Vue3:有关v-model的用法
目录
前言:
回忆基本的原生用法:
原生input的封装:
自定义v-model参数:
对el-input的二次封装:
多个v-model进行绑定:
v-model修饰符:
v-model自定义参数与自定义修饰符的结合:

前言:
提起v-model,想必都不陌生,作为vue的经典语法,帮助我们在编写项目的时候,省了很多很多的事情,本文着重记录v-model在组件上的绑定使用!
回忆基本的原生用法:
使用原生的input,我们一般这么写:
<input type="text" v-model="name">此种写法相当于以下写法:
<input type="text" :value="name" @input="e=> name = e.target.value">
<input type="text" :value="name" @input="name = $event.target.value">而当我们在一个组件上使用v-model的写法时,实际写法时长这个样子:
<custom-input :model-value="name" @update:modelValue="newValue=>name = newValue"></custom-input>请注意model-value与@update:modelValue并不是我规定的,而是vue规定的!
于是乎,我们如果想写成这样使用,那就需要将组件内部的input value值与modelValue进行绑定。
当原生的input时间触发时,利用@update:modelValue将新值携带出去!
<custom-input v-model="name"></custom-input>原生input的封装:
<template><div>modelValue: <input :value="modelValue" @input="$emit('update:modelValue', $event.target.value)"></div>
</template><script setup>import { defineProps, defineEmits } from "vue"const props = defineProps(['modelValue'])const emit = defineEmits(['update:modelValue'])
</script>或者另一种写法:
<template><div>modelValue: <input v-model="value"></div>
</template><script setup>import {defineProps,defineEmits,computed} from "vue"const props = defineProps(['modelValue'])const emit = defineEmits(['update:modelValue'])const value = computed({get() {return props.modelValue},set(value) {emit('update:modelValue', value)}})
</script>两种写法都可,这样我们就可以引入我们的自定义的组件,采用如此写法
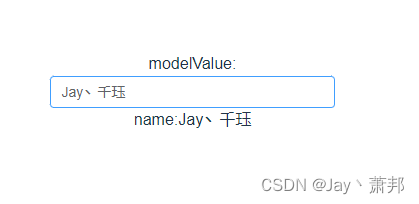
<template><custom-input v-model="name"></custom-input><div>name:{{name}}</div>
</template><script setup>import {ref} from "vue";import CustomInput from "./components/custom-input/index.vue";const name = ref('')
</script>

自定义v-model参数:
在默认的情况下,组件的都是使用modelValue作为自己的prop,使用update:modelValue作为对应的更新事件,有时候我们需要去改动一哈!
基本规则就是,自定义的prop:xxx, 对应的更新事件:update:xxx, 组件上就变成了v-model:xxx的写法,下面以value举例
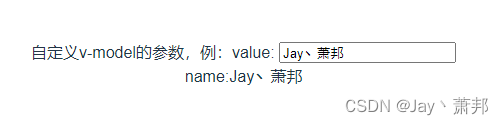
<template><div>自定义v-model的参数,例:value: <input :value="value" @input="$emit('update:value', $event.target.value)"></div>
</template><script setup>import {defineProps,defineEmits} from "vue"const props = defineProps(['value'])const emit = defineEmits(['update:value'])
</script>
那么我们在组件上使用就变成了这样子:
<custom-input v-model:value="name"></custom-input>
所以,当我们使用element-plus中的el-input组件时,会发现是这样的写法

当使用Naive UI或者Ant Design Vue中的input组件时,会发现是这样写法


总得来说,就是element-plus用了默认的,而另外两个对其进行了自定义参数,而且参数是value!
至于另外一种使用computed的写法,依照最基础的版本,进行编辑即可!
对el-input的二次封装:
在正常写项目的时候,一般都会选择一个适用项目的ui框架,不管是element-plus或者naive等等,我们不可能说自己去写一个原生的input组件进行封装,除非你的input长得特别奇特。。。大部分情况下,我们对ui组件库的组件进行二次封装即可,更多的可能是业务上的封装。
这里以el-input举例,上面说到,el-input其实是用的默认的参数modelValue,我们通过阅读el-input文档也可以看出来---el-input;

故,当我们在对el-input进行二次封装的时候,需要这么写:
<template><div>modelValue:<el-input :model-value="modelValue" @input="$emit('update:modelValue',$event)" /></div>
</template><script setup>import {defineProps,defineEmits} from "vue"const props = defineProps(['modelValue'])const emit = defineEmits(['update:modelValue'])
</script>

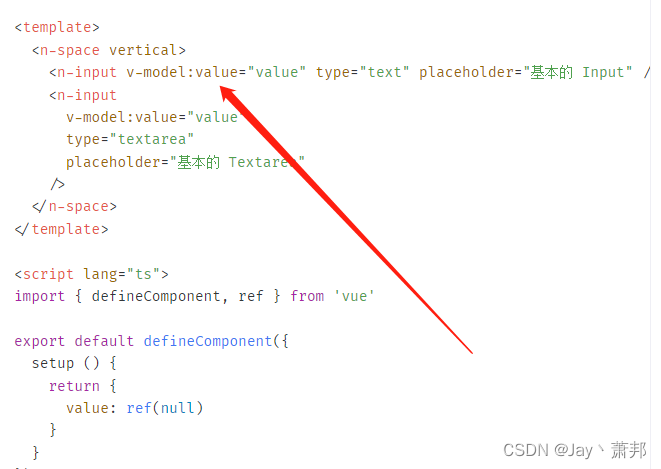
如果你是用的Naive UI组件库,那么在你对n-input组件进行二次封装的时候,就需要使用value,update:value了,其他的组件库也是如此!
多个v-model进行绑定:
当我们在自定义的组件中写了多个输入框或者是其他之类的表单式组件,那就必须在组件上使用多个v-model,这个时候默认的modelValue已经不够我们使用了,所以我们必须要进行自定义v-model参数。很简单,写一起就ok!
<template><div>modelValue:<el-input :model-value="modelValue" @input="$emit('update:modelValue',$event)" /></div><div>自定义v-model的参数,例:value:<el-input :model-value="value" @input="$emit('update:value',$event)" /></div>
</template><script setup>import {defineProps,defineEmits} from "vue"const props = defineProps(['modelValue', 'value'])const emit = defineEmits(['update:modelValue', 'update:value'])
</script>
<template><custom-el-input v-model="name" v-model:value="desc"></custom-el-input><div>name:{{name}}</div><div>desc:{{desc}}</div></template><script setup>import CustomElInput from "./components/custom-el-input/index.vue"import {ref} from "vue";const name = ref('')const desc = ref('')
</script>

v-model修饰符:
关于v-model的修饰符,知道有一些内置的修饰符,例如.trim,.number之类的。有时候,我们需要自定义修饰符,看下面的例子!
有个需求:要求当你在输入框中输入 “千珏” 二字的时候,就变成 *** 。此修饰符,我决定命名为.replace,写出来的效果是这个样子的!
<custom-el-input v-model.replace="name"></custom-el-input>那么组件内部该如何去写?
首先我们需要在props里面写上默认的modelValue,其次我们还需要添加上modelModifiers,这个也是默认的,和modelValue都是配套的,注意modelModifiers的默认值是一个空对象!
<template><div>modelValue:<el-input :model-value="modelValue" @input="input" /></div>
</template><script setup>import {defineProps,defineEmits} from "vue";const props = defineProps({modelValue: String,modelModifiers: {default: () => ({})}})const emit = defineEmits(['update:modelValue'])/* 将 千珏 关键字代替为 *** 字 */const input = (value) => {console.log(props);}
</script>
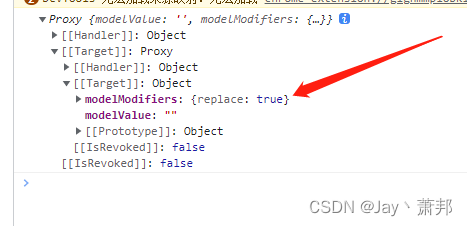
打印props可以看到如下内容,

当我们在组件上使用 v-model.replace时,在此处replace为true,那我们就可以愉快的进行下一步了,这里我使用了lodash的_replace方法:lodash的_replace
/* 将 千珏 关键字代替为 *** 字 */const input = (value) => {const replace = props.modelModifiers.replaceconst keyWord = '千珏'const replaceWord = '***'if (replace) {value = _replace(value, keyWord, replaceWord)}emit('update:modelValue', value)}页面展示就会长这个样子:***就是千珏了,嘿嘿!

v-model自定义参数与自定义修饰符的结合:
需求又来了:当我们输入小写字母时,自动变为对应的大写字母。
对于此种情况,modelValue与modelModifiers当然就不能再用了。此时的规则就是,我们自定义一个参数xxx,而对应的modelModifiers将变成xxxModifiers,这里以value举例,props就会有两个参数,value和valueModifiers。
<template><div>自定义v-model的参数,例:value:<el-input :model-value="value" @input="input" /></div>
</template><script setup>import {defineProps,defineEmits} from "vue";import _toUpper from "lodash/toUpper"const props = defineProps({value: String,valueModifiers: {default: () => ({})}})const emit = defineEmits(['update:value'])/* 将 小写字母 转化为 大写字母 */const input = (value) => {const toUpper = props.valueModifiers.toUpperif (toUpper) {value = _toUpper(value)}emit('update:value', value)}
</script>
组件使用:
<custom-el-input v-model:value.toUpper="desc"></custom-el-input>
此时,我们如何输入小写字母都会被自动转化为大写,这就成功了!

相关文章:

Vue3:有关v-model的用法
目录 前言: 回忆基本的原生用法: 原生input的封装: 自定义v-model参数: 对el-input的二次封装: 多个v-model进行绑定: v-model修饰符: v-model自定义参数与自定义修饰符的结合: 前言&am…...

CF1692C Where‘s the Bishop? 题解
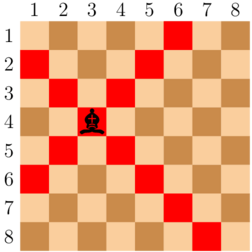
CF1692C Wheres the Bishop? 题解题目链接字面描述题面翻译题目描述题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1提示代码实现题目 链接 https://www.luogu.com.cn/problem/CF1692C 字面描述 题面翻译 题目描述 有一个888\times888的棋盘,列编号从…...

Jenkins集成Allure报告
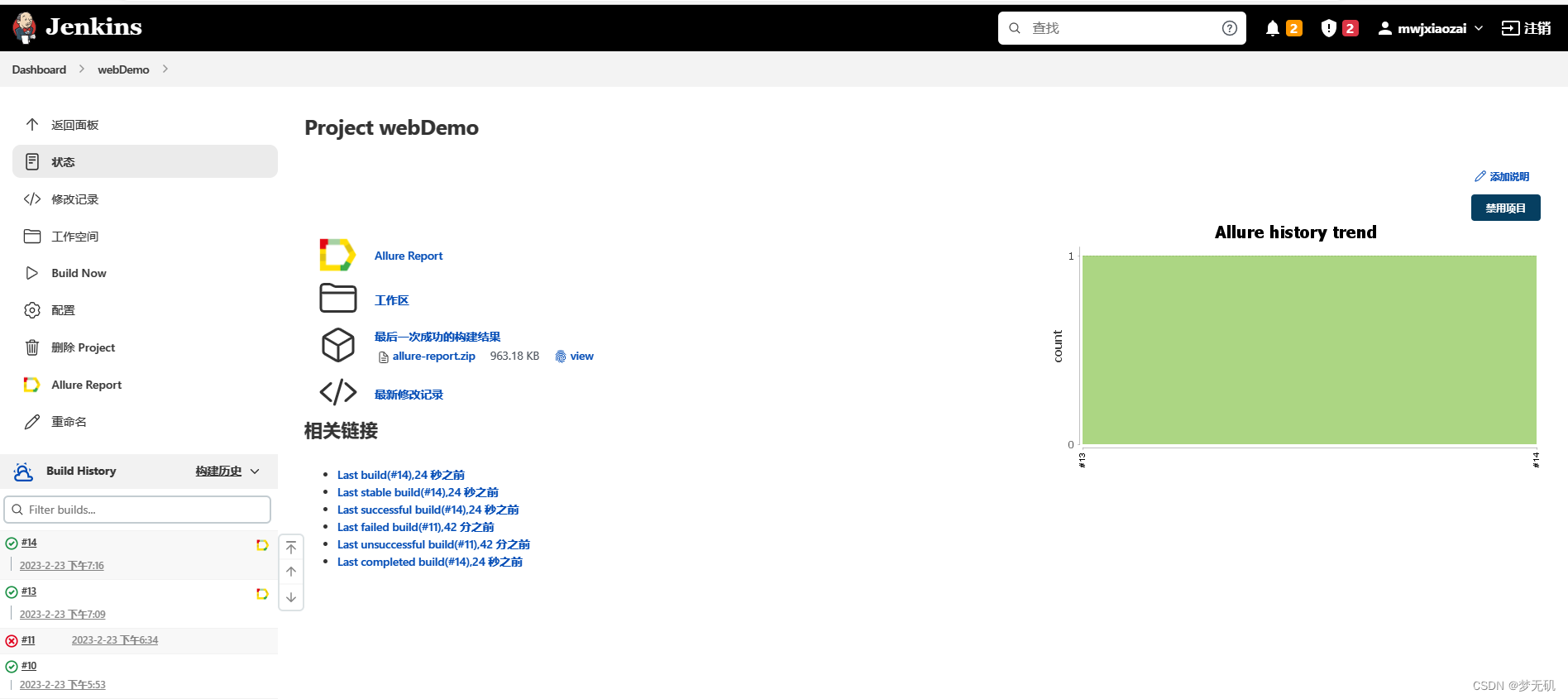
Jenkins集成Allure报告 紧接上文:Jenkins部署及持续集成——傻瓜式教程 使用Allure报告 1、在插件库下载Allure插件Allure Jenkins Plugin 2、在构建后操作中加入allure执行的报告目录(相对于项目的路径) 3、run.py代码改成如下 import p…...

【数据结构】AVL树
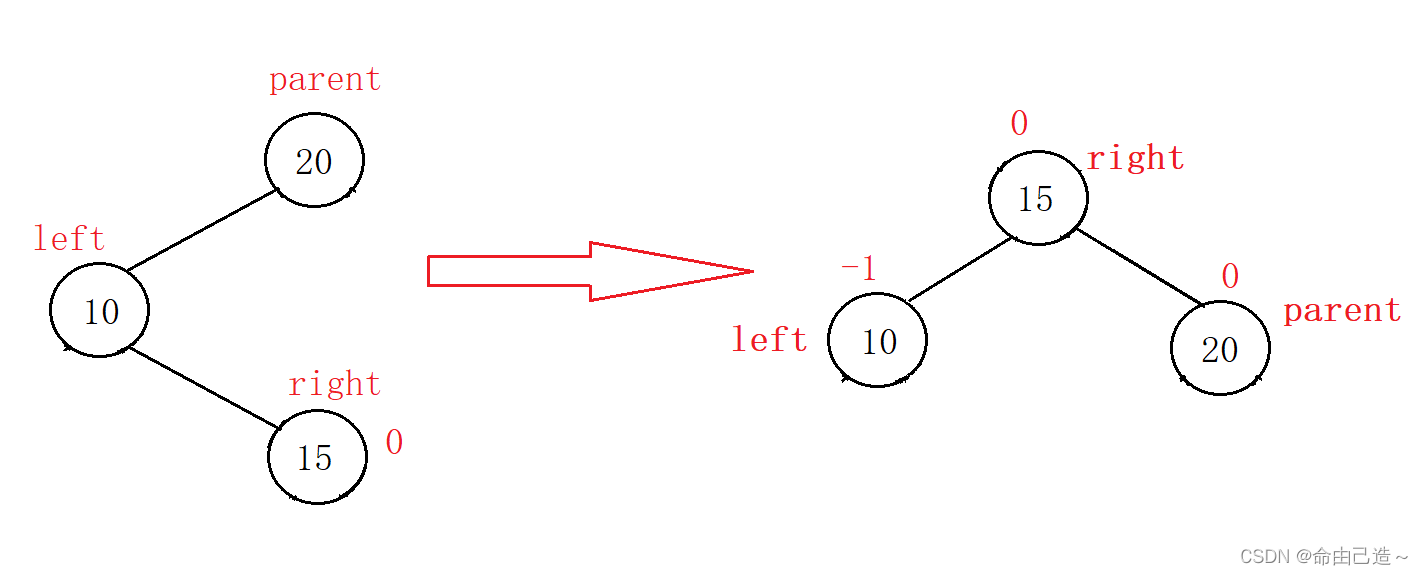
AVL树一、AVL树的概念二、AVL的接口2.1 插入2.2 旋转2.2.1 左单旋2.2.2 右单旋2.2.3 左右双旋2.2.4 右左双旋三、验证四、源码一、AVL树的概念 当我们用普通的搜索树插入数据的时候,如果插入的数据是有序的,那么就退化成了一个链表,搜索效率…...

这一次我不再低调,老板法拉利的车牌有我的汗水
起源: 5Why分析法最初是由丰田佐吉提出的,后来,丰田汽车公司在发展完善其制造方法学的过程中持续采用该方法。5Why分析法作为丰田生产系统的入门课程之一,是问题求解的关键培训课程。丰田生产系统的设计师大野耐一曾将5Why分析法描述为:“丰田科学方法的基础,重复五次,问…...

通过连接另一个数组的子数组得到一个数组
给你一个长度为 n 的二维整数数组 groups ,同时给你一个整数数组 nums 。 你是否可以从 nums 中选出 n 个 不相交 的子数组,使得第 i 个子数组与 groups[i] (下标从 0 开始)完全相同,且如果 i > 0 ,那么…...

公派访问学者的申请条件
知识人网海外访问学者申请老师为大家分享公派访问学者申请的基本条件以及哪些人员的申请是暂不受理的,供大家参考:一、 申请人基本条件:1.热爱社会主义祖国,具有良好的思想品德和政治素质,无违法违纪记录。2.具有良好专…...

多点电容触摸屏实验
目录 一、简介 二、硬件原理 编辑1、CT_INT 2、I2C2_SCL和I2C2_SDA 3、RESET复位引脚 三、FT54x6/FT52x6电容触摸芯片 四、代码编写 1、编写ft5426.h 2、编写ft5426.c 3、main函数 一、简介 电容屏只需要手指轻触即可,而电阻屏是需要手指给予一定的压力才…...

【算法与数据结构(C语言)】栈和队列
文章目录 目录 前言 一、栈 1.栈的概念及结构 2.栈的实现 入栈 出栈 获取栈顶元素 获取栈中有效元素个数 检测栈是否为空,如果为空返回非零结果,如果不为空返回0 销毁栈 二、队列 1.队列的概念及结构 2.队列的实现 初始化队列 队尾入队列 队头出队列 获…...

Uni-app使用vant和uview组件
目录 1.安装vant组件 1.1安装前需知 1.2.安装 1.3.创建uni-app项目 2.安装uview-ui组件 2.1官网 2.2安装 2.3安装成功 1.安装vant组件 1.1安装前需知 小程序能使用vant-weapp组件,且官网的安装是直接导入小程序中,不能直接导入uni-app框架中 V…...

2023年PMP考试应该注意些什么?
首先注意(报考条件) 2023年PMP考试报名流程: 一、PMP英文报名: 英文报名时间无限制,随时可以报名,但有一年的有效期,所以大家尽量提前报名,在英文报名有效期内进行中文报名。 英…...

selenium环境安装及使用
selenium简介官网https://www.selenium.dev简介用于web浏览器测试的工具支持的浏览器包括IE,Firefox,Chrome,edge等使用简单,可使用java,python等多种语言编写用例脚本主要由三个工具构成,webdriver,IDE,web自动化环境…...

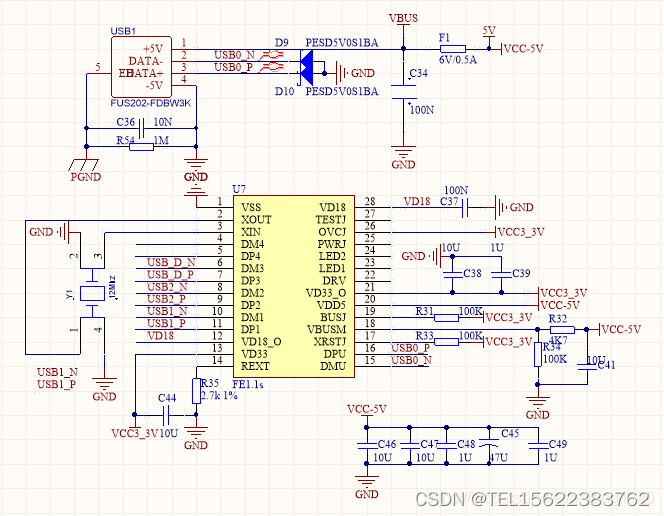
高性能低功耗4口高速USB2.0 HUB 完美替代FE1.1S和FE8.1
该NS1.1s是一个高度集成的,高品质,高性能,低功耗,为USB 2.0高速4端口集线器又低成本的解决方案。 (点击即可咨询芯片详细信息) NS1.1s的特点 1.通用串行总线规范修订版2.0(USB 2.0)完…...

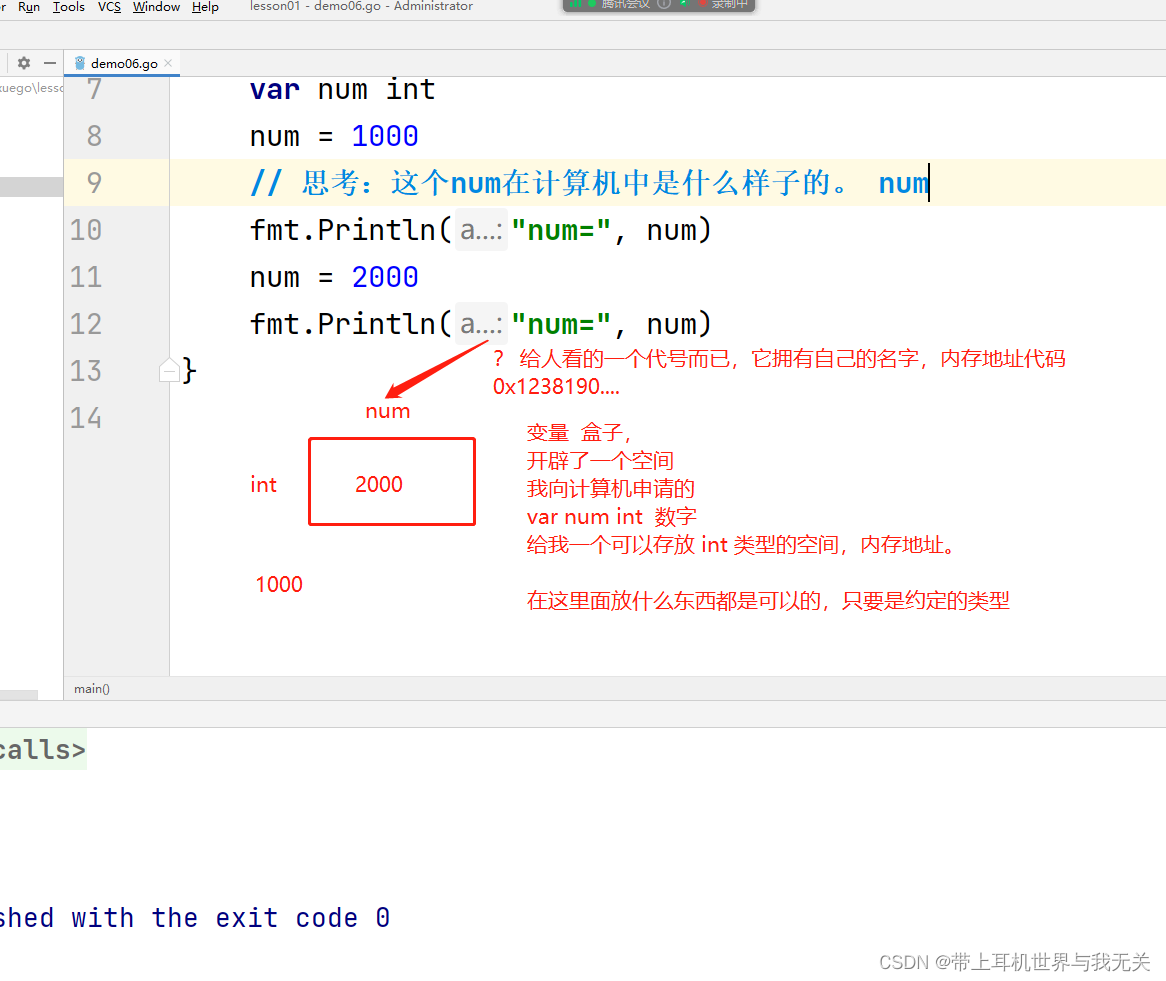
Go全栈学习(一)基础语法
Go语言基础语法 文章目录Go语言基础语法注释变量变量的定义变量的交换理解变量(内存地址)匿名变量变量的作用域常量2023.2.4日 总结// 关于Goland 中 执行的问题// 1、包下执行 (一个 main 函数来执行,如果有多个,无法…...

centos7搭建svn配置
基本概述 Apache Subversion(简称SVN,svn),一个开放源代码的版本控制系统,相较于RCS、CVS,它采用了分支管理系统,它的设计目标就是取代CVS。互联网上很多版本控制服务已从CVS转移到Subversion。…...
趣味三角——第12章——tanx
第12章节 tanx In his very numerous memoires, and especially in his great work, Introductio in analysin infinitorum (1748), Euler displayed the most wonderful skill in obtaining a rich harvest of results of great interest. . . . Hardly any other work …...

Java - 数据结构,栈
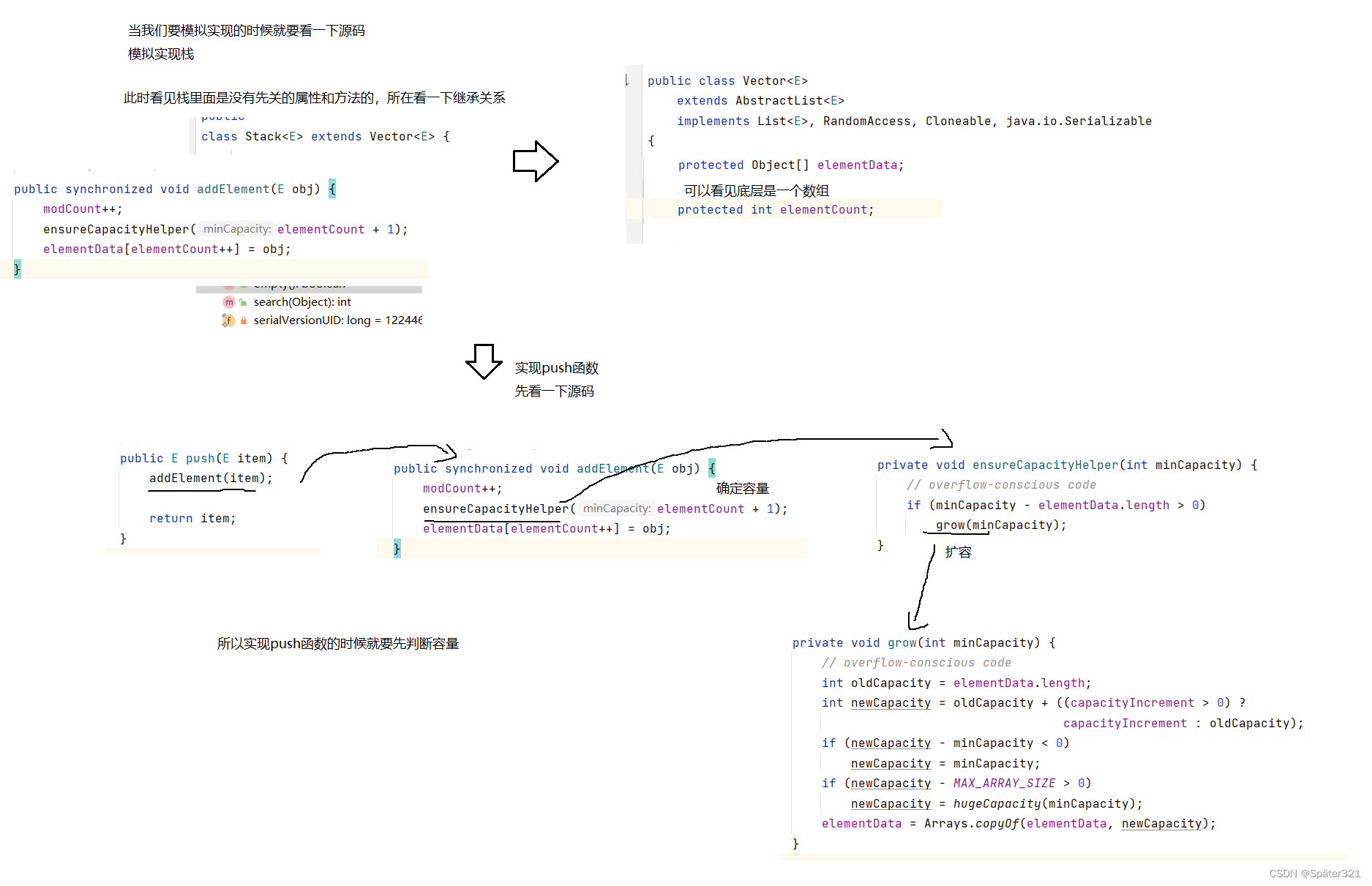
一、栈 1.1、什么是栈 栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。进行数据插入和删除操作的一端称为栈 顶,另一端称为栈底。栈中的数据元素遵守后进先出LIFO(Last In First Out)的原则。 压…...

某餐厅系统网络故障分析案例
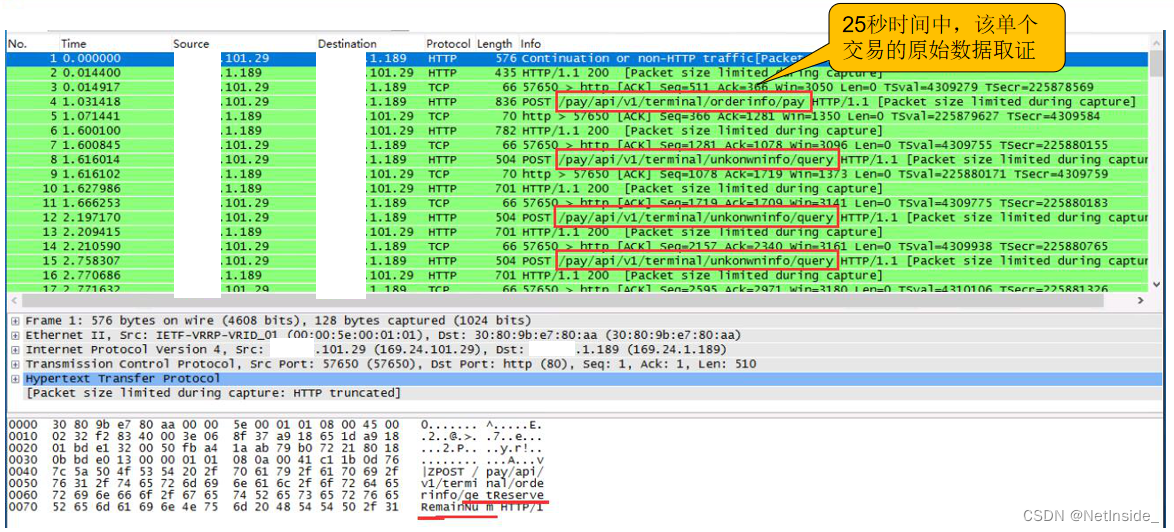
背景 针对食堂经营企业,某堂食软件为客户提供优化堂食就餐流程、提高食堂服务水平和管理效率。 某上海客户使用该堂食系统,在就餐高峰时段,总是出现支付、点餐等操作缓慢,动辄一个操作需要等待几十秒。该客户联系软件厂商&#…...

华为OD机试题,用 Java 解【密室逃生游戏】问题
最近更新的博客 华为OD机试 - 猴子爬山 | 机试题算法思路 【2023】华为OD机试 - 分糖果(Java) | 机试题算法思路 【2023】华为OD机试 - 非严格递增连续数字序列 | 机试题算法思路 【2023】华为OD机试 - 消消乐游戏(Java) | 机试题算法思路 【2023】华为OD机试 - 组成最大数…...

如何重命名SQL Server数据库
重命名SQL Server数据库 使用T-SQL重命名SQL Server数据库使用分离和附加重命名SQL Server数据库使用T-SQL查询分离和重新连接在SSMS中分离和重新连接通过SSMS重命名SQL Server数据库当使用SQL数据库很长一段时间时,你可能会遇到需要为数据库命名的情况。它可以用几种不同的方…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
