< elementUI组件样式及功能补全: 实现点击steps组件跳转对应步骤 >
文章目录
- 👉 前言
- 👉 一、效果演示
- 👉 二、点击steps跳转效果实现
- 👉 三、实现案例
- 往期内容 💨
👉 前言
在 Vue + elementUi 开发中,elementUI中steps步骤条组件只提供了change方法,并未提供各个步骤的点击跳转方法。在实际项目使用中,如果步骤条并非一步一步进行,而是有步骤跳转。那么就需要自己去自定义DIY了。
接下来,简单阐述下,开发中使用方法!
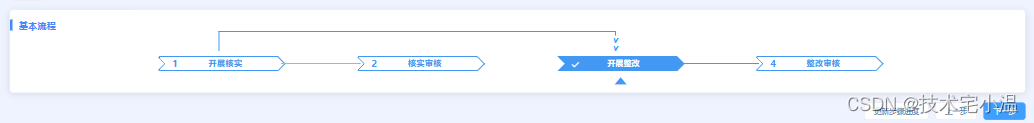
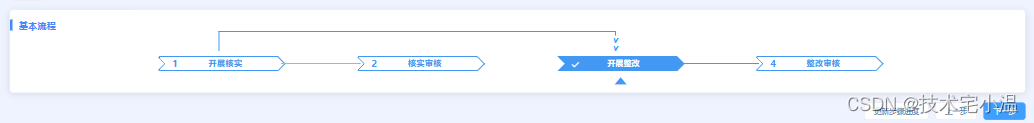
👉 一、效果演示
话不多说,先上效果图! 白嫖万岁!当然,如果有帮助,希望不要吝啬你的点赞呀!

👉 二、点击steps跳转效果实现
通过为 el-step 添加 @click.native 属性,拦截标签原生点击事件!
注意:在vue3中 ‘.native’ 修饰符在vue3中被弃用了,
解决方法:把 ‘.native’ 换成 ‘.enter’
👉 三、实现案例
> HTML模板
<template>
<div class="stepBox"><div :class="'step-line' + (stepStatuList['开展整改'] ? ' isSuccess' : '')"></div><span :class="'el-icon-caret-top point num_'+ active"></span><el-steps:active="active"align-centerfinish-status="success"@change="stepChange"><el-steptitle="开展核实":status="active == 0 ? 'success' : stepStatuList['开展核实'] ? 'process' : 'wait'"@click.native="stepStatuList['开展核实'] ? stepClick(0) : () => {}":style="{cursor: (stepStatuList['开展核实'] ? 'pointer' : 'not-allowed')}"></el-step><el-steptitle="核实审核":status="active == 1 ? 'success' : stepStatuList['核实审核'] ? 'process' : 'wait'"@click.native="stepStatuList['核实审核'] ? stepClick(1) : () => {}":style="{cursor: (stepStatuList['核实审核'] ? 'pointer' : 'not-allowed')}"></el-step><el-steptitle="开展整改":status="active == 2 ? 'success' : stepStatuList['开展整改'] ? 'process' : 'wait'"@click.native="stepStatuList['开展整改'] ? stepClick(2) : () => {}":style="{cursor: (stepStatuList['开展整改'] ? 'pointer' : 'not-allowed')}"></el-step><el-steptitle="整改审核":status="active == 3 ? 'success' : stepStatuList['整改审核'] ? 'process' : 'wait'"@click.native="stepStatuList['整改审核'] ? stepClick(3) : () => {}":style="{cursor: (stepStatuList['整改审核'] ? 'pointer' : 'not-allowed')}"></el-step></el-steps></div>
</template>
> Js模板
stepClick(step) {this.active = step// this.stepChange(step)
},
// 步骤切换
stepChange(step) {this.multipleSelection = []this.toggleSelection([])this.$refs['params'].resetFields();this.$router.push({query:merge(this.$route.query,{'active':step})})this.getStepById()// if(step == 1) {// this.detailListType = '-1'// } else {// this.detailListType = '0'// }this.detailListType = '0'this.getColumnArray(() => {if((step === 0 || step === 2) && this.tableData.length === 0) {this.detailListType = '1'this.getColumnArray()}})
},
> CSS 模板
.stepBox {width: 80%;padding: 25px 0 15px;margin: 0 auto 0;position: relative;// border-top: 2px solid #a2dcff;// border-bottom: 2px solid #a2dcff;.point{color: #4298f3!important;font-size: 30px;position: absolute;top: 50px;}.point.num_0 {left: calc(100%/8 - 10px);}.point.num_1 {left: calc(100%/8*3 - 10px);}.point.num_2 {left: calc(100%/8*5 - 10px);}.point.num_3 {left: calc(100%/8*7 - 10px);}.point.num_4 {display: none;}.step-line {width: calc(50% - 5px);height: 30px;position: absolute;left: calc(100%/8);top: -15px;border: 2px solid #b3b3b3;border-bottom: 0;&::after {content: '>>';color: #b3b3b3;background: #fff;position: absolute;top: 10px;right: -16.5px;font-size: 18px;font-weight: bold;transform: rotate(90deg);}}.step-line.isSuccess {border: 2px solid #4298f3;border-bottom: 0;&::after {content: '>>';color: #4298f3;background: #fff;position: absolute;top: 10px;right: -16.5px;font-size: 18px;font-weight: bold;transform: rotate(90deg);}}
}/* 用于覆盖element的原样式 */
/deep/ {
.el-steps {display: flex;justify-content: center;position: relative;transition: all .4s;>div {&:nth-child(2) {.el-step__line {display: none;}}}.el-step__main {position: absolute;top: -28%;left: 45%;z-index: 20;.el-step__title {font-family: MicrosoftYaHei;font-size: 13px;color: #c1e6f3;text-align: center;font-weight: 600;}.el-step__title.is-success {color: #fff;}.el-step__title.is-wait {color: #fff;}.el-step__title.is-process {font-family: MicrosoftYaHei;font-size: 13.5px;color: #4298f3;text-align: center;font-weight: bold;}}.el-step__head.is-success {>.el-step__line {width: calc(100%);// position: relative;background: #4298f3;// &::after {// content: '>>';// color: #4298f3;// position: absolute;// top: -9px;// right: -28px;// font-size: 17px;// font-weight: bold;// }}}.el-step__icon is-text {}.el-step__line {width: calc(40%)!important;margin-left: calc(25% + 20px);height: 1.5px;z-index: 5;>.el-step__line-inner {display: none;}}.el-step__head.is-wait,.el-step__head.is-process{>.el-step__line {width: calc(100%);// position: relative;background: #b3b3b3;// &::after {// content: '>>';// color: #b3b3b3;// position: absolute;// top: -9px;// right: -28px;// font-size: 17px;// font-weight: bold;// }}}.el-step__icon-inner {display: block;position: absolute;left: 20px;}.el-step__head.is-process {.el-step__icon-inner {color: #4298f3;}}.el-step__head.is-wait {.el-step__icon-inner {color: #fff;}}.el-step__head.is-process {.el-step__icon.is-text {background-color: #fff;width: 60%;border-radius: 0;position: relative;text-align: left;&::after {content: "";position: absolute;right: -9.8px;width: 15px;height: 15px;background-color: #fff; /* 模块背景为透明 */border-color: #4298f3;border-style: solid;border-width: 2.2px 2.2px 0 0;margin: 300px auto;transform: rotate(45deg); /*箭头方向可以自由切换角度*/}&::before {content: "";position: absolute;left: -10.5px;width: 15px;height: 15px;background-color: #fff; /* 模块背景为透明 */border-color: #4298f3;border-style: solid;border-width: 2.2px 2.2px 0 0;border-radius: 2px;margin: 300px auto;transform: rotate(45deg); /*箭头方向可以自由切换角度*/}}}.el-step__head.is-success{.el-step__icon.is-text {background-color: #4298f3;width: 60%;border-radius: 0;position: relative;text-align: left;&::after {content: "";position: absolute;right: -10.8px;width: 17px;height: 17px;background-color: #4298f3; /* 模块背景为透明 */margin: 300px auto;transform: rotate(45deg); /*箭头方向可以自由切换角度*/}&::before {content: "";position: absolute;left: -10.5px;width: 17px;height: 17px;background-color: #fff; /* 模块背景为透明 */margin: 300px auto;transform: rotate(45deg); /*箭头方向可以自由切换角度*/}}}.el-step__head.is-wait {.el-step__icon.is-text {background-color: #b3b3b3;width: 60%;border-radius: 0;position: relative;text-align: left;&::after {content: "";position: absolute;right: -10.8px;width: 17px;height: 17px;background-color: #b3b3b3; /* 模块背景为透明 */margin: 300px auto;transform: rotate(45deg); /*箭头方向可以自由切换角度*/}&::before {content: "";position: absolute;left: -10.5px;width: 17px;height: 17px;background-color: #fff; /* 模块背景为透明 */margin: 300px auto;transform: rotate(45deg); /*箭头方向可以自由切换角度*/}}}.el-step__head.is-success,.el-step__head.is-process {color: #fff;border-color: #4298f3;// background: #4298f3;}
}
}
案例较为粗浅,仅供参考!
往期内容 💨
🔥 < CSDN周赛解析:第 28 期 >
🔥 < elementUi 组件插件: el-table表格拖拽修改列宽及行高 及 使用注意事项 >
🔥 < 每日小技巧:N个很棒的 Vue 开发技巧, 持续记录ing >
🔥 < CSDN周赛解析:第 27 期 >
相关文章:

< elementUI组件样式及功能补全: 实现点击steps组件跳转对应步骤 >
文章目录👉 前言👉 一、效果演示👉 二、点击steps跳转效果实现👉 三、实现案例往期内容 💨👉 前言 在 Vue elementUi 开发中,elementUI中steps步骤条组件只提供了change方法,并未提…...

【学习笔记】互联网金融:芝麻信用分的建模过程
学习资料: 数据分析学习随记 | 互联网金融行业2C授信模型(芝麻信用) 1. 背景 互联网金融的本质是风控。 1.1 数据分析师的角色 数据分析师在金融行业基本上有两种角色: 1.1.1 数据建模师 偏算法,但要很懂业务。要求对算法的理解较深&am…...

Linux C/C++或者嵌入式开发到底有没有35岁危机?
一个读者问了一个问题: 我现在25岁,双非一本本科。在深圳上班,做嵌入式开发,打算走Linux C/C开发,工资目前一般。读了前辈写的很多博客之后,觉得很棒。我现在有一些疑问。 1.最近互联网裁员很厉害嘛&#x…...

国内领先的十大API接口排行
应用程序编程接口API即(Application Programming Interface),现在众多企业的应用系统中常用的开放接口,对接相应的系统、软件功能,简化专业化的程序开发。 一、百度API 百度API超市开通1136个数据服务接口。 网址&a…...

【Linux】Kickstart 配置U盘自动化安装Linux系统
文章目录前言一、刻录USB二、配置以BIOS方式启动引导2.1 引导文件配置2.2 KS文件配置三、以EFI方式启动引导3.1 引导文件3.2 KS文件四、 总结前言 之前安装系统,例如在VMware虚拟机中或物理服务器中,都是根据图形界面上的指示进行下一步这类的操作。 现…...

【Spring MVC】这一篇,带你从入门到进阶
目录 1、什么是MVC? 2、什么是 Spring MVC 3、如何学好 Spring MVC? 3.1、如何创建 Spring MVC 项目 3.1.1、使用Spring Initializr创建(推荐) 3.2、将 Spring 程序与用户(浏览器)联通 3.3、基础注解…...

InstallAware Multi-Platform updated
InstallAware Multi-Platform updated 原生ARM:为您的内置设置、IDE和整个工具链添加了Apple macOS和Linux ARM构建。 本地化:引擎内多语言感知,可再分发工具,具有资产隔离功能,使您的IP保持安全。 模板:将…...

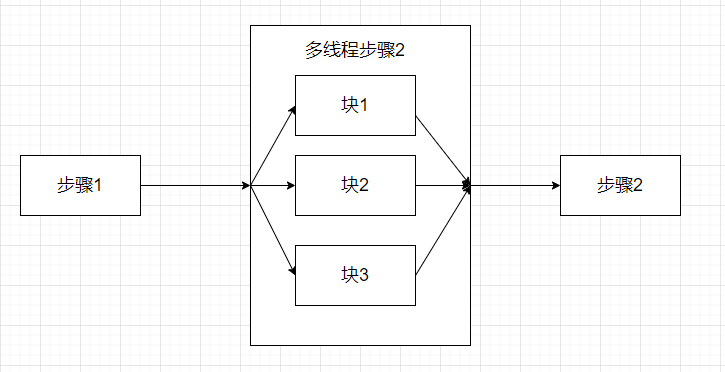
Spring Batch 高级篇-多线程步骤
目录 引言 概念 案例 转视频版 引言 接着上篇:Spring Batch ItemWriter组件,了解Spring Batch ItemWriter处理组件后,接下来一起学习一下Spring Batch 高级功能-多线程步骤 概念 默认的情况下,步骤基本上在单线程中执行&…...

关于iframe一些通讯的记录(可适用工作流审批)
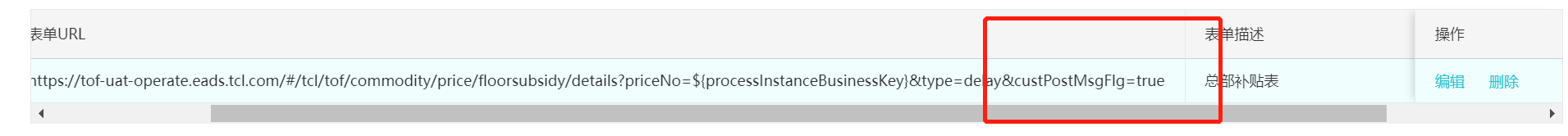
一.知识点(1).我们可以通过postMessage(发送方)和onmessage(接收方)这两个HTML5的方法, 来解决跨页面通信问题,或者通过iframe嵌套的不同页面之间的通信a.父页面代码如下<div v-if"src" class"iframe"><iframeref"iframe"id…...

JavaWeb
1、静态Web html、css 2、动态Web 提供给所有人看的数据始终会发生变化。技术栈:Servlet/JSP,ASP,PHP。 Web应用程序:可以提供浏览器访问的程序。 1、这个统一的web资源会被放在同一个文件夹下,web应用程序-->Tom…...

ip段192.168.1.0/24和192.168.0.0/16
192.168.1.0/24192.168.1.1 ~ 192.168.1.254前24位为网络前缀,后8位代表主机号。如下1100 0000,1010 1000,0000 0001,0000 0000192.168.0.0/16192.168.0.1 ~ 192.168.255.254前16位为网络前缀,后16位代表主机号。如下1…...

《爆肝整理》保姆级系列教程python接口自动化(二十二)--unittest执行顺序隐藏的坑(详解)
简介 大多数的初学者在使用 unittest 框架时候,不清楚用例的执行顺序到底是怎样的。对测试类里面的类和方法分不清楚,不知道什么时候执行,什么时候不执行。虽然或许通过代码实现了,也是稀里糊涂的一知半解,这样还好&am…...
、XML注入集合属性)】)
【第二章 IOC操作bean管理(XML注入其他类型属性(字面量,外部bean,内部bean,级联赋值)、XML注入集合属性)】
第二章 IOC操作bean管理(XML注入其他类型属性(字面量,外部bean,内部bean,级联赋值)、XML注入集合属性) 1.IOC操作bean管理(XML注入其他类型属性) (1…...

Kotlin-枚举和印章
kotlin-枚举 枚举也是一个对象,枚举对象的定义需要使用enum关键字 枚举对象可以定义函数 假设定义一个星期枚举对象。就是一下写法 enum class Week {星期一,星期二,星期三,星期四,星期五,星期六,星期日;//打印星期几fun printWeek(){println("这是星期枚举对…...

_linux (TCP协议通讯流程)
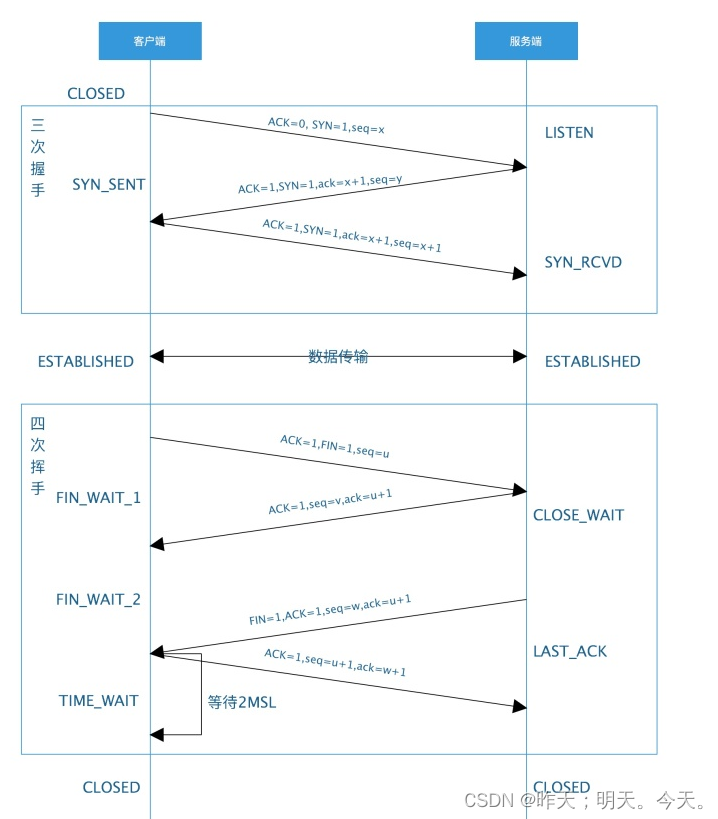
文章目录TCP协议通讯流程TCP 和 UDP 对比TCP协议通讯流程 下图是基于TCP协议的客户端/服务器程序的一般流程: 服务器初始化: 调用socket, 创建文件描述符;调用bind, 将当前的文件描述符和ip/port绑定在一起;如果这个端口已经被其他进程占用了, 就会bind失 败;调用listen, 声…...

PMP考试详解,新考纲有什么变化?
一,为什么优先考虑PMP持证人员? PMP证书在我国大型企业、跨国企业、央企/国企等单位的招聘中都比较重视,特别是在许多项目投标环节中,明确标明需要有PMP持证人员,才能在投标、竞标中代表公司有资格承担项目。 除此之…...

C++学习笔记-日期和时间
C中可以使用的日期时间API主要分为两类: C-style 日期时间库,位于头文件中。这是原先<time.h>头文件的C版本。 chrono库:C 11中新增API,增加了时间点,时长和时钟等相关接口。 在C11之前,C编程只能使…...

Nordic nRF芯片FDS模块学习
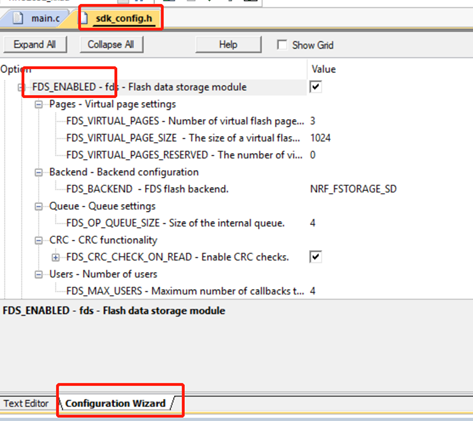
FDS系统学习 文章目录FDS系统学习一、ROM,RAM,FLASH作用二、ROM,RAM和FLASH在单片中的运作原理三、Flash访问模块FDS用法1. FDS在sdk_config.h中的配置2. fds_register()注册3. fds_record_write()写记录4. fds_record_find()查找5. fds_record_open()读…...

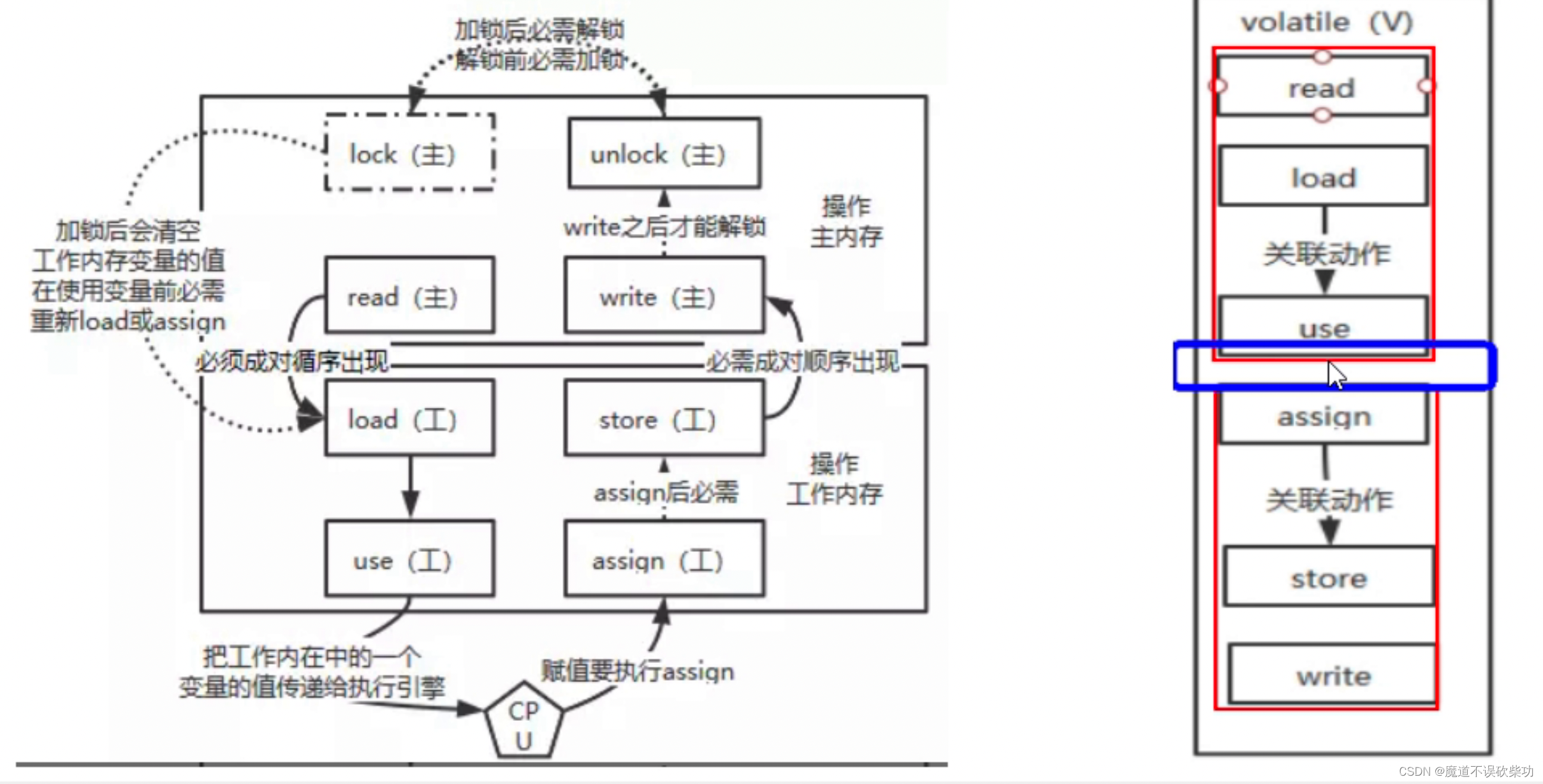
JVM 学习(1)—JVM 与 JMM 内存模型简单理解
一、JVM 内存模型概述 (1) 为什么会出现 JVM 内存模型呢? JVM 内存模型是为规范描述 Java 虚拟机在执行 Java 程序时,将程序中的数据和代码存储到计算机内存中的方式和规则。JVM 内存模型定义 Java 虚拟机所使用的内存结构以及内存区域之间的关系&…...

NMS详解
(类别,坐标1,坐标2,坐标3,坐标4,类别分数) step1:对最后一列分数进行排序 ,可以看到类别就被打乱了 step2: 弹出得到selected_bboxes作为基准,减少bbox_list。其实就是准…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
