洛谷P5732 【深基5.习7】杨辉三角题解
目录
- 题目
- 【深基5.习7】杨辉三角
- 题目描述
- 输入格式
- 输出格式
- 样例 #1
- 样例输入 #1
- 样例输出 #1
- 传送门
- 代码
- 解释
- 亲测
题目
【深基5.习7】杨辉三角
题目描述
给出 n ( n ≤ 20 ) n(n\le20) n(n≤20),输出杨辉三角的前 n n n 行。
如果你不知道什么是杨辉三角,可以观察样例找找规律。
输入格式
无
输出格式
无
样例 #1
样例输入 #1
6
样例输出 #1
1
1 1
1 2 1
1 3 3 1
1 4 6 4 1
1 5 10 10 5 1
传送门
https://www.luogu.com.cn/problem/P5732
代码
/*
C++程序,计算杨辉三角的前n行
*/#include<iostream>
using namespace std;long long arr[1005][2015], n, m, i, j, p;int main()
{cin >> n;m = 2 * n - 1;// 初始化第一行和第二行的数值for (i = 0; i < n; i++){arr[i][n - i - 1] = 1;arr[i][n + i - 1] = 1;}// 计算杨辉三角的每一行for (i = 2; i < n; i++) {for (j = n - i + 1; j < n - 2 + i; j = j + 2)arr[i][j] = (arr[i - 1][j - 1] + arr[i - 1][j + 1]);}// 输出杨辉三角前n行的数值for (i = 0; i < n; i++) {p = 1;for (j = n - i - 1; p < i + 2; j = j + 2){cout << arr[i][j] << " "; p = p + 1;}cout << endl;}return 0;
}
解释
这段代码是一个用于生成杨辉三角的程序。杨辉三角是一个由数字排列成三角形的数列,其中每个数字等于其上方两个数字的和。代码的功能是输入一个正整数n,然后生成一个n行的杨辉三角。
具体的实现过程如下:
- 首先,从标准输入中读取一个正整数n。
- 计算杨辉三角的列数m,其值为2*n-1。
- 对于每一行i,将第n-i-1列和第n+i-1列的元素设为1。这是杨辉三角的边界条件。
- 从第2行开始,对于每一行i,从n-i+1列到n-2+i列,逐列计算杨辉三角中的元素。计算方法是该位置的元素等于它上方两个元素的和。
- 输出杨辉三角的结果。对于每一行i,从第n-i-1列到第n-i+1列,逐列输出元素。需要注意的是,每一行的输出元素个数为i+1。
- 程序结束。
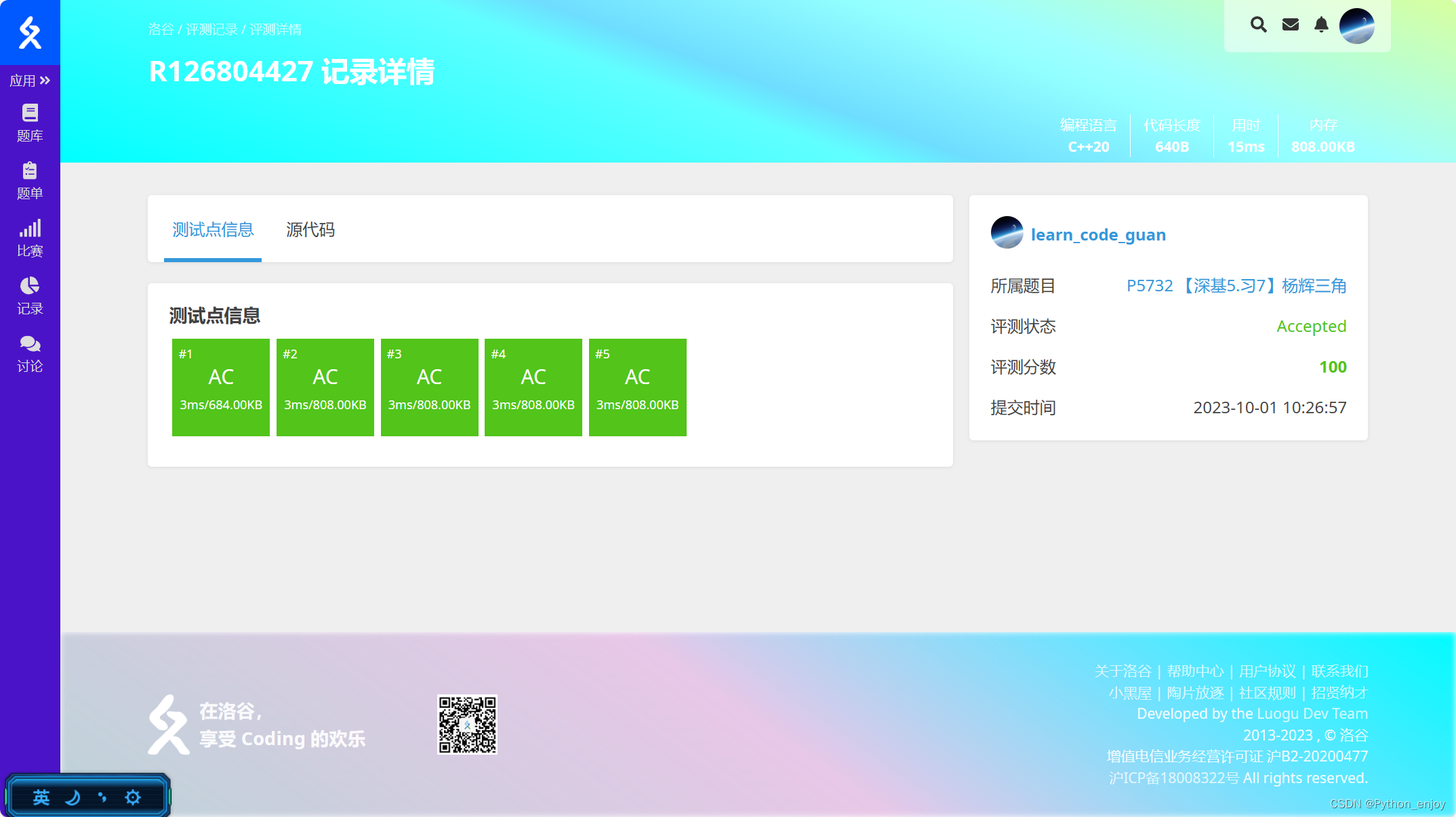
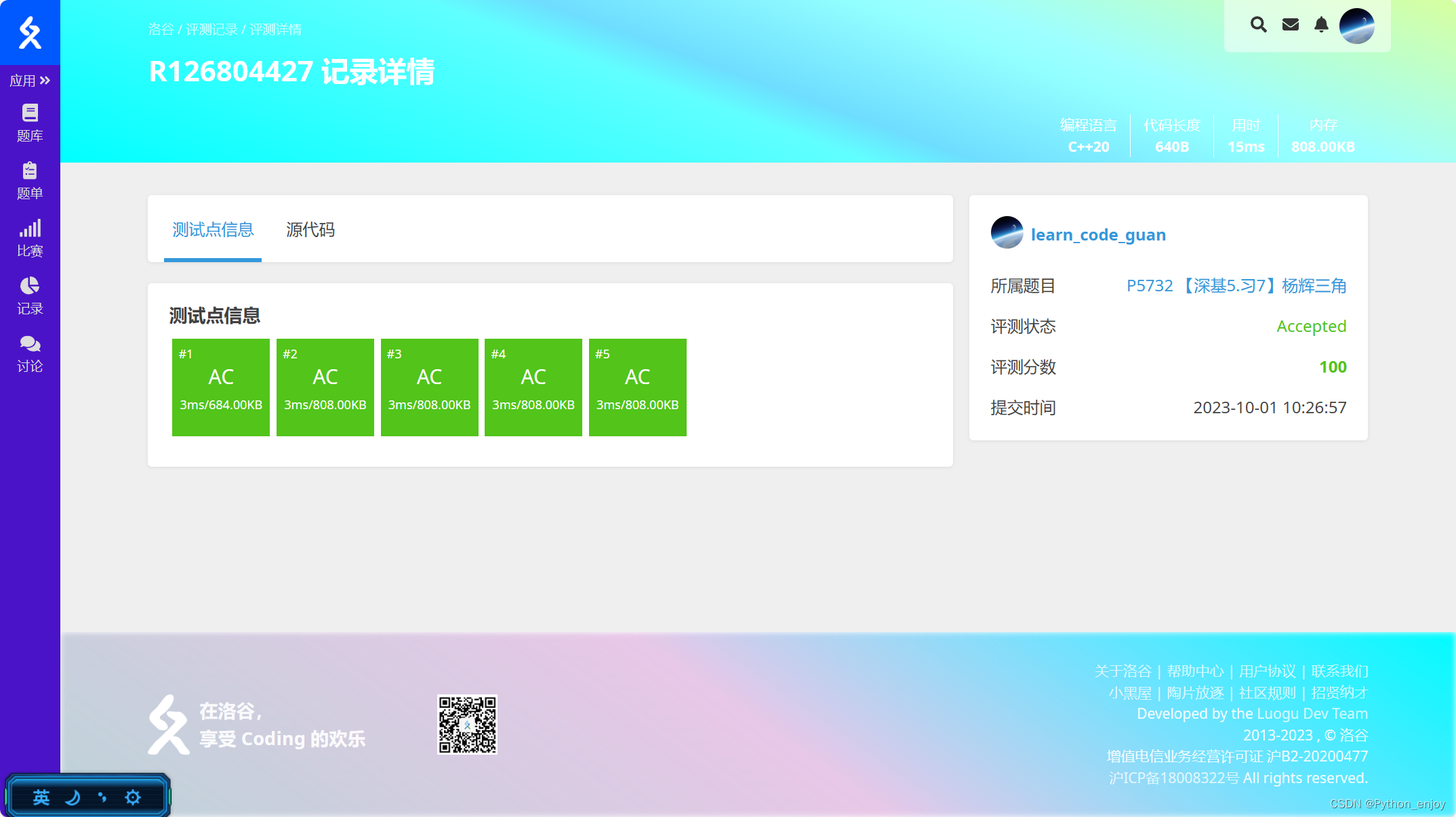
亲测
亲测 AC

相关文章:

洛谷P5732 【深基5.习7】杨辉三角题解
目录 题目【深基5.习7】杨辉三角题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1传送门 代码解释亲测 题目 【深基5.习7】杨辉三角 题目描述 给出 n ( n ≤ 20 ) n(n\le20) n(n≤20),输出杨辉三角的前 n n n 行。 如果你不知道什么是杨辉三角…...

Docker 精简安装 Nacos 2.2.1 单机版本
准备工作: 1)已安装docker 2)数据库准备,演示使用MySql5.7版本 1、拉取 [rootTseng-HW ~]# docker pull nacos/nacos-server:v2.2.1 v2.2.1: Pulling from nacos/nacos-server 2d473b07cdd5: Already exists 77c5a601c050: Pul…...

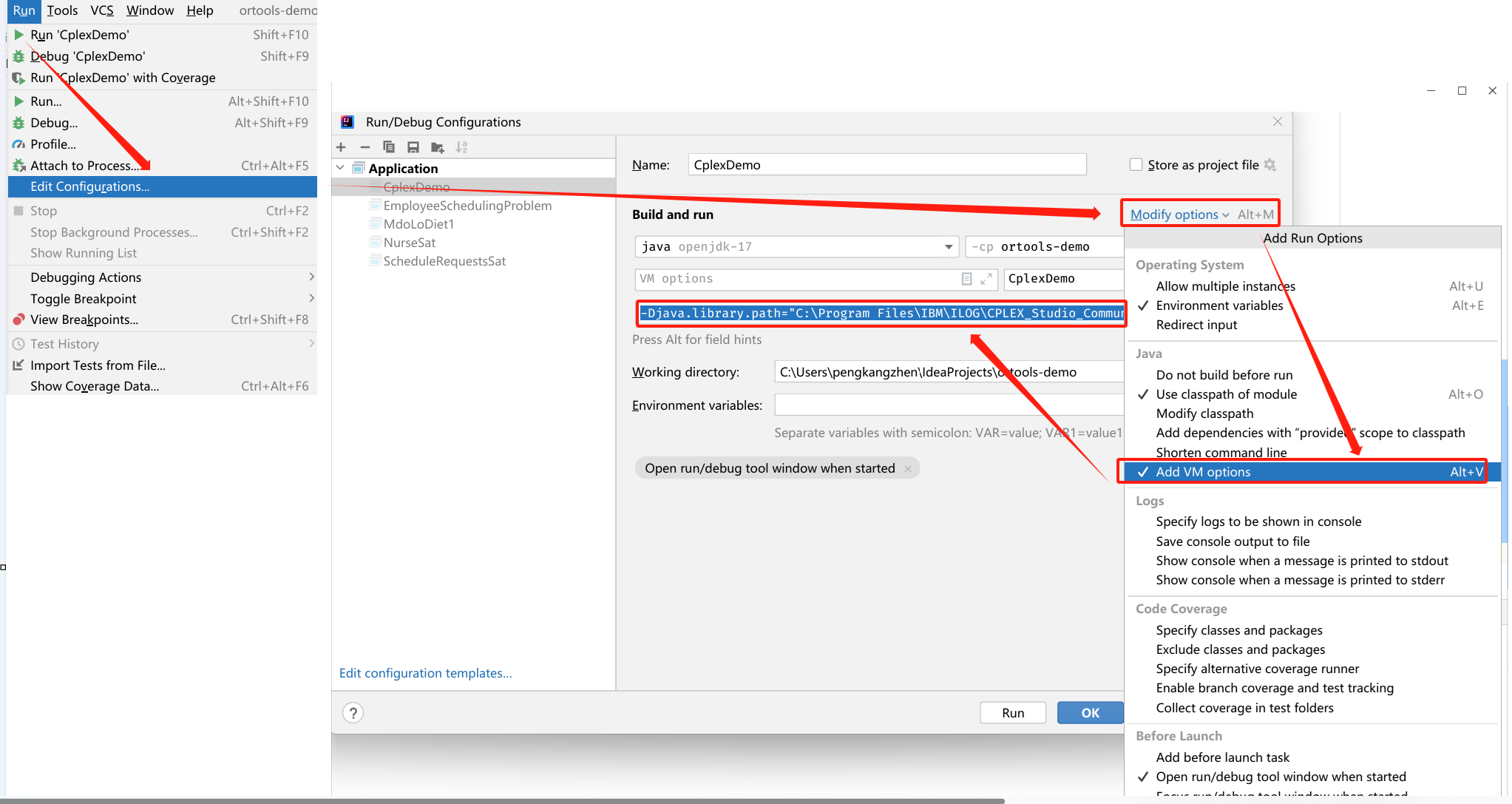
IntelliJ IDEA配置Cplex12.6.3详细步骤
Cplex12.6.3版IntelliJ IDEA配置详细步骤 一、Cplex12.6.3版下载地址二、Cplex安装步骤三、IDEA配置CPLEX3.1 添加CPLEX安装目录的cplex.jar包到项目文件中3.2 将CPLEX的x64_win64文件夹添加到IDEA的VM options中 四、检查IDEA中Cplex是否安装成功卸载Cplex 一、Cplex12.6.3版下…...

2023 年最佳多 GPU 深度学习系统指南
动动发财的小手,点个赞吧! 本文[1]提供了有关如何构建用于深度学习的多 GPU 系统的指南,并希望为您节省一些研究时间和实验时间。 1. GPU 让我们从有趣(且昂贵)的部分开始! 购买 GPU 时的主要考虑因素是&am…...
Kotlin异常处理runCatching,getOrNull,onFailure,onSuccess(1)
Kotlin异常处理runCatching,getOrNull,onFailure,onSuccess(1) fun main(args: Array<String>) {var s1 runCatching {1 / 1}.getOrNull()println(s1) //s11,打印1println("-")var s2 ru…...

【深入探究人工智能】:历史、应用、技术与未来
深入探究人工智能 前言人工智能的历史人工智能的应用人工智能的技术人工智能的未来当代的人工智能产物结语🍀小结🍀 🎉博客主页:小智_x0___0x_ 🎉欢迎关注:👍点赞🙌收藏✍️留言 &am…...

【设计模式】五、原型模式
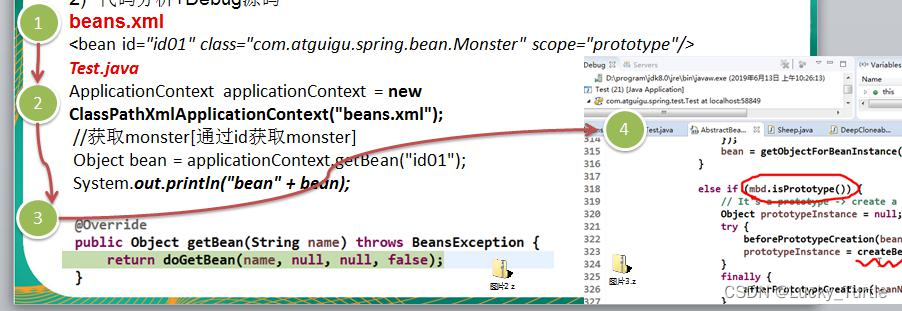
文章目录 概述示例传统的方式的优缺点原型模式原理结构图-uml 类图 原型模式解决克隆羊问题的应用实例Sheep类实现clone()运行原型模式在 Spring 框架中源码分析 深入讨论-浅拷贝和深拷贝浅拷贝的介绍 小结 概述 示例 克隆羊问题 现在有一只羊 tom,姓名为: tom, 年…...

day36-注解
1. 注解 1.1 注释和注解的区别?(掌握) 共同点:都可以对程序进行解释说明。 不同点:注释,是给程序员看的。只在Java中有效。在class文件中不存在注释的。 当编译之后,会进行注释擦除。 …...

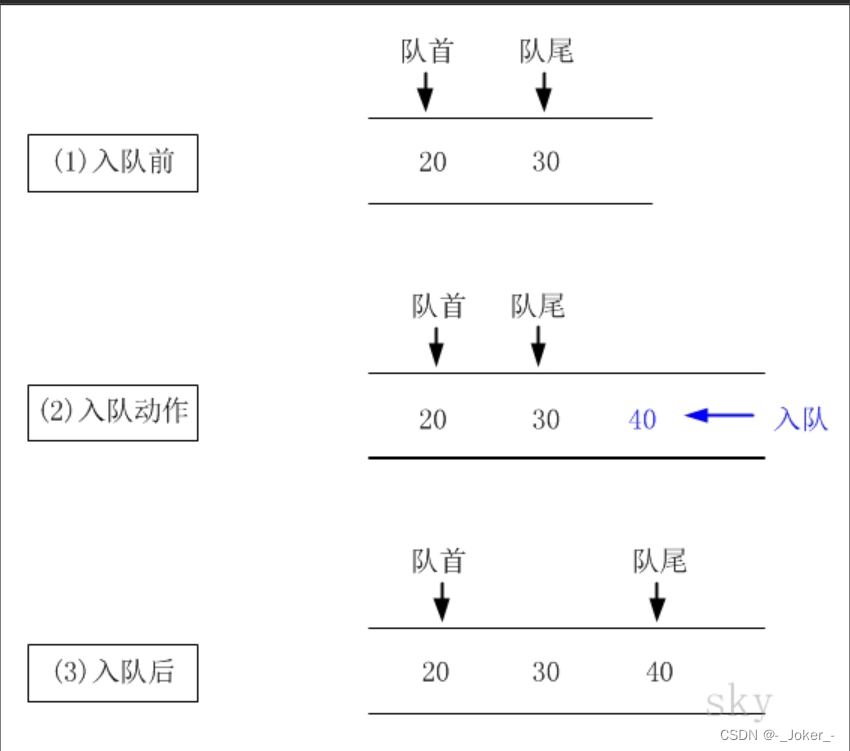
【C语言数据结构——————栈和队列4000字详解】
欢迎阅读新一期的c语言数据结构模块————栈和队列 ✒️个人主页:-_Joker_- 🏷️专栏:C语言 📜代码仓库:c_code 🌹🌹欢迎大佬们的阅读和三连关注,顺着评论回访🌹&#…...

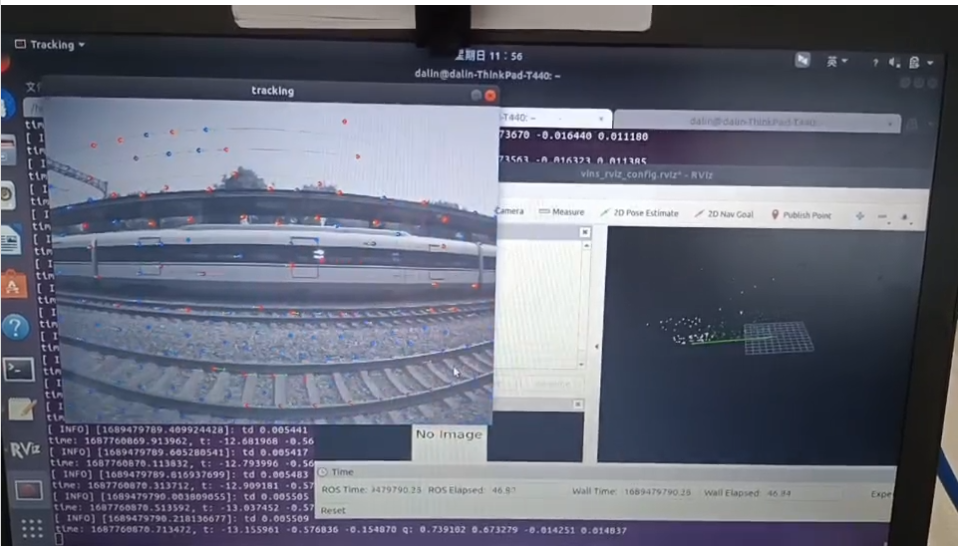
电子地图 | VINS-FUSION | 小觅相机D系列
目录 一、相关介绍 二、VINS-FUSION环境安装及使用 (一)Ubuntu18.04安装配置 1、Ubuntu下载安装 2、设置虚拟内存(可选) (二)VINS-FUSION环境配置 1、ros安装 2、ceres-solver安装 3、vins-fusion…...

C++goto语句
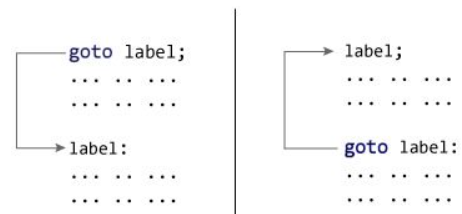
在本文中,您将了解goto语句,它是如何工作的,以及为什么应该避免它。在C 编程中,goto语句用于通过将控制权转移到程序的其他部分来更改程序执行的正常顺序。 goto语句的语法 goto label; ... .. ... ... .. ... ... .. ... label…...

Spring学习笔记11 GoF代理模式
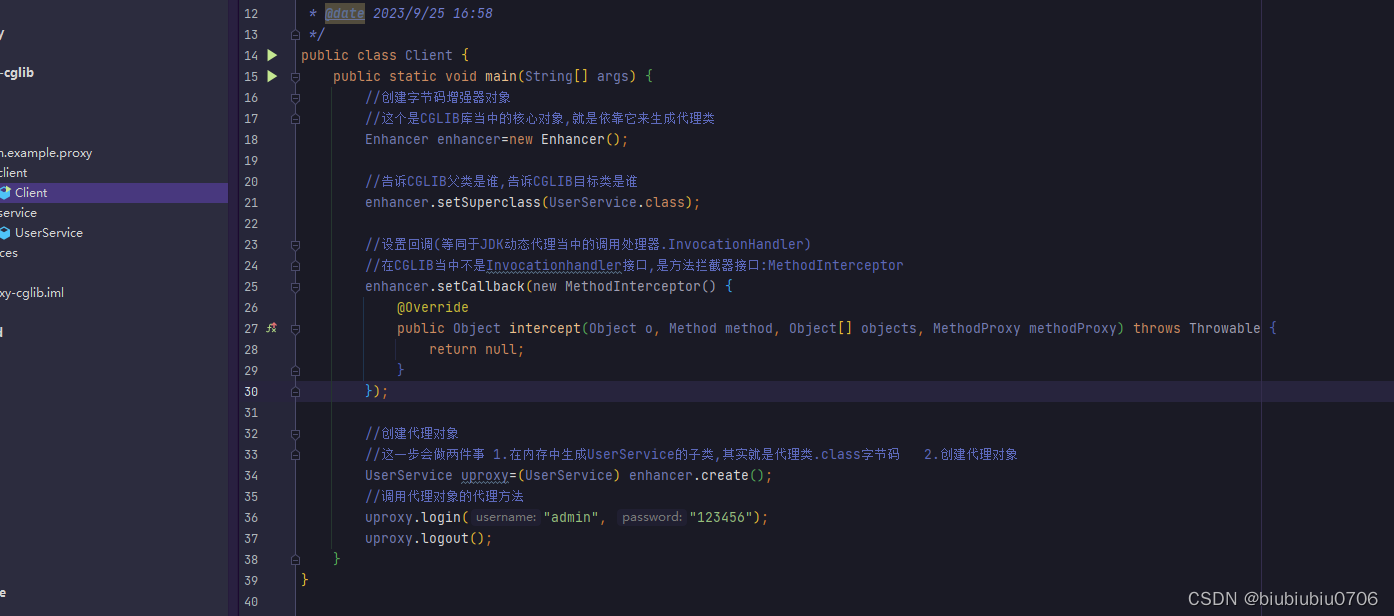
Spring学习笔记10 JdbcTemplate_biubiubiu0706的博客-CSDN博客 新建个maven模块 static-proxy 演示静态代理 订单接口 测试 需求:统计每个业务方法的耗时 package com.example.proxy.service;/*** author hrui* date 2023/9/25 8:42*/ public class OrderServiceImpl implem…...

代码随想录二刷 Day23
669. 修剪二叉搜索树 找到小数字的右子树与大数字左子树必须要重新检查一遍然后让root的左右直接指向return的左右节点; class Solution { public:TreeNode* trimBST(TreeNode* root, int low, int high) {if (root NULL) return NULL;if (root->val < low…...

Ubuntu `apt` 报错 “Errors were encountered while processing: base-passwd“ 的解决方法
Ubuntu apt 更新时出现报错: Setting up base-passwd (3.5.52build1) ... Changing home-directory of irc from /var/run/ircd to /run/ircd 1 changes have been made, rewriting files Writing passwd-file to /etc/passwd Error making backupfile /etc/passwd…...

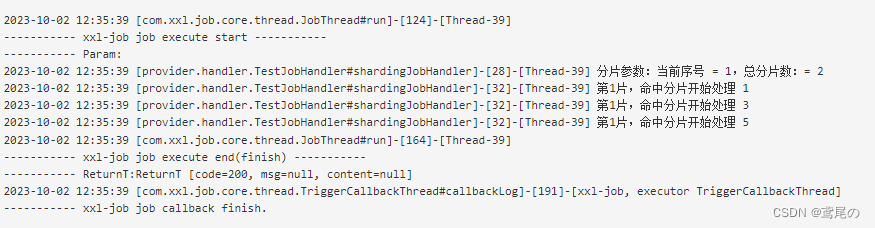
XXL-JOB分布式任务调度
XXL-JOB分布式任务调度 在实际项目中,为了降低耦合,通常会把定时任务的逻辑单独抽离出来,构建成一个新的工程。也有可能需要定时任务实现高可用,组建成集群,提高容错率。 那么问题也就来了。既然定时任务是多个…...

加拿大人工智能数据搜索平台【Secoda】完成1400万美元A轮融资
来源:猛兽财经 作者:猛兽财经 猛兽财经获悉,总部位于加拿大多伦多的人工智能数据搜索平台【Secoda】今日宣布已完成1400万美元A轮融资。 本轮融资由Craft Ventures领投,参与投资的投资机构有Abstract Ventures、现有投资者YCombi…...

less与sass
1.变量: Less: my-color: #ff0000;.container {background-color: my-color; } Sass:$my-color: #ff0000;.container {background-color: $my-color; } 在这点上,Less和Sass的变量概念基本相同,都是以声明的方式存储值,然后在…...

已解决: Go Error: no Go files in /path/to/directory问题
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页: 🐅🐾猫头虎的博客🎐《面试题大全专栏》 🦕 文章图文并茂🦖…...

2022年6月和7月的工作经历
6月 3D打标软件 3D打标软件,要求在Open3d上加几个2D文字。大致有如下几个方案: 依葫芦画瓢,但O3DVisualizer派生于gui::Window,我的程序派生于Visualizer。工作量不小。 利用OpenGL输出文字,Baidu的两种方法一个编…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...