Qt+openCV学习笔记(十六)Qt6.6.0rc+openCV4.8.1+emsdk3.1.37编译静态库
前言:
有段时间没来写文章了,趁编译库的空闲,再写一篇记录文档
WebAssembly的发展逐渐成熟,即便不了解相关技术,web前端也在不经意中使用了相关技术的库,本篇文档记录下如何编译WebAssembly版本的openCV,可以给使用C++开发web前端的小伙伴使用
一、安装需要的软件
1.安装git
这方便教程很多,不再重复。笔者使用的是git2.33
2.安装cmake
这个教程也很多,但笔者没有安装,使用的是Qt安装时,下载的
3.安装emsdk3.1.37
笔者偷懒了,也是搭建qt6.6.0时使用的版本,具体教程就不放置了
若不想自己安装的,可以下载笔者使用的版本
二、下载所需要的资源
1.下载opencv4.8.1源码
https://github.com/opencv/opencv/archive/refs/tags/4.8.1.zip
2.下载opencv_contrib-4.8.1源码
https://github.com/opencv/opencv_contrib/archive/refs/tags/4.8.1.zip
3.wechat_qrcode模型
detect.caffemodel
detect.prototxt
sr.caffemodel
sr.prototxt
4.xfeatures2d
boostdesc_bgm.i
boostdesc_bgm_bi.i
boostdesc_bgm_hd.i
boostdesc_binboost_064.i
boostdesc_binboost_128.i
boostdesc_binboost_256.i
boostdesc_lbgm.i
vgg_generated_48.i
vgg_generated_64.i
vgg_generated_80.i
vgg_generated_120.i
5.face_landmark_model.dat
三、设置环境变量
环境变量设置方法很多,可以直接设置系统的环境变量,笔者使用的是在一个cmd窗口中临时设置环境变量
执行如下命令
D:\emsdk\emsdk-3.1.37\emsdk_env.bat
set path=D:\Qt\Tools\mingw1120_64\bin;D:\Program Files\Git\usr\bin;%path%若是查看环境变量执行如下
echo %path%注:一定要记得,激活emsdk的环境变量
四、生成make文件
在设置好环境变量的cmd中执行(请按实际目录执行)
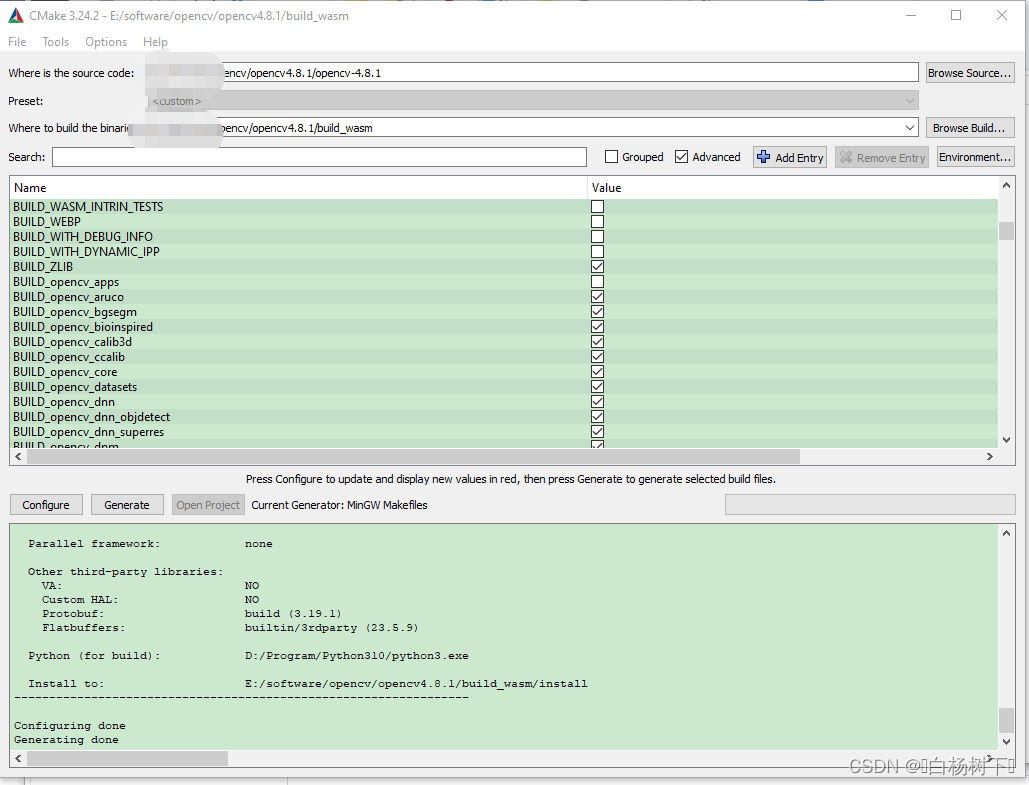
D:\Qt\Tools\CMake_64\bin\cmake-gui.exe
打开如下窗口

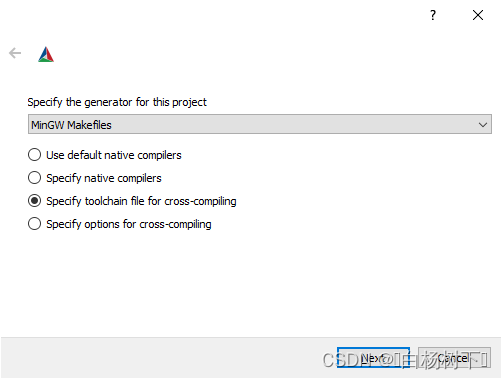
点击configure,弹出如下窗口

以上是笔者的设置,点击Next,
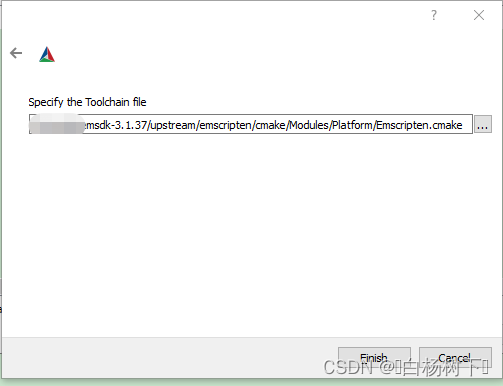
设置编译器,以下是笔者的设置

之后就是等待完成,此过程时间有点长
configure完成后,修改配置选项
笔者提示,很多库并没有做web上的兼容,建议先编译opencv官方推荐的选项,然后再根据自己的需要,增加其他模块
以下是opencv官方使用的默认选项,可供有需要的小伙伴参考
'-DPYTHON_DEFAULT_EXECUTABLE=D:\\Program\\Python310\\python.exe',
'-DENABLE_PIC=FALSE',
'-DCMAKE_BUILD_TYPE=Release',
"-DCMAKE_TOOLCHAIN_FILE='emsdk-3.1.37\\cmake\\Modules\\Platform\\Emscripten.cmake'",
"-DCPU_BASELINE=''",
'-DCMAKE_INSTALL_PREFIX=/usr/local',
"-DCPU_DISPATCH=''",
'-DCV_TRACE=OFF',
'-DBUILD_SHARED_LIBS=OFF',
'-DWITH_1394=OFF',
'-DWITH_ADE=OFF',
'-DWITH_VTK=OFF',
'-DWITH_EIGEN=OFF',
'-DWITH_FFMPEG=OFF',
'-DWITH_GSTREAMER=OFF',
'-DWITH_GTK=OFF',
'-DWITH_GTK_2_X=OFF',
'-DWITH_IPP=OFF',
'-DWITH_JASPER=OFF',
'-DWITH_JPEG=OFF',
'-DWITH_WEBP=OFF',
'-DWITH_OPENEXR=OFF',
'-DWITH_OPENGL=OFF',
'-DWITH_OPENVX=OFF',
'-DWITH_OPENNI=OFF',
'-DWITH_OPENNI2=OFF',
'-DWITH_PNG=OFF',
'-DWITH_TBB=OFF',
'-DWITH_TIFF=OFF',
'-DWITH_V4L=OFF',
'-DWITH_OPENCL=OFF',
'-DWITH_OPENCL_SVM=OFF',
'-DWITH_OPENCLAMDFFT=OFF',
'-DWITH_OPENCLAMDBLAS=OFF',
'-DWITH_GPHOTO2=OFF',
'-DWITH_LAPACK=OFF',
'-DWITH_ITT=OFF',
'-DWITH_QUIRC=ON',
'-DBUILD_ZLIB=ON',
'-DBUILD_opencv_apps=OFF',
'-DBUILD_opencv_calib3d=ON',
'-DBUILD_opencv_dnn=ON',
'-DBUILD_opencv_features2d=ON',
'-DBUILD_opencv_flann=ON',
'-DBUILD_opencv_gapi=OFF',
'-DBUILD_opencv_ml=OFF',
'-DBUILD_opencv_photo=ON',
'-DBUILD_opencv_imgcodecs=OFF',
'-DBUILD_opencv_shape=OFF',
'-DBUILD_opencv_videoio=OFF',
'-DBUILD_opencv_videostab=OFF',
'-DBUILD_opencv_highgui=OFF',
'-DBUILD_opencv_superres=OFF',
'-DBUILD_opencv_stitching=OFF',
'-DBUILD_opencv_java=OFF',
'-DBUILD_opencv_js=ON',
'-DBUILD_opencv_python2=OFF',
'-DBUILD_opencv_python3=OFF',
'-DBUILD_EXAMPLES=ON',
'-DBUILD_PACKAGE=OFF',
'-DBUILD_TESTS=ON',
'-DBUILD_PERF_TESTS=ON',
'-DBUILD_DOCS=OFF',
'-DWITH_PTHREADS_PF=OFF',
'-DCV_ENABLE_INTRINSICS=OFF',
'-DBUILD_WASM_INTRIN_TESTS=OFF',
"-DCMAKE_C_FLAGS='-s WASM=1 -s SINGLE_FILE=1 -s USE_PTHREADS=0 '",
"-DCMAKE_CXX_FLAGS='-s WASM=1 -s SINGLE_FILE=1 -s USE_PTHREADS=0 '"内容比较多,需要大家细心设置,或第一次直接使用cmake命令
以下是笔者感兴趣的选项
安装目录(生成的动态库的目录)
![]()
是否生成付费相关的部分
![]()
添加扩展库,注意要具体到modules目录
![]()
![]()
再次点击configure后,可能还需要还需要设置多次,配置其他选项或下载文件
继续点击configure(可以多点几次,有时多点几次就可以下载成功),
若输出中仍然存在红色的文字,打开编译目录,找到日志文件CMakeDownloadLog.txt,查看缺少或下载失败的文件,下载完成后,按日志文件的提示,放入指定目录即可
笔者已下载缺少的文件,处理方法如下
1.把downloads和testdata两个目录,直接放在编译目录(笔者已整理好内部目录)
再次点击configure,此时应该不会有红色的文字了(若存在,请自主解决)
点击generate,生成makefile文件
四、编译源码
设置好环境变量的cmd中,切换目录到编译目录(请按实际目录执行)
执行mingw32-make -j6 开始编译
(6代表同时开6个线程编译,请读者按照自己机器的配置设置,以加快编译速度)
些过程耗时较长,笔者等待了半小时左右
编译完成后,执行mingw32-make install
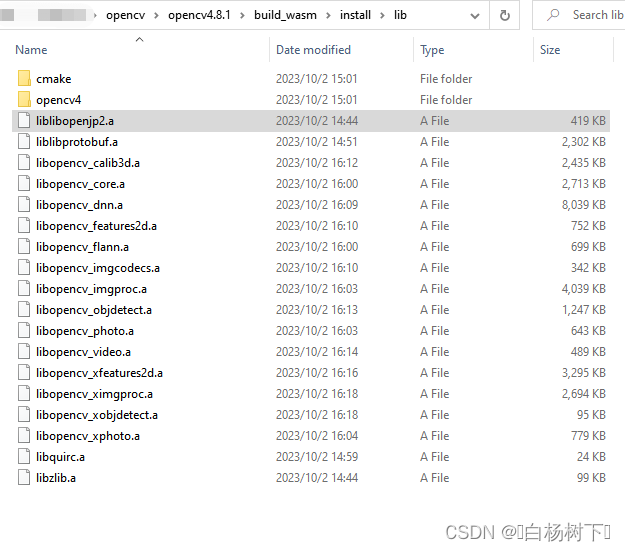
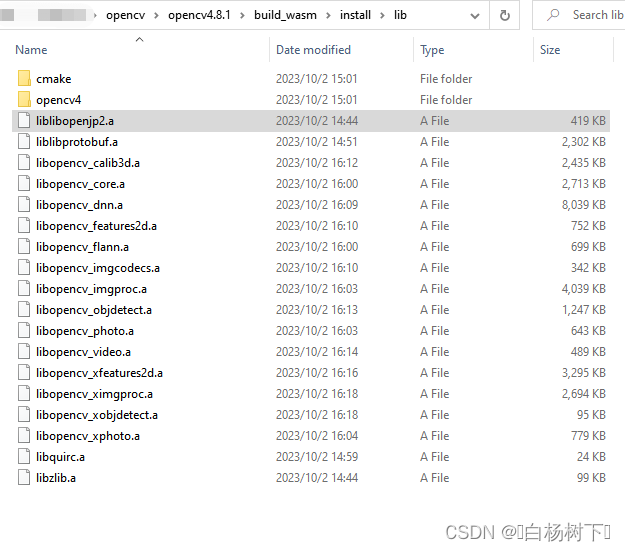
过会就可以在安装目录找到生成的静态库了,笔者是在编译目录下的install

因时间关系,笔者本次就不添加测试程序了
已生成的静态库(正式库+xfeatureds2d)
后记:
1.WebAssembly开发,一般使用静态库,若有小伙伴执意使用动态库,可以自行编译下测试
2.部分库,即使编译成功,也不一定能使用,或出错,如imgcodecs模块,笔者使用cv::imwrite()时,会导致网页异常退出
3.笔者建议,不要使用world的库,发布程序时,库太大了,不实用
相关文章:

Qt+openCV学习笔记(十六)Qt6.6.0rc+openCV4.8.1+emsdk3.1.37编译静态库
前言: 有段时间没来写文章了,趁编译库的空闲,再写一篇记录文档 WebAssembly的发展逐渐成熟,即便不了解相关技术,web前端也在不经意中使用了相关技术的库,本篇文档记录下如何编译WebAssembly版本的openCV&…...

JUC第十四讲:JUC锁: ReentrantReadWriteLock详解
JUC第十四讲:JUC锁: ReentrantReadWriteLock详解 本文是JUC第十四讲:JUC锁 - ReentrantReadWriteLock详解。ReentrantReadWriteLock表示可重入读写锁,ReentrantReadWriteLock中包含了两种锁,读锁ReadLock和写锁WriteLockÿ…...

在vue3中使用vite-svg-loader插件
vite-svg-loader插件可以让我们像使用vue组件那样使用svg图,使用起来超级方便。 安装 npm install vite-svg-loader --save-dev使用 import svgLoader from vite-svg-loaderexport default defineConfig({plugins: [vue(), svgLoader()] })组件里使用 在路径后加…...

国庆10.4
QT实现TCP服务器客户端 服务器 头文件 #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QTcpServer> //服务器头文件 #include <QTcpSocket> //客户端头文件 #include <QList> //链表容器 #include <QMe…...

2023/8/12 下午8:41:46 树状控件guilite
2023/8/12 下午8:41:46 树状控件guilite 2023/8/12 下午8:42:08 树状控件(Tree View)是一种常见的图形用户界面(GUI)元素,它通常用于显示层次结构数据或文件系统的目录结构。Guilite 是一个轻量级的跨平台 GUI 库,支持多种控件,包括树状控件。 在 Guilite 中使用树状…...

BL808学习日志-2-LVGL for M0 and D0
一、lvgl测试环境 对拿到的M1S_DOCK开发板进行开发板测试,博流的官方SDK是支持M0和D0两个内核都进行测试的;但是目前只实现了M0的LVGLBenchmark,测试D0内核中发现很多莫名其妙的问题。一会详细记录。 使用的是开发板自带的SPI显示屏ÿ…...

treectrl类封装 2023/8/13 下午4:07:35
2023/8/13 下午4:07:35 treectrl类封装 2023/8/13 下午4:07:53 TreeCtrl 类是一个常用的图形用户界面控件,用于实现树形结构的展示和交互。以下是一个简单的 TreeCtrl 类的封装示例: python import wxclass MyTreeCtrl(wx.TreeCtrl):def __init__(self, parent):super()…...

Android学习之路(20) 进程间通信
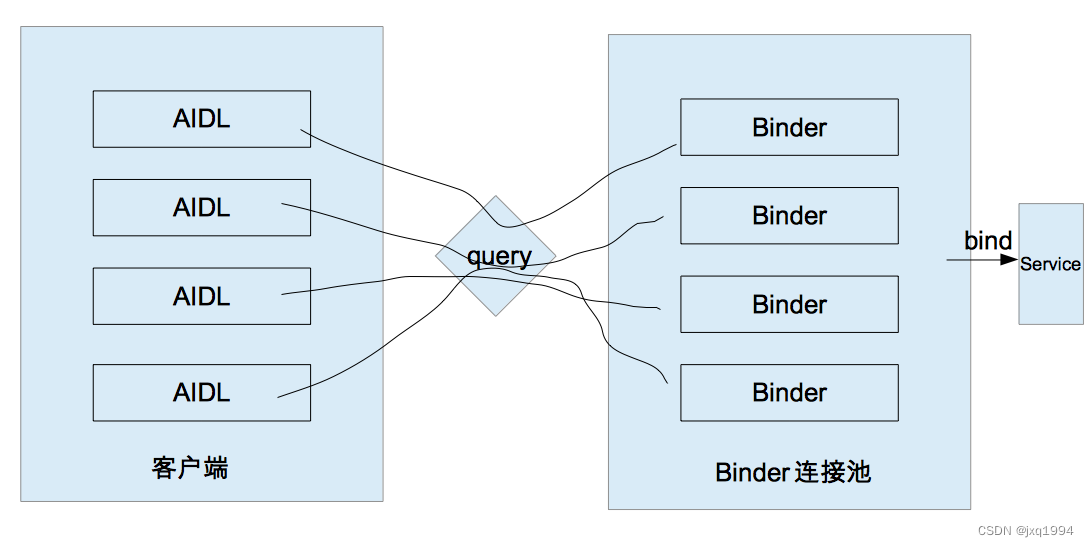
IPC IPC为 (Inter-Process Communication) 缩写,称为进程间通信或跨进程通信,指两个进程间进行数据交换的过程。安卓中主要采用 Binder 进行进程间通信,当然也支持其他 IPC 方式,如:管道,Socket࿰…...

机器学习——KNN算法流程详解(以iris为例)
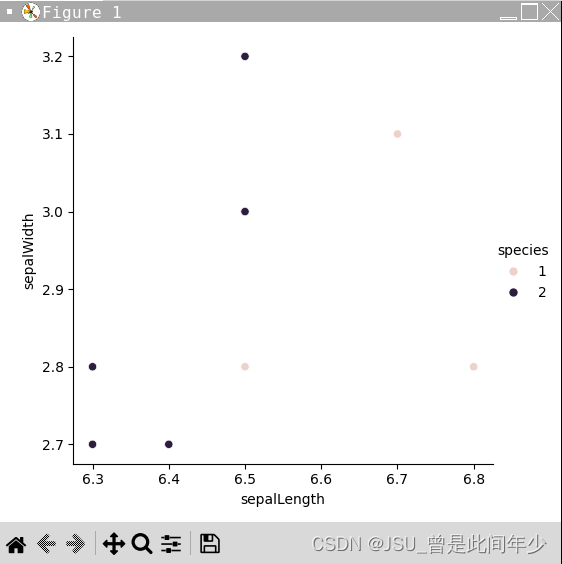
、 目 录 前情说明 问题陈述 数据说明 KNN算法流程概述 代码实现 运行结果 基于可视化的改进 可视化代码 全部数据可视化总览 分类投票结果 改进后最终代码 前情说明 本书基于《特征工程入门与入门与实践》庄家盛 译版P53页K最近邻(KNN)算…...

国庆假期day5
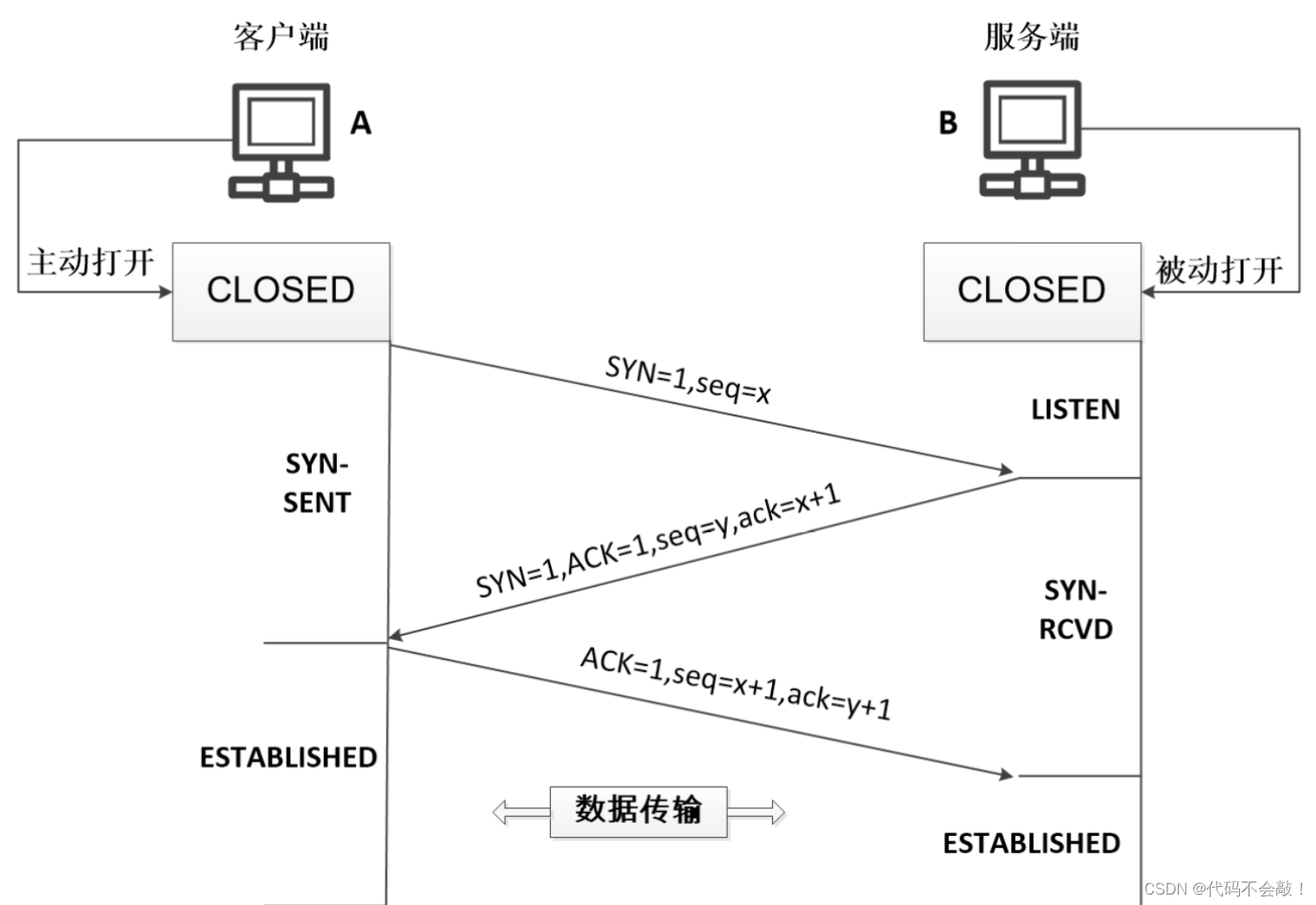
作业:请写出七层模型及每一层的功能,请绘制三次握手四次挥手的流程图 1.OSI七层模型: 应用层--------提供函 表示层--------表密缩 会话层--------会话 传输层--------进程的接收和发送 网络层--------寻主机 数据链路层----相邻节点的可靠传…...

ES6中的let、const
let ES6中新增了let命令,用来声明变量,和var类似但是也有一定的区别 1. 块级作用域 只能在当前作用域内使用,各个作用域不能互相使用,否则会报错。 {let a 1;var b 1; } console.log(a); // 会报错 console.log(b); // 1为什…...

Python 列表操作指南3
示例,将新列表中的所有值设置为 ‘hello’: newlist [hello for x in fruits]表达式还可以包含条件,不像筛选器那样,而是作为操纵结果的一种方式: 示例,返回 “orange” 而不是 “banana”: …...

三个要点,掌握Spring Boot单元测试
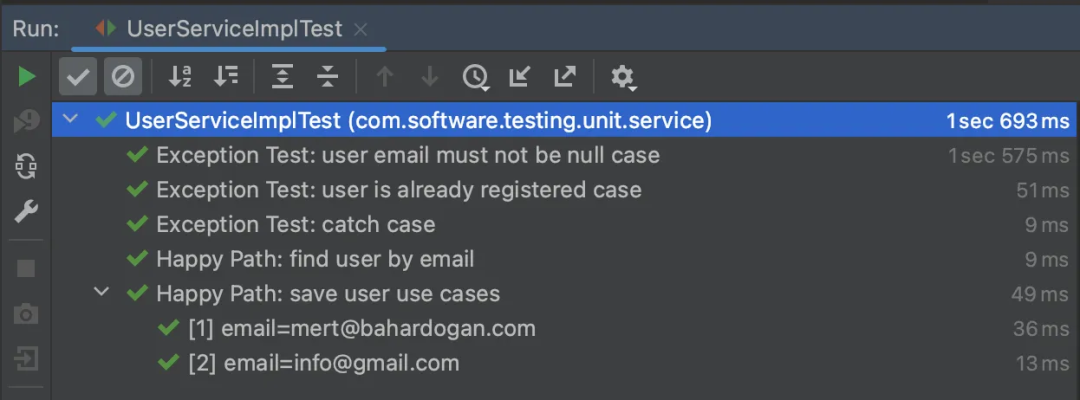
单元测试是软件开发中不可或缺的重要环节,它用于验证软件中最小可测试单元的准确性。结合运用Spring Boot、JUnit、Mockito和分层架构,开发人员可以更便捷地编写可靠、可测试且高质量的单元测试代码,确保软件的正确性和质量。 一、介绍 本文…...

【nginx】Nginx配置:
文章目录 一、什么是Nginx:二、为什么使用Nginx:三、如何处理请求:四、什么是正向代理和反向代理:五、nginx 启动和关闭:六、目录结构:七、配置文件nginx.conf:八、location:九、单页…...

CSS3与HTML5
box-sizing content-box:默认,宽高包不含边框和内边距 border-box:也叫怪异盒子,宽高包含边框和内边距 动画:移动translate,旋转、transform等等 走马灯:利用动画实现animation:from…...

redis的简单使用
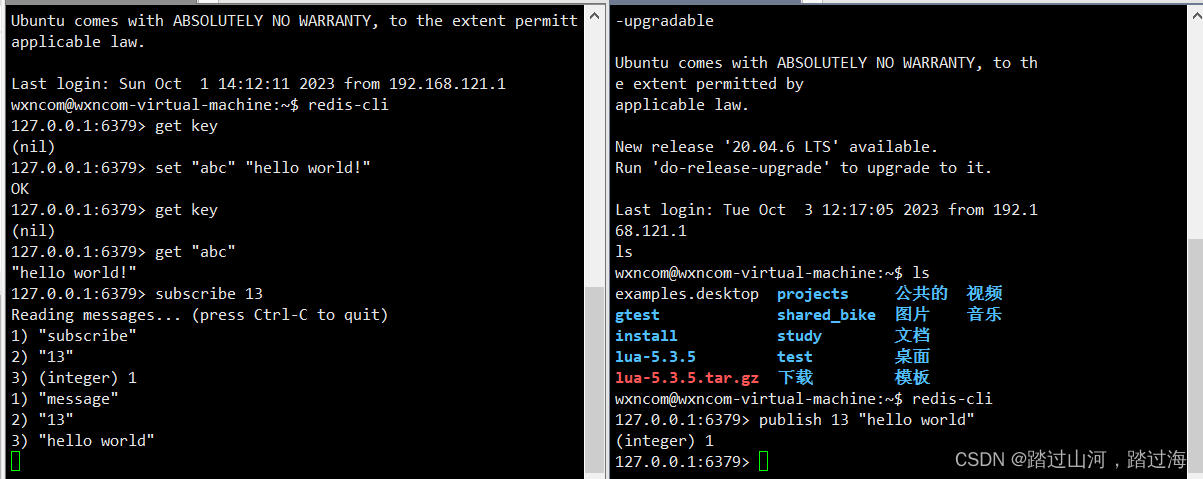
文章目录 环境安装与配置redis发布-订阅相关命令redis发布-订阅的客户端编程redis的订阅发布的例子 环境安装与配置 sudo apt-get install redis-server # ubuntu命令安装redis服务ubuntu通过上面命令安装完redis,会自动启动redis服务,通过ps命令确认&a…...

Windows下启动freeRDP并自适应远端桌面大小
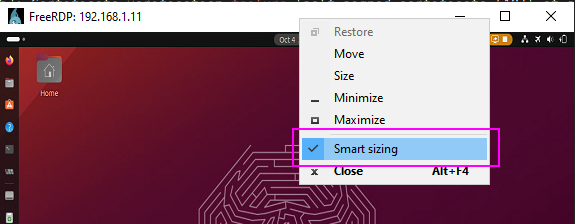
几个二进制文件 xfreerdp # Linux下的,an X11 Remote Desktop Protocol (RDP) client which is part of the FreeRDP project wfreerdp.exe # Windows下的,freerdp2.0 主程序,freerdp3.0将废弃 sdl-freerdp.exe # Windows下的&…...

ES6中的数值扩展
1. 二进制和八进制的表示法 二进制和八进制的前缀分别为0b(或0B)和0o(或0O)表示 在ES5的严格模式下,八进制不再允许使用前缀0表示 如果要将0b和0x前缀的字符串数值转为十进制,要使用Number方法 Number(0b111); // 7 Number(0o10); // 82. Number.isF…...

自定义注解实现Redis分布式锁、手动控制事务和根据异常名字或内容限流的三合一的功能
自定义注解实现Redis分布式锁、手动控制事务和根据异常名字或内容限流的三合一的功能 文章目录 [toc] 1.依赖2.Redisson配置2.1单机模式配置2.2主从模式2.3集群模式2.4哨兵模式 3.实现3.1 RedisConfig3.2 自定义注解IdempotentManualCtrlTransLimiterAnno3.3自定义切面Idempote…...

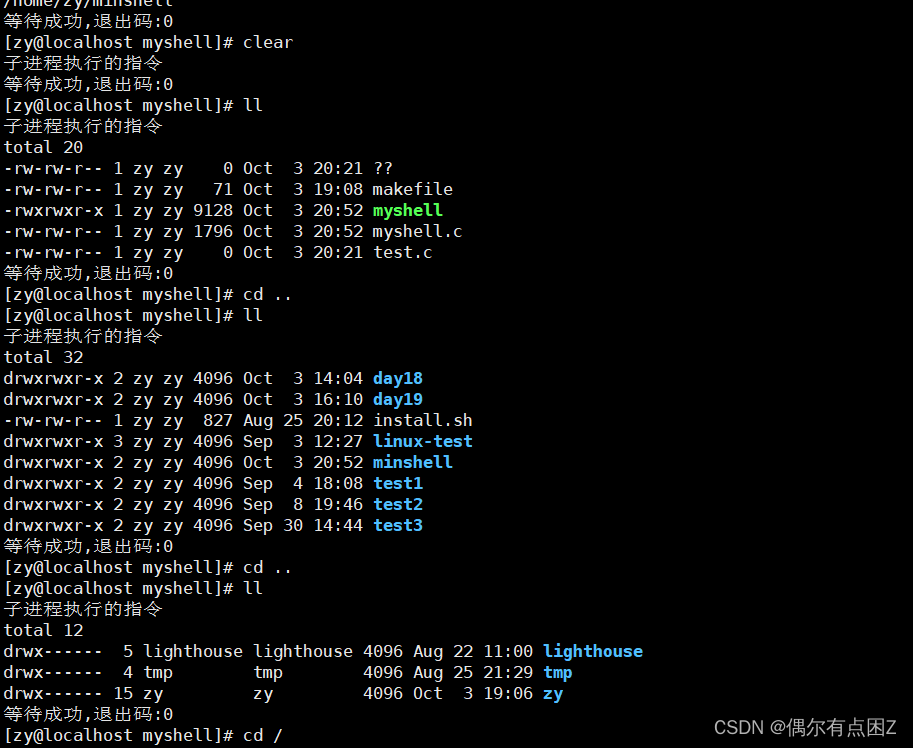
Linux:minishell
目录 1.实现逻辑 2.代码及效果展示 1.打印字符串提示用户输入指令 2.父进程拆解指令 3.子进程执行指令,父进程等待结果 4.效果 3.实现过程中遇到的问题 1.打印字符串的时候不显示 2.多换了一行 3.cd路径无效 4.优化 1.ll指令 2.给文件或目录加上颜色 代码链接 模…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
