QScrollArea样式
简介
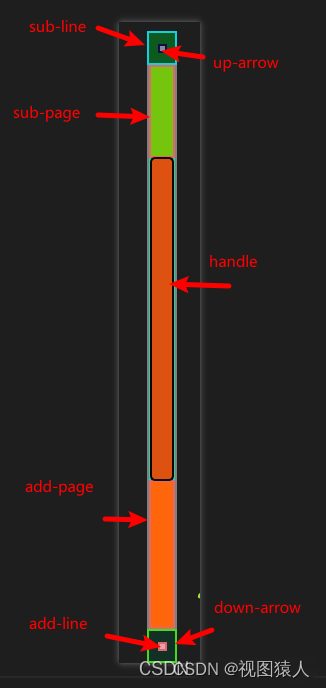
QScrollBar垂直滚动条分为sub-line、add-line、add-page、sub-page、up-arrow、down-arrow和handle几个部分。
QScrollBar水平滚动条分为sub-line、add-line、add-page、sub-page、left-arrow、right-arrow和handle几个部分。
部件如下图所示:

样式详细说明
/* 整个滚动条区域样式 */
QScrollBar:vertical {border: 2px solid grey;background: #32CC99;width: 30px;/* 滑块活动区域间距,这个间距如果小于add-line和sub-line的高度或宽度滚动滑块将会覆盖add-line和sub-line,所以可以通过margin: 0px 0 0px 0;来隐藏滚动条两头区域*/margin: 32px 0 32px 0;
}/* 滑块区域样式 */
QScrollBar::handle:vertical {background: rgb(250, 3, 3);border: 2px solid rgb(8, 8, 8);border-radius: 10px;/*无效,宽度由QScrollBar width控制*/width: 10px;/*可以通过margin设置滑块小于QScrollBar width,再鼠标滑过滑块样式中再重新设置margin,达到鼠标滑过滑块变大的效果,但是圆角设置border-radius不生效了!!!*/margin: 0 5px 0 5px;min-height: 50px;/*max-height无效!!!*/max-height: 50px;
}/* 鼠标滑过滑块样式 */
QScrollBar::handle:vertical:hover,
QScrollBar::handle:vertical:pressed {border-radius: 10px;margin: 0 1px 0 1px;background: rgb(221, 81, 17);
}/* 向上区域样式 */
QScrollBar::sub-line:vertical {border: 2px solid rgb(18, 208, 221);background: #0c5a20;height: 30px;subcontrol-position: top;subcontrol-origin: margin;
}/* 向下区域样式 */
QScrollBar::add-line:vertical {border: 2px solid rgb(68, 218, 31);background: #123026;height: 30px;subcontrol-position: bottom;subcontrol-origin: margin;
}/* 向上箭头样式 */
QScrollBar::up-arrow:vertical {border-image:url(:/scrollarea/resources/image/scrollarea/arrowup.png);border: 2px solid rgb(22, 12, 68);width: 20;height: 20;background: rgb(130, 141, 165);
}/* 向下箭头样式 */
QScrollBar::down-arrow:vertical {border-image:url(:/scrollarea/resources/image/scrollarea/arrowdown.png);border: 2px solid rgb(223, 104, 104);width: 20;height: 20;background: rgb(233, 159, 177);
}/* 当鼠标放到向上区域的时候 */
QScrollBar::sub-line:vertical:hover {}/* 当鼠标放到向下区域的时候 */
QScrollBar::add-line:vertical:hover {}/* 当鼠标放到向上箭头上的时候 */
QScrollBar::up-arrow:vertical:hover {/* height:9px;width:8px; *//* border-image:url(:/images/a/2.png); */subcontrol-position: top;
}/* 当鼠标放到向下箭头上的时候 */
QScrollBar::down-arrow:vertical:hover {/* height:9px;width:8px; *//* border-image:url(:/images/a/4.png); */subcontrol-position: bottom;
}/* 滑块上面区域样式 */
QScrollBar::sub-page:vertical {background: rgb(117, 196, 13);border: 2px solid rgb(223, 104, 104);
}/* 滑块下面区域样式 */
QScrollBar::add-page:vertical {background: rgba(255, 102, 11);border: 2px solid rgb(223, 104, 104);
}/* ############################################ */
/* 整个滚动条区域样式 */
QScrollBar:horizontal {border: 2px solid grey;background: #32CC99;height: 30px;/* 滑块活动区域间距,这个间距如果小于add-line和sub-line的高度或宽度滚动滑块将会覆盖add-line和sub-line,所以可以通过margin: 0px 0 0px 0;来隐藏滚动条两头区域*/margin: 0 32px 0 32px;
}/* 滑块区域样式 */
QScrollBar::handle:horizontal {background: rgb(250, 3, 3);border: 2px solid rgb(8, 8, 8);/*无效,高度由QScrollBar height控制*/height: 10px;/*可以通过margin设置滑块小于QScrollBar height,再鼠标滑过滑块样式中再重新设置margin,达到鼠标滑过滑块变大的效果*/margin: 5px 0 5px 0;min-width: 50px;/*max-width无效!!!*/max-width: 50px;
}/* 鼠标滑过滑块样式 */
QScrollBar::handle:horizontal:hover,
QScrollBar::handle:horizontal:pressed {margin: 0 1px 0 1px;background: rgb(221, 81, 17);
}/* 向左区域样式 */
QScrollBar::sub-line:horizontal {border: 2px solid rgb(18, 208, 221);background: #0c5a20;width: 30px;/*sub-line:horizontal要设置height但是sub-line:vertical却不要设置width!!!*/height: 20px;subcontrol-position: left;subcontrol-origin: margin;
}/* 向右区域样式 */
QScrollBar::add-line:horizontal {border: 2px solid rgb(68, 218, 31);background: #123026;width: 30px;height: 20px;subcontrol-position: right;subcontrol-origin: margin;
}/* 向左箭头样式 */
QScrollBar::left-arrow:horizontal {border-image:url(:/scrollarea/resources/image/scrollarea/arrow-left.png);border: 2px solid rgb(22, 12, 68);width: 20;height: 20;background: rgb(130, 141, 165);
}/* 向右箭头样式 */
QScrollBar::right-arrow:horizontal {border-image:url(:/scrollarea/resources/image/scrollarea/arrowright.png);border: 2px solid rgb(223, 104, 104);width: 20;height: 20;background: rgb(233, 159, 177);
}/* 当鼠标放到向左区域的时候 */
QScrollBar::sub-line:horizontal:hover {}/* 当鼠标放到向右区域的时候 */
QScrollBar::add-line:horizontal:hover {}/* 当鼠标放到向左箭头上的时候 */
QScrollBar::left-arrow:horizontal:hover {/* height:9px;width:8px; *//* border-image:url(:/images/a/2.png); */subcontrol-position: top;
}/* 当鼠标放到向右箭头上的时候 */
QScrollBar::right-arrow:horizontal:hover {/* height:9px;width:8px; *//* border-image:url(:/images/a/4.png); */subcontrol-position: bottom;
}/* 滑块左面区域样式 */
QScrollBar::sub-page:horizontal {background: rgb(117, 196, 13);border: 2px solid rgb(223, 104, 104);
}/* 滑块右面区域样式 */
QScrollBar::add-page:horizontal {background: rgba(255, 102, 11);border: 2px solid rgb(223, 104, 104);
}QScrollArea qss样式美化/* QScrollArea {border: none;background: none;
} *//* 整个垂直滚动条区域样式 */
QScrollBar:vertical {border: none;background: rgb(30, 30, 30);width: 10px;margin: 0px 0 0px 0;
}/* 整个水平滚动条区域样式 */
QScrollBar:horizontal {border: none;background: rgb(30, 30, 30);height: 10px;margin: 0px 0 0px 0;
}/* 滑块区域样式 */
QScrollBar::handle:vertical {background: rgb(66, 66, 66);min-height: 20px;border-radius: 5px;border: none;/* margin: 0 1px 0 1px; */
}QScrollBar::handle:horizontal {background: rgb(66, 66, 66);min-height: 20px;border-radius: 5px;border: none;
}/* 鼠标滑过滑块样式 */
QScrollBar::handle:vertical:hover,
QScrollBar::handle:vertical:pressed {background: rgb(79, 79, 79);/* margin: 0 0 0 0; */
}QScrollBar::handle:horizontal:hover,
QScrollBar::handle:horizontal:pressed {background: rgb(79, 79, 79);
}/* 向下箭头样式 */
QScrollBar::add-line:vertical {border: none;background: none;height: 0px;subcontrol-position: bottom;subcontrol-origin: margin;
}/* 向右箭头样式 */
QScrollBar::add-line:horizontal {border: none;background: none;height: 0px;subcontrol-position: bottom;subcontrol-origin: margin;
}/* 向上箭头样式 */
QScrollBar::sub-line:vertical {border: none;background: none;height: 0px;subcontrol-position: top;subcontrol-origin: margin;
}/* 向左箭头样式 */
QScrollBar::sub-line:horizontal {border: none;background: none;height: 0px;subcontrol-position: top;subcontrol-origin: margin;
}/* 滚动条上面和下面区域样式 */
QScrollBar::sub-page:vertical,
QScrollBar::add-page:vertical {background: none;width: 0px;height: 0px;
}/* 滚动条左面和右面区域样式 */
QScrollBar::sub-page:horizontal,
QScrollBar::add-page:horizontal {background: none;width: 0px;height: 0px;
}重写QScrollArea实现QScrollArea获得焦点时qscrollbar才显示,使用时将QScrollArea提升为自定义的QScrollArea。#pragma once
#include <QtWidgets>class MyQScrollArea : public QScrollArea
{Q_OBJECT
private:
protected:void enterEvent(QEvent *event) override;void leaveEvent(QEvent *event) override;public:MyQScrollArea(QWidget *parent = nullptr);~MyQScrollArea();
};#include "myqscrollarea.h"MyQScrollArea::MyQScrollArea(QWidget *parent) : QScrollArea(parent)
{// setMouseTracking(true);verticalScrollBar()->hide();horizontalScrollBar()->hide();
}MyQScrollArea::~MyQScrollArea()
{
}void MyQScrollArea::enterEvent(QEvent *event)
{verticalScrollBar()->show();horizontalScrollBar()->show();QAbstractScrollArea::enterEvent(event);
}
void MyQScrollArea::leaveEvent(QEvent *event)
{verticalScrollBar()->hide();horizontalScrollBar()->hide();QAbstractScrollArea::leaveEvent(event);
}实例
QString _scrollStyle =//水平样式--宽度设置为0:为了隐藏"QScrollArea{border:none;background-color:transparent;}""QScrollArea QScrollBar:horizontal{width:0px;background:transparent;margin:0px,1px,0px,1px;padding-top:0px;padding-bottom:0px;border-radius:2px;}""QScrollArea QScrollBar::handle:horizontal{background:#00ffff;border-radius:2px;}""QScrollArea QScrollBar::handle:horizontal:hover{background:#47d5d5;border-radius:2px;}""QScrollArea QScrollBar::add-page:horizontal,QScrollBar::sub-page:horizontal{background:transparent;border-radius:2px;}""QScrollArea QScrollBar::add-line:horizontal,QScrollBar::sub-line:horizontal{height:0px;width:0px;}"//垂直样式"QScrollArea QScrollBar:vertical{width:8px;background:transparent;margin:0px,1px,0px,1px;padding-top:0px;padding-bottom:0px;border-radius:2px;}""QScrollArea QScrollBar::handle:vertical{width:8px;background:rgb(230,230,230);border-radius:4px;}""QScrollArea QScrollBar::handle:vertical:hover{background:rgba(69, 178, 255,90%);border-radius:4px;}""QScrollArea QScrollBar::add-page:vertical,QScrollBar::sub-page:vertical{background:transparent;border-radius:2px;}""QScrollArea QScrollBar::add-line:vertical,QScrollBar::sub-line:vertical{height:0px;width:0px;}";videoToolArea->setStyleSheet(_scrollStyle);鼠标离开时:

鼠标在上面时:

相关文章:

QScrollArea样式
简介 QScrollBar垂直滚动条分为sub-line、add-line、add-page、sub-page、up-arrow、down-arrow和handle几个部分。 QScrollBar水平滚动条分为sub-line、add-line、add-page、sub-page、left-arrow、right-arrow和handle几个部分。 部件如下图所示: 样式详…...

【gitlab】git push -u origin master 报403
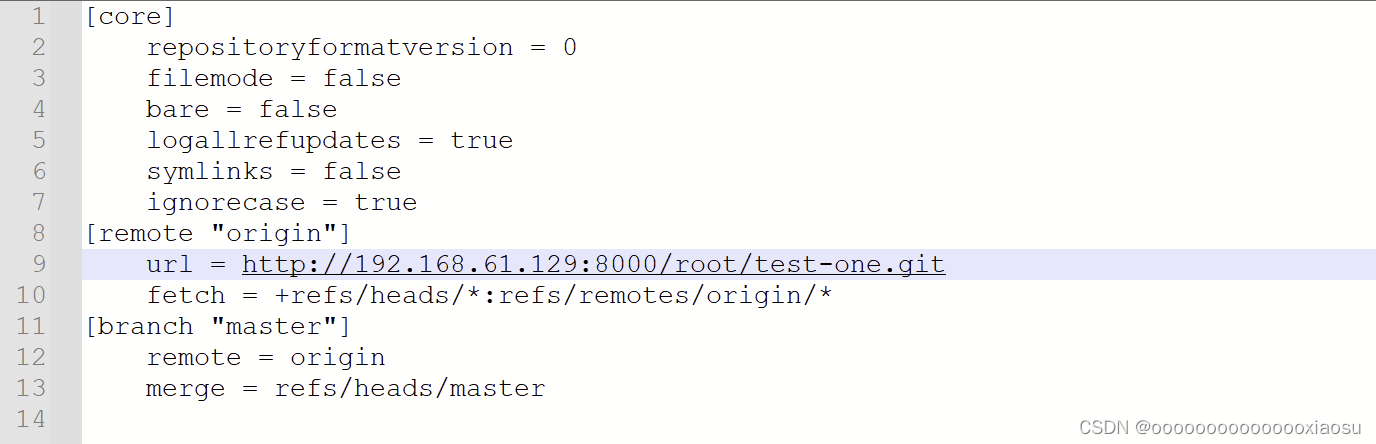
问题描述 gitlab版本:14.0.5 虚拟机版本:centos7 项目:renren-fast 原因分析 .git -> config目录下 url配错 但这个url不是手动配置的,还不知道怎么生成。 解决方法 把配置错误的url改成gitlab的project的url 这样&#…...

第二篇:矩阵的翻转JavaScript
一维数组的翻转 // 一维矩阵翻转 // 实例: arr [1,2,3,4,5] > [5,4,3,2,1] let n readline() let arr readline().split( ).map(Number) // console.log(n,arr) let temp 0 for(let i 0; i < n/2;i){temp arr[i]arr[i] arr[n-i-1]arr[n-i-1] temp }…...

代码随想录算法训练营第五十七天 | 动态规划 part 15 | 392.判断子序列、115.不同的子序列
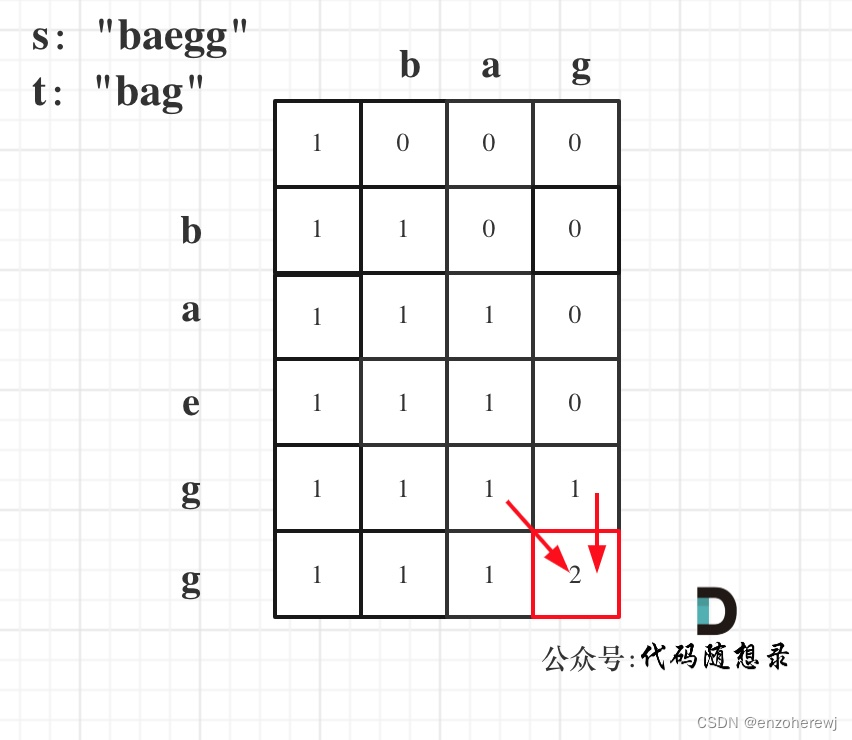
目录 392.判断子序列思路代码 115.不同的子序列思路代码 392.判断子序列 Leetcode 思路 dp[i][j] 表示以下标i-1为结尾的字符串s,和以下标j-1为结尾的字符串t,相同子序列的长度为dp[i][j]递推公式: 初始化:为0遍历顺序ÿ…...

【国漫逆袭】人气榜,小医仙首次上榜,霍雨浩排名飙升,不良人热度下降
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。 为了提升作品和角色的讨论度,增加平台的用户活跃度,小企鹅推出了动漫角色榜,该榜单以【年】【周】【日】为单位,通过角色的点赞量和互动量进行排名 上周的动漫角…...

国庆中秋特辑(七)Java软件工程师常见20道编程面试题
以下是中高级Java软件工程师常见编程面试题,共有20道。 如何判断一个数组是否为有序数组? 答案:可以通过一次遍历,比较相邻元素的大小。如果发现相邻元素的大小顺序不对,则数组不是有序数组。 public boolean isSort…...

长剖与贪心+树上反悔贪心:1004T4
长剖的本质是一种贪心。(启发式合并本质也是类似哈夫曼树的过程) 在此题中,首先肯定变直径,然后选端点为根。然后选叶子。而每个叶子为了不重复计算,可以只计算其长剖后所在链的贡献。(本题精髓࿰…...

二叉树经典例题
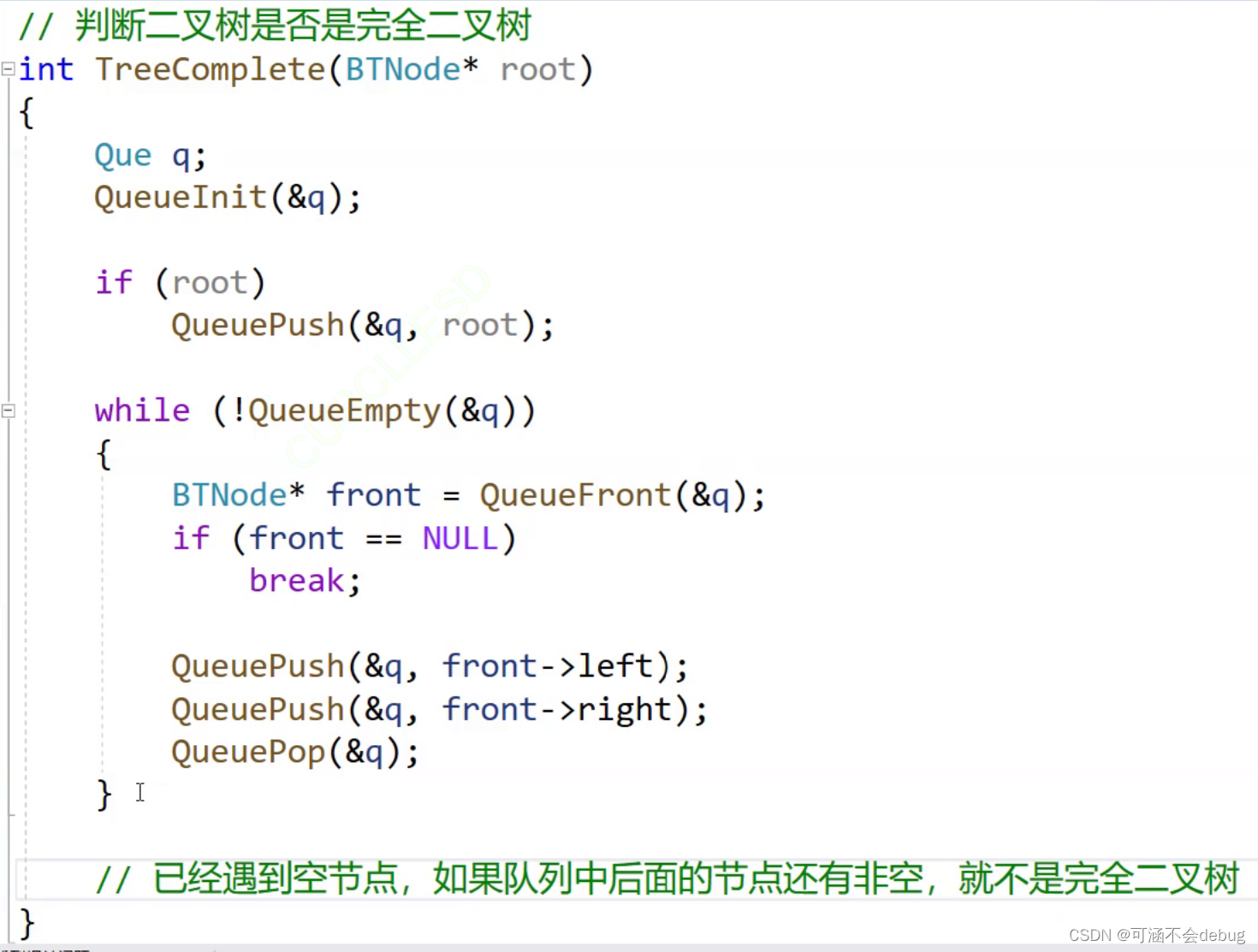
前言: 本文主要讲解了关于二叉树的简单经典的例题。 因为二叉树的特性,所以关于二叉树的大部分题目,需要利用分治的思想去递归解决问题。 分治思想: 把大问题化简成小问题(根节点、左子树、右子树)&…...

什么是指针的指针和指向函数的指针?
理解指针的指针和指向函数的指针对于C语言初学者来说可能会有些挑战,但它们都是非常重要的概念,可以帮助你更好地理解和利用C语言的强大功能。在本文中,我将详细解释这两个概念,包括它们的概念、用途和示例。 指针的指针…...

多个excel合并
目的:将同一个文件下的多个 “京东差评.xlsx” 合并为一个:“京东汇总.xlsx" 代码如下: # -*- coding: utf-8 -*- """ Created on Wed Oct 4 12:52:32 2023author: 64884 """import pandas as pd impor…...

Integrity Plus for Mac,保障网站链接无忧之选
在如今数字化的时代,网站链接的完整性对于用户体验和搜索引擎排名至关重要。如果您是一位网站管理员或者经常需要检查网站链接的人,那么Integrity Plus for Mac(Integrity Plus)将成为您最好的伙伴。 Integrity Plus是一款专业的…...

C#,数值计算——Sobol拟随机序列的计算方法与源程序
1 文本格式 using System; using System.Collections.Generic; namespace Legalsoft.Truffer { /// <summary> /// Sobol quasi-random sequence /// </summary> public class Sobol { public Sobol() { } public static void sobseq(int n,…...

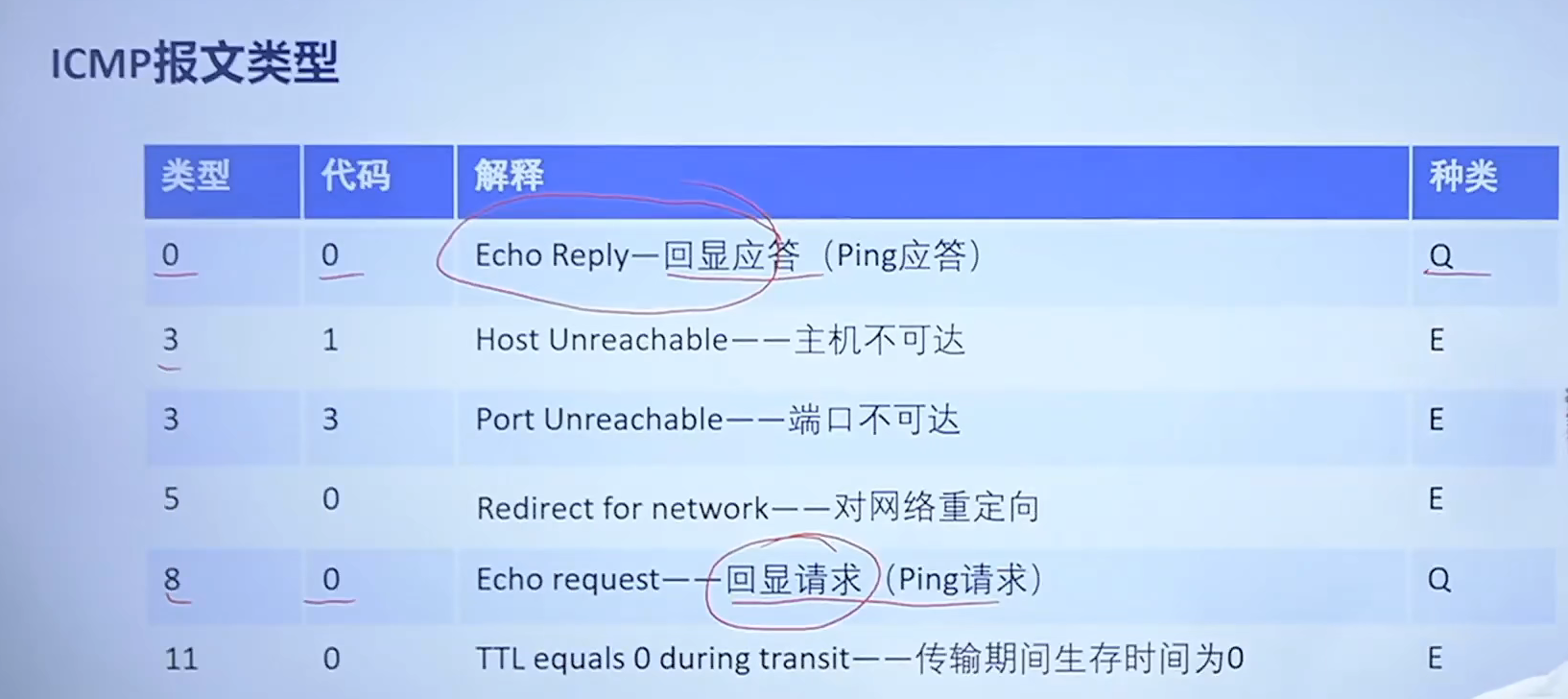
以太网协议介绍(ARP、UDP、ICMP、IP)
以太网协议介绍 一、ARP协议 请求: 应答: ARP协议: 0x0001 0x0800 6 4硬件类型:2个字节,arp协议不仅能在以太网上运行还能在其他类型的硬件上运行。以太网用1来表示; 协议类型:两字节。指的是a…...

【C++】STL详解(十)—— 用红黑树封装map和set
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:C学习 🎯长路漫漫浩浩,万事皆有期待 上一篇博客:【C】STL…...

Android学习之路(17) Android Adapter详解
Adapter基础讲解 本节引言 从本节开始我们要讲的UI控件都是跟Adapter(适配器)打交道的,了解并学会使用这个Adapter很重要, Adapter是用来帮助填充数据的中间桥梁,简单点说就是:将各种数据以合适的形式显示到view上,提供 给用户看…...

实验室超声波萃取技术的原理和特点是什么?
梵英超声(fanyingsonic)实验室超声波清洗机 超声波萃取中药材的优越性源于超声波的特殊物理性质。通过压电换能器产生的快速机械振动波,超声波可减少目标萃取物与样品基体之间的作用力,从而实现固液萃取分离。 (1)加速介质质点运…...

用Python操作Word文档,看这一篇就对了!
本文主要讲解Python中操作word的思路。 一、Hello,world! 使用win32com需要安装pypiwin32 pip install pypiwin32 推荐使用python的IDLE,交互方便 1、如何新建文档 from win32com.client import Dispatchapp Dispatch(Word.Application…...

力扣 -- 879. 盈利计划(二维费用的背包问题)
解题步骤: 参考代码: 未优化的代码: class Solution { public:int profitableSchemes(int n, int minProfit, vector<int>& group, vector<int>& profit) {//计划数int lengroup.size();//每一维都多开一行空间vector&…...

虚拟机的三种网络连接模式
文章目录 桥接模式NAT模式主机模式 桥接模式 虚拟系统占用主机网段中的一个IP地址,可以正常上网 NAT模式 主机生成一个非本主机的网段的IP的网卡,同时虚拟系统中使用一个该网段的IP地质,网络数据能通过主机的网卡来代理发送出去࿰…...

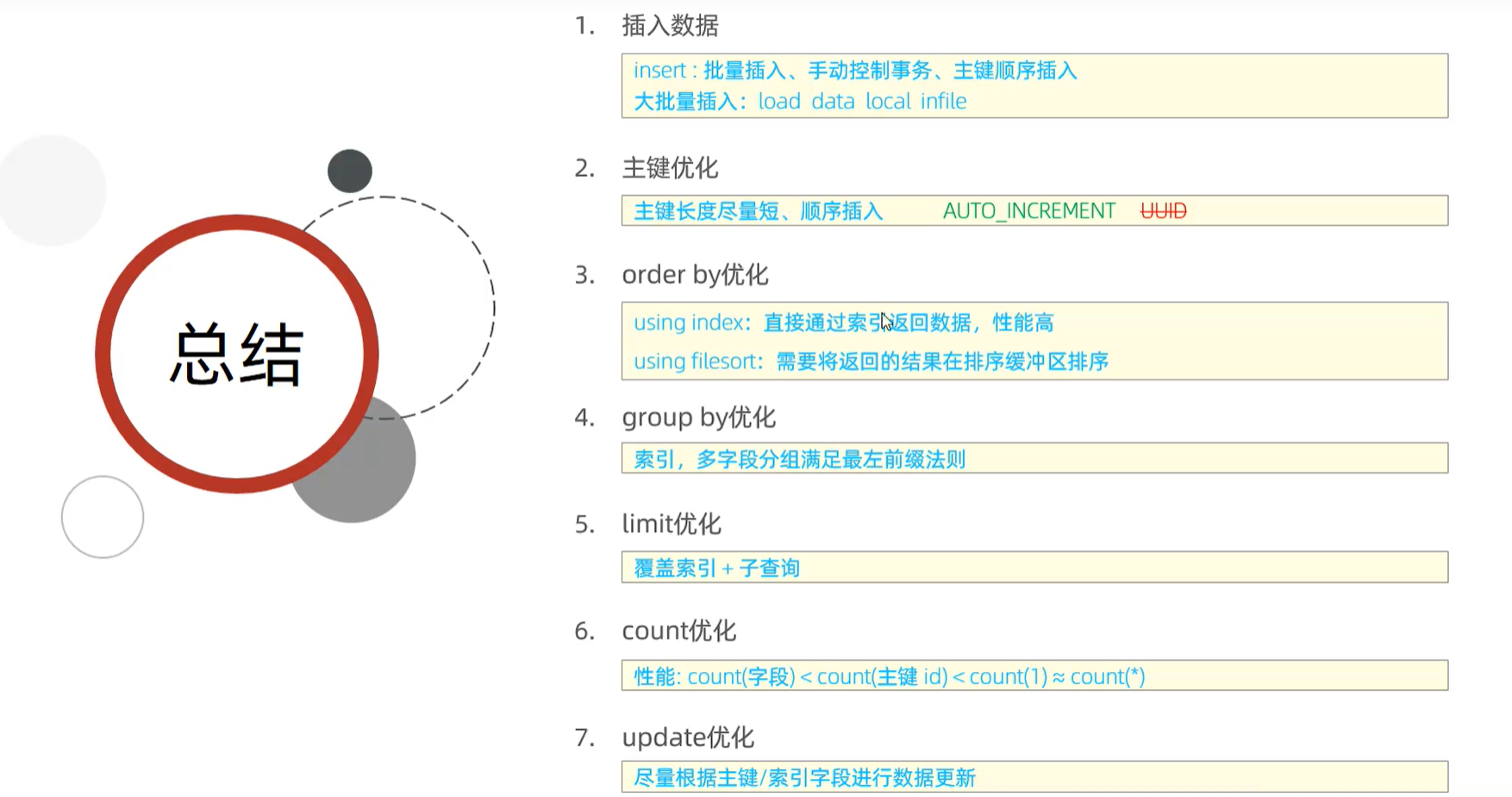
SQL调优
# 插入数据 页合并 # order by优化 视频教程:34. 进阶-SQL优化-order by优化_哔哩哔哩_bilibili 在创建索引的时候,如果没有设置顺序,是会默认升序的;但phone想要倒序,则需要额外的排序 根据需要,创建联合…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...
