如何像人类一样写HTML之图像标签,超链接标签与多媒体标签
文章目录
- 前言
- 一、图像标签
- 1.1 什么是图像标签?
- 2.2 如何使用图像标签?
- 二、超链接标签
- 2.1 什么是超链接标签?
- 2.2 如何使用超链接标签?
- 三、多媒体标签
- 3.1 什么是多媒体标签?
- 3.2 如何使用多媒体audio标签?
- 3.3 示例代码(audio)
- 3.4 <video>标签是什么
- 3.5 基本用法
- 3.6 示例代码
- 总结
前言
HTML(Hypertext Markup Language)是构建互联网上所有网页的基础。它使用标签来定义网页上的不同元素和内容。在本文中,我们将学习如何像人类一样编写HTML标签,包括图像标签、超链接标签与多媒体标签,以丰富您的网页内容。
一、图像标签
1.1 什么是图像标签?
图像标签()用于在网页上嵌入图像。它允许您在网页上显示图片,图像可以是您的本地文件或从远程服务器加载。
2.2 如何使用图像标签?
使用图像标签需要指定图像的源文件路径(src属性)以及可选的替代文本(alt属性),替代文本用于在图像无法加载时提供描述。
<img src="image.jpg" alt="描述图像的文本">

img标签他是一个单标签!
二、超链接标签
2.1 什么是超链接标签?
超链接标签()用于创建网页内部或外部的链接,使用户可以点击链接跳转到其他页面或资源。
2.2 如何使用超链接标签?
使用超链接标签需要指定链接的目标URL(href属性)。您还可以使用可选的target属性来指定链接如何在浏览器中打开。
<a href="https://www.example.com" target="_blank">访问示例网站</a>

其中,target有一下的属性
_blank: 在新窗口或新标签页中打开链接。
_self: 在当前窗口或标签页中打开链接(默认行为)。
_parent: 在父级框架中打开链接,如果没有父级框架则与 _self 相同。
_top: 在最顶层的框架中打开链接,如果没有框架则与 _self 相同。
自定义框架名称:如果您在网页中使用了框架,您可以将链接的 target 设置为框架的名称,以在特定框架中打开链接。
三、多媒体标签
3.1 什么是多媒体标签?
多媒体标签,如音频标签(<audio>)和视频标签(<video>),允许您在网页上嵌入音频和视频内容。
3.2 如何使用多媒体audio标签?
使用多媒体标签需要指定媒体文件的源文件路径(src属性),并可以设置其他属性,如播放控件、自动播放、循环播放等。
<audio src="audio.mp3" controls autoplay loop>您的浏览器不支持音频播放。
</audio>

他具有下面这些属性:
src:指定音频文件的URL。可以是本地文件或远程文件的路径。controls:添加控制按钮,如播放、暂停、音量控制等。选项是布尔值,可以设置为 controls 来启用控制按钮,或者省略此属性来禁用它们。autoplay:自动播放音频。如果设置为 autoplay,音频将在页面加载后立即播放。loop:设置音频循环播放。如果设置为 loop,音频将一直循环播放。preload:指定在页面加载时是否加载音频文件。选项包括:none:不预加载音频。
metadata:仅加载音频的元数据(如时长和尺寸)。
auto:在页面加载时加载整个音频文件。
muted:静音音频。设置为 muted 会将音频静音。volume:设置音频的默认音量级别。值为 0(静音)到 1(最大音量)之间的数字。poster:指定音频的封面图像,以在音频未播放时显示。preload:定义浏览器是否应该在页面加载时预加载音频。可选值包括:none:不预加载音频。
metadata:仅加载音频的元数据(如时长和尺寸)。
auto:在页面加载时加载整个音频文件。
controlsList:指定控制按钮的显示方式。可选值包括:nodownload:禁用下载按钮。
nofullscreen:禁用全屏按钮。
noremoteplayback:禁用远程播放按钮。
crossorigin:指定音频文件的CORS(跨域资源共享)设置。可以是 anonymous、use-credentials 或省略。
3.3 示例代码(audio)
以下是一个包含图像、超链接和音频的HTML示例:
<!DOCTYPE html>
<html>
<head><title>多媒体示例</title>
</head>
<body><h1>欢迎来到示例网站</h1><img src="image.jpg" alt="示例图像"><p>访问我们的<a href="https://www.example.com" target="_blank">网站</a>以获取更多信息。</p><h2>欣赏音乐</h2><audio src="music.mp3" controls>您的浏览器不支持音频播放。</audio>
</body>
</html>

3.4 标签是什么
标签是HTML5中用于在网页上嵌入视频的元素。它允许您将视频文件嵌入到网页中,以便用户可以在浏览器中观看视频内容。
以下是 标签的基本用法和示例代码:
3.5 基本用法
<video src="video.mp4" controls width="480" height="270">您的浏览器不支持视频播放。
</video>

src 属性:指定视频文件的URL。
controls 属性:添加视频控制按钮,如播放、暂停、音量控制等。
width 和 height 属性:设置视频播放区域的宽度和高度。
在 标签之间的文本:为不支持视频播放的浏览器提供备用文本。
以下是video的所有属性:
src:指定视频文件的URL。controls:添加控制按钮,如播放、暂停、音量控制等。选项是布尔值,可以设置为 controls 来启用控制按钮,或者省略此属性来禁用它们。autoplay:自动播放视频。如果设置为 autoplay,视频将在页面加载后立即播放。loop:设置视频循环播放。如果设置为 loop,视频将一直循环播放。preload:指定在页面加载时是否加载视频文件。选项包括:none:不预加载视频。
metadata:仅加载视频的元数据(如时长和尺寸)。
auto:在页面加载时加载整个视频文件。
muted:静音视频。设置为 muted 会将视频静音。volume:设置视频的默认音量级别。值为 0(静音)到 1(最大音量)之间的数字。width 和 height:设置视频播放区域的宽度和高度。poster:指定视频的封面图像,以在视频未播放时显示。playsinline:允许在iOS设备上内联播放视频,而不是全屏播放。controlsList:指定控制按钮的显示方式。可选值包括:nodownload:禁用下载按钮。
nofullscreen:禁用全屏按钮。
noremoteplayback:禁用远程播放按钮。
crossorigin:指定视频文件的CORS(跨域资源共享)设置。可以是 anonymous、use-credentials 或省略。
3.6 示例代码
以下是一个包含 标签的示例代码,用于嵌入并播放名为 “example.mp4” 的视频文件:
<!DOCTYPE html>
<html>
<head><title>视频示例</title>
</head>
<body><h1>欢迎观看示例视频</h1><video src="example.mp4" controls width="640" height="360">您的浏览器不支持视频播放。</video><p>点击播放按钮开始观看视频。</p>
</body>
</html>

在上述示例中,我们指定了视频文件的路径、添加了控制按钮、设置了播放区域的尺寸,并提供了替代文本以应对不支持视频播放的情况。用户可以通过控制按钮来播放和暂停视频,以及控制音量等。
总结
在本文中,我们学习了如何像人类一样编写HTML标签,包括图像标签、超链接标签和多媒体标签。这些标签允许您在网页上嵌入图像、创建链接以及播放音频和视频等多媒体内容,丰富了网页的交互性和吸引力。开始使用这些标签,将更多多媒体元素添加到您的网页中,提升用户体验和网页内容的丰富度。
相关文章:

如何像人类一样写HTML之图像标签,超链接标签与多媒体标签
文章目录 前言一、图像标签1.1 什么是图像标签?2.2 如何使用图像标签? 二、超链接标签2.1 什么是超链接标签?2.2 如何使用超链接标签? 三、多媒体标签3.1 什么是多媒体标签?3.2 如何使用多媒体audio标签?3.…...

1300*C. Rumor(并查集贪心)
解析: 并查集,求每个集合的最小费用。 每次合并集合的时候,根节点保存当前集合最小的费用。 #include<bits/stdc.h> using namespace std; #define int long long const int N1e55; int n,m,a[N],p[N],cnt[N]; int find(int x){retur…...
)
python实用小代码(数据分析向)
一、python实现31省市名称替换 首先定义了一个字典province_dict,其中包含每个省市的无缩写名称与其标准名称之间的映射。然后,我们使用map()函数将每个省市名称从无缩写名称转换为标准名称,并将结果存储在新列省市标准名称中。 province_di…...

【oncmdmsg 鼠标】2023/8/19 上午9:50:14
2023/8/19 上午9:50:14 oncmdmsg 鼠标 2023/8/19 上午9:50:22 抱歉,您提到的 “oncmdmsg” 和 “鼠标” 是什么?请提供更多上下文信息,我将尽力帮助您。 2023/8/19 上午9:51:43 OnCmdMsg 2023/8/19 上午9:52:21 “OnCmdMsg” 是一个在 MFC (Microsoft Foundation Cla…...

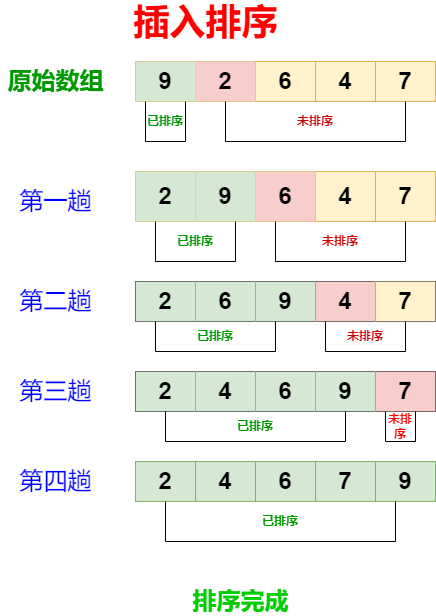
插入排序:简单而有效的排序方法
在计算机科学中,排序算法是一个重要且常见的主题,它们用于对数据进行有序排列。插入排序(Insertion Sort)是其中一个简单但有效的排序算法。本文将详细解释插入排序的原理和步骤,并提供Java语言的实现示例。 插入排序的…...

OpenGL之光照贴图
我们需要拓展之前的系统,引入漫反射和镜面光贴图(Map)。这允许我们对物体的漫反射分量和镜面光分量有着更精确的控制。 漫反射贴图 我们希望通过某种方式对物体的每个片段单独设置漫反射颜色。我们仅仅是对同样的原理使用了不同的名字:其实都是使用一张覆盖物体的图像,让我…...

隐私交易成新刚需,Unijoin 凭什么优势杀出重围?
随着区块链技术的普及和发展,全球加密货币用户在持续增长,根据火币研究院公布的数据,2022年全球加密用户已达到 3.2亿人,目前全球人口总数超过了 80亿,加密货币用户渗透率已达到了 4%。 尤其是在 2020 年开启的 DeFi 牛…...

小谈设计模式(12)—迪米特法则
小谈设计模式(12)—迪米特法则 专栏介绍专栏地址专栏介绍 迪米特法则核心思想这里的“朋友”指当前对象本身以参数形式传入当前对象的对象当前对象的成员变量直接引用的对象目标 Java程序实现程序分析 总结 专栏介绍 专栏地址 link 专栏介绍 主要对目…...

Foxit PDF
Foxit PDF 福昕PDF 软件,可以很好的编辑PDF文档。 调整PDF页面大小 PDF文档中,一个页面大,一个页面小 面对这种情况,打开Foxit PDF 右键单击需要调整的页面,然后选择"调整页面大小". 可以选择…...

《Python趣味工具》——ppt的操作(刷题版)
前面我们对PPT进行了一定的操作,并将其中的文字提取到了word文档中。现在就让我们来刷几道题巩固巩固吧! 文章目录 1. 查看PPT(上)2. 查看PPT(中)3. 查看PPT(下)4. PPT的页码5. 大学…...

实战型开发--3/3,clean code
编程的纯粹 hmmm,一开始在这个环节想聊一些具体的点,其实也就是《clean code》这本书中的点,但这个就还是更流于表面; 因为编码的过程,就更接近于运动员打球,艺术家绘画,棋手下棋的过程&#x…...

家用无线路由器如何用网线桥接解决有些房间无线信号覆盖不好的问题(低成本)
环境 光猫ZXHN F677V9 水星MW325R 无线百兆路由器 100M宽带,2.4G无线网络 苹果手机 安卓平板电脑 三室一厅94平 问题描述 家用无线路由器如何用网线桥接解决有些房间无线信号不好问题低成本解决,无线覆盖和漫游 主路由器用的运营商的光猫自带无…...

【Golang】网络编程
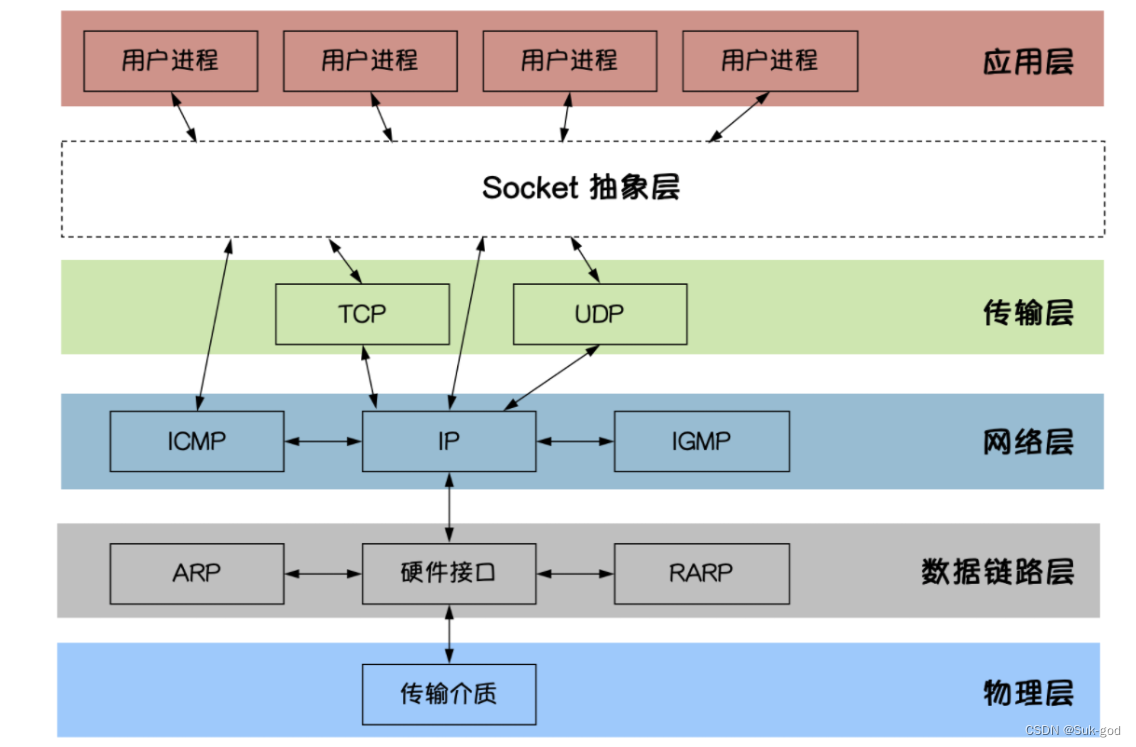
网络编程 网络模型介绍 OSI七层网络模型 在软件开发中我们使用最多的是上图中将互联网划分为五个分层的模型: 物理层数据链路层网络层传输层应用层 物理层 我们的电脑要与外界互联网通信,需要先把电脑连接网络,我们可以用双绞线、光纤、…...

使用策略模式优化多重if/else
一、为什么需要策略模式? 作为前端程序员,我们经常会遇到这样的场景,例如 进入一个营销活动页面,会根据后端下发的不同 type ,前端页面展示不同的弹窗。 async getMainData() {try {const res await activityQuery()…...

逆强化学习
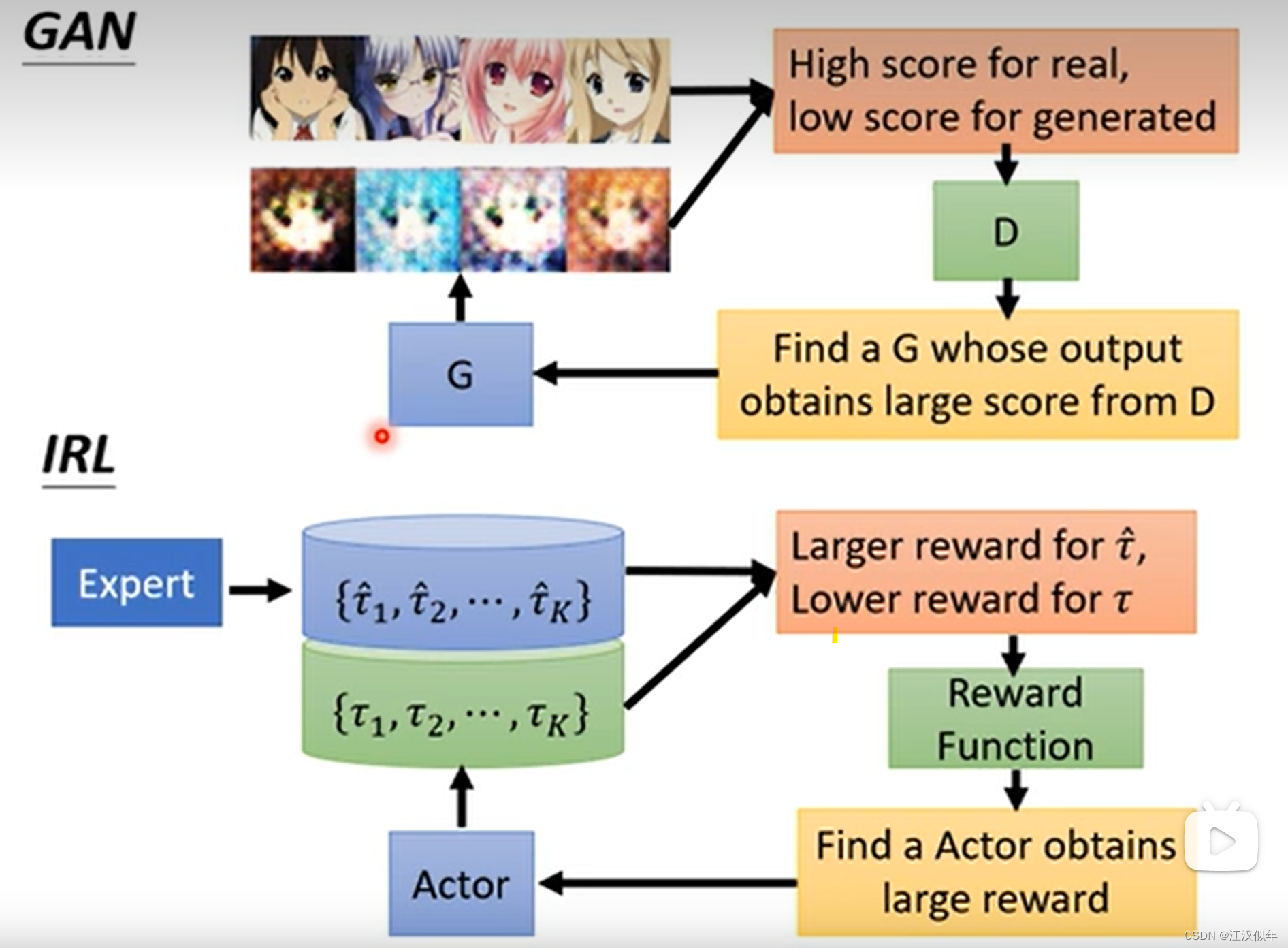
1.逆强化学习的理论框架 1.teacher的行为被定义成best 2.学习的网络有两个,actor和reward 3.每次迭代中通过比较actor与teacher的行为来更新reward function,基于新的reward function来更新actor使得actor获得的reward最大。 loss的设计相当于一个排序问…...

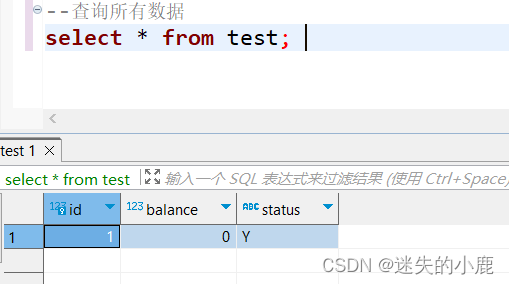
postgresql新特性之Merge
postgresql新特性之Merge 创建测试表测试案例 创建测试表 create table cps.public.test(id integer primary key,balance numeric,status varchar(1));测试案例 官网介绍 merge into test t using ( select 1 id,0 balance,Y status) s on(t.id s.id) -- 当匹配上了,statu…...

【注解】注解解析与应用场景
注解解析与应用场景 1.注解解析 注解解析就是判断类上、方法上、成员变量上是否存在注解,并把注解里的内容给解析出来 2.如何解析注解? 思想:要解析谁上面的注解,就应该先拿到谁(通过反射)如果要解析类…...

mysql面试题14:讲一讲MySQL中什么是全同步复制?底层实现?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:讲一讲mysql中什么是全同步复制?底层实现? MySQL中的全同步复制(Synchronous Replication)是一种复制模式,主服务器在写操作完成后,必须等待…...

Linux驱动设备号分配与自动创建设备节点
Linux 驱动设备号 对于 Linux 系统,为了识别和管理设备,每个设备便使用一个唯一的编号来标记设备,每个注册到内核的设备都需要一个编号,这个编号就是设备号,为了细分设备号分为主设备号和次设备号。 由于 Linux 的设…...

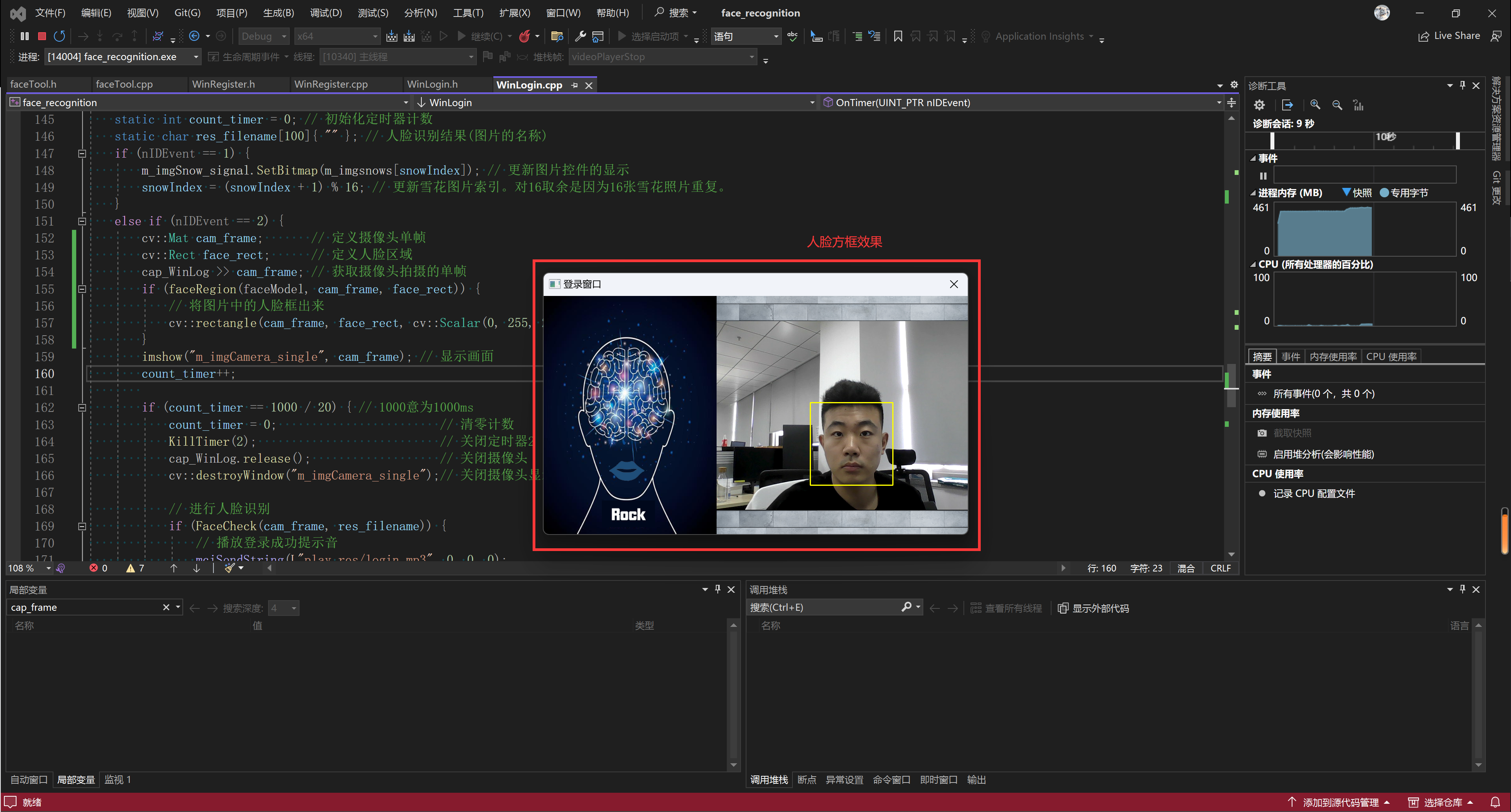
基于MFC和OpenCV实现人脸识别
基于MFC和OpenCV实现人脸识别 文章目录 基于MFC和OpenCV实现人脸识别1. 项目说明1. 创建项目2. 启动窗口3. 登录窗口-添加窗口、从启动窗口跳转4. 启动窗口-美化按钮5. 登录窗口-美化按钮、雪花视频6. 注册窗口-美化按钮、雪花视频、从启动窗口跳转7. 注册窗口-开启摄像头8. 注…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

rm视觉学习1-自瞄部分
首先先感谢中南大学的开源,提供了很全面的思路,减少了很多基础性的开发研究 我看的阅读的是中南大学FYT战队开源视觉代码 链接:https://github.com/CSU-FYT-Vision/FYT2024_vision.git 1.框架: 代码框架结构:readme有…...

echarts使用graphic强行给图增加一个边框(边框根据自己的图形大小设置)- 适用于无法使用dom的样式
pdf-lib https://blog.csdn.net/Shi_haoliu/article/details/148157624?spm1001.2014.3001.5501 为了完成在pdf中导出echarts图,如果边框加在dom上面,pdf-lib导出svg的时候并不会导出边框,所以只能在echarts图上面加边框 grid的边框是在图里…...
