基于Vue+ELement搭建动态树与数据表格实现分页模糊查询

🎉🎉欢迎来到我的CSDN主页!🎉🎉
🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚
🌟推荐给大家我的专栏《ELement》。🎯🎯
👉点击这里,就可以查看我的主页啦!👇👇
Java方文山的个人主页
🎁如果感觉还不错的话请给我点赞吧!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖

目录
一、前言
二、左侧动态树实现
2.1.后台数据接口定义
2.2.前端导航菜单绑定
2.3.根据数据渲染页面
2.4.动态路由实现
三、右侧内容数据表格
3.1.根据文档搭建页面
3.2.实现模糊查询
四、分页实现
一、前言
在上一篇博文我们搭建了首页导航和左侧菜单,但是我们的左侧菜单是死数据今天我们就来把死的变成活的,并且完成右侧内容的书籍数据表格的展示与分页效果,话不多说上代码!!
二、左侧动态树实现
2.1.后台数据接口定义
首先我们将后端的代码写好Controller层代码
package com.zking.ssm.controller;import com.zking.ssm.model.Module;
import com.zking.ssm.model.RoleModule;
import com.zking.ssm.model.TreeNode;
import com.zking.ssm.service.IModuleService;
import com.zking.ssm.util.JsonResponseBody;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;import java.util.List;@Controller
@RequestMapping("/module")
public class ModuleController {@Autowiredprivate IModuleService moduleService;@RequestMapping("/queryRootNode")@ResponseBodypublic JsonResponseBody<List<Module>> queryRootNode(){try {List<Module> modules = moduleService.queryRootNode(-1);return new JsonResponseBody<>("OK",true,0,modules);} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>("初始化首页菜单错误",false,0,null);}}@RequestMapping("/queryElementTree")@ResponseBodypublic JsonResponseBody<List<TreeNode>> queryElementTree(){try {List<TreeNode> modules = moduleService.queryTreeNode(-1);return new JsonResponseBody<>("OK",true,0,modules);} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>("初始化ElementUI的Tree组件错误",false,0,null);}}@RequestMapping("/addRoleModule")@ResponseBodypublic JsonResponseBody<?> addRoleModule(RoleModule roleModule){try {moduleService.addRoleModule(roleModule);return new JsonResponseBody<>("新增角色权限成功",true,0,null);} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>("新增角色权限失败",false,0,null);}}@RequestMapping("/queryModuleByRoleId")@ResponseBodypublic JsonResponseBody<List<String>> queryModuleByRoleId(RoleModule roleModule){try {List<String> modules = moduleService.queryModuleByRoleId(roleModule);return new JsonResponseBody<>("OK",true,0,modules);} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>("获取角色权限失败",false,0,null);}}
}
由此我们可知后端查询的树形菜单的接口为:http://localhost:8080/ssm/module/queryRootNode
2.2.前端导航菜单绑定
数据有了我们只用考虑怎么通过Vue拿到数据以及展示数据就可以了。
找到src下面的api目录下的action.js文件添加下列接口
'SYSTEM_USER_MODULE': '/module/queryRootNode', //左侧菜单在LeftNav.vue中的钩子函数内编写方法去到后端拿取数据赋予变量
created() {this.$root.Bus.$on('aaa', r => {this.collapsed = r;});//加载页面先去后端拿数据let url = this.axios.urls.SYSTEM_USER_MODULE;this.axios.get(url, {}).then(r => {this.menus=r.data.rows}).catch(e => {})}并在data中定义变量 menus:[]
menus:[]2.3.根据数据渲染页面
去到我们ELement查找相应的代码进行cv,下面是我找好的你们直接用,我们现在只需要将后端获取到的数据在上面的代码中进行遍历即可。
<!-- 左侧菜单内容--><el-submenu v-for="m in menus" :index="'ind_'+m.id" :key="'key_'+m.id"><template slot="title"><i :class="m.icon"></i><span>{{m.text}}</span></template><el-menu-item v-for="ms in m.modules" :index="ms.url" :key="'key_'+ms.id"><i :class="ms.icon"></i><span>{{ms.text}}</span></el-menu-item></el-submenu>效果展示:

2.4.动态路由实现
我们点击下方的子菜单肯定会显示右侧白框里面的内容,所以我们需要实现动态路由
①实现路由跳转及当前项的设置
<el-menu router :default-active="$route.path"><el-menu-item index="/company/userManager">用户管理</el-menu-item>
</el-menu>注意事项:
①要实现路由跳转,先要在
el-menu标签上添加router属性,然后只要在每个el-menu-item标签内的index属性设置一下url即可实现点击el-menu-item实现路由跳转。②导航当前项,在
el-menu标签中绑定 :default-active="$route.path",注意是绑定属性,不要忘了加“:”,当$route.path等于el-menu-item标签中的index属性值时则该item为当前项。③el-submenu标签中的url属性不能为空,且不能相同,否则会导致多个节点收缩/折叠效果相同的问题。
②生成相对应的Vue文件
根据我们点击子菜单所显示的层级关系进行Vue组件的编写,下面以书本管理下面的新增书本为例

AddBook.Vue
<template><h1>新增书本</h1>
</template><script>
</script><style>
</style>
③配置路由与路由路径的关系
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'import Login from '@/views/Login'
import Registered from '@/views/Registered'
import AddBook from '@/views/book/AddBook'
import BookList from '@/views/book/BookList'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'Login',component: Login}, {path: '/Registered',name: 'Registered',component: Registered}, {path: '/AppMain',name: 'AppMain',component: AppMain,children: [{path: '/LeftNav',name: 'LeftNav',component: LeftNav}, {path: '/TopNav',name: 'TopNav',component: TopNav}, {path: '/book/AddBook',name: 'AddBook',component: AddBook}, {path: '/book/BookList',name: 'BookList',component: BookList}]}]
})
④将组件渲染到页面上
在AppMain.js中显示组件就需要加上<router-view></router-view>
<template><el-container class="main-container"><el-aside v-bind:class="asideClass"><LeftNav></LeftNav></el-aside><el-container><el-header class="main-header"><TopNav></TopNav></el-header><el-main class="main-center"><router-view></router-view></el-main></el-container></el-container>
</template><script>// 导入组件import TopNav from '@/components/TopNav.vue'import LeftNav from '@/components/LeftNav.vue'// 导出模块export default {components: {TopNav,LeftNav},data() {return {asideClass: "main-aside"}},created(){this.$root.Bus.$on('aaa',r=>{this.asideClass=r ? 'main-aside-collapsed':'main-aside';});}};
</script>
<style scoped>.main-container {height: 100%;width: 100%;box-sizing: border-box;}.main-aside-collapsed {/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */width: 64px !important;height: 100%;background-color: #334157;margin: 0px;}.main-aside {width: 240px !important;height: 100%;background-color: #334157;margin: 0px;}.main-header,.main-center {padding: 0px;border-left: 2px solid #333;}
</style>
效果演示:

三、右侧内容数据表格
3.1.根据文档搭建页面
首先我们分析一下,我们右侧有那些内容?然后去到我们ELementUI官网查找相对应的案例代码,我们首先需要一个form表单提供我们输入书籍名称进行模糊查询,还需要数据表格展示数据,其次就是底部的分页条来完成分页效果,知道了需求我们直接去找案例代码即可。
AddBook.js
<template><div><!--搜索栏--><el-form :inline="true" class="form-search" style="padding: 30px;"><el-form-item label="书本名称"><el-input v-model="bookname" placeholder="请输入书本名称"></el-input></el-form-item><el-form-item><el-button type="primary" icon="el-icon-search" @click="query(1)">查询</el-button></el-form-item></el-form><!-- 数据表格--><el-table :data="tableData" style="width: 100%" :row-class-name="tableRowClassName"><el-table-column prop="id" label="编号" width="180"></el-table-column><el-table-column prop="bookname" label="书籍名称" width="180"></el-table-column><el-table-column prop="price" label="书籍价格" width="180"></el-table-column><el-table-column prop="booktype" label="书籍类别" width="180"></el-table-column></el-table><!-- 分页栏--><div class="block"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="currentPage4":page-sizes="[100, 200, 300, 400]" :page-size="100" layout="total, sizes, prev, pager, next, jumper":total="400"></el-pagination></div></div>
</template><script>export default {data() {return {bookname: "",tableData: []}},methods: {}}
</script><style>.el-table .warning-row {background: oldlace;}.el-table .success-row {background: #f0f9eb;}
</style>

这样我们的基本内容就搭建完成了
3.2.实现模糊查询
和前面一样我们先去后端将接口定义好
package com.zking.ssm.controller;import com.zking.ssm.model.Book;
import com.zking.ssm.service.IBookService;
import com.zking.ssm.util.JsonResponseBody;
import com.zking.ssm.util.PageBean;
import com.zking.ssm.vo.BookFileVo;
import org.apache.commons.io.IOUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.FileInputStream;
import java.io.InputStream;
import java.io.OutputStream;
import java.net.URLEncoder;
import java.util.List;
import java.util.Map;@Controller
@RequestMapping("/book")
public class BookController {@Autowiredprivate IBookService bookService;@RequestMapping("/addBook")@ResponseBodypublic JsonResponseBody<?> addBook(Book book){try {bookService.insert(book);return new JsonResponseBody<>("新增书本成功",true,0,null);} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>("新增书本失败",false,0,null);}}@RequestMapping("/editBook")@ResponseBodypublic JsonResponseBody<?> editBook(Book book){try {bookService.updateByPrimaryKey(book);return new JsonResponseBody<>("编辑书本成功",true,0,null);} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>("编辑书本失败",false,0,null);}}@RequestMapping("/delBook")@ResponseBodypublic JsonResponseBody<?> delBook(Book book){try {bookService.deleteByPrimaryKey(book.getId());return new JsonResponseBody<>("删除书本成功",true,0,null);} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>("删除书本失败",false,0,null);}}@RequestMapping("/queryBookPager")@ResponseBodypublic JsonResponseBody<List<Book>> queryBookPager(Book book, HttpServletRequest req){try {PageBean pageBean=new PageBean();pageBean.setRequest(req);List<Book> books = bookService.queryBookPager(book, pageBean);return new JsonResponseBody<>("OK",true,pageBean.getTotal(),books);} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>("分页查询书本失败",false,0,null);}}@RequestMapping("/queryBookCharts")@ResponseBodypublic JsonResponseBody<?> queryBookCharts(){try{Map<String, Object> charts = bookService.queryBookCharts();return new JsonResponseBody<>("OK",true,0,charts);}catch (Exception e){e.printStackTrace();return new JsonResponseBody<>("查询统计分析数据失败",false,0,null);}}@RequestMapping("/upload")@ResponseBodypublic JsonResponseBody<?> upload(BookFileVo bookFileVo){try {MultipartFile bookFile = bookFileVo.getBookFile();System.out.println(bookFileVo);System.out.println(bookFile.getContentType());System.out.println(bookFile.getOriginalFilename());return new JsonResponseBody<>("上传成功",true,0,null);} catch (Exception e) {e.printStackTrace();return new JsonResponseBody<>("上传失败",false,0,null);}}@RequestMapping("/download")public void download(HttpServletRequest request, HttpServletResponse response){try {String relativePath = "uploads/1.jpg";String absolutePath = request.getRealPath(relativePath);InputStream is = new FileInputStream(new File(absolutePath));OutputStream out = response.getOutputStream();response.setContentType("application/octet-stream");response.setHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode("1.jpg", "UTF-8"));byte[] by = new byte[1024];int len = -1;while (-1 != (len = is.read(by))) {out.write(by);}is.close();out.close();} catch (Exception e) {e.printStackTrace();}}@RequestMapping("/downloadUrl")public void downloadUrl(HttpServletRequest request, HttpServletResponse response){String relativePath = "uploads/1.jpg";String absolutePath = request.getRealPath(relativePath);InputStream is = null;OutputStream out = null;try {is = new FileInputStream(new File(absolutePath));// 设置Content-Dispositionresponse.setHeader("Content-Disposition","attachment;filename=" + URLEncoder.encode("1.jpg", "UTF-8"));out = response.getOutputStream();IOUtils.copy(is, out);response.flushBuffer();System.out.println("完成");} catch (Exception e) {e.printStackTrace();} finally {IOUtils.closeQuietly(is);IOUtils.closeQuietly(out);}}
}由此我们可知后端查询书籍的接口为:http://localhost:8080/ssm/book/queryBookPager
action.js文件添加下列接口
'BOOK_LIST': '/book/queryBookPager', //书籍查询在AddBook.vue中的钩子函数内编写方法去到后端拿取数据赋予变量
created() {//加载页面先去后端拿数据let params={bookname:this.bookname}let url = this.axios.urls.BOOK_LIST;this.axios.get(url, {params:params}).then(r => {console.log(r)this.tableData = r.data.rows}).catch(e => {})}由于不止我们初始页面需要用到这个方法模糊查询也要所以我们将该代码进行封装让它有复用性
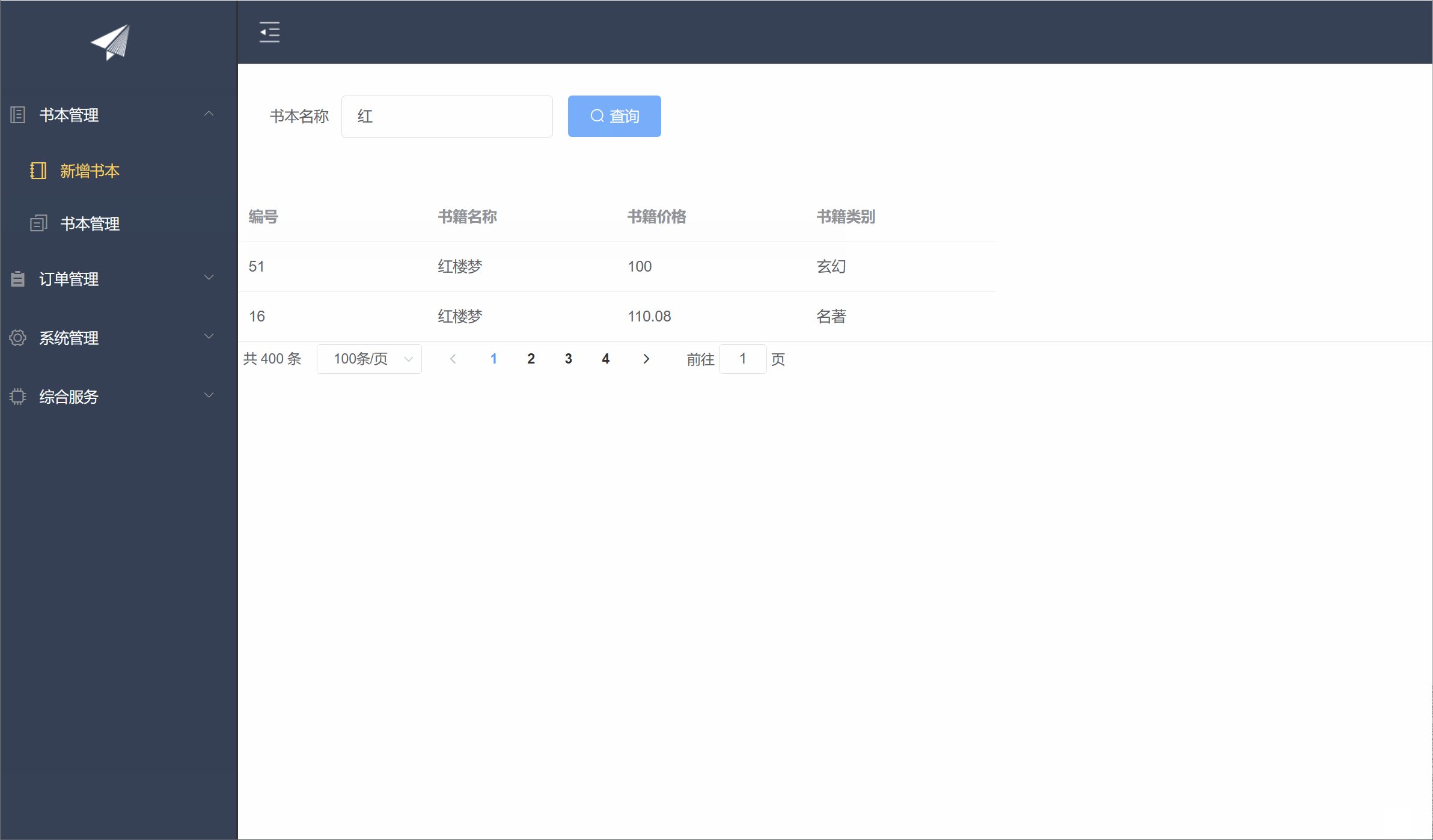
methods: {//封装查询方法list(params) {let url = this.axios.urls.BOOK_LIST;this.axios.get(url, {params: params}).then(r => {console.log(r)this.tableData = r.data.rows}).catch(e => {})},//模糊查询方法query() {let params = {bookname: this.bookname}this.list(params)}},created() {//加载页面先去后端拿数据let params = {bookname: this.bookname}this.list()}效果展示:

四、分页实现
更改我们的分页栏代码并定义变量,编写分页栏中自带的两个方法,一个是页码发生变化会触发一个是页数发生改变会触发。
<!-- 分页栏--><div class="block"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page":page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div><script>export default {data() {return {bookname: "",tableData: [],rows: 10,page: 1,total: 0,}},methods: {//封装查询方法list(params) {let url = this.axios.urls.BOOK_LIST;this.axios.get(url, {params: params}).then(r => {console.log(r)this.tableData = r.data.rowsthis.total = r.data.total}).catch(e => {})},//模糊查询方法query() {let params = {bookname: this.bookname}this.list(params)},//当页发生变化会触发handleSizeChange(r) {let params = {bookname: this.bookname,rows: this.rows,rows: r}this.list(params)},//当前页数发生变化会触发handleCurrentChange(p) {let params = {bookname: this.bookname,rows: this.rows,page: p}this.list(params)}},created() {//加载页面先去后端拿数据let params = {bookname: this.bookname}this.list()}}
</script>效果展示:


到这里我的分享就结束了,欢迎到评论区探讨交流!!
💖如果觉得有用的话还请点个赞吧 💖

相关文章:

基于Vue+ELement搭建动态树与数据表格实现分页模糊查询
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《ELement》。🎯🎯 …...

多线程案例 - 单例模式
单例模式 ~~ 单例模式是常见的设计模式之一 什么是设计模式 你知道象棋,五子棋,围棋吗?如果,你想下好围棋,你就不得不了解一个东西,”棋谱”,设计模式好比围棋中的 “棋谱”. 在棋谱里面,大佬们,把一些常见的对局场景,都给推演出来了,照着棋谱来下棋,基本上棋力就不会差到哪…...

云原生Kubernetes:对外服务之 Ingress
目录 一、理论 1.Ingress 2.部署 nginx-ingress-controller(第一种方式) 3.部署 nginx-ingress-controller(第二种方式) 二、实验 1.部署 nginx-ingress-controller(第一种方式) 2.部署 nginx-ingress-controller(第二种方式) 三、问题 1.启动 nginx-ingress-controll…...

Java21 新特性
文章目录 1. 概述2. JDK21 安装与配置3. 新特性3.1 switch模式匹配3.2 字符串模板3.3 顺序集合3.4 记录模式(Record Patterns)3.5 未命名类和实例的main方法(预览版)3.6 虚拟线程 1. 概述 2023年9月19日 ,Oracle 发布了…...

Rest Template 使用
大家好我是苏麟 今天带来Rest Template . spring框架中可以用restTemplate来发送http连接请求, 优点就是方便. Rest Template 使用 Rest Template 使用步骤 /*** RestTemple:* 1.创建RestTemple类并交给IOC容器管理* 2. 发送http请求的类*/ 1.注册RestTemplate对象 SpringB…...

IDEA git操作技巧大全,持续更新中
作者简介 目录 1.创建新项目 2.推拉代码 3.状态标识 5.cherry pick 6.revert 7.squash 8.版本回退 9.合并冲突 1.创建新项目 首先我们在GitHub上创建一个新的项目,然后将这个空项目拉到本地,在本地搭建起一个maven项目的骨架再推上去࿰…...

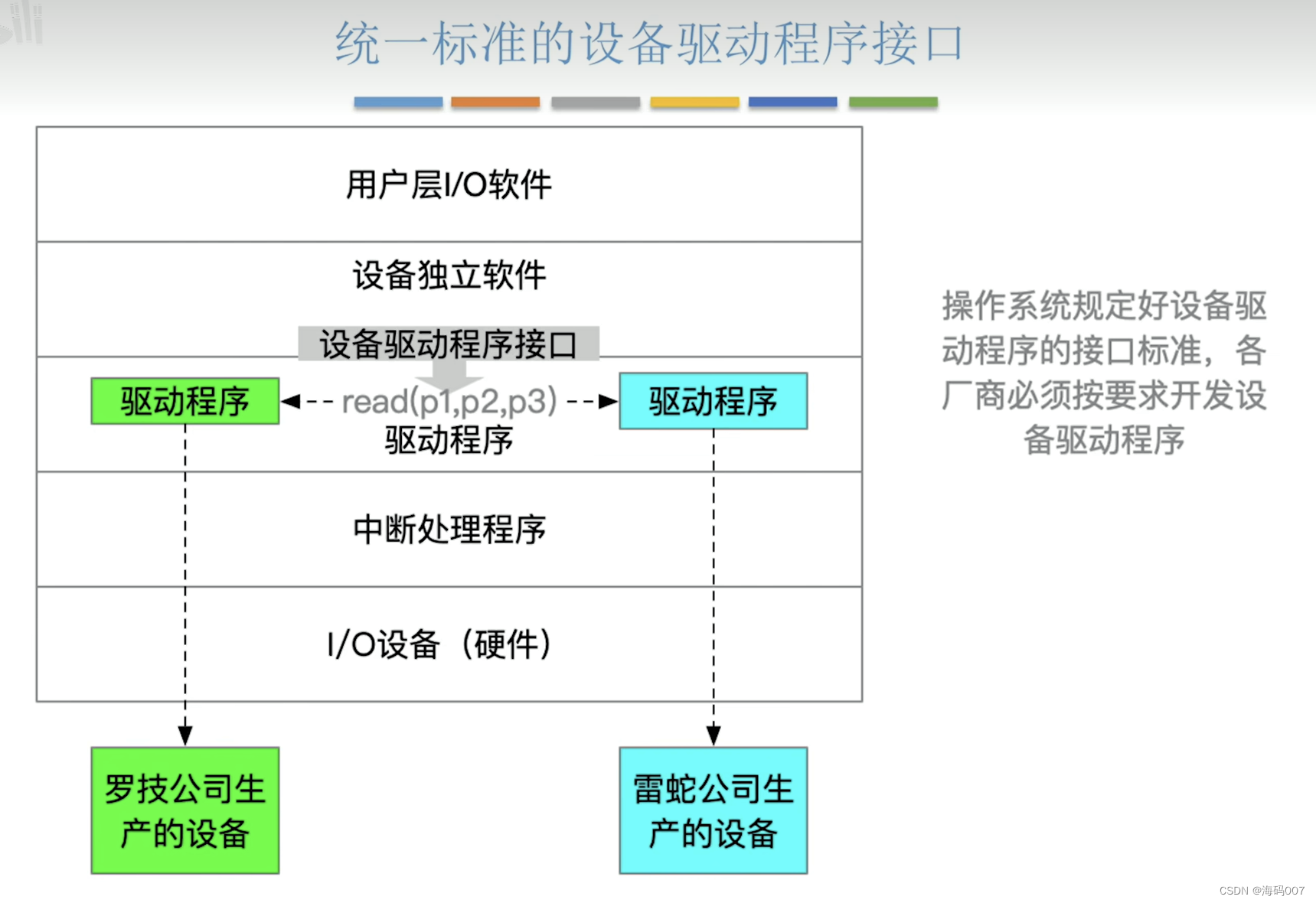
计算机操作系统 (王道考研)笔记(四)I/O系统
目录 1 I/O1.1 I/O 概念和分类1.1.1 I/O 定义1.1.2 I/O 分类 1.2 I/O控制器1.3 I/O 软件层次结构1.4 I/O 应用程序接口和驱动程序应用接口 1 I/O 1.1 I/O 概念和分类 1.1.1 I/O 定义 BIOS(英文:Basic Input/Output System),即基…...

【Java基础】抽象类和接口的使用
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【JavaSE_primary】 本专栏旨在分享学习JavaSE的一点学习心得,欢迎大家在评论区讨论💌 目录 一、抽象类抽象类概念…...

Golang的性能优化
欢迎,学习者们,来到Golang性能优化的令人兴奋的世界!作为开发者,我们都努力创建高效、闪电般快速的应用程序,以提供出色的用户体验。在本文中,我们将探讨优化Golang应用程序性能的基本技巧。所以࿰…...

实现两栏布局的五种方式
本文节选自我的博客:实现两栏布局的五种方式 💖 作者简介:大家好,我是MilesChen,偏前端的全栈开发者。📝 CSDN主页:爱吃糖的猫🔥📣 我的博客:爱吃糖的猫&…...

博物馆门票预约APP的设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作…...

【AI视野·今日Robot 机器人论文速览 第四十四期】Fri, 29 Sep 2023
AI视野今日CS.Robotics 机器人学论文速览 Fri, 29 Sep 2023 Totally 38 papers 👉上期速览✈更多精彩请移步主页 Interesting: 📚NCF,基于Neural Contact Fields神经接触场的方法实现有效的外部接触估计和插入操作。 (from FAIR ) 操作插入处理结果&am…...

一维数组和二维数组的使用(char类型)
目录 导读1. 字符数组1.1 字符数组的创建1.2 字符数组的初始化1.3 不同初始化在内存中的不同1.3.1 strlen测试1.3.2 sizeof测试1.3.3 差异原因 1.4 字符数组的使用 2. 数组越界3. 数组作为函数参数博主有话说 导读 我们在前面讲到了 int 类型的数组的创建和使用: 一…...

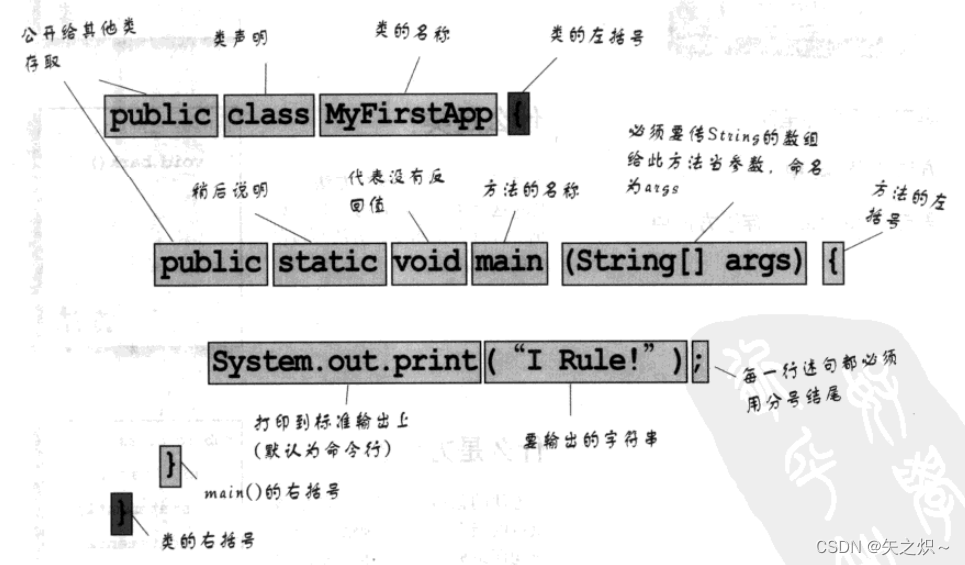
1.基本概念 进入Java的世界
1.1 Java的工作方式 1.2 Java的程序结构 类存于源文件里面,方法存于类中,语句(statement)存于方法中 源文件(扩展名为.java)带有类的定义。类用来表示程序的一个组件,小程序或许只会有一个类…...

程序在线报刊第一期
文章目录 程序在线报刊第一期排序算法:优化数据处理效率的核心技术回顾区块链技术:去中心化引领数字经济新时代展望AI未来:智能化时代的无限可能 程序在线报刊第一期 排序算法:优化数据处理效率的核心技术 近年来,随…...

k8s 拉取镜像报错 no basic auth credentials
文章目录 [toc]基于现有凭据创建 Secret通过命令行创建 Secretpod 使用指定 secret 认证私有镜像仓库 省流提醒: 本次解决的问题是 docker login 可以正常登录,docker pull 也可以正常拉取镜像,只是 k8s 在启动 pod 的时候,没有指…...

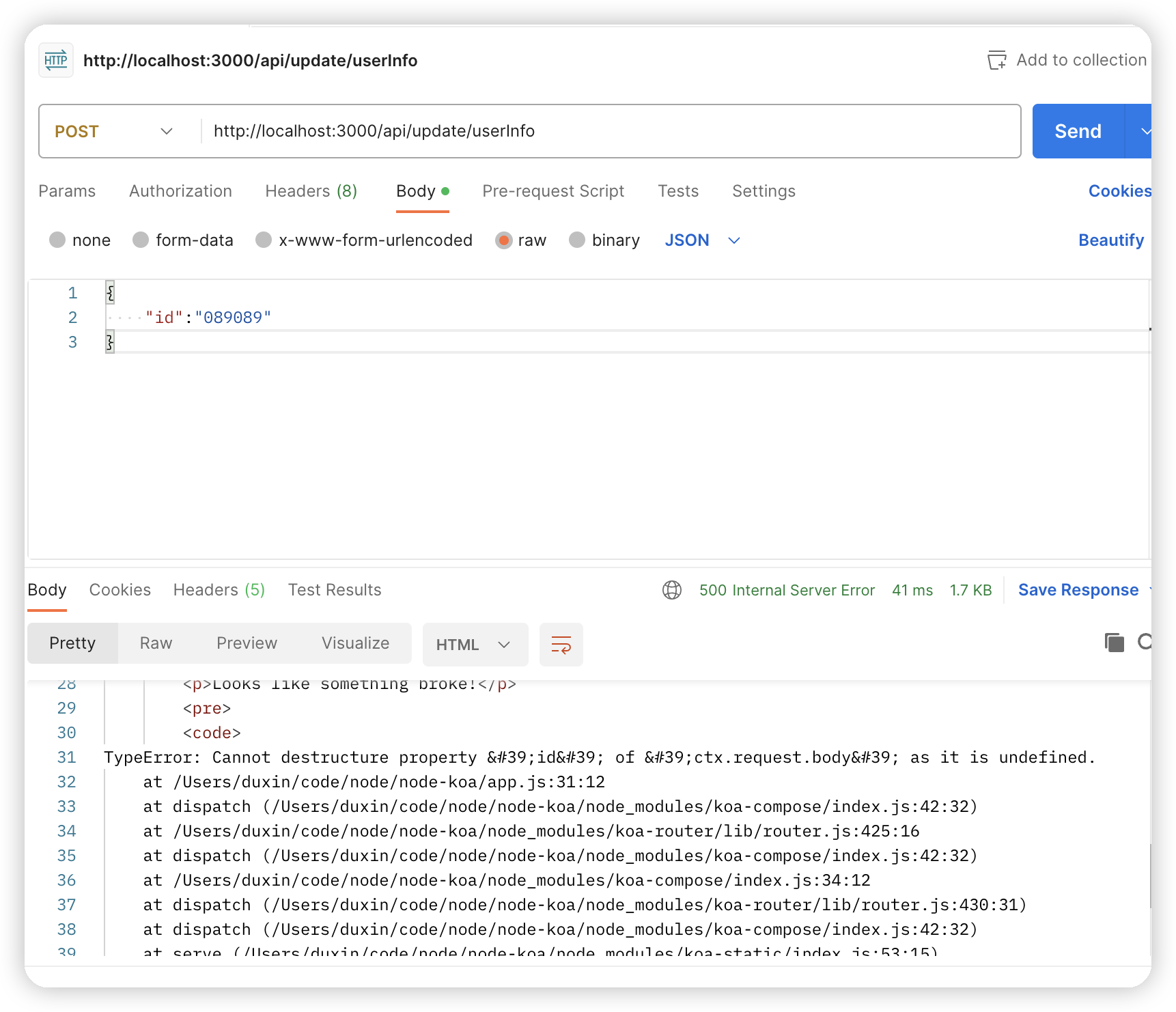
Koa处理请求数据
在开发中,后端接收到请求参数后,需要解析参数。请求分为很多种类型,比如常见的get和post。 请求参数 Koa本身可以解析get请求参数,不能解析post请求参数。例如: router.get(/api/get/userInfo, async (context) >…...

关于浮点数的 fld、fadd、fstp 汇编指令介绍
文章目录 FLDFADDFSTP FLD, FADD 和 FSTP 常在一起出现,用于 float 运算。组合实现浮点数的加载、加法运算和保存 FLD FLD 指令用于将 浮点数 从内存加载到浮点寄存器栈(FPU Stack)中。它的使用方式如下: FLD <源内存地址&g…...

知识图谱小白入门(1):neo4j的安装与CQL的使用
文章目录 序一、安装neo4j1.1 下载neo4j1.2 安装JDK1.3 BUG:dbms failed to start 二、CQL语法2.1 CQL语法创建节点查询节点创建关系查询关系2.2 习题 习题答案 序 知识图谱,是一种实体间的信息与关系知识的网状结构,借用图论中点与边的概念…...

一个用java的get请求
java发送一个get请求,请求参数classyanfa,使用Authorization认证,在Request Header里填充Authorization: Bearer {token}进行请求认证,token为:sadagdagdgdgfagfd ,另外在Header里补充App标识,X…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
