Python之json模块
JSON (JavaScript Object Notation),由 RFC 7159 (它取代了 RFC 4627) 和 ECMA-404 指定,是一个受 JavaScript 的对象字面值句法启发的轻量级数据交换格式。JSON独立于编程语言的文本格式来存储和表示数据,现在大部分的数据传输基本使用的都是json格式,经常要从json里面拿到自己想要的数据也就是解析json,python提供了工具帮助我们解析json。
json简介
json就是一串表达数据的字符串,字符串有一定的语法规则约束:
- json表达的数据是键值数据,与python中的dict十分相识;
- 数据项之间使用逗号分割;
- 使用斜杆来转义\字符
- 数据项的值支持整数、浮点数、字符串、逻辑值,null等
- 数据项的值支持数组,数组数据使用中括号括起来
- 多个数据项可以组合成一个对象,对象数据使用大括号括起来。
{"name": "Kamishiro Rize","age": 22,"occupation": "firefighter","traits": ["Eagle Eyed","Fast Healer","High Thirst","Hearty Appetite"]
}JSON 与 Python 的数据结构和对应关系如下:
| JSON | Python |
|---|---|
| object | dict |
| array | list,tuple |
| string | str,unicode |
| number (int) | int, long |
| number (real) | float |
| true | True |
| false | False |
| null | None |
解析json
json.loads(s, *, cls=None, object_hook=None, parse_float=None, parse_int=None, parse_constant=None, object_pairs_hook=None, **kw)
将字符串解析为python对象
参数说明:
- s:一个包含 JSON 文档的 str, bytes 或 bytearray 对象
- cls:解析器,默认是JSONDecoder ,也可以使用自定义的JSONDecoder子类作为解析器
- object_hook 是一个将附带任意已解码的对象字面值 (即 dict) 来调用的可选函。object_hook 的返回值会代替 dict 使用。 此特性可被用于实现自定义解码器 (例如 JSON-RPC 的类型提示)。
- object_pairs_hook 是一个可选的函数,它会被调用于每一个有序列表对解码出的对象字面量。 object_pairs_hook 的返回值将会取代原本的 dict 。这一特性能够被用于实现自定义解码器。如果 object_hook 也被定义, object_pairs_hook 优先。
- parse_float ,如果指定,将与每个要解码 JSON 浮点数的字符串一同调用。默认状态下,相当于 float(num_str) 。可以用于对 JSON 浮点数使用其它数据类型和语法分析程序 (比如 decimal.Decimal )。
- parse_int ,如果指定,将与每个要解码 JSON 整数的字符串一同调用。默认状态下,相当于 int(num_str) 。可以用于对 JSON 整数使用其它数据类型和语法分析程序 (比如 float )。
- parse_constant ,如果指定,将要与以下字符串中的一个一同调用:
'-Infinity','Infinity','NaN'。如果遇到无效的 JSON 数字则可以使用它引发异常。
import jsonjsonstr = '{ \"name": "Kamishiro Rize",\"age": 22,\"occupation": "firefighter",\"traits": [\"Eagle Eyed",\"Fast Healer",\"High Thirst",\"Hearty Appetite"\]\
}'# print(jsonstr)
jo = json.loads(jsonstr)
print(type(jo))
print(jo)‘’'
<class 'dict'>
{'name': 'Kamishiro Rize', 'age': 22, 'occupation': 'firefighter', 'traits': ['Eagle Eyed', 'Fast Healer', 'High Thirst', 'Hearty Appetite']}
‘''上面的例子可以看出,json字符串被解析为一个dict的对象。具体json是如何解析的,是由JSONDecoder来实现的。
解码器JSONDecoder
class json.JSONDecoder(*, object_hook=None, parse_float=None, parse_int=None, parse_constant=None, strict=True, object_pairs_hook=None)
解码器的参数和解析函数的参数大部分相同,相同的部分含义也一致。
默认情况下,解码执行以下翻译:
| JSON | Python |
|---|---|
| object -- 对象 | dict |
| array | list |
| string | str |
| number (int) | int |
| number (real) | float |
| true | True |
| false | False |
| null | None |
它还将“NaN”、“Infinity”和“-Infinity”理解为它们对应的“float”值,这超出了JSON规范。
主要的方法有:
decode(s)
解析s,如果给定的 JSON 文档无效则将引发 JSONDecodeError。
raw_decode(s)
从 s 中解码出 JSON 文档(以 JSON 文档开头的一个 str 对象)并返回一个 Python 表示形式为 2 元组以及指明该文档在 s 中结束位置的序号。
这可以用于从一个字符串解码JSON文档,该字符串的末尾可能有无关的数据。
解析json文件
json.load(fp, *, cls=None, object_hook=None, parse_float=None, parse_int=None, parse_constant=None, object_pairs_hook=None, **kw)
对json文件fp进行解析(fp对象要支持read()方法),其他参数与loads完全一致。
生成json
json.dumps(obj, *, skipkeys=False, ensure_ascii=True, check_circular=True, allow_nan=True, cls=None, indent=None, separators=None, default=None, sort_keys=False, **kw)
将一个python对象生成json的str对象。
参数说明:
- obj:待生成json串的python对象;
- skipkeys:如果 skipkeys 是 true (默认为 False),那么那些不是基本对象(包括 str, int、float、bool、None)的字典的键会被跳过;否则引发一个 TypeError。
- ensure_ascii:如果 ensure_ascii 是 true (即默认值),输出保证将所有输入的非 ASCII 字符转义。如果 ensure_ascii 是 false,这些字符会原样输出。
- check_circular:如果 check_circular 为假值 (默认值: True),那么容器类型的循环引用检查会被跳过并且循环引用会引发 RecursionError (或者更糟的情况)。
- allow_nan:如果 allow_nan 是 false(默认为 True),那么在对严格 JSON 规格范围外的 float 类型值(nan、inf 和 -inf)进行序列化时会引发一个 ValueError。如果 allow_nan 是 true,则使用它们的 JavaScript 等价形式(NaN、Infinity 和 -Infinity)。
- cls:默认使用编码器JSONEncoder,也可以指定自己定义的JSONEncoder子类作为编码器进行个性化编码。
- indent:如果 indent 是一个非负整数或者字符串,那么 JSON 数组元素和对象成员会被美化输出为该值指定的缩进等级。 如果缩进等级为零、负数或者 "",则只会添加换行符。 None (默认值) 选择最紧凑的表达。 使用一个正整数会让每一层缩进同样数量的空格。 如果 indent 是一个字符串 (比如 "\t"),那个字符串会被用于缩进每一层。
- separators:当被指定时,separators 应当是一个
(item_separator, key_separator)元组。当 indent 为None时,默认值取(', ', ': '),否则取(',', ': ')。为了得到最紧凑的 JSON 表达式,你应该指定其为(',', ':')以消除空白字符。 - default:当 default 被指定时,其应该是一个函数,每当某个对象无法被序列化时它会被调用。它应该返回该对象的一个可以被 JSON 编码的版本或者引发一个 TypeError。如果没有被指定,则会直接引发 TypeError。
- sort_keys:如果 sort_keys 是 true(默认为 False),那么字典的输出会以键的顺序排序。
import json# python object(dictionary) to be dumped
dict1 ={"emp1":{"name":"Lisa","designation":"programmer","age":34,"salary":54000.01},"emp2":{"name":"Elis","designation":"Trainee","age":24,"salary":40000.00},
}
jdict1 = json.dumps(dict1)
print(jdict1)
jdict1 = json.dumps(dict1, indent = 6)
print(jdict1)‘’'
{"emp1": {"name": "Lisa", "designation": "programmer", "age": 34, "salary": 54000.01}, "emp2": {"name": "Elis", "designation": "Trainee", "age": 24, "salary": 40000.0}}
{"emp1": {"name": "Lisa","designation": "programmer","age": 34,"salary": 54000.01},"emp2": {"name": "Elis","designation": "Trainee","age": 24,"salary": 40000.0}
}
‘''编码器JSONEncoder
class json.JSONEncoder(*, skipkeys=False, ensure_ascii=True, check_circular=True, allow_nan=True, sort_keys=False, indent=None, separators=None, default=None)
用于Python数据结构的可扩展JSON编码器。
默认支持以下对象和类型:
| Python | JSON |
|---|---|
| dict | object -- 对象 |
| list, tuple | array |
| str | string |
| int, float, int 和 float 派生的枚举 | 数字 |
| True | true |
| False | false |
| None | null |
除了上面这些类型,JSONEncoder不支持自定义的类型,需要自己写基于上面这个编码器的子类。
主要方法:
default(o)
在子类中实现这种方法使其返回 o 的可序列化对象,或者调用基础实现(引发 TypeError )。
encode(o)
返回 Python o 数据结构的 JSON 字符串表达方式。
iterencode(o)
编码给定对象 o ,并且让每个可用的字符串表达方式。
import jsonclass Base:def __init__(self, id, desc):self.id = idself.desc = descdef foo(self):print(f'Base {self.id=}, {self.desc=}')IDSTART = 1100001class Teacher(Base):def __init__(self, name, course):self.name = nameself.course = courseclass Student(Base):def __init__(self, name, age):self.name = nameself.age = ageself.score = {'Chinese':90, 'Math':95, 'English':90}self.tearchers = [Teacher('Chen', 'Chinese'), Teacher('Wang', 'Math'), Teacher('Su', 'English')]global IDSTARTIDSTART += 1super().__init__(IDSTART, 'Student ' + name)def foo(self):print(f'Student {self.name=}, {self.age=}')class MyEncoder(json.JSONEncoder):def default(self, obj):if type(obj) not in (dict, list, tuple, str, int, float, True, False, None):return str(vars(obj))return json.JSONEncoder.default(self, obj)b = Base(10011, 'Base Object')
b.foo()
jb = json.dumps(b, cls=MyEncoder)
print(jb)s = Student('John', 12)
s.foo()
js = json.dumps(s, cls=MyEncoder)
print(js)’’’
Base self.id=10011, self.desc='Base Object'
"{'id': 10011, 'desc': 'Base Object'}"
Student self.name='John', self.age=12
"{'name': 'John', 'age': 12, 'score': {'Chinese': 90, 'Math': 95, 'English': 90}, 'tearchers': [<__main__.Teacher object at 0x10fede450>, <__main__.Teacher object at 0x10fe05a50>, <__main__.Teacher object at 0x10fede510>], 'id': 1100002, 'desc': 'Student John'}"
‘’‘生成json文件
json.dump(obj, fp, *, skipkeys=False, ensure_ascii=True, check_circular=True, allow_nan=True, cls=None, indent=None, separators=None, default=None, sort_keys=False, **kw)
将python对象以json格式写入文件fp(支持write()方法)
json 模块始终产生 str 对象而非 bytes 对象。因此,fp.write() 必须支持 str 输入。
相关文章:

Python之json模块
JSON (JavaScript Object Notation),由 RFC 7159 (它取代了 RFC 4627) 和 ECMA-404 指定,是一个受 JavaScript 的对象字面值句法启发的轻量级数据交换格式。JSON独立于编程语言的文本格式来存储和表示数据,现在大部分的数据传输基本使用的都是…...

机器学习---BP算法
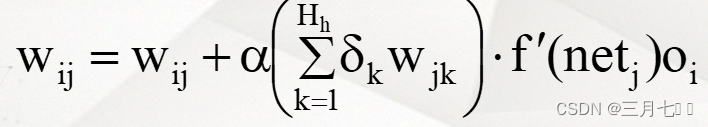
1. 多级网络 层号确定层的高低:层号较小者,层次较低,层号较大者,层次较高。 输入层:被记作第0层。该层负责接收来自网络外部的信息。 第j层:第j-1层的直接后继层(j>0)ÿ…...

继苹果、联发科后,传高通下一代5G芯片将由台积电以3纳米代工
台积电3纳米又有重量级客户加入。市场传出,继苹果、联发科之后,手机芯片大厂高通下一代5G旗舰芯片也将交由台积电以3纳米生产,最快将于10月下旬发表,成为台积电3纳米第三家客户。 针对相关传闻,至昨日(25日…...

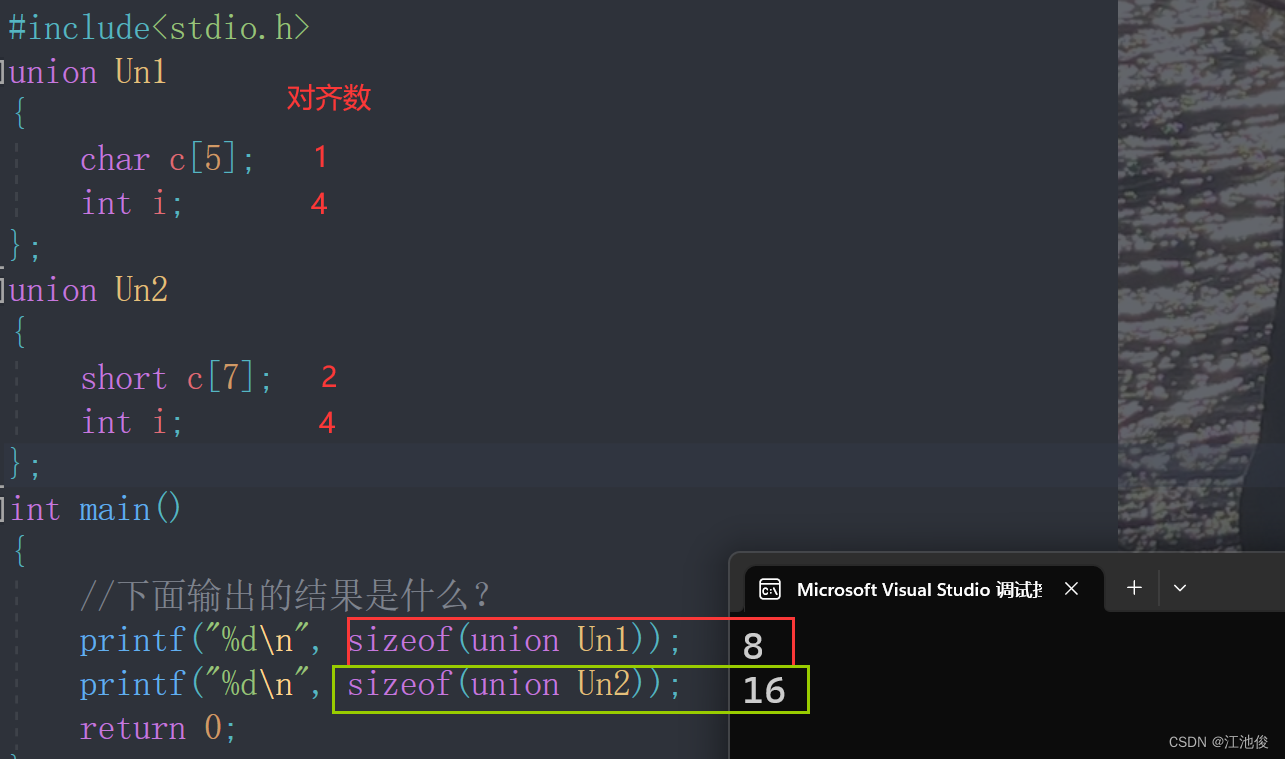
【自定义类型】--- 位段、枚举、联合
💓博客主页:江池俊的博客⏩收录专栏:C语言进阶之路👉专栏推荐:✅C语言初阶之路 ✅数据结构探索💻代码仓库:江池俊的代码仓库🎉欢迎大家点赞👍评论📝收藏⭐ 文…...

区块链(9):java区块链项目的Web服务实现之实现web服务
1 引入pom依赖 <dependency><groupId>org.eclipse.jetty</groupId><artifactId>jetty-server</artifactId><version>9.4.8.v20171121</version></dependency><dependency><groupId>org.eclipse.jetty</groupId…...

【CV】各种库安装报错及解决办法
目录 1.Error:Cannot unpack file… 1.Error:Cannot unpack file… 使用命令pip install -i https://pypi.tuna.tsinghua.edu.cn/simple --trusted-host pypi.tuna.tsinghua.edu.cn 包名安装 参考:解决Python使用pip安装库文件出现“Error&a…...

【算法系列篇】哈希表
文章目录 前言1. 两数之和1.1 题目要求1.2 做题思路1.3 Java代码实现 2. 判断是否为字符重排2.1 题目要求2.2 做题思路2.3 Java代码实现 3. 存在重复元素3.1 题目要求3.2 做题思路3.3 Java代码实现 4. 存在重复元素II4.2 题目要求4.2 做题思路4.3 Java代码实现 5. 字母异位词分…...
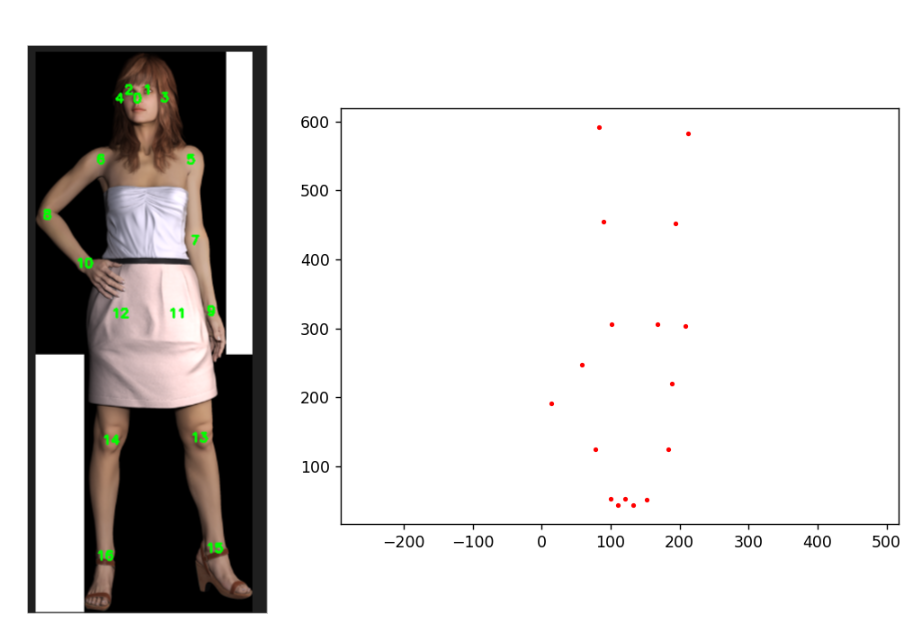
计算机视觉——飞桨深度学习实战-起始篇
后面我会直接跳到实战项目,将计算机视觉的主要任务和目标都实现一遍,但是需要大家下去自己多理解和学习一下。例如,什么是深度学习,什么是计算机视觉,什么是自然语言处理,计算机视觉的主要任务有哪些&#…...

vscode中运行脚手架项目报表
必选在cmd页面里面安装脚手架离谱啊,不然无法执行npm命令啊 vscode运行vue项目_小何不秃头06的博客-CSDN博客 finereport激活成功 - 帆软 (fanruan.com)...

中睿天下荣获2023全国智能驾驶测试赛车联网安全比赛第一名
9月24日,由工业和信息化部、公安部、交通运输部、中国科学技术协会、北京市人民政府共同主办的2023世界智能网联汽车大会展览会在北京闭幕。同期举行的全国智能驾驶测试赛(京津冀赛区)宣布比赛结果,中睿天下凭借过硬的产品实力&am…...

opencv图像数组坐标系
在OpenCV的Python接口(cv2)中,加载的图像数组遵循以下坐标系和方向约定: 1. **坐标系:** OpenCV的坐标系遵循数学中的坐标系,原点(0, 0)位于图像的左上角。横轴(X轴&…...

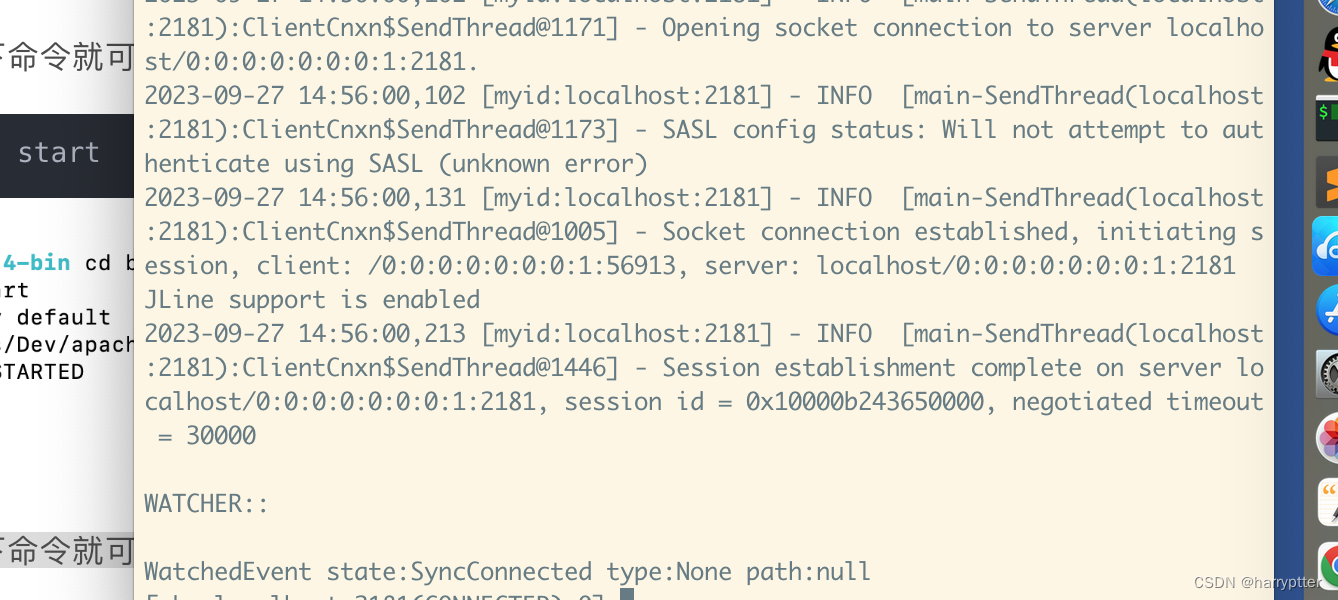
zookeeper mac安装
目录 1.下载zookeeper安装包 2.解压安装包 3.修改配置文件 4.启动服务端 5.启动客户端 这边工作中用到了zookeeper组件,但自己独立安装弄的不太多,这边本机mac装一个做测试使用 以下是安装记录,可以作为参考 从以下链接zookeeper版本列…...

js生成随机16进制数
在JavaScript中,可以使用以下的代码来生成一个100位的随机十六进制数: function generateRandomHex(length) {var result ;var characters 0123456789abcdef;for (var i 0; i < length; i) {result characters.charAt(Math.floor(Math.random() …...

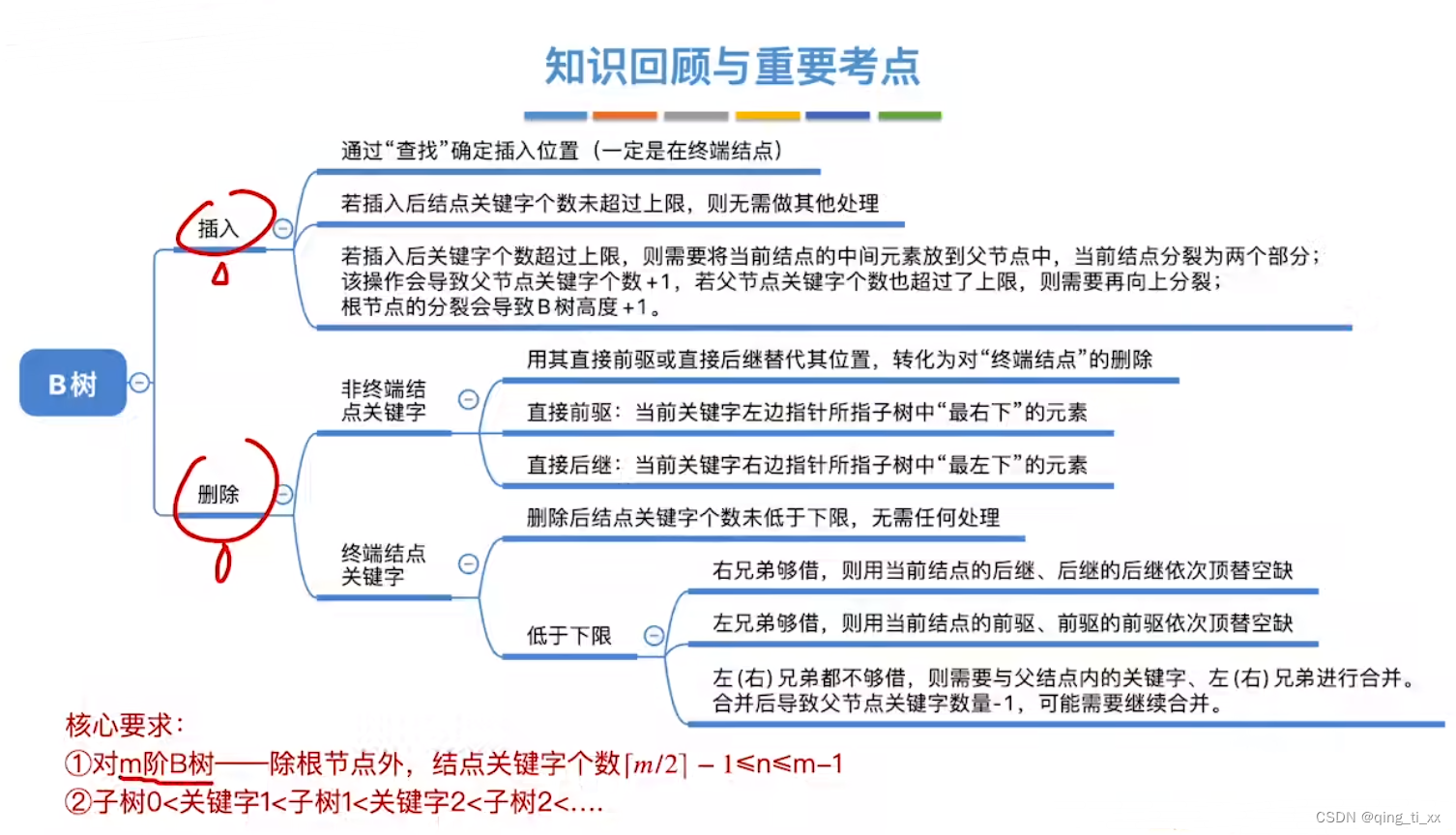
第七章 查找 八、B树
目录 一、定义 二、B树的核心特性 1、B树各个结点的子树数和关键字数 2、子树高度 3、关键字的值 4、B树高度 三、B树的插入 四、B树的删除 一、定义 B树,又称多路平衡查找树,B树中所有结点的孩子个数的最大值称为B树的阶,通常用m表示…...

Vue以及整合ElementUI
初始化vue项目 #vue 脚手架使用 webpack 模板初始化一个 appname 项目 vue init webpack appname启动 vue 项目 #项目的 package.json 中有 scripts,代表我们能运行的命令 npm start npm run dev #启动项目 npm run build:将项目打包项目结构 运行流程…...

免费、丰富、便捷的资源论坛——Yiove论坛,包括但不限于阿里云盘、夸克云盘、迅雷云盘等等
引言 目前资源的数量达到了60000,六万多的资源意味着在这里几乎可以找到任何你想要的资源。 当然,资源并不是论坛的全部,其中还包括了技术交流、福利分享、最新资讯等等。 传送门:YiOVE论坛 - 一个有资源有交流,有一…...

1.3 互联网的组成
思维导图: 前言: 我的笔记: #### 一、总览 - **互联网的结构**: - 具有全球覆盖和复杂的拓扑结构。 - 即便结构复杂,还是可以从工作方式上简化为两大部分:边缘部分和核心部分。 #### 二、边缘部分 -…...

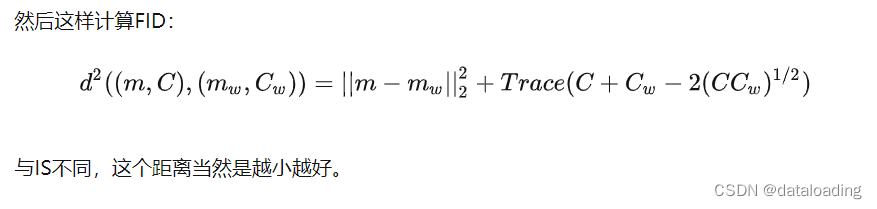
【机器学习】熵和概率分布,图像生成中的量化评估IS与FID
详解机器学习中的熵、条件熵、相对熵、交叉熵 图像生成中常用的量化评估指标通常有Inception Score (IS)和Frchet Inception Distance (FID) Inception Score (IS) 与 Frchet Inception Distance (FID) GAN的量化评估方法——IS和FID,及其pytorch代码...

Vue3.0跨端Web SDK访问微信小程序云储存,文件上传路径不存在/文件受损无法显示问题(已解决)
整理需求: 需要vue3.0作为pc端的后台管理来连接微信小程序客户端需要Web SDK的引入,实现vue3.0接入云开发环境需要以云环境作为线上服务器,将vue3.0上传的本地文件通过云环境进入云储存,并将文件在云端生成云端快捷访问路径及htt…...

使用chat GPT 生成一个js 生成天数的方法
function calculateDaysDifference(targetDateString) {const currentDate new Date();const targetDate new Date(targetDateString);// 计算毫秒差异const timeDifference targetDate - currentDate;// 计算天数差异,如果结果为负数,则设置为0const…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
