Vue之ElementUI之动态树+数据表格+分页(项目功能)

目录
前言
一、实现动态树形菜单
1. 配置相应路径
2. 创建组件
3. 配置组件与路由的关系
index.js
4. 编写动态树形菜单
5. 页面效果演示
二、实现数据表格绑定及分页功能
1. 配置相应路径
2. 编写数据表格显示及分页功能代码
BookList.vue
3. 演示效果
总结
前言
在上期的博客中我与各位老铁分享了有关首页导航栏及左侧树形菜单的基本搭建样式,今天的这期博客基于上期博客来实现左侧树形菜单与后台数据库进行动态绑定,还有实现后台数据在前台显示及实现分页功能。(老铁们仔细阅读观看)

一、实现动态树形菜单
1. 配置相应路径
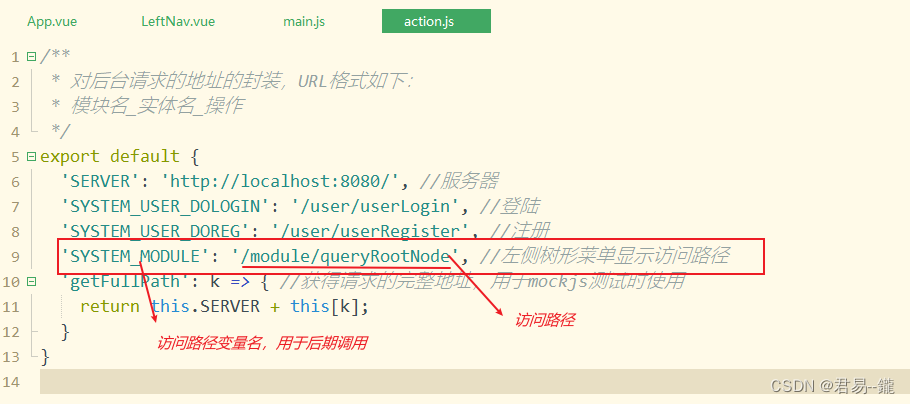
在action.js文件中配置左侧树形菜单回显页面的请求访问路径,代码如下(根据自身项目进行修改)。
'SYSTEM_MODULE': '/module/queryRootNode', //左侧树形菜单显示访问路径 
2. 创建组件
创建两个组件用于实现效果,也为后续的做铺垫。创建一个AddBook.vue和BookList.vue组件。

3. 配置组件与路由的关系
将新创建的组件与路由进行关系绑定,在index.js的文件中设置
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'import Login from '@/views/book/AddBook'
import Login from '@/views/book/BookList'import Login from '@/views/Login'
import Register from '@/views/Register'Vue.use(Router)export default new Router({routes: [ //默认首页{path: '/',name: 'Login',component: Login}, {path: '/Register',name: 'Register',component: Register}, {path: '/Login',name: 'Login',component: Login}, {path: '/AppMain',name: 'AppMain',component: AppMain,children:[{path: '/LeftNav',name: 'LeftNav',component: LeftNav}, {path: '/TopNav',name: 'TopNav',component: TopNav},{path: '/book/AddBook',name: 'AddBook',component: AddBook}, {path: '/book/BookList',name: 'BookList',component: BookList}]}]
})
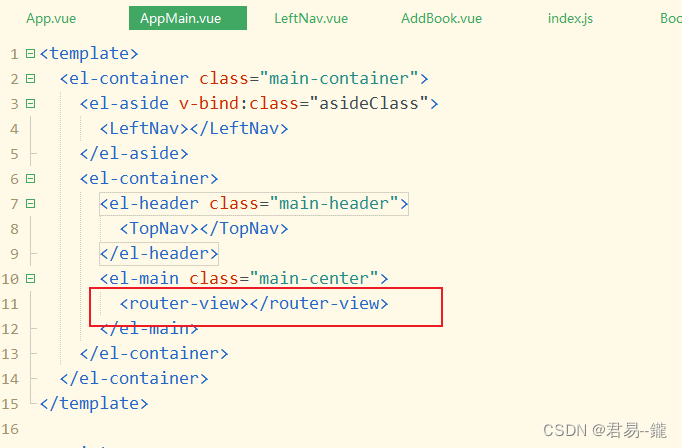
在AppMain.vue中添加一下代码否则效果实现不了
<router-view></router-view> 
4. 编写动态树形菜单
<template><el-menu router :default-active="$route.path" default-active="2" class="el-menu-vertical-demo" background-color="#334157" text-color="#fff"active-text-color="#ffd04b" :collapse="collapsed"><!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> --><div class="logobox"><img class="logoimg" src="../assets/img/logo.png" alt=""></div><el-submenu v-for="m in menus" :index="'idx_'+m.id" :key="'key_'+m.id"><template slot="title"><i class="m.icon"></i><span>{{m.text}}</span></template><el-menu-item v-for="m2 in m.modules" :index="m2.url" :key="'key_'+m2.id"><i class="m2.icon"></i><span>{{m2.text}}</span></el-menu-item></el-submenu><!-- <el-submenu index="1"><template slot="title"><i class="el-icon-location"></i><span>导航一</span></template><el-menu-item-group><template slot="title">分组一</template><el-menu-item index="1-1">选项1</el-menu-item><el-menu-item index="1-2">选项2</el-menu-item></el-menu-item-group><el-menu-item-group title="分组2"><el-menu-item index="1-3">选项3</el-menu-item></el-menu-item-group><el-submenu index="1-4"><template slot="title">选项4</template><el-menu-item index="1-4-1">选项1</el-menu-item></el-submenu></el-submenu><el-menu-item index="2"><i class="el-icon-menu"></i><span slot="title">导航二</span></el-menu-item><el-menu-item index="3" disabled><i class="el-icon-document"></i><span slot="title">导航三</span></el-menu-item><el-menu-item index="4"><i class="el-icon-setting"></i><span slot="title">导航四</span></el-menu-item> --></el-menu>
</template>
<script>export default {data() {return {collapsed: false,menus:[]}},created() {this.$root.Bus.$on('xxx', v => {this.collapsed = v;});// 向后台请求数据的访问路径let url = this.axios.urls.SYSTEM_MODULE;this.axios.get(url, {}).then(r => {console.log(r);this.menus = r.data.rows;}).catch(e => {})}}
</script>
<style>.el-menu-vertical-demo:not(.el-menu--collapse) {width: 240px;min-height: 400px;}.el-menu-vertical-demo:not(.el-menu--collapse) {border: none;text-align: left;}.el-menu-item-group__title {padding: 0px;}.el-menu-bg {background-color: #1f2d3d !important;}.el-menu {border: none;}.logobox {height: 40px;line-height: 40px;color: #9d9d9d;font-size: 20px;text-align: center;padding: 20px 0px;}.logoimg {height: 40px;}
</style>
5. 页面效果演示

二、实现数据表格绑定及分页功能
1. 配置相应路径
在action中配置数据访问路径

2. 编写数据表格显示及分页功能代码
BookList.vue
<template><div class="books" style="padding: 20px;"><!-- 1.搜索框 --><el-form :inline="true" class="demo-form-inline"><el-form-item label="书籍名称"><el-input v-model="bookname" placeholder="书籍名称"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">搜索</el-button></el-form-item></el-form><!-- 2.数据表格 --><el-table :data="tableData" stripe style="width: 100%"><el-table-column prop="id" label="书籍编号" width="180"></el-table-column><el-table-column prop="bookname" label="书籍名称" width="180"></el-table-column><el-table-column prop="price" label="书籍价格"></el-table-column><el-table-column prop="booktype" label="书籍类型"></el-table-column></el-table><!-- 3.分页条 --><div class="block" style="padding: 20px;"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page":page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div></div></template><script>export default {data() {return {bookname: '',tableData: [],rows:10,page:1,total:0}},methods: {// 定义一个查询的方法,方便调用减少代码冗余query(params) {// 向后台请求数据的访问路径let url = this.axios.urls.BookList;this.axios.get(url, {params: params}).then(r => {console.log(r);this.tableData = r.data.rows;this.total = r.data.total;}).catch(e => {})},onSubmit() {let params = {bookname: this.bookname,}// 调用查询方法this.query(params);},handleSizeChange(r) { //当页大小发生变化// 输出查看console.log("当前页大小:"+r);let params = {bookname: this.bookname,rows:r,page:this.page}// 调用查询方法this.query(params);},handleCurrentChange(p) { //当当前页页码大小发生变化// 输出查看console.log("当前页码:"+p);let params = {bookname: this.bookname,page:p,rows:this.rows}// 调用查询方法this.query(params);}},created() {// 调用查询方法this.query({});}}
</script><style>
</style>
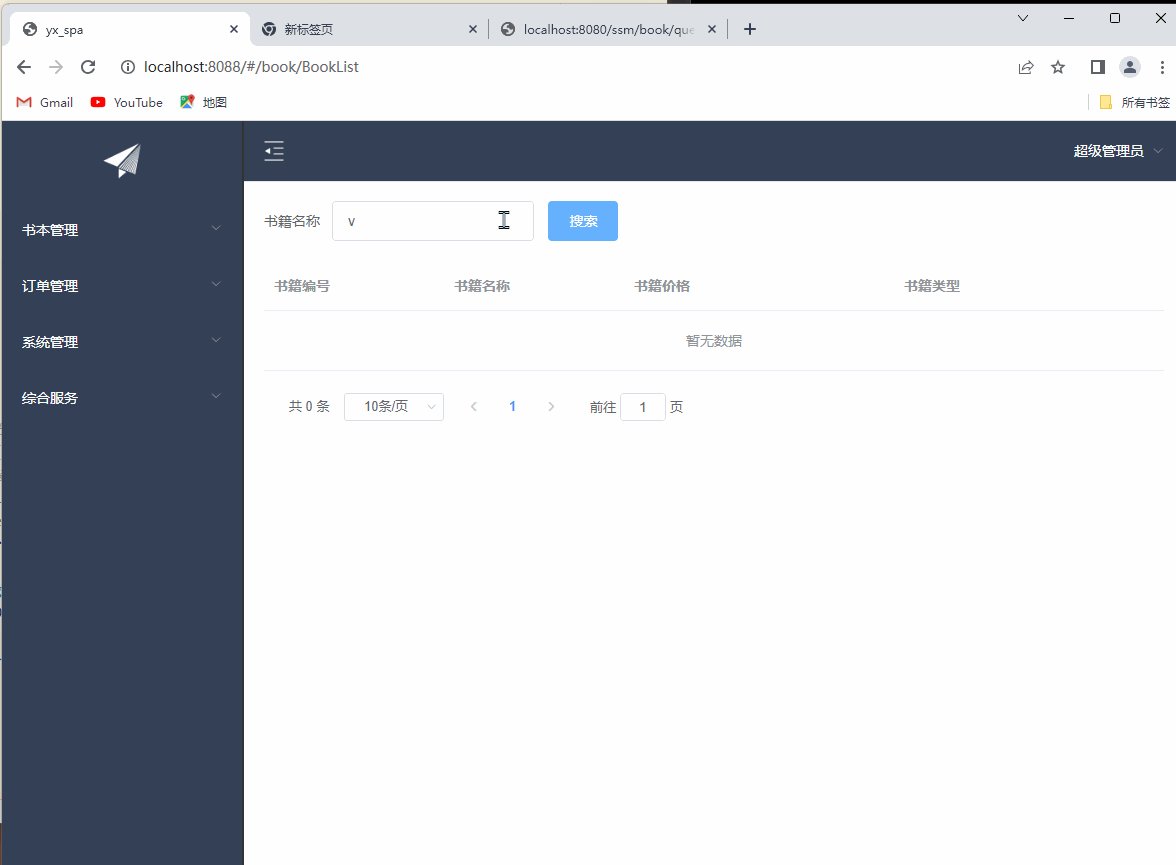
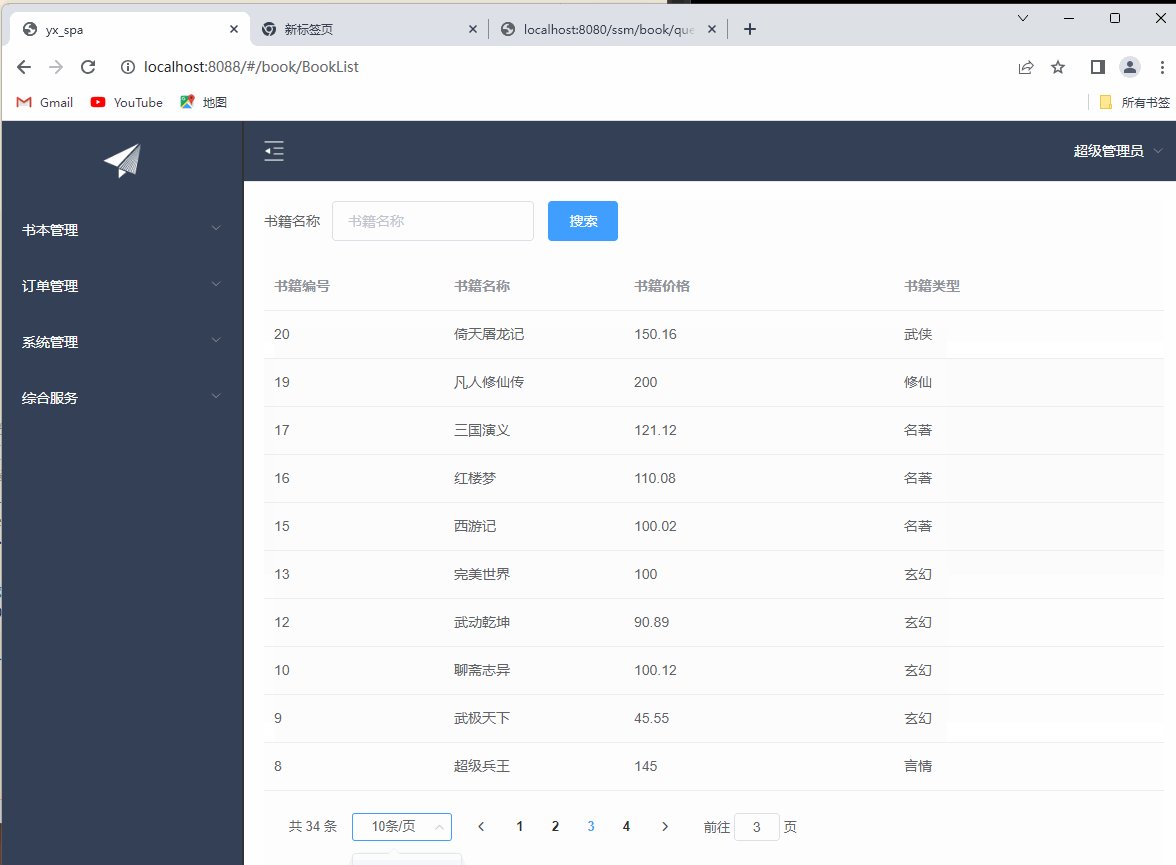
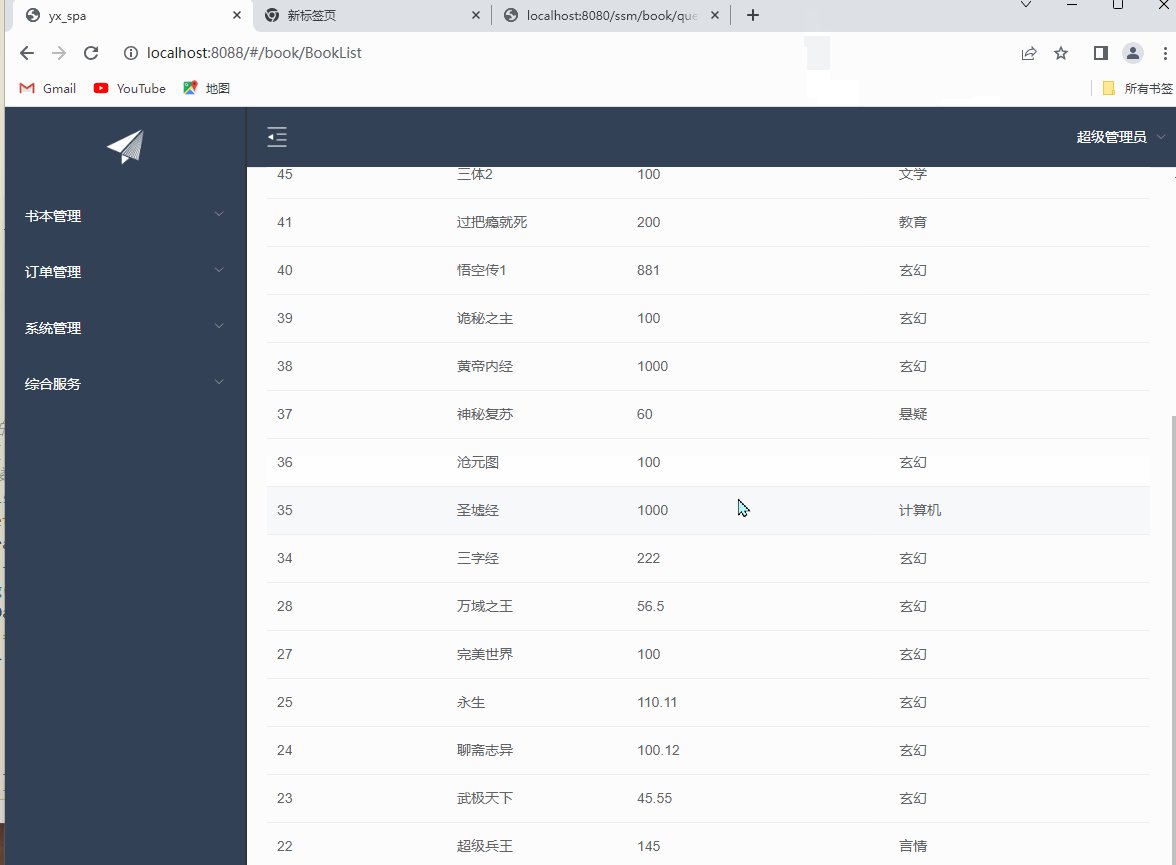
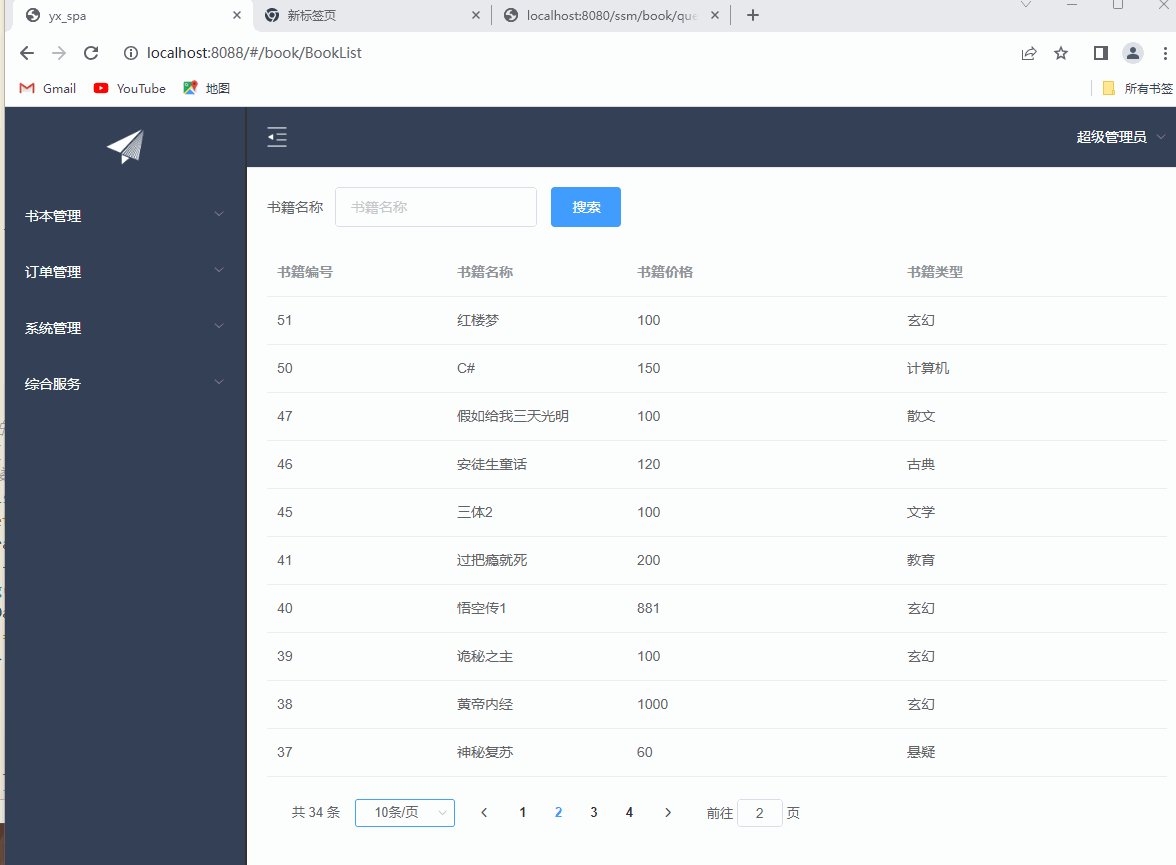
3. 演示效果

总结
本期博客分享到此结束,今天给大家带来了动态树形菜单的功能实现和数据表格及分页效果的实现,两个功能实现了前后端结合,连接了数据库实现数据交互。其中使用到了ElementUI框架样式,大大减少了开发所需时间,提高了开发效率。后期博客中会进行功能增添完善,希望各位老铁能三连加关注支持一波。


相关文章:

Vue之ElementUI之动态树+数据表格+分页(项目功能)
目录 前言 一、实现动态树形菜单 1. 配置相应路径 2. 创建组件 3. 配置组件与路由的关系 index.js 4. 编写动态树形菜单 5. 页面效果演示 二、实现数据表格绑定及分页功能 1. 配置相应路径 2. 编写数据表格显示及分页功能代码 BookList.vue 3. 演示效果 总结 前言…...

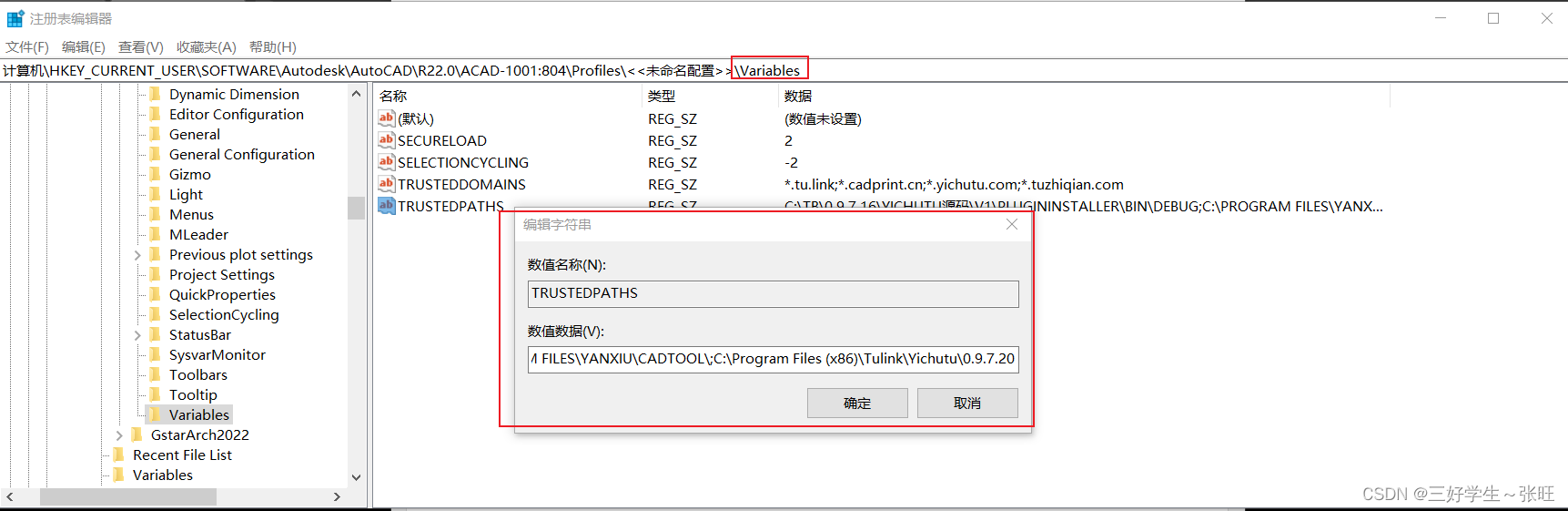
【CAD二次开发】给CAD添加TRUSTEDPATHS避免dll插件信任弹窗
找到配置文件目录,遍历下面的每个配置文件; 找到 Variables 下的TRUSTEDPATHS项目;在后面添加新的目录即可,多个目录使用分号分隔; public static void AddPath(string trusedPath){// 指定注册表键的路径...

编译和链接
编译和链接 一:???二:翻译环境1:编译1:预处理2:编译 2:链接 三:运行环境: 本文章所使用的图片均来在yyds鹏哥一:?…...

常识判断 --- 科技常识
目录 力与热 光和声 航空成就 垃圾分类 百科知识 血型 二十四节气歌 春雨惊春清谷天 夏满忙夏暑相连 秋处露秋寒霜降 冬雪雪冬小大寒 力与热 光和声 航空成就 垃圾分类 百科知识 血型...

修改npm全局安装的插件(下载目录指向)
我们先打开终端 然后执行 npm config get prefix查看npm 的下载地址 一般都会在C盘 但是 我们都知道 C盘下东西多了是很不好的 所以 我们可以执行 npm config set prefix “E:\npmfile”将 npm 的下载地址 改变成 E盘下的 npmfile目录 这样 以后 默认全局安装的插件就会都到…...

<C++> 异常
C语言传统的处理错误的方式 传统的错误处理机制: 终止程序,如assert,缺陷:用户难以接受。如发生内存错误,除0错误时就会终止程序。返回错误码,缺陷:需要程序员自己去查找对应的错误。如系统的…...

聊聊HttpClientBuilder
序 本文主要研究一下HttpClientBuilder HttpClientBuilder httpclient-4.5.10-sources.jar!/org/apache/http/impl/client/HttpClientBuilder.java public class HttpClientBuilder {public static HttpClientBuilder create() {return new HttpClientBuilder();}protected…...

MacOS - Sonoma更新了啥
1 系统介绍 苹果公司于2023年9月26日发布了macOS Sonoma 14.0正式版。名称由来不知道,可能是地名:Sonoma是一个地名,指加利福尼亚州北部索诺玛县(Sonoma County)。 2 系统重要更新 2.1 将小组件添加到桌面 速览提醒事项和临近日程等。按住Control键点…...

C++17中头文件filesystem的使用
C17引入了std::filesystem库(文件系统库, filesystem library),相关类及函数的声明在头文件filesystem中,命名空间为std::filesystem。 1.path类:文件路径相关操作,如指定的路径是否存在等,其介绍参见:http…...

「专题速递」数字人直播带货、传统行业数字化升级、远程协作中的低延时视频、地产物业中的通讯终端...
音视频技术作为企业数字化转型的核心要素之一,已在各行各业展现出广泛的应用和卓越的价值。实时通信、社交互动、高清视频等技术不仅令传统行业焕发新生,还为其在生产、管理、服务提供与维护等各个领域带来了巨大的助力,实现了生产效率和服务…...

PE格式之PE头部
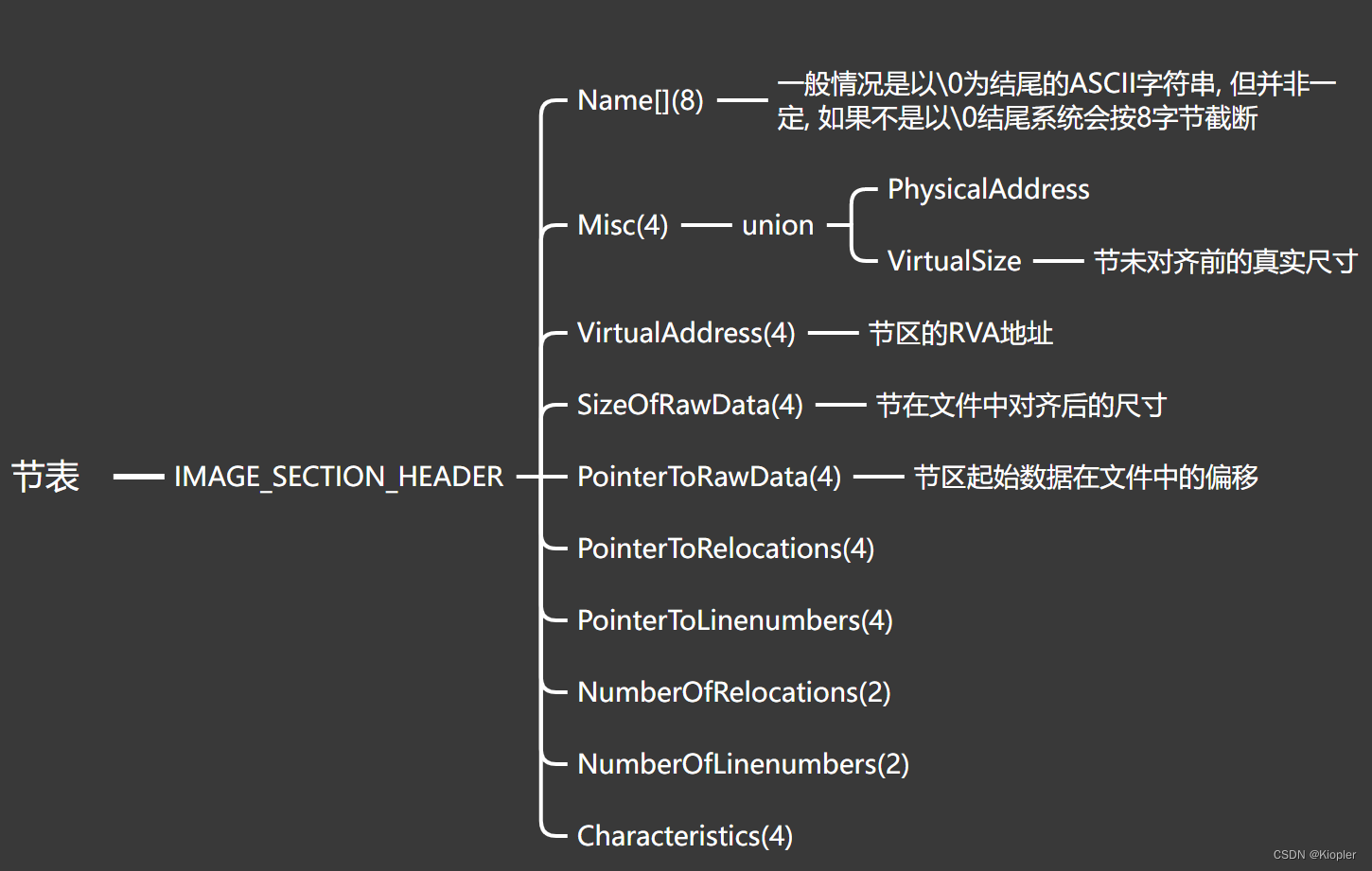
1. PE头部总体组成 2. DOS MZ头 3. PE头 PE头由3部分组成: 下面分别: OptionalHeader比较大: 然后是节表, 节表有多个: PE文件头部就结束了, 最后就是节区了, 来看几段代码: ; main.asm .586 .model flat, stdcall option casemap:noneinclude windows.inc include ke…...

SLAM从入门到精通(用python实现机器人运动控制)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 在ROS下面,开发的方法很多,可以是c,可以是python。大部分接口操作类的应用,其实都可以用python来开…...

接口和抽象类有什么区别?
接口和抽象类都是用于实现抽象类型的机制: 抽象类:抽象类可以包含抽象方法(未实现的方法)和具体方法(已实现的方法)。抽象类可以有字段(成员变量),这些字段可以是具体的,也可以是抽象的。一个类只能继承一个抽象类,Java不支持多继承。抽象类可以拥有构造方法,用于初…...

基于springboot+vue的人事系统
目录 前言 一、技术栈 二、系统功能介绍 员工信息管理 考勤信息管理 考勤信息管理 下班记录管理 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 随着信息技术在管理上越来越深入而广泛的应用,作为学校以及一些培训机构,都在用信息…...

记住这份软件测试八股文还怕不能拿offer?你值得拥有
前言 2023秋招即将来临,很多同学会问软件测试面试八股文有必要背吗? 我的回答是:很有必要。你可以讨厌这种模式,但你一定要去背,因为不背你就进不了大厂。 国内的互联网面试,恐怕是现存的、最接近科举考试…...

2023年,在CSDN拥有10000粉丝有多难?
该数据来源于粉丝数人数排行前5000名用户的关注用户列表中产生的,由于采集样本数有限,数据可能具有一定的误差,仅供参考,本次采样用户数大概在100万以上。 筛选条件人数粉丝人数大于50007519粉丝人数大于100003763粉丝人数大于500…...

C++ -- 学习系列 关联式容器 set 与 map
一 关联式容器是什么? c 中有两种容器类型:关联式容器与序列式容器(顺序容器) 关联式中的容器是按照关键字来存储与访问的,序列式容器(顺序容器)则是元素在容器中的相对位置来存储与访问的。…...

Day 04 python学习笔记
Python数据容器 元组 元组的声明 变量名称(元素1,元素2,元素3,元素4…….) (元素类型可以不同) eg: tuple_01 ("hello", 1, 2,-20,[11,22,33]) print(type(tuple_01))结果&#x…...

Moonbeam Ignite强势回归
参与Moonbeam上最新的流动性计划 还记得新一轮的流动性激励计划吗?Moonbeam Ignite社区活动带着超过300万枚GLMR奖励来啦!体验新项目,顺便薅一把GLMR羊毛。 本次Moonbeam Ignite活动的参与项目均为第二批Moonbeam生态系统Grant资助提案中获…...

【改造后序遍历算法】95. 不同的二叉搜索树 II
95. 不同的二叉搜索树 II 解题思路 遍历每一个节点查看以k为根节点的二叉搜索树储存所有左子树的根节点储存所有右子树的根节点将左子树和右子树组装起来 将根节点储存在向量中 /*** Definition for a binary tree node.* public class TreeNode {* int val;* TreeN…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...
