Swift data范围截取问题
文章目录
- 一、截取字符串的几种方法
- 1. 截取前几位
- 2. 截取后几位
- 3. subData
- 4. 下标截取
- 二、subData(in:) 报错 EXC_BREAKPOINT
一、截取字符串的几种方法
1. 截取前几位
mobileID.prefix(32)
2. 截取后几位
mobileID.suffix(3)
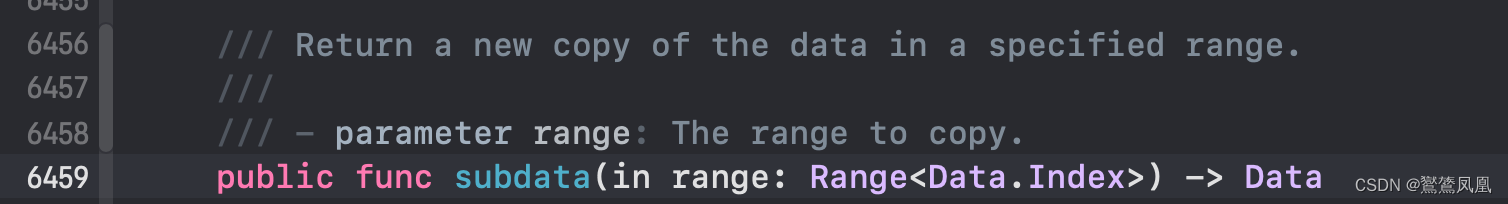
3. subData
data.subdata(in: 0..<4)
4. 下标截取
data[0..<4]
二、subData(in:) 报错 EXC_BREAKPOINT
原因:Data值(或一般的集合)的索引不一定是从零开始的。
这里有一段代码
let array:[UInt8] = [0x01, 0x02, 0x03, 0x04, 0x05, 0x06]
let data = Data(bytes: array)//问题:请问以下六个的结果是?
data.subdata(in: 3...4).forEach{ print("a \($0)") }
data.subdata(in: 3..<3).forEach{ print("b \($0)") }
data.subdata(in: 3..<4).forEach{ print("c \($0)") }
data[3...4].forEach{ print("A \($0)") }
data[3..<3].forEach{ print("B \($0)") }
data[3..<4].forEach{ print("C \($0)") }
结果:
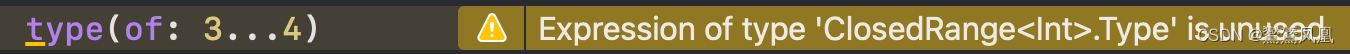
data.subdata(in: 3...4).forEach{ print("a \($0)") }// 报错 Cannot convert value of type 'ClosedRange<Int>' to expected argument type 'Range<Data.Index>' (aka 'Range<Int>')
data.subdata(in: 3..<3).forEach{ print("b \($0)") }// 空值
data.subdata(in: 3..<4).forEach{ print("c \($0)") }// c 4
data[3...4].forEach{ print("A \($0)") }// A 4 A 5
data[3..<3].forEach{ print("B \($0)") }// 空
data[3..<4].forEach{ print("C \($0)") }// C 4
data.subdata(in: 3…4) 报错原因:

此方法要求的传值为Range<Data.Index> (Data.Index其实就是Int)
而 3…4 实际上是ClosedRange

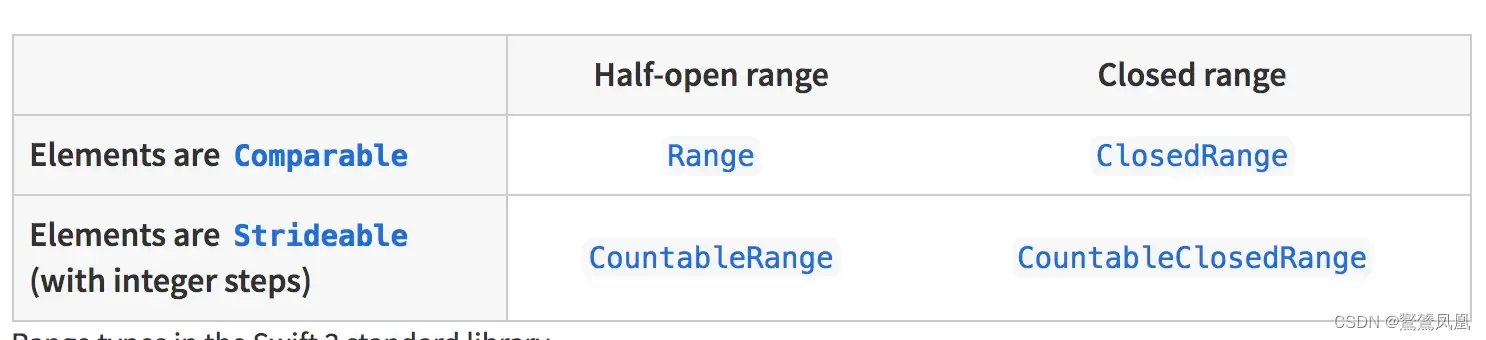
我们知道,Swift3.0以后,Range有四种:

而这四种Range并不能在互相之间直接转换
因此 data.subdata(in: 3…4) 就会报上述错误
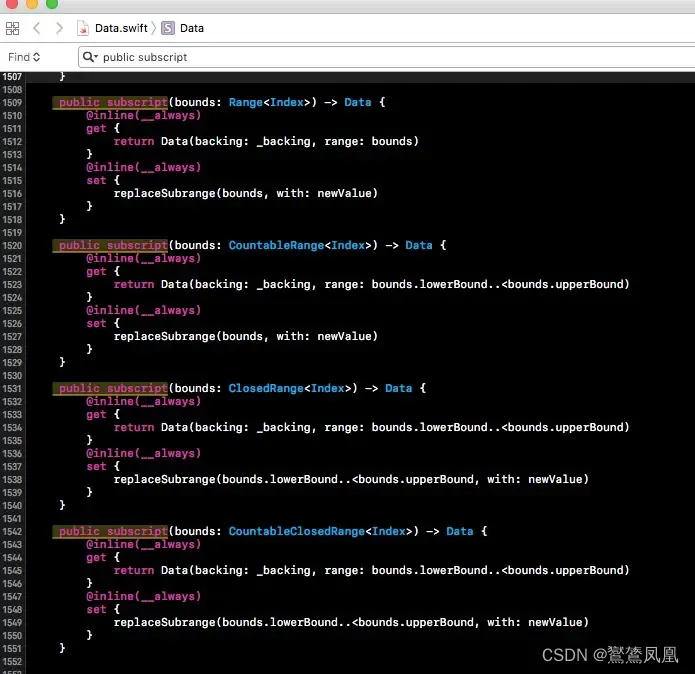
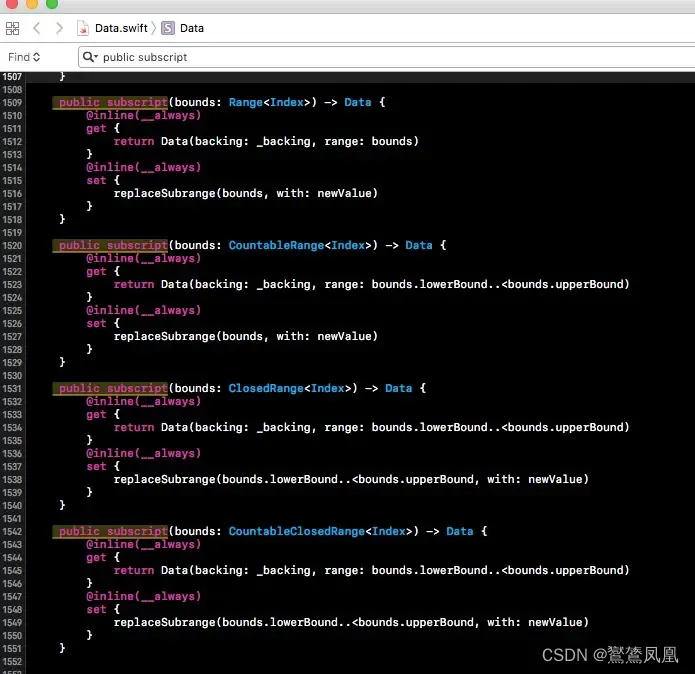
为什么下标取值既能用CountableClosedRange,也能用CountableRange?
翻阅Swift源代码就知道原因
Swift对四种Range都定义了下标取值

相关文章:

Swift data范围截取问题
文章目录 一、截取字符串的几种方法1. 截取前几位2. 截取后几位3. subData4. 下标截取 二、subData(in:) 报错 EXC_BREAKPOINT 一、截取字符串的几种方法 1. 截取前几位 mobileID.prefix(32)2. 截取后几位 mobileID.suffix(3)3. subData data.subdata(in: 0..<4)4. 下标…...

PICO首届XR开发者挑战赛正式启动,助推行业迈入“VR+MR”新阶段
9月25日,“PICO 2023首届XR开发者挑战赛”(下文简称“挑战赛”)媒体启动会在北京圆满落幕,官方赛事报名通道已于今日开启。据悉,本次挑战赛是PICO首次针对全球开发者举办的大型挑战赛事,旨在与开发者保持连…...

【计算机网络】应用层协议原理
文章目录 网络应用程序体系结构客户-服务器体系结构P2P体系结构 进程通信客户和服务器进程进程与计算机网络之间的接口进程寻址 可供应用程序使用的运输服务可靠数据传输吞吐量定时安全性 因特网提供的运输服务TCP服务面向连接的服务可靠数据传输服务TCP安全 UDP服务因特网运输…...

buuctf-[WUSTCTF2020]CV Maker
打开环境 随便登录注册一下 进入到了profile.php 其他没有什么页面,只能更换头像上传文件,所以猜测是文件上传漏洞 上传一句话木马看看 <?php eval($_POST[a]);?>回显 搜索一下 添加文件头GIF89a。上传php文件 查看页面源代码,看…...

数据库表操作详解
在数据库管理中,表操作是最基础也最常用的一项功能。不论是临时存储一些数据,还是通过派生表进行复杂的查询,表操作的灵活性和多样性都使其在数据库中发挥着重要的作用。 本文将详细解析数据库中常见的表操作,包括临时表、派生表以及与视图、子查询的比较。我们将使用游戏…...

axios配置代理ip
axios配置代理ip 对于在nodejs中使用axios作为请求库时,有需要配置代理ip的需求(比如爬虫等等) 最离谱的是,在网上搜了一圈,全是关于axios配置proxy跨域的解决办法,没有配置代理ip的方法。 const axios …...

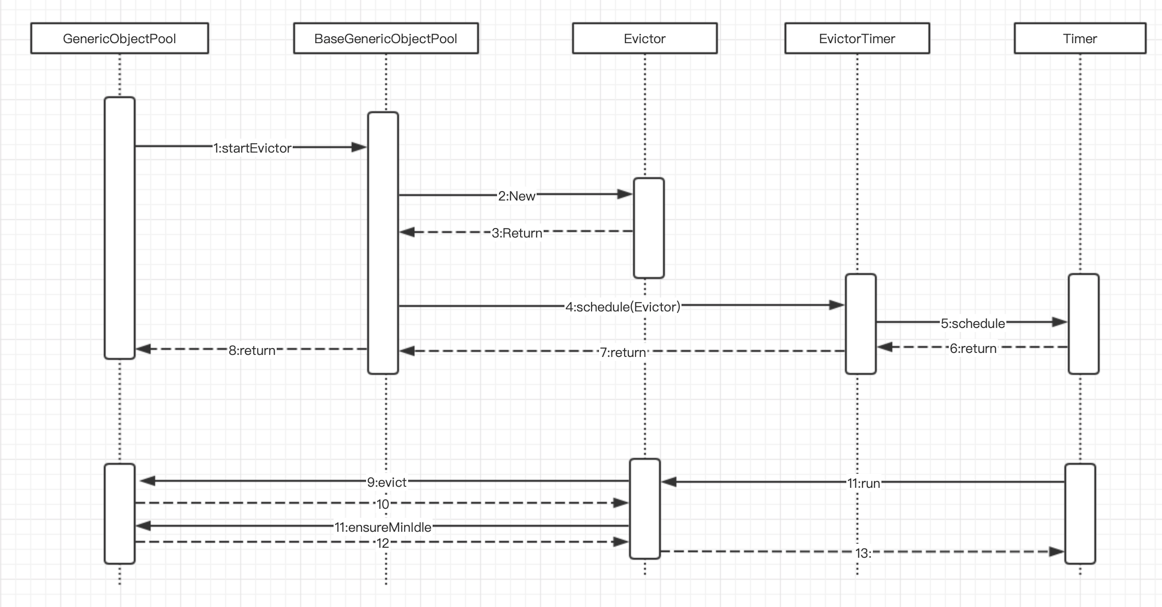
Apache Commons Pool2 池化技术
对象池是一种设计模式,用于管理和重用对象,以提高性能和资源利用率。对象池的概念在许多应用程序中都有广泛应用,特别是在需要频繁创建和销毁对象的情况下,例如数据库连接、线程、HTTP连接等 对象池通过预先创建一组对象并将它们存…...

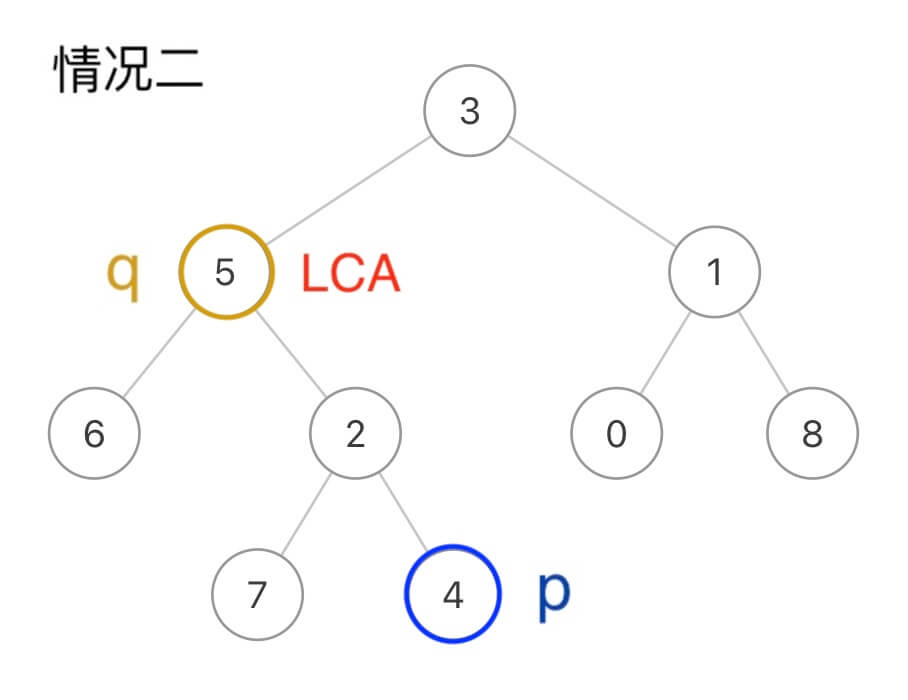
二叉树的最近公共祖先LCA
系列题目 236. 二叉树的最近公共祖先 1676. 二叉树的最近公共祖先IV 1644. 二叉树的最近公共祖先 II 235. 二叉搜索树的最近公共祖先 1650. 二叉树的最近公共祖先 III class LowestCommonAncestor:"""236. 二叉树的最近公共祖先题目强调p和q一定存在于二叉树中&…...

AWS SAA知识点整理(作成中)
共通 一些信息已经更新了,但参考题的答案还是旧的。 比如: S3的最大读写性能已经提高到 3,500 PUT/COPY/POST/DELETE or 5,500 GET/HEAD requests per second 并且不再要求使用random prefix 题目中有时候会让选择Not violation 不合适的一项ÿ…...
)
C++模板大全(持续更新,依不同网站整理而成)
C模板大全 基本模板快读快写快读快写火车头缺省源 基本算法暴力枚举模拟贪心二分三分尺取法分治前缀和差分递推递归倍增排序sort冒泡排序桶排序选择排序插入排序希尔排序归并排序快速排序堆排序计数排序基数排序 基础数据结构栈队列哈希链表单向链表双向链表 单调栈单调队列 高…...

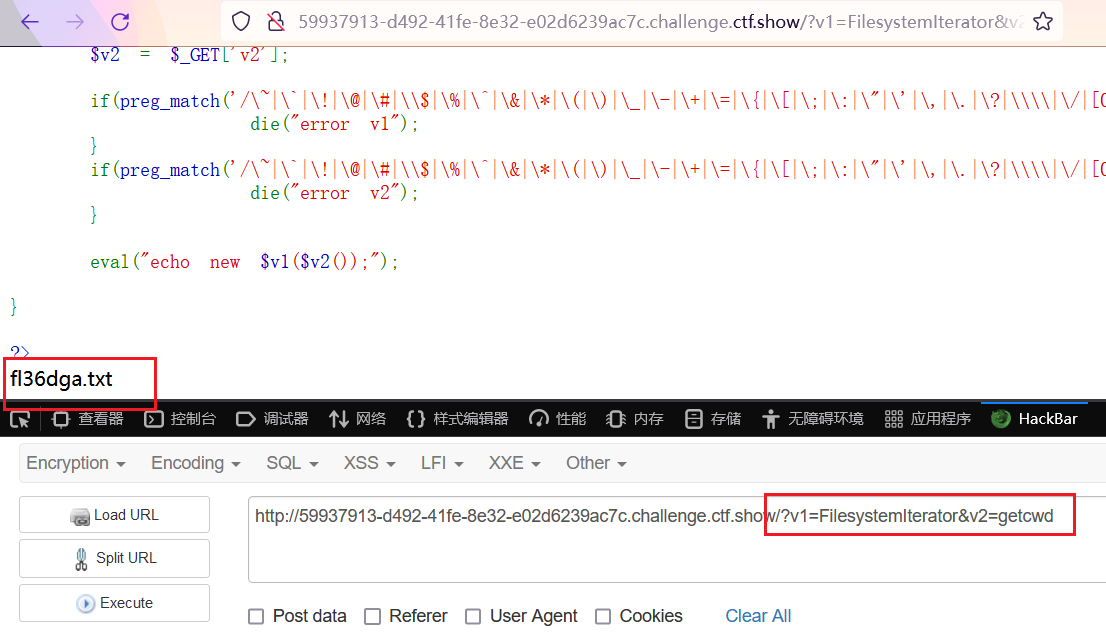
《CTFshow-Web入门》10. Web 91~110
Web 入门 索引web91题解总结 web92题解总结 web93题解 web94题解 web95题解 web96题解 web97题解 web98题解 web99题解总结 web100题解 web101题解 web102题解 web103题解 web104题解 web105题解总结 web106题解 web107题解 web108题解 web109题解 web110题解 ctf - web入门 索…...

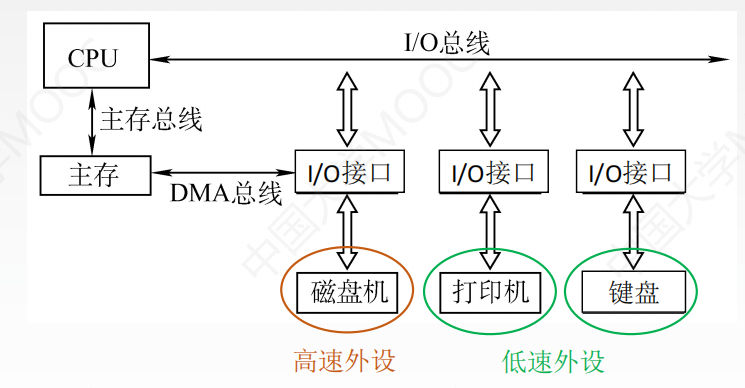
计组--总线
一、概念 总线是一组能为多个部件分时共享的公共信息传送线路。 共享是指总线上可以挂接多个部件,各个部件之间互相交换的信息都可以通过这组线路分时共享。 分时是指同一时刻只允许有一个部件向总线发送信息,如果系统中有多个部件,则它们…...

Git中的HEAD
Git中的HEAD HEAD^数字:表示当前提交的父提交,具体是第几个父提交通过数字指定,HEAD^1第一个父提交,该语法只 能用于合并(merge)的提交记录,因为一个通过合并产生的commit对象才有多个父提交。 HEAD~数字࿱…...

软件设计师_数据库系统_学习笔记
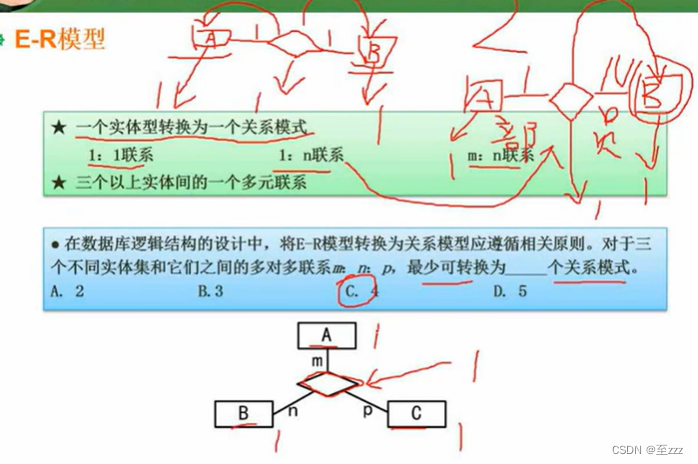
文章目录 3.1 数据库模式3.1.1 三级模式 两级映射3.1.2 数据库设计过程 3.2 ER模型3.3 关系代数与元组演算3.4 规范化理论3.5 并发控制3.6 数据库完整性约束3.7 分布式数据库3.8 数据仓库与数据挖掘 3.1 数据库模式 3.1.1 三级模式 两级映射 内模式直接与物理数据库相关联的 定…...

毛玻璃态计算器
效果展示 页面结构组成 从上述的效果可以看出,计算机的页面比较规整,适合grid布局。 CSS3 知识点 grid 布局 实现计算机布局 <div class"container"><form class"calculator" name"calc"><input type…...

常说的I2C协议是干啥的(电子硬件)
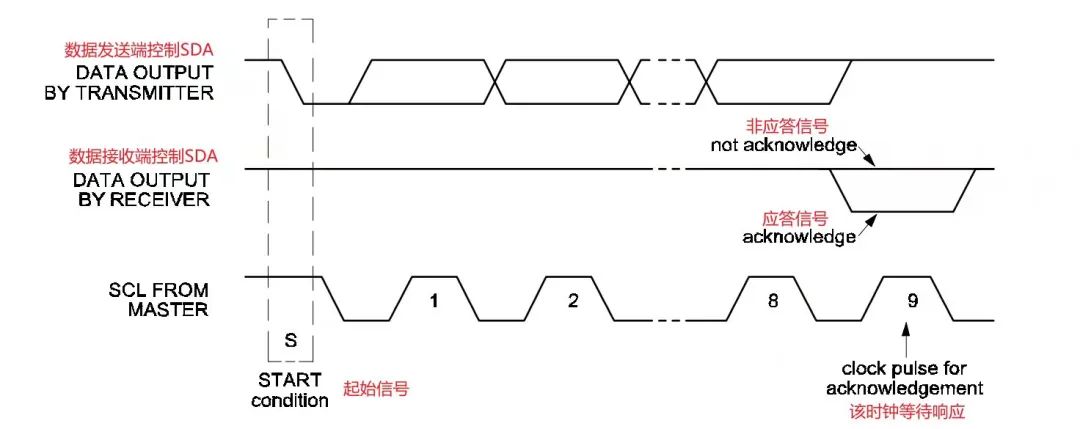
I2C(Inter-Integrated circuit)协议是电子传输信号中常用的一种协议。 它是一种两线式串行双向总线,用于连接微控制器和外部设备,也因为它所需的引脚数只需要两条(CLK和DATA),硬件实现简单&…...

C/C++进程超详细详解【中部分】(系统性学习day07)
目录 前言 一、守护进程 1.概念 2.守护进程创建的原理(如图清晰可见) 3.守护进程的实现(代码块) 二、dup和dup2 1,复制文件描述符 2.文件描述符重定向 三、系统日志 1,打开日志 2,向日…...
S型速度曲线轨迹规划(约束条件为速度和位移)
S型速度曲线规划的基础知识可以查看下面这篇博客: 带平滑功能的斜坡函数(多段曲线控温纯S型曲线SCL源代码+完整算法分析)_RXXW_Dor的博客-CSDN博客PLC运动控制基础系列之梯形速度曲线,可以参看下面这篇博客:PLC运动控制基础系列之梯形速度曲线_RXXW_Dor的博客-CSDN博客运…...

从零手搓一个【消息队列】实现数据的硬盘管理和内存管理(线程安全)
文章目录 一、硬盘管理1, 创建 DiskDataCenter 类2, init() 初始化3, 封装交换机4, 封装队列5, 关于绑定6, 关于消息 二、内存管理1, 数据结构的设计2, 创建 MemoryDataCenter 类3, 关于交换机4, 关于队列5, 关于绑定6, 关于消息7, 恢复数据 三、小结 创建 Spring Boot 项目, S…...

自动驾驶中的感知模型:实现安全与智能驾驶的关键
自动驾驶中的感知模型:实现安全与智能驾驶的关键 文章目录 引言感知模型的作用感知模型的技术安全与挑战结论 2023星火培训【专项营】Apollo开发者社区布道师倾力打造,包含PnC、新感知等的全新专项课程上线了。理论与实践相结合,全新的PnC培训…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...
