己看
非重点


最后呢吹一下水就是这样。“在本文中,我们提出了DSVT,这是一种部署友好但功能强大的仅用于3D感知的变压器主干。为了有效地处理稀疏点云,我们引入了动态稀疏窗口注意力,这是一种新的注意力策略,它将所有稀疏体素划分为一系列大小等效和窗口有界的子集,这些子集可以并行处理,而无需任何定制的CUDA操作。因此,我们提出的DSVT可以通过优化良好的NVIDIA TensorRT来加速,它在各种3D感知基准上以实时运行速度实现了最先进的性能。我们希望我们的DVST不仅可以成为现实世界应用中3D感知的可靠点云处理器,还可以为在其他任务中有效处理稀疏数据提供潜在的解决方案。”
相关文章:

【CVPR 2023】DSVT: Dynamic Sparse Voxel Transformer with Rotated Sets
文章目录 开场白效果意图 重点VoxelNet: End-to-End Learning for Point Cloud Based 3D Object DetectionX-Axis DSVT LayerY-Axis DSVT Layer Dynamic Sparse Window AttentionDynamic set partitionRotated set attention for intra-window feature propagation.Hybrid wind…...

MySQL超入门(1)__迅速上手掌握MySQL
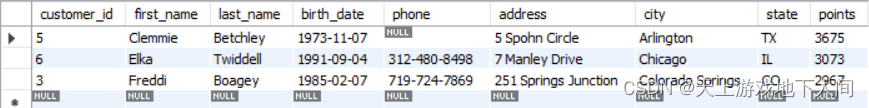
# 1.选择语句 # 注意事项:MySQL不区分大小写,SELECT * 代表选择全部 // 测试一 USE sql_store; -- 使用 sql_store库 SELECT * FROM customers -- 查询customers表 WHERE customer_id 1 OR customer_id 4 -- 条件判断为customer_id 1或customer_id …...

四、浏览器渲染过程,DOM,CSSDOM,渲染,布局,绘制详细介绍
知识点: 1、为什么不能先执行 js文件?? 我们不能先执行JS文件,必须等到CSSOM构建完成了才能执行JS文件,因为前面已经说过渲染树是需要DOM和CSSOM构建完成了以后才能构建,而且JS是可以操控CSS样式的&#…...

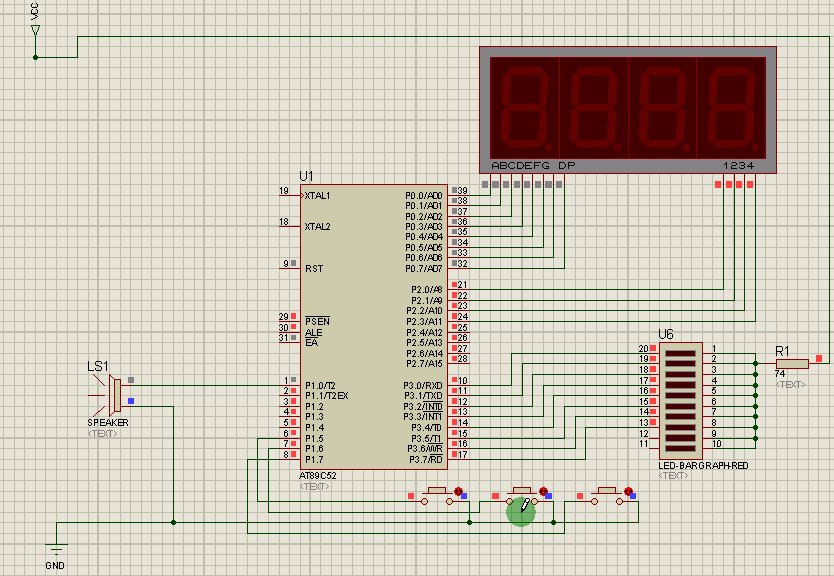
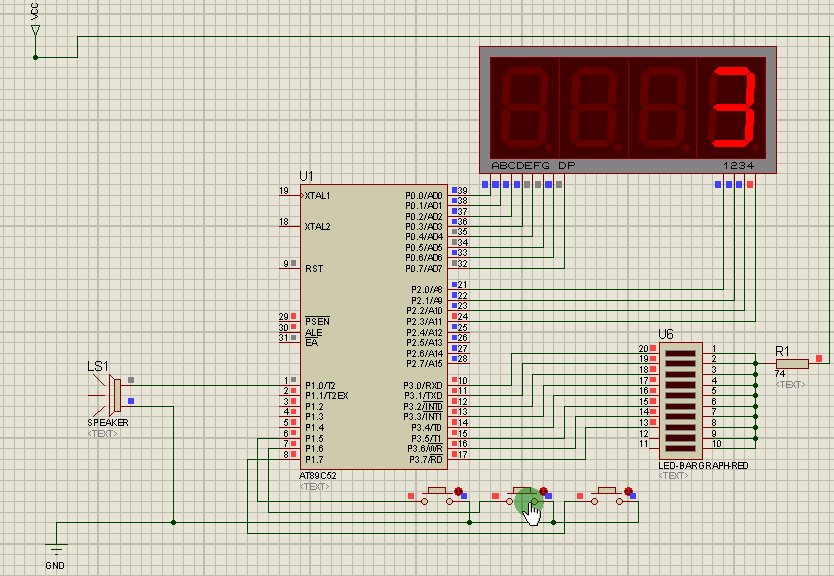
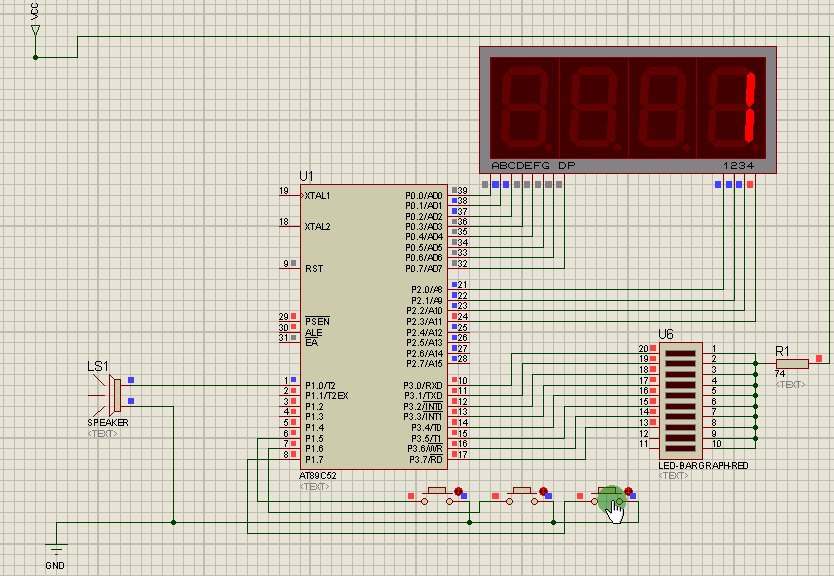
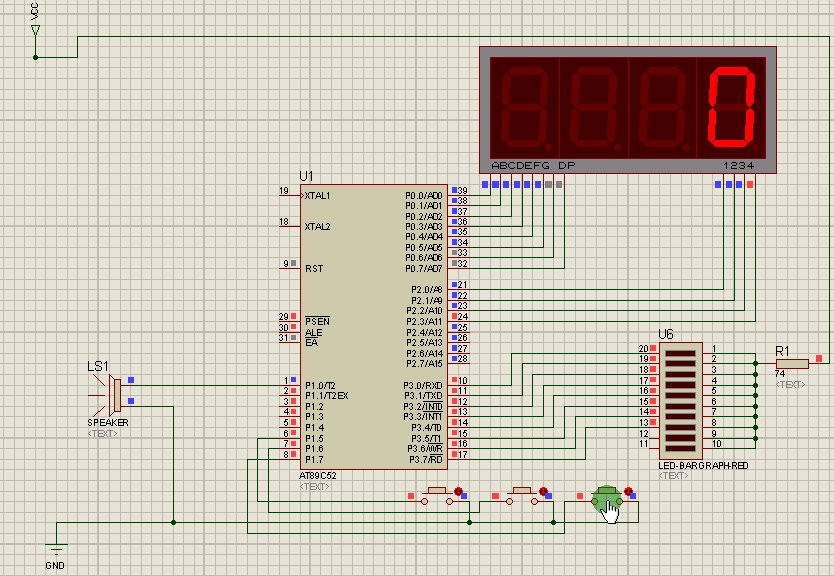
2021-06-10 51单片机设计一个蜂鸣器报警电路每秒
缘由求助一下谢谢啦51单片机_嵌入式-CSDN问答设计一个蜂鸣器报警电路,按下K1,蜂鸣器响一声,按下K2,蜂鸣器响三声,按下K3,蜂鸣器长鸣。要求响声和间隔的时间均为1秒,长鸣不限时,但是此时应设置一…...

D‘Agostino-Pearson正态检验|偏度skewness和峰度kurtosis
DAgostino-Pearson检验(也称为DAgostino和Pearson正态性检验)是一种用于检验数据是否符合正态分布的统计检验方法。它基于数据的样本统计量,主要包括偏度(skewness)和峰度(kurtosis),…...

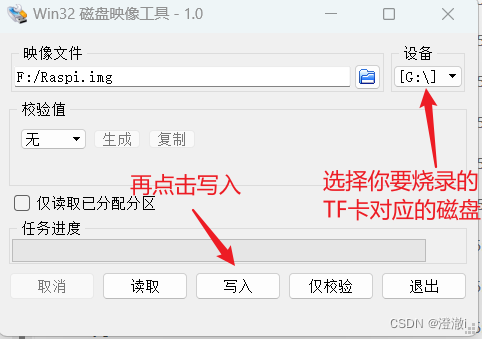
基于树莓派CM4制作img系统镜像批量制作TF卡
文章目录 前言1. 环境与工具2. 制作镜像3. 烧录镜像4. 总结 前言 树莓派烧录完系统做定制化配置比较费时间。在面对大批量的树莓派要配置,那时间成本是非常巨大的。第一次配置完可以说是摸着石头过河,但是会弄了以后再配置,都是一些重复性操…...

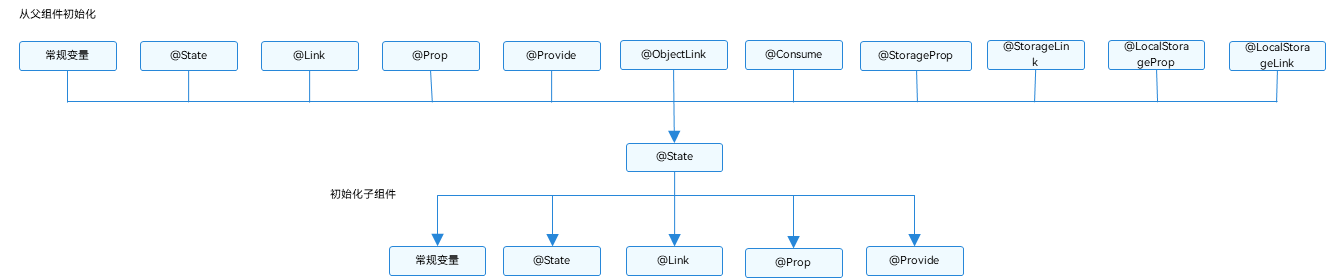
【中秋国庆不断更】OpenHarmony组件内状态变量使用:@State装饰器
State装饰的变量,或称为状态变量,一旦变量拥有了状态属性,就和自定义组件的渲染绑定起来。当状态改变时,UI会发生对应的渲染改变。 在状态变量相关装饰器中,State是最基础的,使变量拥有状态属性的装饰器&am…...

【Java 进阶篇】MySQL多表关系详解
MySQL是一种常用的关系型数据库管理系统,它允许我们创建多个表格,并通过各种方式将这些表格联系在一起。在实际的数据库设计和应用中,多表关系是非常常见的,它能够更好地组织和管理数据,实现数据的复杂查询和分析。本文…...

【开发篇】十、Spring缓存:手机验证码的生成与校验
文章目录 1、缓存2、用HashMap模拟自定义缓存3、SpringBoot提供缓存的使用4、手机验证码案例完善 1、缓存 缓存是一种介于数据永久存储介质与数据应用之间的数据临时存储介质使用缓存可以有效的减少低速数据读取过程的次数(例如磁盘IO),提高…...

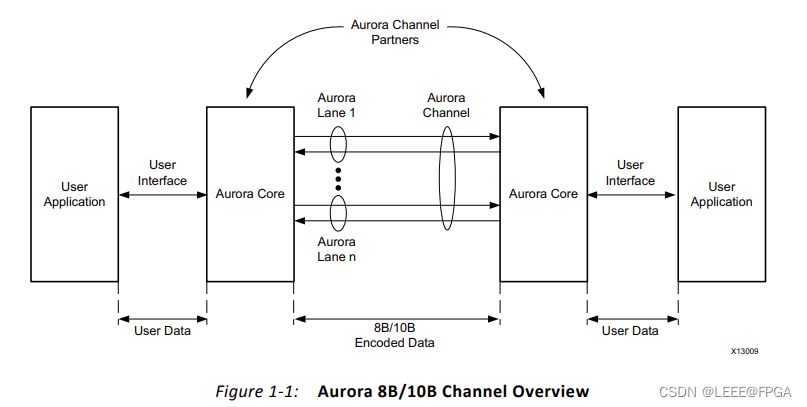
【Aurora 8B/10B IP(1)--初步了解】
Aurora 8B/10B IP(1)–初步了解 1 Aurora 8b/10b IP的基本状态: •通用数据通道吞吐量范围从480 Mb/s到84.48 Gb/s •支持多达16个连续粘合7GTX/GTH系列、UltraScale™ GTH或UltraScale+™ GTH收发器和4绑定GTP收发器 •Aurora 8B/10B协议规范v2.3顺从的 •资源成本低(请参…...

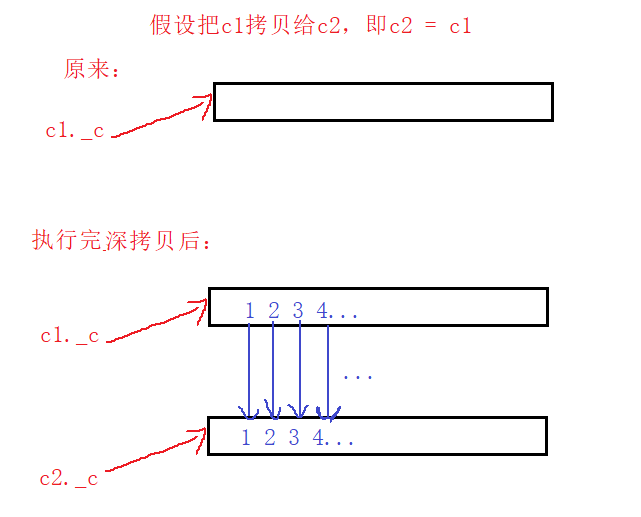
C++ vector容器的介绍与使用
一、vector简介 std::vector 是 C 标准模板库 (STL) 中的一个动态数组容器。允许存储元素(可以使用任何数据类型作为其元素类型)集合,并能够动态调整其大小。 特点: 动态大小:与常规数组不同,vector 可以…...

openstack的组成
OpenStack 是一个开源的云计算平台,由一系列组件构成,各组件之间相互协作,提供了完整的基础设施即服务(IaaS)解决方案。下面详细解释了 OpenStack 的主要组件及其相互关系: Nova(计算服务&…...

[React] React高阶组件(HOC)
文章目录 1.Hoc介绍2.几种包装强化组件的方式2.1 mixin模式2.2 extends继承模式2.3 HOC模式2.4 自定义hooks模式 3.高阶组件产生初衷4.高阶组件使用和编写结构4.1 装饰器模式和函数包裹模式4.2 嵌套HOC 5.两种不同的高阶组件5.1 正向的属性代理5.2 反向的继承 6.如何编写高阶组…...

【逐步剖C++】-第二章-C++类和对象(中)
前言:本章继【逐步剖C】-第二章-C类和对象(上)介绍有关类和对象更深层次的知识点,这里是文章导图: 本文较长,内容较多,大家可以根据需求跳转到自己感兴趣的部分,希望能对读者有一些帮…...

PL/SQL动态SQL
目录 1. 动态 sql 2. 带参数的动态 sql -- 不使用 USING 传参 1. 动态 sql -- 在 PL/SQL 程序开发中,可以使用 DML 语句,但是很多语句(如 DDL),不能直接在 PL/SQL中执行,这些语句可以使用动态 sql 来实现. 语法格式: EXECUTE IMMEDIATE --动态语句的字符串 [into 变量…...

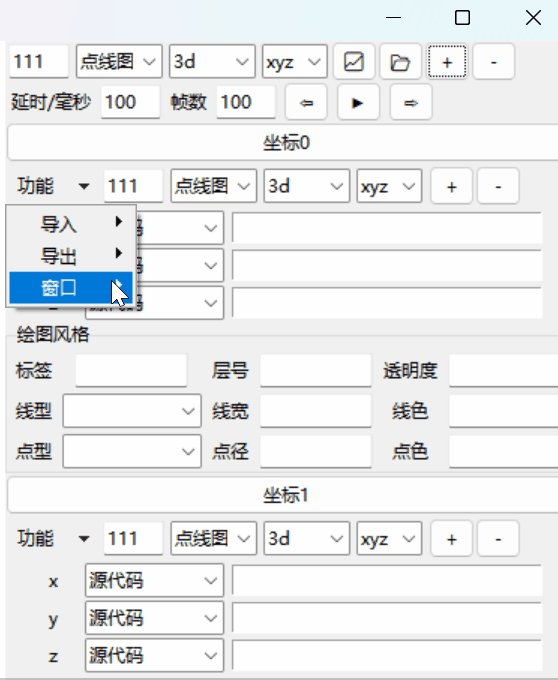
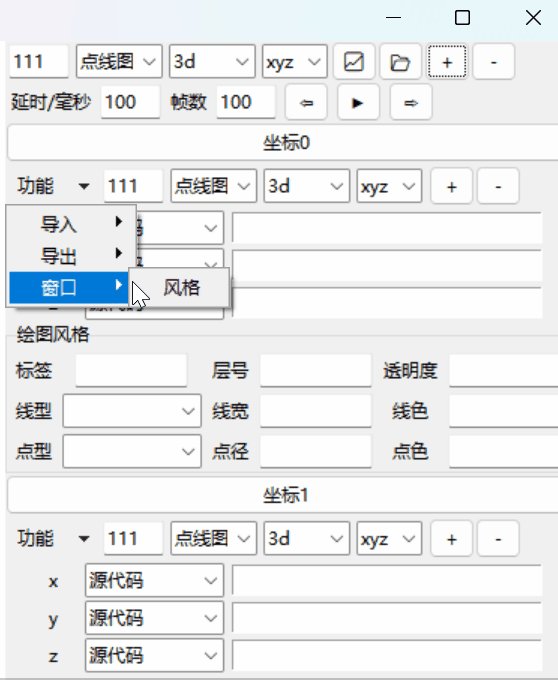
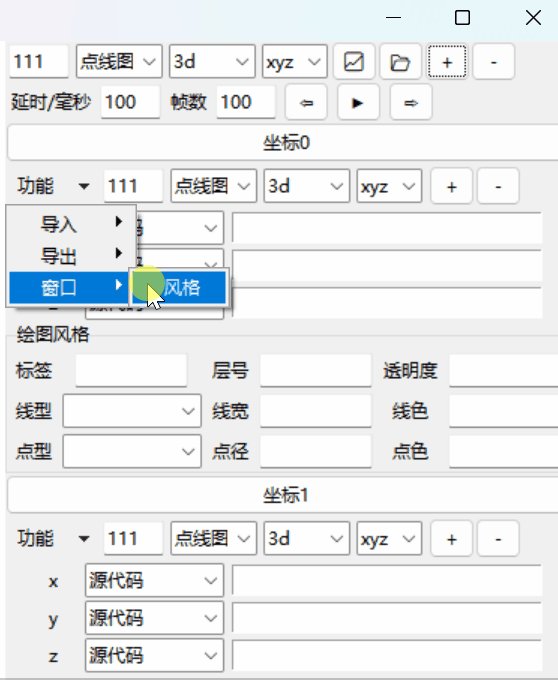
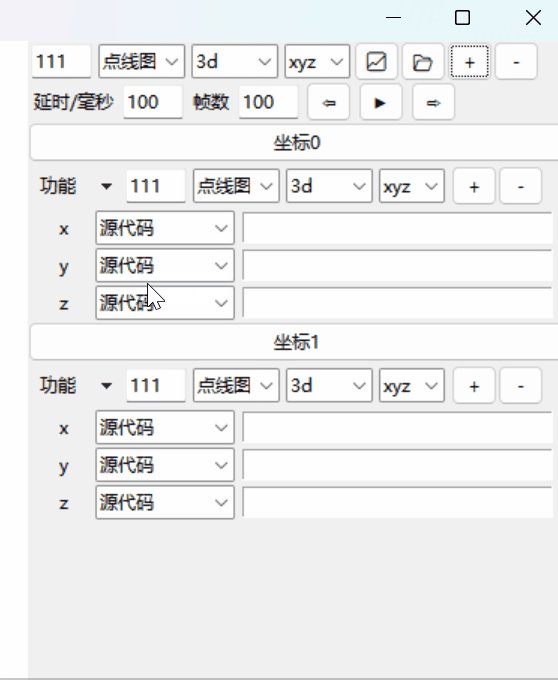
Python绘图系统24:添加辅助坐标轴
文章目录 辅助坐标增减坐标轴时间轴**代码优化源代码 Python绘图系统: 前置源码: Python打造动态绘图系统📈一 三维绘图系统 📈二 多图绘制系统📈三 坐 标 轴 定 制📈四 定制绘图风格 📈五 数据…...

Java自学网站--十几个网站的分析与评测
原文网址:Java自学网站--十几个网站的分析与评测_IT利刃出鞘的博客-CSDN博客 简介 很多想学Java的人不知道怎样选教程,本文对Java自学网站进行评测。 本文不带主观倾向,只客观分析各个网站的区别。 第1类:大型培训机构(黑马等…...

java接口怎么写
Java接口是一种定义规范的抽象类型,可以包含常量和方法的声明。接口在Java编程中具有重要的作用,可以实现代码的重用和灵活性。本文将详细介绍Java接口的编写方式和使用方法。 一、什么是Java接口 在Java中,接口(Interface&…...

第8章 Spring(二)
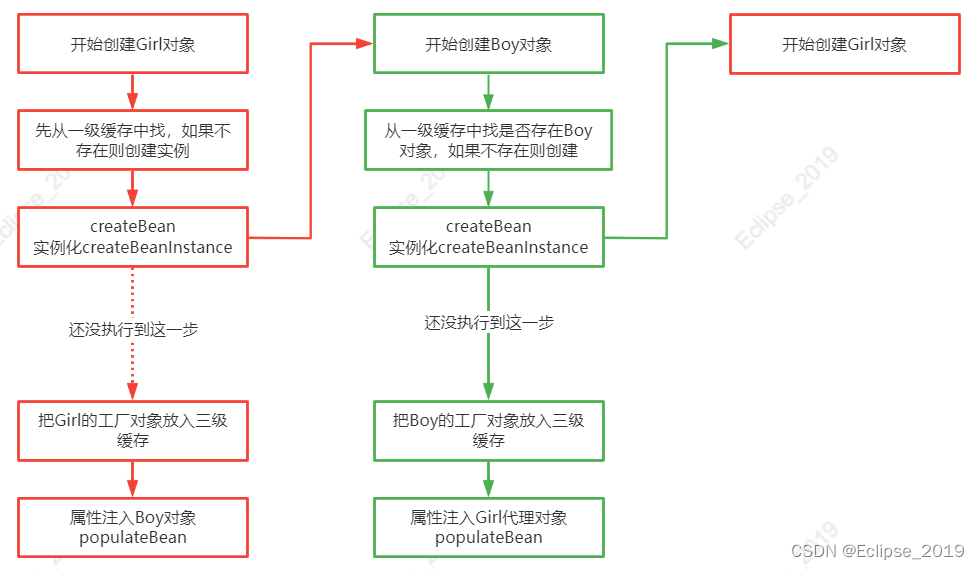
8.11 Spring 中哪些情况下,不能解决循环依赖问题 难度:★★ 重点:★★ 白话解析 有一下几种情况,循环依赖是不能解决的: 1、原型模式下的循环依赖没办法解决; 假设Girl中依赖了Boy,Boy中依赖了Girl;在实例化Girl的时候要注入Boy,此时没有Boy,因为是原型模式,每次都…...

从0开始python学习-24.selenium 浏览器常见的操作
1. 浏览器的最大化/最小化:maximize_window () / minimize_window() 2. 设置浏览器的宽高:set_window_size() 3. 设置浏览器的位置:set_window_position(0,0) —》左上角为原点 4. 刷新:refresh() 5. 前进:forward() 6…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
