docker+mysql+flask+redis+vue3+uwsgi+docker部署
首先拉取mysql的镜像,这里用的mysql5.7.6
docker pull mysql:5.7.6
镜像拉取完成后启动:
docker run --name my-mysql -d -p 3306:3306 -v /usr/local/my-mysql/conf:/etc/mysql/conf.d -v /usr/local/my-mysql/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 mysql:5.7.6
利用dockerfile构建python3.9.11+uwsgi+nginx
FROM python:3.9.11# 为镜像添加标签
LABEL version="v1" description="Docker deploy Flask" by="guochunbiao"
RUN mkdir /opt/flask_app
COPY ./bask_flask /opt/flask_app/bask_flask
COPY ./dist /opt/flask_app/dist
COPY ./site-pages /usr/local/lib/python3.9/site-packages
COPY ./nginx.conf /etc/nginx/nginx.conf
# 配置工作目录
WORKDIR /opt/flask_app# 在镜像容器中执行命令
RUN pip install Flask && pip install uwsgi -i https://pypi.tuna.tsinghua.edu.cn/simple/
#RUN pip install Flask && pip install -r request.txt -i https://pypi.tuna.tsinghua.edu.cn/simple/#安装nginx
apt-get update
apt-get install nginx
apt-get install vim构建:
docker build -t mydemo .
flask配置:
#基本项目创建 pip freeze > requirements.txt
安装:pip install -r requirements.txt
#安装flask-sqlalchey flask-migrate mysql数据库 pip install flask-sqlalchemy flask-migrate #安装 flask-cors解决跨域访问 pip install flask-cors数据库迁移创建迁移数据库 flask db init生成迁移脚本 flask db migrate -m "add user tables"将迁移脚本应用到数据库中 flask db upgrade 这个执行前确保,alembic_version的标号是最新的,不是手动更新在migrations->versions目录下将迁移脚本回滚 flask db downgrade
celery:
启动redis celery -A auto.celery worker -l info -P eventlet
微信支付python的库
pip3.9 install wechatpayv3==1.2.35 -i https://pypi.tuna.tsinghua.edu.cn/simple/
--link redis:redis-server flask容器就可以读取redis容器redis服务了:
docker pull redis:5.0.3
docker run --name redis -d redis:5.0.3 redis-server --appendonly yes
说明:
- 使用Docker运行一个名为"redis"的容器。
- 使用"redis:5.0.3"这个Docker镜像来创建这个容器。这个镜像是Redis数据库的一个版本。
- "-d"参数表示容器将在"detached"模式下运行,也就是说这个容器将在后台运行。
- "redis-server --appendonly yes"是传递给容器的命令,它将启动一个Redis服务器并开启append-only模式。这个模式会把所有的修改操作都记录下来,以便在数据库重启后可以通过这些记录恢复数据。
docker run --name flask -p 5000:5000 -p 3000:3000 --link redis:redis-server -itd auto_flask_nginx_v1.0:v1.0
说明:
- 使用 Docker 运行一个名为 "flask" 的容器。
- 使用 "auto_flask_nginx_v1.0:v1.0" 这个 Docker 镜像来创建这个容器。
- "-p 5000:5000" 和 "-p 3000:3000" 参数将容器内的端口 5000 和 3000 分别映射到主机的端口 5000 和 3000,这样你就可以通过主机的这两个端口来访问容器内的服务了。
- "--link redis:redis-server" 参数将链接名为 "redis" 的容器到 "flask" 容器,并在 "flask" 容器中用 "redis-server" 这个名字来引用 "redis" 容器。这样,"flask" 容器就可以通过 "redis-server" 这个名字来访问 "redis" 容器提供的服务了。
- "-itd" 参数表示容器将在 "detached" 模式下运行,并以交互模式打开一个伪终端。
# 获取access_token用来获取微信用户openid
def secret_token(code, user):redis_conn = redis.Redis(host='redis-server', port=6379)is_key = redis_conn.hget('{}_zc_token'.format(user), 'wx_token')if is_key:return is_keyelse:url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code".format(APP_ID,APP_SECRET, code)response_data = requests.get(url)eval_resp = eval(response_data.content)redis_conn.hset('{}_zc_token'.format(eval_resp.get('openid')), 'wx_token', response_data.content)redis_conn.expire('{}_zc_token'.format(eval_resp.get('openid')), 7100)return response_data.content参考连接:
http://hk.javashuo.com/article/p-kgdqsqip-bv.html
uwsgi.ini配置:
[uwsgi]
#项目目录
chdir=/opt/flask_app
#指定项目的应用,固定写法,承接上面的项目目录
module=auto:app
wsgi-file=/opt/flask_app/auto.py
callable=app
#sock文件存放目录,方便nginx进行sock连接交互
socket=/opt/flask_app/uwsgi_log/uwsgi.sock
#并发进程
workers=5
#进程id存放文件
pidfile=/opt/flask_app/uwsgi_log/uwsgi.pid
#启动的ip及端口
http=0.0.0.0:5000
# 对应app.py文件中Flask对象对应的变量名
callable=auto
#静态文件映射,第一个等于代表Django里面的别名,第二个等于后面是Django里面的真实路径
#static-map=/static=/opt/AutomationPlatform/frontend/static/
#启动的用户和组
uid=root
gid=root
#启用主进程
master=true
#自动移除unixSocket和pid文件当服务停止的时候
vacuum=true
#序列化接受的内容,如果可能的话
thunder-lock=true
#启用线程
enable-threads=true
#设置自中断时间
harakiri=36000
#设置缓存
post-buffering=1024
#日志存放目录,方便拍错
daemonize=/opt/flask_app/uwsgi_log/uwsgi.log启动:
uwsgi --ini uwsgi.ini
停止:
uwsgi --stop uwsgi_log/uwsgi.pid
部署Vue3到Nginx和设置请求转发需要以下步骤:
-
构建Vue3项目:在项目目录下运行
npm run build命令。这会生成一个dist目录,里面包含构建后的静态文件。 -
部署到Nginx:将
dist目录下的所有文件复制到Nginx的web目录下,例如/usr/share/nginx/html/。 -
配置Nginx转发请求:在Nginx的配置文件中添加一个新的server块。例如:
server {listen 80;server_name yourdomain.com;location / {root /usr/share/nginx/html; # Vue3项目在Nginx的路径index index.html;try_files $uri $uri/ /index.html; # 用于支持Vue的history模式}location /api {proxy_pass http://backend:3000; # 假设后端服务运行在3000端口} } -
/api路径下的所有请求都会被转发到后端服务。 -
重启Nginx:最后,你需要重启Nginx以应用新的配置。在Linux上,你可以使用
sudo systemctl restart nginx命令。
相关文章:

docker+mysql+flask+redis+vue3+uwsgi+docker部署
首先拉取mysql的镜像,这里用的mysql5.7.6 docker pull mysql:5.7.6 镜像拉取完成后启动: docker run --name my-mysql -d -p 3306:3306 -v /usr/local/my-mysql/conf:/etc/mysql/conf.d -v /usr/local/my-mysql/data:/var/lib/mysql -e MYSQL_ROOT_PA…...

Spring boot接收zip包并获取其中excel文件的方法
1、问题 工作中遇到一个需求,接收一个zip包,读取其中的excel文件并处理,减少用户多次选择目录和文件的痛点,该zip包包含多级目录 2、依赖 需要用到apache的Workbook类来操作Excel,引入以下依赖 <dependency>&l…...

Ubuntu镜像源cn.arichinve.ubuntu.com不可用原因分析和解决
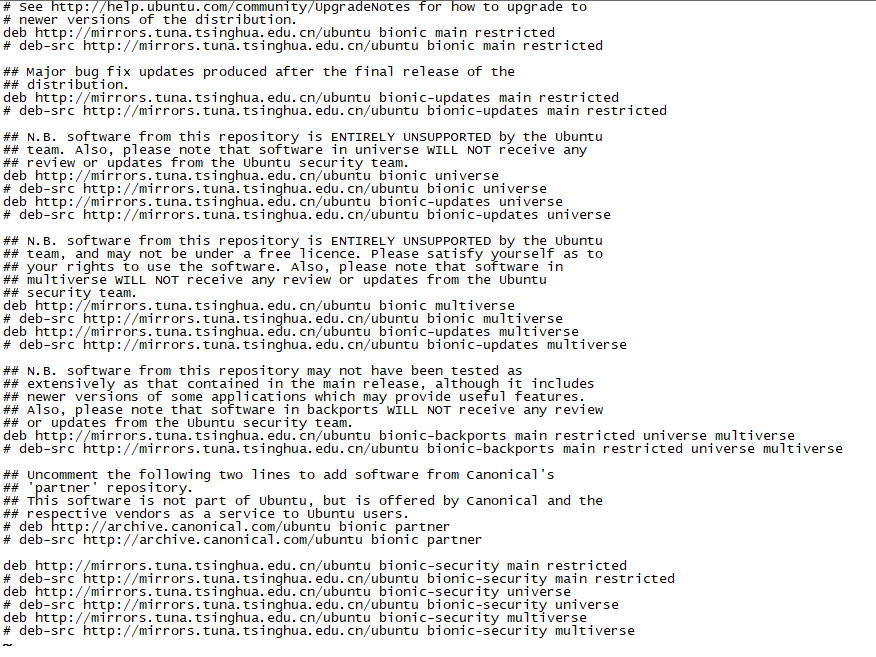
文章目录 Ubuntu查看系统版本Ubuntu更新系统不能更新Ubuntu查看APT更新源配置cn.archive.ubuntu.com已经自动跳转到清华镜像站Ubuntu变更镜像源地址备份原文件批量在VIM中变更 Ubuntu国内镜像站推荐推荐阅读 今天想要在Ubuntu环境下搭建一个测试环境,进入Ubuntu系统…...

Java基础面试,String,StringBuffer,StringBuilder区别以及使用场景
简单的几句 String是final修饰的,不可变,每次操作都会产生新的对象。StringBuffer和StringBuilder都是在原对象上进行操作StringBuffer是线程安全的,StringBuilder是线程不安全的。StringBuffer方法是被synchronized修饰的 所以在性能方面大…...

基于SpringBoot的高校学科竞赛平台
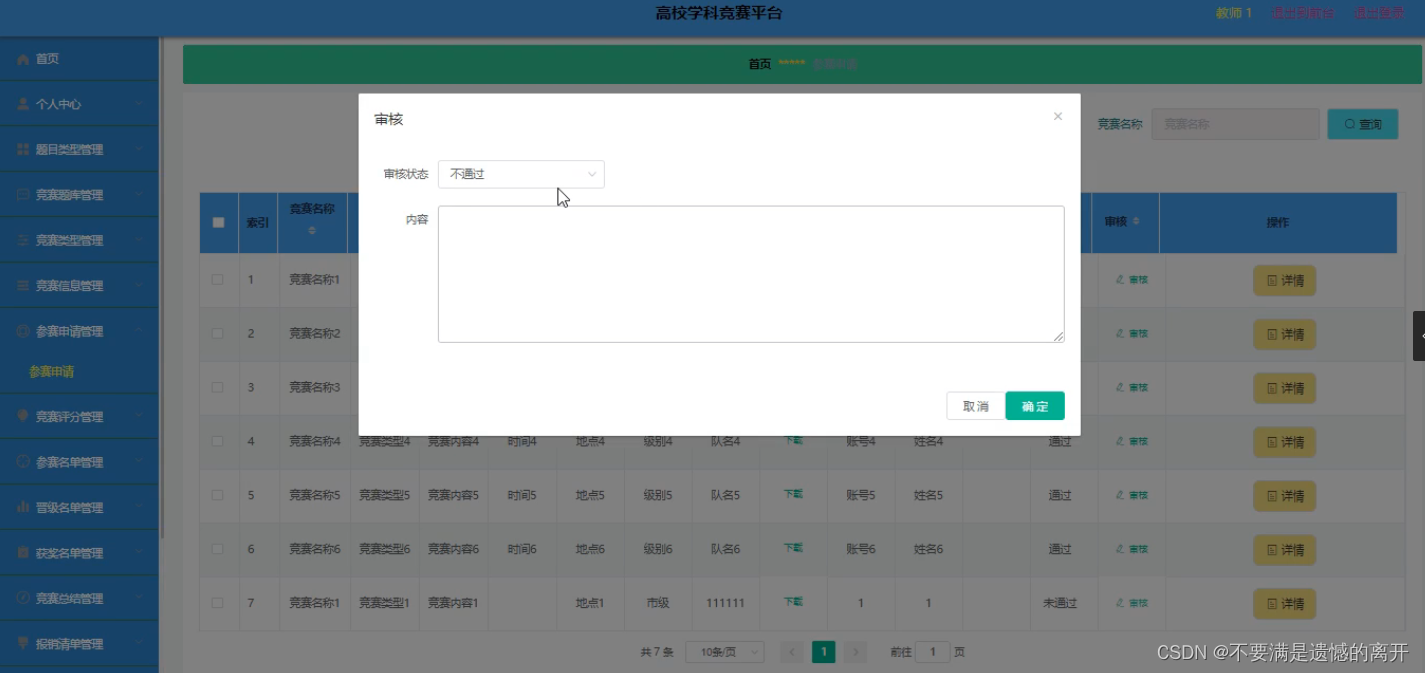
目录 前言 一、技术栈 二、系统功能介绍 竞赛题库管理 竞赛信息管理 晋级名单管理 往年成绩管理 参赛申请管理 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步…...

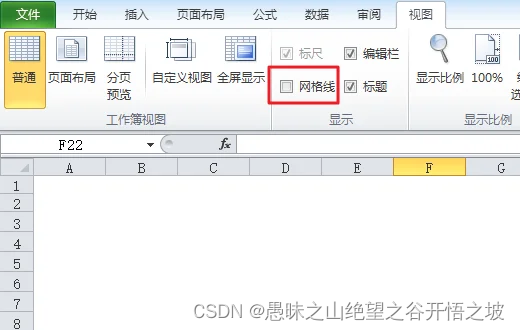
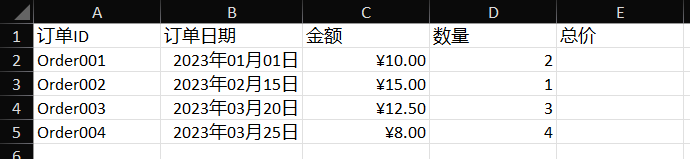
excel如何让线条消失,直接设置网格即可,碰到不方便的地方优先百度,再采取蛮干
怎么将excel表格中的隐形线条去掉...

抖音短视频seo矩阵系统源代码开发系统架构及功能解析
短视频seo源码,短视频seo矩阵系统底层框架上支持了从ai视频混剪,视频批量原创产出,云存储批量视频制作,账号矩阵,视频一键分发,站内实现关键词、短视频批量搜索排名,数据统计分类多功能细节深度…...

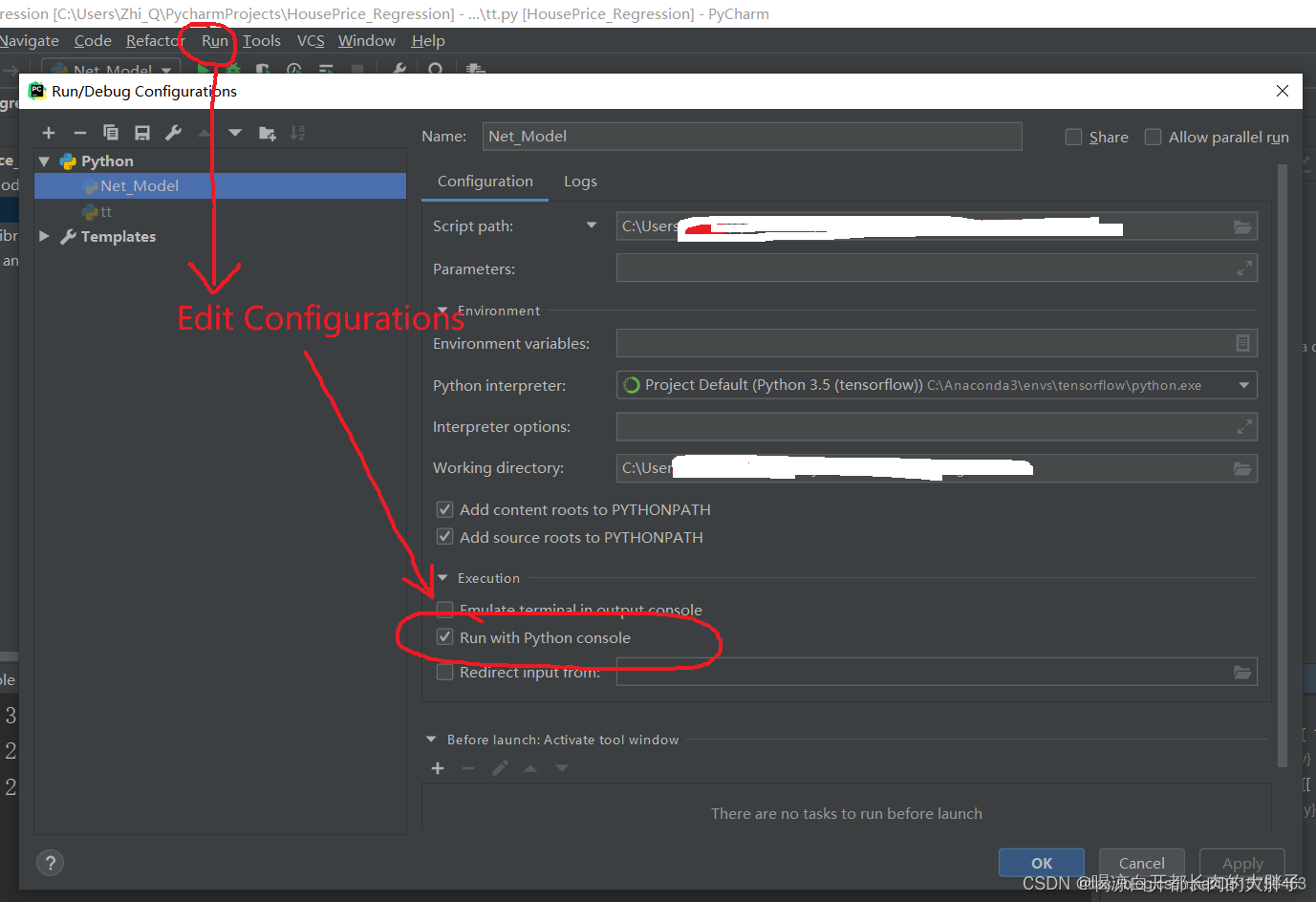
在pycharm中弹出图后,需要关闭才会显示Process finished with exit code 0
在pycharm中弹出图后,需要关闭才会显示Process finished with exit code 0 在PyCharm中,当你运行一个Python程序并弹出一个图形窗口时,程序会等到图形窗口关闭后才会显示 “Process finished with exit code 0” 的消息。 这是 由于代码执行…...

【计算机网络笔记六】应用层(三)HTTP 的 Cookie、缓存控制、代理服务、短连接和长连接
HTTP 的 Cookie HTTP 的 Cookie 机制要用到两个字段:响应头字段 Set-Cookie 和请求头字段 Cookie。 Cookie 可以设置多个 key-value 对, 响应头中可以设置多个 Set-Cookie 字段,请求头Cookie后面可以设置多个键值对,用分号隔开&a…...

Vue中的数据分页与分页组件设计
Vue中的数据分页与分页组件设计 在前端开发中,数据分页是一个常见的需求,特别是当处理大量数据时。Vue作为一款流行的JavaScript框架,提供了强大的工具和生态系统来实现数据分页。本文将介绍如何在Vue中进行数据分页,以及如何设计…...

TCP串流场景剖析
在TCP(传输控制协议)中,串流场景指的是数据通过TCP连接以流(stream)的方式传输。TCP是一种可靠的、面向连接的传输协议,它将数据切分为多个报文段,通过网络传输,并在接收端进行重组&…...

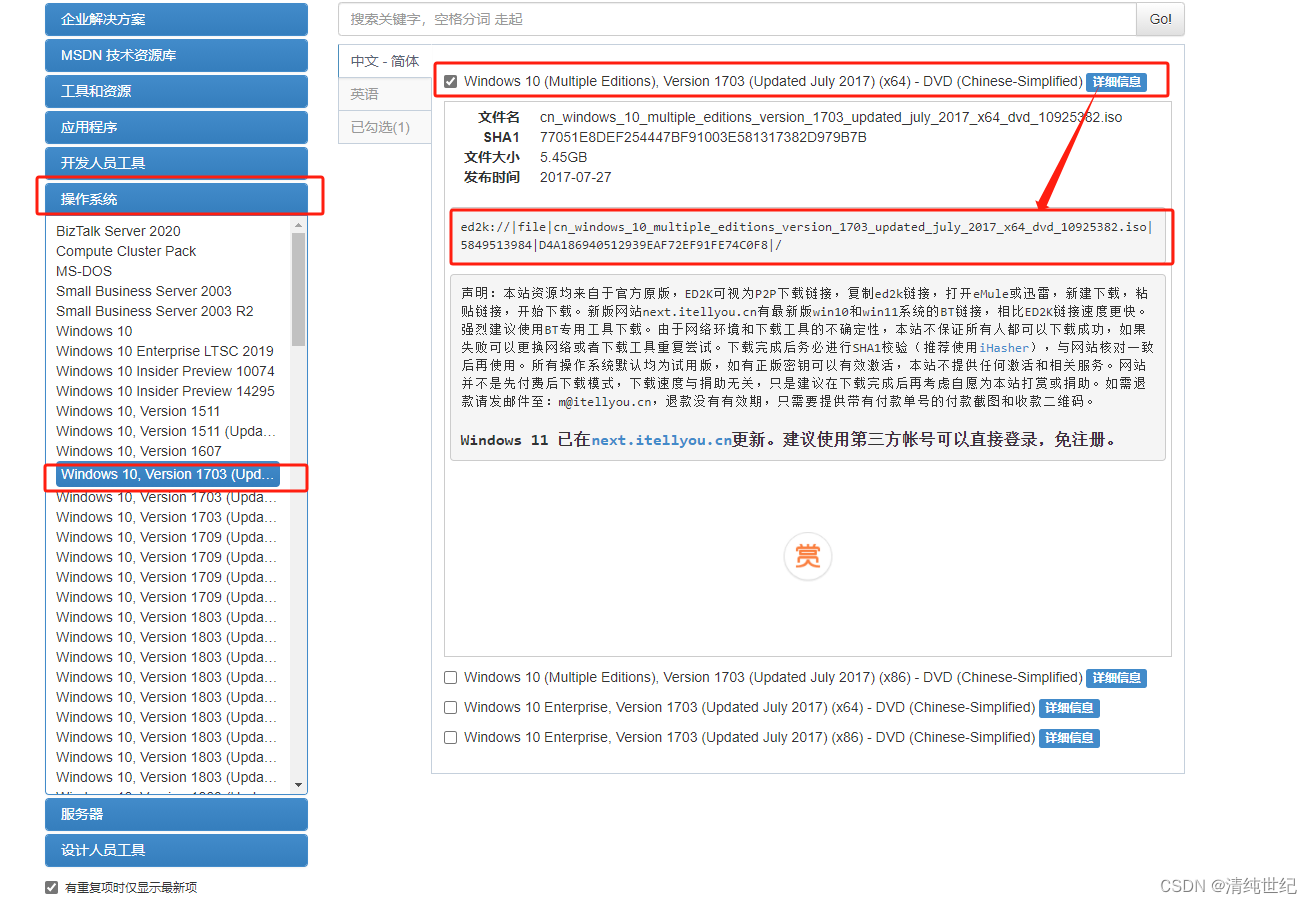
Windows历史版本下载
1、微PE工具箱(非广告本人常用) 常用安装Windows系统的微PE工具 地址:https://www.wepe.com.cn/download.html 2、Windows系统下载地址(非微软官方) 地址:MSDN, 我告诉你 - 做一个安静的工具站 下载&…...

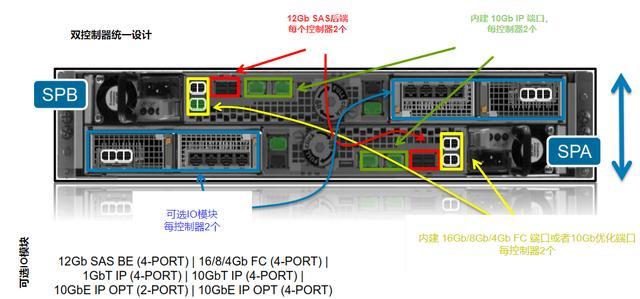
企业级磁盘阵列存储系统由硬到软全析
企业级磁盘阵列是由一组设备构成的存储系统,主要包括两种类型的设备,分别是控制器和扩展柜,其中控制器只有一台,扩展柜可以没有,也可以有多台。在EMC的Unity中分别称为DPE(Disk Processor Enclosure)和DAE(Disk Array Enclosure),在华为的OceanStor里面称为控制框和硬…...

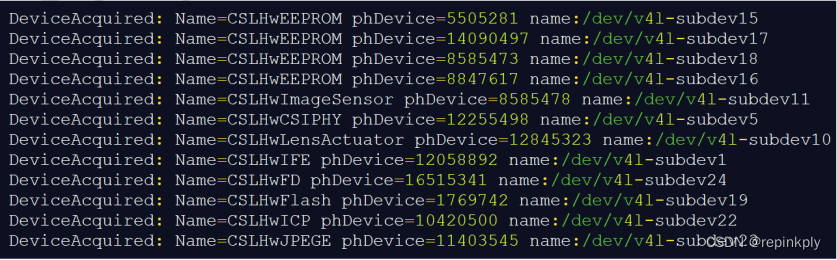
V4L2 驱动架构介绍
V4L2 简介 Video for Linux two(Video4Linux2)简称 V4L2,是 V4L 的改进版。V4L2 是 linux操作系统下用于视频和音频数据采集设备的驱动框架,为驱动和应用程序提供了一套统一的接口规范。 在 Linux 下,所有外设都被看成一种特殊的文件…...

掌握这些技巧,让Excel批量数据清洗变得简单高效!
什么是数据清洗 数据清洗是指在数据处理过程中对原始数据进行筛选、转换和修正,以确保数据的准确性、一致性和完整性的过程。它是数据预处理的一部分,旨在处理和纠正可能存在的错误、缺失值、异常值和不一致性等数据质量问题。 为什么要数据清洗 Exce…...

成都瀚网科技:抖音上线地方方言自动翻译功能
为了让很多方言的地域历史、文化、习俗能够以短视频的形式生产、传播和保存,解决方言难以被更多用户阅读和理解的问题,平台正式上线推出当地方言自动翻译功能。创作者可以利用该功能,将多个方言视频“一键”转换为普通话字幕供大众观看。 具体…...

【k8s】【docker】web项目的部署
yaml配置文件 后端:springboot项目 前端:vue项目,之前镜像封装的nginx.conf反向代理配置直接使用了docker-compose.yml中services的名称,无法代理成功,可修改为127.0.0.1 # 后端 apiVersion: apps/v1 kind: Deployment…...

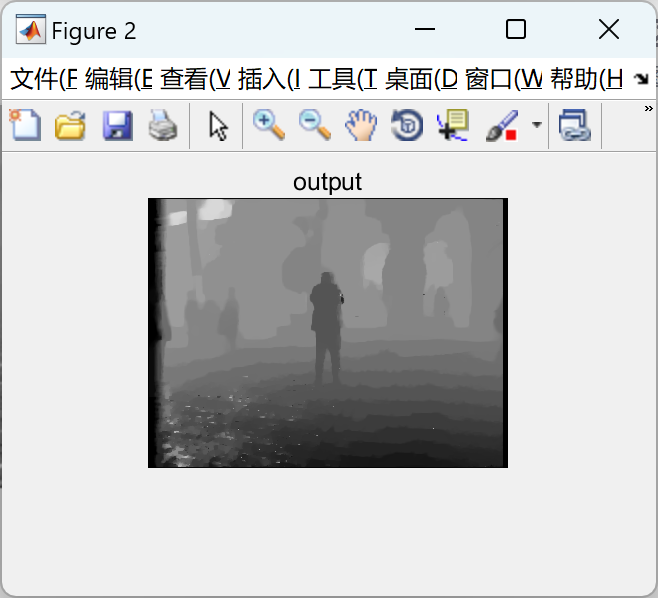
【视频去噪】基于全变异正则化最小二乘反卷积是最标准的图像处理、视频去噪研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

链表经典面试题(六)
判断链表是否有环 1.题目2.思路分析(文字)3.详细的注释和代码实现 1.题目 2.思路分析(文字) 3.详细的注释和代码实现 public class Solution {public boolean hasCycle(ListNode head) {//定义两个快慢指针ListNode fast head;ListNode slow head;//让快指针走两步,慢指针走…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...