数字IC前端学习笔记:数字乘法器的优化设计(阵列乘法器)
相关阅读
数字IC前端![]() https://blog.csdn.net/weixin_45791458/category_12173698.html?spm=1001.2014.3001.5482
https://blog.csdn.net/weixin_45791458/category_12173698.html?spm=1001.2014.3001.5482
数字信号处理作为微处理器的核心部件,是决定着总体处理器性能的因素之一,而数字乘法器是最常见的一种数字信号处理电路。通常情况下,乘法器是数字系统中制约运算速度的关键路径。本系列将从基本的乘法器入手,再逐渐深入,探究了各种优化乘法器在体系结构,乘法算法等方面的优化策略。
作为最基本的组合逻辑乘法器,阵列乘法器(Array multiplier)虽然已不太常用,但在某些对性能要求不高的应用场景下,还能见到它的使用。
为了简便起见,本文考虑两个四位二进制数A和B相乘,其中A为被乘数,B为乘数,先产生部分积,然后使用加法器累加这些部分积,总体规划如表1所示。从乘数B的最低位B0开始,依次与被乘数A的各位A0、A1、A2、A3相与(乘)形成4组16个部分积项目,分组是根据乘数B的位而言,如所有有B0项目的是第0组部分积。然后每一组根据分组的不同,移动到乘数B每一位对应的位置,最后将部分积累加。注意,在部分积的累加过程中,可能会出现来自低位的进位,此时需要使用全加器,否则使用半加器即可。
表1 无符号4位二进制乘法规划
| A3 B3 | A2 B2 | A1 B1 | A0 B0 | 被乘数 乘数 | 资源配置 | ||||
| A3B1 C12 | A3B0 A2B1 C11 | A2B0 A1B1 C10 | A1B0 A0B1 | A0B0 | 部分积0 部分积1 低位进位 | 第1行加法器 | |||
| C13 A3B2 C22 | S13 A2B2 C21 | S12 A1B2 C20 | S11 A0B2 | S10 | S00 | 第1行和 部分积2 低位进位 | 第2行乘法器 | ||
| C23 A3B3 C32 | S23 A2B3 C31 | S22 A1B3 C30 | S21 A0B3 | S20 | 第2行和 部分积3 低位进位 | 第3行乘法器 | |||
| C33 | S33 | S32 | S31 | S30 | 第3行和 | ||||
| C33 | S33 | S32 | S31 | S30 | S20 | S10 | S00 | 最终结果 | |
| 27 | 26 | 25 | 24 | 23 | 22 | 21 | 20 | 权重 |
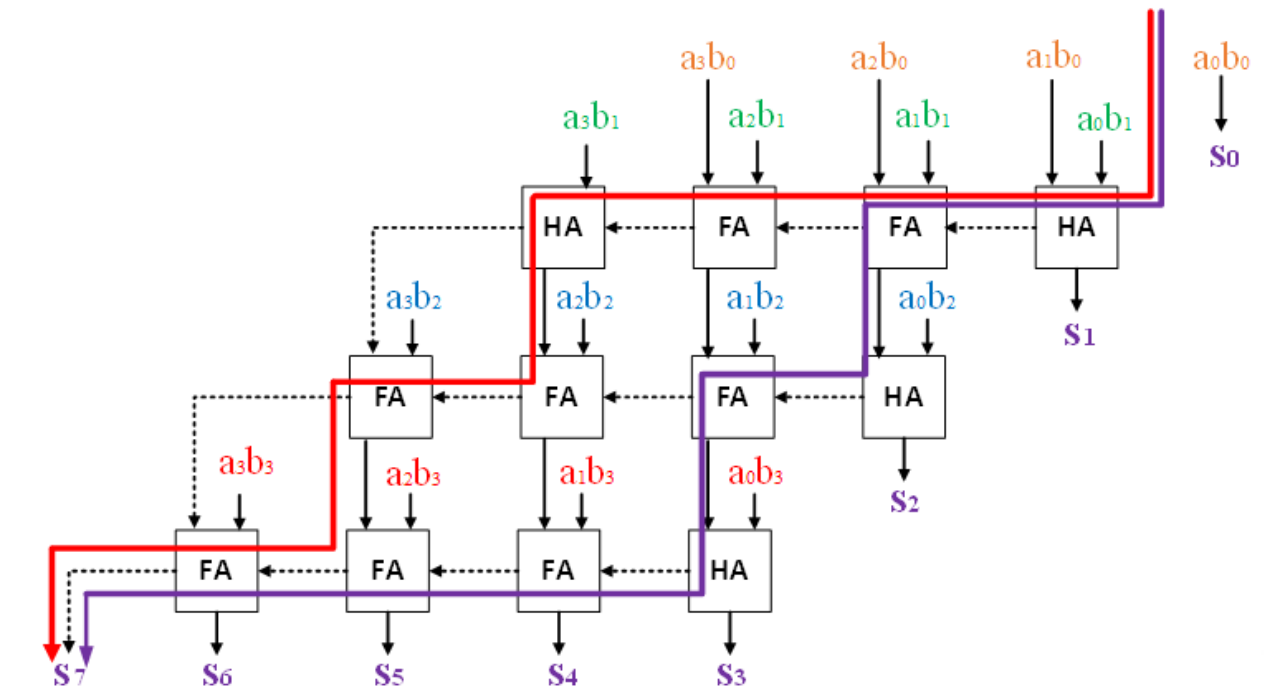
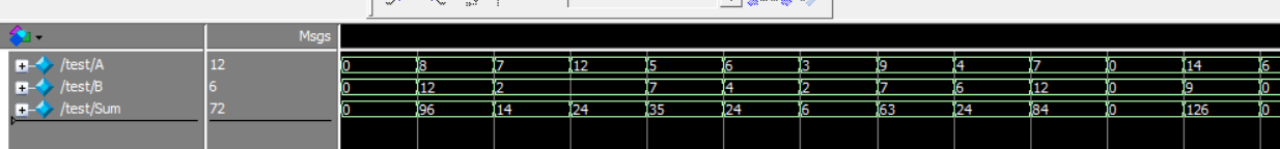
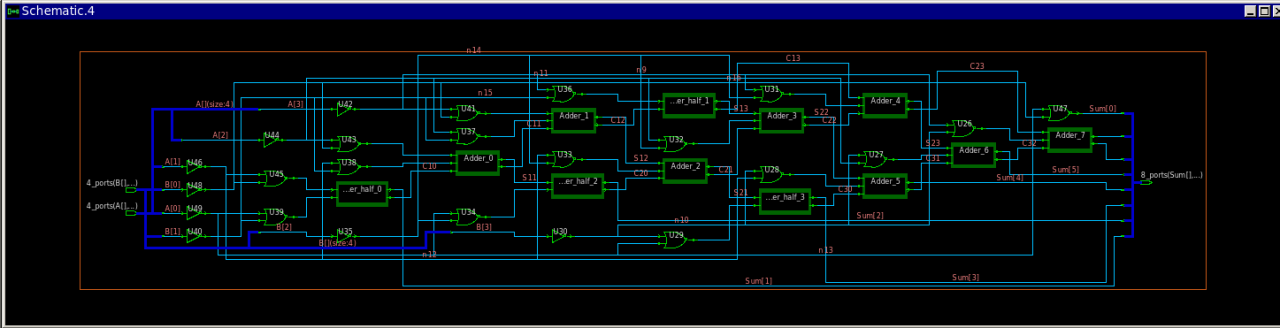
4位乘法器的组合逻辑结构如图1所示,可以看出这种结构十分规则,大多是由加法器和与门构成的基本单元复制得到,但由红线和紫线描绘的路径可以看出其中存在较长的加法器链(即可能的关键路径),换个角度,结构中使用了3组行波进位加法器(Ripple Carry Adder)或者说串行进位加法器(Serial Carry Adder)、进位传播加法器(Carry Propagate Adder),这种乘法器的优点在于可复用性和可配置性强,非常利于集成电路制造,但缺点是进位操作的关键路径较长,控制组合电路输入输出的时钟周期需要与电路中的最长路径相适应。为了提高性能,可以在这种结构中植入流水线来获得更大的数据吞吐量,这是对组合逻辑优化的一个常见方法。具体的Verilog代码实现见附录,Modelsim软件仿真截图如图2所示。使用Synopsis的综合工具Design Compiler综合的结果如图3所示,综合使用了0.13μm工艺库。

图1 基本单元构成的阵列乘法器

图2 阵列乘法器仿真结果

图3 阵列乘法器综合结果
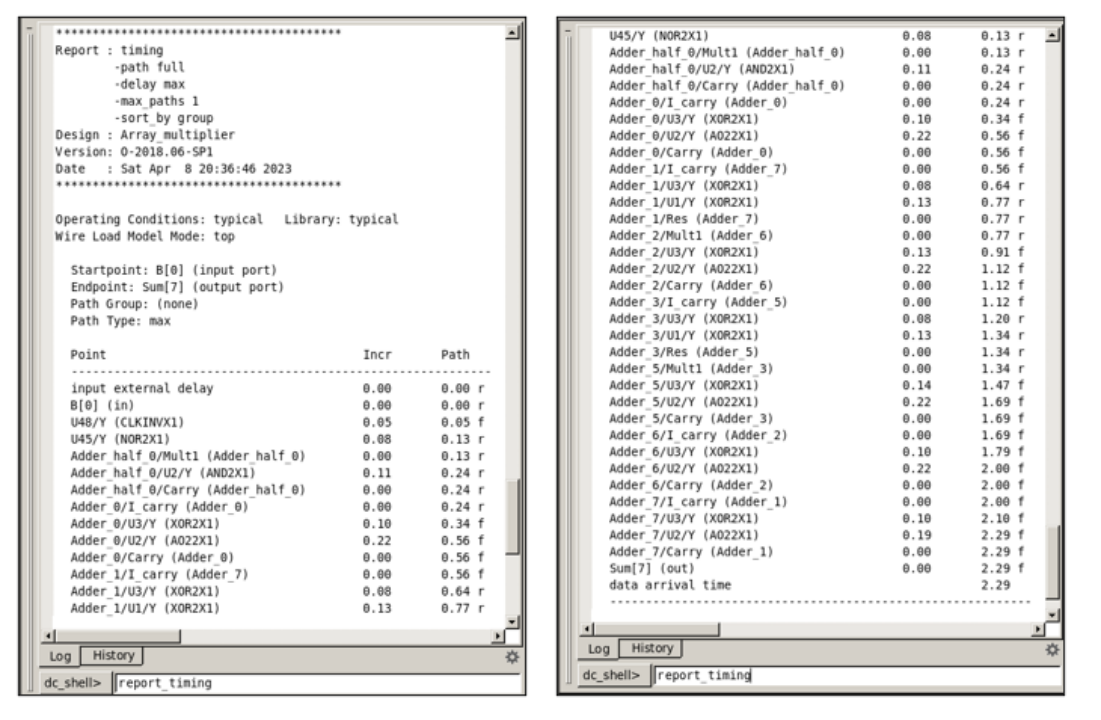
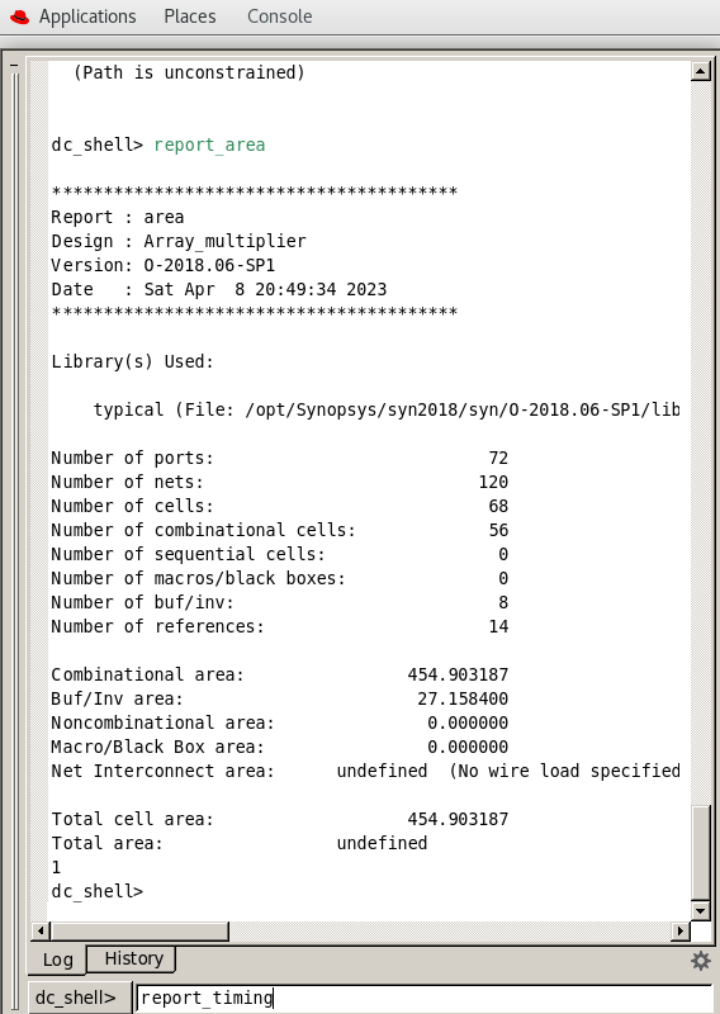
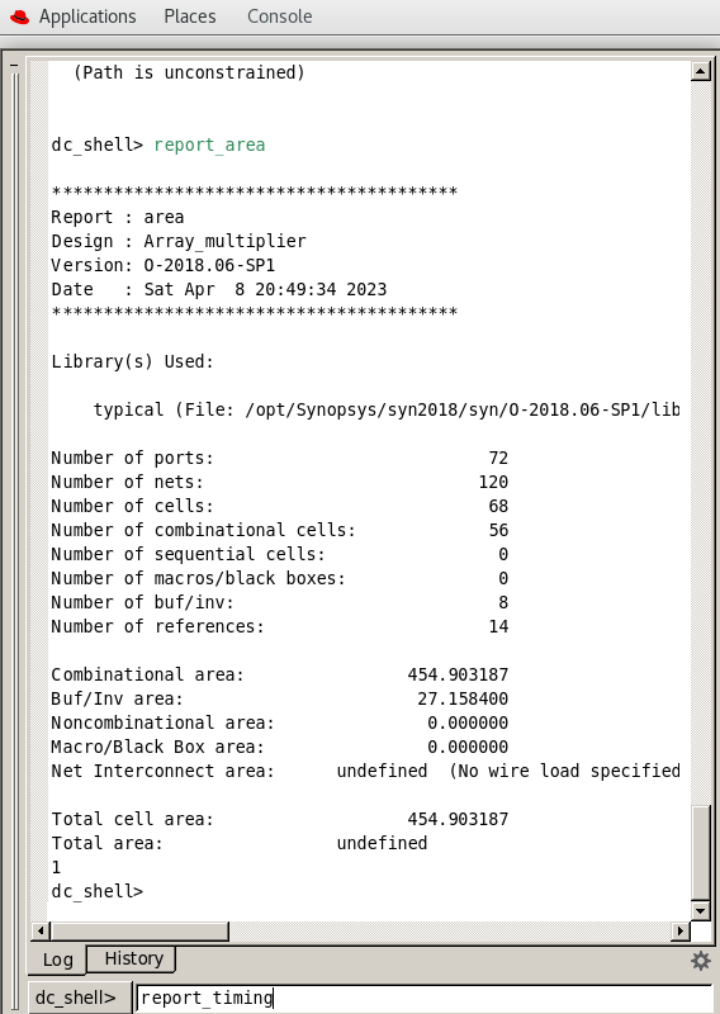
在Design Compiler中使用report_timing命令,可以得到关键路径的延迟,如图4所示,使用report_area命令,报告所设计电路的面积占用情况,如图5所示

图4 关键路径报告

图5 面积报告
阵列乘法器的Verilog代码如下所示。
module Array_multiplier(input [3:0]A,B,output[7:0]Sum);wire [3:0]partial_product[3:0];//产生部分积assign partial_product[0]=B[0]?A:0;assign partial_product[1]=B[1]?A:0;assign partial_product[2]=B[2]?A:0;assign partial_product[3]=B[3]?A:0;//中间进位wire C10,C11,C12,C13;wire C20,C21,C22,C23;wire C30,C31,C32,C33;//中间和wire S11,S12,S13;wire S21,S22,S23;//第一行加法器assign Sum[0]=partial_product[0][0];Adder_half Adder_half_0(partial_product[0][1],partial_product[1] [0],Sum[1],C10);Adder Adder_0(partial_product[0][2],partial_product[1][1],C10,S11,C11);Adder Adder_1(partial_product[0][3],partial_product[1][2],C11,S12,C12);Adder_half Adder_half_1(partial_product[1][3],C12,S13,C13);//第二行乘法器Adder_half Adder_half_2(S11,partial_product[2][0],Sum[2],C20);Adder Adder_2(S12,partial_product[2][1],C20,S21,C21);Adder Adder_3(S13,partial_product[2][2],C21,S22,C22);Adder Adder_4(C13,partial_product[2][3],C22,S23,C23);//第三行加法器Adder_half Adder_half_3(S21,partial_product[3][0],Sum[3],C30);Adder Adder_5(S22,partial_product[3][1],C30,Sum[4],C31);Adder Adder_6(S23,partial_product[3][2],C31,Sum[5],C32);Adder Adder_7(C23,partial_product[3][3],C32,Sum[6],Sum[7]);
Endmodulemodule Adder (input Mult1,input Mult2,input I_carry,output Res,output Carry
);assign Res = Mult1 ^ Mult2 ^ I_carry;assign Carry = (Mult1 & Mult2) | ((Mult1 ^ Mult2) & I_carry);endmodulemodule Adder_half (input Mult1,input Mult2,output Res,output Carry
);assign Res = Mult1 ^ Mult2;assign Carry = Mult1 & Mult2;
endmodule相关文章:

数字IC前端学习笔记:数字乘法器的优化设计(阵列乘法器)
相关阅读 数字IC前端https://blog.csdn.net/weixin_45791458/category_12173698.html?spm1001.2014.3001.5482 数字信号处理作为微处理器的核心部件,是决定着总体处理器性能的因素之一,而数字乘法器是最常见的一种数字信号处理电路。通常情况下&#…...

批量删除wordpress文章修订版本/自动草稿残留数据(3种方法)及四种方法禁用WordPress文章历史修订/自动保存/自动草稿功能
目录 1、批量删除wordpress文章修订版本/自动草稿残留数据(3种方法) 方法一:SQL命令批量删除 命令: 方法二:利用PHP代码来删除 方法三:利用数据库清理优化插件 WP Clean Up 或 WP Cleaner 批量删除 2…...

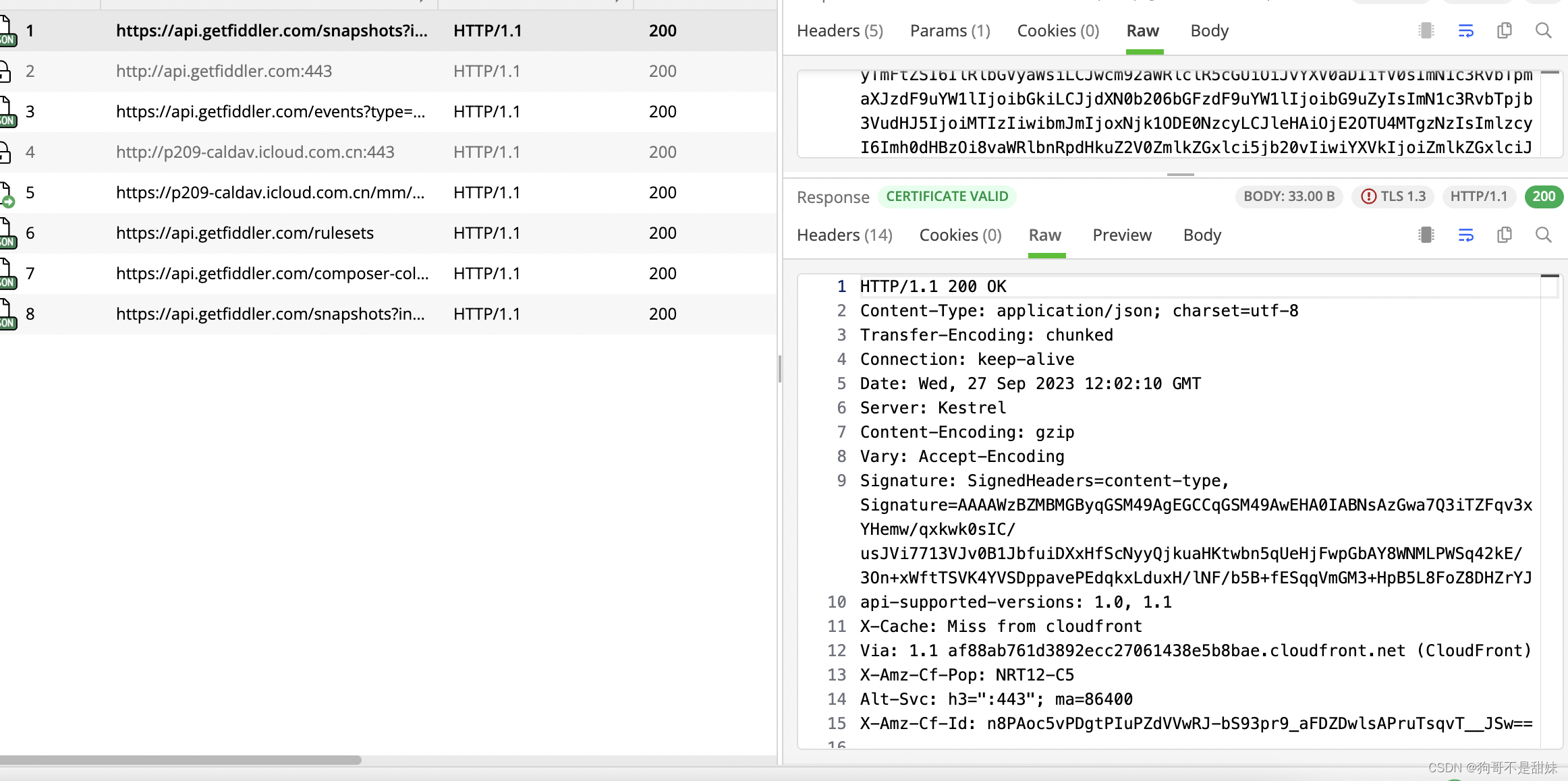
HTTP初识,fiddler的使用,URL各部分介绍,QueryString
目录 一、什么是HTTP 二、抓包工具 三、请求的首行 URL 四、URL的各部分详细介绍 一、什么是HTTP 现在网页上,我们常见的是https,但是在二十年前是以http为主,这个协议也叫超文本传输协议,文本->字符串,“超文本”->图片…...

计算机毕业设计 基于SpringBoot的图书馆管理系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...
)
第三章:最新版零基础学习 PYTHON 教程(第十二节 - Python 运算符—Python 中的运算符函数 - 套装1)
Python 在“operator”模块下预定义了许多数学、逻辑、关系、位等运算的函数。本文介绍了一些基本功能。 1. add(a, b):- 该函数返回给定参数的加法。 操作-a +b。 2. sub(a, b):- 该函数返回给定参数的差值。 操作-a -b。 3. mul(a, b):- 该函数返回给定参数的乘积。 操…...

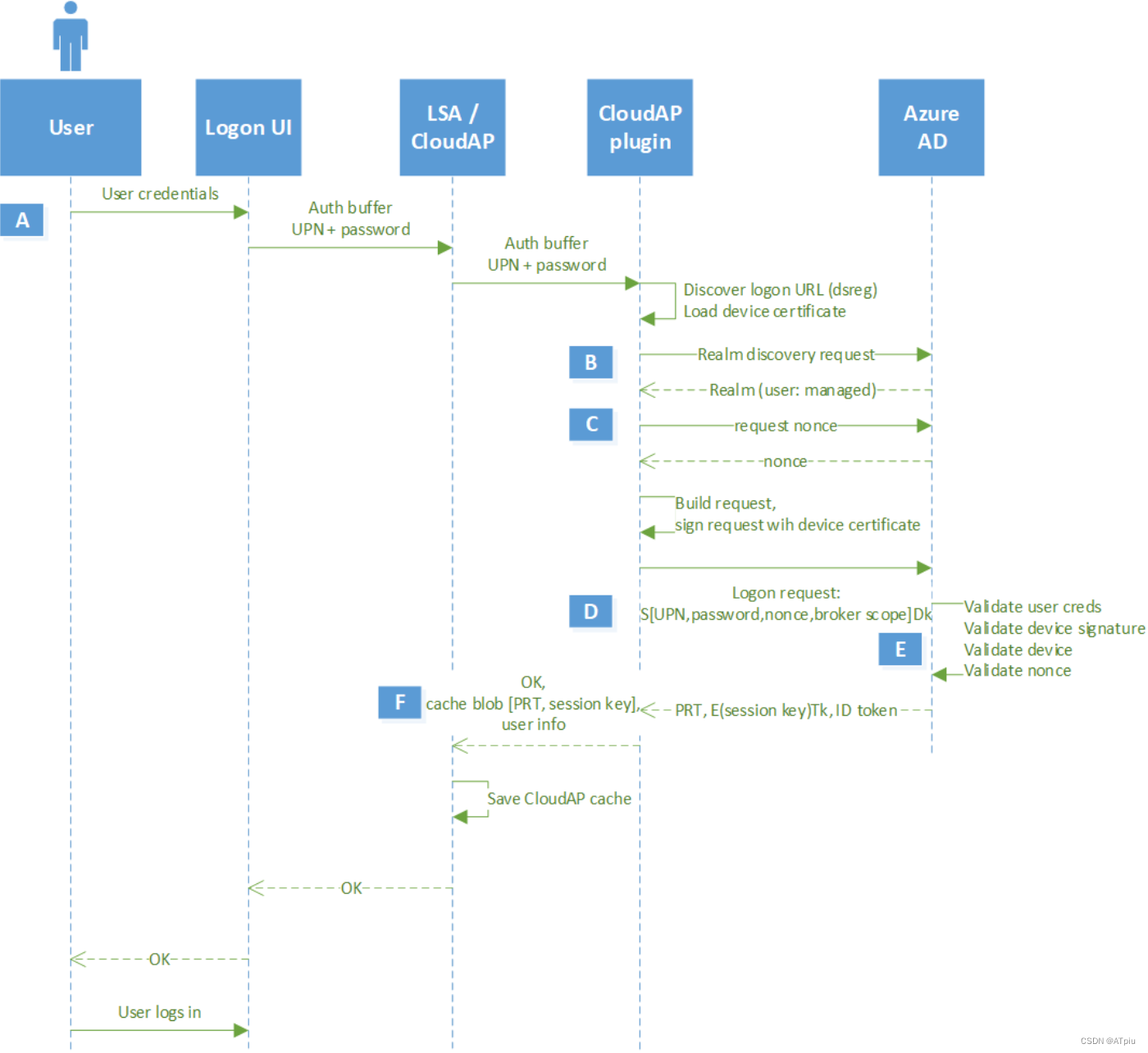
AAD基础知识(identity/token/PRT)
简介 AAD(Azure Active Directory/Azure AD)是微软基于云身份验证和访问控制的解决方案,通过SSO登录其他o365应用(word/outlook/teams…) 微软在2023年7月把AAD重命名为Microsoft Entra ID,官网:https://www.microsoft.com/zh-cn/security/b…...

基于SSM的视频点播系统设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用Vue技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

React 知识点总结
本篇文章是我自己总结已经写过的react知识点,大框架已生成,知识持续更新中。仅供参考 生命周期 React 生命周期 组件基础 react中受控组件与非受控组件 React Portals 理解React页面渲染原理,如何优化React性能? 学习篇之R…...
)
ALSA project the C library refrerenc (ALSA工程 C库参考说明)
作者: Jaroslav Kysela perexperex.cz Abramo Bagnara abramoalsa-project.org Takashi Iwai tiwaisuse.de Frank van de Pol fvdpolcoil.demon.nl前言: 高级linux音频架构(ALSA)来自内核API和库的API.这个篇文章描述了应用层库API和内核层API对应是怎么的interfaces.API用法: …...

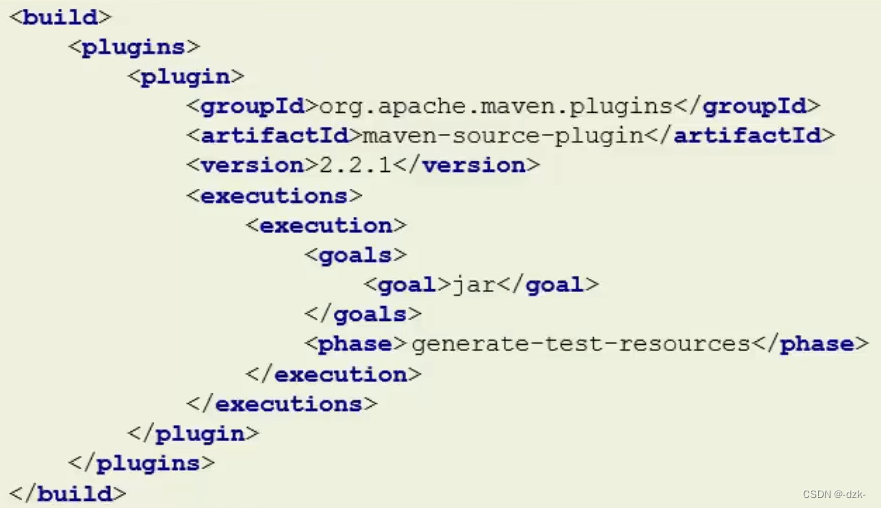
【Maven基础篇-黑马程序员】Maven项目管理从基础到高级,一次搞定!
文章目录 前言Maven简介Maven是什么Maven的作用 Maven的下载与安装Maven基础概念仓库坐标仓库配置全局setting与用户setting区别 第一个Maven程序(手工制作)第一个Maven程序(IDEA生成)使用模版(骨架)创建Ma…...

MySQL进阶 —— 超详细操作演示!!!(下)
MySQL进阶 —— 超详细操作演示!!!(下) 五、锁5.1 概述5.2 全局锁5.3 表级锁5.4 行级锁 六、InnoDB 引擎6.1 逻辑存储结构6.2 架构6.3 事务原理6.4 MVCC 七、MySQL 管理7.1 系统数据库7.2 常用工具 MySQL— 基础语法大…...
:如何用一根棍子将蓝红两色球分开?)
SVM(上):如何用一根棍子将蓝红两色球分开?
⭐️⭐️⭐️⭐️⭐️欢迎来到我的博客⭐️⭐️⭐️⭐️⭐️ 🐴作者:秋无之地 🐴简介:CSDN爬虫、后端、大数据领域创作者。目前从事python爬虫、后端和大数据等相关工作,主要擅长领域有:爬虫、后端、大数据开发、数据分析等。 🐴欢迎小伙伴们点赞👍🏻、收藏⭐️、…...

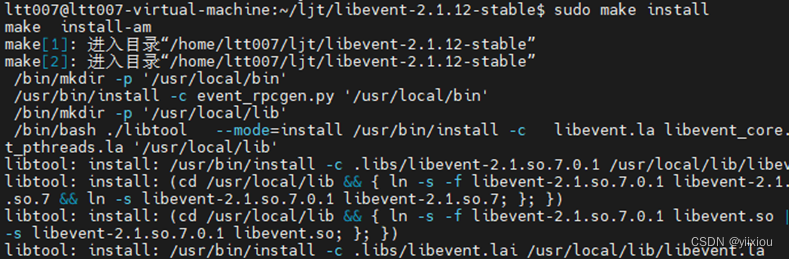
libevent源码学习笔记
libevent源码学习笔记 libevent安装libevent源码解析(1)事件对象(2)事件操作(3)事件循环(4)事件处理 常用指令问题记录问题一:长连接的管理问题二:连接关闭问…...

C++ opencv设置视频的捕获方式为 MJPG设置失败
我有一款4k摄像头,在设置分辨率为4k的时候总是出现帧率不够的情况, 使用命令查看 v4l2-ctl --device/dev/video0 --list-formats-ext发现 v4l2-ctl --device/dev/video0 --list-formats-ext ioctl: VIDIOC_ENUM_FMTType: Video Capture[0]: MJPG (Moti…...

计算机网络两位伟人
克劳德艾尔伍德香农 克劳德艾尔伍德香农(Claude Elwood Shannon)是一位美国数学家、电子工程师和计算机科学家,被誉为“信息论之父”。他于1916年生于密歇根州,于2001年去世。以下是一些关于他的详细介绍: 信息论的奠…...

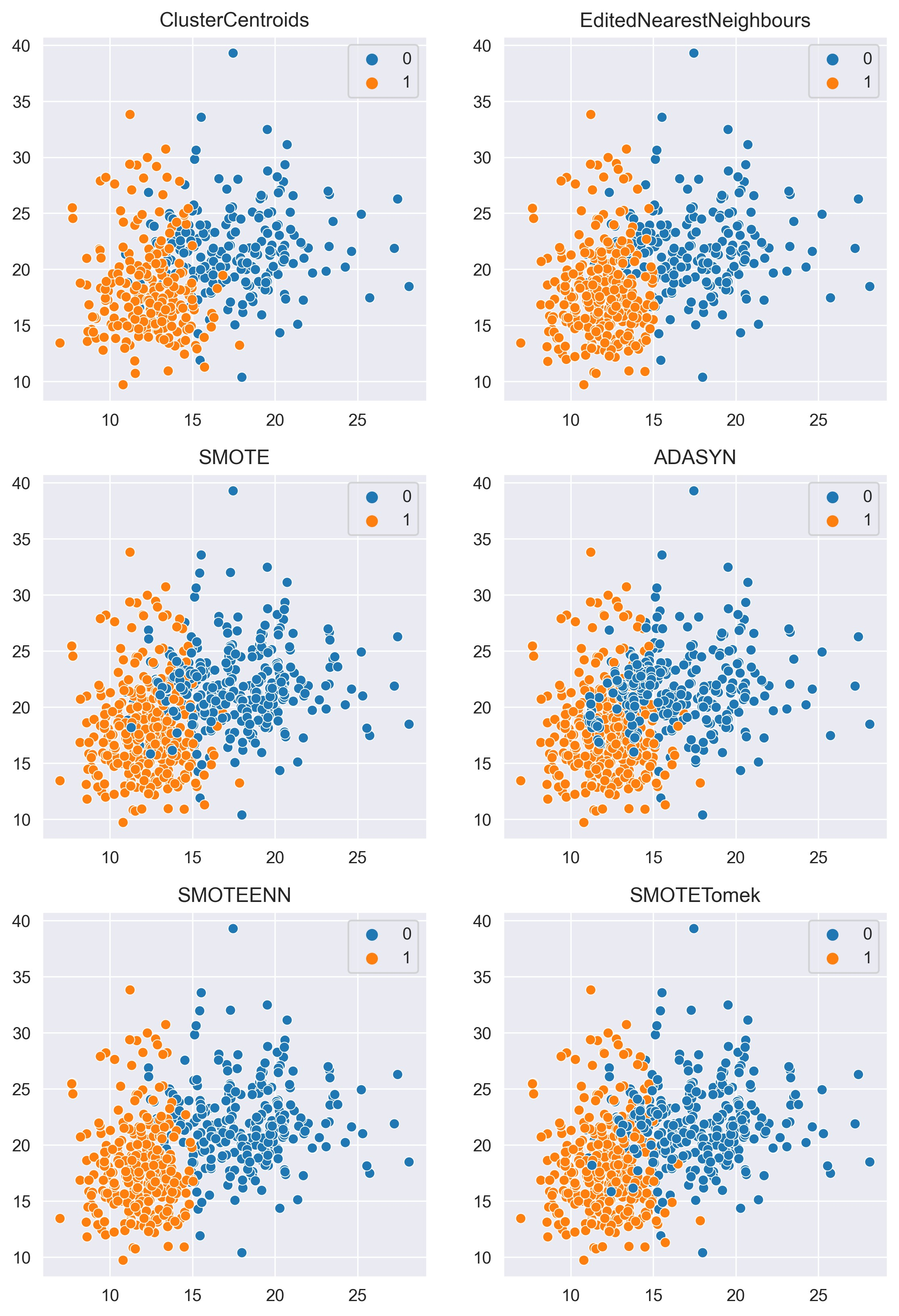
机器学习 不均衡数据采样方法:imblearn 库的使用
✅作者简介:人工智能专业本科在读,喜欢计算机与编程,写博客记录自己的学习历程。 🍎个人主页:小嗷犬的个人主页 🍊个人网站:小嗷犬的技术小站 🥭个人信条:为天地立心&…...

MySQL系统与内建函数
在游戏开发、特别是像《三国志》这样的大型策略游戏中,数据分析是不可或缺的。从玩家行为到游戏内的战役结果,都需要通过高效的数据分析来优化游戏体验。MySQL的系统和内建函数为这样的分析提供了强大的工具。 本文将详细介绍MySQL中常用的系统与内建函数,并通过《三国志》…...

STM32CubeMX学习笔记-USB接口使用(CDC虚拟串口)
STM32CubeMX学习笔记-USB接口使用(CDC虚拟串口) 一、USB简介二、新建工程1. 打开 STM32CubeMX 软件,点击“新建工程”2. 选择 MCU 和封装3. 配置时钟4. 配置调试模式 三、USB3.1 参数配置3.3 配置时钟3.4 USB Device 四、生成代码五、查看端口…...

腾讯云 Cloud Studio 实战训练营结营活动获奖公示
点击链接了解详情 “腾讯云 Cloud Studio 实战训练营” 是由腾讯云联合 CSDN 推出的系列开发者技术实践活动,通过技术分享直播、动手实验项目、优秀代码评选、有奖征文活动等,让广大开发者沉浸式体验腾讯云开发者工具 Cloud Studio 的同时,实…...

使用晶体管做布尔逻辑和逻辑门
目录 二进制,三进制,五进制 true,false表示0,1 早期计算机采用进制 布尔逻辑 三个基本操作:NOT,AND,OR 基础“真值表” NOT 如何实现? AND如何实现? OR如何实现? 图标表示…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
