uni-app:实现页面效果3
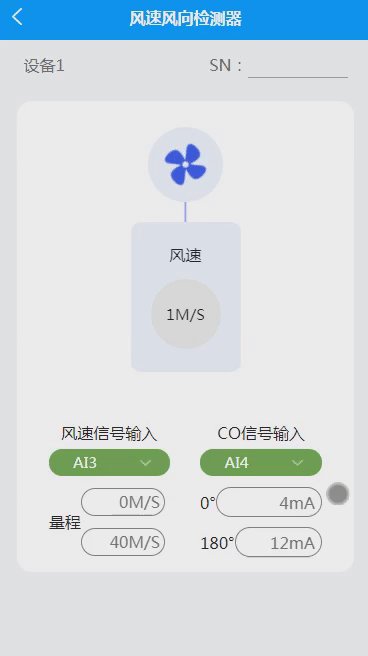
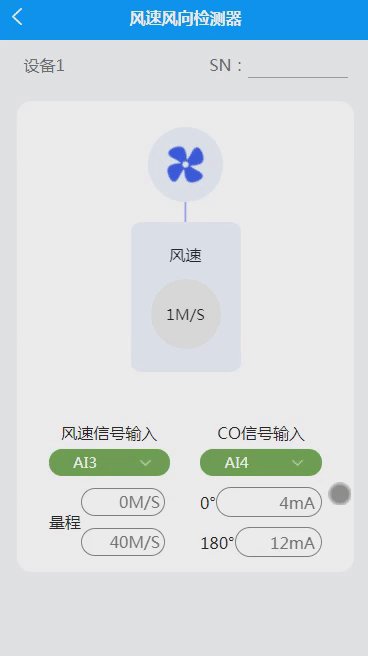
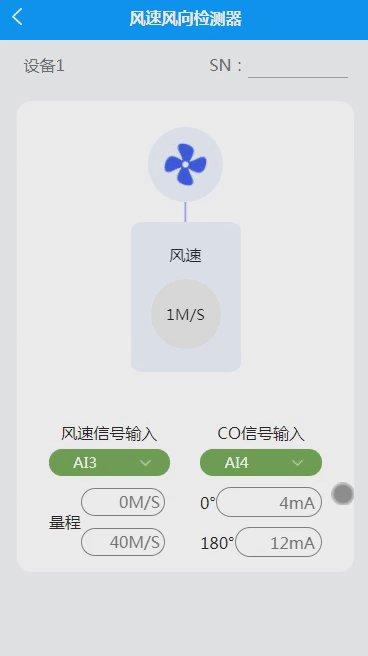
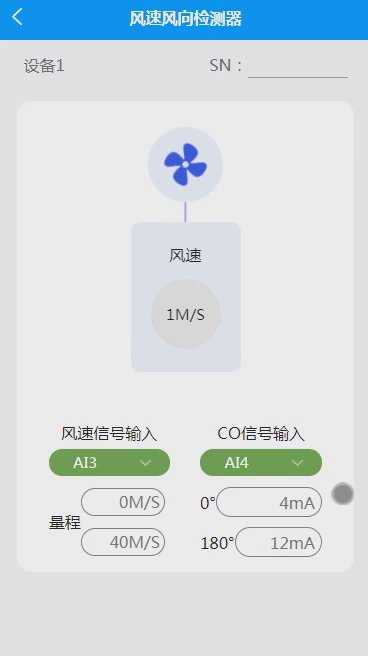
效果

代码
<template><view><!-- 风速风向检测器--><view class="content_position"><view class="content"><view class="SN"><view class="SN_title">设备1</view><view class="SN_input">SN:<input type="text"></view></view><view class="line1"><view class="line1_item3"><view class="item3_top"><view class="item3_top_title_position"><view class="wind_img"><image :src="wind" mode="" class="rotate-image" :style="rotateStyle"></image></view></view><view class="item3_top_canvas_position"><canvas style="width:100%; height: 20px;" canvas-id="firstCanvas"id="firstCanvas"></canvas></view><view class="item3_top_text_position"><view class="top_text1"><view><view class="text_center">风速</view><view class="circle"><view><view class="text_center"><text>{{rotationSpeed}}</text>M/S</view></view></view></view></view></view></view><view class="item3_bottom"><view class="line1_item3_block2"><view class="block2"><view class="title">风速信号输入</view><view class="green_ring_select"><view>AI3</view><view><image :src="down" mode=""></image></view></view><view class="block2_input"><view class="block2_input_title">量程</view><view class="block2_input_data"><view class="input_data"><input type="text" value="0M/S"></view><view class="input_data"><input type="text" value="40M/S"></view></view></view></view></view><view class="line1_item3_block2"><view class="block2"><view class="title">CO信号输入</view><view class="green_ring_select"><view>AI4</view><view><image :src="down" mode=""></image></view></view><view class="block2_input"><view class="block2_input_data1"><view class="input_data"><view class="input_data_title">0°</view><input type="text" value="4mA"></view><view class="input_data"><view class="input_data_title">180°</view><input type="text" value="12mA"></view></view></view></view></view></view></view></view></view></view></view>
</template><script>export default {data() {return {wind: getApp().globalData.icon + 'look/wind.png',down: getApp().globalData.icon + 'look/down.png',rotationSpeed: 1, // 自定义的旋转速度,数值越大转的越快}},onReady: function(e) {//创建一个画布上下文对象,用于进行绘图操作。'firstCanvas'是一个指定的画布标识符,表示在页面上的哪个 <canvas> 元素上进行绘制。var context = uni.createCanvasContext('firstCanvas')var width = '';const query = uni.createSelectorQuery();//获取宽度query.select('#firstCanvas').fields({size: true}, (res) => {width = res.width;//获取到宽度之后进行绘制//绘制路径中的线条。context.setStrokeStyle("#aaaaff")// 设置线条的宽度为2个像素。context.setLineWidth(2)// 绘制横线context.beginPath(); // 开始路径绘制context.moveTo(width / 2, 0); // 将起点移动到 (0, 100)context.lineTo(width / 2, 20);context.stroke(); // 绘制线条// 将之前的绘图操作渲染到画布上。context.draw() }).exec();},computed: {rotateStyle() {const duration = 1 / this.rotationSpeed + "s"; // 根据旋转速度计算动画持续时间return {animationDuration: duration};}},methods: {}}
</script><style lang="scss">page {background-color: #f3f4f6;}/* 总体样式 */.content_position {width: 100%;display: flex;align-items: center;justify-content: center;}.content {width: 90%;padding: 2% 0;}/* SN 样式 */.SN {color: #6b6c6e;padding: 2%;display: flex;// border:1px solid black;justify-content: space-between;/* 将左右视图分散对齐 */.SN_input {display: flex;// border:1px solid black;input {border-bottom: 1px solid #a3a4a6;width: 200rpx;}image {width: 48rpx;height: 48rpx;}}}// 行1样式.line1 {// border: 1px solid black;background-color: #fff;border-radius: 15px;margin: 5% 0;padding: 3% 5%;}.line1_item3 {// border: 1px solid black;margin-top: 5%;}.wind_img {// border: 1px solid black;background-color: #edf1fc;width: 150rpx;height: 150rpx;display: flex;align-items: center;justify-content: center;border-radius: 50%;image {width: 90rpx;height: 90rpx;}}.text_center {display: flex;align-items: center;justify-content: center;}//圆环图标.item3_top_title_position {display: flex;align-items: center;justify-content: center;// border: 1px solid black;}//画布位置.item3_top_canvas_position {display: flex;align-items: center;justify-content: center;}//文本位置.item3_top_text_position {position: relative;height: 400rpx;}//圆环.circle {margin-top: 20%;width: 140rpx;height: 140rpx;border-radius: 50%;font-size: 95%;display: flex;align-items: center;justify-content: center;background-color: #e8e8e8;}.top_text1 {position: absolute;left: 50%;transform: translateX(-50%);// border: 1px solid black;width: 220rpx;height: 300rpx;background-color: #edf1fc;border-radius: 10px;display: flex;align-items: center;justify-content: center;}// 底部样式.item3_bottom {display: flex;justify-content: space-between; //分散排列// border: 1px solid black;}//两列.line1_item3_block2 {display: flex;text-align: center;margin: 0 5%; //增加底部两个模块之间的距离}//两个小块样式.block2_input {display: flex;width: 100%;}// 底部两小块标题.block2_input_title {// border: 1px solid black;display: flex;align-items: center; //竖直居中justify-content: center; //水平居中}// .input_data_title{// margin-right: 5%;// }.block2_input_data {width: 70%;}.block2_input_data1 {width: 100%;}.block2_input_data1 input {margin: 5rpx 0;border: 1px solid #808080;border-radius: 20px;padding: 2% 5%;color: #737373;text-align: right;}.input_data {display: flex;align-items: center;height: 80rpx;// border: 1px solid black;}.block2_input_data input {margin: 5rpx 0;border: 1px solid #808080;border-radius: 20px;padding: 2% 5%;color: #737373;text-align: right;}//绿环样式.green_ring_select {background-color: #6da54f;border-radius: 20px;color: #fff;font-size: 95%;display: flex;align-items: center;padding: 3% 0;margin: 5% 0;// width:200rpx;view:nth-child(1) {width: 60%;display: flex;justify-content: center;align-items: center;}view:nth-child(2) {width: 40%;display: flex;justify-content: center;align-items: center;image {width: 30rpx;height: 30rpx;}}}// 旋转风扇.rotate-image {animation: rotateAnimation linear infinite;transform-origin: center center;transform: translate3d(0, 0, 0);}@keyframes rotateAnimation {from {transform: rotate(0deg);}to {transform: rotate(360deg);}}
</style>相关文章:

uni-app:实现页面效果3
效果 代码 <template><view><!-- 风速风向检测器--><view class"content_position"><view class"content"><view class"SN"><view class"SN_title">设备1</view><view class&quo…...

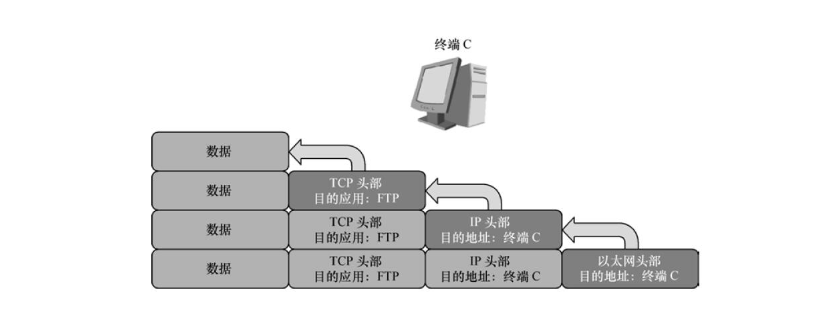
计算机网络基础(一):网络系统概述、OSI七层模型、TCP/IP协议及数据传输
通信,在古代是通过书信与他人互通信息的意思。 今天,“通信”这个词的外沿已经得到了极大扩展,它目前的大意是指双方或多方借助某种媒介实现信息互通的行为。 如果按照当代汉语的方式理解“通信”,那么古代的互遣使节、飞鸽传书…...

互联网金融理财知识点简单总结
互联网金融理财知识点总结 互联网金融理财是指通过互联网平台进行资产管理和投资的一种金融方式。它结合了金融、科技和互联网,为投资者提供了更多选择和便捷性。本文将介绍互联网金融理财的关键知识点,包括理财基础、投资产品、风险管理和未来趋势等方…...

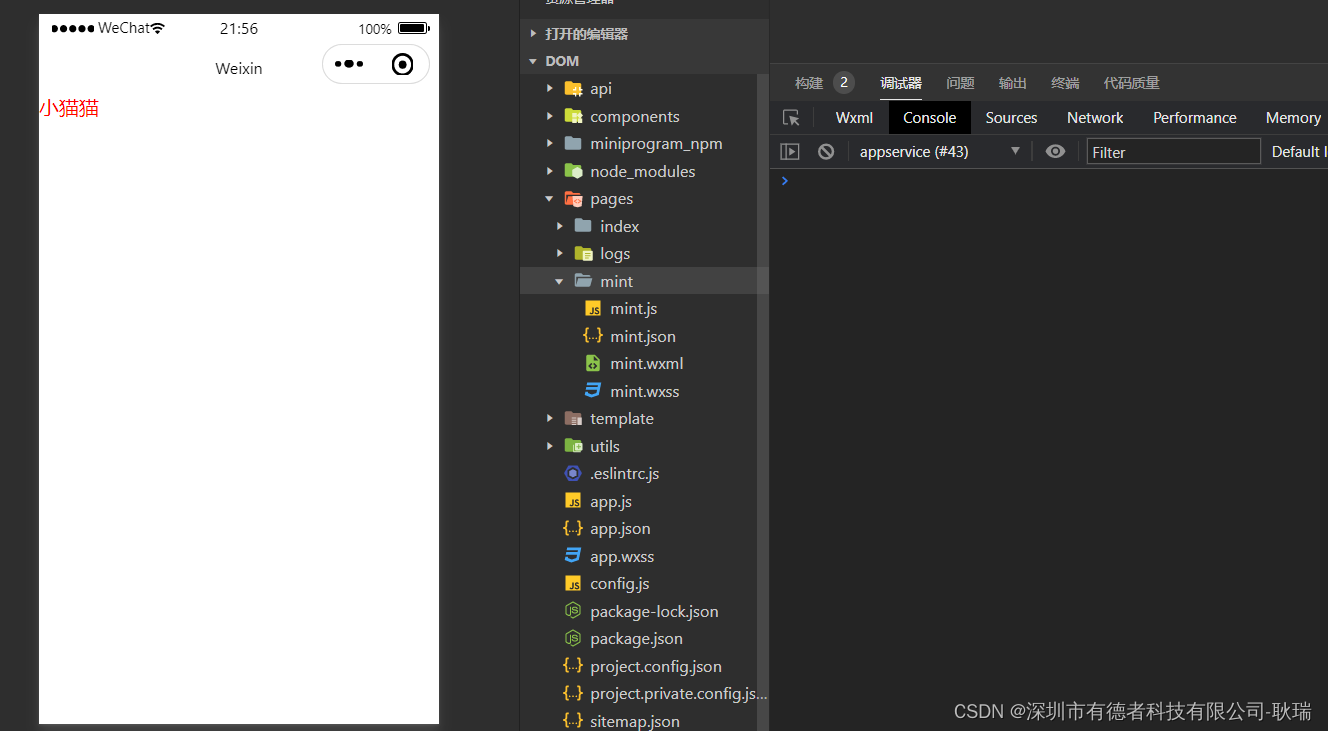
微信小程序template界面模板导入
我们有些时候 会有一些比较大但并不复杂的界面结构 这个时候 你可以试试这种导入模板的形式 我们在根目录创建一个 template 目录 然后下面创建一个 text文件夹下面创建一个 test.wxml 参考代码如下 <template name"textIndex"><text class "testw&…...

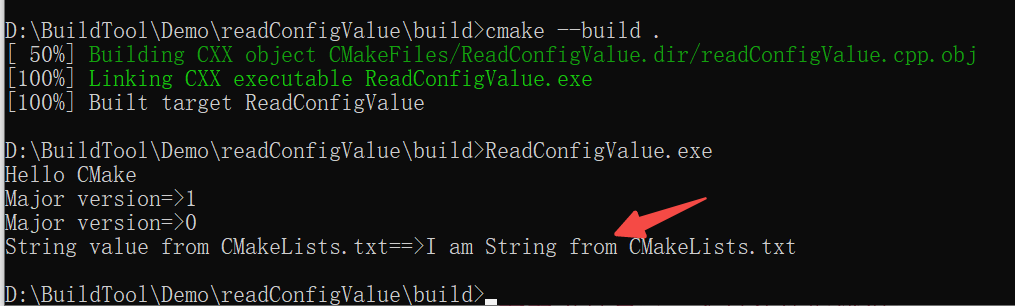
C/C++跨平台构建工具CMake-----在C++源码中读取CMakeLists.txt配置文件中的内容
文章目录 1.需求描述2.需求准备2.1 创建项目2.2 编辑CMakeLists.txt文件2.3 编写C文件2.4 编译构建项目 3.需求实现3.1 在CMakeLists.txt中输出日志信息3.2 增加配置生成C头文件3.3在C 源码中访问配置的值3.4 C文件中读取CMakeLists.txt中的字符串 总结 1.需求描述 当我们开发…...

【MVP争夺战】python实现-附ChatGPT解析
1.题目 MVP争夺战 知识点 :DFS搜索 时间限制:1s 空间限制:256MB 限定语言:不限 题目描述: 在星球争霸篮球赛对抗赛中,强大的宇宙战队,希望每个人都能拿到MVP。 MVP的条件是,单场最高分得分获得者,可以并列,所以宇宙战队决定在比赛中尽可能让更多的队员上场,且让所有有得…...
6 个最佳免费 Android 数据恢复软件
如果您是 Android 用户,您可能会发现没有回收站。然而,聪明的开发人员已经创建了各种 Android 数据恢复软件程序,可以解决各种与数据丢失相关的问题。 Android 数据恢复软件如何工作? 问题是当你删除一个文件时,它的数…...

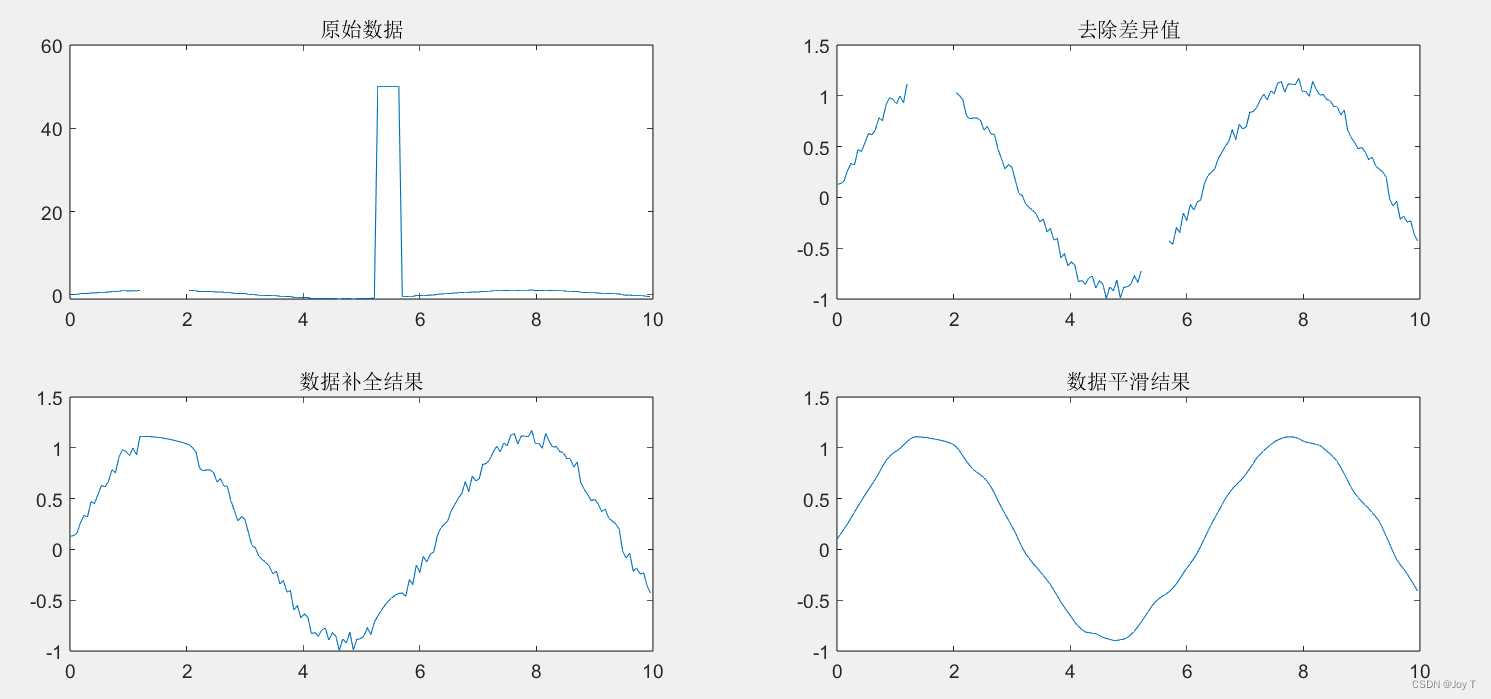
数学建模Matlab之数据预处理方法
本文综合代码来自文章http://t.csdnimg.cn/P5zOD 异常值与缺失值处理 %% 数据修复 % 判断缺失值和异常值并修复,顺便光滑噪音,渡边笔记 clc,clear;close all; x 0:0.06:10; y sin(x)0.2*rand(size(x)); y(22:34) NaN; % 模拟缺失值 y(89:95) 50;% 模…...

如何保证Redis的HA高可用
目录 1.关于Redis2.Redis 的使用场景3.Redis的高可用3.1 哨兵模式(Sentinel)3.2 集群模式(Cluster) 4.参考 本文主要介绍Redis如何保证高可用。 1.关于Redis Redis(Remote Dictionary Server)是一个开源的…...

第一百六十三回 如何在任意位置显示PopupMenu
文章目录 概念介绍使用方法示例代码 我们在上一章回中介绍了PopupMenuButton相关的内容,本章回中将介绍如何在任意位置显示PopupMenu.闲话休提,让我们一起Talk Flutter吧。 概念介绍 我们在上一章回中介绍了PopupMenuButton相关的内容,它主…...

采用python中的opencv2的库来运用机器视觉移动物体
一. 此次我们来利用opencv2来进行机器视觉的学习 1. 首先我们先来进行一个小的案例的实现. 这次我们是将会进行一个小的矩形手势的移动. import cv2 from cvzone.HandTrackingModule import HandDetectorcap cv2.VideoCapture(0) # cap.set(3, 1280) # cap.set(4, 720) col…...

一、thymeleaf简介
1.1 什么是thymeleaf Thymeleaf是一个适用于web和独立环境的现代服务器端Java模板引擎,能够处理HTML、XML、JavaScript、CSS甚至纯文本。主要目标是提供一种优雅且高度可维护的创建模板的方法。 何为模板引擎呢?模板引擎就是为了使用户页面和业务数据…...

二分查找模版
对于一个递增序列我们要找大于等于target的数,返回结果的下标时 比如 序列 5 7 7 8 8 10 初始化左右指针l0 rn-1 猜测区间 [l,r] 闭区间,mid(lr)/2 防溢出就写成 midl(r-l)/2 如果有nums[mid]<target 那么[l,mid]这个区间的数就都小于target 更新 lmi…...

idea清空缓存类
解决办法 网上有很多是让你去清空什么maven依赖,但假如这个项目是你不可以大刀阔斧的话 可以清空idea缓存 选择 Invalidate 开头的 然后全选 运行重启idea OK...
 Practice(中文) 1015德才论)
PAT(Basic Level) Practice(中文) 1015德才论
前言 ※ PTA是 程序设计类实验辅助教学平台 ,里边包含一些编程题目集以供练习。 这道题用java解,我试了三种解法,不断优化,但始终是三个测试点通过、三个测试点超时。我把我的代码放在这里,做个参考吧。 1015 德才…...

接口自动化测试的概述及流程梳理~
接下来开始学习接口自动化测试。 因为之前从来没接触过,所以先了解一些基础知识。 1.接口测试的概述 2.接口自动化测试流程。 接口测试概述 接口,又叫API(Application Programming Interface,应用程序编程接口)&a…...

竞赛 机器视觉 opencv 深度学习 驾驶人脸疲劳检测系统 -python
文章目录 0 前言1 课题背景2 Dlib人脸识别2.1 简介2.2 Dlib优点2.3 相关代码2.4 人脸数据库2.5 人脸录入加识别效果 3 疲劳检测算法3.1 眼睛检测算法3.2 打哈欠检测算法3.3 点头检测算法 4 PyQt54.1 简介4.2相关界面代码 5 最后 0 前言 🔥 优质竞赛项目系列&#x…...
的运作)
虚拟货币(也称为加密货币或数字货币)的运作
虚拟币发展史 虚拟币的发展史可以追溯到20世纪末和21世纪初,以下是虚拟币的重要发展节点: 1998年:比特币白皮书的发布 比特币的概念最早由中本聪(Satoshi Nakamoto)在1998年提出,随后在2008年发布了一份名…...

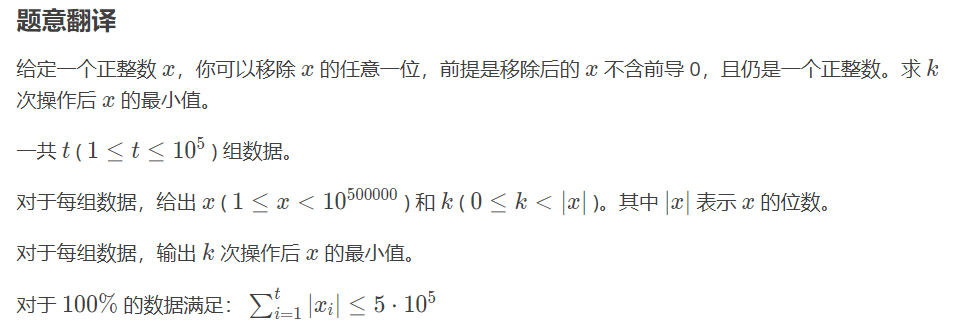
N. Number Reduction
Problem - 1765N - Codeforces 发现如果是无前导0最小数那么在保证删除k个数时第1位是最小的,第二位一定是相对最小的,且答案第一位和第二位在原位置的间隔是小于等于还可以删除的位数的。 因此,对于原数字长度位n,要删除k&#…...

Java集合面试题
一、Java集合面试题 1.LinkedHashMap底层原理? HashMap是无序的,迭代HashMap所得到元素的顺序并不是它们最初放到HashMap的顺序,即不能保持它们的插入顺序。 LinkedHashMap继承于HashMap,是HashMap和LinkedList的融合体&#x…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...
