关于iframe一些通讯的记录(可适用工作流审批)
一.知识点
(1).我们可以通过postMessage(发送方)和onmessage(接收方)这两个HTML5的方法, 来解决跨页面通信问题,或者通过iframe嵌套的不同页面之间的通信
a.父页面代码如下
<div v-if="src" class="iframe"><iframeref="iframe"id="iframe"width="100%"height="600"loading="lazy":src="src"frameborder="0"scrolling="no"marginheight="0"marginwidth="0"@load="loaded"></iframe>
</div>
a1.父页面向子页面发送信息(两种方法)
第一种
const iframe = document.getElementId('iframe')//id
//第一个参数是发送的消息,无格式要求;第二个参数是域名限制,当不限制域名时填写*
// 后面的 * 号就是处理跨域问题的,任何域名都不会出现跨域问题
// 传递的参数可以是数组,对象,字符串等
iframe.contentWindow.postMessage('你需要传的数据', "*"); //数据比如({},'*'),('123','*')
// 也可以指定传送域名地址,这个域名不会出现跨域问题,写父页面(接收)域名地址
iframe.contentWindow.postMessage("需要传递的参数", 'http://0.0.0.0:8080')
第二种
this.$refs.iframe.contentWindow.postMessage(workDetailsData.workflowList,'*')
a2.子页面接收父页面收到的信息
* 函数防抖* @param fn* @param interval* @returns {Function}* @constructor*/
export const Debounce = (fn, t) => {let delay = t || 500let timerreturn function () {let args = argumentsif (timer) {clearTimeout(timer)}timer = setTimeout(() => {timer = nullfn.apply(this, args)}, delay)}
}import { Debounce } from '@/utils/public.js'
mounted() {window.onmessage = this.handleMesg// addEventListener触发多次问题// window.addEventListener('message', this.handleMesg)}
},//防抖处理
handleMesg: Debounce(function (e) {//这里做接收数据的操作if(e){console.log(e.data)
}}),
a.3子页面(iframe加载的页面)向父页面传递消息
window.parent.postMessage({string: '我是iframe里面的数据'}, "*");
a.4父页面接收子页面传递的消息
window.onmessage = function(event){console.log(event.data.string) //我是iframe里面的数据
}
a.5 父页面接收子页面传递的消息(第二种)
//监听单个事件
window.addEventListener('message', function (msg) {console.log(msg.data.string)
})
二.项目实践
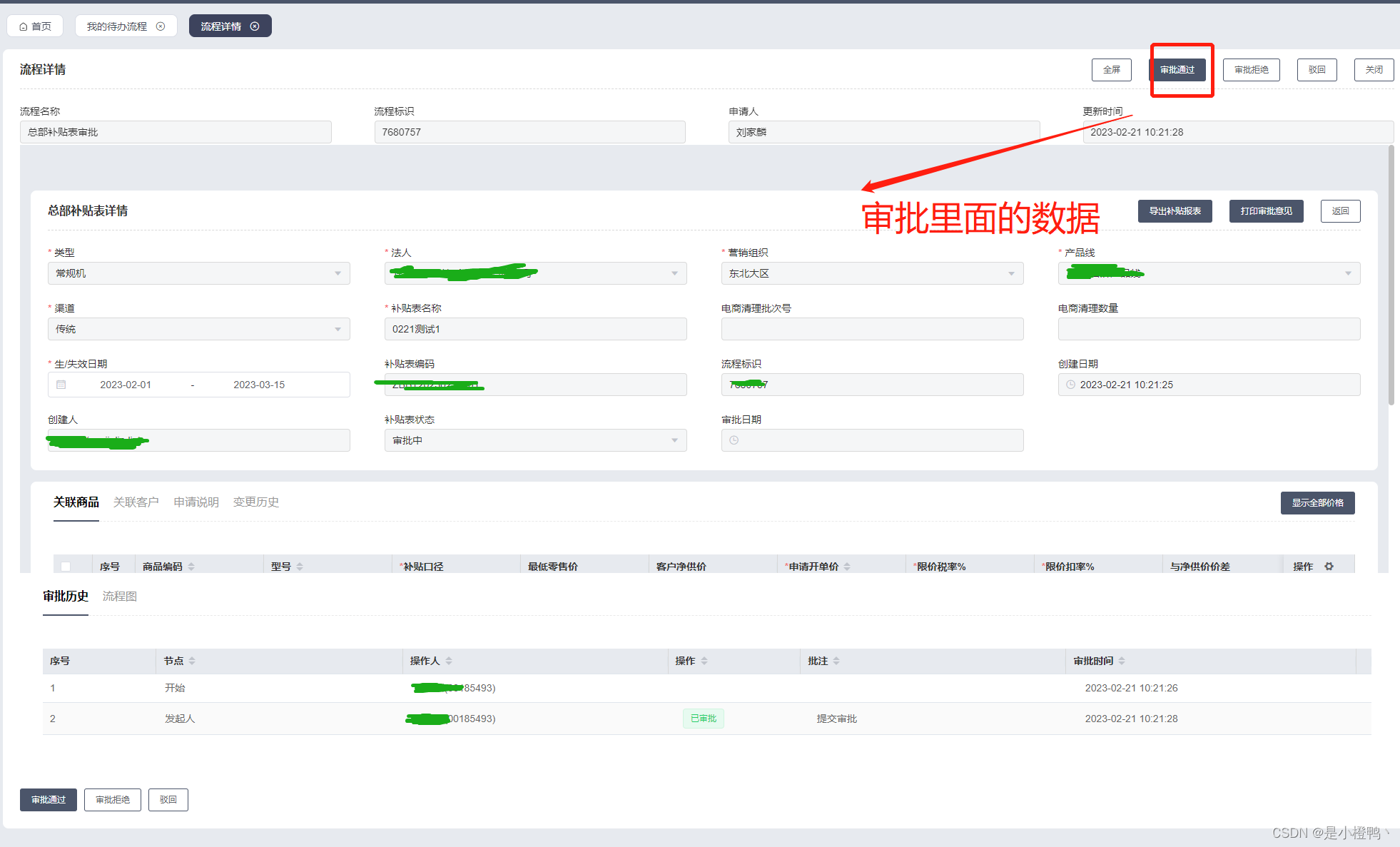
1.效果图


编辑


编辑


编辑
逻辑如下
1.首先点击审批通过按钮,调用方法
<el-buttonv-if="hasApproved"type="primary"size="small"@click="submit('Approved')">审批通过
</el-button>2.方法如下
// 审批submit(data) {this.operateStatus = data //传过来的状态储存起来if (this.suspended) { //默认是false 请求详情接口时会根据后端返回这个字段判断他是否挂起this.$message.error('该任务已挂起,无法进行操作!')return}if (data === '撤回') {this.confirmSubmit()return}let label = data === 'Approved' ? '审批通过' : '审批拒绝'this.assignee_schema_model.comment =data === 'Approved' ? '批准' : '拒绝'this.dialogTitle = `确认是否${label}`this.msgContent = `确认${label}吗?`this.visible = true //打开弹窗},
弹窗如下
3.点击确定调用接口方法,调用接口时进行一些判断操作如下
confirmSubmit() {let data = this.operateStatusthis.isLoading = trueif (data === 'Approved' || data == 'Rejected') {const params = { //审批流接口需要的参数variables: [{name: 'approveResult',value: data === 'Approved' ? 'Approved' : 'Rejected', //判断是同意还是拒绝},{name: 'comment',value: this.assignee_schema_model.comment,},{name: 'isWithdraw',value: '0',},],action: 'complete',comment: this.assignee_schema_model.comment,currentTaskId: this.$route.query.id,}if (!this.assignee_schema_model.comment) { //判断是否写了批注 不能为空this.$message.error('请输入批注!')this.isLoading = falsereturn}//重点 这里假如你是需要在自己的页面,比如商品详情页面,即iframe的页面自己调用自己中心的后端接口,不通过公共的审批接口时,需要进入这里,this.isPostMsg这个数据需要自己判断是否需要进入if (this.isPostMsg && data == 'Approved') {// 审批动作在iframe页面中完成this.$refs.iframe.contentWindow.postMessage( //向iframe 页面传递信息{status: data,value: this.assignee_schema_model.comment,params: params,},'*')this.visible = falsethis.isLoading = falsewindow.addEventListener('message', this.handleMesg) //接收iframe页面传递过来的信息return //不往下执行 即不调用公共审批接口}if (!this.src) { //判断配置console.log('审批流配置问题,formKey为空')this.$message.error('流程配置问题,/activiti/task接口返回的formKey为空')this.visible = falsethis.isLoading = falsereturn}if (!this.isOpenIframe(this.src)) {//没有被审批流程的菜单权限this.$message.error(this.authMenuMsg)this.visible = falsethis.isLoading = falsereturn}taskAction(params) //调用公共审批接口 (包含了同意和拒绝) 根据定义的参数判断.then((res) => {if (res.failed === true) {this.$message.error(res.message || '操作失败,请联系管理员')this.isLoading = false} else {this.$message.success('操作成功')this.visible = falsethis.isLoading = falsethis.$store.dispatch( //关闭当前页面路由'tabsBar/delVisitedRoute',this.$route.fullPath)this.$router.push(`/tcl/tof/message/workflow/wait-list`) //跳转到待办列表页面}}).catch((error) => {this.$message.error(error)this.isLoading = false})} else {// 撤回backAction(this.$route.query.id) //撤回流程公共 接口.then((res) => {if (res.failed === true) {this.$message.error(res.message || '操作失败,请联系管理员')this.isLoading = false} else {this.$message.success('操作成功')this.$store.dispatch('tabsBar/delVisitedRoute',this.$route.fullPath)// this.$router.go(-1)this.visible = falsethis.isLoading = falsethis.$router.push(`/tcl/tof/message/workflow/wait-list`)}}).catch((error) => {this.$message.error(error)this.isLoading = false})}},4.父页面的handleMesg方法(重点交互)
//防抖 (debounce): 将多次高频操作优化为只在最后一次执行,通常使用的场景是:用户输入,只需再输入完成后做一次输入校验即可。
//防抖处理 高频调用handleMesg: Debounce(function (e) {if (e.data.type == 'getDataDetail') {//子页面想要获取待办详情接口数据 会主动发送一个事件过来//如判断type是哪个页面过来的//这里向子页面发送数据回去this.$refs.iframe.contentWindow.postMessage(workDetailsData.workflowList, //待办详情接口返回的数据'*')}//这里可以自定义提示信息的操作//iframe子页面会发送一个方法过来 如第五点if (e.source) {if (e.data.status == 'Approved') {//补充知识//getElementsByClassName() 方法返回文档中所有指定类名的元素集合,作为 NodeList 对象。//NodeList 对象代表一个有顺序的节点列表。NodeList 对象 我们可通过节点列表中的节点索引号来访问列表中的节点(索引号由0开始)。//提示: 你可以使用 NodeList 对象的 length 属性来确定指定类名的元素个数,并循环各个元素来获取你需要的那个元素。let doms = document.getElementsByClassName('el-message')[0]if (doms == undefined) {this.$message.success('审批通过')}this.visible = falsethis.$store.dispatch('tabsBar/delVisitedRoute',this.$route.fullPath)if (this.$route.query.type === 'workflow')this.$router.push(`/tcl/tof/order/sales/workflow`)else this.$router.push(`/tcl/tof/message/workflow/wait-list`)} else if (e.data.status == 'Rejected') {let doms = document.getElementsByClassName('el-message')[0]if (doms == undefined) {this.$message.success('审批拒绝')}this.visible = falseif (this.$route.query.type === 'workflow')this.$router.push(`/tcl/tof/order/sales/workflow`)else this.$router.push(`/tcl/tof/message/workflow/wait-list`)} } else if (e.data.status == 'innerError') {let msgObj = e.datathis.$message({type: msgObj.msgType,message: msgObj.msg,})}}}),5.子页面方法
that.postMsgToFrame('缺少附件', 'warning')
postMsgToFrame(msg, errType) {if (this.isPorcess) {window.parent.postMessage({type: 'custAddMsg',status: 'innerError',msgType: errType,msg: msg,},'*')} else {this.$message({type: errType,message: msg,})}},子页面一开始要获取审批流待办详情接口数据来进行一些判断如下
mounted() {// console.log('workDetailsData', workDetailsData)//首先向父页面主动发送事件if (this.$route.query.type == 'delay') {window.parent.postMessage({type: 'getDataDetail',},'*')//父页面发送事件过来,这里接收事件和数据,进行对应的操作,如判断该字段在哪个节点是否需要显示window.addEventListener('message', (e) => {if (e.data) {let showNode = []if (this.options.nodeStatus && this.options.nodeStatus.length > 0) {this.options.nodeStatus.forEach((item) => {showNode.push(item.value)})console.log('这里的数据看看', showNode)if (showNode.indexOf(e.data.name) != -1) {obsData.isFlagShowCol = true}}}})}},
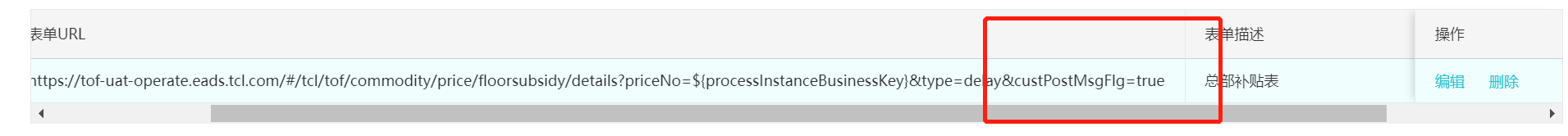
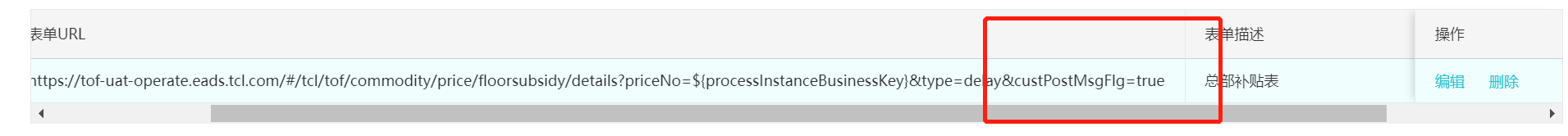
配置平台配置流程

iframe页面判断审批同意接口是否调用自己中心的后端接口
computed: {isPorcess: {get() {let ll = this.$route.queryif (ll.custPostMsgFlg && ll.custPostMsgFlg.indexOf('true') > -1) {return true} else {return false}},},
}进入页面在mounted判断,需要节点都挂载完毕,然后在方法methods中调用审批方法,是由父页面点击审批通过发送事件过来进行调用
mounted() {if (this.isPorcess) {window.addEventListener('message', this.handleMesg)}
}
methods: {// 点击审批async handleMesg(e) {console.log('e', e)if (e.data.status === 'Approved') { //判断是否同意// this.$refs.Address.$refs.tabs.validate()this.examineApprove()}},async examineApprove() {//先进行表单必填校验操作 通过才调用接口let flag = await this.$refs.Address.validateForm()this.$refs['commentForm'].validate((isPass) => {this.schema_model.comment = this.commentForm.comment //批注自定义this.$refs['filterForm'].validate((valid) => {//校验if (valid && flag && isPass) {const loading = this.$baseLoading({target: 'document.body.tree',})subsidyPriceProcess(this.schema_model).then((res) => {if (res.success == false) {loading.close()this.$message.error('审批不通过,接口报错')} else {loading.close()//iframe 向父组件传值window.parent.postMessage({type: 'commodityApprove',status: 'Approved',},'*')}})} else {this.$message({type: 'error',message: '表单校验不通过!',})return false}})})},
}相关文章:

关于iframe一些通讯的记录(可适用工作流审批)
一.知识点(1).我们可以通过postMessage(发送方)和onmessage(接收方)这两个HTML5的方法, 来解决跨页面通信问题,或者通过iframe嵌套的不同页面之间的通信a.父页面代码如下<div v-if"src" class"iframe"><iframeref"iframe"id…...

JavaWeb
1、静态Web html、css 2、动态Web 提供给所有人看的数据始终会发生变化。技术栈:Servlet/JSP,ASP,PHP。 Web应用程序:可以提供浏览器访问的程序。 1、这个统一的web资源会被放在同一个文件夹下,web应用程序-->Tom…...

ip段192.168.1.0/24和192.168.0.0/16
192.168.1.0/24192.168.1.1 ~ 192.168.1.254前24位为网络前缀,后8位代表主机号。如下1100 0000,1010 1000,0000 0001,0000 0000192.168.0.0/16192.168.0.1 ~ 192.168.255.254前16位为网络前缀,后16位代表主机号。如下1…...

《爆肝整理》保姆级系列教程python接口自动化(二十二)--unittest执行顺序隐藏的坑(详解)
简介 大多数的初学者在使用 unittest 框架时候,不清楚用例的执行顺序到底是怎样的。对测试类里面的类和方法分不清楚,不知道什么时候执行,什么时候不执行。虽然或许通过代码实现了,也是稀里糊涂的一知半解,这样还好&am…...
、XML注入集合属性)】)
【第二章 IOC操作bean管理(XML注入其他类型属性(字面量,外部bean,内部bean,级联赋值)、XML注入集合属性)】
第二章 IOC操作bean管理(XML注入其他类型属性(字面量,外部bean,内部bean,级联赋值)、XML注入集合属性) 1.IOC操作bean管理(XML注入其他类型属性) (1…...

Kotlin-枚举和印章
kotlin-枚举 枚举也是一个对象,枚举对象的定义需要使用enum关键字 枚举对象可以定义函数 假设定义一个星期枚举对象。就是一下写法 enum class Week {星期一,星期二,星期三,星期四,星期五,星期六,星期日;//打印星期几fun printWeek(){println("这是星期枚举对…...

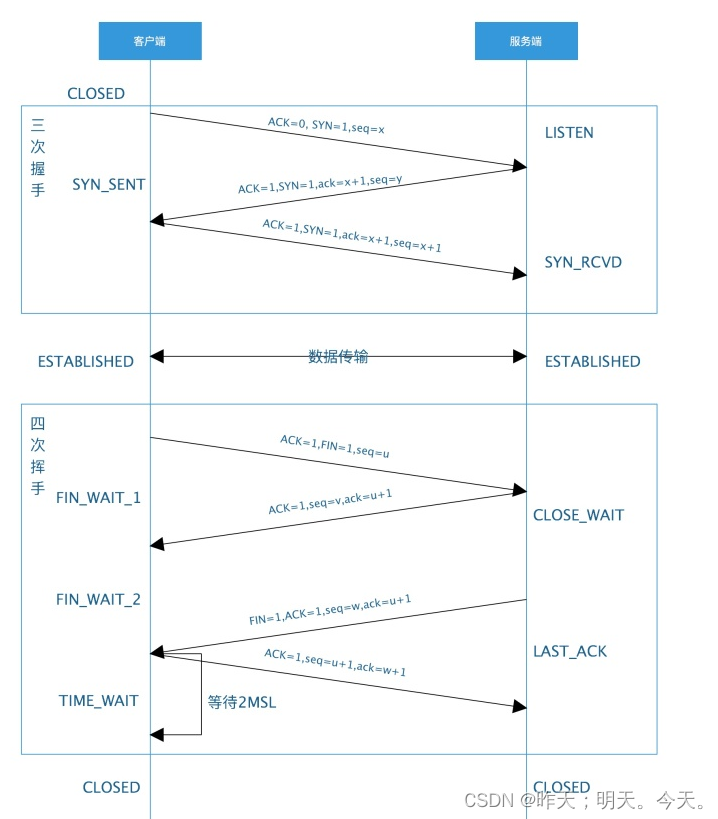
_linux (TCP协议通讯流程)
文章目录TCP协议通讯流程TCP 和 UDP 对比TCP协议通讯流程 下图是基于TCP协议的客户端/服务器程序的一般流程: 服务器初始化: 调用socket, 创建文件描述符;调用bind, 将当前的文件描述符和ip/port绑定在一起;如果这个端口已经被其他进程占用了, 就会bind失 败;调用listen, 声…...

PMP考试详解,新考纲有什么变化?
一,为什么优先考虑PMP持证人员? PMP证书在我国大型企业、跨国企业、央企/国企等单位的招聘中都比较重视,特别是在许多项目投标环节中,明确标明需要有PMP持证人员,才能在投标、竞标中代表公司有资格承担项目。 除此之…...

C++学习笔记-日期和时间
C中可以使用的日期时间API主要分为两类: C-style 日期时间库,位于头文件中。这是原先<time.h>头文件的C版本。 chrono库:C 11中新增API,增加了时间点,时长和时钟等相关接口。 在C11之前,C编程只能使…...

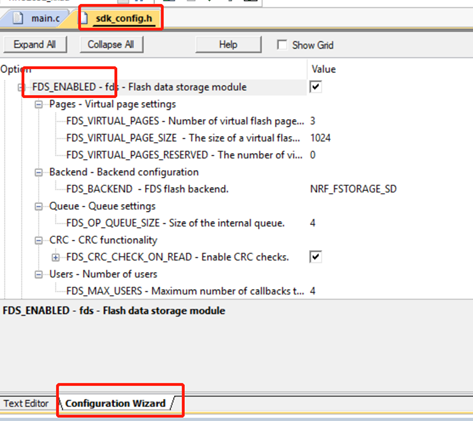
Nordic nRF芯片FDS模块学习
FDS系统学习 文章目录FDS系统学习一、ROM,RAM,FLASH作用二、ROM,RAM和FLASH在单片中的运作原理三、Flash访问模块FDS用法1. FDS在sdk_config.h中的配置2. fds_register()注册3. fds_record_write()写记录4. fds_record_find()查找5. fds_record_open()读…...

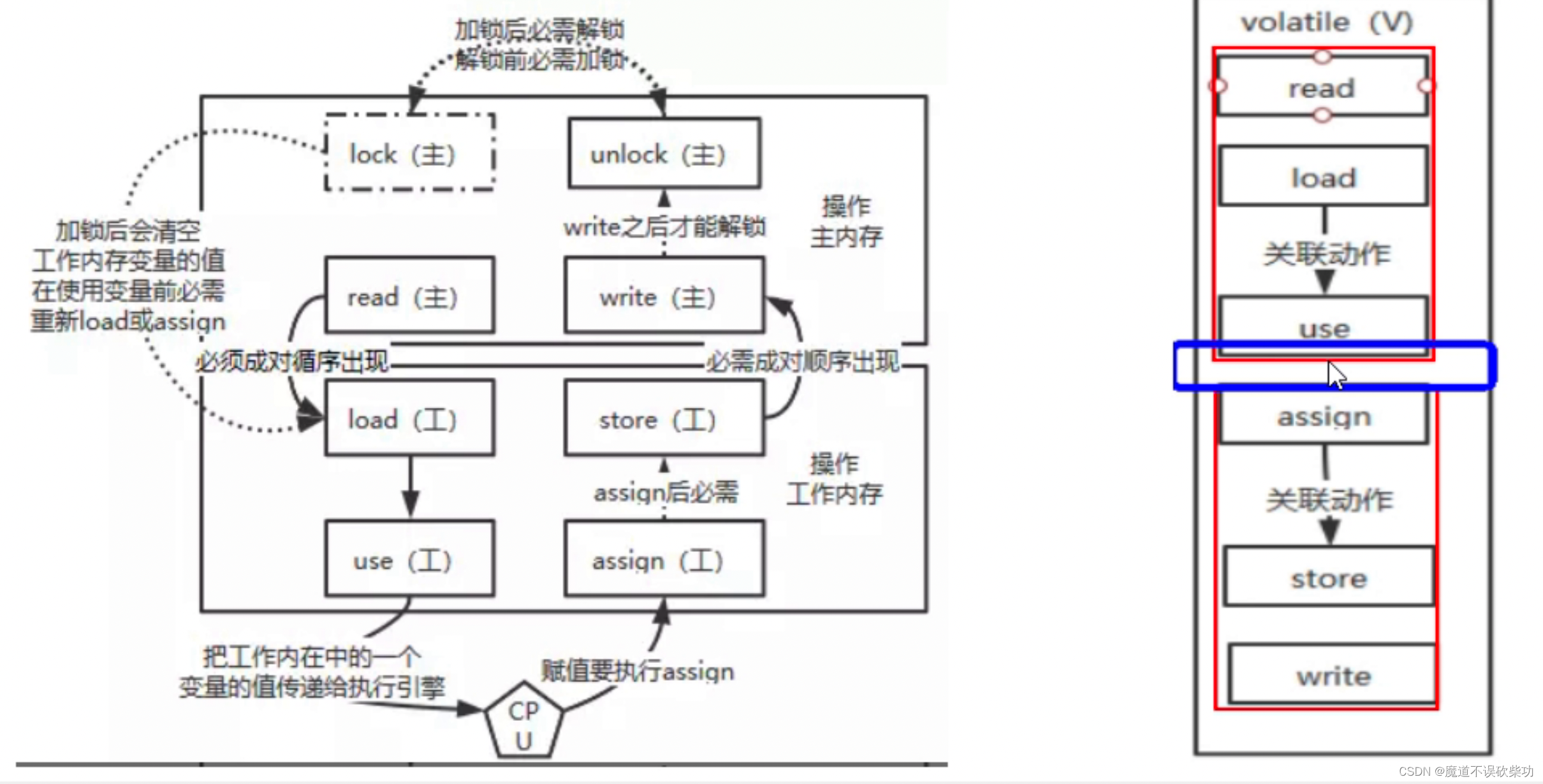
JVM 学习(1)—JVM 与 JMM 内存模型简单理解
一、JVM 内存模型概述 (1) 为什么会出现 JVM 内存模型呢? JVM 内存模型是为规范描述 Java 虚拟机在执行 Java 程序时,将程序中的数据和代码存储到计算机内存中的方式和规则。JVM 内存模型定义 Java 虚拟机所使用的内存结构以及内存区域之间的关系&…...

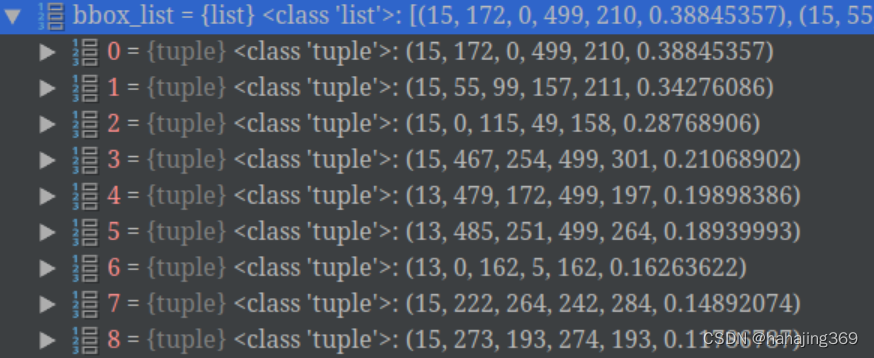
NMS详解
(类别,坐标1,坐标2,坐标3,坐标4,类别分数) step1:对最后一列分数进行排序 ,可以看到类别就被打乱了 step2: 弹出得到selected_bboxes作为基准,减少bbox_list。其实就是准…...

考出PMP证书到底有没有用?
我们将从三方面分享: 1. PMP 证书在国内的含金量怎么样? 2. HR 如何看待 PMP 证书? 3. 拿到 PMP 证书后,有哪些变化? 一,PMP证书的含金量 说到 PMP 证书的含金量,相信这个问题是所有学员都…...

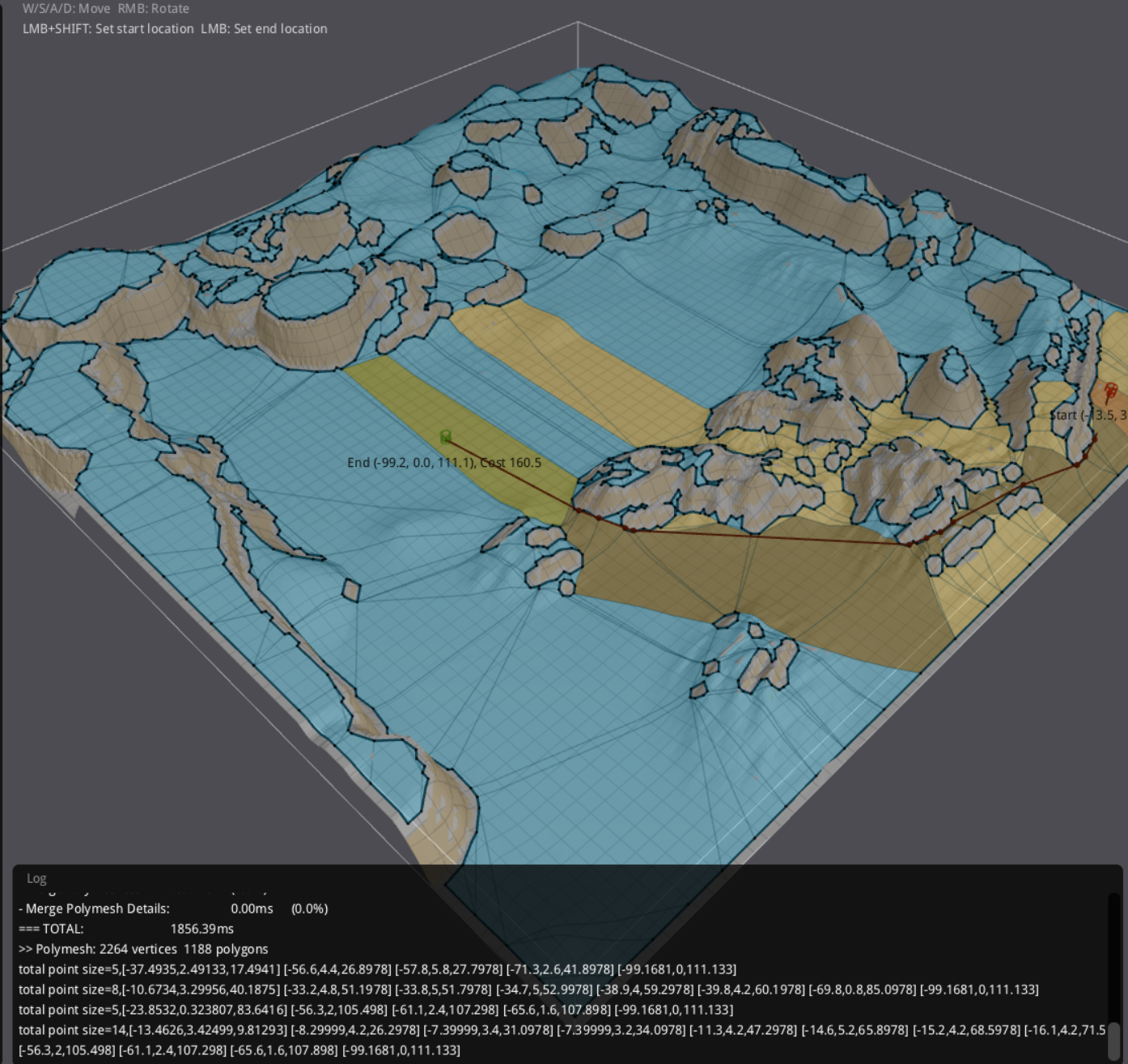
寻路库recastnavigation改造
本文是介绍对寻路库recastnavigation 改造,使得使用更加友好。 Git仓库: https://github.com/jiangguilong2000/recastnavigation 首先,我们要做一些前置操作 SDL: 开放源代码的跨平台多媒体开发库 Premake:量跨平台构建系统 环境: VS 2019…...

pandas 一些设置随记
显示所有的行、列 # 显示所有列 pd.set_option(display.max_columns, None) # 显示所有行 pd.set_option(display.max_rows, None)不换行显示 pd.set_option(display.width, 1000) 输出对其 pd.set_option(display.unicode.ambiguous_as_wide, True) pd.set_option(display.…...

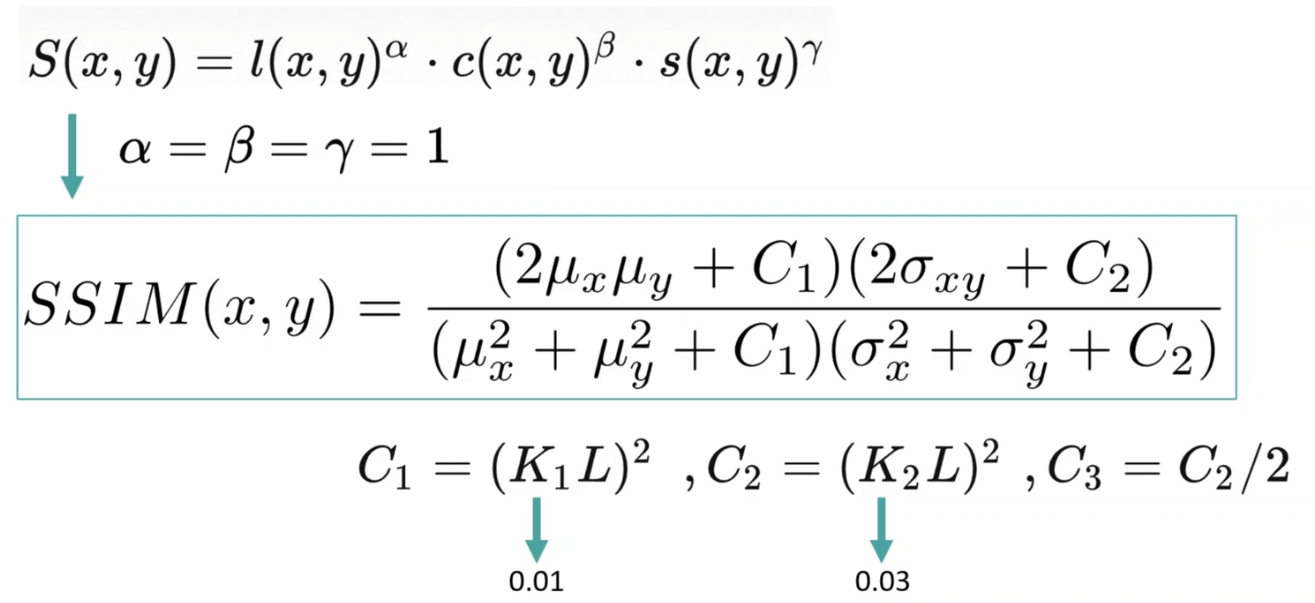
SSIM学习
SSIM原文链接:https://www.researchgate.net/profile/Eero-Simoncelli/publication/3327793_Image_Quality_Assessment_From_Error_Visibility_to_Structural_Similarity/links/542173b20cf203f155c6bf1a/Image-Quality-Assessment-From-Error-Visibility-to-Struct…...

selenium自动化测试用例需要关注的几点
自动化测试设计简介注:参看文章地址 我们在本章提供的信息,对自动化测试领域的新人和经验丰富的老手都是有用的。本篇中描述最常见的自动化测试类型, 还描述了可以增强您的自动化测试套件可维护性和扩展性的“设计模式”。还没有使用这些技术…...

harfbuzz 的用法
hb-blob: HarfBuzz Manual harfbuzz 的用法 HarfBuzz 整形 API 的核心是函数。此函数采用一种字体,即 包含一串 Unicode 代码点的缓冲区和 (可选)字体功能列表作为其输入。它取代了 缓冲区中的代码点,其中包含来自 字…...

JSP 在线学习管理系统myeclipse定制开发sqlserver数据库网页模式java编程jdbc
一、源码特点 JSP 在线学习管理系统是一套完善的web设计系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为SQLServer2008&#x…...
总结)
Python学习笔记——PIL库(Pillow库)总结
一、图像数据的格式 ①jpg 支持高级别的压缩,利用部分损耗,使图片变小,方便网络传播。 ②png 无损压缩格式,比jpg略大,较好的保存图片画质,支持透明效果。 ③gif 动图效果,多帧图像组合到…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
